Mettre un cadre autour d'un avatar
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Mettre un cadre autour d'un avatar
Mettre un cadre autour d'un avatar
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://oc-test-graph-code.forumactif.com
Description du problème
BonsoirJe suis en train de coder sur une fofo en pph3. J'ai des tempates modifiés.
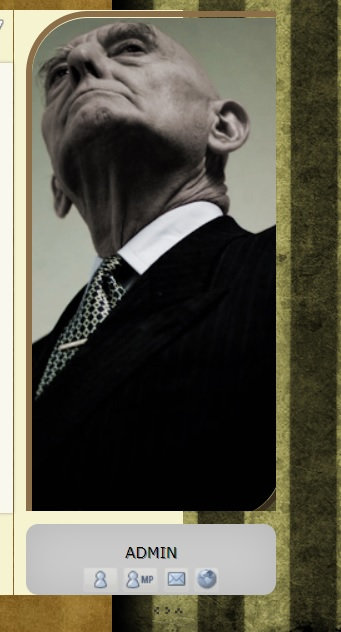
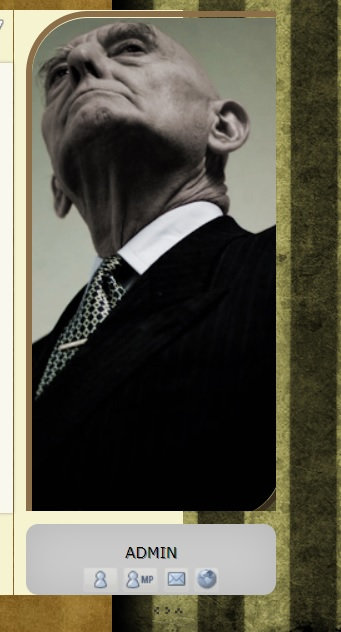
Je voudrais mettre un cadre et une ombre portée sur l'avatar des posteurs (et aussi du profil).
La partie de mon tempate concerné (enfin je pense) de viewtopic_body:
- Code:
<div class="avatar-posteur">
{postrow.displayed.POSTER_AVATAR}
</div>
et ce que j'ai mis dans mon css:
- Code:
/*------------------------------------Cadre Avatar*/
.postdetails.poster-profile .avatar-posteur img{
border: outset #8c6f48 5px;
border-radius: 50px 0px;
box-shadow: 10px 10px 15px rgba(0,0,0,0.5);
}
Mais ca ne marche pas...
Que faut il que je fasse? Ais-je loupé une étape?
Dernière édition par Plümpheit le Mer 23 Mai 2018 - 8:21, édité 1 fois
 Re: Mettre un cadre autour d'un avatar
Re: Mettre un cadre autour d'un avatar
Bonjour Plümpheit,
Lors de l'affichage d'un de vos sujets, aucune des classes suivantes n'existent :
En revanche avaPOST existe dans votre template, donc un code CSS dans ce style fonctionnera :
Si ces classes sont malgré tout censées se trouver dans votre template, vérifier que votre template est bien modifié en conséquence.
Cordialement,
w00tw00t
Lors de l'affichage d'un de vos sujets, aucune des classes suivantes n'existent :
- .postdetails
- .poster-profile
- .avatar-posteur
En revanche avaPOST existe dans votre template, donc un code CSS dans ce style fonctionnera :
- Code:
.avaPOST img {
border: outset #8c6f48 5px;
border-radius: 50px 0px;
box-shadow: 10px 10px 15px rgba(0,0,0,0.5);
}
Si ces classes sont malgré tout censées se trouver dans votre template, vérifier que votre template est bien modifié en conséquence.
Cordialement,
w00tw00t
 Re: Mettre un cadre autour d'un avatar
Re: Mettre un cadre autour d'un avatar
Bonsoir 
merci pour le coup de pouce. J'ai essayé votre code mais il semblerait que ce ne soit pas entièrement bon. Le cadre ne s'affiche qu'en partie.

il manque un truc?
EDIT:
En fait non c'est bon j'ai cherché un peu plus. Grace à vous je suis allé voir quelles étaient les différents code qui régissaient l'avatar dans le CSS. Donc merci
merci pour le coup de pouce. J'ai essayé votre code mais il semblerait que ce ne soit pas entièrement bon. Le cadre ne s'affiche qu'en partie.

il manque un truc?
EDIT:
En fait non c'est bon j'ai cherché un peu plus. Grace à vous je suis allé voir quelles étaient les différents code qui régissaient l'avatar dans le CSS. Donc merci
 Sujets similaires
Sujets similaires» ModernBB : Mettre un cadre autour de l'avatar et des informations de compte
» Cadre autour de l'avatar
» Cadre blanc autour de l'avatar
» Cadre autour de l'avatar en fonction du groupe
» Cadre arrondi autour de l'avatar.
» Cadre autour de l'avatar
» Cadre blanc autour de l'avatar
» Cadre autour de l'avatar en fonction du groupe
» Cadre arrondi autour de l'avatar.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Mar 22 Mai 2018 - 20:31
par Plümpheit Mar 22 Mai 2018 - 20:31


