espace entre l'image du bas de catégorie et la catégorie
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 espace entre l'image du bas de catégorie et la catégorie
espace entre l'image du bas de catégorie et la catégorie
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
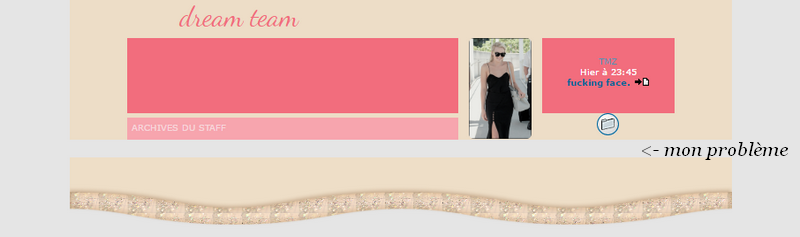
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis la conception du code
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
bonjour
mon problème est assez simple à remarquer, mais malheureusement je n'arrive pas à le réparer
j'ai installer des hauts et bas de catégorie pour mon forum, mais il y a un espace entre ma catégorie et l'image du bas, et je n'arrive pas à retirer cette espace.
Est-ce que quelqu'un pourrait me dire ce qu'il ne va pas avec mon code s'il vous plait ? voici le template en question :
je serais vraiment reconnaissante à celui ou celle qui m'aidera, merci

- Code:
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet" type="text/css">
<table width="750px" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div style="text-align:center; background-position:bottom center; background-image:url('http://img11.hostingpics.net/pics/319843Sanstitre2.png');height: 143px; width:750px"><span class="secondarytitle">{catrow.tablehead.L_FORUM}</span></div>
<div class="mdlCAT"><!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="blocFRM"><div class="tleFRM"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div>
<div class="FRM">
<div class="boxFRM"><div class="descFRM">{catrow.forumrow.FORUM_DESC}</div>
<div class="sfFRM">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div></div>
<div id="avaFRM"><!-- BEGIN avatar --><div class="avaFRM">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar --></div><div class="boxFRM"><div class="lmsgFRM">{catrow.forumrow.LAST_POST}</div>
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" class="imgFRM" /></div></div></div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div><img src="http://img15.hostingpics.net/pics/797553bascat.png" style="width:750px;height:80px;"/><img src="{SPACER}" alt="" height="5" width="1" />
<br><br> <!-- END tablefoot -->
<!-- END catrow -->
Dernière édition par mlle le Lun 2 Jan 2017 - 15:42, édité 1 fois
 Re: espace entre l'image du bas de catégorie et la catégorie
Re: espace entre l'image du bas de catégorie et la catégorie
Bonjour Mlle,
Votre forum est en maintenance mais je viens de tester votre template et je n'ai pas cet espace, je pense que le souci doit venir du css associé aux catégories.
Vous pouvez le poster ici même entre les balises code si vous le souhaitez.
Votre forum est en maintenance mais je viens de tester votre template et je n'ai pas cet espace, je pense que le souci doit venir du css associé aux catégories.
Vous pouvez le poster ici même entre les balises code si vous le souhaitez.
 Re: espace entre l'image du bas de catégorie et la catégorie
Re: espace entre l'image du bas de catégorie et la catégorie
merci beaucoup de ton aide 
ah d'accord, voilà le code :

ah d'accord, voilà le code :
 Re: espace entre l'image du bas de catégorie et la catégorie
Re: espace entre l'image du bas de catégorie et la catégorie
Bonjour,
Dans votre css vous avez ce code.
Dans votre css vous avez ce code.
- Code:
.FRM{
width:750px; text-align:center; margin:20px auto;
}
- Code:
margin:0px auto;
 Re: espace entre l'image du bas de catégorie et la catégorie
Re: espace entre l'image du bas de catégorie et la catégorie
oh ça marche, merci beaucoup 

 Sujets similaires
Sujets similaires» espace entre messages et entre chaque categorie
» Espace entre image en-tête catégorie et titre catégorie
» Espace entre le haut de catégorie et le corps de catégorie
» Comment créer un espace entre les catégorie
» Espace plus grand entre chaque catégorie
» Espace entre image en-tête catégorie et titre catégorie
» Espace entre le haut de catégorie et le corps de catégorie
» Comment créer un espace entre les catégorie
» Espace plus grand entre chaque catégorie
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mlle Ven 30 Déc 2016 - 3:47
par mlle Ven 30 Déc 2016 - 3:47



