AwesomeBB : Passer un sujet en Résolu (bis)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 AwesomeBB : Passer un sujet en Résolu (bis)
AwesomeBB : Passer un sujet en Résolu (bis)
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Opera
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://splashforum.com
Description du problème
Hi,J'ai passé ce sujet en résolu un peu vite : https://forum.forumactif.com/t398028-awesomebb-passer-un-sujet-en-resolu#3324919
Ce code js est fonctionnel :
- Code:
$(document).ready(function(){if (_userdata["user_id"] >= (0)){
$(document).ready(function(){
//LE LIEN DU FORUM CONCERNE
var M14_fofo=$('a.nav[href^="/f18-"]').length;
var M14_edit=$('.post-wrap:eq(0) .btn-edit a').attr('href');
var M14_loginAuthor=$('#header-user span').text();
var M14_author=$('.post-wrap:eq(0)').find('.post-author-name').find('a[href^="/u"]').text();
// TEXTE DE BIENVENUE
var M14_bonjour='Hi';
//TEXTE POUR LE RESOLU
var M14_resolu='cliquez sur le bouton pour marquer le sujet comme';
//L IMAGE DU BOUTON RESOLU
var M14_img='https://i.servimg.com/u/f71/19/91/57/69/nx5z110.png';
jQuery('img[src="'+M14_img+'"]').closest('label').hide();
if(M14_loginAuthor===M14_author)
var M14_icon=$('.post-header:eq(0) h2').find('img[src!="'+M14_img+'"]').length;
jQuery('img[src="'+M14_img+'"]').closest('label').hide();
if((M14_loginAuthor===M14_author)&&(M14_icon)&&(M14_fofo))
{
$('.post-wrap:first,.block.quick-reply').before('<div id="M14_resolu"class="post-header">'+M14_bonjour+' '+M14_author+' , <a href="'+M14_edit+'">'+M14_resolu+' <img src="'+M14_img+'"style="vertical-align: middle;"/></a></div><br />');
}
})}
});
Sur un forum déterminé les membres ont la possibilité de passer leurs sujets en résolu.
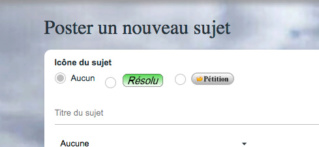
Le bouton Résolu s'affiche lors de la rédaction de message, sauf que ce bouton s'affiche pour tous les forums alors qu'il ne devrait être proposé pour un seul forum, celui qui a l'ID /f18
Autre chose, ce code ne permet pas de passer le sujet en résolu en cliquant sur le bouton.
Le clic ouvre l'édition de sujet
Merci d'avance pour votre aide
 Re: AwesomeBB : Passer un sujet en Résolu (bis)
Re: AwesomeBB : Passer un sujet en Résolu (bis)
Hello *Splash*,
ce script devrait être fonctionnel pour se mettre en résolu au clique.
J'ai laissé l'image résolu de ton fofo et le lien du forum f18
Ce script ne sera visible donc que par le membre et supprimé pour les invités.
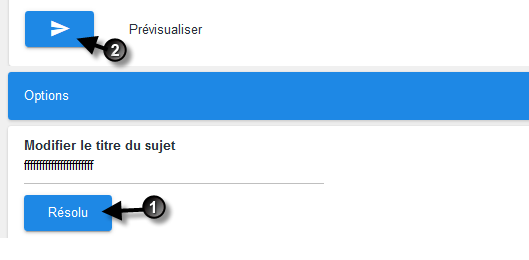
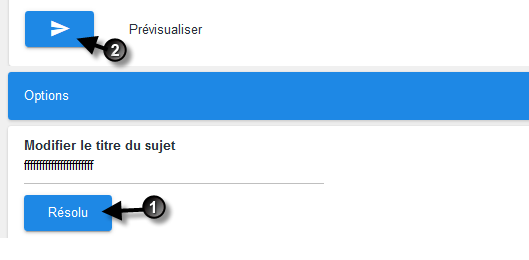
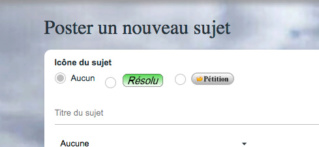
Au clic sur le bouton "Résolu" , ce dernier cochera l'icône "résolu" puis sur le bouton résolu (en bas de la page) puis pour terminer sur le bouton "Envoyer" :

a++
ce script devrait être fonctionnel pour se mettre en résolu au clique.
J'ai laissé l'image résolu de ton fofo et le lien du forum f18
- Code:
$(document).ready(function(){
if (_userdata.user_id == -1) return;
$(document).ready(function(){
var M14_fofo=$('a.nav[href^="/f18-"]').length;
var M14_edit=$('.post-wrap:eq(0) .btn-edit a').attr('href');
var M14_loginAuthor=$('#header-user span').text();
var M14_author=$('.post-wrap:eq(0)').find('.post-author-name').find('a[href^="/u"]').text();
// TEXTE DE BIENVENUE
var M14_bonjour='Hi';
//TEXTE POUR LE RESOLU
var M14_resolu='cliquez sur le bouton pour marquer le sujet comme';
//L IMAGE DU BOUTON RESOLU
var M14_img='https://i.servimg.com/u/f71/19/91/57/69/nx5z110.png';
var M14_icon=$('.post-wrap:eq(0) .post-header').find('img[src="'+M14_img+'"]').length;
if((M14_loginAuthor===M14_author)&&(M14_fofo))
{
$('.post-wrap:first,.block.quick-reply').before('<div id="M14_resolu"class="post-header">'+M14_bonjour+' '+M14_author+' , <a href="'+M14_edit+'&solved=true">'+M14_resolu+' <img src="'+M14_img+'"style="vertical-align: middle;"/></a></div><br />');
}
if(location.href.match(/&solved=true/)){
var M14_id=$('img[src="'+M14_img+'"]').closest('label').find('input').attr('id');
var M14_value=$('img[src="'+M14_img+'"]').closest('label').find('input').val();
$('form[name="post"]').append('<input type=hidden name=post_icon value='+M14_value+'>');p=document.getElementById(M14_id)if(p){p.checked=true};$('input[id="button_solved"]').click();$('button[name="post"][type="submit"][value="Envoyer"]').click();
}
if(M14_icon){$('div[id="M14_resolu"]').remove();}})});
Ce script ne sera visible donc que par le membre et supprimé pour les invités.
Au clic sur le bouton "Résolu" , ce dernier cochera l'icône "résolu" puis sur le bouton résolu (en bas de la page) puis pour terminer sur le bouton "Envoyer" :

a++

Invité- Invité
 Re: AwesomeBB : Passer un sujet en Résolu (bis)
Re: AwesomeBB : Passer un sujet en Résolu (bis)
Hi Milouze,
Il y a un problème avec ce code js, il semble rentrer en conflit avec celui du changement automatique de background body.
Une fois ce code renseigné au js, l'image de background disparait.
De plus, avec l'ancien code, le bouton résolu n'était disponible que dans le forum concerné pour les membres. Avec ces derniers codes il est disponible tout le temps.
Il y a un problème avec ce code js, il semble rentrer en conflit avec celui du changement automatique de background body.
Une fois ce code renseigné au js, l'image de background disparait.
De plus, avec l'ancien code, le bouton résolu n'était disponible que dans le forum concerné pour les membres. Avec ces derniers codes il est disponible tout le temps.
 Re: AwesomeBB : Passer un sujet en Résolu (bis)
Re: AwesomeBB : Passer un sujet en Résolu (bis)
Re,
Edit:
tu peux modifier le script de Masdan ainsi:
hum le script est fonctionnel chez moi, mes templates n'ont pas subit de changement.
a++
il semble rentrer en conflit avec celui du changement de background body automatique.
Edit:
tu peux modifier le script de Masdan ainsi:
- Code:
$(function(){
var tabImg = [ "lien image printemps",
"lien image été",
"lien image automne",
"lien image hiver" ];
"use strict";
let dt = new Date();
let moisJour = (dt.getMonth() +1) * 100 + dt.getDate();
let i = 3;
if ( moisJour >= 320 && moisJour < 621 ) {
i = 0;
} else if ( moisJour >= 621 && moisJour < 923 ) {
i = 1;
} else if ( moisJour >= 923 && moisJour < 1221 ) {
i = 2;
}
$("body").css("background-image", "url(" + tabImg[i] + ")" );
});
De plus, avec l'ancien code, le bouton résolu n'était disponible que dans le forum concerné pour les membres. Avec ce code il est disponible tout le temps.
hum le script est fonctionnel chez moi, mes templates n'ont pas subit de changement.
a++

Invité- Invité
 Re: AwesomeBB : Passer un sujet en Résolu (bis)
Re: AwesomeBB : Passer un sujet en Résolu (bis)
Voici le js pour l'image background body :
Voici l'ancien code pour le sujet en résolu :
Avec ce code le clique sur le bouton passe le sujet directement en résolu
Le bouton résolu n'est disponible que dans le forum concerné pour les membres
Après "Hello" le pseudo du membre ne figure pas
Le message est visible aux invités
Pas de changement au niveau des templates non plus
- Code:
var tabImg = [ "https://i.servimg.com/u/f83/19/86/46/95/printe10.jpg",
"https://i.servimg.com/u/f83/19/86/46/95/ete12010.jpg",
"https://i.servimg.com/u/f83/19/86/46/95/automn11.jpg",
"https://i.servimg.com/u/f83/19/86/46/95/hiver11.jpg" ];
$(function(){
"use strict";
let dt = new Date();
let moisJour = (dt.getMonth() +1) * 100 + dt.getDate();
let i = 3;
if ( moisJour >= 320 && moisJour < 621 ) {
i = 0;
} else if ( moisJour >= 621 && moisJour < 923 ) {
i = 1;
} else if ( moisJour >= 923 && moisJour < 1221 ) {
i = 2;
}
$("body").css("background-image", "url(" + tabImg[i] + ")" );
});
Voici l'ancien code pour le sujet en résolu :
- Code:
jQuery(document).ready(function(){
jQuery(document).ready(function(){
//LE LIEN DU FORUM CONCERNE
var M14_fofo=$('a.nav[href^="/f18-"]').length;
var M14_edit=$('.post-wrap:eq(0) .btn-edit a').attr('href');
var M14_loginAuthor=$('#header-user span').text();
var M14_author=$('.post-wrap:eq(0)').find('.post-author-name').find('a[href^="/u"]').text();
// TEXTE DE BIENVENUE
var M14_bonjour='Hello';
//TEXTE POUR LE RESOLU
var M14_resolu='cliquez sur le bouton pour passer le message comme';
//L IMAGE DU BOUTON RESOLU
var M14_img='https://i.servimg.com/u/f71/19/91/57/69/nx5z110.png';
var M14_icon=$('.post-header:eq(0) h2').find('img[src!="'+M14_img+'"]').length;
jQuery('img[src="'+M14_img+'"]').closest('label').hide();
if((M14_loginAuthor===M14_author)&&(M14_icon)&&(M14_fofo))
{
$('.post-wrap:first,.block.quick-reply').before('<div id="M14_resolu"class="post-header">'+M14_bonjour+' '+M14_author+' , <a href="'+M14_edit+'&solved=true"class="M14_Edit">'+M14_resolu+' <img src="'+M14_img+'"style="vertical-align: middle;"/></a></div><br />');
}
if(location.href.match(/&solved=true/)){
var M14_id=jQuery('img[src="'+M14_img+'"]').closest('label').find('input').attr('id');
var M14_value=jQuery('img[src="'+M14_img+'"]').closest('label').find('input').val();
jQuery('form[name="post"]').append('<input type=hidden name=post_icon value='+M14_value+'>');
p=document.getElementById(M14_id);
if(p){p.checked=true};
jQuery('input[id="button_solved"]').click();
jQuery('.form-buttons button[name="post"][type="submit"][value="Envoyer"]').click();
}})});
Avec ce code le clique sur le bouton passe le sujet directement en résolu
Le bouton résolu n'est disponible que dans le forum concerné pour les membres
Après "Hello" le pseudo du membre ne figure pas
Le message est visible aux invités
Pas de changement au niveau des templates non plus
 Re: AwesomeBB : Passer un sujet en Résolu (bis)
Re: AwesomeBB : Passer un sujet en Résolu (bis)
Re,
De toutes façons, ils ne sont pas accessibles .
.
J'ai édité mon message pour le script du background:
https://forum.forumactif.com/t398051-awesomebb-passer-un-sujet-en-resolu-bis#3324983
Concernant mon script, essayes ceci:
Le message ne devrait plus être visible pour les invités et le pseudo devrait s'afficher .
a++
hum le script est fonctionnel chez moi, mes templates n'ont pas subit de changement.
De toutes façons, ils ne sont pas accessibles
 .
.J'ai édité mon message pour le script du background:
https://forum.forumactif.com/t398051-awesomebb-passer-un-sujet-en-resolu-bis#3324983
Concernant mon script, essayes ceci:
- Code:
jQuery(document).ready(function(){
if (_userdata.user_id == -1) return;
jQuery(document).ready(function(){
//LE LIEN DU FORUM CONCERNE
var M14_fofo=$('a.nav[href^="/f18-"]').length;
var M14_edit=$('.post-wrap:eq(0) .btn-edit a').attr('href');
var M14_loginAuthor=$('#header-user span').text();
var M14_author=$('.post-wrap:eq(0)').find('.post-author-name').find('a[href^="/u"]').text();
// TEXTE DE BIENVENUE
var M14_bonjour='Hello';
//TEXTE POUR LE RESOLU
var M14_resolu='cliquez sur le bouton pour passer le message comme';
//L IMAGE DU BOUTON RESOLU
var M14_img='https://i.servimg.com/u/f71/19/91/57/69/nx5z110.png';
var M14_icon=$('.post-header:eq(0) h2').find('img[src!="'+M14_img+'"]').length;
jQuery('img[src="'+M14_img+'"]').closest('label').hide();
if((M14_loginAuthor===M14_author)&&(M14_icon)&&(M14_fofo))
{
$('.post-wrap:first,.block.quick-reply').before('<div id="M14_resolu"class="post-header">'+M14_bonjour+' '+M14_loginAuthor+' , <a href="'+M14_edit+'&solved=true"class="M14_Edit">'+M14_resolu+' <img src="'+M14_img+'"style="vertical-align: middle;"/></a></div><br />');
}
if(location.href.match(/&solved=true/)){
var M14_id=jQuery('img[src="'+M14_img+'"]').closest('label').find('input').attr('id');
var M14_value=jQuery('img[src="'+M14_img+'"]').closest('label').find('input').val();
jQuery('form[name="post"]').append('<input type=hidden name=post_icon value='+M14_value+'>');
p=document.getElementById(M14_id);
if(p){p.checked=true};
jQuery('input[id="button_solved"]').click();
jQuery('.form-buttons button[name="post"][type="submit"][value="Envoyer"]').click();
}})});
Le message ne devrait plus être visible pour les invités et le pseudo devrait s'afficher .
a++

Invité- Invité
 Re: AwesomeBB : Passer un sujet en Résolu (bis)
Re: AwesomeBB : Passer un sujet en Résolu (bis)
OK pour le bug avec le js du background body, c'est réglé
Le message n'est plus disponible en mode invité
Cependant le bouton reste disponible aux membres à chaque fois qu'ils ouvrent un sujet, indépendamment du forum

Ce bouton ne devrait être visible que pour le forum qui a l'ID f18
EDIT
Étrange, avec ton dernier code je n'ai pas eu besoin de modifier le code de Masdan et l'image reste à l'écran
Le message n'est plus disponible en mode invité
Cependant le bouton reste disponible aux membres à chaque fois qu'ils ouvrent un sujet, indépendamment du forum

Ce bouton ne devrait être visible que pour le forum qui a l'ID f18
EDIT
Étrange, avec ton dernier code je n'ai pas eu besoin de modifier le code de Masdan et l'image reste à l'écran
 Sujets similaires
Sujets similaires» AwesomeBB : Passer un sujet en "Résolu"
» Passer un sujet en résolu
» Passer un sujet en "résolu" (comment ça marche ?)
» Un menu hamburger aulieu de l'en-tête pour le ModernBB (Sans passer par AwesomeBB)
» Obliger a passer par un formulaire pour poster un nouveau sujet
» Passer un sujet en résolu
» Passer un sujet en "résolu" (comment ça marche ?)
» Un menu hamburger aulieu de l'en-tête pour le ModernBB (Sans passer par AwesomeBB)
» Obliger a passer par un formulaire pour poster un nouveau sujet
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par *Splash* Sam 8 Sep 2018 - 11:54
par *Splash* Sam 8 Sep 2018 - 11:54