Cadre indésirable
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Cadre indésirable
Cadre indésirable
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
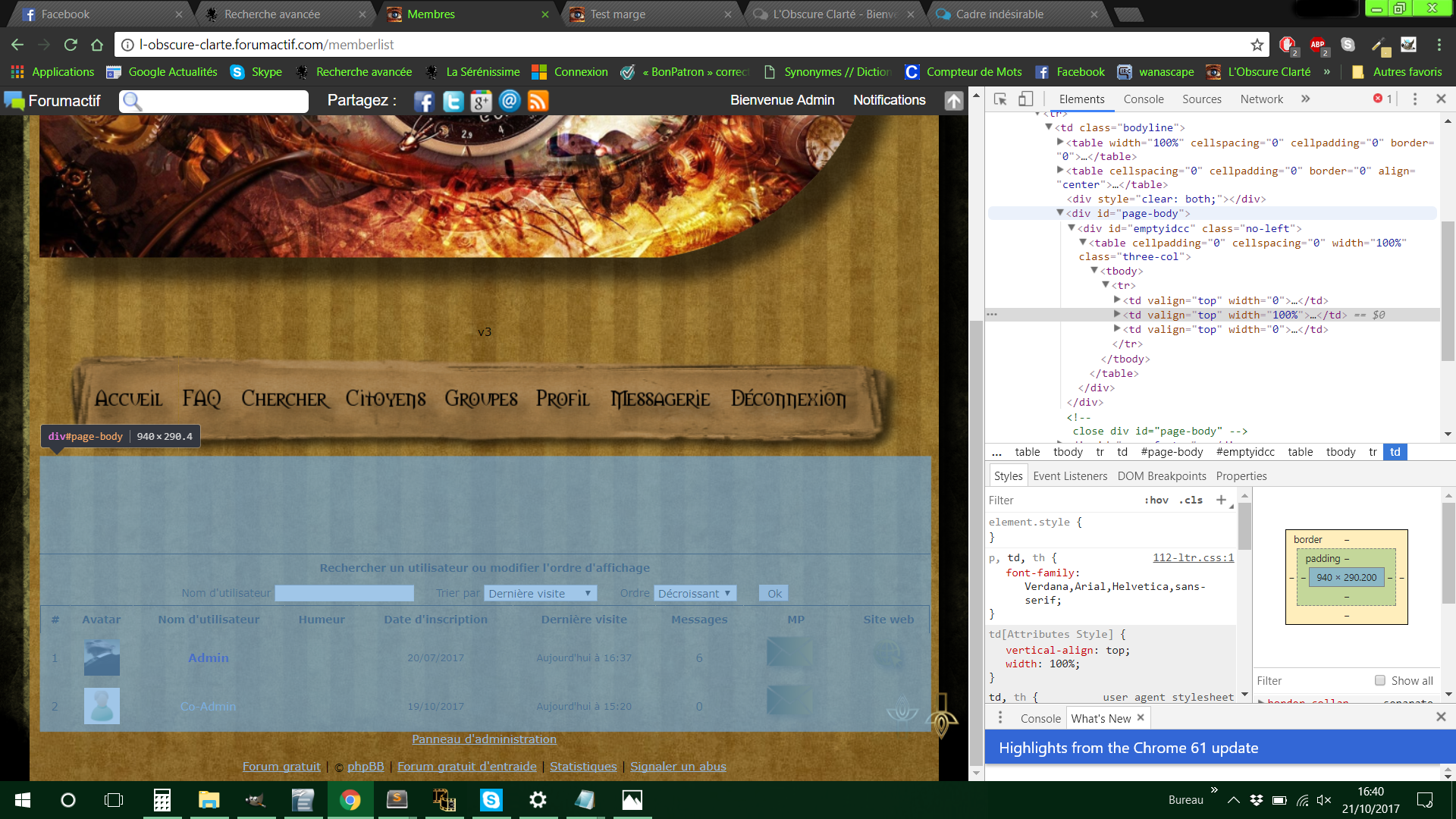
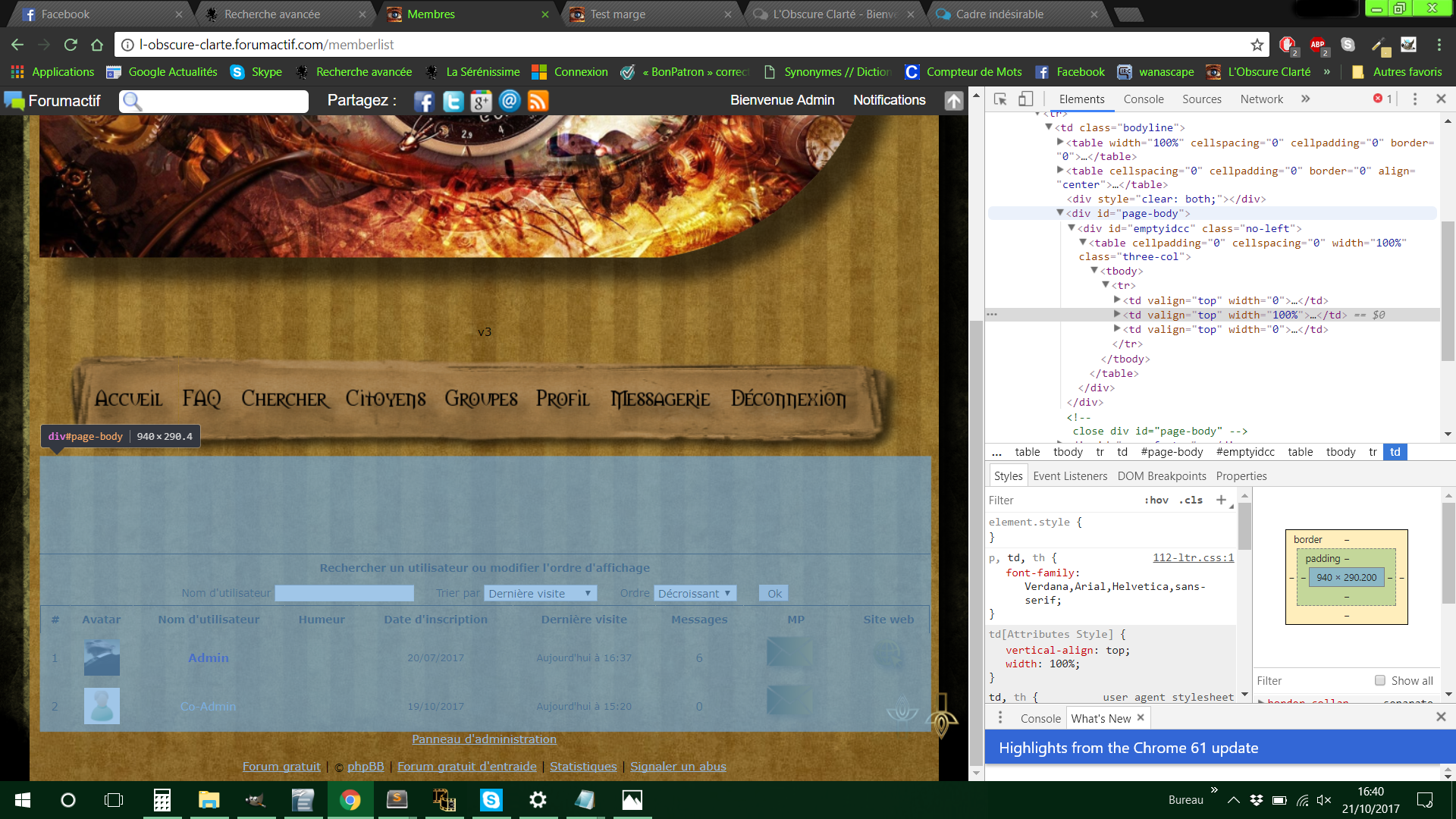
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://l-obscure-clarte.forumactif.com/
Description du problème
BonsoirJe souhaiterais faire disparaître la ligne blanche qui apparaît sur le screen mais aussi les lignes noires au dessus du titre du sujet.
Un petit coup de main serait le bienvenu, car j'ai beau chercher je n'ai pas trouvé. Et je ne suis pas assez douée en code pour savoir quelle partie de la tempate il faudrait modifier
Merci d'avance
 Re: Cadre indésirable
Re: Cadre indésirable
Bonjour, vous pouvez insérer ce code à votre CSS :
Bien à vous.
- Code:
hr,td.catHead,td.catBottom{border:none;}
Bien à vous.
 Re: Cadre indésirable
Re: Cadre indésirable
Merci beaucoup! C'est presque parfait. Il en reste juste un dans la liste des membres...
Je ne connais pas leurs noms. Quand je fait inspecter, je tombe juste sur un truc genre "div style="height......." Et non pas le nom de l'élément. Désolée j'ai encore un peu de mal parfois(enfin souvent mdr) avec le code >0<
Je ne connais pas leurs noms. Quand je fait inspecter, je tombe juste sur un truc genre "div style="height......." Et non pas le nom de l'élément. Désolée j'ai encore un peu de mal parfois(enfin souvent mdr) avec le code >0<
 Re: Cadre indésirable
Re: Cadre indésirable
Re, n'ayant pas accès à la liste des membres, je ne suis pas certain, est-ce que ceci conviendrait ?
Donc, avec les autres codes déjà donnés, vous pouvez écrire le tout comme ceci :
- Code:
th.thHead{border:none;}
Donc, avec les autres codes déjà donnés, vous pouvez écrire le tout comme ceci :
- Code:
hr,td.catHead,td.catBottom,th.thHead{border:none;}
 Re: Cadre indésirable
Re: Cadre indésirable
Helas non  ça ne marche pas
ça ne marche pas
J'ai fait un screen avec les codes sur le côté si ça peut aider :

J'ai fait un screen avec les codes sur le côté si ça peut aider :

 Re: Cadre indésirable
Re: Cadre indésirable
Gardez tout de même ce que je vous ai donné avant, cela supprime les traits de la page de connexion, pour celle des membres :
- Code:
th.thTop,th.thCornerL,th.thCornerR{border:none;}
 Re: Cadre indésirable
Re: Cadre indésirable
Super merci 
ça fonctionne à la perfection
ça fonctionne à la perfection
 Sujets similaires
Sujets similaires» Cadre indésirable.
» Coin de cadre indésirable
» Cadre indésirable autour des sujets
» cadre bleu indésirable autour de ma bannière
» Coller les éléments dans le cadre du forum au bords du cadre
» Coin de cadre indésirable
» Cadre indésirable autour des sujets
» cadre bleu indésirable autour de ma bannière
» Coller les éléments dans le cadre du forum au bords du cadre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Ven 20 Oct 2017 - 22:06
par Plümpheit Ven 20 Oct 2017 - 22:06


