Cadre ajouré - qui cadre mal
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Cadre ajouré - qui cadre mal
Cadre ajouré - qui cadre mal
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
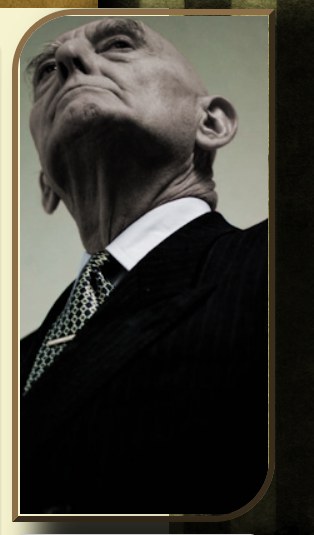
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Moi uniquement
Lien du forum : http://oc-test-graph-code.forumactif.com
Description du problème
BonsoirJ'ai voulu mettre un cadre autour de mon avatar mais j'ai un petit soucis, ce dernier ne touche pas les bords de l'image. Je voudrais un petit coup de pouce ^^"
Voici toute la partie du css qui régit l'avatar :
- Code:
/* BLOC AVATAR */
#blocAVA {
width:200px; height:400px; margin:-6px auto 0; overflow:hidden;
border: outset #8c6f48 5px;
border-radius: 50px 0px ;
box-shadow: 35px 15px 40px 15px rgba(0,0,0,0.8);
}
.blocAVA {
position:relative; width:200px; height:400px; overflow:hidden;
}
/* AVATAR */
.avaPOST {
width:200px; height:400px;
transition:transform 0.75s linear; -webkit-transition:transform 0.75s linear;
margin-top:-1px;
margin-left:1px;
}
#blocAVA:hover .avaPOST {
transform:translateX(200px); -webkit-transform:translateX(200px);
}
Si vous avez d es idées, je suis toute ouïe ^^
merci

Dernière édition par Plümpheit le Dim 27 Mai 2018 - 0:52, édité 1 fois
 Re: Cadre ajouré - qui cadre mal
Re: Cadre ajouré - qui cadre mal
Bonjour, à :
Supprimez :
Bien à vous.
- Code:
.avaPOST {
-webkit-transition: transform .75s linear;
height: 400px;
margin-left: 1px;
margin-top: -1px;
transition: transform .75s linear;
width: 200px;
}
Supprimez :
- Code:
margin-left: 1px;
margin-top: -1px;
Bien à vous.
 Re: Cadre ajouré - qui cadre mal
Re: Cadre ajouré - qui cadre mal
Bonjour!
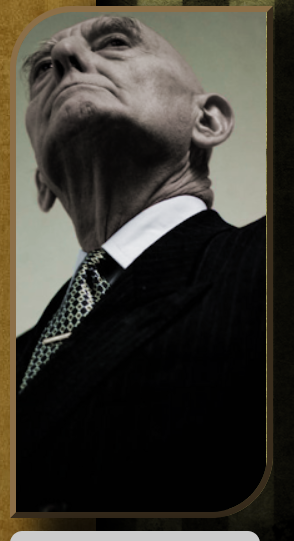
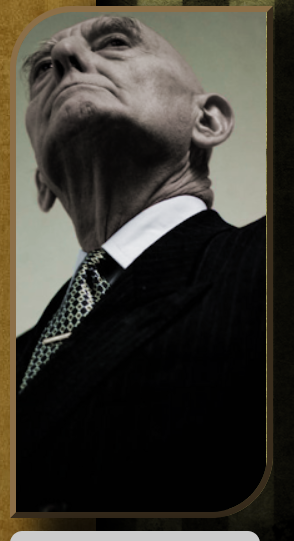
Merci beaucoup pour la réponse mais il semblerait qu'un petit décalage de 1px persiste sur la droite. Sinon pour le reste une partie du cadre c'est bien repositionné. En haut, en bas à gauche c'est good.
Mais la droite est pire qu'un village d'irréductibles gaulois XD
J'ai testé margin-right:-2px; mais ça a rien fait... (je l'ai aussitôt retiré ^^)
edit: j'ai oublié le screen XD

Merci beaucoup pour la réponse mais il semblerait qu'un petit décalage de 1px persiste sur la droite. Sinon pour le reste une partie du cadre c'est bien repositionné. En haut, en bas à gauche c'est good.
Mais la droite est pire qu'un village d'irréductibles gaulois XD
J'ai testé margin-right:-2px; mais ça a rien fait... (je l'ai aussitôt retiré ^^)
edit: j'ai oublié le screen XD

 Re: Cadre ajouré - qui cadre mal
Re: Cadre ajouré - qui cadre mal
Re, sur le forum test que vous mentionnez, que ce soit avec FF ou Chrome, je ne constate pas le problème. 
 Re: Cadre ajouré - qui cadre mal
Re: Cadre ajouré - qui cadre mal
En effet, sur mozzila j'ai rien... bah mon chrome doit prendre de la drogue je ne vois que ça... Je classe le sujet en résolu. Merci pour out
 Sujets similaires
Sujets similaires» Coller les éléments dans le cadre du forum au bords du cadre
» cadre dans un cadre
» Cadre dans un cadre.
» Couleur de Cadre: Ok! Mais remplir ce "dit" cadre d'une couleur , est ce possible ?
» Cadre
» cadre dans un cadre
» Cadre dans un cadre.
» Couleur de Cadre: Ok! Mais remplir ce "dit" cadre d'une couleur , est ce possible ?
» Cadre
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Plümpheit Sam 26 Mai 2018 - 2:37
par Plümpheit Sam 26 Mai 2018 - 2:37


