Citation rapide soucis d'infobulle
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Citation rapide soucis d'infobulle
Citation rapide soucis d'infobulle
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Opera
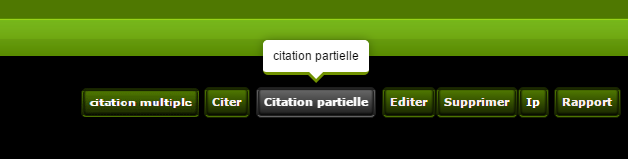
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://altitudetropicale.forums-actifs.com/index.forum
Description du problème
Bonjour à tous,j'utilise un script permettant de rajouter une citation rapide issu de ce tutoriel
https://forum.forumactif.com/t357285-citation-rapide
Mon script a été légèrement modifié pour conserver le bouton citer tout en ayant un bouton annexe intitulé "citation partielle" qui reprend la fonctionnalité du js d'origine.
Voici mon js
- Code:
/*Citation partielle */
$(document).ready(function(){$("a:has(.i_icon_quote)").after($('<a href="#quick_reply"><div class="quickquote"title ="citation partielle"></div></a>')),$(".postbody div").mouseup(function(e){qtext=$(this).parents("tr.post"),window.getSelection?theSelection=window.getSelection().toString():document.getSelection?theSelection=document.getSelection():document.selection&&(theSelection=document.selection.createRange().text)}),$(".quickquote").click(function(){uname=qtext.find(".name strong a").text(),$("div.sceditor-toolbar + iframe").contents().find("body").append("<blockquote><cite>"+uname+"</cite>"+theSelection+"</blockquote> <br />"),$(".sceditor-container textarea")[0].value+='[quote="'+uname+'"]'+theSelection+"[/quote]"})});
Récemment, j'ai installé un js qui met en place des infobulles sur les attributs title.
Le js
- Code:
/* tooltip */
$(function(){
// general options for editing the tooltip
// see more : http://iamceege.github.io/tooltipster/#options
var options = {
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
},
// delay execution by placing the function into another queue
// helps with applying to other JS created elements such as the editor
queue = true,
titles,
parse = function() {
titles = $('[title]');
titles.tooltipster && titles.not('[title=""], .mentiontag, .tooltipstered').tooltipster(options);
};
queue ? $(parse) : parse();
});
Afin d'éviter d'avoir les infobulles que sur une partie des boutons, j'ai modifié mon viewtopic_body pour rajouter la class my-tooltip à mes boutons.
- Code:
<span class="my-tooltip"title="Citer">{postrow.displayed.QUOTE_IMG}</span>
<span class="my-tooltip"title="Éditer">{postrow.displayed.EDIT_IMG}</span>
<span class="my-tooltip"title="Supprimer">{postrow.displayed.DELETE_IMG}</span>
<span class="my-tooltip"title="IP">{postrow.displayed.IP_IMG} </span>
<span class="my-tooltip"title="rapport">{postrow.displayed.REPORT_IMG}</span>
Tout fonctionne à merveille hormis sur un point de détail , le bouton citation partielle qui reprend la class
quickquote se trouve affublé de deux infobulles alors que le bouton citer n'en a aucune.


Voici la séquence
- Code:
<span oncontextmenu="return false"><img src="https://2img.net/i/fa/empty.gif" class="i_icon_quote tooltipstered" alt="Citer"></span>
Question : auriez vous une idée pour repositionner l'infobulle intitulée "citer" afin de la remettre sur le bon bouton ?
Merci par avance pour votre aide
 Re: Citation rapide soucis d'infobulle
Re: Citation rapide soucis d'infobulle
Hello Stéphane,
il y a une erreur dans le script , tu as une virgule au lieu d'un point virgule à la fin de cette ligne:
Tu dois avoir ceci:
avec le script d'origine et en plaçant le bouton supplémentaire comme cela est notifié dans l'astuce ,
je ne rencontre pas de problème sur les infobulles tooltip et ce:
sans passer par le template


Le bouton mentionné porte la class:
Tu dois avoir un style pour ce bouton .
.
a++
il y a une erreur dans le script , tu as une virgule au lieu d'un point virgule à la fin de cette ligne:
- Code:
.after($('<a href="#quick_reply"><div class="quickquote"title ="citation partielle"></div></a>')),
Tu dois avoir ceci:
- Code:
.after($('<a href="#quick_reply"><div class="quickquote"title ="citation partielle"></div></a>'));
avec le script d'origine et en plaçant le bouton supplémentaire comme cela est notifié dans l'astuce ,
je ne rencontre pas de problème sur les infobulles tooltip et ce:
sans passer par le template
- Code:
$(document).ready(function(){
$("a:has(.i_icon_quote)").after($('<a href="#quick_reply"><img src="http://i73.servimg.com/u/f73/11/66/92/55/12505_10.png" class="quickquote" alt="Citation rapide" title="Citation rapide" /></a>'));
$(".postbody div").mouseup(function(e){
qtext = $(this).parents("tr.post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$(".quickquote").click(function () {
uname = qtext.find(".name strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});


Le bouton mentionné porte la class:
- Code:
.quickquote
Tu dois avoir un style pour ce bouton
a++

Invité- Invité
 Re: Citation rapide soucis d'infobulle
Re: Citation rapide soucis d'infobulle
Bonjour Philippe,
la modif sur le js a résolue le soucis.
Un grand merci pour cette aide
la modif sur le js a résolue le soucis.
Un grand merci pour cette aide

 Sujets similaires
Sujets similaires» bouton citation rapide mal placé
» code "citation rapide"
» plus de bouton citation rapide
» Pb astuce citation-rapide
» le bouton citation rapide
» code "citation rapide"
» plus de bouton citation rapide
» Pb astuce citation-rapide
» le bouton citation rapide
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Jeu 25 Jan 2018 - 15:46
par demeter1 Jeu 25 Jan 2018 - 15:46


