Déployer un forum quand il y a un nouveau message
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Déployer un forum quand il y a un nouveau message
Déployer un forum quand il y a un nouveau message
Bonjour,
Voici une question piège que j'aimerais vous soumettre ...
En fait, j'utilise un Javascript qui permet de "masquer/réduire" les catégories qui intéressent moins un utilisateur en cliquant sur la ligne de titre ou de les "déployer" en cliquant une nouvelle fois sur cette même ligne.
Ce que j'aurais aimé ajouter, dans la mesure où cela est possible, c'est une "fonction" qui déployrait automatiquement la catégorie dès qu'il y a un nouveau message dans un des forums de cette catégorie en question.
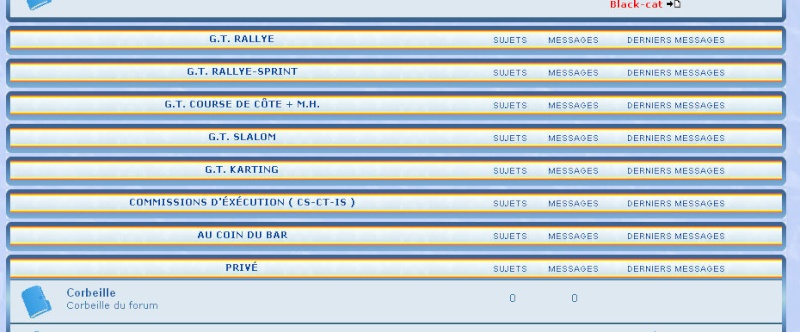
Actuellement, j'ai ceci (alors qu'il y a un nouveau message dans "au coin du bar") :

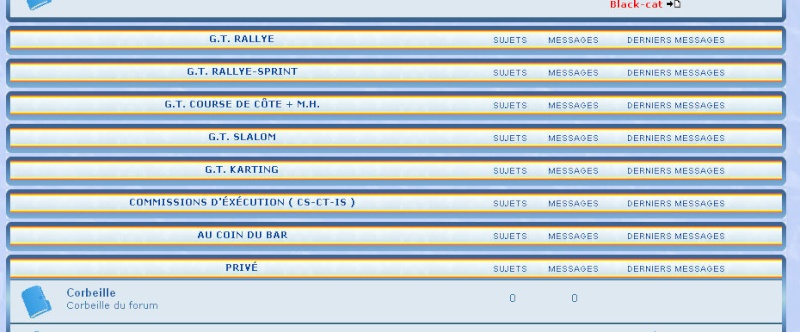
Et j'aimerais qu'automatiquement, on voit ceci :

Merci d'avance si vous pouvez m'aider sur cette amélioration supplémentaire.
L'adresse du forum est : www.csap-liege.forumactif.be
Voici une question piège que j'aimerais vous soumettre ...
En fait, j'utilise un Javascript qui permet de "masquer/réduire" les catégories qui intéressent moins un utilisateur en cliquant sur la ligne de titre ou de les "déployer" en cliquant une nouvelle fois sur cette même ligne.
Ce que j'aurais aimé ajouter, dans la mesure où cela est possible, c'est une "fonction" qui déployrait automatiquement la catégorie dès qu'il y a un nouveau message dans un des forums de cette catégorie en question.
Actuellement, j'ai ceci (alors qu'il y a un nouveau message dans "au coin du bar") :

Et j'aimerais qu'automatiquement, on voit ceci :

Merci d'avance si vous pouvez m'aider sur cette amélioration supplémentaire.
L'adresse du forum est : www.csap-liege.forumactif.be
Dernière édition par mdlettrage le Lun 25 Avr 2016 - 18:45, édité 1 fois
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
Bonjour ^^
Il nous faudrait :
- Le template index_box (uniquement si la structure est modifiée)
- Le javascript utilisé
- Le css afférent aux catégories
Il nous faudrait :
- Le template index_box (uniquement si la structure est modifiée)
- Le javascript utilisé
- Le css afférent aux catégories
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
Coucou et déjà merci de te pencher sur mon cas,
voici le Java concerné :
Voici le template INDEX_BOX mais je n'ai pas souvenir qu'une des modifs soit liée à ce qui nous concerne ici mais dans le doute ...
Dans le CSS, il n'y a rien de spécial si ce n'est le centrage des titres donc ....
voici le Java concerné :
- Code:
/* categories retractables sans invision */
$(function() {
if(window.localStorage) {
var b = JSON.parse(localStorage.getItem("catRet")) || {}
}
var f = 0;
if($("body#phpbb").length) {
var a = "div.table-title h2", e = "ul.topiclist", c = ":not(ul.topiclist.forums)"
}else {
$("#pun-intro").length ? (a = "div.page-title h2", e = "div.main-head", c = ":not(div.main-content)") : (a = "th.secondarytitle h2", e = "tr", c = ":not(tr)")
}
$(a).closest(e).css("cursor", "pointer").each(function() {
var d = "c" + f++, a;
window.localStorage ? b[d] && (a = !0) : a = !1;
a && $(this).nextUntil(c).toggle();
$(this).click(function() {
$(this).nextUntil(c).toggle();
window.localStorage && (b[d] ? delete b[d] : b[d] = 1, localStorage.setItem("catRet", JSON.stringify(b)))
})
})
});
Voici le template INDEX_BOX mais je n'ai pas souvenir qu'une des modifs soit liée à ce qui nous concerne ici mais dans le doute ...
- Code:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header index">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics"> {L_TOPICS}</dd>
<dd class="posts"> {L_POSTS}</dd>
<dd class="lastpost"><span>{L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Dans le CSS, il n'y a rien de spécial si ce n'est le centrage des titres donc ....
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
Salut mdlettrage et Neptunia  ,
,
en ajoutant après le script existant ceci:
Ce qui donnera:
Penses à cliquer sur le bouton
a++
en ajoutant après le script existant ceci:
- Code:
$(function(){
$('dd.lastpost img[title="Voir le message le plus récent"]').closest('.topiclist').show();
});
Ce qui donnera:
- Code:
/* categories retractables sans invision */
$(function() {
if(window.localStorage) {
var b = JSON.parse(localStorage.getItem("catRet")) || {}
}
var f = 0;
if($("body#phpbb").length) {
var a = "div.table-title h2", e = "ul.topiclist", c = ":not(ul.topiclist.forums)"
}else {
$("#pun-intro").length ? (a = "div.page-title h2", e = "div.main-head", c = ":not(div.main-content)") : (a = "th.secondarytitle h2", e = "tr", c = ":not(tr)")
}
$(a).closest(e).css("cursor", "pointer").each(function() {
var d = "c" + f++, a;
window.localStorage ? b[d] && (a = !0) : a = !1;
a && $(this).nextUntil(c).toggle();
$(this).click(function() {
$(this).nextUntil(c).toggle();
window.localStorage && (b[d] ? delete b[d] : b[d] = 1, localStorage.setItem("catRet", JSON.stringify(b)))
})
})
});
$(function(){
$('dd.lastpost img[title="Voir le message le plus récent"]').closest('.topiclist').show();
});
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
Coucou Milouze14 et Neptunia.
Tout d'abord, c'est génial, cela fonctionne à merveille donc un tout grand merci.
Maintenant, je vais pousser le bouchon un peu plus loin (je ne m'appelle pas maurice)... et je m'explique :
1- Imaginons que le forum contiennent 3 catégories (auto/moto/camion)
2- Le membre qui n'aime pas les camions réduit la catégorie pour ne pas la voir
3- Avec la modif de ce jour, il va devoir minimiser la catégorie à chaque visite s'il y a un nouveau message donc mon idée est contre-productive pour lui.
4- Par contre, pour les modo et admin, là c'est super génial et c'était, en fait, mon but premier. Je souhaitais voir tous les nouveaux messages même si la catégorie était minimisée.
La question bonus est donc la suivante :
Serait-il possible de pousser le vice et de repousser les limites en faisant en sorte que la modif de Milouze14 ne soit effective que pour ceux qui ont le droit de modération sur la catégorie ou pour un groupe donné si la variable est plus facile à utiliser ?
Si cela n'est pas possible, aucun soucis, je suis très heureux du résultat actuel et il m'appartiendra de rendre un max de membres heureux donc le choix se confirmera ou non avec le temps.
Maintenant, si cela n'est pas possible, merci de me le signaler que je passe le sujet en résolu pour qu'il puisse en aider d'autres.
Bon week-end à tous
Tout d'abord, c'est génial, cela fonctionne à merveille donc un tout grand merci.
Maintenant, je vais pousser le bouchon un peu plus loin (je ne m'appelle pas maurice)... et je m'explique :
1- Imaginons que le forum contiennent 3 catégories (auto/moto/camion)
2- Le membre qui n'aime pas les camions réduit la catégorie pour ne pas la voir
3- Avec la modif de ce jour, il va devoir minimiser la catégorie à chaque visite s'il y a un nouveau message donc mon idée est contre-productive pour lui.
4- Par contre, pour les modo et admin, là c'est super génial et c'était, en fait, mon but premier. Je souhaitais voir tous les nouveaux messages même si la catégorie était minimisée.
La question bonus est donc la suivante :
Serait-il possible de pousser le vice et de repousser les limites en faisant en sorte que la modif de Milouze14 ne soit effective que pour ceux qui ont le droit de modération sur la catégorie ou pour un groupe donné si la variable est plus facile à utiliser ?
Si cela n'est pas possible, aucun soucis, je suis très heureux du résultat actuel et il m'appartiendra de rendre un max de membres heureux donc le choix se confirmera ou non avec le temps.
Maintenant, si cela n'est pas possible, merci de me le signaler que je passe le sujet en résolu pour qu'il puisse en aider d'autres.
Bon week-end à tous
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
Salut mdlettrage,
tu as poussé le bouchon trop loin alors .
.
Non cela va être très compliqué a mettre en œuvre chez ami .
.
a++
tu as poussé le bouchon trop loin alors
Non cela va être très compliqué a mettre en œuvre chez ami
a++

Invité- Invité
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
Coucou Milouze14
bon ok, on va dire que l'informatique gagne pour une fois.
j'avais pensé qu'on aurait pu utiliser le paramètre "vous pouvez modérer ce forum" ... mais bon allez, pour une fois, je m'avoue vaincu.
Merci de ton aide
bon ok, on va dire que l'informatique gagne pour une fois.
j'avais pensé qu'on aurait pu utiliser le paramètre "vous pouvez modérer ce forum" ... mais bon allez, pour une fois, je m'avoue vaincu.
Merci de ton aide
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
Re,
on peut le faire que pour les groupes, exemple pour les membres du groupe 1:
Le groupe 1 correspond aux admins:
Le script devra donc être modifié ainsi:
a++
on peut le faire que pour les groupes, exemple pour les membres du groupe 1:
Le groupe 1 correspond aux admins:
Le script devra donc être modifié ainsi:
- Code:
$(function(){if(_userdata["user_level"] ==1)
$(function(){
$('dd.lastpost img[title="Voir le message le plus récent"]').closest('.topiclist').show();
})});
a++

Invité- Invité
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
Re coucou,
cela est largement suffisant car le groupe 2 chez moi correspond à ceux qui gèrent donc tu as fort probablement trouvé la solution miracle ... J'essaye
cela est largement suffisant car le groupe 2 chez moi correspond à ceux qui gèrent donc tu as fort probablement trouvé la solution miracle ... J'essaye
 Re: Déployer un forum quand il y a un nouveau message
Re: Déployer un forum quand il y a un nouveau message
GENIAL ...
En fait, il "suffit" de prendre ton code et de le mettre pour chaque groupe concerné en mettant son numéro correspondant donc on a atteint les sommets de la perfection ...
Bon, que pourrait-on encore demander de plus ?....
Rien, c'est parfait.
Merci 1000 fois et j'espère que cela en aidera bien d'autres.
Marc
En fait, il "suffit" de prendre ton code et de le mettre pour chaque groupe concerné en mettant son numéro correspondant donc on a atteint les sommets de la perfection ...
Bon, que pourrait-on encore demander de plus ?....
Rien, c'est parfait.
Merci 1000 fois et j'espère que cela en aidera bien d'autres.
Marc
 Sujets similaires
Sujets similaires» Un membre ne voit pas quand il y a un nouveau message
» Une colonne pour Nouveau/pas de nouveau message + Description du forum + dernier message.
» Modifier le message d'information quand l'accès à une section du forum est restreinte
» Entouré l'image "Nouveau message", "Pas de nouveau message" et "verrouiller" d'un code CSS
» Plus d'image en bas du forum ( nouveau message , pas de nouveau message , forum verrouiller)
» Une colonne pour Nouveau/pas de nouveau message + Description du forum + dernier message.
» Modifier le message d'information quand l'accès à une section du forum est restreinte
» Entouré l'image "Nouveau message", "Pas de nouveau message" et "verrouiller" d'un code CSS
» Plus d'image en bas du forum ( nouveau message , pas de nouveau message , forum verrouiller)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mdlettrage Ven 22 Avr 2016 - 20:12
par mdlettrage Ven 22 Avr 2016 - 20:12



