Soucis de css avec safari
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Soucis de css avec safari
Soucis de css avec safari
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Opera
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://altitudetropicale.forums-actifs.com/index.forum
Description du problème
Bonjour à tous,encore un soucis de compatibilité avec safari pour divers multiples backgrounds qui, s'affichent correctement sur tous Les autres navigateurs.
Voici les css en question :
- Code:
#profil_foot, #profil_head {
background-image: url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),linear-gradient(#4F7801,#182400);
background-position: left top,right top,left bottom,right bottom;
background-repeat: no-repeat;
height: 60px;
}
td.catHead {
height: 65px!important;
z-index: -1;
background: url(http://i97.servimg.com/u/f97/11/93/85/24/santit12.png) left center no-repeat,url(http://i97.servimg.com/u/f97/11/93/85/24/santit13.png) right center no-repeat,url(http://i97.servimg.com/u/f97/11/93/85/24/sans_t16.png) center center repeat-x,linear-gradient(#4f7801,#182400)!important;
border: 3px double #182400;
border-radius: 5px;
}
Auriez vous une idée pour faire en sorte que les images apparaissent bien sous safari ?
Merci par avance pour votre aide.
Dernière édition par demeter1 le Jeu 27 Oct 2016 - 15:01, édité 1 fois
 Re: Soucis de css avec safari
Re: Soucis de css avec safari
32 passages et personne n'a d'idée pour rendre compatible ce css pour Safari  .
.
j'ai fait divers essais mais ou j'obtiens les images ou la couleur en dégradé.
j'ai fait divers essais mais ou j'obtiens les images ou la couleur en dégradé.
 Re: Soucis de css avec safari
Re: Soucis de css avec safari
Bonjour ^^
As tu essayé ?
Concernant le linear-gradient, même remarque que dans ton sujet précédent. Cette propriété doit être préfixée -webkit- pour fonctionner sous Safari.
As tu essayé ?
- Code:
background-image: url("http://www.monhebergeur.com/mon_image.png");
Concernant le linear-gradient, même remarque que dans ton sujet précédent. Cette propriété doit être préfixée -webkit- pour fonctionner sous Safari.
 Re: Soucis de css avec safari
Re: Soucis de css avec safari
Bonjour Neptunia,
j'ai essayé la solution de pré-fixage mais hélas en vain.
J'ai tenté
Sur celui-ci, je n'ai que les images qui apparaissent
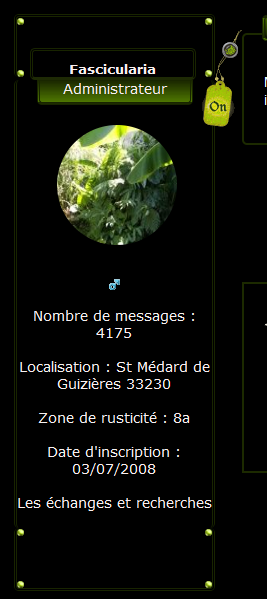
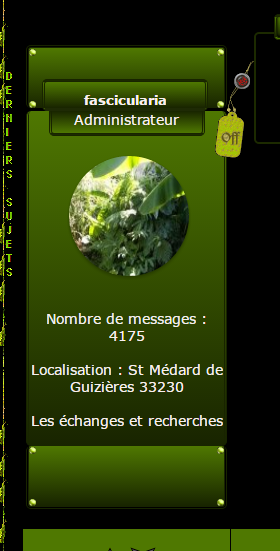
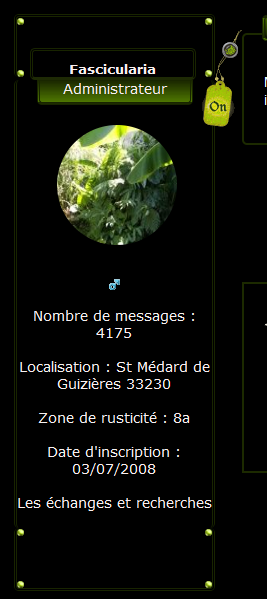
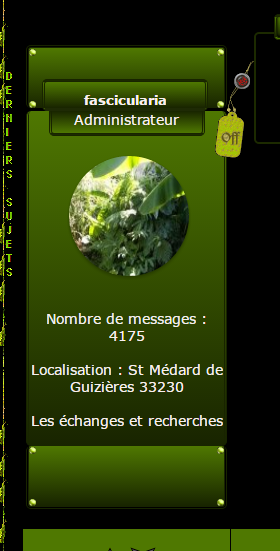
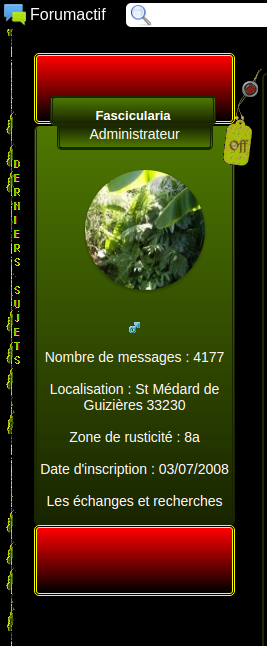
le résultat sous safari pour ce dernier code

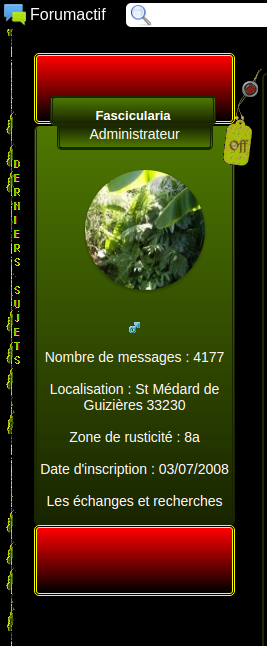
sous opera et les autres navigateurs avec le code initial + la mise en forme du profil body

j'ai essayé la solution de pré-fixage mais hélas en vain.
J'ai tenté
- Code:
#profil_foot,#profil_head{
background-image:url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif) no-repeat left top,
url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif) no-repeat right top,
url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif) no-repeat left bottom,
url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif) no-repeat right bottom,height:60px;
background-image: -webkit-linear-gradient( to left bottom, #4F7801,#182400);
background-image: linear-gradient( to left bottom, #4F7801,#182400);
}
- Code:
#profil_foot,#profil_head{
background-image:url('http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif') no-repeat left top,
url('http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif') no-repeat right top,
url('http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif') no-repeat left bottom,
url('http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif') no-repeat right bottom,height:60px;
background-image: -webkit-linear-gradient( to left bottom, #4F7801,#182400);
background-image: linear-gradient( to left bottom, #4F7801,#182400);
}
- Code:
#profil_foot,#profil_head{
background-image:url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif") no-repeat left top,
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif") no-repeat right top,
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif") no-repeat left bottom,
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif") no-repeat right bottom,height:60px;
background-image: -webkit-linear-gradient( to left bottom, #4F7801,#182400);
background-image: linear-gradient( to left bottom, #4F7801,#182400);
}
Sur celui-ci, je n'ai que les images qui apparaissent
- Code:
#profil_foot, #profil_head {
background-image:url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif);
background-position: left top,right top,left bottom,right bottom;
background-repeat: no-repeat;
background-image: -webkit-linear-gradient( to left bottom, #4F7801,#182400);
background-image: linear-gradient( to left bottom, #4F7801,#182400);
height: 60px;
}
le résultat sous safari pour ce dernier code

sous opera et les autres navigateurs avec le code initial + la mise en forme du profil body
- Code:
#profil_foot, #profil_head {
background-image: url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),linear-gradient(#4F7801,#182400);
background-position: left top,right top,left bottom,right bottom;
background-repeat: no-repeat;
height: 60px;
}

 Re: Soucis de css avec safari
Re: Soucis de css avec safari
Bonjour et merci Jay,
j'ai tenté
Mais rien ne marche.
A mon avis, je dois me tromper dans la formulation.
j'ai tenté
- Code:
#profil_foot, #profil_head {
background-image:url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif);
background-position: left top,right top,left bottom,right bottom;
background-repeat: no-repeat;
background-image: linear-gradient( to left bottom, #4F7801,#182400);
height: 60px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#profil_foot, #profil_head{ background: -webkit-linear-gradient( to left bottom, #4F7801,#182400); }
}
- Code:
#profil_foot, #profil_head {
background-image:url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif);
background-position: left top,right top,left bottom,right bottom;
background-repeat: no-repeat;
background-image: linear-gradient( to left bottom, #4F7801,#182400);
height: 60px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#profil_foot, #profil_head{ background-image: -webkit-linear-gradient( to left bottom, #4F7801,#182400); }
}
- Code:
#profil_foot, #profil_head {
background-image:url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif),url(http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif);
background-position: left top,right top,left bottom,right bottom;
background-repeat: no-repeat;
background-image: linear-gradient( to left bottom, #4F7801,#182400);
height: 60px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#profil_foot, #profil_head{ background-color: -webkit-linear-gradient( to left bottom, #4F7801,#182400); }
}
Mais rien ne marche.
A mon avis, je dois me tromper dans la formulation.
 Re: Soucis de css avec safari
Re: Soucis de css avec safari
Re, ceci fonctionne :
Je n'ai pas le temps de tout regarder ce soir mais vous devriez avancer je pense, tenez-moi au courant.
Cordialement.
- Code:
@media screen and (-webkit-min-device-pixel-ratio:0) {
#profil_foot, #profil_head{ background: linear-gradient( to left bottom, #4F7801,#182400); }
Je n'ai pas le temps de tout regarder ce soir mais vous devriez avancer je pense, tenez-moi au courant.
Cordialement.
 Re: Soucis de css avec safari
Re: Soucis de css avec safari
Bonjour jay, pas d'action de mon côté sur safari avec
par contre le deuxième css me supprime le background image sur les autres navigateurs.
J'ai résolu les autres soucis; celui-ci sera donc le dernier.
- Code:
#profil_foot, #profil_head{
height: 65px!important;
border: 3px double #182400;
border-radius: 5px;
background-image:
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif"),
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif"),
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif"),
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif");
background-position:left top,right top,left bottom,right bottom;
background-repeat: no-repeat;
background-color:linear-gradient(#4f7801,#182400);
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#profil_foot, #profil_head{ background: linear-gradient( to left bottom, #4F7801,#182400); }
par contre le deuxième css me supprime le background image sur les autres navigateurs.
J'ai résolu les autres soucis; celui-ci sera donc le dernier.
 Re: Soucis de css avec safari
Re: Soucis de css avec safari
Bonjour demeter1, le code est mal fermé, c'est ma faute, j'arrive à ceci(j'ai changé les couleurs pour mieux se rendre compte) :

(Je me suis permis de retourner sur votre forum )
)

(Je me suis permis de retourner sur votre forum
- Code:
@media screen and (-webkit-min-device-pixel-ratio:0) {#profil_foot,#profil_head{
height: 65px!important;
border: 3px double #ff0;
border-radius: 5px;
background-image:
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif"),
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif"),
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif"),
url("http://i56.servimg.com/u/f56/17/47/58/13/point_10.gif");
background-position:left top,right top,left bottom,right bottom !important;
background-repeat: no-repeat;
background-image:-webkit-linear-gradient(#ff0000, #000000);}}
 Re: Soucis de css avec safari
Re: Soucis de css avec safari
Bonjour Jay,
pas de soucis vous avez quartier libre. Vous me venez en aide et c'est la moindre des choses que vous puissiez accéder au forum.
Apparemment Safari est assez réfractaire à tous les codages que nous avons essayé. Ou c'est le background image qui passe ou la couleur mais pas les deux à la fois.
Je vais parti sur la base couleur histoire de finaliser la mise en compatibilité avec safari. Ce n'est pas grave s'il y a une légère différence avec les autres navigateurs.
Encore merci pour votre aide et votre grande patience.
pas de soucis vous avez quartier libre. Vous me venez en aide et c'est la moindre des choses que vous puissiez accéder au forum.
Apparemment Safari est assez réfractaire à tous les codages que nous avons essayé. Ou c'est le background image qui passe ou la couleur mais pas les deux à la fois.
Je vais parti sur la base couleur histoire de finaliser la mise en compatibilité avec safari. Ce n'est pas grave s'il y a une légère différence avec les autres navigateurs.
Encore merci pour votre aide et votre grande patience.
 Sujets similaires
Sujets similaires» Soucis de positionnement et de taille sous safari (css fonctionnel avec les autres navigateurs)
» Soucis avec la fiche d'un membre + soucis avec profil FdF (voir dernier message) Merci !
» soucis de déformation entre chrome et safari/firefox
» Les fichiers xlsx ne s’ouvre pas avec safari
» Soucis avec Barre de navigation + Soucis de profil (infobulle & Onglet 'en ligne')
» Soucis avec la fiche d'un membre + soucis avec profil FdF (voir dernier message) Merci !
» soucis de déformation entre chrome et safari/firefox
» Les fichiers xlsx ne s’ouvre pas avec safari
» Soucis avec Barre de navigation + Soucis de profil (infobulle & Onglet 'en ligne')
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Sam 22 Oct 2016 - 18:16
par demeter1 Sam 22 Oct 2016 - 18:16



