Soucis d'affichage sujet forum
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Bonjour ^^
Pourrions nous avoir le lien d'un sous-forum accessible aux invités (et contenant au minimum deux sujets) où le problème peut être constaté ?
Pourrions nous avoir le lien d'un sous-forum accessible aux invités (et contenant au minimum deux sujets) où le problème peut être constaté ?
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
bonsoir *Splash* la ces les forum avec différent sujet et l'intérieur l'heure et décaler
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
oui attends je te met sa sur présentation membre
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Voila la les invités peuvent voir les sous forum de présentation membre
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
et apparament ces une fois connecté sur le forum car en regardent sans me connecter l'heure n'est pas décaler et en ligne tous et décaller
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
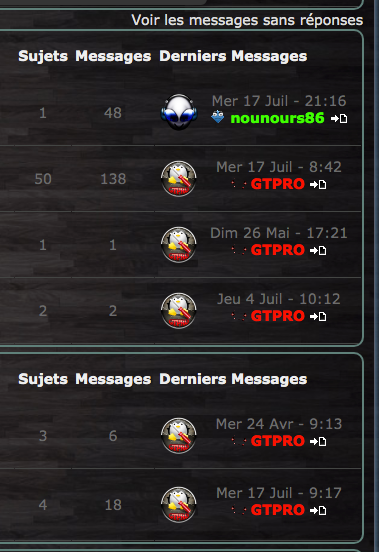
Tu peux nous mettre un screen de ce que tu vois une fois connecter, ça ira certainement plus vite
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Dernière édition par GTPRO59 le Lun 22 Juil 2019 - 16:37, édité 1 fois
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Voilà quoi ??
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
L'heure des sujets postés apparaît bien entièrement si je ne m'abuse sur ce screen ?
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
la date oui mes les heures sont couper
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Essaie ce code à la CSS :
- Code:
.row3Right {padding: 2px 8px;}
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
ok je vais tester et te dit
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Sa ne fonctionne pas toujours même soucis
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Et avec la mention important ?
- Code:
.row3Right {padding: 2px 8px!important;}
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Veux tu voir mon css peut etre une merde la?
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Je te le met au cas ou merci a toi
- Code:
#chatbox .cb-avatar { background: transparent !important; box-shadow: none !important; }
body #chatbox .cb-avatar { border: none !important; /*retirer la bordure*/ }
#chatbox .user-msg .user, #chatbox .user-msg .msg {
display: inline;
}
#chatbox_members .cb-avatar > img {
height:40px;width:40px;
vertical-align: middle;
}
/* Icônes couleur dans la palette */
.color-option {
display: inline-block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
border: 2px solid #fff !important; /* cadre blanc sur l'icône couleur */
margin: 3px !important; /* espace entre chaque icône */
box-shadow: 0 0 2px #778899; /* ombre */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* largeur de l'icône couleur */
height: 15px !important; /* hauteur de l'icône couleur */
}
.color-option, .color-option span {
border-radius: 2px; /* arrondi */
}
/* Palette complète - la largeur influence le nombre d'icônes affichées */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* largeur de la palette complète */
height: 120px !important; /* hauteur de la palette complète */
padding: 5px !important;
border-radius: 5px !important;
}
/* fin Icônes couleur dans la palette */
span[class="Graphiste"] {
color: transparent!important;
}
span[class="Modérateur"] {
color: transparent!important;
}
span[class="Membre"] {
color: transparent!important;
}
span[class="Corbeille"] {
color: transparent!important;
}
.postbody{
font-size:18px;
}
div.postbody{text-align:center !important;}
div.postbody{color: white; !important;}
.chatbox_row_1, .chatbox_row_2 {
font-size:12px !important;
}
.chatbox a.cattitle, .chatbox-title, .chatbox-title a.chat-title {
color: yellow !important;
}
.date-and-time {
color: #dab4ff;
font-size:12px !important;
}
.bodyline
{
-moz-border-radius: 10px 10px 10px 10px ;
-webkit-border-radius:10px 10px 10px 10px ;
border-radius:10px10px 10px 10px;
}
#wrap, .navbar, .panel, .forabg, .forumbg, .post {
border-radius: 10px;
}
.forumline {
border-radius:10px;
overflow: hidden;
}
.sceditor-container iframe, .sceditor-container textarea {
background:url(https://2img.net/r/hpimg4/pics/182404reprap1.png)no-repeat center!important;}
body {
background-image:url(https://i.servimg.com/u/f92/19/63/52/62/54646410.jpg);
background-size: 100% auto;
}
.bouhautbas {
bottom: 40px;
left: 10px; /* remplacez left par right pour afficher les boutons à droite */
position: fixed;
z-index: 100;
}
.postprofile {
border:none;
color: #e35c0d;
display: inline;
float: left;
margin: 5px -5px 0;
min-height: 88px;
position: relative;
width: 17%;
word-wrap: break-word;
}
.postbody {
border-left:1px solid #f29705;
clear: both;
color: #e35c0d;
float: right;
line-height: 1.48em;
padding: 0;
width: 95%;
margin-left:10px;
}
.content,.signature_div{margin-left:10px;}
.forumline .row1, .forumline .row2, .forumline .row3, .forumline .row3Right {
border-bottom: 1px solid #434543;
}
/* Affichage date Sujets modifiée TOPICS LISTE*/
.postdetails {
font-size:13px;
}
/* ---------------------------------icone devant les pseudo --------------------------------- */
a span[style="color:#FF0900"] strong {
background:url(https://sd-6.archive-host.com/membres/up/8c8181f2669754e5145285f56cf3117099a7b0e3/Forum/modoft.gif) no-repeat;
padding-left:20px;}
a span[style="color:#B700FF"] strong {
background:url(https://i.servimg.com/u/f92/19/63/52/62/codeur10.gif) no-repeat;
padding-left:20px;}
a span[style="color:#F0A000"] strong {
background:url(https://sd-6.archive-host.com/membres/up/8c8181f2669754e5145285f56cf3117099a7b0e3/Forum/test55.gif) no-repeat;
padding-left:20px;}
a span[style="color:#FFFF00"] strong {
background:url(https://i.servimg.com/u/f92/19/63/52/62/prio10.gif) no-repeat;
padding-left:20px;}
a span[style="color:#FF5900"] strong {
background:url(https://i.servimg.com/u/f92/19/63/52/62/amis10.gif) no-repeat;
padding-left:20px;}
a span[style="color:#00BBFF"] strong {
background:url(https://i.servimg.com/u/f92/19/63/52/62/prio10.gif) no-repeat;
padding-left:20px;}
a span[style="color:#15FF00"] strong {
background:url(https://sd-6.archive-host.com/membres/up/8c8181f2669754e5145285f56cf3117099a7b0e3/Forum/memmbress_1.gif) no-repeat;
padding-left:20px;}
a span[style="color:#FF00FF"] strong {
background:url(https://sd-6.archive-host.com/membres/up/8c8181f2669754e5145285f56cf3117099a7b0e3/Forum/newsssss.gif) no-repeat;
padding-left:20px;}
a:hover{text-decoration: none !important;}
a {text-decoration: none !important;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
#chatbox_footer input {
color: white !important; }
#chatbox_footer input#message {
width: 500px; /*largeur barre de saisie chatbox*/
}
#chatbox_members .member-title {
color: lime;
}
#chatbox_top, #chatbox_bottom {
height: 500px !important;
}
label[for="message"] {
font-size: 10px;
color: #fff;
}
.chatbox_row_1, .chatbox_row_2 {
font-size: 20px ;}
/* --------------------------------- CATEGORIES --------------------------------- */
/*** FONDS GENERAUX ***/
/* Contenu de l'ensembre des forum */
.categorie {
width: 950px;
height: 190px;
padding: 10px;
background: #969595;
}
/* Fond des forum */
.sous-forum {
width: 300px;
height: 50px;
overflow: auto;
top: -10em;
}
/*** MISE EN FORME DES FORUM ***/
/* Mise en forme du texte des titres de forum */
.forumlink {
color: #FCFAE1 !important;
font-family: "Tekton pro";
font-size: 16px !important;
font-weight: none !important;
text-align: center;
}
.forumlink:hover {
color: yellow !important;
text-decoration: none !important;
}
.forumlink a {
font-size: 16px;
width: 500px;
}
/* Mise en forme du fond des titres de forum */
.titrefofo {
width: 400px;
max-height: 100px;
position: relative;
margin-top: 10px;
left: 6em;
font-size: 11px;
text-align: justify;
color: #2E2E2E;
background-color: #C2C2C2;
padding: 15px;
}
/* Mise en forme de la description */
.description {
width: 400px;
position: relative;
left: 5.7em;
top: -1.5em;
font-size: 11px;
text-align: justify;
color: #2E2E2E;
background-color: #C2C2C2;
padding: 15px;
}
.imagedesc {
position: relative;
right: -6em;
top: -2em;
-moz-transform:rotate(8deg);
-webkit-transform:rotate(8deg);
transform:rotate(8deg);
}
/*** SOUS-FORUM ***/
.lienssf {
width: 552px;
max-height: 20px;
overflow: auto;
background-color: #767676;
border: 1px solid #8F8F8F;
padding: 10px;
position: relative;
top: -2em;
left: -0.8em;
}
.lienssf a {
color: #000000 !important;
text-decoration: none !important;
}
.lienssf a:hover {
color: #CAC9C7 !important;
text-decoration : none !important;
}
/*** DERNIERS MESSAGES ***/
.last_mess
{
width: 380px;
height: 20px;
overflow: auto;
background-color: #767676;
position: relative;
top: -4.65em;
right: -35em;
padding: 10px;
border: 1px solid #8F8F8F;
}
.last_mess a {
color: black !important;
text-decoration: none !important;
}
.last_mess a:hover {
color: #CAC9C7 !important;
text-decoration : none !important;
}
/*** NOMBRE DE MESSAGES ET SUJETS ***/
.stats {
display: block;
position: relative;
top: -7.5em;
left: -6em;
font-family: arial;
font-size: 11px;
font-weight: bold;
color: #000000;
padding-bottom: 4px;
margin-bottom: 4px;
}
/*--------------------------------- FIN CATEGORIES --------------------------------- */
/* --------------------------------- Bloc sélection code --------------------------------- */
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right; }
/* --------------------------------- fin Bloc sélection code --------------------------------- */
.sharing-cl{
overflow:hidden;
margin:-20px 0 0 0;
padding:0;
list-style:none;
width:530px;
}
.sharing-cl a{
overflow:hidden;
width:75px;
height:20px;
float:left;
margin-right:5px;
text-indent:-200px;
background:url(https://i.servimg.com/u/f82/18/23/88/22/share-10.png) no-repeat;
}
a.sh-su{background-position:-210px -40px;}
a.sh-feed{background-position:-70px -40px;}
a.sh-tweet{background-position:-140px -40px;}
a.sh-mail{background-position:0 -40px;}
a.sh-digg{background-position:-280px -40px;}
a.sh-face{
margin-right:0;
background-position:-350px -40px;
}
a.sh-mail:hover{background-position:0 1px;}
a.sh-feed:hover{background-position:-70px 1px;}
a.sh-tweet:hover{background-position:-140px 1px;}
a.sh-su:hover{background-position:-210px 1px;}
.sh-digg:hover{background-position:-280px 1px;}
a.sh-face:hover{
background-position:-350px 1px;
}
#text{
margin-top:5px;
font-weight:bold;
font-family:helvetica,arial,sans-serif;
}
#text a{
text-indent:0;
height:auto;
text-align:center;
font-size:11px;
padding-top:35px;
color:#999;
text-decoration:none;
}
#main-content > .linklist + .h3, #i_whosonline ~ .h3 {
font-size:20px;
}
div#fa_search {display:none!important;}
span#fa_share {display:none!important;}
#login_popup {
background-color: #000000 ;
}
a.forumlink span, a.forumtitle span { display: none; }
a.forumlink img, a.forumtitle img { display: inline!important; }
a.cattitle span, .secondarytitle h2 span, .table-title h2 span, .maintitle h2 span, .page-title h2 span { display: none; }
a.cattitle img, .secondarytitle h2 img, .table-title h2 img, .maintitle h2 img, .page-title h2 img { display: inline!important; }
#container {
background-color: rgba(0, 0, 255, 0.5) ;}
.bodyline{box-shadow:0 0 10px #77ABD6;}
.formsubtitle {
padding: 5px;
color: #EE0030;
}
#profile-advanced-details .stats-field ul {
text-indent: 10px;
padding: 0;
color: #FF8900;
}
#fa_right #fa_menu #fa_welcome,#fa_toolbar a:link,#fa_menulist :visited{color:red !important ;}
.row1,.row2,.row3,td.cat,td.rowpic,td.row3Right{background-color: rgba(0, 0, 0, 0.0);}
.forumline{background-color:transparent;}
/*--------------------------------- retiré l'entourage annonce --------------------------------- */
div#fa_ticker_block .forumline, div#fa_ticker_block .forumline .row1 {
background: none;
border: none;
}
/*--------------------------------- transparence chatbox --------------------------------- */
body {
cursor: url(https://i.servimg.com/u/f92/19/63/52/62/123411.png),auto
}
#chatbox_members {
background-color : transparent;
}
body.chatbox {
background-image: url("https://i.servimg.com/u/f92/19/63/52/62/fondhd10.png");
}
#chatbox_members {
background-image: url("https://i.servimg.com/u/f92/19/63/52/62/12110.png");
}
/*---------------------------------fin transparence chatbox --------------------------------- */
/*--------------------------------- couleur bouton chatbox --------------------------------- */
#submit_button, .format-message{
border: 1px solid #AAA;
border-radius: 3px;
box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.2) inset, 0px 1px 2px rgba(0, 0, 0, 0.05);
display: inline-block;
height: 16px;
line-height: 16px;
text-align: center;
width: 15px;
font-family: Arial;
background-color: rgba(0, 0, 0, 0.8) !important;
color: white;
font-size: 13px;
}
/*---------------------------------fin couleur bouton chatbox --------------------------------- */
.partenaire {
width: 97%;
border: 2px solid #568203;
background-color: transparent;
border-radius: 10px; /* arrondi */
padding: 15px;
}
.titrepartenaire {
width: 97%;
border: 1px solid #F3D617;
background-color: transparent;
border-radius: 8px; /* arrondi */
padding: 3px;
text-align: center;
font-size: 16px;
font-family: Verdana;
}
.imgpartenaires {
max-height: 90px;
overflow: auto;
}
input[value="Poster le formulaire"]
{
background-color:white;
color:black;
}
#chatbox.recently-connected:after {
font-family: "trebuchet ms", serif;
font-size: 0.9em; line-height:1.5em; font-weight: bold; color: #00dbdb;
width:60%; margin:1% auto; padding:1%; white-space: pre;
content: "Bienvenue sur la chatbox \a Merci de sélectionné la couleur de votre grade pour écrire ici.";
}
#smileyContainer iframe {width: 300px!important;}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: "Prends un fauteuil installe toi l'ami.";
}
body {
color: #856D4D; /*vous pouvez changer le black en n'importe quelle autre couleur*/
}
body.chatbox #chatbox .msg
{
font-family: Arial Black;
font-size: 15px;
}
input#message{
color: #EFEFEF !important;
}
#chatbox_top{border:1px solid #3A8EBA;}
/* Couleur tour du forum*/
.bodyline {
border: 1px solid #5A5E6B;
}
/*--------------------------------- bloc accordéon --------------------------------- */
@charset 'utf-8';
/*************************************************!
*
* project: liteAccordion - a horizontal accordion plugin for jQuery
* author: Nicola Hibbert
* url: http://nicolahibbert.com/liteaccordion-v2/
* demo: http://www.nicolahibbert.com/demo/liteAccordion/
*
* Version: 2.0.2
* Copyright: (c) 2010-2011 Nicola Hibbert
* Licence: MIT
*
**************************************************/
/****************************************** Core */
.accordion { text-align: left; font: 'Helvetica Neue', Verdana, Arial, sans-serif }
.accordion > ol { position: relative; overflow: hidden; height: 100%; margin: 0; padding: 0; list-style-type: none }
.accordion .slide > h2 {
color: Black;
font-size: 18px;
font-weight: normal;
margin: 0;
z-index: 100;
position: absolute;
top: 0;
left: 0;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=3)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.accordion .slide > h2 span {
display: block;
padding-right: 8%;
text-align: right;
height: 90%;
margin-top: 5px;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
.accordion .slide > h2 b {
display: inline-block;
position: absolute;
top: 13%;
left: 10%;
text-align: center;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
-ms-filter: "progid:DXImageTransform.Microsoft.BasicImage(rotation=1)";
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.accordion .slide > h2:hover { cursor: pointer }
.accordion .slide > div { height: 100%; position: absolute; top: 0; z-index: 10; overflow: hidden; background: white }
.accordion noscript p { padding: 10px; margin: 0; background: white }
/****************************************** Dark */
.accordion {
border: 9px solid #353535;
border-bottom-width: 8px;
padding: 5px 5px 6px 0;
background: #030303;
-webkit-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-ms-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
-o-box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
box-shadow: 0 -1px 0 #5b5b5b inset, 0 5px 15px rgba(0, 0, 0, 0.4);
}
.accordion .slide > h2 { background: #030303; text-shadow: 0 -1px 0 #030303; line-height: 265% }
.accordion .slide > h2 span { background: #353535; color: white }
.accordion .slide > h2 b { background: #353535; color: #030303; text-shadow: -1px 1px 0 #5b5b5b }
.accordion .slide > h2.selected span, .accordion .slide > h2.selected span:hover {
background: #353535;
background: -moz-linear-gradient(left, #353535 0%, #555555 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#353535), color-stop(100%,#555555));
background: -webkit-linear-gradient(left, #353535 0%,#555555 100%);
background: -o-linear-gradient(left, #353535 0%,#555555 100%);
background: -ms-linear-gradient(left, #353535 0%,#555555 100%);
background: linear-gradient(left, #353535 0%,#555555 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#353535', endColorstr='#555555',GradientType=1 );
}
.accordion .slide > h2.selected b {
background: #383838;
background: -moz-linear-gradient(top, #3a3a3a 0%, #363636 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a3a3a), color-stop(100%,#363636));
background: -webkit-linear-gradient(top, #3a3a3a 0%,#363636 100%);
background: -o-linear-gradient(top, #3a3a3a 0%,#363636 100%);
background: -ms-linear-gradient(top, #3a3a3a 0%,#363636 100%);
background: linear-gradient(top, #3a3a3a 0%,#363636 100%);
}
.accordion .slide > div { background: #030303; margin-left: 5px }
/*************************************** Rounded */
.rounded, .rounded > ol { -webkit-border-radius: 6px; -moz-border-radius: 6px; -ms-border-radius: 6px; border-radius: 6px }
.rounded .slide > h2 span { -webkit-border-radius: 4px; -moz-border-radius: 4px; -ms-border-radius: 4px; border-radius: 4px }
/******************************************** IE */
.ie .slide > h2 b { top: 42%; left: 5% }
.ie9 .slide > h2 { filter: none; -ms-transform: translateX(-100%) rotate(-90deg); -ms-transform-origin: right top }
.ie.accordion .slide > h2 b { top: 44% }
.ie9.accordion .slide > h2.selected span, .ie9.accordion .slide > h2.selected span:hover { filter: none }
/******************************************** FA */
.accordion figure .full { width: 100%; height: 100%; }
.accordion h2 { border: none; }
/* centrer l'accordéon */
.accordion { margin: auto; }
/* chatbox retrait du bouton u */ /* chatbox retrait du bouton s */
#chatbox_messenger_form [for="format-underline"],#chatbox_messenger_form [for="format-strike"]{
display:none;
}
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Hello GTPRO59,
la prochaine demande, il faudrait laisser un forum visible par les invités mon ami .
.
Dans le template topics_list_box:
Affichage/Templates/Général/topics_list_box
Recherches ceci:
Supprimes et remplaces par:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
a++
la prochaine demande, il faudrait laisser un forum visible par les invités mon ami
Dans le template topics_list_box:
Affichage/Templates/Général/topics_list_box
Recherches ceci:
- Code:
{topics_list_box.row.LAST_POST_TIME}
Supprimes et remplaces par:
- Code:
<span class="M14_date">{topics_list_box.row.LAST_POST_TIME}</span>
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
.M14_date
{
font-size:10px!important;
}
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Bonsoir Milouze14 je te remercie ces mieux mais il faudrais une loupe écris en minuscule
 Re: Soucis d'affichage sujet forum
Re: Soucis d'affichage sujet forum
Re,de rien 
il suffit de modifier la valeur 10 (px) par 12 par exemple:
a++
il suffit de modifier la valeur 10 (px) par 12 par exemple:
a++

Invité- Invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par GTPRO59 Sam 20 Juil 2019 - 21:37
par GTPRO59 Sam 20 Juil 2019 - 21:37