Encadrement des image via js
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Encadrement des image via js
Encadrement des image via js
Bonjour à tous,
j'ai ce js qui me permet l'affichage des images lorsque le membre ne poste que le lien sans utiliser les balises img:
Avec le système conventionnel, j'ai un autre js qui applique un encadrement aux images via css en leur apposant une id automatiquement en plus du système de redimensionnement qui est activé sur le forum .
Serait-il possible que le js donné plus haut répercute la class et l'id de façon à ce que le système de redimensionnement fonctionne et que le css affilié à M14_img soit appliqué ?.
Merci par avance pour votre aide.
j'ai ce js qui me permet l'affichage des images lorsque le membre ne poste que le lien sans utiliser les balises img:
- Code:
/* Mettre les balises img automatiquement*/
$(function() {
var links = $('.post a'), local = document.URL.replace(location.hash, '').replace(location.pathname, ''), reg = /\.(png|jpg|jpeg|gif)$/i;
for(var i = 0, l; (l = links[i++]); ) {
if(l.innerHTML !== l.href) continue;
if(reg.test(l.href)) l.innerHTML = '<img style="max-width:800px;height:auto;" alt="' + l.href + '" src="' + l.href + '">';
if(l.href.indexOf(local) === 0) l.innerHTML = l.href.substring(l.href.lastIndexOf('/'));
}
});
Avec le système conventionnel, j'ai un autre js qui applique un encadrement aux images via css en leur apposant une id automatiquement en plus du système de redimensionnement qui est activé sur le forum .
- Code:
<img src="https://i.servimg.com/u/f44/19/96/26/45/2d5d1210.jpg" border="0" alt="Mes débuts dans l’Allier - Page 2 2d5d1210" class="resize_img encadrement" id="M14_img_0" width="600">
Serait-il possible que le js donné plus haut répercute la class et l'id de façon à ce que le système de redimensionnement fonctionne et que le css affilié à M14_img soit appliqué ?.
Merci par avance pour votre aide.
Dernière édition par demeter1 le Ven 25 Oct 2019 - 13:18, édité 1 fois
 Re: Encadrement des image via js
Re: Encadrement des image via js
Coucou Stéphane,
il suffit d'ajouter une class (M14_not_tag) ici:
Et hop le tour est joué:
a++
il suffit d'ajouter une class (M14_not_tag) ici:
- Code:
<img style="max-width:800px;height:auto;" alt="' + l.href + '" src="' + l.href + '">
- Code:
<img class="M14_not_tag"style="max-width:800px;height:auto;" alt="' + l.href + '" src="' + l.href + '">
Et hop le tour est joué:
- Code:
/* Mettre les balises img automatiquement*/
$(function() {
var links = $('.post a'), local = document.URL.replace(location.hash, '').replace(location.pathname, ''), reg = /\.(png|jpg|jpeg|gif)$/i;
for(var i = 0, l; (l = links[i++]); ) {
if(l.innerHTML !== l.href) continue;
if(reg.test(l.href)) l.innerHTML = '<img class="M14_not_tag"style="max-width:800px;height:auto;" alt="' + l.href + '" src="' + l.href + '">';
if(l.href.indexOf(local) === 0) l.innerHTML = l.href.substring(l.href.lastIndexOf('/'));
}
$('.postbody').each(function(){$(this).find('.M14_not_tag').attr('id', function(img) {
return 'M14_img_' +img;
})
});
});
a++

Invité- Invité
 Re: Encadrement des image via js
Re: Encadrement des image via js
Bonjour Philippe,
merci pour cette aide .
.
l'encadrement est bien appliqué mais le système de redimensionnement n'est pas appliqué.
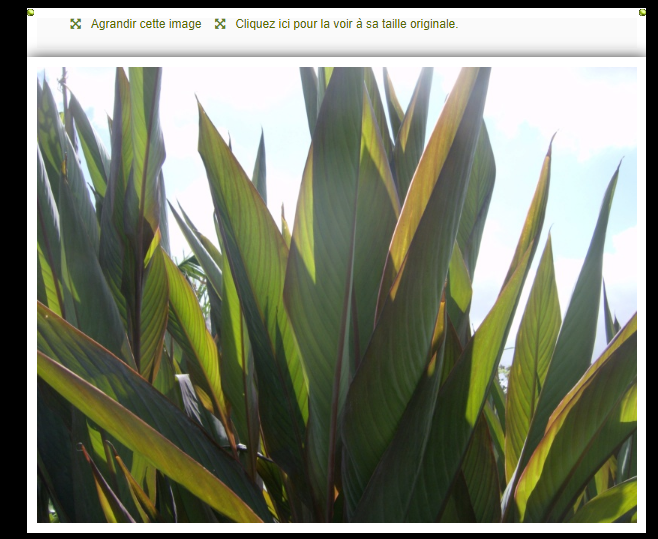
Voici une capture d'écran d'une même photo, la première apposée normalement en appuyant sur insérer via Servimg

avec pour lien d'insertion
son analyse via les outils du navigateur
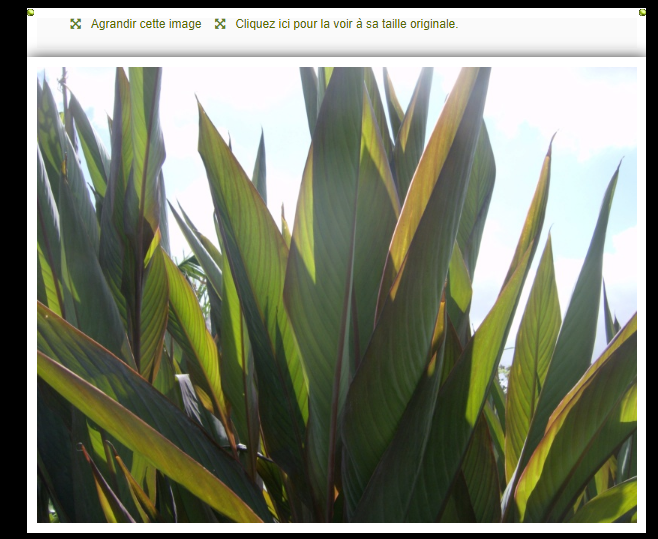
et cette même photo dont seul le lien à été apposé dans l'éditeur

avec pour lien d'insertion
son analyse via les outils du navigateur
Le but de l'opération serait que les deux photos aient le même visuel et, si possible le même fonctionnement (j'ai des doutes sur ce dernier point). Techniquement avoir un visuel identique serait déjà plus que satisfaisant.
j'ai bien essayé via css en simulant la partie du système de redimensionnement par une simple image mais je n'arrive pas à faire apparaître le before
pour le centrage de l'image
pour le simulacre du système de redimensionnement via cette image

Autre solution qui me semble plus pratique
Rajouter dan le js cette séquence juste avant l'ouverture de la balise a
ce qui donnerait en résultat final (du moins en visuel avec les outils du navigateur)

avec ce rajout via js un target blank serait il envisageable pour permettre un affichage en taille réelle sur un autre onglet du navigateur ?
merci pour cette aide
 .
.l'encadrement est bien appliqué mais le système de redimensionnement n'est pas appliqué.
Voici une capture d'écran d'une même photo, la première apposée normalement en appuyant sur insérer via Servimg

avec pour lien d'insertion
- Code:
[url=https://servimg.com/view/11938524/11824][img]https://i.servimg.com/u/f74/11/93/85/24/hpim1991.jpg[/img][/url]
son analyse via les outils du navigateur
- Code:
<a href="https://i.servimg.com/u/f74/11/93/85/24/hpim1991.jpg"><br><span class="resizebox gensmall clearfix" style="width:600px"><span class="resize_border clearfix"><span class="resize_content clearfix"><a href="#" class="enlarge">Agrandir cette image</a><a href="#" class="resize">Réduire cette image</a><span class="resize_filler"> </span><a href="#" class="fullsize">Cliquez ici pour la voir à sa taille originale.</a></span></span></span><br><img src="https://i.servimg.com/u/f74/11/93/85/24/hpim1991.jpg" border="0" alt="la vue dy che Hpim1991" class="resize_img encadrement" id="M14_img_0" width="600"></a>
et cette même photo dont seul le lien à été apposé dans l'éditeur

avec pour lien d'insertion
- Code:
https://i.servimg.com/u/f74/11/93/85/24/hpim1991.jpg
son analyse via les outils du navigateur
- Code:
<a href="https://i.servimg.com/u/f74/11/93/85/24/hpim1991.jpg" target="_blank" rel="nofollow"><img class="M14_not_tag encadrement" style="max-width:800px;height:auto;" alt="https://i.servimg.com/u/f74/11/93/85/24/hpim1991.jpg" src="https://i.servimg.com/u/f74/11/93/85/24/hpim1991.jpg" id="M14_img_0"></a>
Le but de l'opération serait que les deux photos aient le même visuel et, si possible le même fonctionnement (j'ai des doutes sur ce dernier point). Techniquement avoir un visuel identique serait déjà plus que satisfaisant.
j'ai bien essayé via css en simulant la partie du système de redimensionnement par une simple image mais je n'arrive pas à faire apparaître le before
pour le centrage de l'image
- Code:
img#M14_img_0.M14_not_tag.encadrement {
display: block!important;
margin: auto;
}
pour le simulacre du système de redimensionnement via cette image

- Code:
img#M14_img_0.M14_not_tag.encadrement:before {
content: "";
width: 619px;
background-color: #fff;
padding: 55px 7px 7px 7px;
box-shadow: 2px 2px 5px 0 #000;
display: block;
margin: auto;
background-image: url(https://i.servimg.com/u/f74/11/93/85/24/captur15.png);
background-position: top;
background-repeat: no-repeat;
margin-top: 10px;
}
Autre solution qui me semble plus pratique
Rajouter dan le js cette séquence juste avant l'ouverture de la balise a
- Code:
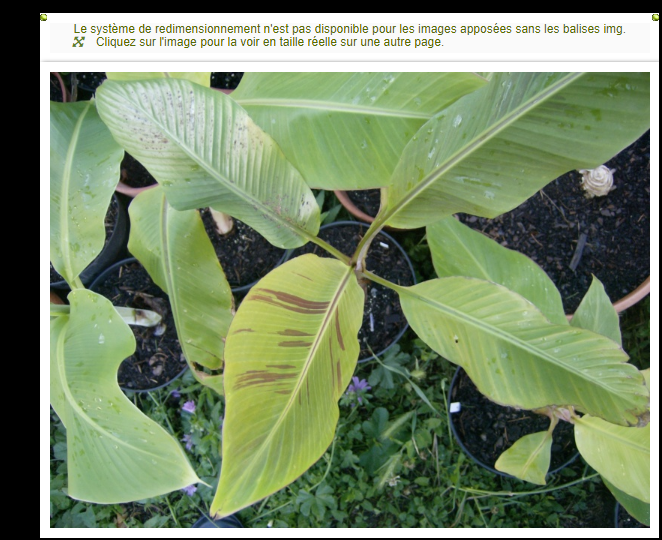
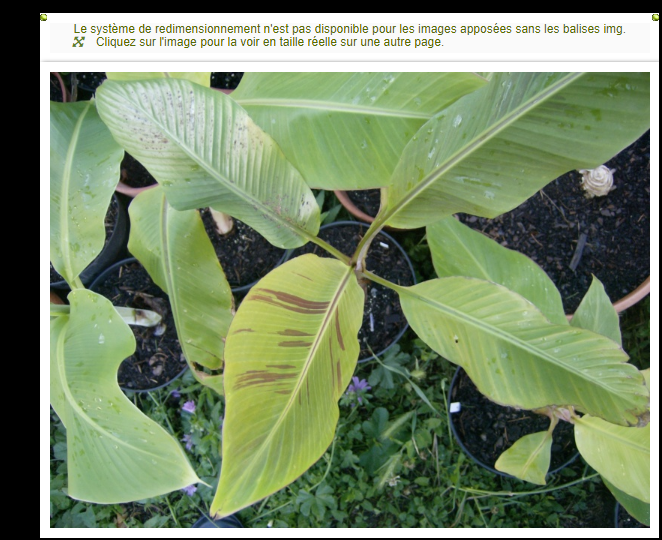
<span class="resizebox gensmall clearfix" style="width:600px"><span class="resize_border clearfix"><span class="resize_content clearfix"><a href="#" class="">Le système de redimensionnement n'est pas disponible pour les images apposées sans les balises img.</a></span></span></span><br>
ce qui donnerait en résultat final (du moins en visuel avec les outils du navigateur)

avec ce rajout via js un target blank serait il envisageable pour permettre un affichage en taille réelle sur un autre onglet du navigateur ?
Dernière édition par demeter1 le Lun 23 Sep 2019 - 0:18, édité 1 fois
 Re: Encadrement des image via js
Re: Encadrement des image via js
Re Stéphane,
Pour ta demande cela me parait bien bien compliqué.
Il est assez judicieux d'avoir ajouter le pseudo-élément before
afin de renseigner sur l'image qu'elle ne peut être redimensionnée .
Pour le reste, je doute fortement de pouvoir faire mieux.
Désolé.
a++
Pour ta demande cela me parait bien bien compliqué.
Il est assez judicieux d'avoir ajouter le pseudo-élément before
afin de renseigner sur l'image qu'elle ne peut être redimensionnée .
Pour le reste, je doute fortement de pouvoir faire mieux.
Désolé.
a++

Invité- Invité
 Re: Encadrement des image via js
Re: Encadrement des image via js
re Philippe,
merci en tout cas pour cette aide. Je vais laisser ouvert le sujet pour voir si quelqu'un à une idée.
edit 00:25:36 :
en tournant le soucis dans tous les sens , j'ai trouvé une alternative viable.
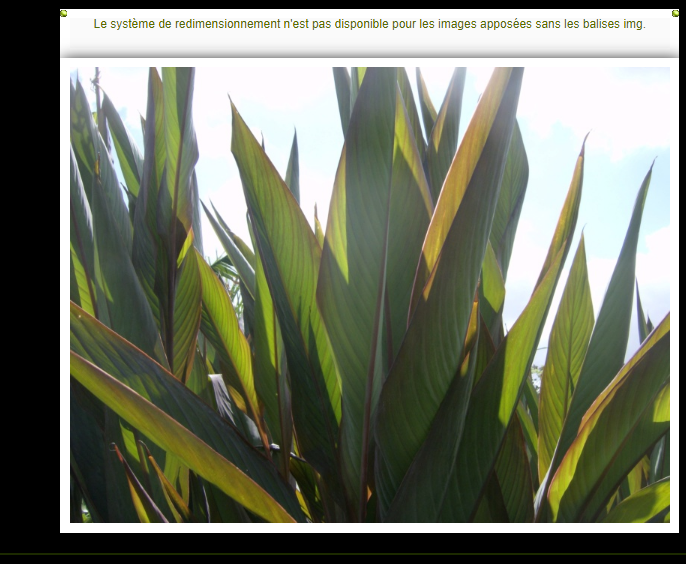
le résultat

je laisse le sujet ouvert si jamais quelqu'un à une idée pour intégrer la séquence html au js.
merci en tout cas pour cette aide. Je vais laisser ouvert le sujet pour voir si quelqu'un à une idée.
edit 00:25:36 :
en tournant le soucis dans tous les sens , j'ai trouvé une alternative viable.
- Code:
img[id^="M14_img_"].M14_not_tag.encadrement {
width: 600px;
background-color: #fff;
padding: 55px 7px 7px 7px!important;
box-shadow: 2px 2px 5px 0 #000;
display: block;
margin: auto;
background-image: url(https://i.servimg.com/u/f74/11/93/85/24/captur15.png);
background-position: top;
background-repeat: no-repeat;
margin-top: 10px;
}
le résultat

je laisse le sujet ouvert si jamais quelqu'un à une idée pour intégrer la séquence html au js.
 Re: Encadrement des image via js
Re: Encadrement des image via js
bon, j'avance.
ce js permet d'intégrer le html à la séquence :
le résultat

Je suis en train de tester pour voir si j'arrive à intégrer le système de redimensionnement
ce js est valide mais le résultat est peu concluant (l'image s'agrandit mais le resizebox part se réfugier sous l'image.
ce js permet d'intégrer le html à la séquence :
- Code:
/* Mettre les balises img automatiquement*/
$(function() {
var links = $('.post a'), local = document.URL.replace(location.hash, '').replace(location.pathname, ''), reg = /\.(png|jpg|jpeg|gif)$/i;
for(var i = 0, l; (l = links[i++]); ) {
if(l.innerHTML !== l.href) continue;
if(reg.test(l.href)) l.innerHTML = '<span class="resizebox gensmall clearfix" style="width:600px"><span class="resize_border clearfix"><span class="resize_content clearfix"><a href="#" class="xaxim">Le système de redimensionnement n'est pas disponible pour les images apposées sans les balises img.<br><i class="fas fa-arrows-alt" style="color: #5d7f27;padding-right: 13px;padding-left: 23px;font-family: FontAwesome!important;"></i>Cliquez sur l'image pour la voir en taille réelle sur une autre page.</a></span></span></span><br><img class="M14_not_tag"style="max-width:600px;height:auto;" alt="' + l.href + '" src="' + l.href + '">';
if(l.href.indexOf(local) === 0) l.innerHTML = l.href.substring(l.href.lastIndexOf('/'));
}
$('.postbody').each(function(){$(this).find('.M14_not_tag').attr('id', function(img) {
return 'M14_img_' +img;
})
});
});
- Code:
img[id^=M14_img_].M14_not_tag.encadrement{width:600px;background-color:#fff;box-shadow:2px 2px 5px 0 #000;display:block;margin:auto}
le résultat

Je suis en train de tester pour voir si j'arrive à intégrer le système de redimensionnement
ce js est valide mais le résultat est peu concluant (l'image s'agrandit mais le resizebox part se réfugier sous l'image.
- Code:
/* Mettre les balises img automatiquement*/
$(function() {
var links = $('.post a'), local = document.URL.replace(location.hash, '').replace(location.pathname, ''), reg = /\.(png|jpg|jpeg|gif)$/i;
for(var i = 0, l; (l = links[i++]); ) {
if(l.innerHTML !== l.href) continue;
if(reg.test(l.href)) l.innerHTML = '<span class="resizebox gensmall clearfix" style="width:600px"><span class="resize_border clearfix"><span class="resize_content clearfix"><a href="#" class="enlarge">Agrandir cette image</a><a href="#" class="resize">Réduire cette image</a><span class="resize_filler"> </span><a href="#" class="fullsize">Cliquez ici pour la voir à sa taille originale.</a><img class="M14_not_tag"style="max-width:600px;height:auto;" alt="' + l.href + '" src="' + l.href + '"></span></span></span>';
if(l.href.indexOf(local) === 0) l.innerHTML = l.href.substring(l.href.lastIndexOf('/'));
}
$('.postbody').each(function(){$(this).find('.M14_not_tag').attr('id', function(img) {
return 'M14_img_' +img;
})
});
});
Dernière édition par demeter1 le Mer 25 Sep 2019 - 20:49, édité 1 fois
 Re: Encadrement des image via js
Re: Encadrement des image via js
up si jamais quelqu'un a une idée pour intégrer le système de redimensionnement. 

 Re: Encadrement des image via js
Re: Encadrement des image via js
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Encadrement des image via js
Re: Encadrement des image via js
Bon allez, je mets en résolu; rien ne sert de upper pendant trois plombes.
 Sujets similaires
Sujets similaires» [résolu] image "messages privés" remplacée par l'image "nouveau message privé"
» Image aléatoire en image de fond pour mon forum général, comment procéder ?
» Transition d'image: faire disparaitre l'image dans le cadre
» comment enlever la fonction "agrandir l'image - réduire l'image"
» Afficher l'alt d'une image utilisée en catégorie au lieu de l'image en question
» Image aléatoire en image de fond pour mon forum général, comment procéder ?
» Transition d'image: faire disparaitre l'image dans le cadre
» comment enlever la fonction "agrandir l'image - réduire l'image"
» Afficher l'alt d'une image utilisée en catégorie au lieu de l'image en question
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par demeter1 Sam 21 Sep 2019 - 17:50
par demeter1 Sam 21 Sep 2019 - 17:50





