Création d'une séparation des messages dans les sujets
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Création d'une séparation des messages dans les sujets
Création d'une séparation des messages dans les sujets
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://bloods-gang.forumgratuit.org/
Description du problème
Bonjour,Alors je vais essayer d'être bref, j'aimerai avoir une séparation/bandeau entre les messages dans les sujets et intégrer les éléments suivants:
pseudo du posteur, numéro du post et date/heure du post et les boutons citer, editer, supprimer, ip.
Quelque chose comme ça:

Merci.
Dernière édition par Krazy le Jeu 2 Mar 2017 - 23:55, édité 3 fois (Raison : édition du screen)
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Bonjour Krazy,
La procédure est la suivante.
Panneau d'administration / Affichage / Templates / Général / viewtopic_body.
Repérer la partie suivante.
La procédure est la suivante.
Panneau d'administration / Affichage / Templates / Général / viewtopic_body.
Repérer la partie suivante.
- Code:
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
- Code:
<div id="date_heure_sous_message">
{postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}
{postrow.displayed.QUOTE_IMG}
{postrow.displayed.EDIT_IMG}
{postrow.displayed.IP_IMG}
</div>
- Code:
#date_heure_sous_message{
background-color: #A7A7A7;
width:100%;
height:35px;
}
Dernière édition par tupac le Sam 25 Fév 2017 - 4:45, édité 1 fois
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
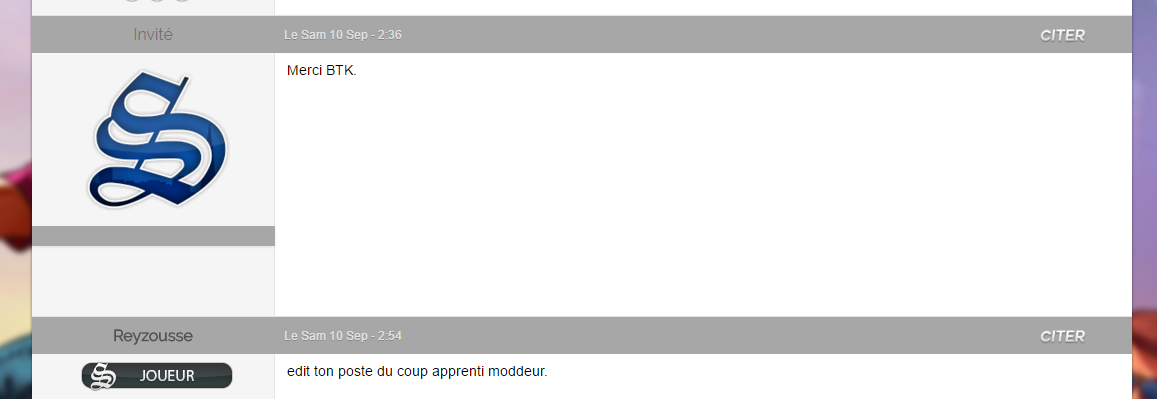
Merci de ton aide mais ce n'est pas tout à fait ça, voilà le résultat pour l'instant:


 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Vous vouliez un bandeau séparent les messages avec a l'intérieur les boutons que vous avez cité c'est pourtant ce que j'ai fais, pouriez être alors un peut plus précis svp.
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Je voudrais la même chose que sur le premier screen dans la description de mon problème.
Merci de ton aide.
Merci de ton aide.
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Bonjour,
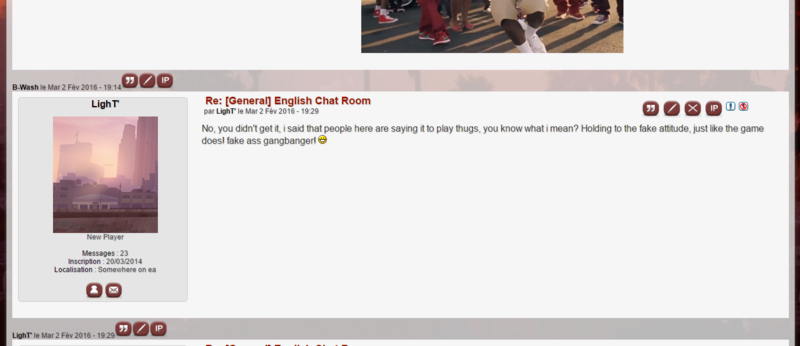
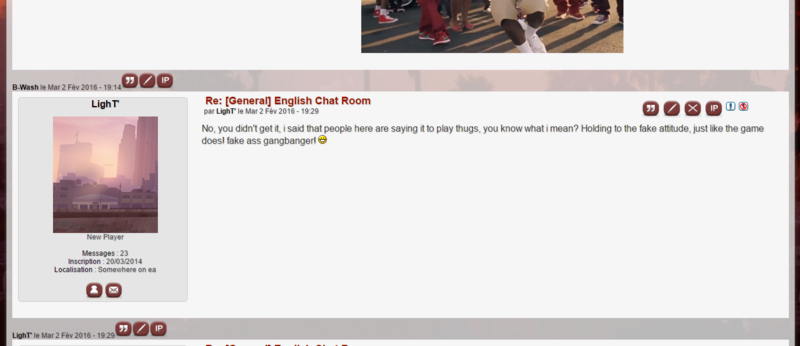
Ok en fait vous avez écrit ( entre les messages ) mais c'est plutôt au dessus de chaque message comme ceci.

Ok en fait vous avez écrit ( entre les messages ) mais c'est plutôt au dessus de chaque message comme ceci.

 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Oui voilà, c'est une barre séparateur au-dessus du posteur avec ses infos (son pseudo, lien du post, date, boutons citer, etc)
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
La disposition vous convient ?


 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Oui, c'est presque ça. J'aimerai vraiment que les éléments soient placés comme sur le screen. Le pseudo centré sur la colonne des profils, le message et la date à gauche de la colonne des messages...
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Bonjour,
J'ai placé les variables dans un tableau avec 1 ligne et 3 cellules.
1ère cellule: le pseudo.
2ème cellule: date et heure.
3ème cellule: Supprimer,cité etc...
Régler la première cellule (td) de la même largeur du profil qui se trouve dessous.
Pour la 2ème et 3ème cellule j'ai placé un margin, alors un margin-left pour la 2ème cellule et un margin-right pour la 3ème.
Dans le template viewtopic_body repérer ceci.
J'ai placé les variables dans un tableau avec 1 ligne et 3 cellules.
1ère cellule: le pseudo.
2ème cellule: date et heure.
3ème cellule: Supprimer,cité etc...
Régler la première cellule (td) de la même largeur du profil qui se trouve dessous.
Pour la 2ème et 3ème cellule j'ai placé un margin, alors un margin-left pour la 2ème cellule et un margin-right pour la 3ème.
Dans le template viewtopic_body repérer ceci.
- Code:
<!-- END hidden -->
<!-- BEGIN displayed -->
- Le tableau ici.:
- Code:
<table style="width: 100%">
<tbody>
<tr>
<td style="width:170px; text-align: center;>
{postrow.displayed.POSTER_NAME}
</td>
<td style="float:left; margin-left: 5px;>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POST_DATE_NEW}
</td>
<td style="float:right; margin-right: 5px;>
<!-- Merci --> {postrow.displayed.THANK_IMG}
<!--Multi Cité --> {postrow.displayed.MULTIQUOTE_IMG}
<!-- Cité --> {postrow.displayed.QUOTE_IMG}
<!-- Edité --> {postrow.displayed.EDIT_IMG}
<!-- Supprimé --> {postrow.displayed.DELETE_IMG}
<!-- ip --> {postrow.displayed.IP_IMG}
{postrow.displayed.REPORT_IMG_NEW}
</td>
</tr>
</tbody>
</table>
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets

Le code est pas mal, je l'ai un peu arrangé. Il y a néanmoins un petit soucis avec les boutons à droite. On y voit un saut de ligne et un point noir, tu sais ce que c'est ? J'aimerai l'enlever et tout aligner.
+ comment mettre un background de couleur ou code css pour personnaliser toute la barre ?
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Pouvez vous me donner le code avec les modifications que vous avez éffectué svp.
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Voici le code:
- Code:
<table style="width: 100%">
<tbody>
<tr>
<td style="height:20px;text-align:center;margin-left:320px;">
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}"><strong>{postrow.displayed.POST_SUBJECT}</strong></a><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}
</td>
<td style="float:right;height:20px;margin-right:20px;margin-bottom:-15px;">
<!-- Merci --> {postrow.displayed.THANK_IMG}
<!--Multi Cité --> {postrow.displayed.MULTIQUOTE_IMG}
<!-- Cité --> {postrow.displayed.QUOTE_IMG}
<!-- Edité --> {postrow.displayed.EDIT_IMG}
<!-- Supprimé --> {postrow.displayed.DELETE_IMG}
<!-- ip --> {postrow.displayed.IP_IMG}
<!-- report --> {postrow.displayed.REPORT_IMG_NEW}
</td>
</tr>
</tbody>
</table>
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Sur mon forum test je n'ai pas ce souci.

Dites moi il sagit de quelle bouton j'arrive pas bien a voir le symbole.

Pouvez vous me poster un lien pour que je puisse analiser le problème svp.

Dites moi il sagit de quelle bouton j'arrive pas bien a voir le symbole.

Pouvez vous me poster un lien pour que je puisse analiser le problème svp.
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
C'est le bouton report (alerte) et il y a un petit point noir à gauche du bouton. On le voit sur le screen.
Lien de mon forum: http://www.bloods-gang.com
Lien de mon forum: http://www.bloods-gang.com
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Ok dans le code remplacer toutes les variables suivantes.
- Code:
<!-- Merci --> {postrow.displayed.THANK_IMG}
<!--Multi Cité --> {postrow.displayed.MULTIQUOTE_IMG}
<!-- Cité --> {postrow.displayed.QUOTE_IMG}
<!-- Edité --> {postrow.displayed.EDIT_IMG}
<!-- Supprimé --> {postrow.displayed.DELETE_IMG}
<!-- ip --> {postrow.displayed.IP_IMG}
<!-- report --> {postrow.displayed.REPORT_IMG_NEW}
- Code:
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Oui, merci beaucoup, c'est ce que j'ai fait pour la marge.
Du coup, c'est possible d'avoir un code CSS pour modifier la barre transparente stp ?

Du coup, c'est possible d'avoir un code CSS pour modifier la barre transparente stp ?

 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Bonsoir,
Bien sur alors j'ai rajouté un id dans la preimière ligne du code pour pouvoir lui associer du css.
Remplacer la première du code par celle-ci.
Bien sur alors j'ai rajouté un id dans la preimière ligne du code pour pouvoir lui associer du css.
Remplacer la première du code par celle-ci.
- Code:
<table id="espace_mess" style="width: 100%">
- Code:
#espace_mess{
background-color: #2F190C;
}
 Re: Création d'une séparation des messages dans les sujets
Re: Création d'une séparation des messages dans les sujets
Merci beaucoup, pour ton aide et ta patience.
Résolu.
Résolu.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Krazy Dim 5 Fév 2017 - 14:41
par Krazy Dim 5 Fév 2017 - 14:41


