Fixer liens bas de page sur toutes les pages
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Fixer liens bas de page sur toutes les pages
Fixer liens bas de page sur toutes les pages
Bonjour et merci pour l'aide qui me sera apportée,
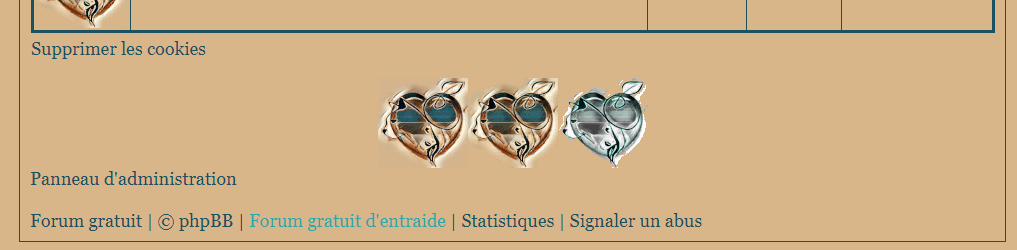
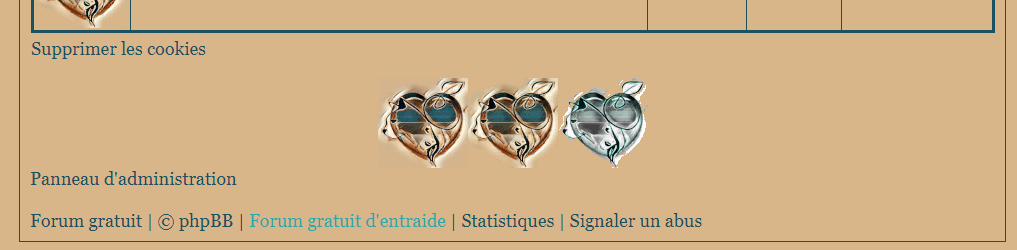
J'ai placé les liens en bas de page et ceux pour supprimer les cookies et panneau d'administration à gauche; Et ça fonctionne sur presque toutes les pages comme ici. Les liens sont à gauche et dans le cadre, comme voulu.

Presque toutes les pages, sauf celles des forums. C'est bien à gauche, mais hors cadre. Je ne trouve pas où ça coince.

Bonne fin de journée,
Mi Neth,
Désolée, ce n'était pas l'endroit où je voulais poster ce sujet,
Merci de le déplacer,
J'ai placé les liens en bas de page et ceux pour supprimer les cookies et panneau d'administration à gauche; Et ça fonctionne sur presque toutes les pages comme ici. Les liens sont à gauche et dans le cadre, comme voulu.

Presque toutes les pages, sauf celles des forums. C'est bien à gauche, mais hors cadre. Je ne trouve pas où ça coince.

Bonne fin de journée,
Mi Neth,
Désolée, ce n'était pas l'endroit où je voulais poster ce sujet,
Merci de le déplacer,
Dernière édition par Chacha le Ven 12 Juil 2019 - 13:48, édité 1 fois (Raison : Sujet déplacé dans la section Gérer l'apparence de son forum)
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
J'avais vider mon cache et supprimer les cookies de mon forum, juste avant.
Je l'ai refais après avoir constaté le problème.
J'ai regardé dans mon template,
Voici la boucle où j'ai apporté une modification pour que les liens soient à gauche;
Merci pour l'aide,
Je l'ai refais après avoir constaté le problème.
J'ai regardé dans mon template,
Voici la boucle où j'ai apporté une modification pour que les liens soient à gauche;
Merci pour l'aide,
- Code:
<!-- END html_validation -->
</td>
<td valign="top" width="{C3SIZE}">
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height: {SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- close div id="page-body" -->
<div id="page-footer">
<div align="left">
<div class="gen">
<!-- BEGIN html_validation -->
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Hello Mi Neth,
il faut pour cela intervenir dans les 2 templates:
overall_footer_begin et overall_footer_end .
Il suffit de mettre left à la place de center et le tour est joué.
Si tu n'as pas fait d'autre modification que le placement ,je te donne l'intégralité des deux templates avec le placement à gauche.
Le template overall_footer_begin modifié:
Le template overall_footer_end modifié:
a++
il faut pour cela intervenir dans les 2 templates:
overall_footer_begin et overall_footer_end .
Il suffit de mettre left à la place de center et le tour est joué.
Si tu n'as pas fait d'autre modification que le placement ,je te donne l'intégralité des deux templates avec le placement à gauche.
Le template overall_footer_begin modifié:
- Code:
<!-- BEGIN html_validation -->
<div>
<div>
<table>
<tbody>
<tr>
<td>
<!-- END html_validation -->
</td>
<td valign="top" width="{C3SIZE}">
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height: {SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- close div id="page-body" -->
<div id="page-footer">
<div align="left">
<div class="gen">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
<!-- END html_validation -->
Le template overall_footer_end modifié:
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<table>
<tr>
<td>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
<!-- BEGIN switch_footer_links -->
<div align="left">
<div class="gen">
<!-- BEGIN footer_link -->
<!-- BEGIN switch_separator --> | <!-- END switch_separator -->
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}</a>
<!-- END footer_link -->
</div>
</div>
<!-- END switch_footer_links -->
</div>
{PROTECT_FOOTER}
</td>
</tr>
</table>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
</body>
</html>
a++

Invité- Invité
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Hi Phil,
Ta solution ne résout pas ce point :
Ta solution ne résout pas ce point :
Presque toutes les pages, sauf celles des forums. C'est bien à gauche, mais hors cadre. Je ne trouve pas où ça coince.
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Merci à tous les deux,
J'avais aussi changer la ligne 15 du template overall_footer_end, mais comme ça n'a rien changé, je l'ai remis par défaut.
Je vais tout de même, refaire le changement, qui sait?
bonne aprèm,
Je reviens après avoir installer les templates proposés par Milouze,
Pas de changement, mais je les laisse tels quels en attendant,
J'avais aussi changer la ligne 15 du template overall_footer_end, mais comme ça n'a rien changé, je l'ai remis par défaut.
Je vais tout de même, refaire le changement, qui sait?
bonne aprèm,
Je reviens après avoir installer les templates proposés par Milouze,
Pas de changement, mais je les laisse tels quels en attendant,
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Hello les ami(e)s,
Hum, soit plus explicite Fred car de mon côté avec les deux templates modifiés, tout est bien à gauche et rien ne sort
comme mentionné vu que l'on change juste la valeur "center" par "left " .
.
a++
*Splash* a écrit:Hi Phil,
Ta solution ne résout pas ce point :Presque toutes les pages, sauf celles des forums. C'est bien à gauche, mais hors cadre. Je ne trouve pas où ça coince.
Hum, soit plus explicite Fred car de mon côté avec les deux templates modifiés, tout est bien à gauche et rien ne sort
comme mentionné vu que l'on change juste la valeur "center" par "left "
a++

Invité- Invité
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Re Fred,
hum, le template overall_header n'aurait il pas était modifié?
Je n'ai aucun soucis de mon côté et comme mentionné plus haut, le faite de modifier
la valeur "center" par "left" ne change en aucune façon le positionnement .
.
a++
hum, le template overall_header n'aurait il pas était modifié?
Je n'ai aucun soucis de mon côté et comme mentionné plus haut, le faite de modifier
la valeur "center" par "left" ne change en aucune façon le positionnement
a++

Invité- Invité
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Je viens de tester en remettant le template overall_header de base, même résultat

Invité- Invité
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Je n'en doute pas l'ami, sans doute qu'un autre template pose problème dans ce cas
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
OK j'ai compris
Chez moi le problème vient du template viewforum_body, modifié pour avoir ce genre d'affichage pour les icônes de messages
Cette astuce > Clique

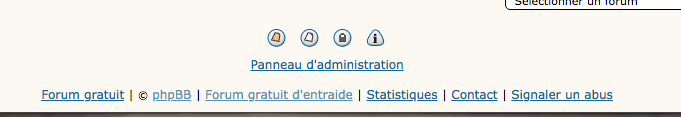
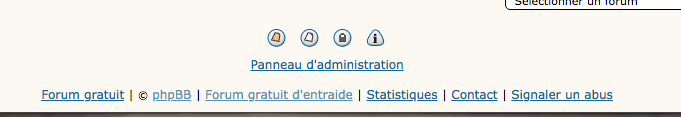
Avec le template de base les liens de bas de page ne sortent pas du cadre
Chez moi le problème vient du template viewforum_body, modifié pour avoir ce genre d'affichage pour les icônes de messages
Cette astuce > Clique

Avec le template de base les liens de bas de page ne sortent pas du cadre
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Merci à tous les deux,
Splash, comment je peux remédier à ce problème sans perdre les changements que j'ai apporté dans le template wiewforum_body?
Je sais que je peux le sauvegarder avant d'intervenir, mais je devine que si je le garde ainsi pour ne rien perdre, le problème posé ici va demeurer.
bonne soirée,
Splash, comment je peux remédier à ce problème sans perdre les changements que j'ai apporté dans le template wiewforum_body?
Je sais que je peux le sauvegarder avant d'intervenir, mais je devine que si je le garde ainsi pour ne rien perdre, le problème posé ici va demeurer.
bonne soirée,
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Hi Mi Neth,
Tu pourrais commencer par mettre ici ton template viewforum_body entre balises code
Tu pourrais commencer par mettre ici ton template viewforum_body entre balises code
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Pour voir si cela venait du fait que les icônes pourraient prendre trop de place, j'en ai supprimé un, tant dans le template que dans les images du PA.
Aucun changement,
Je meys d'abord mon template avant avoir enlever l'icone
ET celui après
merci de ton aide, mais penses un peu à toi,
je dois partir pour quelques heures, ça peut attendre un peu,
Aucun changement,
Je meys d'abord mon template avant avoir enlever l'icone
- Code:
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_authpost -->
</td>
<td class="nav" valign="middle" width="100%">
<div class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC}
</div>
</td>
<!-- BEGIN show_plus_menu -->
<td class="gensmall" align="right" valign="bottom" nowrap="nowrap">
<span class="nav">
</span>
</td>
<!-- END show_plus_menu -->
</tr>
</table>
{TOPICS_LIST_BOX}
<div id="info_open" style="display:''">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" colspan="2" valign="top"><span class="gensmall" id="suivre-ces-nouvelles"><b></b>{S_WATCH_FORUM}</span></td>
<script type="text/javascript">
document.getElementById('suivre-nouvelles').innerHTML=document.getElementById('suivre-nouvelles').innerHTML.replace('Surveiller les sujets de ce forum','Suivre ces nouvelles')
</script>
<script type="text/javascript">
document.getElementById('suivre-nouvelles').innerHTML=document.getElementById('suivre-nouvelles').innerHTML.replace('Arrêter de surveiller ce forum','Arrêter de suivre ces nouvelles')
</script>
</tr>
<tr>
<td class="row2" valign="top" width="150"><span class="gensmall"><b>{L_MODERATOR}:</b></span></td>
<td class="row1" valign="top"><span class="gensmall">{MODERATORS}</span></td>
</tr>
<tr>
<td class="row2" valign="top" width="150"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="nav" valign="middle" width="100%"><div class="nav"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC_SECOND}</div></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div id="info_close" style="display:none">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
</tr>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="nav" valign="middle" width="100%"><span class="nav"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_logged_in -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}1" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_logged_in -->
</td>
<td align="right" nowrap="nowrap"><span class="gensmall"> {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
</tr>
<!-- BEGIN switch_legend -->
<div align="center" ><table border="0" cellpadding="6" cellspacing="2" align="center" class="pun-legend" >
<tr align="center" >
<td><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}"title="{L_FOLDER_NEW_IMG}" /></td>
<td><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}"title="{L_FOLDER_IMG}" /></td>
<td><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" title="{L_FOLDER_LOCKED_IMG}"/></td>
<td><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}"title="{L_FOLDER_ANNOUNCE_IMG}" /></td>
<td><img src="{FOLDER_ANNOUNCE_NEW_IMG}" alt="{L_FOLDER_ANNOUNCE_NEW_IMG}" title="Nouvelle annonce" /></td>
</tr>
</table></div>
<!-- END switch_legend -->
</table>
</form>
ET celui après
- Code:
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_authpost -->
</td>
<td class="nav" valign="middle" width="100%">
<div class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC}
</div>
</td>
<!-- BEGIN show_plus_menu -->
<td class="gensmall" align="right" valign="bottom" nowrap="nowrap">
<span class="nav">
</span>
</td>
<!-- END show_plus_menu -->
</tr>
</table>
{TOPICS_LIST_BOX}
<div id="info_open" style="display:''">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row2" colspan="2" valign="top"><span class="gensmall" id="suivre-ces-nouvelles"><b></b>{S_WATCH_FORUM}</span></td>
<script type="text/javascript">
document.getElementById('suivre-nouvelles').innerHTML=document.getElementById('suivre-nouvelles').innerHTML.replace('Surveiller les sujets de ce forum','Suivre ces nouvelles')
</script>
<script type="text/javascript">
document.getElementById('suivre-nouvelles').innerHTML=document.getElementById('suivre-nouvelles').innerHTML.replace('Arrêter de surveiller ce forum','Arrêter de suivre ces nouvelles')
</script>
</tr>
<tr>
<td class="row2" valign="top" width="150"><span class="gensmall"><b>{L_MODERATOR}:</b></span></td>
<td class="row1" valign="top"><span class="gensmall">{MODERATORS}</span></td>
</tr>
<tr>
<td class="row2" valign="top" width="150"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="nav" valign="middle" width="100%"><div class="nav"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC_SECOND}</div></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div id="info_close" style="display:none">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
</tr>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="nav" valign="middle" width="100%"><span class="nav"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_logged_in -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}1" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_logged_in -->
</td>
<td align="right" nowrap="nowrap"><span class="gensmall"> {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
</tr>
<!-- BEGIN switch_legend -->
<div align="center" ><table border="0" cellpadding="6" cellspacing="2" align="center" class="pun-legend" >
<tr align="center" >
<td><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}"title="{L_FOLDER_NEW_IMG}" /></td>
<td><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}"title="{L_FOLDER_IMG}" /></td>
<td><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" title="{L_FOLDER_LOCKED_IMG}"/></td>
<td><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}"title="{L_FOLDER_ANNOUNCE_IMG}" /></td>
</tr>
</table></div>
<!-- END switch_legend -->
</table>
</form>
merci de ton aide, mais penses un peu à toi,
je dois partir pour quelques heures, ça peut attendre un peu,
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Alors dans ton template, supprime ceci :
Et remplace par ceci :
Et les liens seront dans le cadre

Le nombre d'icônes n'est pas la cause du problème, il manquait ceci en début de code (pour la partie concernée) juste après BEGIN switch_legend :
Et en fin de code, juste avant END switch_legend, il manquait ceci :
En toute fin de template, ceci a été supprimé :
Bonne soirée
- Code:
<!-- BEGIN switch_legend -->
<div align="center" ><table border="0" cellpadding="6" cellspacing="2" align="center" class="pun-legend" >
<tr align="center" >
<td><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}"title="{L_FOLDER_NEW_IMG}" /></td>
<td><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}"title="{L_FOLDER_IMG}" /></td>
<td><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" title="{L_FOLDER_LOCKED_IMG}"/></td>
<td><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}"title="{L_FOLDER_ANNOUNCE_IMG}" /></td>
</tr>
</table></div>
<!-- END switch_legend -->
</table>
</form>
Et remplace par ceci :
- Code:
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<div align="center" ><table border="0" cellpadding="6" cellspacing="2" align="center" class="pun-legend" >
<tr align="center" >
<td><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}"title="{L_FOLDER_NEW_IMG}" /></td>
<td><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}"title="{L_FOLDER_IMG}" /></td>
<td><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" title="{L_FOLDER_LOCKED_IMG}"/></td>
<td><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}"title="{L_FOLDER_ANNOUNCE_IMG}" /></td>
</tr>
</table></div>
</td>
<!-- END switch_legend -->
Et les liens seront dans le cadre

Le nombre d'icônes n'est pas la cause du problème, il manquait ceci en début de code (pour la partie concernée) juste après BEGIN switch_legend :
- Code:
<tr>
<td colspan="2">
Et en fin de code, juste avant END switch_legend, il manquait ceci :
- Code:
</td>
En toute fin de template, ceci a été supprimé :
- Code:
</table>
</form>
Bonne soirée
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Hello Fred,
hum, ça annonce un bug mon ami, tu supprimes les balises de fermeture:
Bref merci de m'avoir indiqué la source Fred.
Mi Neth,
on va donc supprimer pour le premier template:
Pour le deuxième:
Par:
Et voilou .
.
a++
hum, ça annonce un bug mon ami, tu supprimes les balises de fermeture:
- Code:
</table>
</form>
- Code:
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
Bref merci de m'avoir indiqué la source Fred.
Mi Neth,
on va donc supprimer pour le premier template:
- Code:
<!-- BEGIN switch_legend -->
<div align="center" ><table border="0" cellpadding="6" cellspacing="2" align="center" class="pun-legend" >
<tr align="center" >
<td><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}"title="{L_FOLDER_NEW_IMG}" /></td>
<td><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}"title="{L_FOLDER_IMG}" /></td>
<td><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" title="{L_FOLDER_LOCKED_IMG}"/></td>
<td><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}"title="{L_FOLDER_ANNOUNCE_IMG}" /></td>
<td><img src="{FOLDER_ANNOUNCE_NEW_IMG}" alt="{L_FOLDER_ANNOUNCE_NEW_IMG}" title="Nouvelle annonce" /></td>
</tr>
</table></div>
<!-- END switch_legend -->
</table>
</form>
Pour le deuxième:
- Code:
<!-- BEGIN switch_legend -->
<div align="center" ><table border="0" cellpadding="6" cellspacing="2" align="center" class="pun-legend" >
<tr align="center" >
<td><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}"title="{L_FOLDER_NEW_IMG}" /></td>
<td><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}"title="{L_FOLDER_IMG}" /></td>
<td><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" title="{L_FOLDER_LOCKED_IMG}"/></td>
<td><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}"title="{L_FOLDER_ANNOUNCE_IMG}" /></td>
</tr>
</table></div>
<!-- END switch_legend -->
</table>
</form>
Par:
- Code:
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<div align="center" ><table border="0" cellpadding="6" cellspacing="2" align="center" class="pun-legend" >
<tr align="center" >
<td><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}"title="{L_FOLDER_NEW_IMG}" /></td>
<td><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}"title="{L_FOLDER_IMG}" /></td>
<td><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" title="{L_FOLDER_LOCKED_IMG}"/></td>
<td><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}"title="{L_FOLDER_ANNOUNCE_IMG}" /></td>
<td><img src="{FOLDER_ANNOUNCE_NEW_IMG}" alt="{L_FOLDER_ANNOUNCE_NEW_IMG}" title="Nouvelle annonce" /></td>
</tr>
</table></div>
</td>
</tr>
<!-- END switch_legend -->
</table>
</form>
Et voilou
a++

Invité- Invité
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Petite question l'ami,
Si on place ces 2 balises de fermetures :
Juste avant BEGIN switch_legend c'est OK aussi ?
Si on place ces 2 balises de fermetures :
- Code:
</table>
</form>
Juste avant BEGIN switch_legend c'est OK aussi ?
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Merci de l'aide,
Tite question, en dehors du template xiewforum_body de quel autre template parles-tu Milouze?
Parce que ce ne sont pas deux templates que j'ai posté, mais un seul avant et après avoir supprimé un icône;
je vais attendre avant de corriger selon vos conseils
Bonne aprèm,
Autre chose, j'avais tenté avec de l'aide d'apporté des modifs dans la partie des permissions, mais comme ça ne fonctionne ni sur viewforum, ni sur viewttopic, j'ai remis ces changements par défaut, ça n'a rien changé côté bas de page, mais je me suis dis sait-on jamais et comme Splash a mentionné l'un de ces templates...
Tite question, en dehors du template xiewforum_body de quel autre template parles-tu Milouze?
Parce que ce ne sont pas deux templates que j'ai posté, mais un seul avant et après avoir supprimé un icône;
je vais attendre avant de corriger selon vos conseils
Bonne aprèm,
Autre chose, j'avais tenté avec de l'aide d'apporté des modifs dans la partie des permissions, mais comme ça ne fonctionne ni sur viewforum, ni sur viewttopic, j'ai remis ces changements par défaut, ça n'a rien changé côté bas de page, mais je me suis dis sait-on jamais et comme Splash a mentionné l'un de ces templates...
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Hello Fred,
Non mon ami car il manque toujours des fermetures de balises .
.
Je pensais que tu avais deux choix, voilà pourquoi
C'est bel et bien le template viewforum_body:
J'ai supprimé la balise div qui ne servait à rien et prit le premier avant la suppression de l'icône (5 icônes) .
Ce sera pour une prochaine demande .
.
a++
*Splash* a écrit:Petite question l'ami,
Si on place ces 2 balises de fermetures :
- Code:
</table>
</form>
Juste avant BEGIN switch_legend c'est OK aussi ?
Non mon ami car il manque toujours des fermetures de balises
Mi Neth a écrit:
Tite question, en dehors du template xiewforum_body de quel autre template parles-tu Milouze?
Parce que ce ne sont pas deux templates que j'ai posté, mais un seul avant et après avoir supprimé un icône;
je vais attendre avant de corriger selon vos conseils
Je pensais que tu avais deux choix, voilà pourquoi
C'est bel et bien le template viewforum_body:
J'ai supprimé la balise div qui ne servait à rien et prit le premier avant la suppression de l'icône (5 icônes) .
- Code:
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_authpost -->
</td>
<td class="nav" valign="middle" width="100%">
<div class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC}
</div>
</td>
<!-- BEGIN show_plus_menu -->
<td class="gensmall" align="right" valign="bottom" nowrap="nowrap">
<span class="nav">
<script type="text/javascript">//<![CDATA[
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&f={FORUM_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
<!-- END show_plus_menu -->
</tr>
</table>
{TOPICS_LIST_BOX}
<div id="info_open" style="display:''">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row1" align="left" valign="top"><span class="gensmall"><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a></span></td>
<td class="row1" align="right" valign="top"><span class="gensmall">{S_WATCH_FORUM}</span></td>
</tr>
<tr>
<td class="row2" colspan="2" valign="top"><span class="gensmall"><b>{LOGGED_IN_USER_LIST}</b></span></td>
</tr>
<tr>
<td class="row2" valign="top" width="150"><span class="gensmall"><b>{L_MODERATOR}:</b></span></td>
<td class="row1" valign="top"><span class="gensmall">{MODERATORS}</span></td>
</tr>
<tr>
<td class="row2" valign="top" width="150"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="nav" valign="middle" width="100%"><div class="nav"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC_SECOND}</div></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div id="info_close" style="display:none">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="row1" colspan="2" align="right" valign="top"><span class="gensmall"><a href="{U_MARK_READ}">{L_MARK_TOPICS_READ}</a></span></td>
</tr>
<tr>
<td class="row2" colspan="2" valign="top"><span class="gensmall"><b>{LOGGED_IN_USER_LIST}</b></span></td>
</tr>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="nav" valign="middle" width="100%"><span class="nav"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_logged_in -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}1" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_logged_in -->
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
</tr>
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<div align="center" ><table border="0" cellpadding="6" cellspacing="2" align="center" class="pun-legend" >
<tr align="center" >
<td><img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}"title="{L_FOLDER_NEW_IMG}" /></td>
<td><img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}"title="{L_FOLDER_IMG}" /></td>
<td><img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" title="{L_FOLDER_LOCKED_IMG}"/></td>
<td><img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}"title="{L_FOLDER_ANNOUNCE_IMG}" /></td>
<td><img src="{FOLDER_ANNOUNCE_NEW_IMG}" alt="{L_FOLDER_ANNOUNCE_NEW_IMG}" title="Nouvelle annonce" /></td>
</tr>
</table></div>
</td>
</tr>
<!-- END switch_legend -->
</table>
</form>
Mi Neth a écrit:
Autre chose, j'avais tenté avec de l'aide d'apporté des modifs dans la partie des permissions,
mais comme ça ne fonctionne ni sur viewforum, ni sur viewttopic, j'ai remis ces changements par défaut,
ça n'a rien changé côté bas de page, mais je me suis dis sait-on jamais et comme Splash a mentionné l'un de ces templates...
Ce sera pour une prochaine demande
a++

Invité- Invité
 Re: Fixer liens bas de page sur toutes les pages
Re: Fixer liens bas de page sur toutes les pages
Merci à toi, Milouze, c'est tout bon,
Par contre finalement, je ne garde pas l'option nouvelle annonce.
Concernant les remises par défaut que j'ai fait, ce n'était pas pour une nouvelle demande (je verrai à ouvrir un autre post), je pensais juste que ça pouvait être lié,
Encore merci,
Bonne soirée, à toi,
Par contre finalement, je ne garde pas l'option nouvelle annonce.
Concernant les remises par défaut que j'ai fait, ce n'était pas pour une nouvelle demande (je verrai à ouvrir un autre post), je pensais juste que ça pouvait être lié,
Encore merci,
Bonne soirée, à toi,
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Mi Neth Ven 12 Juil 2019 - 13:38
par Mi Neth Ven 12 Juil 2019 - 13:38





