Avatar avec ombre en Cercle pour Invision
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Avatar avec ombre en Cercle pour Invision
Avatar avec ombre en Cercle pour Invision
.
Version du forum : Invision
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Autre
Personnes concernées par le problème : Tous les utilisateurs
forum de test : http://14022010.fullsubject.com/
DESCRIPTION DU PROBLÈME
Bonjour a tous,
je souhaiterai faire des modifs sur la forme de l'avatar et les mettre en cercle, bonne idée que forumactif a eu, bravo.
je me suis bien sur inspiré d'un sujet existant mais qui était pour phpBB2 . j'ai donc déjà le code grâce à notre Miettes
nationale si je puis dire, mais il reste quelques petits problèmes, le thread et code en question :
https://forum.forumactif.com/t384738-avatar-en-cercle
Il reste trois problèmes qui se posent :
1. le cercle avatar n'est pas centré dans la largeur de la colonne profil.
3. comment puis-je augmenter l'ombre qui est autour du cercle et la décaler légèrement dans un sens ? (pour moi en bas a droite)
2. les images sont déformées, le code ne se contente pas d'afficher seulement un cercle dans lequel apparait les images
mis dans les profils, mais il ré-adaptent celles-ci au point de les déformer en largeur et hauteur, ce qui évidemment ne va
pas du tout (voir screen).
(a ce sujet, comment se comporte l'image ? je suppose qu'elle se cadre automatiquement au centre et que le cercle fait apparaitre
le milieu de l'image en hauteur et en largeur selon la dimension du cercle qu'on a mis dans le code, est-ce bien cela ?)
comment puis-je faire ?

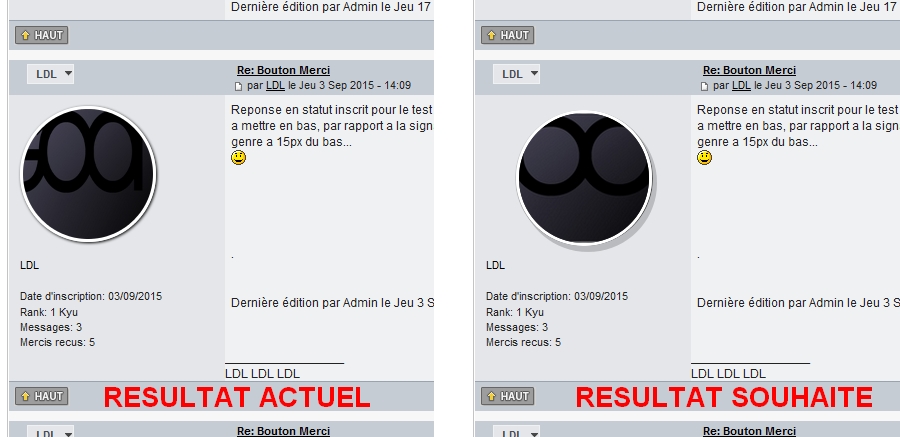
SCREEN
.
Version du forum : Invision
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Autre
Personnes concernées par le problème : Tous les utilisateurs
forum de test : http://14022010.fullsubject.com/
DESCRIPTION DU PROBLÈME
Bonjour a tous,
je souhaiterai faire des modifs sur la forme de l'avatar et les mettre en cercle, bonne idée que forumactif a eu, bravo.
je me suis bien sur inspiré d'un sujet existant mais qui était pour phpBB2 . j'ai donc déjà le code grâce à notre Miettes
nationale si je puis dire, mais il reste quelques petits problèmes, le thread et code en question :
https://forum.forumactif.com/t384738-avatar-en-cercle
Il reste trois problèmes qui se posent :
1. le cercle avatar n'est pas centré dans la largeur de la colonne profil.
3. comment puis-je augmenter l'ombre qui est autour du cercle et la décaler légèrement dans un sens ? (pour moi en bas a droite)
2. les images sont déformées, le code ne se contente pas d'afficher seulement un cercle dans lequel apparait les images
mis dans les profils, mais il ré-adaptent celles-ci au point de les déformer en largeur et hauteur, ce qui évidemment ne va
pas du tout (voir screen).
(a ce sujet, comment se comporte l'image ? je suppose qu'elle se cadre automatiquement au centre et que le cercle fait apparaitre
le milieu de l'image en hauteur et en largeur selon la dimension du cercle qu'on a mis dans le code, est-ce bien cela ?)
comment puis-je faire ?

SCREEN
- Spoiler:

.
Dernière édition par LDL le Jeu 17 Mar 2016 - 19:56, édité 2 fois

LDL- ****
-

Messages : 235
Inscrit(e) le : 31/07/2009
 Re: Avatar avec ombre en Cercle pour Invision
Re: Avatar avec ombre en Cercle pour Invision
Hellow 
 Par exemple :
Par exemple :
8px = décalage vers la droite
5px = décalage vers le bas
2px = intensité de l'ombre

Dans ce cas, on change la CSS pour appliquer le style sur la balise "figure" et pas sur l'image, ce qui donne :
1. le cercle avatar n'est pas centré dans la largeur de la colonne profil.
- Code:
.postprofile-details.postdetails .avatar-posteur{
text-align: center;
}
avec un box shadowcomment puis-je augmenter l'ombre qui est autour du cercle et la décaler légèrement dans un sens ? (pour moi en bas a droite)
- Code:
.postprofile-details.postdetails .avatar-posteur img {
border: 3px solid #ffffff;
border-radius: 130px;
height: 130px;
width: 130px;
box-shadow: 8px 5px 2px #000;
}
8px = décalage vers la droite
5px = décalage vers le bas
2px = intensité de l'ombre
Ok2. les images sont déformées, le code ne se contente pas d'afficher seulement un cercle dans lequel apparait les images
Dans ce cas, on change la CSS pour appliquer le style sur la balise "figure" et pas sur l'image, ce qui donne :
- Code:
.postprofile-details.postdetails .avatar-posteur {
border: 3px solid #ffffff;
border-radius: 130px;
box-shadow: 8px 5px 2px #000;
height: 130px;
margin: auto;
overflow: hidden;
text-align: center;
width: 130px;
}
 Re: Avatar avec ombre en Cercle pour Invision
Re: Avatar avec ombre en Cercle pour Invision
ah ! ca a failli !

l'image reste déformée et un double cercle décalé apparait, du au double fonction je suppose sur les deux attributs...
résultat :
http://14022010.fullsubject.com/t1-sujet-type-pour-tests#2
.

l'image reste déformée et un double cercle décalé apparait, du au double fonction je suppose sur les deux attributs...
résultat :
http://14022010.fullsubject.com/t1-sujet-type-pour-tests#2
.
Dernière édition par LDL le Jeu 17 Mar 2016 - 19:53, édité 1 fois

LDL- ****
-

Messages : 235
Inscrit(e) le : 31/07/2009
 Re: Avatar avec ombre en Cercle pour Invision
Re: Avatar avec ombre en Cercle pour Invision
Bonjour,
une ligne en plus permet de remettre les images dans l'état correct :

Bonne journée !
une ligne en plus permet de remettre les images dans l'état correct :
- Code:
.postprofile-details.postdetails .avatar-posteur {
border: 3px solid #ffffff;
border-radius: 130px;
box-shadow: 8px 5px 2px #000;
height: 130px;
margin: auto;
object-fit: cover;
overflow: hidden;
text-align: center;
width: 130px;
}
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Avatar avec ombre en Cercle pour Invision
Re: Avatar avec ombre en Cercle pour Invision
je viens de rajouter cette ligne cover, mais le probleme reste tout a fait intact malheureusement...
(double cercle blanc décalé et image déformée...)

(double cercle blanc décalé et image déformée...)

LDL- ****
-

Messages : 235
Inscrit(e) le : 31/07/2009
 Re: Avatar avec ombre en Cercle pour Invision
Re: Avatar avec ombre en Cercle pour Invision
Re,
il faut la mettre sur .postprofile-details.postdetails .avatar-posteur img ça marchera mieux :

Mais n'enlevez pas celle de l'autre plutôt que celle-ci sinon la bordure sera la mauvaise !
Bonne journée !
il faut la mettre sur .postprofile-details.postdetails .avatar-posteur img ça marchera mieux :
- Code:
.postprofile-details.postdetails .avatar-posteur img {
border: 4px solid #FFF;
border-radius: 130px;
height: 130px;
width: 130px;
box-shadow: 4px 6px 2px #000;
object-fit: cover;
}
Mais n'enlevez pas celle de l'autre plutôt que celle-ci sinon la bordure sera la mauvaise !
Bonne journée !

Feuilla'- Membre habitué
- Messages : 1389
Inscrit(e) le : 26/07/2015
 Re: Avatar avec ombre en Cercle pour Invision
Re: Avatar avec ombre en Cercle pour Invision
Feuilla' a écrit:Re,
il faut la mettre sur .postprofile-details.postdetails .avatar-posteur img ça marchera mieux :
...........................................
Super, tout est réglé !
Et bien un grand merci a vous deux, que dire d'autres, y a t'il un problème qui vous résistera ?
(peut-être mon slide-in sur lequel tout le monde se casse les dents depuis 2011 ! 12 sujets ici , aucune soluce pour l'instant, a voir...).
en attendant, comme d'hab, tout est réglé, image non déformée, plus de double cercle, donc hop !
je passe en mode RÉSOLU pour le lock service.
encore mille mercis !


.

LDL- ****
-

Messages : 235
Inscrit(e) le : 31/07/2009
 Sujets similaires
Sujets similaires» Ajouter un cadre pour le profil avatar dans les messages des sujets avec Invision
» Contour ombré pour avatar.
» Code pour création d'un tableau arrondi avec ombre portée derrière
» Avatar en Cercle
» Avatar en cercle Prise 2
» Contour ombré pour avatar.
» Code pour création d'un tableau arrondi avec ombre portée derrière
» Avatar en Cercle
» Avatar en cercle Prise 2
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par LDL Jeu 17 Mar 2016 - 16:59
par LDL Jeu 17 Mar 2016 - 16:59


