Losange en CSS
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Losange en CSS
Losange en CSS
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : 20/07/2020
Lien du forum : https://bikinoutest.forumactif.com/
Description du problème
Sur Never Utopia, j'avais vu une demande pour des catégories, je pense pour les Sim's, avec des losanges pour les icônes et le dernier message . J'ai donc repris le code espérant avoir celui du losange mais finalement c'était une image. Du coup, j'ai supprimé mon losange image pour le créer en CSS.Deux problèmes se sont posés à moi
- Comment faire un losange correct
- Comment mettre mon texte
Mon problème 1 est presque résolu
- Code:
/*Losange*/
.dermess {
width : 0;
height : 0;
border : 125px solid transparent;
border-bottom : 140px solid #769c8d;
position : relative;
top : -140px;
left : 10px;
}
.dermess:before{
width : 0;
height : 0;
content : '';
display: block;
position : absolute;
left : -125px;
top : 140px;
border : 125px solid transparent;
border-top : 140px solid #769c8d;
}
Pour mon problème de texte, je rame un peu. Avant mon arrêt de 4 ans, j'avais créé un effet loupe grossissante sur mon texte.
Je m'explique lorsqu'on arrive sur "Il était une fois, une marchande de foie qui vendait du foie dans la ville de Foix" , texte écrit en 12 px voir même 10 px, il y avait un système d'hover qui permettait de faire apparaître mon effet zoom en 15 ou 20 px en gras et couleur différente etc ...
J'aimerai refaire ce code. De tête comme ça , je m'en souviens plus mais je pense qu'en refarfouillant sur le net, je le retrouverai.
- Code:
/*Contenu du dernier message*/
.policedermess {
width: 150px;
height: 150px;
color: #312516;
font: bold 13px papyrus;
text-align: center;
top:100px;
left:-80px;
position: relative;
}
/*Liens du dernier message*/
.policedermess a {
color: #312516;
}
.policedermess a:hover {
color: #006600;
}
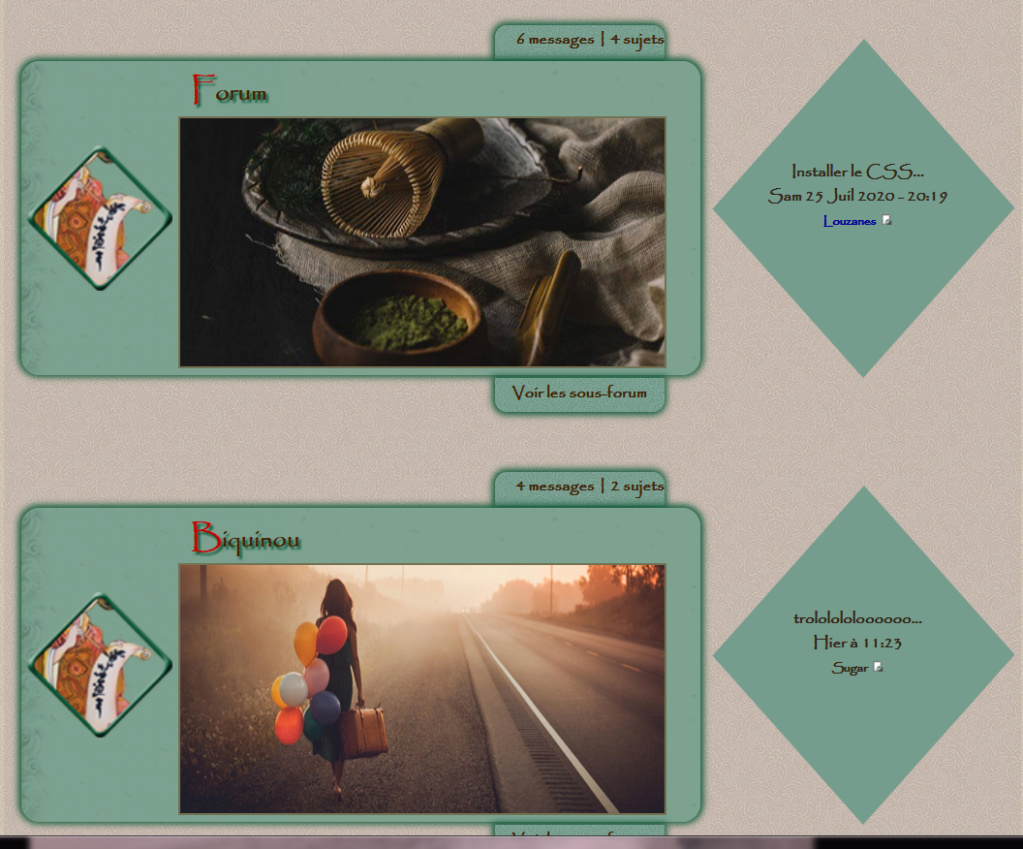
En image le rendu

PS : Kheino, j'ai remis ton code dans le module. Il marche bien mais pour le losange j'ai un souci, il n'est pas l'un en dessous de l'autre, collé je veux dire et mettre mes marges ne le rapproche pas
PS2 : En relisant ton dernier post, j'ai remis le code et le CSS que j'avais trouvé sur mon second forum test pour voir si c'est moi qui avait fait une erreur et où. Du coup, je viens de m'apercevoir que c'est son template et son CSS qui est ainsi. Il va donc falloir y remédier.
Dernière édition par BiKinou le Sam 8 Aoû 2020 - 15:23, édité 1 fois
 Re: Losange en CSS
Re: Losange en CSS
Ah c'est mieux, mais tu viens là aussi avec un autre sujet qui est celui d'un effet sur texte (même si dans la même zone), ajoute peut-être ça aussi dans le titre au moins.
Mon avis c'est que c'est une FBI (Fausse Bonne Idée) que de cumuler les sujets, car:
1/ toute se mélange
2/ ça fait de trop longs sujets (difficiles à suivre)
3/ tu limites l'aide qu'on peut t'apporter car c'est difficile pour d'autres de de prendre le bins en cours
5/ c'est bien plus lent
Comme je te l'ai expressément expliqué sur l'autre sujet,
le losange dans la page-HTML est ainsi parce que j'ai mis un < br / > (sans espace entre les <>) juste pour tu visualises le pourquoi des 2 sélecteurs (class) distincts.
Maintenant si tu ôtes le saut de ligne, voici ce que obtiens:
En suite c'est une affaire de taille. Les explications de Willems sont assez claires.
Je te remets le code css-html sans le saut de ligne:
EDIT : Pour le placement du losange, il faut que tu crées une div class"dermessl" par exemple, qui englobe les deux div du losange, sinon c'est galère il me semble, enfin tu peux essayer...
Mon avis c'est que c'est une FBI (Fausse Bonne Idée) que de cumuler les sujets, car:
1/ toute se mélange
2/ ça fait de trop longs sujets (difficiles à suivre)
3/ tu limites l'aide qu'on peut t'apporter car c'est difficile pour d'autres de de prendre le bins en cours
5/ c'est bien plus lent
Comme je te l'ai expressément expliqué sur l'autre sujet,
le losange dans la page-HTML est ainsi parce que j'ai mis un < br / > (sans espace entre les <>) juste pour tu visualises le pourquoi des 2 sélecteurs (class) distincts.
Maintenant si tu ôtes le saut de ligne, voici ce que obtiens:
En suite c'est une affaire de taille. Les explications de Willems sont assez claires.
Je te remets le code css-html sans le saut de ligne:
- Code:
/* losange */
.dermesslt1 {
width: 0;
height: 0;
border-left: 18px solid transparent;
border-right: 18px solid transparent;
border-bottom: 30px solid purple;
}
.dermesslt2 {
width: 0;
height: 0;
border-left: 18px solid transparent;
border-right: 18px solid transparent;
border-top: 30px solid purple;
}
<div class="dermesslt1"></div>
<div class="dermesslt2"></div>
EDIT : Pour le placement du losange, il faut que tu crées une div class"dermessl" par exemple, qui englobe les deux div du losange, sinon c'est galère il me semble, enfin tu peux essayer...
 Re: Losange en CSS
Re: Losange en CSS
bonsoir,
bon j'ai un gros problème ou 2, je ne sais pas mais mon HTML ne fonctionne plus. J'ai le texte du codage au lieu du rendu du losange.
Ensuite, mon losange est incliné au lieu d'être droit. Ce matin aucun souci lorsque j'ai pris tes codes et c'est parce que je me suis aperçu après mon essai que tu avais mis le br, j'ai voulu le refaire sans le br et macache.
bon j'ai un gros problème ou 2, je ne sais pas mais mon HTML ne fonctionne plus. J'ai le texte du codage au lieu du rendu du losange.
Ensuite, mon losange est incliné au lieu d'être droit. Ce matin aucun souci lorsque j'ai pris tes codes et c'est parce que je me suis aperçu après mon essai que tu avais mis le br, j'ai voulu le refaire sans le br et macache.
 Re: Losange en CSS
Re: Losange en CSS
Oh lala ! Pourquoi ne sauvegardes-tu pas dans un éditeur de texte ? C'est un réflexe à avoir quand tu manipules et tords les codes.
En revanche, ça ne s'est pas couché à cause du fait que tu as supprimé le br, tu as dû mal fermer une div, modifier quelque chose dans le css.
<>In code we trust !
Tiens essaie ça, c'est plus affiné, je pense que ça peux le faire, mais please, exerce-toi sur les page HTML à bien maîtriser la géométrie de ce losange, les placements, tout est mathématique, pas d'à-peu-près.
Pour le CSS :
Le HTML :
Tu peux donner un sélecteur à chaque colonne et essayer de mieux centrer, pour le texte c'est aussi pas mal.
En revanche, ça ne s'est pas couché à cause du fait que tu as supprimé le br, tu as dû mal fermer une div, modifier quelque chose dans le css.
<>In code we trust !
Tiens essaie ça, c'est plus affiné, je pense que ça peux le faire, mais please, exerce-toi sur les page HTML à bien maîtriser la géométrie de ce losange, les placements, tout est mathématique, pas d'à-peu-près.
Pour le CSS :
- Code:
/* losange */
.dermessl {
width: 100px;
height: 100px;
display:block;
position: absolute;
top: 190px;
left: 370px;
border: 0px solid transparent;
margin: auto;
}
.dermesslt1 {
width: 0;
height: 0;
display: block;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 100px solid purple;
}
.dermesslt2 {
width: 0;
height: 0;
display: block;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 100px solid purple;
}
.dermessltext1 {
text-align: center;
font: bold 10px papyrus;
bottom: -75px;
right: 75px;
display: block;
position: relative;
margin: auto;
}
.dermessltext2 {
text-align: center;
font: bold 12px papyrus;
top: -94px;
left: -45px;
display: block;
position: relative;
margin auto;
}
Le HTML :
- Code:
<div class="dermessl">
<div class="dermesslt1">
<table align="center"><tr><td align="center" nowrap="nowrap">
<div class="dermessltext1">
va vogue vole
</div>
</td></tr></table>
</div>
<div class="dermesslt2">
<table align="center"><tr><td align="center" nowrap="nowrap">
<div class="dermessltext2">papillon
</div>
</td></tr></table>
</div>
</div>
Tu peux donner un sélecteur à chaque colonne et essayer de mieux centrer, pour le texte c'est aussi pas mal.
- Spoiler:
 Re: Losange en CSS
Re: Losange en CSS
Bonsoir
Ma div était bien fermée mais pas positionnée correctement. Le losange est nickel
Par rapport à ton code, est-ce qu'il serait possible de mettre {catrow.forumrow.LAST_POST} dans une table ??
Ma div était bien fermée mais pas positionnée correctement. Le losange est nickel
Par rapport à ton code, est-ce qu'il serait possible de mettre {catrow.forumrow.LAST_POST} dans une table ??
 Re: Losange en CSS
Re: Losange en CSS
Bonjour,
Absolument, tu peux mettre cette variable dans un tableau, du moins sa div, ça stabilisera le tout, comme dis plus haut.
MAIS, le losange que je t'ai fourni est constitué de 2 triangles distincts, j'y ai placé ma ligne de texte dans chacun des triangles et je les ai ensuite placées.
Là il va s'agir d'une seule et unique variable, un seul bloc de texte, donc ça devient retord.
Ce que je te suggère, c'est que nous utilisions le carré orienté à 45° ce qui le rend losange et alors il ne s'agira que d'un seul et unique conteneur aussi.
Le texte et le losange seront beaucoup plus faciles à placer. Il serait équilatéral, tout comme le dernier losange avec les dimensions égales.
Perso je trouve plus jouli !
index_box template :
CSS :
Tu remarqueras déjà que pour le bloc-texte, exit les top-left et il est bien placé, beaucoup plus propre.
Le losange n'ai pas placé, car je pense qu'au lieu de faire de l'à-peu-près, il faut placer le conteneur-parent 'dermessco' dans un (ou le) tableau avec toute cette ligne, ce qui structurera toute cette ligne par ces colonnes de gauche à droite:
icône - description du forum - losange
Ainsi le placement latéral et vertical sera propre et aisé.
Tu peux le faire, mais s'il te plaît, sauvegarde ailleurs template et css.
Vais aussi essayer de mon côté dès que j'aurai un moment
EDIT : Tu es sûre que tu veux le losange en conteneur ?
Je pose la question, parce que les titres de derniers messages peuvent être longs et alors le texte dépassera, à moins que tu mettes une icône pour les derniers messages (sans titre)... (ref: image plus bas)
Pour y remàdier, le conteneur du texte peut devenir le conteneur d'un losange plus petit en arrière-plan, comme sous le textet.
Absolument, tu peux mettre cette variable dans un tableau, du moins sa div, ça stabilisera le tout, comme dis plus haut.
MAIS, le losange que je t'ai fourni est constitué de 2 triangles distincts, j'y ai placé ma ligne de texte dans chacun des triangles et je les ai ensuite placées.
Là il va s'agir d'une seule et unique variable, un seul bloc de texte, donc ça devient retord.
Ce que je te suggère, c'est que nous utilisions le carré orienté à 45° ce qui le rend losange et alors il ne s'agira que d'un seul et unique conteneur aussi.
Le texte et le losange seront beaucoup plus faciles à placer. Il serait équilatéral, tout comme le dernier losange avec les dimensions égales.
Perso je trouve plus jouli !
index_box template :
- Code:
<div class="dermessco">
<table align="center" widht="80%">
<tr>
<td cwidth="100%" align="center" valign="middle">
<div class="policedermess">
{catrow.forumrow.LAST_POST}
</div>
</td></tr></table>
</div>
CSS :
- Code:
/**DERNIER MESSAGE**/
/*Losange*/
.dermessco {
height: 140px;
width: 140px;
display: block;
position: absolute;
background: purple;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
-o-transform: rotate(45deg); /* Opera */
}
/*Contenu du dernier message*/
.policedermess {
height: 138px;
width: 138px;
position: inline;
vertical-align: middle; /* vertical-milieu de la div */
display: table-cell; /* div et sa cellule */
color: #312516; /* couleur sur texte - date */
font: bold 13px papyrus;
text-align: center;
transform: rotate(-45deg); /* remise du texte horizontal */
-ms-transform: rotate(-45deg); /* Internet Explorer */
-o-transform: rotate(-45deg); /* Opera */
-webkit-transform: rotate(-45deg); /* Safari et Chrome */
margin: 0 auto; /* centre le conteneur */
}
.policedermess a {
color: #312516; /* couleur sur url */
font: bold 13px papyrus;
text-align: center;
}
.policedermess a:hover {
color: green;
}
/**FIN DERNIER MESSAGE**/
Tu remarqueras déjà que pour le bloc-texte, exit les top-left et il est bien placé, beaucoup plus propre.
Le losange n'ai pas placé, car je pense qu'au lieu de faire de l'à-peu-près, il faut placer le conteneur-parent 'dermessco' dans un (ou le) tableau avec toute cette ligne, ce qui structurera toute cette ligne par ces colonnes de gauche à droite:
icône - description du forum - losange
Ainsi le placement latéral et vertical sera propre et aisé.
Tu peux le faire, mais s'il te plaît, sauvegarde ailleurs template et css.
Vais aussi essayer de mon côté dès que j'aurai un moment
EDIT : Tu es sûre que tu veux le losange en conteneur ?
Je pose la question, parce que les titres de derniers messages peuvent être longs et alors le texte dépassera, à moins que tu mettes une icône pour les derniers messages (sans titre)... (ref: image plus bas)
Pour y remàdier, le conteneur du texte peut devenir le conteneur d'un losange plus petit en arrière-plan, comme sous le textet.
- Spoiler:
Dernière édition par kheino le Mer 29 Juil 2020 - 16:12, édité 1 fois (Raison : erreur sur ligne-margin)
 Re: Losange en CSS
Re: Losange en CSS
Bonjour, j'ai nettoyé tout mon message parce que moi lorsque je balance mes idées, ça fuse dans tous les sens.
Je pense avoir la meilleur solution pour garder mon losange qui est nickel avec ton code.
Dans ta partie forum , là où il y a actuellement mes messages/ nombre de sujets ...
- le mettre à gauche juste au-dessus des icônes du forum
- Mettre à droite la partie derniers messages
Le losange le recentrer et mettre via le template une image à l'intérieur ?
Je pense avoir la meilleur solution pour garder mon losange qui est nickel avec ton code.
Dans ta partie forum , là où il y a actuellement mes messages/ nombre de sujets ...
- le mettre à gauche juste au-dessus des icônes du forum
- Mettre à droite la partie derniers messages
Le losange le recentrer et mettre via le template une image à l'intérieur ?
 Re: Losange en CSS
Re: Losange en CSS
C'est ce que je disais dans l'autre sujet BiKinou :
Te rends-tu compte que tu pars ailleurs ?
Que le travail pour tes losanges a été fait (fastidieux en plus), il ne restait plus qu'à les placer...
Que là ce sont des formes dans les formes, ce qui est oui-da, absolument faisable, mais il faudrait que ça s'arrête.
Statue sur un design, fais un schéma et ensuite reste dessus jusqu'à ce qu'il aboutisse.
Si tu as besoin ensuite d'une autre aide, poste une nouvelle demande.
Tu me parais très créative et loin de moi de te le reprocher, mais ici, il faut quand même que les sujets aient une suite logique et surtout qu'ils soient solutionnés.
EDIT : Ah, tu as édité pendant que j'éditais ma réponse !
"- Mettre à droite la partie derniers messages"
Hein ??? Elle est déjà à droite, oui ?
Te rends-tu compte que tu pars ailleurs ?
Que le travail pour tes losanges a été fait (fastidieux en plus), il ne restait plus qu'à les placer...
Que là ce sont des formes dans les formes, ce qui est oui-da, absolument faisable, mais il faudrait que ça s'arrête.
Statue sur un design, fais un schéma et ensuite reste dessus jusqu'à ce qu'il aboutisse.
Si tu as besoin ensuite d'une autre aide, poste une nouvelle demande.
Tu me parais très créative et loin de moi de te le reprocher, mais ici, il faut quand même que les sujets aient une suite logique et surtout qu'ils soient solutionnés.
EDIT : Ah, tu as édité pendant que j'éditais ma réponse !
"- Mettre à droite la partie derniers messages"
Hein ??? Elle est déjà à droite, oui ?
 Re: Losange en CSS
Re: Losange en CSS
OK, voilà qui est explicite (tu es sûre là ?  )
)
À droite pour les derniers messages :
1/ le texte DANS le losange ?
2/ le texte SUR le losange ?
À droite pour les derniers messages :
1/ le texte DANS le losange ?
2/ le texte SUR le losange ?
 Re: Losange en CSS
Re: Losange en CSS
Alors là il faut aussi encore un onglet ?
change ton titre parce qu'on ne parle plus que de losange !
Je rééditerai le message.
change ton titre parce qu'on ne parle plus que de losange !
Je rééditerai le message.
 Re: Losange en CSS
Re: Losange en CSS
Non, je termine avec mon losange qui reste en CSS mais au lieu d'avoir mes derniers images dedans, je mettrais une image qui est importante pour le forum tout comme le losange mais pour le moment, l'image n'a pas été encore choisi.
Pour mes onglets comme sur mon image, je vais m'en occuper, ça c'est "truc basic" que je sais faire un peu près correctement donc je n'ai pas besoin d'aide dessus.
Le losange vu ce que j'ai en tête, j'aimerai vraiment qu'il soit bien en place pour tenter ensuite de mettre en placer mon idée. Pour le moment, j'étudie, voir si c'est faisable ou pas.
Pour mes onglets comme sur mon image, je vais m'en occuper, ça c'est "truc basic" que je sais faire un peu près correctement donc je n'ai pas besoin d'aide dessus.
Le losange vu ce que j'ai en tête, j'aimerai vraiment qu'il soit bien en place pour tenter ensuite de mettre en placer mon idée. Pour le moment, j'étudie, voir si c'est faisable ou pas.
 Re: Losange en CSS
Re: Losange en CSS
Donne ton template en l'état ainsi que le CSS des icônes dans losange et de l'image dans l'icône.
Je ne comprends pas, d'après ce que je vois sur ton fotest, tu as déjà bien placé et le losange de gauche est parfait.
C'est quoi le souci ?
L'image dans le losange de droite ?
EDIT : Ah, celui de gauche est une image, c'est ça ?
Bon, je ne sais plus sur quel template je suis, il me faut celui que tu as et le CSS référant à ce que dit plus haut.
En attendant, ne touche à rien, parce que la structure va changer forcément (autres tableaux notamment).
EDIT2 : Pourquoi t'embêter avec des losange en CSS alors que ce que tu as là à droite est bien.
Il te suffit d'aller sur GIMP, Paint ou autre est juste modifier les couleurs pour les différents messages, de les mettre dans les icônes du forum et c'est du tout bien nickel...
Je ne comprends pas, d'après ce que je vois sur ton fotest, tu as déjà bien placé et le losange de gauche est parfait.
C'est quoi le souci ?
L'image dans le losange de droite ?
EDIT : Ah, celui de gauche est une image, c'est ça ?
Bon, je ne sais plus sur quel template je suis, il me faut celui que tu as et le CSS référant à ce que dit plus haut.
En attendant, ne touche à rien, parce que la structure va changer forcément (autres tableaux notamment).
EDIT2 : Pourquoi t'embêter avec des losange en CSS alors que ce que tu as là à droite est bien.
Il te suffit d'aller sur GIMP, Paint ou autre est juste modifier les couleurs pour les différents messages, de les mettre dans les icônes du forum et c'est du tout bien nickel...
 Re: Losange en CSS
Re: Losange en CSS
L'image que je t'ai mis là c'est ce que j'aimerai que cela me fasse. Mon losange va toujours servi de contenant mais pour pour le dernier message. Mon idée si c'est faisable avoir des images (genres diaporama) dans le losange
Là actuellement j'en suis là. Je n'ai pas encore remis ton code. Je m'occupe du moins j'essayais de remettre mon dernier message sur une seule ligne.
Template entier
Mon code java script qui ne fonctionnement où j'ai oublié des balises ou je ne sais quoi
ce bout de code c'est pour moi savoir où je remettrais ton code
Voilà où j'en suis pour le moment
Là actuellement j'en suis là. Je n'ai pas encore remis ton code. Je m'occupe du moins j'essayais de remettre mon dernier message sur une seule ligne.
Template entier
- Code:
<link href='http://fonts.googleapis.com/css?family=Parisienne|Shadows+Into+Light' rel='stylesheet' type='text/css' />
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cadrecaté">
<div class="caté">
<div class="titrecaté">
<span>
{catrow.tablehead.L_FORUM}
</span>
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<table class="forum" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" valign="middle">
<span class="forummess">
<span class="forummess_in">
{catrow.forumrow.POSTS} messages | {catrow.forumrow.TOPICS} sujets
</span>
</span>
</td><td></td>
</tr>
<tr>
<td align="right" valign="middle">
<span class="dermess">
<div class="policedermess"><span class="gensmall" id="last">{catrow.forumrow.LAST_POST}</span></div>
<script type="text/javascript">
jQuery('#last').html(jQuery('#last').html().replace(/<br>/g,'<span style="display: inline-block; padding: 0 2px;">-</span>')).removeAttr('id');
</script></span>
</span>
</td><td></td>
</tr>
<tr>
<td width="99%"><div class="forumgauche">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2" class="iconeforum" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td align="left" valign="middle">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.FORUM_NAME}
</a>
</span>
</td>
</tr>
<tr>
<td valign="middle">
<div class="descforum">
{catrow.forumrow.FORUM_DESC}
</div>
</td>
</tr>
</table>
</div>
</td>
<td></td>
<td align="center" valign="middle">
<div class="losange">
<div class="imlos">
</div>
</div>
</td>
</tr>
<tr>
<td align="left" valign="middle">
<div class="sous_forum">
<span class="sforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<span class="ouverture_sousforum">Voir les sous-forum</span>
</div>
</td>
<td></td>
</tr>
</table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Mon code java script qui ne fonctionnement où j'ai oublié des balises ou je ne sais quoi
- Code:
<span class="dermess">
<div class="policedermess"><span class="gensmall" id="last">{catrow.forumrow.LAST_POST}</span></div>
<script type="text/javascript">
jQuery('#last').html(jQuery('#last').html().replace(/<br>/g,'<span style="display: inline-block; padding: 0 2px;">-</span>')).removeAttr('id');
</script></span>
</span>
</td><td></td>
</tr>
<tr>
ce bout de code c'est pour moi savoir où je remettrais ton code
- Code:
<td align="center" valign="middle">
<div class="losange">
<div class="imlos">
Voilà où j'en suis pour le moment
- Code:
/* pas de soulignement de liens */
a{text-decoration:none !important;
}
a:link {text-decoration:none !important;
}
a:visited {text-decoration:none !important;
}
a:hover {text-decoration:none !important;
}
/*_____OSSATURE_____*/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 3px;
}
.caté {
margin: 15px 15px 15px 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding : 5px 15px 5px 14px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px 115px 0px 115px;
font: bold 28px Papyrus;
color: #402203;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2px 2px 2px #c0a583;
font: bold 50px papyrus;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
/* Messages et sujets*/
.forummess {
display: inline-block;
position: left;
width: 125px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 10px 10px 0 0;
box-shadow: 0px 0px 5px 2px #0d5938;
margin: 0px 0px -1px 30px;
padding: 2px 0px 6px 0px;
color: #402203;
font: bold 13px papyrus;
}
/*Image NouveAnVer*/
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
.iconeforum img {
width: 120px;
height: 120px;
margin-right: 15px;
}
/*Titre de forum*/
span.forumlink {
display: block;
text-align: left;
}
a.forumlink {
color: #402203!important;
font: bold 20px papyrus;
text-shadow: 2px 2px 1px #0d5938;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 200px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 199px;
background-color: #000000;
color: #0d5938;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 200px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: 1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.ouverture_sousforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 0px 0px 15px 15px;
box-shadow: 0px 0px 5px 2px #b8a27f;
margin-right: 30px;
margin-bottom: -1px;
padding: 20px;
padding: 2px 0px 6 px 0px;
color: #402203;
font: bold 13px papyrus;
padding:1px;
border-radius: 0px 0px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
}
.sous_forum:hover .sforum {
height: 50px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
padding:1px;
margin-bottom: 1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.sous_forum a {
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover {
color: #ffffff !important;
}
/**FIN SOUS FORUM**/
/**DERNIER MESSAGE**/
/*Losange*/
.dermess {
display: inline-block;
position: left;
width: 125px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 10px 10px 0 0;
box-shadow: 0px 0px 5px 2px #0d5938;
margin: 0px 0px -1px 30px;
padding: 2px 0px 6px 0px;
color: #402203;
font: bold 13px papyrus;
}
/*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
top:29px;
left:-48px;
color: #312516;
font: bold 13px papyrus;
text-align: center;
position: relative;
}
/*Mise en forme des liens du dernier message*/
.policedermess a:hover {
color: #006600;
font: bold 15px papyrus;
}
/**FIN DERNIER MESSAGE**/
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*** FIN OSSATURE***/
 Re: Losange en CSS
Re: Losange en CSS
Pour le sur une seule ligne, tu ajoutes dans la colonne 'td' qui s'y réfère
en CSS le display:block; le fait aussi.
Pour le script. il est sensé faire quoi ? (là peut pas t'aider, suis moi-même en train d'apprendre les différents scripts)
Y a une erreur (c'est rouge namého!) tu fermes 2 fois la 'span'.
D'autre part pourquoi ne pas mettre le script sur une page de script à cet effet (dans Modules). tu coches "sur l'index" et voilà.
Tu ne peux pas balancer un code entre les balises ŝcript' juste comme ça dans le HTML ou alors dans les balises 'head' du overall_header, c'est pas bon comme ça.
EDIT : Une 'span' ne peut pas contenir une div, encore moins un tableau et/ou une colonne.
Je pense m'arrêter là et soit attendre que tu finisses ta "création", soit que tu ranges ce berdol, ça n'a aucun sens pour moi de continuer, tu changes sans arrêt et tu n'utilises même pas mes codes.
Si tu sollicites de l'aide, fais au moins qu'on puisse t'aider et arrête de tout chambarder et de ne même pas tenir compte du travail qu'on te fournit.
- Code:
nowrap="nowrap"
en CSS le display:block; le fait aussi.
Pour le script. il est sensé faire quoi ? (là peut pas t'aider, suis moi-même en train d'apprendre les différents scripts)
Y a une erreur (c'est rouge namého!) tu fermes 2 fois la 'span'.
D'autre part pourquoi ne pas mettre le script sur une page de script à cet effet (dans Modules). tu coches "sur l'index" et voilà.
Tu ne peux pas balancer un code entre les balises ŝcript' juste comme ça dans le HTML ou alors dans les balises 'head' du overall_header, c'est pas bon comme ça.
EDIT : Une 'span' ne peut pas contenir une div, encore moins un tableau et/ou une colonne.
Je pense m'arrêter là et soit attendre que tu finisses ta "création", soit que tu ranges ce berdol, ça n'a aucun sens pour moi de continuer, tu changes sans arrêt et tu n'utilises même pas mes codes.
Si tu sollicites de l'aide, fais au moins qu'on puisse t'aider et arrête de tout chambarder et de ne même pas tenir compte du travail qu'on te fournit.
 Re: Losange en CSS
Re: Losange en CSS
Bonjour, mon forum est remis un peu près correctement
J'ai 2 problèmes et je n'arrive pas à comprendre pourquoi
Le 1er concerne les titres des catégories qui ont disparu alors que je n'y ai pas touché. Quand je dis disparu c'est que je n'ai même plus le titre mais juste marqué "forum"
Le second c'est mon trait pour séparer ma description de mes derniers messages qui n'est point là non plus
Le CSS
Edit sur mon forum test Biquinou Test : tout est nickel
Je vais pouvoir finir mon losange
J'ai 2 problèmes et je n'arrive pas à comprendre pourquoi
Le 1er concerne les titres des catégories qui ont disparu alors que je n'y ai pas touché. Quand je dis disparu c'est que je n'ai même plus le titre mais juste marqué "forum"
Le second c'est mon trait pour séparer ma description de mes derniers messages qui n'est point là non plus
- Code:
<link href='http://fonts.googleapis.com/css?family=Papyrus|Shadows+Into+Light' rel='stylesheet' type='text/css' />
<link href='http://fonts.googleapis.com/css?family=Times New Roman' rel='stylesheet' type='text/css' />
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cadrecaté">
<div class="caté">
<div class="titrecaté">
<span>
{catrow.tablehead.L_FORUM}
</span>
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<table class="forum" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="99%"><div class="forumgauche">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2" class="iconeforum" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td align="left" valign="middle">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.FORUM_NAME}
</a>
</span>
</td>
</tr>
<div class="dermess"> {catrow.forumrow.LAST_POST} </div>
<div class="forummess"> {catrow.forumrow.POSTS} Calligraphies</div>
<div class="forummess_in">{catrow.forumrow.TOPICS} Ecrits</div>
<div class="Trait "></div>
<tr>
<td valign="middle">
<div class="descforum">
{catrow.forumrow.FORUM_DESC}
</div>
</td>
</tr>
</table>
</div>
</td>
<td></td>
<td align="center" valign="middle">
<div class="dermessco">
<div class="policedermess">
</div>
</div>
</td>
</tr>
<tr>
<td align="left" valign="middle">
<div class="ssforum">
<span class="sforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<span class="ovssforum">Voir les sous-forum</span>
</div>
</td>
<td></td>
</tr>
</table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot -->
<!-- END catrow -->
Le CSS
- Code:
/* pas de soulignement de liens */
a{text-decoration:none !important;
}
a:link {text-decoration:none !important;
}
a:visited {text-decoration:none !important;
}
a:hover {text-decoration:none !important;
}
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*_____INDEX BOX_____*/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 3px;
}
.caté {
margin: 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding: 5px 15px 5px 14px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px 115px 0px 115px;
font: bold 28px Papyrus;
color: #402203 ;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2px 2px 2px #c0a583;
font: bold 50px papyrus;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
/* Messages et sujets*/
.Trait {
height: 2px;
background-color: #38263e;
width: 500px;
margin: 0 auto;
position: relative;
top: 5px;
}
.dermess {
padding: 10px;
text-transform: uppercase;
text-align: center;
width: 230px;
font-size: 10px;
height:55px;
}
.dermess a:hover {
color: #312516;
font: bold 15px papyrus;
text-align: center;
}
.forummess {
background-color: #1b1b1a;
padding: 10px;
color: white;
width: 200px;
margin-left: 250px;
margin-top: -60px;
text-align: center;
font: 12px Papyrus;
}
.forummess_in{
background-color: #1b1b1a;
padding: 10px;
margin-left: 350px;
margin-top: -34px;
color: white;
width: 200px;
text-align: center;
font: 12px Papyrus;
}
/*Image NouveAnVer*/
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
.iconeforum img {
width: 120px;
height: 120px;
margin-right: 15px;
}
/*Titre de forum*/
a.forumlink {
display: block;
text-align: left;
color: #402203!important;
font: bold 20px papyrus;
text-shadow: 2px 2px 1px #0d5938;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
a.forumlink:first-letter{
color: #c40606;
text-shadow: 2px #c0a583;
font: bold 26px papyrus;
}
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 206px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 205px;
background-color: #000000;
color: #0d5938;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 206px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: -1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.ovssforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 140px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
font: bold 13px papyrus;
color: #402203;
border-radius: 0px 0px 10px 10px #0d5938;
box-shadow: 0px 0px 5px 2px #0d5938;
font: bold 13px papyrus;
text-align: center;
-webkit-border-radius: 0px 0px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-o-border-radius: 0px 0px 10px 10px;
}
.ssforum:hover .sforum {
height: 60px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #402203;
margin-bottom: -1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px #0d5938;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 0px 0px 15px 15px;
-o-border-radius: 0px 0px 15px 15px;
}
.ssforum a {
color: #402203 !important;
font: bold 13px papyrus;
margin-left: 5px;
}
.ssforum a:hover {
color: #402203 !important;
}
/**FIN SOUS FORUM**/
/**ELEMENTS IMPORTANTS**/
/*Losange*/
.dermessco {
height: 140px;
width: 140px;
display: block;
position: absolute;
background: purple;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
/*Contenu du dernier message*/
.losange {
height: 138px;
width: 138px;
position: inline;
vertical-align: middle;
display: table-cell;
color: #312516;
font: bold 13px papyrus;
text-align: center;
transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
margin: auto;
}
/**FIN DERNIER MESSAGE**/
/*_____ FIN INDEX BOX_____*/
Edit sur mon forum test Biquinou Test : tout est nickel
Je vais pouvoir finir mon losange
 Re: Losange en CSS
Re: Losange en CSS
Bonjour,
Parce que j'ai pour principe de rester sur l'affaire quand je me suis engagée, je te remets là les deux losanges (left-right) avec le 1er l'icône à l'intérieur, centré et tout bien.
Le deuxième avec ton image, pareil, tout bien dans son losange.
J'ai laisser ces deux losanges là où tu les a installé dans ton template (qui soit dit en passant est déstructuré tout comme le CSS, on va de haut en bas et de gauche à droite avec les éléments).
Les tableaux sont erronés, tu vois où se place les losanges ? c'est le résultat de tableaux déstructurés. Il faut que tu reprennes avec rigueur les alignements tant de colonne (td) que de ligne (tr) et bien sûr les tableaux dans les colonnes (donc dans un tableau).
Le tableau que j'ai ajouté pour chaque losange dans la colonne existante, ne devrait pas avoir d'incidence sur la structure du tableau-parent, s'il en a, c'est que justement l'erreur est en amont, ces tableaux étant englobés par la colonne et refermés avant la fermeture de cette colonne-parent (mais qui est aussi child (enfant), c'est ce qu'il faut bien suivre)
À propos du CSS, tu peux en changer les dimensions, mais attention aux proportions avec l'image (dès qu'il y a un top-left pour centrer un contenu, ça devient délicat).
Si tu veux bouger le losange (je ne te conseille pas de toucher aux losanges- ni contenus-child), tu bouges le losange 'overall-fantome' qui est parent du tout (margin, padding, etc).
J'ai fait le job, les autres soucis surgit comme par 'magie' sans que tu n'aies touché à rien, proviennent des héritages DE ce que tu as touché justement.
Si tu déstructures en amont, c'est l'effet-domino.
index_box (il y a de grands espaces avant et après pour te repérer:
Idem que pour le template, j'ai laissé de grands espaces-repère avant et après les codes-losange:
EDIT : Le résultat est absolument pareil sur Chromium, mal placé (surtout à droite, mais très réussi quant aux images dans les lodanges.
Parce que j'ai pour principe de rester sur l'affaire quand je me suis engagée, je te remets là les deux losanges (left-right) avec le 1er l'icône à l'intérieur, centré et tout bien.
Le deuxième avec ton image, pareil, tout bien dans son losange.
J'ai laisser ces deux losanges là où tu les a installé dans ton template (qui soit dit en passant est déstructuré tout comme le CSS, on va de haut en bas et de gauche à droite avec les éléments).
Les tableaux sont erronés, tu vois où se place les losanges ? c'est le résultat de tableaux déstructurés. Il faut que tu reprennes avec rigueur les alignements tant de colonne (td) que de ligne (tr) et bien sûr les tableaux dans les colonnes (donc dans un tableau).
Le tableau que j'ai ajouté pour chaque losange dans la colonne existante, ne devrait pas avoir d'incidence sur la structure du tableau-parent, s'il en a, c'est que justement l'erreur est en amont, ces tableaux étant englobés par la colonne et refermés avant la fermeture de cette colonne-parent (mais qui est aussi child (enfant), c'est ce qu'il faut bien suivre)
À propos du CSS, tu peux en changer les dimensions, mais attention aux proportions avec l'image (dès qu'il y a un top-left pour centrer un contenu, ça devient délicat).
Si tu veux bouger le losange (je ne te conseille pas de toucher aux losanges- ni contenus-child), tu bouges le losange 'overall-fantome' qui est parent du tout (margin, padding, etc).
J'ai fait le job, les autres soucis surgit comme par 'magie' sans que tu n'aies touché à rien, proviennent des héritages DE ce que tu as touché justement.
Si tu déstructures en amont, c'est l'effet-domino.
index_box (il y a de grands espaces avant et après pour te repérer:
- Code:
<link href='http://fonts.googleapis.com/css?family=Parisienne|Shadows+Into+Light' rel='stylesheet' type='text/css' />
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cadrecaté">
<div class="caté">
<div class="titrecaté">
<span>
{catrow.tablehead.L_FORUM}
</span>
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<table class="forum" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="right" valign="middle">
<span class="forummess">
<span class="forummess_in">
{catrow.forumrow.POSTS} messages | {catrow.forumrow.TOPICS} sujets
{catrow.forumrow.LAST_POST}
</span>
</span>
</td>
</tr>
<tr>
<td width="99%"><div class="forumgauche">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2" class="iconeforum" align="center" valign="middle">
<table border="0" cellspacing="0" cellpadding="0"><tr>
<td align="center" valign="middle">
<div class="indexloleft">
<div class="indexicolo">
<div class="indexloico">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
</div>
</div>
</td>
</tr></table>
</td>
<td align="left" valign="middle">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</td>
</tr>
<tr>
<td valign="middle">
<div class="descforum">
{catrow.forumrow.FORUM_DESC}
</div>
</td>
</tr>
</table>
</div>
</td>
<td rowspan="2" align="right" valign="middle">
<table border="0" cellspacing="0" cellpadding="0"><tr>
<td align="center" valign="middle">
<div class="indexloright">
<div class="indeximglo">
<div class="indexloimg">
<img src="https://i.servimg.com/u/f25/20/23/52/33/img-lo10.png" title="imgloleft" alt="lookatit" />
</div>
</div>
</div>
</td>
</tr></table>
</td>
<tr>
<td align="left" valign="middle">
<div class="ssforum">
<span class="sforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<span class="ovssforum">Voir les sous-forum</span>
</div>
</td>
<td></td>
</tr><td></td></tr>
</table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Idem que pour le template, j'ai laissé de grands espaces-repère avant et après les codes-losange:
- Code:
/* pas de soulignement de liens */
a{text-decoration:none !important;
}
a:link {text-decoration:none !important;
}
a:visited {text-decoration:none !important;
}
a:hover {text-decoration:none !important;
}
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*_____INDEX BOX_____*/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 3px;
}
.caté {
margin: 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding: 5px 15px 5px 14px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px 115px 0px 115px;
font: bold 28px Papyrus;
color: #402203 ;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2px 2px 2px #c0a583;
font: bold 50px papyrus;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
/* Messages et sujets*/
.forummess {
display: inline-block;
width: 500px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 10px 10px 0 0;
box-shadow: 0px 0px 5px 2px #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
color: #402203;
font: bold 13px papyrus;
}
/*Image NouveAnVer*/
..forumgauche {
position: relative;
background: #0d5938 url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
/*Titre de forum*/
a.forumlink {
display: block;
text-align: left;
color: #402203!important;
font: bold 20px papyrus;
text-shadow: 2px 2px 1px #0d5938;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
a.forumlink:first-letter{
color: #c40606;
text-shadow: 2px #c0a583;
font: bold 26px papyrus;
}
/* index losange-icon left */
/* losange-overall parent fantome */
.indexloleft {
height: 80px;
width: 80px;
display: block;
position: absolute;
background: transparent;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
margin-left: 15px;
}
/* losange-icon physique child-parent */
.indexicolo {
height: 80px;
width: 80px;
display: block;
position: absolute;
background: darkgrey;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* décalage de 50% de sa propre taille */
}
/* container-child icon */
.indexloico {
width: 60px;
height: 60px;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* décalage de 50% de sa propre taille */
}
/* just icon */
.indexloico img {
width: 58px;
height: 58px;
display: block;
position: absolute;
text-align: center;
transform: rotate(-45deg); /* remise img droite */
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* fin index losange-icon left */
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 206px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 205px;
background-color: #000000;
color: #0d5938;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 206px;
top: 0px;
left: 0px;
/* index losange-img right */
/* losange-overall parent fantome */
.indexloright {
height: 150px;
width: 150ox;
display: block;
position: absolute;
background: transparent;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
margin-right: 15px;
}
/* losange-img physique container-child n parent */
.indeximglo {
height: 150px;
width: 150px;
display: block;
position: absolute;
background: darkgrey;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* decalage de 50% de sa propre taille */
}
/* container-child img */
.indexloimg {
width: 150px;
height: 150px;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* décalage de 50% de sa propre taille */
}
/* just img */
.indexloimg img{
width: 130px;
height: 130px;
display: block;
position: absolute;
text-align: center;
transform: rotate(-45deg); /* remise img droite */
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* fin index losange-img right */
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: -1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.ovssforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 140px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
font: bold 13px papyrus;
color: #402203;
border-radius: 0px 0px 10px 10px #0d5938;
box-shadow: 0px 0px 5px 2px #0d5938;
font: bold 13px papyrus;
text-align: center;
-webkit-border-radius: 0px 0px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-o-border-radius: 0px 0px 10px 10px;
}
.ssforum:hover .sforum {
height: 60px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #402203;
margin-bottom: -1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px #0d5938;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 0px 0px 15px 15px;
-o-border-radius: 0px 0px 15px 15px;
}
.ssforum a {
color: #402203 !important;
font: bold 13px papyrus;
margin-left: 5px;
}
.ssforum a:hover {
color: #402203 !important;
}
/**FIN SOUS FORUM**/
/*_____ FIN INDEX BOX_____*/
EDIT : Le résultat est absolument pareil sur Chromium, mal placé (surtout à droite, mais très réussi quant aux images dans les lodanges.
 Re: Losange en CSS
Re: Losange en CSS
Bonjour Kheino,
Je ne sais pas si tu as vu mais mon CSS et mon template sont ceux que j'ai changé ce matin et qui sont nickel en dehors de du dernier message/posteur qui n'est pas sur la même ligne et que j'aimerai remettre sur la même ligne. Il me semble qu'il y a un tuto sur Fa qui parle d'aligner sans java script.
Par rapport à mon problème de ce matin avec mes catégories disparues, le problème provenait de mon ancien forum test pas de celui sur lequel je teste maintenant
Je ne sais pas si tu as vu mais mon CSS et mon template sont ceux que j'ai changé ce matin et qui sont nickel en dehors de du dernier message/posteur qui n'est pas sur la même ligne et que j'aimerai remettre sur la même ligne. Il me semble qu'il y a un tuto sur Fa qui parle d'aligner sans java script.
Par rapport à mon problème de ce matin avec mes catégories disparues, le problème provenait de mon ancien forum test pas de celui sur lequel je teste maintenant
 Re: Losange en CSS
Re: Losange en CSS
Euh nope, je suis avec l'avant-dernier template certainement.
Qu'importe, tu places les deux losanges au bon endroit et ce devrait être bon.
C'est ton CSS qui m'inquiète le plus.
Et je t'ai remis tes losanges, tu n'as fait que bouger le reste, sauf mis les losanges, maintenant, il faut que tu fasse tout ça au propre.
Je t'ai dit que pour aligner sur une ligne en HTML c'est dans la balise td nowrap="nowrap"
pour ça, crée un tableau fantôme dans la td-parent
Mais pas du tout envie d'aller dans un autre sujet !
GROS EDIT : y a comme un problème : si je mets le code-css du losange de droite au bon endoit dans le CSS (après la td de la description), plus de résultat sur le losange, ni même le placement certes aproximatif, mais au moins vers la droite de la description, il faut le laisser en fin de la feuille-CSS et ça, pas bon!
DONC, vraiment un souci de structure.
te remets le CSS :
Qu'importe, tu places les deux losanges au bon endroit et ce devrait être bon.
C'est ton CSS qui m'inquiète le plus.
Et je t'ai remis tes losanges, tu n'as fait que bouger le reste, sauf mis les losanges, maintenant, il faut que tu fasse tout ça au propre.
Je t'ai dit que pour aligner sur une ligne en HTML c'est dans la balise td nowrap="nowrap"
pour ça, crée un tableau fantôme dans la td-parent
Mais pas du tout envie d'aller dans un autre sujet !
GROS EDIT : y a comme un problème : si je mets le code-css du losange de droite au bon endoit dans le CSS (après la td de la description), plus de résultat sur le losange, ni même le placement certes aproximatif, mais au moins vers la droite de la description, il faut le laisser en fin de la feuille-CSS et ça, pas bon!
DONC, vraiment un souci de structure.
te remets le CSS :
- Code:
/* pas de soulignement de liens */
a{text-decoration:none !important;
}
a:link {text-decoration:none !important;
}
a:visited {text-decoration:none !important;
}
a:hover {text-decoration:none !important;
}
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*_____INDEX BOX_____*/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 3px;
}
.caté {
margin: 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding: 5px 15px 5px 14px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px 115px 0px 115px;
font: bold 28px Papyrus;
color: #402203 ;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2px 2px 2px #c0a583;
font: bold 50px papyrus;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
/* Messages et sujets*/
.forummess {
display: inline-block;
width: 500px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 10px 10px 0 0;
box-shadow: 0px 0px 5px 2px #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
color: #402203;
font: bold 13px papyrus;
}
/*Image NouveAnVer*/
..forumgauche {
position: relative;
background: #0d5938 url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
/*Titre de forum*/
a.forumlink {
display: block;
text-align: left;
color: #402203!important;
font: bold 20px papyrus;
text-shadow: 2px 2px 1px #0d5938;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
a.forumlink:first-letter{
color: #c40606;
text-shadow: 2px #c0a583;
font: bold 26px papyrus;
}
/* index losange-icon left */
/* losange-overall parent fantome */
.indexloleft {
height: 80px;
width: 80px;
display: block;
position: absolute;
background: transparent;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
margin-left: 15px;
}
/* losange-icon physique child-parent */
.indexicolo {
height: 80px;
width: 80px;
display: block;
position: absolute;
background: darkgrey;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* décalage de 50% de sa propre taille */
}
/* container-child icon */
.indexloico {
width: 60px;
height: 60px;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* décalage de 50% de sa propre taille */
}
/* just icon */
.indexloico img {
width: 58px;
height: 58px;
display: block;
position: absolute;
text-align: center;
transform: rotate(-45deg); /* remise img droite */
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* fin index losange-icon left */
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 206px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 205px;
background-color: #000000;
color: #0d5938;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 206px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: -1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.ovssforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 140px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
font: bold 13px papyrus;
color: #402203;
border-radius: 0px 0px 10px 10px #0d5938;
box-shadow: 0px 0px 5px 2px #0d5938;
font: bold 13px papyrus;
text-align: center;
-webkit-border-radius: 0px 0px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-o-border-radius: 0px 0px 10px 10px;
}
.ssforum:hover .sforum {
height: 60px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #402203;
margin-bottom: -1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px #0d5938;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 0px 0px 15px 15px;
-o-border-radius: 0px 0px 15px 15px;
}
.ssforum a {
color: #402203 !important;
font: bold 13px papyrus;
margin-left: 5px;
}
.ssforum a:hover {
color: #402203 !important;
}
/**FIN SOUS FORUM**/
/* index losange-img right */
/* losange-overall parent fantome */
.indexloright {
height: 150px;
width: 150ox;
display: block;
position: absolute;
background: transparent;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
margin-right: 15px;
}
/* losange-img physique container-child n parent */
.indeximglo {
height: 150px;
width: 150px;
display: block;
position: absolute;
background: darkgrey;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* decalage de 50% de sa propre taille */
}
/* container-child img */
.indexloimg {
width: 150px;
height: 150px;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* décalage de 50% de sa propre taille */
}
/* just img */
.indexloimg img{
width: 130px;
height: 130px;
display: block;
position: absolute;
text-align: center;
transform: rotate(-45deg); /* remise img droite */
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* fin index losange-img right */
/*_____ FIN INDEX BOX_____*/
- Spoiler:
 Re: Losange en CSS
Re: Losange en CSS
bon, j'ai remis tout mais j'ai un problème avec mon losange qui n'est pas à droite. bon, je vais devoir relire mon CSS pour voir ce que j'ai encore loupé. En tout cas, un très très grand merci de ton aide; sans toi; mon index_box n'aurait pas été fini
- Code:
<link href='http://fonts.googleapis.com/css?family=Papyrus|Shadows+Into+Light' rel='stylesheet' type='text/css' />
<link href='http://fonts.googleapis.com/css?family=Times New Roman' rel='stylesheet' type='text/css' />
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cadrecaté">
<div class="caté">
<div class="titrecaté">
<span>
{catrow.tablehead.L_FORUM}
</span>
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<table class="forum" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="99%"><div class="forumgauche">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2" class="iconeforum" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td align="left" valign="middle">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.FORUM_NAME}
</a>
</span>
</td>
</tr>
<div class="dermess"> {catrow.forumrow.LAST_POST} </div>
<div class="forummess"> {catrow.forumrow.POSTS} Calligraphies | {catrow.forumrow.TOPICS} Ecrits</div>
<div class="Trait "></div>
<tr>
<td valign="middle">
<div class="descforum">
{catrow.forumrow.FORUM_DESC}
</div>
</td>
</tr>
</table>
</div>
</td>
<td rowspan="2" align="right" valign="middle">
<table border="0" cellspacing="0" cellpadding="0"><tr>
<td align="center" valign="middle">
<div class="indexloright">
<div class="indeximglo">
<div class="indexloimg">
<img src="https://i.servimg.com/u/f25/20/23/52/33/img-lo10.png" title="imgloleft" alt="lookatit" />
</div>
</div>
</div>
</td>
</tr></table>
</td>
<tr>
<td align="left" valign="middle">
<div class="ssforum">
<span class="sforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<span class="ovssforum">Voir les sous-forum</span>
</div>
</td>
<td></td>
</tr><td></td></tr>
</table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
- Code:
/* pas de soulignement de liens */
a{text-decoration:none !important;
}
a:link {text-decoration:none !important;
}
a:visited {text-decoration:none !important;
}
a:hover {text-decoration:none !important;
}
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*_____INDEX BOX_____*/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 3px;
}
.caté {
margin: 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding: 5px 15px 5px 14px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px 115px 0px 115px;
font: bold 28px Papyrus;
color: #402203 ;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2px 2px 2px #c0a583;
font: bold 50px papyrus;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
/* Messages et sujets*/
.Trait {
height: 2px;
background-color: #38263e;
width: 500px;
margin: 0 auto;
position: relative;
top: 5px;
}
.dermess {
padding: 10px;
text-transform: uppercase;
text-align: center;
width: 230px;
font-size: 10px;
height:55px;
}
.dermess a:hover {
color: #312516;
font: bold 15px papyrus;
text-align: center;
}
.forummess {
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
padding: 10px;
color: white;
width: 200px;
margin-left: 250px;
margin-top: -60px;
text-align: center;
font: 12px Papyrus;
}
/*Image NouveAnVer*/
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
.iconeforum img {
width: 120px;
height: 120px;
margin-right: 15px;
}
/*Titre de forum*/
a.forumlink {
display: block;
text-align: left;
color: #402203!important;
font: bold 20px papyrus;
text-shadow: 2px 2px 1px #0d5938;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
a.forumlink:first-letter{
color: #c40606;
text-shadow: 2px #c0a583;
font: bold 26px papyrus;
}
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 206px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 205px;
background-color: #000000;
color: #0d5938;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 206px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: -1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.ovssforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 140px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
font: bold 13px papyrus;
color: #402203;
border-radius: 0px 0px 10px 10px #0d5938;
box-shadow: 0px 0px 5px 2px #0d5938;
font: bold 13px papyrus;
text-align: center;
-webkit-border-radius: 0px 0px 10px 10px;
-moz-border-radius: 0px 0px 10px 10px;
-o-border-radius: 0px 0px 10px 10px;
}
.ssforum:hover .sforum {
height: 60px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #402203;
margin-bottom: -1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px #0d5938;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 0px 0px 15px 15px;
-o-border-radius: 0px 0px 15px 15px;
}
.ssforum a {
color: #402203 !important;
font: bold 13px papyrus;
margin-left: 5px;
}
.ssforum a:hover {
color: #402203 !important;
}
/**FIN SOUS FORUM**/
/**ELEMENTS IMPORTANTS**/
/* losange-overall parent fantome */
.indexloright {
height: 150px;
width: 150ox;
display: block;
position: absolute;
background: transparent;
transform: rotate(45deg);
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-o-transform: rotate(45deg); /* Opera */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
margin-right: 15px;
}
/* losange-img physique container-child n parent */
.indeximglo {
height: 150px;
width: 150px;
display: block;
position: absolute;
background: darkgrey;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* container-child img */
.indexloimg {
width: 150px;
height: 150px;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* just img */
.indexloimg img{
width: 130px;
height: 130px;
display: block;
position: absolute;
text-align: center;
transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* fin index losange-img right */
/**FIN DERNIER MESSAGE**/
/*_____ FIN INDEX BOX_____*/
 Re: Losange en CSS
Re: Losange en CSS
Heureusement que je me suis décarcassée pour le losange de gauche (celui de l'icône), ni dans le template ni dans le css...
Je me demande même pourquoi tu rebalances tous les codes ? (si ce n'est pour voir que j'ai perdu beaucoup de temps, puisque c'est pour rien).
Enfin, tant mieux si c'est enfin bon pour toi.
Je me demande même pourquoi tu rebalances tous les codes ? (si ce n'est pour voir que j'ai perdu beaucoup de temps, puisque c'est pour rien).
Enfin, tant mieux si c'est enfin bon pour toi.

 Re: Losange en CSS
Re: Losange en CSS
Euh, j'ai remis ton losange et je ne préfère pas y toucher, je parle de la disposition qui n'est pas à droite sans que tu n'y jettes un oeil pour me dire où j'ai merdouillé en le remettant
Edit : J'ai vu pour ton margin à gauche, je l'ai remis par contre, il est trop bas mon losange.
Edit : J'ai vu pour ton margin à gauche, je l'ai remis par contre, il est trop bas mon losange.
 Re: Losange en CSS
Re: Losange en CSS
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Losange en CSS
Re: Losange en CSS
J'ai du zapper ton dernier message.BiKinou a écrit:J'ai vu pour ton margin à gauche, je l'ai remis par contre, il est trop bas mon losange.
Je regarde et te redis pour centrer verticalement le losange, bien que tout dépende encore une fois de la structure générale de cette ligne:
icônes - description du forum - losange-kanji
 Re: Losange en CSS
Re: Losange en CSS
Il va falloir que je fasse un tableau pour cette là alors, là j'ai réussi à virer mon opacité des descriptions et mettre mon système coulissant. Je vais me pencher sur ce problème
 Re: Losange en CSS
Re: Losange en CSS
Re- bonjour,
Comme dit sur ton autre sujet, je n'ai absolument pas le même rendu que toi, avec le même template et le même css.
Pour aligner verticalement en css, c'est plus complexe, nous allons jouer sur la position 'absolute' du 'child' des autres div, en donnant à la div-'parent' la position relative, sans plus:
EDIT : Il y a une meilleure méthode qui nous vient du CSS3 'flexbox' et qui n'a pas l’inconvénient de la méthode précédente qui fait sortir l'élément du flux, là le losange reste dans le flux, pas de bisouillages, c'est net et propre:
RE-EDIT : C'est compatible avec tout le net et IE10
Comme dit sur ton autre sujet, je n'ai absolument pas le même rendu que toi, avec le même template et le même css.
Pour aligner verticalement en css, c'est plus complexe, nous allons jouer sur la position 'absolute' du 'child' des autres div, en donnant à la div-'parent' la position relative, sans plus:
- Spoiler:
/* losange-index */
.indexloright {
height: 110px;
width: 110px;
display: block;
position: relative;
background: transparent;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
margin-right: 40px;
margin-left: 25px;
}
/* losange-img physique container-child n parent */
.indeximglo {
height: 110px;
width: 110px;
display: block;
position: absolute;
background: #0d5938;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* container-child img */
.indexloimg {
height: 110px;
width: 110px;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* just img */
.indexloimg img{
width: 90px;
height: 90px;
display: block;
position: absolute;
text-align: center;
transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* fin losange-index */
EDIT : Il y a une meilleure méthode qui nous vient du CSS3 'flexbox' et qui n'a pas l’inconvénient de la méthode précédente qui fait sortir l'élément du flux, là le losange reste dans le flux, pas de bisouillages, c'est net et propre:
- Spoiler:
- /* losange-index */
.indexloright {
height: 110px;
width: 110px;
display: flex; /* contexte sur le parent */
flex-direction: column; /* direction affichage verticale */
justify-content: center; /* alignement vertical */
background: transparent;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
margin-right: 40px;
margin-left: 25px;
}
/* losange-img physique container-child n parent */
.indeximglo {
height: 110px;
width: 110px;
display: block;
position: absolute;
background: #0d5938;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* container-child img */
.indexloimg {
height: 110px;
width: 110px;
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* just img */
.indexloimg img{
width: 90px;
height: 90px;
display: block;
position: absolute;
text-align: center;
transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
/* fin losange-index */
RE-EDIT : C'est compatible avec tout le net et IE10
 Re: Losange en CSS
Re: Losange en CSS
Je viens de le mettre comme j'ai trouvé pourquoi j'avais un cadrage indésirable; Il faut juste que je le recentre et c'est nickel sinon
 Re: Losange en CSS
Re: Losange en CSS
OK, tu peux donc mettre le sujet en 'résolu'
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par BiKinou Mar 28 Juil 2020 - 10:58
par BiKinou Mar 28 Juil 2020 - 10:58













