AwesomeBB : Changer les textes et images (Material icon) des boutons.
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 AwesomeBB : Changer les textes et images (Material icon) des boutons.
AwesomeBB : Changer les textes et images (Material icon) des boutons.
Détails techniques
Version du forum : AwesomeBBPoste occupé : Fondateur
Description du problème
Bonjour,Je crois que tout est dans le titre...
J'aimerais changer le texte présent sur les boutons de réponse, nouveau sujet, et forum/sujet verrouillé.
J'aimerais également pouvoir changer certaines icônes de type Material icon : bouton sujet/forum verrouillé, bouton rapport d'alerte, et icônes de modération sujet.
Merci d'avance.
PS : Pour les icônes, j'ai bien vu ce sujet mais je n'ai aucune idée de comment l'adapter dans mon cas...
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Hi,
Va faire un tour dans ce template viewtopic_body
Va faire un tour dans ce template viewtopic_body
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Bonsoir et merci 
Concernant les icones, j'ai bien trouvé ça, mais je doute de comment le modifier.
Concernant les textes, j'ai bien une idée pour nouveau et répondre mais je ne sais pas pour verrouillé. Sais-tu où faire la distinction ?
Merci d'avance.
Concernant les icones, j'ai bien trouvé ça, mais je doute de comment le modifier.
- Code:
<div class="mobile-hide post-buttons">
<ul>
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
<div class="mobile-show dropdown post-buttons-mobile">
<i class="material-icons">more_horiz</i>
<ul class="dropdown-box">
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
<li class="btn-edit">
{postrow.displayed.EDIT_IMG}
</li>
<li class="btn-delete">
{postrow.displayed.DELETE_IMG}
</li>
<li class="btn-ip">
{postrow.displayed.IP_IMG}
</li>
<li class="btn-report">
{postrow.displayed.REPORT_IMG_NEW}
</li>
</ul>
</div>
</div>
Concernant les textes, j'ai bien une idée pour nouveau et répondre mais je ne sais pas pour verrouillé. Sais-tu où faire la distinction ?
Merci d'avance.

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Cela concerne la modération donc il faut aller dans la bonne section et éditer ce template modcp_body :chattigre a écrit:Bonsoir et merci
Concernant les textes, j'ai bien une idée pour nouveau et répondre mais je ne sais pas pour verrouillé. Sais-tu où faire la distinction ?
Merci d'avance.
- Code:
<fieldset class="form-buttons">
{S_HIDDEN_FIELDS}
<input class="btn btn-default" type="submit" name="delete" value="{L_DELETE}"/>
<input class="btn btn-default" type="submit" name="move" value="{L_MOVE}"/>
<input class="btn btn-default" type="submit" name="lock" value="{L_LOCK}"/>
<input class="btn btn-default" type="submit" name="unlock" value="{L_UNLOCK}"/>
<!-- BEGIN switch_sticky --><input class="btn btn-default" type="submit" name="sticky" value="{L_STICKY}"/>
<!-- END switch_sticky -->
<!-- BEGIN switch_announce --><input class="btn btn-default" type="submit" name="announce" value="{L_ANNOUNCE}"/>
<!-- END switch_announce -->
<!-- BEGIN switch_normal --><input class="btn btn-default" type="submit" name="normal" value="{L_NORMAL}"/>
<!-- END switch_normal -->
</fieldset>
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Non, je parle du bouton qui oscille entre répondre ou nouveau et verrouillé selon le statut du sujet...

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Bonjour,
Si tu prenais le temps de nous fournir des screens avec des annotations dessus, ce serait beaucoup plus simple pour tout le monde afin de t'apporter une aide cohérente !
Si tu prenais le temps de nous fournir des screens avec des annotations dessus, ce serait beaucoup plus simple pour tout le monde afin de t'apporter une aide cohérente !
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Oups, désolé 

Je n'ai pas le temps maintenant, je vous fais ça un peu plus tard.
Je n'ai pas le temps maintenant, je vous fais ça un peu plus tard.

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Comme le dit FRIMELDA, fournit toutes les infos nécessaires pour ton problème, pas que les images d'ailleurs. Ça sera plus simple et rapide pour la suite 
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Je souhaite donc modifier
- Les images des actions de modération présentes en bas du sujet :
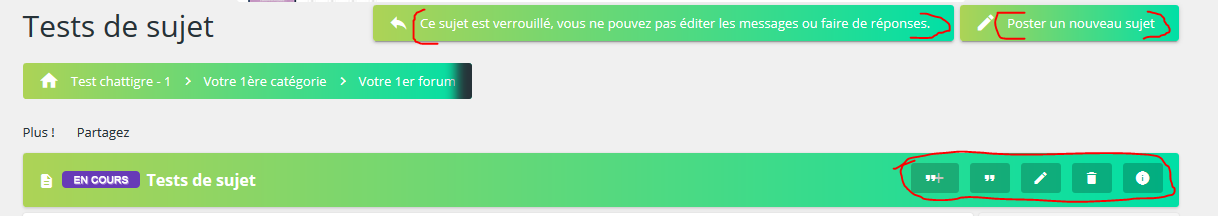
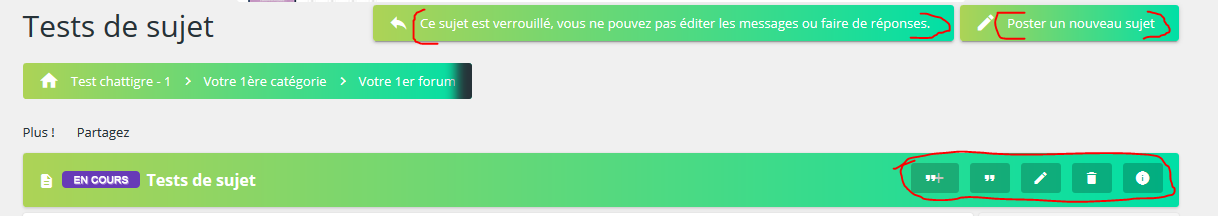
- Les textes et icônes entourées en rouge :

Pour le bouton "Ce sujet est verrouillé...", j'aimerais aussi pouvoir modifier ce même bouton lorsque il est affiché comme "Répondre au sujet" (Dans le cas d'un sujet non verrouillé).
J'espère avoir été clair. (En tout cas plus qu'hier )
)
Merci d'avance.
- Les images des actions de modération présentes en bas du sujet :
- Les textes et icônes entourées en rouge :

Pour le bouton "Ce sujet est verrouillé...", j'aimerais aussi pouvoir modifier ce même bouton lorsque il est affiché comme "Répondre au sujet" (Dans le cas d'un sujet non verrouillé).
J'espère avoir été clair. (En tout cas plus qu'hier
Merci d'avance.

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Hello Chattigre,
un début ici pour les boutons des messages:
https://www.milouze14.com/t32267-awesomebb-afficher-les-boutons-editer-citer-supprimer-etc-sous-forme-de-texte#614140
Edit:
Pour les autres boutons:
Créer un sujet/Répondre/Sujet verrouille/Forum Verrouillé.
Le script suivant devrait fonctionner, il suffit de lire les commentaires et de modifier le texte entre les guillemets dans les variables,
le reste suivra .
.
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur les sous-forums
Cocher Sur les sujets
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
Puis ce style sur le bouton en bas de page à côté de la réponse rapide.
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
a++
un début ici pour les boutons des messages:
https://www.milouze14.com/t32267-awesomebb-afficher-les-boutons-editer-citer-supprimer-etc-sous-forme-de-texte#614140
Edit:
Pour les autres boutons:
Créer un sujet/Répondre/Sujet verrouille/Forum Verrouillé.
Le script suivant devrait fonctionner, il suffit de lire les commentaires et de modifier le texte entre les guillemets dans les variables,
le reste suivra
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur les sous-forums
Cocher Sur les sujets
Déposes ceci:
- Code:
$(function(){
//TEXTE NOUVEAU SUJET
var sujet="Créer un sujet";
//TEXTE REPONDRE
var reponse="Répondre";
//TEXTE VERROUILLER
var verrou="Verrouiller";
//TEXTE FORUM VERROUILLER
var forumClose="Ce forum est verrouillé";
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.)').html('<span>'+forumClose+'</span>');
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Poster un nouveau sujet)').html('<span>'+sujet+'</span>');
$('a.btn-fixed[href$="mode=newtopic"][title="Poster un nouveau sujet"]').html('<span>'+sujet+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Répondre au sujet)').html('<span>'+reponse+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses.)').html('<span>'+verrou+'</span>');
$('a.btn-fixed[href$="mode=reply"][title="Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses."]').html('<span>'+verrou+'</span>');
$('a.btn-fixed[href$="mode=reply"][title="Répondre au sujet"] ').html('<span>'+reponse+'</span>');
});
Penses à cliquer sur le bouton VALIDER
Puis ce style sur le bouton en bas de page à côté de la réponse rapide.
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
.btn-fixed{min-width: 50px!important;padding:0px 15px;width:auto!important;}
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Salut,
Merci beaucoup.
Par contre, est-il possible que le texte en question ne remplace pas l'image du bouton en bas à droite (celui pour lequel tu m'as donné un code CSS...
Merci d'avance.
Merci beaucoup.
Par contre, est-il possible que le texte en question ne remplace pas l'image du bouton en bas à droite (celui pour lequel tu m'as donné un code CSS...
Merci d'avance.

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Hello,
il suffit de remplacer le script par celui-ci:
a++
il suffit de remplacer le script par celui-ci:
- Code:
$(function(){
//TEXTE NOUVEAU SUJET
var sujet="Créer un sujet";
//TEXTE REPONDRE
var reponse="Répondre";
//TEXTE VERROUILLER
var verrou="Verrouiller";
//TEXTE FORUM VERROUILLER
var forumClose="Ce forum est verrouillé";
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.)').html('<span>'+forumClose+'</span>');
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Poster un nouveau sujet)').html('<span>'+sujet+'</span>');
$('a.btn-fixed[href$="mode=newtopic"][title="Poster un nouveau sujet"]').html('<span>'+sujet+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Répondre au sujet)').html('<span>'+reponse+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses.)').html('<span>'+verrou+'</span>');
$('a.btn-fixed[href$="mode=reply"][title="Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses."] i').after('<span>'+verrou+'</span>');
$('a.btn-fixed[href$="mode=reply"][title="Répondre au sujet"] i ').after('<span>'+reponse+'</span>');
});
a++

Invité- Invité
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Merci beaucoup, ça marche... mais on ne s'est pas compris ^^
J'aimerais que les boutons de bas de page ne soient pas touchés par ce code et qu'ils restent tels quel.
-
Par ailleurs, as-tu une idée de comment faire pour modifier l'image du bouton Nouveau sujet / Forum verrouillé / Répondre au sujet / Sujet verrouillé ?
Merci d'avance.
J'aimerais que les boutons de bas de page ne soient pas touchés par ce code et qu'ils restent tels quel.
-
Par ailleurs, as-tu une idée de comment faire pour modifier l'image du bouton Nouveau sujet / Forum verrouillé / Répondre au sujet / Sujet verrouillé ?
Merci d'avance.

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Milouze14 a écrit:Hello,
il suffit de remplacer le script par celui-ci:
- Code:
$(function(){
//TEXTE NOUVEAU SUJET
var sujet="Créer un sujet";
//TEXTE REPONDRE
var reponse="Répondre";
//TEXTE VERROUILLER
var verrou="Verrouiller";
//TEXTE FORUM VERROUILLER
var forumClose="Ce forum est verrouillé";
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.)').html('<span>'+forumClose+'</span>');
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Poster un nouveau sujet)').html('<span>'+sujet+'</span>');
$('a.btn-fixed[href$="mode=newtopic"][title="Poster un nouveau sujet"]').html('<span>'+sujet+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Répondre au sujet)').html('<span>'+reponse+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses.)').html('<span>'+verrou+'</span>');
$('a.btn-fixed[href$="mode=reply"][title="Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses."] i').after('<span>'+verrou+'</span>');
$('a.btn-fixed[href$="mode=reply"][title="Répondre au sujet"] i ').after('<span>'+reponse+'</span>');
});
a++
Hello Milouze je me permets de poster pour te dire merci c'est pile ce que je cherchais.

Invité- Invité
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re,
Hum, tu te moques de moi, le script est conçu déjà pour ces boutons!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Il suffit de supprimer ce style:
Puis modifier le script ainsi:
a++
Il faut dire que tes explications sont vraiment approximatives ...Merci beaucoup, ça marche... mais on ne s'est pas compris ^^
Par ailleurs, as-tu une idée de comment faire pour modifier l'image du bouton Nouveau sujet / Forum verrouillé / Répondre au sujet / Sujet verrouillé ?
Hum, tu te moques de moi, le script est conçu déjà pour ces boutons!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
J'aimerais que les boutons de bas de page ne soient pas touchés par ce code et qu'ils restent tels quel
Il suffit de supprimer ce style:
- Code:
.btn-fixed{min-width: 50px!important;padding:0px 15px;width:auto!important;}
Puis modifier le script ainsi:
- Code:
$(function(){
//TEXTE NOUVEAU SUJET
var sujet="Créer un sujet";
//TEXTE REPONDRE
var reponse="Répondre";
//TEXTE VERROUILLER
var verrou="Verrouiller";
//TEXTE FORUM VERROUILLER
var forumClose="Ce forum est verrouillé";
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.)').html('<span>'+forumClose+'</span>');
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Poster un nouveau sujet)').html('<span>'+sujet+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Répondre au sujet)').html('<span>'+reponse+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses.)').html('<span>'+verrou+'</span>');
});
a++

Invité- Invité
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Milouze14 a écrit:Re,Il faut dire que tes explications sont vraiment approximatives ...Merci beaucoup, ça marche... mais on ne s'est pas compris ^^
Désolé, je pensais avoir été clair
 Par ailleurs, as-tu une idée de comment faire pour modifier l'image du bouton Nouveau sujet / Forum verrouillé / Répondre au sujet / Sujet verrouillé ?
Par ailleurs, as-tu une idée de comment faire pour modifier l'image du bouton Nouveau sujet / Forum verrouillé / Répondre au sujet / Sujet verrouillé ?
Hum, tu te moques de moi, le script est conçu déjà pour ces boutons!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
On est d'accord ^^
Chez moi, le script modifie effectivement le texte mais pas l'image qui est devant :
Résultat :
(En bleu : valeur entrée dans le script
En rouge : partie sur laquelle j'aimerais également agir (en particulier dans le cas d'un sujet/forum verrouillé)J'aimerais que les boutons de bas de page ne soient pas touchés par ce code et qu'ils restent tels quel
Il suffit de supprimer ce style:
- Code:
.btn-fixed{min-width: 50px!important;padding:0px 15px;width:auto!important;}
Puis modifier le script ainsi:
- Code:
$(function(){
//TEXTE NOUVEAU SUJET
var sujet="Créer un sujet";
//TEXTE REPONDRE
var reponse="Répondre";
//TEXTE VERROUILLER
var verrou="Verrouiller";
//TEXTE FORUM VERROUILLER
var forumClose="Ce forum est verrouillé";
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Ce forum est verrouillé, vous ne pouvez pas poster, ni répondre, ni éditer les sujets.)').html('<span>'+forumClose+'</span>');
$('.topic-header,.page-header').find('a[href$="mode=newtopic"] span:contains(Poster un nouveau sujet)').html('<span>'+sujet+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Répondre au sujet)').html('<span>'+reponse+'</span>');
$('.topic-header').find('a[href$="mode=reply"] span:contains(Ce sujet est verrouillé, vous ne pouvez pas éditer les messages ou faire de réponses.)').html('<span>'+verrou+'</span>');
});Merci beaucoup !
a++
Merci encore mille fois et désolé de ne pas être très clair...
Bonne soirée
 Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
Re: AwesomeBB : Changer les textes et images (Material icon) des boutons.
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» [Administration] Boutons liens texte plutot que boutons images dans les pages de sujet
» Remplacement des liens textes de la messagerie privée par des boutons personnalisés
» Problème avec les images et les couleurs de textes.
» décaler les images de catégorie et les textes
» Pop up de connexion, inclure images et textes
» Remplacement des liens textes de la messagerie privée par des boutons personnalisés
» Problème avec les images et les couleurs de textes.
» décaler les images de catégorie et les textes
» Pop up de connexion, inclure images et textes
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par 





