Image du QEEL enregistrée non visualisée sur le forum.
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Image du QEEL enregistrée non visualisée sur le forum.
Image du QEEL enregistrée non visualisée sur le forum.
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la création du forum.
Lien du forum : https://en-djdr.forumactif.com/
Description du problème
Bonjour à tous,Je viens tout juste de créer mon forum. Arrivée à l'étape d'enregistrement d'une image pour mon QEEL, je constate qu'elle n'est pas visible en visualisant le forum.
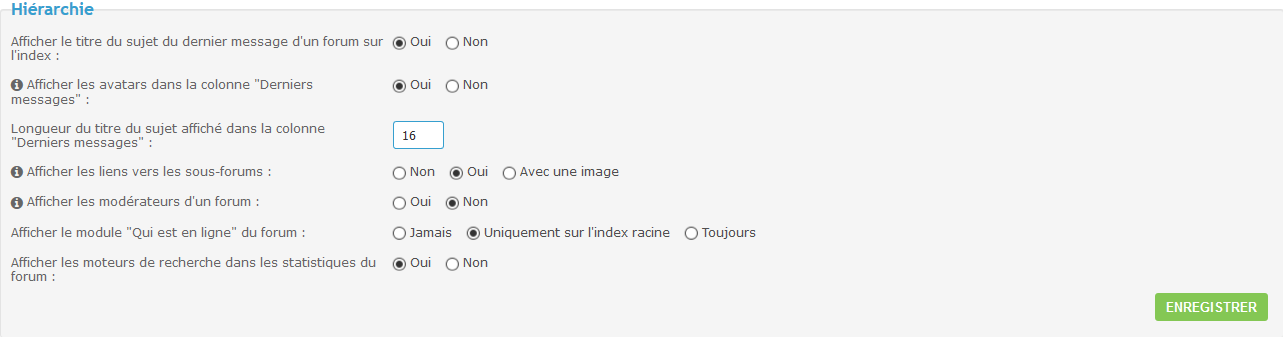
En lisant divers articles concernant le QEEL, j'ai bien vérifié ceci :

L'image est bien enregistrée et apparait ici :

Cependant, sur le forum, il n'y a aucune image qui apparait :

Voici ma feuille de style CSS si cela peut servir. J'y ai ajouté des retouches esthétiques, rien de méchant.
Je n'ai pas modifié le template.
- Code:
/*--------------------------BDN-------------------------------------*/
.is-sticky#headerbar-top{background-color:#000;
background-image:url();
background-repeat:no-repeat;
border-bottom:1px solid #edd18b;
box-shadow:0 0 15px #000;}
.navbar a{color:#edd18b;
font-weight:700;
font-size:12px;}
.navbar a:hover{background-color:#000;}
.navbar img:hover{
-webkit-filter: brightness(1000%) !important;
-o-filter: brightness(1000%) !important;
-moz-filter: brightness(1000%) !important;
filter : brightness(1000%) !important;}
.navbar img{width:100%;
filter:invert(0);}
a.mainmenu{font-size:0 !important;}
#headerbar-top {
background-color: #000;
height: 81px;
text-align: center;
border-bottom: 1px solid #fadf84;}
/*--------------------------BANNIERE-------------------------------*/
div.headerbar {background-image:url(https://nsm09.casimages.com/img/2019/09/16//mjNjIb-Forum-bgconteneur.png);
background-size:100%;
background-position:top center;
height:500px;
border-bottom:1px solid #edd18b;}
/*----------------------------BOUTONS------------------------------*/
.button, .button1, .button2, input[type="submit"]{
display: inline-block;
font-weight: 800;
text-align: center;
color: #f8dd82!important;
background: #000;
border-left: 3px solid #f8dd82;
border-right: 3px solid #b99543;
background-image: -webkit-linear-gradient(left, #f8dd82, #b99543), -webkit-linear-gradient(left, #f8dd82, #b99543);
background-size: 100% 2px;
background-position: 0 100%, 0 0;
background-repeat: no-repeat;
background-clip: border-box;
box-shadow: none!important;}
.button1:hover, .button2:hover, .button:hover, input[type="submit"]:hover {
display: inline-block;
font-weight: 800;
text-align: center;
color: #b99543!important;
background: transparent;
border-left: 3px solid #b99543;
border-right: 3px solid #f8dd82;
background-image: -webkit-linear-gradient(left, #b99543, #f8dd82), -webkit-linear-gradient(left, #b99543, #f8dd82);
background-size: 100% 2px;
background-position: 0 100%, 0 0;
background-repeat: no-repeat;
background-clip: border-box;
box-shadow: none!important;}
select{color: #ececec !important;}
/*-----------------------OMBRE FORUM QEEL MODULE---------------------*/
.topiclist,.block,.module,.post,#picture_legend,.panel{box-shadow:0px 0px 3px #edd18b;}
/*----------------------BORDURE STATS--------------------------------*/
.statistics {
background-color: transparent;
color: #754106;
font-size: 1.3rem;
overflow: hidden;
padding: 24px 0;}
/*----------------COULEUR TITRES FORUMS------------------------------*/
a.forumtitle{color:#ececec !important;}
a.forumtitle:hover{color:#ff0000 !important;}
/*-----------------BORDURE MESSAGE-----------------------------------*/
.post-head{border-color:#edd18b;}
/*------------------TAILLE ICONE LEGENDE-----------------------------*/
#picture_legend img, #privmsgs-menu img{height:50px;
width:50px;}
dl.icon, ul.forums li.row dl {background-size: 50px 50px!important;}
/*------------------TAILLE MAX FORUM---------------------------------*/
#wrap{max-width:80%;}
/*------------------COULEUR QEEL ET LEGENDE--------------------------*/
#picture_legend,.block,.panel {background-color: rgba(0,0,0,0.7) ;}
.block-footer {background-color:transparent !important;}
/*-------------------BANNIERRE FOOTER--------------------------------*/
.conteneur_container_IE{background-image:url() !important;
background-position:bottom center;
background-repeat:no-repeat;
background-size:100%;
min-height:800px !important;}
li.row {
border-color: #edd18b;
border-style: solid;
border-width: 1px 0 0;}
/*------------SITE TITLE H1-------------*/
#site-title h1 {
color: #754106;
display: block;
font-size: 75px;
font-weight: 500;
margin: 0;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding: 0;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;}
#site-title {
color: #754106;
display: block;
font-size: 75px;
font-weight: 500;
margin: 0;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
padding: 0;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;}
#site-desc p {
color: #754106;
display: block;
font-size: 35px;
font-weight: 300;
line-height: 1;
margin: 0;}
#page-footer {
background-color: transparent;}
.footerbar-system .rightside, .footerbar-user .rightside {
float: inherit;
text-align: center;}
Je vous remercie pour vos éventuelles réponses, ainsi que pour vos conseils.
Bien cordialement.
 Re: Image du QEEL enregistrée non visualisée sur le forum.
Re: Image du QEEL enregistrée non visualisée sur le forum.
Hi,
Regarde cette astuce > Clique
Regarde cette astuce > Clique
 Re: Image du QEEL enregistrée non visualisée sur le forum.
Re: Image du QEEL enregistrée non visualisée sur le forum.
Je te remercie pour cette réponse rapide, et efficace. Cela fonctionne.
Sait-on pourquoi le simple enregistrement de l'image ne fonctionne pas ? Est-ce lié à la version ModernBB ?
Encore merci,
Cordialement.
Sait-on pourquoi le simple enregistrement de l'image ne fonctionne pas ? Est-ce lié à la version ModernBB ?
Encore merci,
Cordialement.
 Sujets similaires
Sujets similaires» Une nouvelle image pour la partie statistique du QEEL de mon forum
» QEEL en image
» Problème de superposition de mon texte du qeel et l'image du qeel !
» image QEEL !
» Cellule de l'image du qeel
» QEEL en image
» Problème de superposition de mon texte du qeel et l'image du qeel !
» image QEEL !
» Cellule de l'image du qeel
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Encres Nomades Lun 16 Sep 2019 - 17:55
par Encres Nomades Lun 16 Sep 2019 - 17:55


