Cadre autour de l'accordeon.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Cadre autour de l'accordeon.
Cadre autour de l'accordeon.
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://ahey.forumsactifs.com/
Description du problème
Bonjour,Lors de la cration de mon forum, j'ai suivi le tutoriel afin de mettre un accordeon au début du forum.
Comme vous le verrez sur le screen, j'aurais voulu savoir comment retirer le grand cadre bleu marine foncé qui est tout autour (qui englobe une partie blanche également).
Cela serait-il possible?
Il en est de même pour le cadre de la même couleur juste au dessus.
En vous remerciant.
Mon CSS:
- Code:
@charset 'utf-8';
/*************************************************!
*
* project: liteAccordion - a horizontal accordion plugin for jQuery
* author: Nicola Hibbert
* url: http://nicolahibbert.com/liteaccordion-v2/
* demo: http://www.nicolahibbert.com/demo/liteAccordion/
*
* Version: 2.0.2
* Copyright: (c) 2010-2011 Nicola Hibbert
* Licence: MIT
*
**************************************************/
/****************************************** Core */
.accordion { text-align: left; font: 'Helvetica Neue', Verdana, Arial, sans-serif }
.accordion > ol { position: relative; overflow: hidden; height: 100%; margin: 0; padding: 0; list-style-type: none }
.accordion .slide > h2 {
color: black;
font-size: 16px;
font-weight: normal;
margin: 0;
z-index: 100;
position: absolute;
top: 0;
left: 0;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.accordion .slide > h2 span {
display: block;
padding-right: 8%;
text-align: right;
height: 90%;
margin-top: 5px;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
.accordion .slide > h2 b {
display: inline-block;
position: absolute;
top: 13%;
left: 10%;
text-align: center;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.accordion .slide > h2:hover { cursor: pointer }
.accordion .slide > div { height: 100%; position: absolute; top: 0; z-index: 10; overflow: hidden; background: white }
.accordion noscript p { padding: 10px; margin: 0; background: white }
/****************************************** Dark */
.accordion {
border: 9px solid #353535;
border-bottom-width: 8px;
padding: 5px 5px 6px 0;
background: #030303;
-webkit-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-ms-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-o-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
}
.accordion .slide > h2 { background: #030303; text-shadow: 0 -1px 0 #030303; line-height: 265% }
.accordion .slide > h2 span { background: #353535; color: white }
.accordion .slide > h2 b { background: #353535; color: #030303; text-shadow: -1px 1px 0 #5b5b5b }
.accordion .slide > h2.selected span, .accordion .slide > h2.selected span:hover {
background: #353535;
background: -moz-linear-gradient(left, #353535 0%, #555555 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#353535), color-stop(100%,#555555));
background: -webkit-linear-gradient(left, #353535 0%,#555555 100%);
background: -o-linear-gradient(left, #353535 0%,#555555 100%);
background: -ms-linear-gradient(left, #353535 0%,#555555 100%);
background: linear-gradient(left, #353535 0%,#555555 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#353535', endColorstr='#555555',GradientType=1 );
}
.accordion .slide > h2.selected b {
background: #383838;
background: -moz-linear-gradient(top, #3a3a3a 0%, #363636 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a3a3a), color-stop(100%,#363636));
background: -webkit-linear-gradient(top, #3a3a3a 0%,#363636 100%);
background: -o-linear-gradient(top, #3a3a3a 0%,#363636 100%);
background: -ms-linear-gradient(top, #3a3a3a 0%,#363636 100%);
background: linear-gradient(top, #3a3a3a 0%,#363636 100%);
}
.accordion .slide > div { background: #030303; margin-left: 5px }
/*************************************** Rounded */
.rounded, .rounded > ol { -webkit-border-radius: 6px; -moz-border-radius: 6px; -ms-border-radius: 6px; border-radius: 6px }
.rounded .slide > h2 span { -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; border-radius: 4px }
/******************************************** IE */
.ie .slide > h2 b { top: 42%; left: 5% }
.ie9 .slide > h2 { filter: none; -ms-transform: translateX(-100%) rotate(-90deg); -ms-transform-origin: right top }
.ie.accordion .slide > h2 b { top: 44% }
.ie9.accordion .slide > h2.selected span, .ie9.accordion .slide > h2.selected span:hover { filter: none }
/******************************************** FA */
.accordion figure .full { width: 100%; height: 100%; }
.accordion h2 { border: none; }
/* centrer l'accordéon */
.accordion { margin: auto; }
.bouhautbas {
bottom: 10px;
right: 5px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
En vous remerciant d'avance !
Dernière édition par jycs le Mer 25 Mai 2016 - 2:45, édité 1 fois
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Bonjour "jycs"
Si nous parlons bien de la même chose
Dans ton CSS ...
Neutralise ( /* .... */ ) => " .rounded, .rounded > ol " comme ci-dessous
Je dis "Neutralise" plutôt que "Efface" (plus simple pour faire un essai)
Visionne pour voir si cela te convient
Si nous parlons bien de la même chose
Dans ton CSS ...
Neutralise ( /* .... */ ) => " .rounded, .rounded > ol " comme ci-dessous
- Code:
/*************************************** Rounded */
/* .rounded, .rounded > ol
{ -webkit-border-radius: 6px;
-moz-border-radius: 6px;
-ms-border-radius: 6px;
border-radius: 6px } */
.rounded .slide > h2 span { -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; border-radius: 4px }
- Code:
.accordion {
/* border: 9px solid #353535; */
/* border-bottom-width: 8px; */
padding: 0px 0px 0px 0px; /* padding: 5px 5px 6px 0; */
background: #030303;
-webkit-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-ms-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-o-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
}
Je dis "Neutralise" plutôt que "Efface" (plus simple pour faire un essai)
Visionne pour voir si cela te convient
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Bonjour "lmc38510",
Merci pour ta réponse mais ce n'est malheureusement pas ce que je recherche. Ta réponse supprime le contour de l'accordeon directement, mais celui la je souhaite le garder. Ce qui me gène en revanche c'est le cadre qui est encore plus grand. Il s'agit du cadre qui entoure les forums en dessous également sauf que je ne veux pas changer la couleur ni le supprimer car il va très bien pour les forum du dessous. Je voudrais simplement supprimer celui qui encadre l'accordeon et également le cadre vide au dessus de l'accordéon.
Est-ce plus clair?
Merci pour ta réponse mais ce n'est malheureusement pas ce que je recherche. Ta réponse supprime le contour de l'accordeon directement, mais celui la je souhaite le garder. Ce qui me gène en revanche c'est le cadre qui est encore plus grand. Il s'agit du cadre qui entoure les forums en dessous également sauf que je ne veux pas changer la couleur ni le supprimer car il va très bien pour les forum du dessous. Je voudrais simplement supprimer celui qui encadre l'accordeon et également le cadre vide au dessus de l'accordéon.
Est-ce plus clair?
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Milles excuses "jycs" ... j'étais complètement à coté de la plaquejycs a écrit:Est-ce plus clair?
Va falloir rajouter une "class" aux " <td " de ton menu "accordéon" pour modifier le cadre qui est inséré dans
- Code:
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall"><div class="accordion rounded basic" id="accordeon-pa" style="width: 960px; height: 320px;">
...... etc .....
...... etc .....
</td>
Peux tu donner cette partie de ton code actuel ...
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
- Code:
<div id="accordeon-pa" class="accordion">
<ol>
<li>
<h2>
<span>Histoire</span>
</h2>
<div>
<span style="color: #ffffff;">À venir ...! </span>
</div>
</li>
<li>
<h2>
<span>Actualités</span>
</h2>
<div>
<div>
</div>
</div>
</li>
<li>
<h2>
<span>Recrutement</span>
</h2>
<div>
<div align="left">
<table border="0" style="text-align: right;">
<tbody>
<tr>
<td>
<span style="text-decoration: underline;"><span style="font-size: 18px; line-height: normal"><strong><em>Bonjour et bienvenu sur</em></strong></span></span>
</td>
<td style="text-align: center;">
<span style="text-decoration: underline;"><span style="font-size: 18px; line-height: normal"><strong><em>le forum de notre</em></strong></span></span>
</td>
<td style="text-align: left;">
<strong><em><span style="font-size: 18px; line-height: normal"><span style="text-decoration: underline;"> alliance Sanpengyou!</span></span></em></strong>
</td>
</tr>
<tr>
<td>
<table border="0" style="text-align: justify;">
<tbody>
<tr>
<td style="text-align: center;">
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">Vous souhaitez nous rejoindre?</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">Pour celà, rien de plus simple:</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">il vous suffit de postuler sur </span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">notre forum! Mais attention de</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">respecter les prérequis que </span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<span style="font-size: 16px; line-height: normal"><em>vous pourrez trouver ici:</em></span>
</td>
</tr>
<tr>
<td style="text-align: center;">
<a class="postlink" href="http://ahey.forumsactifs.com/t5-reglement-a-respecter-lors-d-une-demande-d-alliance?tid=977f398ef5e5842f54978d5f1f913db1"><span style="font-size: 16px; line-height: normal"><strong><em>PREREQUIS POUR [AHEY]</em></strong></span></a>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">N'oubliez surtout pas: soyez</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">créatifs, inspirés et montrez</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">nous le meilleur de vous même</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">ainsi que votre motivation</span></em>
</td>
</tr>
</tbody>
</table>
<div align="center">
<span style="font-size: 16px; line-height: normal"><em>à nous rejoindre!!</em></span>
</div>
</td>
<td style="text-align: center;">
<img alt="" border="0" src="http://i86.servimg.com/u/f86/15/46/15/83/prisme11.png" />
</td>
<td>
<table border="0" style="text-align: center;">
<tbody>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">Si vous respectez tout cela</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">nous vous accueillerons alors</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">avec le plus grand plaisir au</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">sein de notre communauté!</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">N'oubliez pas quelques infos</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">importantes: le niveau</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">d'optimisation de vos membres,</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">l'orientation de la guilde, son </span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<em><span style="font-size: 16px; line-height: normal">histoire et quelques screens!</span></em>
</td>
</tr>
<tr>
<td style="text-align: center;">
<span style="font-size: 16px; line-height: normal"><em>A vous de jouer, c'est par ici:</em></span>
</td>
</tr>
</tbody>
</table>
<div align="center">
<a class="postlink" href="http://ahey.forumsactifs.com/f36-demandes-en-traitement?tid=977f398ef5e5842f54978d5f1f913db1"><span style="font-size: 16px; line-height: normal"><strong><em>Candidater pour [AHEY]</em></strong></span></a>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</li>
<li>
<h2>
<span>Almanax</span>
</h2>
<div>
<pre class="aligncenter" style="font-family: Arial, sans-serif; border: 2px dashed rgb(238, 238, 238); background-image: url(http://almanax.zone-bouffe.com/dofus/ui/img/header_bg.png); padding: 15px; font-size: 18px; text-align: center; color: rgb(255, 255, 255); background-color: rgb(42, 51, 116);"><iframe style="width: 451px; height: 236px;" scrolling="no" frameborder="0" src="http://almanax.zone-bouffe.com/dofus/widget.php"></iframe></pre>
</div>
</li>
<li>
<h2>
<span>Autres</span>
</h2>
<div>
<div align="center">
<br />
</div>
</div>
</li>
</ol>
</div>
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Merci ...
Avant ce code tu dois avoir :
C'est à ce niveau qu'il faut apporter une modification comme suis :
Pour ensuite lui mettre un CSS:
Solution 1
Avant ce code tu dois avoir :
- Code:
<td class="row1" rowspan="3" align="center" valign="middle">
C'est à ce niveau qu'il faut apporter une modification comme suis :
- Code:
<td class="row1 menu-accordeon" rowspan="3" align="center" valign="middle">
Pour ensuite lui mettre un CSS:
Solution 1
- Code:
/* Accordéon Cadre blanc */
.menu-accordeon{border-color:#FFF !important;}
- Code:
/* Accordéon supprimer cadre */
.menu-accordeon{border: 0px solid #FFF !important;}
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Merci je vais essayer d'insérer ca. Par contre non je t'ai mis tout mon cde donc je n'ai pas cette première ligne dont tu parle mais je vais essayer de la rajouter.
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Non attend ....
Question ou as-tu placé ce code "accordéon"

Question ou as-tu placé ce code "accordéon"
As-tu ce lien SVPLors de la cration de mon forum, j'ai suivi le tutoriel afin de mettre un accordeon au début du forum.
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
oui voila le tutoriel que j'ai suivi :
https://forum.forumactif.com/t327581-message-d-accueil-en-accordeon
Il y a une partie javascript, une partie dans le CSS et une partie dans le message d'accueil.
https://forum.forumactif.com/t327581-message-d-accueil-en-accordeon
Il y a une partie javascript, une partie dans le CSS et une partie dans le message d'accueil.
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
jycs a écrit: une partie dans le message d'accueil.
il faut donc retrouver le template d'affichage du "message d'accueil" pour modifier le ligne précédement citée:
- Code:
<td class="row1" rowspan="3" align="center" valign="middle">
Je suis en train de chercher
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Trouvé ....
Template " index_body" ligne 11
donc modifier:
et mettre le CSS de mon message précédent
EDIT:
plus radical :
en ligne du template il y a:
même plus besoin de rajouter du CSS
Template " index_body" ligne 11
donc modifier:
- Code:
<td class="row1" rowspan="3" align="center" valign="middle">
- Code:
<td class="row1 menu-accordeon" rowspan="3" align="center" valign="middle">
et mettre le CSS de mon message précédent
EDIT:
plus radical :
en ligne du template il y a:
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0">
même plus besoin de rajouter du CSS
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Qu'est ce que tu appelle le template index_body ? ^^
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Tu vas dans panneau administration - Affichage - Templates - Général -
Sélectionne " index_body "
en ligne 3 tu trouve: (j'ai entre temps trouvé plus simple)
Modifie le comme suis : (class forumline supprimée)
Ensuite n'oublie pas sur l'écran suivant de cliquer sur => publier
=> publier
Pas besoin d'ajouter du CSS
Sélectionne " index_body "
en ligne 3 tu trouve: (j'ai entre temps trouvé plus simple)
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
Modifie le comme suis : (class forumline supprimée)
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0">
Ensuite n'oublie pas sur l'écran suivant de cliquer sur
Pas besoin d'ajouter du CSS
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
C'est super merci beaucoup ! Saurais-tu par hasard pour celui juste au dessus ? sinon je vais regarder pour trouver ca maintenant que je sais ou chercher.
Encore merci beaucoup.
Encore merci beaucoup.
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Fais un essai avec ce code CSS:
Voir avec et sans la virgule " html body "
- Code:
/* Cadre autour de la pub */
html, body{border: 0px solid #FFF !important;}
Voir avec et sans la virgule " html body "
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Non ca ne fait malheureusemennt rien.
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
C'est encore une histoire de " forumline " à supprimer
Cherche dans le template "overall_header" => "forumline c2f9" dis moi si tu trouves
Cherche dans le template "overall_header" => "forumline c2f9" dis moi si tu trouves
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
J'ai supprimé les 3 class="forumline" dans template "overall_header mais ca n'a rien changé donc je les remet. et je n'ai pas trouvé de "c2f9"
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Quelqu'un va passer par là pour te donner la solution 
courage
courage
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
slt marc slt jycs
c'est le cadre de la publicité que tu voie ...
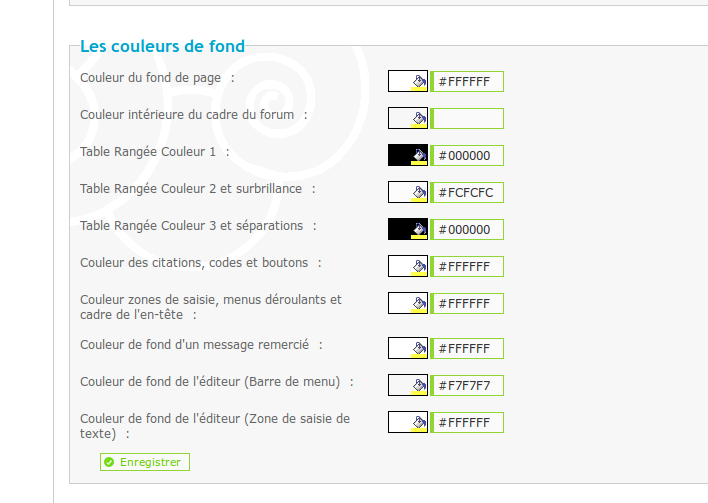
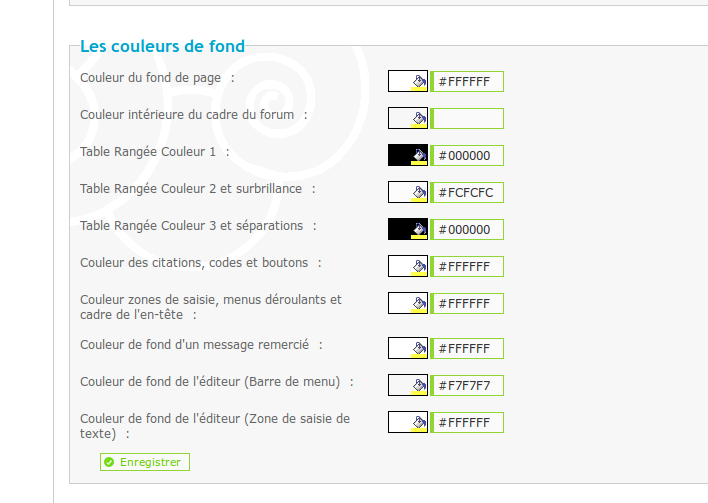
recherche dans ton PA cette partie des couleurs >>

>>modifie table rangé couleur 1
et
>>table rangé couleur 3 et séparation .
si cela agir bien sur ce cadre et nulle par ailleurs alors enregistre en laissant la casse vide , se qui enlèvera la couleur sauvegardé .
bonne soirée ,
c'est le cadre de la publicité que tu voie ...
recherche dans ton PA cette partie des couleurs >>

>>modifie table rangé couleur 1
et
>>table rangé couleur 3 et séparation .
si cela agir bien sur ce cadre et nulle par ailleurs alors enregistre en laissant la casse vide , se qui enlèvera la couleur sauvegardé .
bonne soirée ,

Invité- Invité
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Encore merci "lmc38510" pour ton aide qui m'a été très précieuse!
Salut "R-max"!
Je te remercie d'avoir pris le temps de regarder. Malheureusement cette solution ne marche pas, j'ai déjà essayé de regarder avec les couleurs mais cela ne suffit pas. Les couleurs que tu cite sont en blanc dans mon paramétrage et mon contour est en bleu-gris donc elles ne correspondent pas.
ll s'agit effectivement comme l'a dit "lmc38510" d'un "forumline" à supprimer dans les template mais il faudrait trouver de quel template il s'agit et ou supprimer celui-ci.
Salut "R-max"!
Je te remercie d'avoir pris le temps de regarder. Malheureusement cette solution ne marche pas, j'ai déjà essayé de regarder avec les couleurs mais cela ne suffit pas. Les couleurs que tu cite sont en blanc dans mon paramétrage et mon contour est en bleu-gris donc elles ne correspondent pas.
ll s'agit effectivement comme l'a dit "lmc38510" d'un "forumline" à supprimer dans les template mais il faudrait trouver de quel template il s'agit et ou supprimer celui-ci.
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Salut Chrystophe comme le dit jycs sais-tu ou ce trouve l'affichage de la "PUB"
il est évidement pas question de la supprimer ... mais annuler la Fonction cadre sur cette rubrique
il est évidement pas question de la supprimer ... mais annuler la Fonction cadre sur cette rubrique
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
a ma connaissance il n'y a pas de solution a se problème, si vous appliqué un css a la class forumline la publicité en prend compte ..
la solution acheter des crédits dans votre PA pour effacé ces publicité.
voir ce sujet https://forum.forumactif.com/t384540-comment-supprimer-la-pub#3235505
la solution acheter des crédits dans votre PA pour effacé ces publicité.
voir ce sujet https://forum.forumactif.com/t384540-comment-supprimer-la-pub#3235505

Invité- Invité
 Re: Cadre autour de l'accordeon.
Re: Cadre autour de l'accordeon.
Je vous remercie, je ne vais pas continuer ce sujet ici car le sujet du titre est clos et je vais réouvrir un nouveau sujet concernant ce problème, on verra bien si j'obtient des réponses.
Encore merci beaucoup!
Encore merci beaucoup!
 Sujets similaires
Sujets similaires» Cadre autour de la PA
» Cadre autour des avatars
» Cadre fin autour d'une image
» cadre autour de ma description en PA
» Cadre autour des icônes
» Cadre autour des avatars
» Cadre fin autour d'une image
» cadre autour de ma description en PA
» Cadre autour des icônes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par jycs Mar 24 Mai 2016 - 3:54
par jycs Mar 24 Mai 2016 - 3:54


