Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Bonjour à tous,
Le titre de mon topic peut paraître un peu saugrenu, alors je vous décris ma demande :
J'aimerais éviter un maximum de pages de redirection et de fonctionnalités que je juge inutiles. Pour moi, être renvoyé vers la page /post quand je clique sur "Prévisualiser" est un peu ennuyeux, aussi j'aimerais que la prévisualisation du message en cours de rédaction se fasse en temps réel, par le biais de l'ouverture d'un petit bloc par exemple au-dessus de la zone de texte, pourquoi pas avec un effet de transition ou de slide mais… n'en demandons pas tant pour le moment.
Voici un exemple simpliste et dépouillé bricolé en deux secondes sur l'outil webdev :

J'ai essayé deux trois choses dans les templates mais le formulaire semble être généré par la variable {QUICK_REPLY_FORM} (viewtopic_body), du coup, je ne sais pas comment m'y prendre. Je suppose que ma demande est possible mais je sens que je vais devoir passer par un script (ce qui ne m'arrange pas étant donné que je n'ai pas envie d'encombrer le forum mais bon il y a peut-être une solution pas trop compliquée…).
J'ai trouvé ce tutoriel sur le support anglais qui permet de créer un bouton de prévisualisation MAIS… du topic, et depuis la liste des topics… :
http://help.forumotion.com/t134113-
Je me dis qu'il y a peut-être de l'idée à creuser par-là ?
Un petit coup de pouce ?
Je précise que je suis sous phpBB2, j'utilise Google Chrome comme navigateur. J'ai fait des recherches avec les mots clefs "aperçu" et "prévisualisation" mais aucun résultat intéressant. Je précise également que je ne parle pas du mode WYSIWYG qui est désactivé sur mon forum, mais bien du bouton "Prévisualisation" qui permet d'avoir un aperçu du message que l'on est en train d'écrire.
Excellente journée à tous, et merci d'avance
Le titre de mon topic peut paraître un peu saugrenu, alors je vous décris ma demande :
J'aimerais éviter un maximum de pages de redirection et de fonctionnalités que je juge inutiles. Pour moi, être renvoyé vers la page /post quand je clique sur "Prévisualiser" est un peu ennuyeux, aussi j'aimerais que la prévisualisation du message en cours de rédaction se fasse en temps réel, par le biais de l'ouverture d'un petit bloc par exemple au-dessus de la zone de texte, pourquoi pas avec un effet de transition ou de slide mais… n'en demandons pas tant pour le moment.
Voici un exemple simpliste et dépouillé bricolé en deux secondes sur l'outil webdev :

J'ai essayé deux trois choses dans les templates mais le formulaire semble être généré par la variable {QUICK_REPLY_FORM} (viewtopic_body), du coup, je ne sais pas comment m'y prendre. Je suppose que ma demande est possible mais je sens que je vais devoir passer par un script (ce qui ne m'arrange pas étant donné que je n'ai pas envie d'encombrer le forum mais bon il y a peut-être une solution pas trop compliquée…).
J'ai trouvé ce tutoriel sur le support anglais qui permet de créer un bouton de prévisualisation MAIS… du topic, et depuis la liste des topics… :
http://help.forumotion.com/t134113-
Je me dis qu'il y a peut-être de l'idée à creuser par-là ?
Un petit coup de pouce ?
Je précise que je suis sous phpBB2, j'utilise Google Chrome comme navigateur. J'ai fait des recherches avec les mots clefs "aperçu" et "prévisualisation" mais aucun résultat intéressant. Je précise également que je ne parle pas du mode WYSIWYG qui est désactivé sur mon forum, mais bien du bouton "Prévisualisation" qui permet d'avoir un aperçu du message que l'on est en train d'écrire.
Excellente journée à tous, et merci d'avance
Dernière édition par Bokouji le Mer 13 Avr 2016 - 20:37, édité 1 fois
 Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Et je remonte de nouveau 
 Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Salut Bokouji,
tu as l'astuce sur le support Portugais ici:
http://ajuda.forumeiros.com/t93867-tutorial-pre-visualizacao-avancada-para-resposta-rapida#638723
J'ai quelque peu modifier la structure afin qu'il ne soit pas trop grossier et qu'il s'adapte à la version phpbb2
sur un template viewtopic_body non modifié dans cette partie:
Le script comprend aussi un compteur de caractères que tu pourras modifier ensuite.
On va dans un premier temps placer le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Coches Sur les sujets
Déposes ceci:
Penses à cliquer sur le bouton
Puis le style :
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Déposes ceci:
Penses à cliquer sur le bouton
Pour les versions phpbb3 , punbb et Invision:
Il faudra pour ces version ajuster la css , mais tout est fonctionnel
a++
tu as l'astuce sur le support Portugais ici:
http://ajuda.forumeiros.com/t93867-tutorial-pre-visualizacao-avancada-para-resposta-rapida#638723
J'ai quelque peu modifier la structure afin qu'il ne soit pas trop grossier et qu'il s'adapte à la version phpbb2
sur un template viewtopic_body non modifié dans cette partie:
Le script comprend aussi un compteur de caractères que tu pourras modifier ensuite.
- Code:
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
On va dans un premier temps placer le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Coches Sur les sujets
Déposes ceci:
- Code:
$(function () {
$(function () {
$("#quick_reply input[name='preview']").click(function (b) {
b.preventDefault();
b = $("#text_editor_textarea").sceditor("instance");
//CARACTERES MINIMUM 3
3 >= b.val().length ? alert("Texte trop court!") : ($("#Zzpreview_overlay").length || ($('#quick_reply table tbody tr:first').before('<tr><td class="row2" style="width: 700px;" valign="top" align="center"><div id="Zzpreview_overlay"><p class="h2"><span class="Zzpreview_title left">PREVISUALISATION</span><a href="#quickreply" class="Zzpreview_close">FERMER</a></p><div class="post-entry"><div class="entry-content"><div id="Zzpreview_post"><img src="http://i.imgur.com/m3NXDa6.gif" alt="loading..." /> Patientez...</div></div></div><div class="center"><input type="button" class="Zzpreview_full Zzpreview_button" value="Editeur"title="Modifier à l\'aide de l\'éditeur"> <input type="button" class="Zzpreview_submit Zzpreview_button" value="Envoyer"></div></div> </td></tr>'),
$("#Zzpreview_post").width($(".entry-content:first").width()), "true" == my_getcookie("Zzpreview_check") && $("#getPreview").prop("checked", !0)), $("#Zzpreview_post").html('<img src="http://i.imgur.com/m3NXDa6.gif" alt="loading..." /> Patientez...'), $.sceditor.isWysiwygSupported && !$("#getPreview").prop("checked") ? (b.toggleSourceMode(), b.inSourceMode() && b.toggleSourceMode(), $("#Zzpreview_post").html(b.getBody().clone().html()), $("#Zzpreview_post > div:not([align])").replaceWith(function () {
return $(this).html().replace(/<br>$/g,
"") + "<br />"
}), $("#Zzpreview_post").html(function () {
var a = $(this).html(),
a = a.replace(/(\[spoiler=\"(.*)\"\])/g, '<dl class="codebox spoiler"><dt style="cursor: pointer;">$2:</dt><dd><div class="spoiler_content">'),
a = a.replace(/(\[spoiler\])/g, '<dl class="codebox spoiler"><dt style="cursor: pointer;">Spoiler:</dt><dd><div class="spoiler_content">'),
a = a.replace(/(\[\/spoiler\])/g, "</div></dd></dl>"),
a = a.replace(/\[hide\]/g, '<dl class="codebox hidecode"><dd>');
return a = a.replace(/\[\/hide\]/g, "</dd></dl>")
}),
$("#Zzpreview_post code").wrap('<dl class="codebox"><dd class="cont_code"></dd></dl>').parent("dd").before("<dt>Code:</dt>")) : $.post("/post", {
mode: "reply",
notify: 1,
preview: 1,
t: $("#quick_reply input[name='t']").val(),
message: $("#text_editor_textarea").sceditor("instance").val()
}, function (a) {
$("#Zzpreview_post").html($(a).find(".entry-content:first").html())
}), $("#Zzpreview_overlay").fadeIn())
});
$(document).on("change", "#getPreview", function () {
my_setcookie("Zzpreview_check", $("#getPreview").prop("checked"), !0)
});
$(document).on("click", ".Zzpreview_full", function () {
$("#quick_reply").attr("action", "/post?preview=1").submit()
});
$(document).on("click", ".Zzpreview_submit", function () {
$("#quick_reply input[name='post']").click()
});
$(document).on("click", ".Zzpreview_close", function () {
$("#Zzpreview_overlay").fadeOut()
})
})
});
Penses à cliquer sur le bouton

Puis le style :
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Déposes ceci:
- Code:
#Zzpreview_post {
min-height:100px;
max-height:200px;
overflow-y:auto;
background:#FFF;
border:3px solid #333;
margin:0 auto;
padding:10px 5px;
text-align: left;
word-wrap: break-word;
width: auto !important;
}
#Zzpreview_post img{max-width:500px;max-height:500px;}
#Zzpreview_overlay > p.h2 {
height:40px;
line-height:40px;
background:#111;
margin-bottom:0px;
text-align:right;
}
#Zzpreview_overlay .Zzpreview_title {
display:block;
background: transparent;
color:#FFF;
font-weight:700;
font-size:10px;
margin:0 10px;
padding:0 15px;
}
#Zzpreview_overlay > div.center > input.Zzpreview_button {
border:1px solid;
height:34px!important;
line-height:32px;
color:#FFF;
background:#111;
margin:10px;
padding:0 15px!important;
}
#Zzpreview_overlay > div.center > input.Zzpreview_button:hover{
cursor:pointer;
background:#444;
}
#Zzpreview_overlay .Zzpreview_close {
display:inline-block;
text-decoration:none !important;
height:40px;
background:red;
color:#FFF;
font-size:10px;
font-weight:700;
padding:0 15px;
}
.Zzpreview_close:hover,.Zzpreview_get:hover {
color:#FF0;
cursor:pointer;
}
#Zzpreview_post ol,#Zzpreview_post ul {
margin-left:30px;
}
Penses à cliquer sur le bouton

Pour les versions phpbb3 , punbb et Invision:
- Code:
$(function () {
$(function () {
$("#quick_reply input[name='preview']").click(function (b) {
b.preventDefault();
b = $("#text_editor_textarea").sceditor("instance");
//CARACTERES MINIMUM 3
3 >= b.val().length ? alert("Texte trop court!") : ($("#Zzpreview_overlay").length || ($('#quick_reply #textarea_content').before('<div id="textarea_content"style="width:50%;margin-left:auto;margin-right:auto;"><div id="Zzpreview_overlay"><p class="h2"><span class="Zzpreview_title left">PREVISUALISATION</span><a href="#quickreply" class="Zzpreview_close">FERMER</a></p><div class="post-entry"><div class="entry-content"><div id="Zzpreview_post"><img src="http://i.imgur.com/m3NXDa6.gif" alt="loading..." /> Patientez...</div></div></div><div class="center"><input type="button" class="Zzpreview_full Zzpreview_button" value="Editeur"title="Modifier à l\'aide de l\'éditeur"> <input type="button" class="Zzpreview_submit Zzpreview_button" value="Envoyer"></div></div> </div>'),
$("#Zzpreview_post").width($(".entry-content:first").width()), "true" == my_getcookie("Zzpreview_check") && $("#getPreview").prop("checked", !0)), $("#Zzpreview_post").html('<img src="http://i.imgur.com/m3NXDa6.gif" alt="loading..." /> Patientez...'), $.sceditor.isWysiwygSupported && !$("#getPreview").prop("checked") ? (b.toggleSourceMode(), b.inSourceMode() && b.toggleSourceMode(), $("#Zzpreview_post").html(b.getBody().clone().html()), $("#Zzpreview_post > div:not([align])").replaceWith(function () {
return $(this).html().replace(/<br>$/g,
"") + "<br />"
}), $("#Zzpreview_post").html(function () {
var a = $(this).html(),
a = a.replace(/(\[spoiler=\"(.*)\"\])/g, '<dl class="codebox spoiler"><dt style="cursor: pointer;">$2:</dt><dd><div class="spoiler_content">'),
a = a.replace(/(\[spoiler\])/g, '<dl class="codebox spoiler"><dt style="cursor: pointer;">Spoiler:</dt><dd><div class="spoiler_content">'),
a = a.replace(/(\[\/spoiler\])/g, "</div></dd></dl>"),
a = a.replace(/\[hide\]/g, '<dl class="codebox hidecode"><dd>');
return a = a.replace(/\[\/hide\]/g, "</dd></dl>")
}),
$("#Zzpreview_post code").wrap('<dl class="codebox"><dd class="cont_code"></dd></dl>').parent("dd").before("<dt>Code:</dt>")) : $.post("/post", {
mode: "reply",
notify: 1,
preview: 1,
t: $("#quick_reply input[name='t']").val(),
message: $("#text_editor_textarea").sceditor("instance").val()
}, function (a) {
$("#Zzpreview_post").html($(a).find(".entry-content:first").html())
}), $("#Zzpreview_overlay").fadeIn())
});
$(document).on("change", "#getPreview", function () {
my_setcookie("Zzpreview_check", $("#getPreview").prop("checked"), !0)
});
$(document).on("click", ".Zzpreview_full", function () {
$("#quick_reply").attr("action", "/post?preview=1").submit()
});
$(document).on("click", ".Zzpreview_submit", function () {
$("#quick_reply input[name='post']").click()
});
$(document).on("click", ".Zzpreview_close", function () {
$("#Zzpreview_overlay").fadeOut()
})
})
});
Il faudra pour ces version ajuster la css , mais tout est fonctionnel
a++

Invité- Invité
 Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Super, merci Milouze, je n'avais pas pensé à aller sur le support portugais (en général je fais le français, l'anglais et éventuellement l'espagnol ou l'allemand…). Génial, très bien ! Un grand merci à toi.
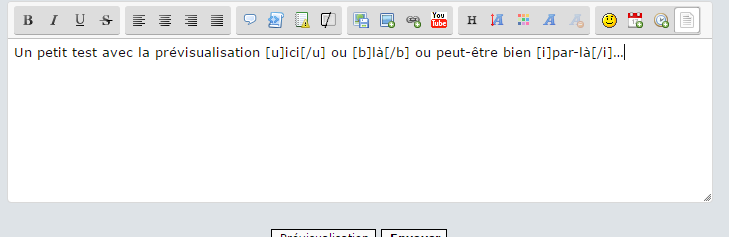
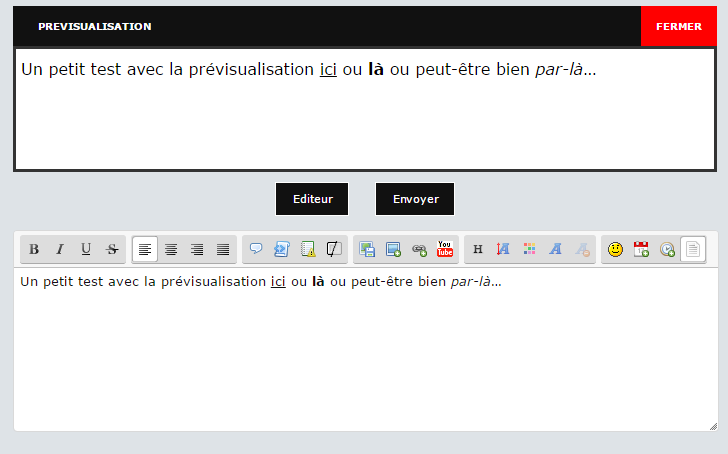
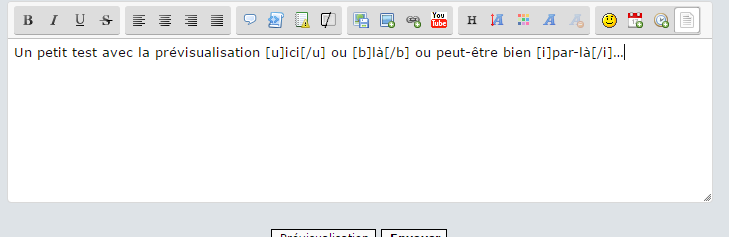
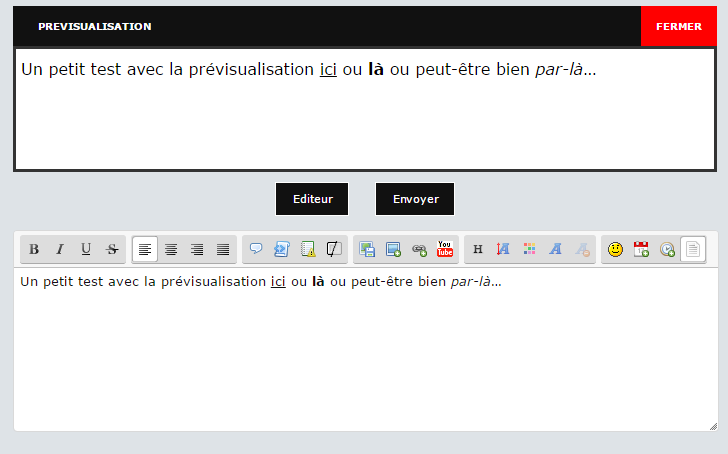
Alors j'ai juste un petit souci qui fait que quand j'écris mon message avec les codes visibles donc, sans le mode WYSIWYG, quand je clique sur mon bouton de prévisualisation, ça me passe ce mode automatiquement dans ma zone de texte. Si les codes pouvaient rester quand je cliquer sur "Prévisualisation" ce serait nickel
Un petit screen pour montrer de quoi je parle :


Alors j'ai juste un petit souci qui fait que quand j'écris mon message avec les codes visibles donc, sans le mode WYSIWYG, quand je clique sur mon bouton de prévisualisation, ça me passe ce mode automatiquement dans ma zone de texte. Si les codes pouvaient rester quand je cliquer sur "Prévisualisation" ce serait nickel
Un petit screen pour montrer de quoi je parle :


 Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re,
le script ne gère pas le bbcode malheureusement .
.
a++
le script ne gère pas le bbcode malheureusement
a++

Invité- Invité
 Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Mince… Je laisse ouvert voir si quelqu'un a une solution, sinon je me contenterai de ça. Un grand merci pour ça, déjà 

 Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Je relance, si jamais quelqu'un a une solution, voire même une astuce pour bloquer complètement le mode WYSIWYG (car même désactivé depuis le panneau d'administration il reste actif) 
 Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Je remonte une dernière foisBokouji a écrit:Je relance, si jamais quelqu'un a une solution, voire même une astuce pour bloquer complètement le mode WYSIWYG (car même désactivé depuis le panneau d'administration il reste actif)
 Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Re: Pas de redirection vers la page /post quand on clique sur "Prévisualiser"
Bon, on va considérer ça comme résolu à 100%. je tacherai de trouver une soluce pour désactiver complètement le mode WYSIWYG. Merci encore à Milouze.
Bonne soirée à tous
Bonne soirée à tous
 Sujets similaires
Sujets similaires» Redirection automatique d'une page vers une autre
» Redirection vers le dernier post
» Quand ont clique dessus que sa envoie sur page et pour bouton de partenariat
» Redirection vers autre site sur page d'acceuil
» Redirection vers une page automatique
» Redirection vers le dernier post
» Quand ont clique dessus que sa envoie sur page et pour bouton de partenariat
» Redirection vers autre site sur page d'acceuil
» Redirection vers une page automatique
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Bokouji Mar 5 Avr 2016 - 16:23
par Bokouji Mar 5 Avr 2016 - 16:23


