Changer l'apparence d'une balise <table> dans le Qeel
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Changer l'apparence d'une balise <table> dans le Qeel
Changer l'apparence d'une balise <table> dans le Qeel
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Safari, Autre
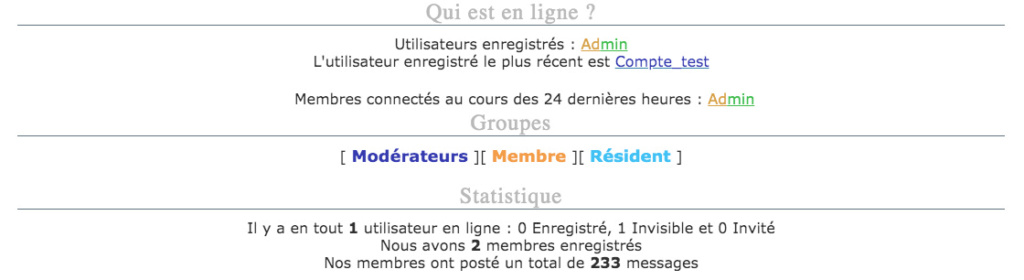
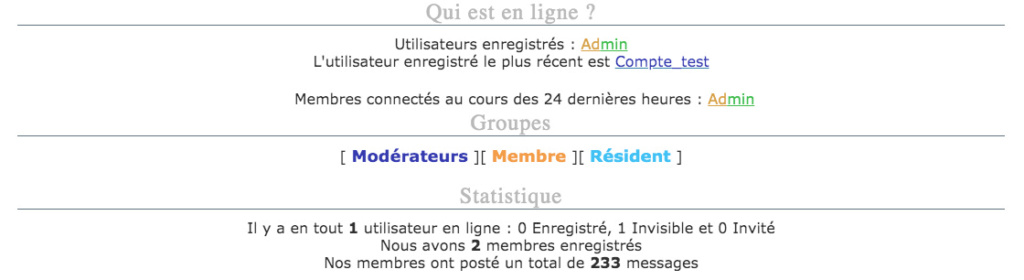
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis que j'ai ancré la variable L_CONNECTED_MEMBERS dans une balise <table>
Lien du forum : https://irafurorismatremest.forumsrpg.com/
Description du problème
Bonsoir à toutes et à tous,Je me permets de vous écrire car je planche sur un problème auquel je ne trouve de solution. Dans mon Qeel, avant de pouvoir le rendre fonctionnel, j'ai dû inscrire la variable L_CONNECTED_MEMBERS (membres connectés depuis X heures) dans une balise <table>. Or, cela m'empêche de modifier l'apparence de celle-ci afin que la phrase soit dans la même police, taille, alignement !... que les autres. Ma question est donc la suivante, est-il possible de modifier l'apparence d'une balise table ? Si oui, comment faire ?
Je vous joins mon code, en plus de la capture d'écran de l'apparence du Qeel.
- Code:
<table id="MembresRecents">{L_CONNECTED_MEMBERS}<script type="text/javascript"> <!-- Remplacement des utilisateurs connectés récemment -->
document.getElementById('MembresRecents').innerHTML=document.getElementById('MembresRecents').innerHTML.replace(/Membre connecté/,"Membre connecté");
document.getElementById('MembresRecents').innerHTML=document.getElementById('MembresRecents').innerHTML.replace(/Membres connectés/,"Membres connectés");
document.getElementById('MembresRecents').innerHTML=document.getElementById('MembresRecents').innerHTML.replace(/au cours des 72 dernières heures :/,"au cours des 72 dernières heures :");
</script></table>
J'espère avoir été claire, ce dont je doute légèrement.
Merci pour vos réponses futures.
Bonne soirée et bien cordialement,
Newbie 666
 Re: Changer l'apparence d'une balise <table> dans le Qeel
Re: Changer l'apparence d'une balise <table> dans le Qeel
Hello !
Normalement, dans le template de base... La variable est dans un span. Personnellement, même si je ne trouve pas cela très propre, j'ai toujours mis mon tableau dans un span, car c'est une des rares solutions qui marche :
En espérant que cela puisse t'aider !
Normalement, dans le template de base... La variable est dans un span. Personnellement, même si je ne trouve pas cela très propre, j'ai toujours mis mon tableau dans un span, car c'est une des rares solutions qui marche :
- Code:
<span style="tesprioriétés"><table>{L_CONNECTED_MEMBERS}</table></span>
- Code:
<span class="taClasse"><table>{L_CONNECTED_MEMBERS}</table></span>
En espérant que cela puisse t'aider !
 Re: Changer l'apparence d'une balise <table> dans le Qeel
Re: Changer l'apparence d'une balise <table> dans le Qeel
Hell-o Jijo,
Merci pour ta réponse, mais cela ne fonctionne pas. :c J'avais déjà essayé, mais fâcheusement j'ai beau modifier la class dans le CSS, cela ne change rien.
Enfin, merci d'avoir pris le temps de me répondre ! ^o^
Merci pour ta réponse, mais cela ne fonctionne pas. :c J'avais déjà essayé, mais fâcheusement j'ai beau modifier la class dans le CSS, cela ne change rien.
Enfin, merci d'avoir pris le temps de me répondre ! ^o^
 Re: Changer l'apparence d'une balise <table> dans le Qeel
Re: Changer l'apparence d'une balise <table> dans le Qeel
Hi Newbie 666,
Tu peux mettre ici la totalité du qeel ainsi que le CSS associé (si tu en as un) ?
Tu peux mettre ici la totalité du qeel ainsi que le CSS associé (si tu en as un) ?
 Re: Changer l'apparence d'une balise <table> dans le Qeel
Re: Changer l'apparence d'une balise <table> dans le Qeel
Hell-o *Splash*,
Bien entendu, les voici :
Bien entendu, les voici :
- Code:
<!-- BEGIN disable_viewonline -->
<div class="background-deep">
<div class="chunk">
<div id="footer-custom">
<div class="stat-block online-list">
<div class="titre_categorie"><center><h3>Qui est en ligne ?</h3></center></div>
<div class="first"><span id="UtilisateursConnectes"> {LOGGED_IN_USER_LIST} <!-- Remplacement de variables UtilisateursConnectes -->
<script type="text/javascript">document.getElementById('UtilisateursConnectes').innerHTML=document.getElementById ('UtilisateursConnectes').innerHTML.replace(/Utilisateur enregistré/,"Utilisateur enregistré");</script>
<script type="text/javascript">document.getElementById('UtilisateursConnectes').innerHTML=document.getElementById ('UtilisateursConnectes').innerHTML.replace(/Utilisateurs enregistrés/,"Utilisateurs enregistrés");</script>
</span>
<table id="MembresRecents">{L_CONNECTED_MEMBERS}<script type="text/javascript"> <!-- Remplacement des utilisateurs connectés récemment -->
document.getElementById('MembresRecents').innerHTML=document.getElementById('MembresRecents').innerHTML.replace(/Membre connecté/,"Membre connecté");
document.getElementById('MembresRecents').innerHTML=document.getElementById('MembresRecents').innerHTML.replace(/Membres connectés/,"Membres connectés");
document.getElementById('MembresRecents').innerHTML=document.getElementById('MembresRecents').innerHTML.replace(/au cours des 72 dernières heures :/,"au cours des 72 dernières heures :");
</script></table>
<span id="NewestUser"> {NEWEST_USER} <!-- Remplacement de variables de l'inscription la plus récente -->
<script type="text/javascript">document.getElementById('NewestUser').innerHTML=document.getElementById ('NewestUser').innerHTML.replace(/L'utilisateur enregistré le plus récent est /,"L'utilisateur enregistré le plus récent est ");</script>
</span><br /><br />
</div></div>
<div class="stat-block footer-block">
<h3>Groupes</h3><div class="group">{GROUP_LEGEND}</div><br />
<div class="stat-block statistics">
<h3>Statistique</h3>
<div class="Stat"><span id="TotalUtilisateursOnline"> {TOTAL_USERS_ONLINE} <!-- Remplacement de variables nombre d'utilisateurs en ligne-->
<script type="text/javascript">document.getElementById('TotalUtilisateursOnline').innerHTML=document.getElementById ('TotalUtilisateursOnline').innerHTML.replace(/Il y a en tout/,"Il y a en tout");</script>
<script type="text/javascript">document.getElementById('TotalUtilisateursOnline').innerHTML=document.getElementById ('TotalUtilisateursOnline').innerHTML.replace(/utilisateur en ligne :/,"utilisateur en ligne ");</script>
<script type="text/javascript">document.getElementById('TotalUtilisateursOnline').innerHTML=document.getElementById ('TotalUtilisateursOnline').innerHTML.replace(/utilisateurs en ligne :/,"utilisateurs en ligne ");</script>
</span><br />
<span id="TotalUtilisateurs"> {TOTAL_USERS} <!-- Remplacement de variables nombre d'utilisateurs totaux -->
<script type="text/javascript">document.getElementById('TotalUtilisateurs').innerHTML=document.getElementById ('TotalUtilisateurs').innerHTML.replace(/Nous avons/,"Nous avons");</script>
<script type="text/javascript">document.getElementById('TotalUtilisateurs').innerHTML=document.getElementById ('TotalUtilisateurs').innerHTML.replace(/membre enregistré/,"membre enregistré");</script>
<script type="text/javascript">document.getElementById('TotalUtilisateurs').innerHTML=document.getElementById ('TotalUtilisateurs').innerHTML.replace(/membres enregistrés/,"membres enregistrés");</script>
</span><br />
<span id="TotalPosts"> {TOTAL_POSTS} <!-- Remplacement de variables nombre de post total -->
<script type="text/javascript">document.getElementById('TotalPosts').innerHTML=document.getElementById ('TotalPosts').innerHTML.replace(/Nos membres ont posté un total de/,"Nos membres ont posté un total de");</script>
<script type="text/javascript">document.getElementById('TotalPosts').innerHTML=document.getElementById ('TotalPosts').innerHTML.replace(/message/,"message");</script>
<script type="text/javascript">document.getElementById('TotalPosts').innerHTML=document.getElementById ('TotalPosts').innerHTML.replace(/messages/,"messages");</script>
</span></div></div></div>
</div>
</div>
</div>
- Code:
.background-deep:after {
clear: both;
content: "";
display: block;
}
.background-deep {
border-radius: 6px;
border-width: 1px;
border-color: #222222;
background: url(https://i.imgur.com/9OUFZXG.png); /* URL Image */
background-attachment: fixed;
background-size:100% auto;
margin:20px;
padding: 10px;
box-shadow: 0 0 6px rgb(8, 8, 8, 0.5);
}
.background-deep h3 {
border-bottom: 1px solid #3a5161;
text-align: center;
font-family: 'Calibri', serif;
font-size: 13px;
color: #A8A8A8;
letter-spacing: 1px;
display: block;
font-size: 1.5em;
font-weight: 400;
margin: 0 0 10px;
}
.background-deep p {
font-size: 1.3em;
margin: 0 0 18px;
}
.chunk-inner {
margin: 0 auto;
max-width: 1200px;
padding: 0 9px;
}
.chunk-inner:after {
clear: both;
content: "";
display: block;
}
.chunk {
float: left;
padding: 0 9px;
}
.chunk-auto {
float: left;
padding: 0 9px;
}
.chunk-10 {
width: 10%;
}
.chunk-125 {
width: 12.5%;
}
.chunk-15 {
width: 15%;
}
.chunk-20 {
width: 20%;
}
.chunk-25 {
width: 25%;
}
.chunk-30 {
width: 30%;
}
.chunk-33 {
width: 30%;
padding-right: 18px;
padding-left: 18px;
margin-left:20px;
background-color: rgb(29, 29, 29, 0.5);
border-radius: 6px;
padding:10px;
}
.chunk-35 {
width: 35%;
}
.chunk-40 {
width: 40%;
}
.chunk-45 {
width: 45%;
}
.chunk-50 {
width: 50%;
}
.chunk-55 {
width: 55%;
}
.chunk-60 {
width: 60%;
}
.chunk-65 {
width: 65%;
}
.chunk-66 {
width: 66.6666%;
}
.chunk-70 {
width: 70%;
}
.chunk-75 {
width: 75%;
}
.chunk-80 {
width: 80%;
}
.chunk-85 {
width: 85%;
}
.chunk-90 {
width: 90%;
}
.chunk-95 {
width: 95%;
}
.chunk-100 {
width: 100%;
}
#footer-custom .online-list {
padding: 0;
width: 100%;
}
#footer-custom .footer-block {
padding-left: 0;
padding-right: 9px;
width: 50%;
}
#footer-custom .footer-block + .footer-block {
padding-left: 9px;
padding-right: 0;
}
#footer-custom .footer-block {
padding: 0 !important;
width: 100% !important;
}
#footer-custom {
opacity: 0.8;
background-color: rgb(29, 29, 29, 0.5);
clear: both;
display: block;
overflow: hidden;
width: 90%;
border-radius: 6px;
margin-left: 40px;
}
#footer-custom > div {
float: left;
padding: 0 9px;
}
#footer-custom > div:first-child {
padding: 0 9px 0 0;
}
#footer-custom > div:last-child {
padding: 0 0 0 9px;
}
.titre_categorie {
text-align: center;
}
.group {
text-align: center;
}
.group a {
font-size: 18px;
}
.Stat {
text-align: center;
}
.first {
text-align: center;
}
 Re: Changer l'apparence d'une balise <table> dans le Qeel
Re: Changer l'apparence d'une balise <table> dans le Qeel
Coucou
Effectivement, c'est bien dégueu Pourquoi ne pas juste mettre la class sur ton tableau ?
Pourquoi ne pas juste mettre la class sur ton tableau ?
ensuite, ce wording est mis par défaut par FA dans un
C'est donc cette classe qu'il faudra cibler.
Du coup, par rapport à ton template, on va faire :
per exemple
Jijo Kazma a écrit:
Normalement, dans le template de base... La variable est dans un span. Personnellement, même si je ne trouve pas cela très propre, j'ai toujours mis mon tableau dans un span, car c'est une des rares solutions qui marche :
Effectivement, c'est bien dégueu
- Code:
<table class="taClasse">{L_CONNECTED_MEMBERS}</table>
ensuite, ce wording est mis par défaut par FA dans un
- Code:
<span class="gensmall">ton texte</span>
C'est donc cette classe qu'il faudra cibler.
Du coup, par rapport à ton template, on va faire :
- Code:
#MembresRecents .gensmall{
font-size: 1.3em;
}
per exemple
 Re: Changer l'apparence d'une balise <table> dans le Qeel
Re: Changer l'apparence d'une balise <table> dans le Qeel
Hi Newbie666,
J'ai modifié la partie du qeel ainsi :
Au code CSS j'ai ajouté ceci :

Dans ta CSS, pour l'essaie sur mon forum, j'ai supprimé cette partie :
Je ne comprends pas l'utilité de ces codes qui décentre le qeel
J'ai modifié la partie du qeel ainsi :
- Code:
<!-- BEGIN disable_viewonline -->
<div class="background-deep">
<div class="chunk">
<div id="footer-custom">
<div class="stat-block online-list">
<div class="titre_categorie"><h3>Qui est en ligne ?</h3></div>
<div class="delf">{LOGGED_IN_USER_LIST}{NEWEST_USER}</div>
<script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Utilisateurs enregistrés :/,"Résidents connectés :");</script>
<script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/utilisateur en ligne/,"Résident connecté");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/utilisateurs en ligne/,"Résidents connectés");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Enregistré/,"Inscrit");</script><script type="text/javascript">document.getElementById('delf').innerHTML=document.getElementById('delf').innerHTML.replace(/Enregistrés/,"Inscrits");</script>
<br />
<table class="connmembers">{L_CONNECTED_MEMBERS}</table>
<div class="stat-block footer-block">
<h3>Groupes</h3>
<div class="group"><span class="gensmall">{GROUP_LEGEND}</span></div><br />
<div class="stat-block statistics">
<h3>Statistique</h3>
<div class="Stat"><span id="TotalUtilisateursOnline"> {TOTAL_USERS_ONLINE} <!-- Remplacement de variables nombre d'utilisateurs en ligne-->
<script type="text/javascript">document.getElementById('TotalUtilisateursOnline').innerHTML=document.getElementById ('TotalUtilisateursOnline').innerHTML.replace(/Il y a en tout/,"Il y a en tout");</script>
<script type="text/javascript">document.getElementById('TotalUtilisateursOnline').innerHTML=document.getElementById ('TotalUtilisateursOnline').innerHTML.replace(/utilisateur en ligne :/,"utilisateur en ligne ");</script>
<script type="text/javascript">document.getElementById('TotalUtilisateursOnline').innerHTML=document.getElementById ('TotalUtilisateursOnline').innerHTML.replace(/utilisateurs en ligne :/,"utilisateurs en ligne ");</script>
</span><br />
<span id="TotalUtilisateurs"> {TOTAL_USERS} <!-- Remplacement de variables nombre d'utilisateurs totaux -->
<script type="text/javascript">document.getElementById('TotalUtilisateurs').innerHTML=document.getElementById ('TotalUtilisateurs').innerHTML.replace(/Nous avons/,"Nous avons");</script>
<script type="text/javascript">document.getElementById('TotalUtilisateurs').innerHTML=document.getElementById ('TotalUtilisateurs').innerHTML.replace(/membre enregistré/,"membre enregistré");</script>
<script type="text/javascript">document.getElementById('TotalUtilisateurs').innerHTML=document.getElementById ('TotalUtilisateurs').innerHTML.replace(/membres enregistrés/,"membres enregistrés");</script>
</span><br />
<span id="TotalPosts"> {TOTAL_POSTS} <!-- Remplacement de variables nombre de post total -->
<script type="text/javascript">document.getElementById('TotalPosts').innerHTML=document.getElementById ('TotalPosts').innerHTML.replace(/Nos membres ont posté un total de/,"Nos membres ont posté un total de");</script>
<script type="text/javascript">document.getElementById('TotalPosts').innerHTML=document.getElementById ('TotalPosts').innerHTML.replace(/message/,"message");</script>
<script type="text/javascript">document.getElementById('TotalPosts').innerHTML=document.getElementById ('TotalPosts').innerHTML.replace(/messages/,"messages");</script>
</span></div></div></div>
</div>
</div>
</div>
<!-- END disable_viewonline -->
Au code CSS j'ai ajouté ceci :
- Code:
.connmembers, .gensmall {
font-size: 16px;
}
.connmembers {
margin-left: 300px;
}
td.row1 {
background-color: transparent;
}

Dans ta CSS, pour l'essaie sur mon forum, j'ai supprimé cette partie :
- Code:
.chunk-inner {
margin: 0 auto;
max-width: 1200px;
padding: 0 9px;
}
.chunk-inner:after {
clear: both;
content: "";
display: block;
}
.chunk {
float: left;
padding: 0 9px;
}
.chunk-auto {
float: left;
padding: 0 9px;
}
.chunk-10 {
width: 10%;
}
.chunk-125 {
width: 12.5%;
}
.chunk-15 {
width: 15%;
}
.chunk-20 {
width: 20%;
}
.chunk-25 {
width: 25%;
}
.chunk-30 {
width: 30%;
}
.chunk-33 {
width: 30%;
padding-right: 18px;
padding-left: 18px;
margin-left:20px;
background-color: rgb(29, 29, 29, 0.5);
border-radius: 6px;
padding:10px;
}
.chunk-35 {
width: 35%;
}
.chunk-40 {
width: 40%;
}
.chunk-45 {
width: 45%;
}
.chunk-50 {
width: 50%;
}
.chunk-55 {
width: 55%;
}
.chunk-60 {
width: 60%;
}
.chunk-65 {
width: 65%;
}
.chunk-66 {
width: 66.6666%;
}
.chunk-70 {
width: 70%;
}
.chunk-75 {
width: 75%;
}
.chunk-80 {
width: 80%;
}
.chunk-85 {
width: 85%;
}
.chunk-90 {
width: 90%;
}
.chunk-95 {
width: 95%;
}
.chunk-100 {
width: 100%;
}
Je ne comprends pas l'utilité de ces codes qui décentre le qeel
 Re: Changer l'apparence d'une balise <table> dans le Qeel
Re: Changer l'apparence d'une balise <table> dans le Qeel
Hell-o !
Merci à tous les deux pour vos réponses !
Ton code a parfaitement fonctionné *Splash* ! J'ai, enfin, pu gérer ce problème.
Merci infiniment.
Merci à tous les deux pour vos réponses !
Ton code a parfaitement fonctionné *Splash* ! J'ai, enfin, pu gérer ce problème.
Merci infiniment.
 Sujets similaires
Sujets similaires» Espace vide au dessus de la balise table
» Sauts de ligne avant la balise <table style="[...]">
» Changer le texte dans le QEEL
» Changer la Taille des Pseudo dans le Qeel
» changer une phrase dans le QEEL, pas de templates...
» Sauts de ligne avant la balise <table style="[...]">
» Changer le texte dans le QEEL
» Changer la Taille des Pseudo dans le Qeel
» changer une phrase dans le QEEL, pas de templates...
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Newbie 666 Dim 17 Nov 2019, 21:05
par Newbie 666 Dim 17 Nov 2019, 21:05



