barre de navigation personnalisée
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 barre de navigation personnalisée
barre de navigation personnalisée
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://bloods-gang.forumgratuit.org
Description du problème
Hey,J'aimerai réaliser le même style de barre de navigation du forum forumactif sauf que j'aimerai régler des détails. Je voudrais que la barre prenne toute la largeur du forum et qu'elle soit placée en haut du forum, puis j'aimerai jouer avec l'opacité et la police du texte si possible.
Je veux également la même dynamique lorsqu'on passe le curseur sur un bouton.
Merci beaucoup pour votre aide, je ne sais pas par quoi je dois commencer.
Dernière édition par Krazy le Mar 7 Fév 2017 - 19:03, édité 2 fois
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Voici du Libre Service venant de mon forum :
Laiorm a écrit:Bonjour,
Je vous présente quelques barres de navigation :
- Barre de navigation noire:
- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #1d1d1d; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: white; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #3a3a3a; text-decoration: none !important; } /* Liens lors du passage de la souris*/
- Barre de navigation grise:
- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #cacaca; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #292929; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #dadada; text-decoration: none !important; } /* Liens lors du passage de la souris*/
- Barre de navigation bleue:
- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #048be6; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #f3f3f3; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #007bce; text-decoration: none !important; } /* Liens lors du passage de la souris*/
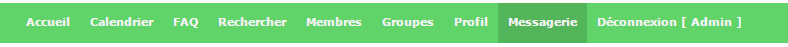
- Barre de navigation verte:
- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #61d469; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #f3f3f3; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #53b55a; text-decoration: none !important; } /* Liens lors du passage de la souris*/
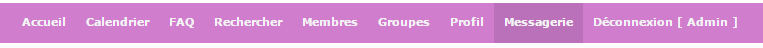
- Barre de navigation rose:
- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #d07dce; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #f3f3f3; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #bb71b9; text-decoration: none !important; } /* Liens lors du passage de la souris*/<br />
- Barre de navigation rouge:
- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #e25c5c; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #f3f3f3; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #cc5252; text-decoration: none !important; } /* Liens lors du passage de la souris*/
La barre de navigation a été créer sous un forum vierge en phpbb3.
Aucune modification des templates.
Aucun autre CSS appart celui de ces thèmes.
Le bouton Messagerie représente le passage de la souris sur un lien.
Bien à vous,
Laiorm
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Merci, j'avais déjà vu vos barres de navigation mais je n'ai pas réussi à intégrer une opacité et à modifier la police d'écriture. J'ai aussi eu du mal pour la mettre correctement tout en haut de ma page d'accueil en faisant en sorte qu'elle prenne toute la largeur de mon forum.
Merci encore si vous pouvez m'aider là-dessus.
Merci encore si vous pouvez m'aider là-dessus.
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Au fait, pouvez vous nous donner l'adresse de votre forum ? Le lien que vous aviez donné ne marche pas :/
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Merci de votre réponse.
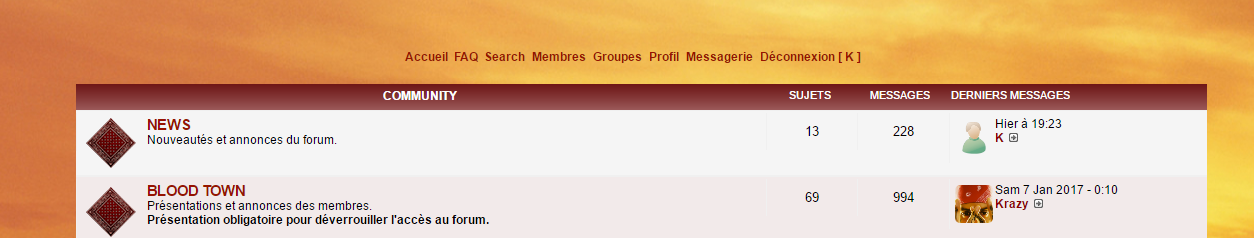
Voici mon forum: http://www.bloods-gang.com
Je viens finalement de trouver comment créer les boutons grâce à un tutoriel sur le forum mais j'ai encore quelques soucis...
https://forum.forumactif.com/t246228-images-de-la-barre-de-navigation-modifiees-au-passage-de-la-souris
Comment faire pour que le fond de ma barre de navigation (background rouge) prenne toute la largeur de mon forum ?

Et comment créer un bouton personnalisé avec une redirection url ? J'ai créé un bouton-image "FAQ" et j'aimerai qu'en cliquant dessus, l'utilisateur soit redirigé vers un topic précis de mon forum.
Mon code CSS concernant la barre de navig:
Pour les boutons, j'ai utilisé le CSS du tutoriel.
Voici mon forum: http://www.bloods-gang.com
Je viens finalement de trouver comment créer les boutons grâce à un tutoriel sur le forum mais j'ai encore quelques soucis...
https://forum.forumactif.com/t246228-images-de-la-barre-de-navigation-modifiees-au-passage-de-la-souris
Comment faire pour que le fond de ma barre de navigation (background rouge) prenne toute la largeur de mon forum ?

Et comment créer un bouton personnalisé avec une redirection url ? J'ai créé un bouton-image "FAQ" et j'aimerai qu'en cliquant dessus, l'utilisateur soit redirigé vers un topic précis de mon forum.
Mon code CSS concernant la barre de navig:
- Code:
/*barre de navigation*/
#wrap {
margin-top: 100px;}
.navbar ul.linklist.navlinks {
position: absolute;
width: 55%;
left: 0;
top: 0px;
margin-left: 22.5%;}
}
Pour les boutons, j'ai utilisé le CSS du tutoriel.
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Bonjour,

Si je parviens jusqu’à votre forum, je pourrais faire aisément tout ça ^^

Si je parviens jusqu’à votre forum, je pourrais faire aisément tout ça ^^
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Le nom de domaine est bien celui-ci: www.bloods-gang.com et l'adresse de base est: www.bloods-gang.forumgratuit.org mais elle est redirigée vers le nom de domaine personnalisé.
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Eh bien, pour moi le nom de domaine ne marche pas ^^
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Je ne vois pas comment vous aider à y accéder, des utilisateurs sont pourtant bien connectés sur mon forum. 
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
J'avais un problème DNS, je m'excuse :c
Du coup, mettez dans votre CSS :
Bien à vous,
Laiorm
Du coup, mettez dans votre CSS :
- Code:
ul.linklist.navlinks {
width: 100%!important;
height: 50px;
margin-left: 0!important;
background-color: rgba(209, 104, 72, 0.44); /* Fond de la barre */
}
ul.linklist.navlinks img {
display: none; /* Je cache les images */
}
.navbar a.mainmenu {
display: inline-block;
height: 50px;
padding: 0 15px;
font-size: 13px;
line-height: 46px;
color: #ffffff;
transition: all 100ms;
}
.navbar a.mainmenu:hover {
background-color: rgba(255, 255, 255, 0.3);
}
Bien à vous,
Laiorm
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Merci beaucoup, cela est parfait.
Néanmoins, j'avais masqué les boutons "faq" et "search" et ils sont réapparus avec le code.
J'aimerai aussi savoir comment renommer "accueil" en "forum" et "s'enregistrer" en "inscription".
Troisième et dernière chose, je voudrais créer un bouton "panel" avec l'adresse du PA. Comment faire ?
Merci de votre aide.
Néanmoins, j'avais masqué les boutons "faq" et "search" et ils sont réapparus avec le code.
J'aimerai aussi savoir comment renommer "accueil" en "forum" et "s'enregistrer" en "inscription".
Troisième et dernière chose, je voudrais créer un bouton "panel" avec l'adresse du PA. Comment faire ?
Merci de votre aide.
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Dans le CSS, mettez :Krazy a écrit:Néanmoins, j'avais masqué les boutons "faq" et "search" et ils sont réapparus avec le code.
- Code:
.navbar a.mainmenu[href^="/search"], .navbar a.mainmenu[href^="/faq"] {display: none!important;}
Dans le CSS, mettez :Krazy a écrit:J'aimerai aussi savoir comment renommer "accueil" en "forum" et "s'enregistrer" en "inscription".
- Code:
.navbar a.mainmenu[href="/"]::before {content: "Forum";font-size: 12px;}
.navbar a.mainmenu[href="/"] {font-size: 0;}
.navbar a.mainmenu[href="/register"]::before {content: "Inscription";font-size: 12px;}
.navbar a.mainmenu[href="/register"] {font-size: 0;}
Dans le CSS, mettez :Krazy a écrit:Troisième et dernière chose, je voudrais créer un bouton "panel" avec l'adresse du PA. Comment faire ?
- Code:
a[href^="/admin/index.forum?part=admin"] {
position: absolute;
top: 0;
z-index: 999;
color: #f0f0f0;
text-transform: uppercase;
display: block;
font-size: 0;
height: 40px;
padding: 0 15px;
line-height: 41px;
right: 10px;
transition: all 700ms;
}
a[href^="/admin/index.forum?part=admin"]:hover {
background-color: rgba(100,0,0,0.3);
}
a[href^="/admin/index.forum?part=admin"]::before {content: "Panel";font-size: 12px;}
Bien à vous,
Laiorm
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Merci beaucoup pour votre aide, tout fonctionne. 
Passez une bonne journée.
Passez une bonne journée.
 Re: barre de navigation personnalisée
Re: barre de navigation personnalisée
Krazy a écrit:Merci beaucoup pour votre aide, tout fonctionne.
Passez une bonne journée.
De rien
 Sujets similaires
Sujets similaires» Barre de Navigation personnalisée
» navigation personnalisée?
» Avoir une barre "suivez l'actualité du forum" en dessous de la barre de navigation
» barre de navigation personnalisée disparue
» Problème barre de navigation personnalisée
» navigation personnalisée?
» Avoir une barre "suivez l'actualité du forum" en dessous de la barre de navigation
» barre de navigation personnalisée disparue
» Problème barre de navigation personnalisée
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Krazy Dim 5 Fév 2017 - 22:29
par Krazy Dim 5 Fév 2017 - 22:29