Centrer le forum
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Centrer le forum
Centrer le forum
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Une ou deux semaines, le problème est apparu en essayant de centrer la barre de navigation sous le logo
Lien du forum : http://harry-potter-union.forumactif.org/
Description du problème
Bonjour !Ces derniers temps j'avais un problème avec ma barre de navigation et j'ai donc posté des sujets pour essayer de régler ce problème ( https://forum.forumactif.com/t393751-probleme-avec-la-position-de-l-image-d-index , https://forum.forumactif.com/t394051-barre-de-navigation-mal-positionnee#3300372). Depuis, les catégories du forum sont décalées sur la gauche et j'aimerais qu'elles soient centrées :
- Spoiler:
- Spoiler:
J'ai cherché un problème similaire au mien mais rien ne fonctionnait (ou alors je m'y prends mal). Mais il est possible que le fait que ce soit décalé sur la gauche n'ait rien à voir avec le problème de la barre de navigation car j'ai fait d'autres manipulations sans rapport entre temps.
J'espère que j'ai été assez claire, si besoin n'hésitez pas à me demander des précisions ! ^^
Dernière édition par Arekushia le Ven 10 Nov 2017 - 11:59, édité 1 fois
 Re: Centrer le forum
Re: Centrer le forum
Bonjour Arekushia, votre bannière est trop grande et déforme votre forum car les catégories ont une taille donnée en px, en adaptant la taille de la bannière à la taille de votre forum en mettant un code CSS résout le problème :
Bien à vous.
- Code:
img#i_logo {width:100%;}
Bien à vous.
 Re: Centrer le forum
Re: Centrer le forum
Bonjour Jay, je m'y prends sûrement mal mais je ne parviens pas à régler le problème. J'ai essayé de mettre le code à différents endroits dans le CSS mais rien n'y fait :/
 Re: Centrer le forum
Re: Centrer le forum
Bonjour, actuellement le code n'y est pas, vous pouvez le mettre au début ou à la fin, de votre CSS, il doit fonctionner.
Cordialement.
Cordialement.
 Re: Centrer le forum
Re: Centrer le forum
Bonjour ! Oui en effet, c'était bien ça seulement le rendu n'est pas comme je le souhaiterais :
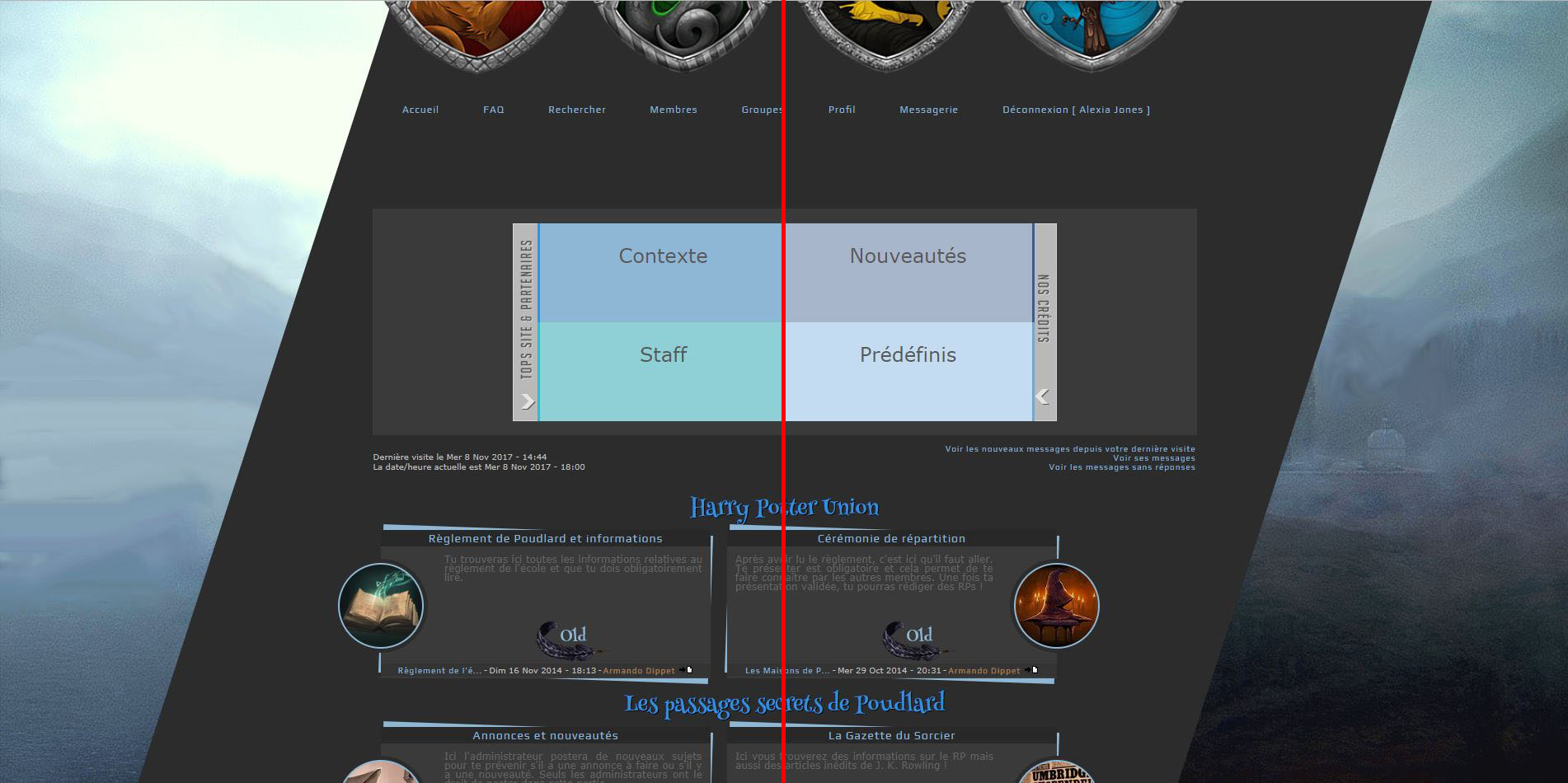
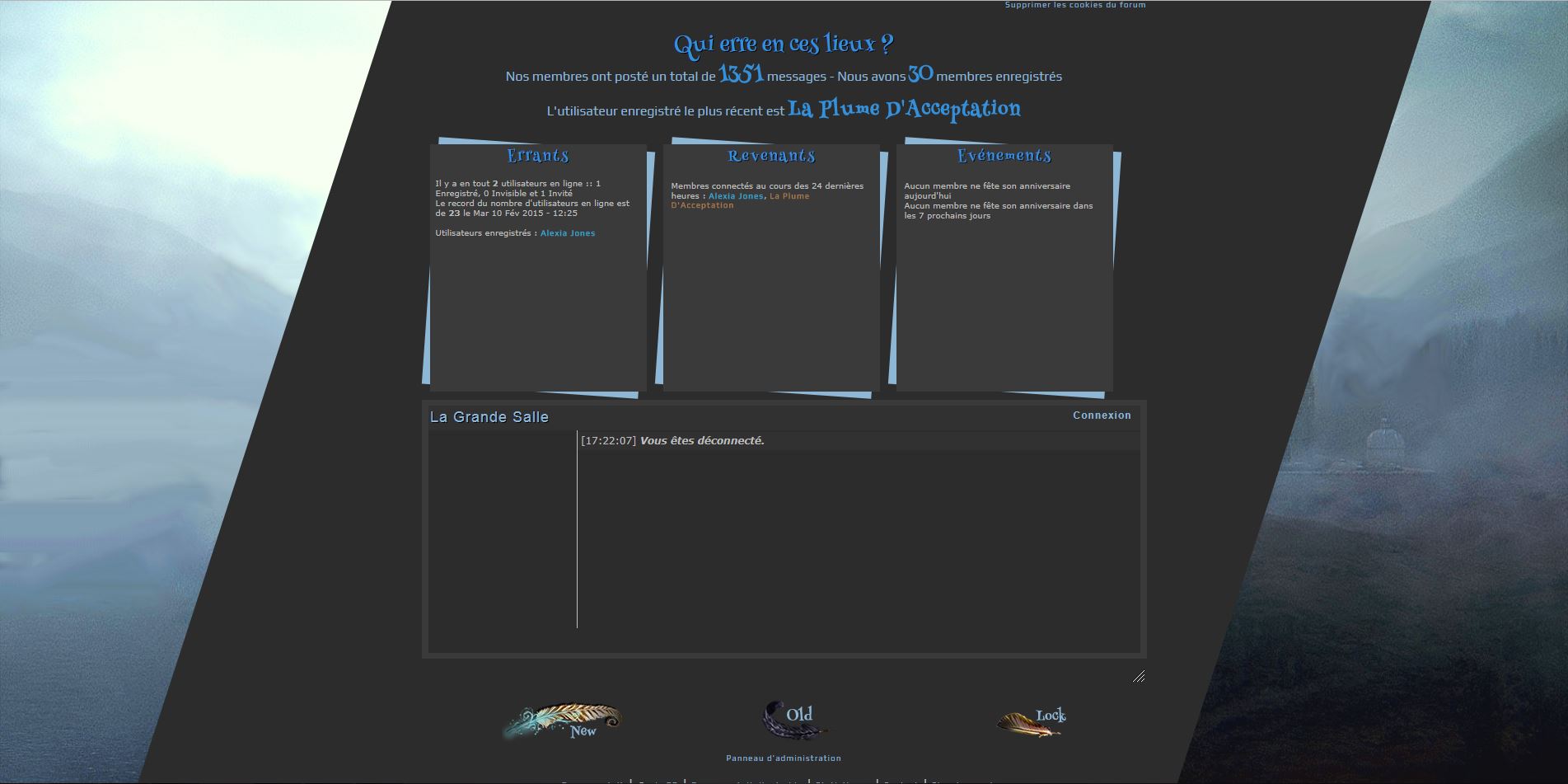
En rouge, le centre de l'image, les catégories ne sont pas centrées. Je pense que si ce détail persiste ce n'est pas trop grave, en revanche le QUEEL n'est pas du tout centré par rapport à la CB :
Y aurait-il un moyen de faire en sorte que le QUEEL soit centré par rapport à la CB ?
- Spoiler:
En rouge, le centre de l'image, les catégories ne sont pas centrées. Je pense que si ce détail persiste ce n'est pas trop grave, en revanche le QUEEL n'est pas du tout centré par rapport à la CB :
- Spoiler:

Y aurait-il un moyen de faire en sorte que le QUEEL soit centré par rapport à la CB ?
 Re: Centrer le forum
Re: Centrer le forum
Bonjour, en effet, ayant une résolution plus petite, je voyais le forum quasiment centré... Réglez la taille de votre forum à 870px plutôt qu'à 80% comme il est à l'heure actuelle et dans votre css, cherchez ce code :
Et changez la marge de 10px par une marge de 12px.
- Code:
.forum_double {
background: #8EB7D6;
float: left;
height: 180px;
margin: 10px;
position: relative;
transform: rotate(2deg);
transition: 500ms;
width: 400px;
z-index: 5;
}
Et changez la marge de 10px par une marge de 12px.
 Re: Centrer le forum
Re: Centrer le forum
Bonjour ! Merci ça marche très bien (même s'il y a encore une différence entre le QUEEL et la CB mais c'est moins flagrant) :
Et pour le problème de l'espace entre le QUEEL et la CB, sauriez-vous comment faire pour sauter une ou deux lignes ? J'ai essayé d'ajouter des <br /> mais ça ne change rien :/
- Spoiler:
Et pour le problème de l'espace entre le QUEEL et la CB, sauriez-vous comment faire pour sauter une ou deux lignes ? J'ai essayé d'ajouter des <br /> mais ça ne change rien :/
 Re: Centrer le forum
Re: Centrer le forum
Bonjour, auriez-vous un compte test à fournir SVP ? Par MP si vous préférez.
 Re: Centrer le forum
Re: Centrer le forum
Bonjour, je vous ai envoyé un MP
 Re: Centrer le forum
Re: Centrer le forum
Vous pouvez modifier ce code css :
Par :
Pour la taille de votre forum, vous pouvez ajouter :
Ça devrait convenir.
- Code:
.qeel_bloc1 {
background: #8EB7D6;
float: left;
height: 300px;
margin: 10px;
position: relative;
transform: rotate(4deg);
transition: 500ms;
width: 263px;
z-index: 5;
}
Par :
- Code:
.qeel_bloc1 {
background: #8EB7D6;
float: left;
height: 300px;
margin-left: 20px;
margin-bottom:60px;
position: relative;
transform: rotate(4deg);
transition: 500ms;
width: 263px;
z-index: 5;
}
Pour la taille de votre forum, vous pouvez ajouter :
- Code:
.bodylinewidth{width:870px;}
Ça devrait convenir.
 Re: Centrer le forum
Re: Centrer le forum
Merci beaucoup tout fonctionne parfaitement !! 

 Sujets similaires
Sujets similaires» Divers problèmes affichages (colonnes, titre forum à centrer, affichage lien sous forum)
» Centrer mes Titres de forum et sous forum
» Agrandir le cadre du forum et centrer le forum
» Centrer nom de forum
» Centrer le forum
» Centrer mes Titres de forum et sous forum
» Agrandir le cadre du forum et centrer le forum
» Centrer nom de forum
» Centrer le forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Arekushia Lun 6 Nov 2017 - 8:47
par Arekushia Lun 6 Nov 2017 - 8:47