Image personnalisée au dessus de chaque réponse
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Image personnalisée au dessus de chaque réponse
Image personnalisée au dessus de chaque réponse
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://moonlight-test.forumactif.com/
Description du problème
Bonjour bonjour !Alors voilà, je suis en pleine réflexion quant à un sujet bien particulier.
Je me demandais s'il était possible de créer une image personnalisée par joueur sur la page des messages !
Je m'explique avec un petit schéma :
- Spoiler:

Le but serait que chaque joueur puisse donc personnaliser son image (la couleur rouge, au dessus de chacun de ses posts).
Je sais comment insérer une image et modifier le template, pas de soucis, mais le problème est "comment le faire pour chaque joueur" ? Est-ce au moins possible ? (sait-on jamais ^^)
Merci beaucoup pour vos réponses !
EDIT : Et celui qui me dit que c'est aussi possible pour le profil, je le bénis et je lui offres des cookies !
 Re: Image personnalisée au dessus de chaque réponse
Re: Image personnalisée au dessus de chaque réponse
Hello Under the Moon,
flûte, j'aime pas les cookies .
.
Dans le template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Recherches ceci:
Remplaces par:
Juste après:
Déposes ceci si tu désires l'afficher pour tout le monde:
Pour seulement tes membres:
Remplaces l'image par défaut :
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
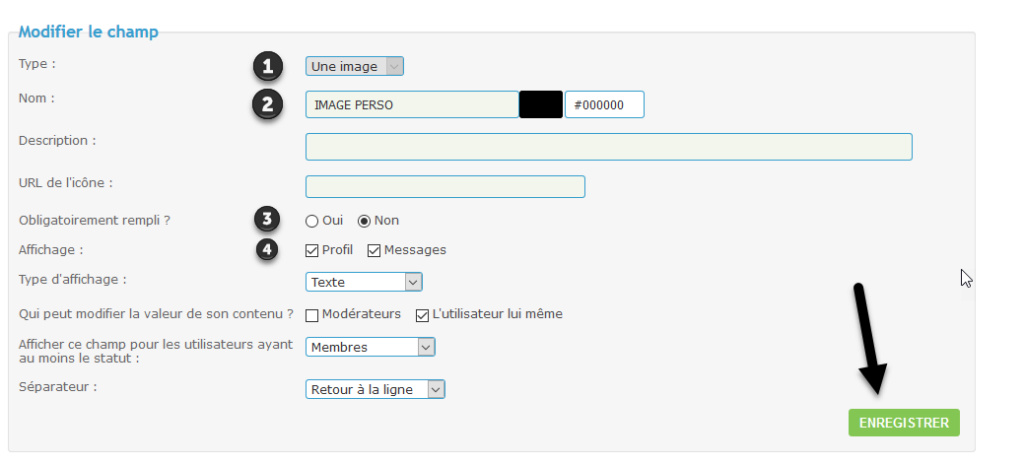
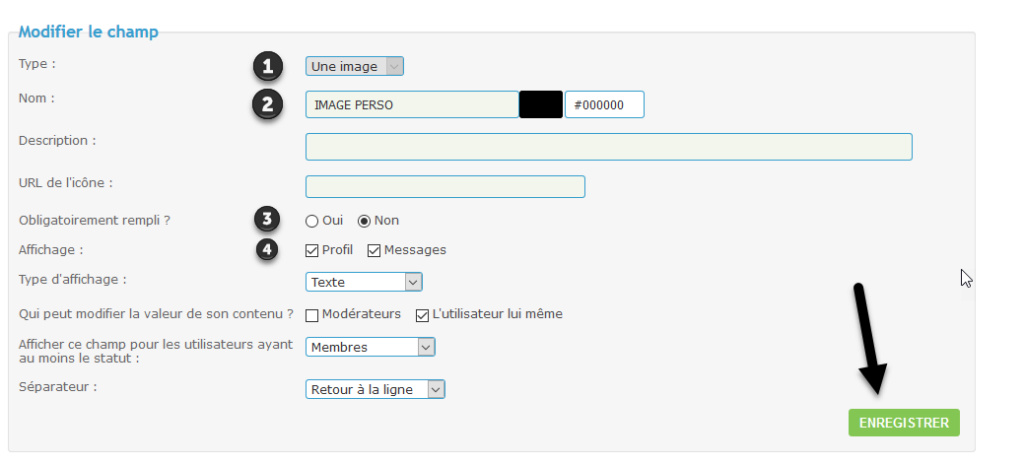
Ensuite on va créer un champ dans le profil:

Il faut bien prendre en compte l'intitulé du champ.
"IMAGE PERSO"
Si tu le changes, il faudra aussi modifier le script.
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Mets un titre explicite.
Coches sur les sujets.
Déposes ceci:
Ou ce script un peu plus détaillé:
Penses a cliquer sur le bouton VALIDER
Il ne reste plus qu'à personnaliser l'image avec tes souhaits de placement ou de taille:
Exemple:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
Il faut savoir que par défaut , l'image dans le template sera centrée:
Bien sur, tout cela a été effectué sur un template non modifié.
Il faudra l'adapté en fonction des modifications effectuées sur ton fofo.
a++
flûte, j'aime pas les cookies
Dans le template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Recherches ceci:
- Code:
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
Remplaces par:
- Code:
<div>
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
</div>
Juste après:
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
Déposes ceci si tu désires l'afficher pour tout le monde:
- Code:
<tr><td class="M14_get_img"colspan="2"align="center"><img src="https://i.servimg.com/u/f18/18/21/41/30/warn-f10.png"/></td></tr>
Pour seulement tes membres:
- Code:
<!-- BEGIN switch_user_logged_in -->
<tr><td class="M14_get_img"colspan="2"align="center"><img src="https://i.servimg.com/u/f18/18/21/41/30/warn-f10.png"/></td></tr>
<!-- END switch_user_logged_in -->
Remplaces l'image par défaut :
- Code:
<img src="https://i.servimg.com/u/f18/18/21/41/30/warn-f10.png"/>
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Ensuite on va créer un champ dans le profil:

Il faut bien prendre en compte l'intitulé du champ.
"IMAGE PERSO"
Si tu le changes, il faudra aussi modifier le script.
$('.postdetails.poster-profile').find('span.label:contains("IMAGE PERSO")')
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Mets un titre explicite.
Coches sur les sujets.
Déposes ceci:
- Code:
$(function(){
//ON CACHE LE CHAMP CREE
$('.postdetails.poster-profile').find('span.label:contains("IMAGE PERSO")').closest('div').addClass('select').hide();
$('.postdetails.poster-profile').each(function(){
var img=$(this).find('div.select').length;
if(img)
{
var getimg=$(this).find('div.select').find('img').attr('src');
$(this).closest('tr').find('table').find('td.M14_get_img img').attr('src',getimg);
}
});});
Ou ce script un peu plus détaillé:
- Code:
$(function(){
//ON CACHE LE CHAMP CREE
$('.postdetails.poster-profile').find('span.label:contains("IMAGE PERSO")').closest('div').addClass('select').hide();
$('.postdetails.poster-profile').each(function(){
var pseudo=$(this).closest('td').find('span.name a[href^="/u"]').text();
var img=$(this).find('div.select').length;
if(img)
{
var getimg=$(this).find('div.select').find('img').attr('src');
$(this).closest('tr').find('table').find('td.M14_get_img img').attr('src',getimg).attr('title','Image personnelle de '+pseudo+'');
}
else
{
$(this).closest('tr').find('table').find('td.M14_get_img img').attr('src',getimg).attr('title',''+pseudo+' n\'a pas encore personnalisé son image').wrap('<a href="/profile?mode=editprofile&page_profil=informations"></a>');
}
});});
Penses a cliquer sur le bouton VALIDER
Il ne reste plus qu'à personnaliser l'image avec tes souhaits de placement ou de taille:
Exemple:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
/*ON DEFINI UNE TAILLE POUR L IMAGE*/
td.M14_get_img img{max-width:48px;}
Penses à cliquer sur le bouton

Il faut savoir que par défaut , l'image dans le template sera centrée:
- Code:
<tr><td class="M14_get_img"colspan="2"align="center"><img src="https://i.servimg.com/u/f18/18/21/41/30/warn-f10.png"/></td></tr>
Bien sur, tout cela a été effectué sur un template non modifié.
Il faudra l'adapté en fonction des modifications effectuées sur ton fofo.
a++

Invité- Invité
 Re: Image personnalisée au dessus de chaque réponse
Re: Image personnalisée au dessus de chaque réponse
Roooh bon bah à la place je te fais une tarte aux pommes !
Merci beaucoup ! C'est exactement ce que je cherchais
Merci beaucoup ! C'est exactement ce que je cherchais
 Sujets similaires
Sujets similaires» Problème: espace sortant de nulle part, au dessus de chaque sujet
» Décalage de la barre au dessus de la zone de réponse rapide
» Afficher l'image "rang" au dessus de l'image "avatars" sans espacements.
» Bannière d’avertissement au dessus de la "case" réponse
» Agrandir la zone de réponse rapide quand on clic dessus ?
» Décalage de la barre au dessus de la zone de réponse rapide
» Afficher l'image "rang" au dessus de l'image "avatars" sans espacements.
» Bannière d’avertissement au dessus de la "case" réponse
» Agrandir la zone de réponse rapide quand on clic dessus ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Under the Moon Mer 2 Oct 2019 - 12:10
par Under the Moon Mer 2 Oct 2019 - 12:10

