Cibler / diviser / isoler champs du profil dans les messages.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Cibler / diviser / isoler champs du profil dans les messages.
Cibler / diviser / isoler champs du profil dans les messages.
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://pkmn-lumia.forumactif.com/
Description du problème
Bonjour ! (:Après maintes recherches, je viens vers vous pour tenter de régler mon problème avec mon code / script pour déplacer certains champs du profil dans les messages. J'ai tenté de suivre ce tutoriel de Pépêche qui me semble le meilleur moyen pour réaliser ce que je souhaite, mais malheureusement même en suivant le tutoriel presque tel quel, cela ne fonctionne pas. Je sais que plusieurs questions ont été posées à ce propos mais je n'ai trouvé ma réponse dans aucun des sujets :/
Voilà mon script actuel :
- Code:
jQuery(function () {
default:
$chemin = ".container .conteneur_post .post_row .post_profil .infos-posteur";
break;
};
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Localisation" || champs == "Emploi/loisirs"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents('.container').find('.infos-supp').append(this);
}
});
});
et voilà mon template viewtopic body :
- Code:
<br />
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div class="links_bar">
<span>
<!-- Boutons : nouveau -->
<!-- BEGIN switch_user_authpost -->
<a class="buttons" href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- Espace -->
<!-- Bouton : répondre -->
<!-- BEGIN switch_user_authreply -->
<a class="buttons" href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</span>
<span class="right">
<a href="{JS_AUTH_FAVOURITES}">Ajouter le sujet à ses favoris</a>
</span>
</div>
<!----------------------------------------------->
<!-- MESSAGE -------------->
<!-- Titre du poste -->
<div class="page-title"><h1>{TOPIC_TITLE}</h1></div>
<!-- LIENS DE NAVIGATION -------------->
<div class="navigation_links">
<!-- Chaîne de lien : Catégorie > Forum > Sous-fo -->
<span class="navigation_chain">
{NAV_CAT_DESC}
</span>
<!-- Pagination -->
<span class="right pagination page-topic">
{PAGINATION}
</span>
</div>
<!----------------------------------------------->
<!-- Sondage (template : viewtopic_poll_ballot /// viewtopic_poll_result) -->
{POLL_DISPLAY}
<!-- Contenenur des messages -->
<div class="container">
<!-- Affichage d'un message -->
<!-- BEGIN postrow -->
<div class="conteneur_post">
<!-- BEGIN displayed -->
<div id="{postrow.displayed.U_POST_ID}"></div>
<div class="post_row" id="p{postrow.displayed.U_POST_ID}">
<!-- Conteneur pseudo et rang -->
<div class="post_pseudorank SJTgrp">
<div class="poster_details">
<!-- Pseudo -->
<span id="post_pseudo">{postrow.displayed.POSTER_NAME}</span><br />
<!---messages et argent--->
</div>
<!-- Rang -->
<span class="post_rank">
{postrow.displayed.POSTER_RANK_NEW} <!-- Textuel -->
{postrow.displayed.RANK_IMAGE} <!-- Image -->
</span>
</div>
<!-- Fin détails -->
<!-- Colonne de profil -->
<div class="post_profil">
<!-- Avatar -->
<div class="post_avatar">{postrow.displayed.POSTER_AVATAR}</div>
<br />
<!-- En ligne -->
<center>
<div class="{postrow.displayed.ONLINE_IMG_NEW}"></div> <!-- Image (!!voir css .online) -->
{postrow.displayed.ONLINE_IMG_NEW}<!-- Textuel -->
</center>
<br />
<!-- Champs de profil -->
<!-- BEGIN profile_field -->
<div class="infos-posteur">
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
<div class="elt-declencheur">
Afficher le profil
</div>
<div class="afficher-masquer infos-supp" style="display: none;"></div>
<!-- Lien de contact -->
<div class="profil_contact">
{postrow.displayed.PROFILE_IMG} <!-- Profil -->
{postrow.displayed.PM_IMG} <!-- MP -->
{postrow.displayed.EMAIL_IMG} <!--Email -->
<!-- Autre contact-->
<!-- BEGIN contact_field -->
{postrow.displayed.contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
<!-- Fin colonne profil -->
<!-- Contenu du message -->
<!-- Boutons d'édition de message -->
<div class="conteneur_message">
<div class="post_date">
<!-- Lien d'ancre vers le message -->
<!-- Date du message -->
Posté le <span>{postrow.displayed.POST_DATE_NEW}</span>
</div>
<div class="profile-icons ">
<span><i class="cp cp-quote"></i>{postrow.displayed.QUOTE_IMG}</span>
<span><i class="cp cp-pencil"></i>{postrow.displayed.EDIT_IMG}</span>
<span><i class="cp cp-cross"></i>{postrow.displayed.DELETE_IMG}</span>
</div>
<div class="post_message postbody content">
{postrow.displayed.MESSAGE}
</div>
</div>
<!-- Fin du contenu du message -->
<div>quelque chose ici</div>
<!-- Signature -->
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<!-- END displayed --> </div>
<!-- END postrow -->
<!-- Fin affichage d'un message -->
</div>
<!-- Fin des messages -->
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div class="links_bar">
<span>
<!-- Lien "surveiller le sujet" -->
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<span class="specials_links">{S_WATCH_TOPIC}</span>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- Lien "sujets surveillés" -->
<a class="specials_links" href="{U_WATCHSEARCH_JS_PLUS_MENU}">Sujets surveillés</a>
</span>
<!-- Pagination -->
<!-- BEGIN topicpagination -->
<span class="pagination right">{PAGINATION}</span>
<!-- END topicpagination -->
</div>
<!----------------------------------------------->
<!-- REGLES DE LA CATEGORIE (si activé) -------------->
<!-- BEGIN switch_forum_rules -->
<div class="panel" id="forum_rules">
<!-- Titre "règlement" -->
<div class="h3">{L_FORUM_RULES}</div>
<!-- Règlement -->
<div class="postbody">
<!-- Image du règlement -->
<!-- BEGIN switch_forum_rule_image -->
<img class="left logo" src="{RULE_IMG_URL}" alt="" />
<!-- END switch_forum_rule_image -->
<!-- Contenu -->
{RULE_MSG}
</div>
</div>
<!-- END switch_forum_rules -->
<!----------------------------------------------->
<!-- REPONSE RAPIDE -------------->
<div class="container quickreply" id="quickreply_content">
<!-- BEGIN switch_user_logged_in -->
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
</div>
<!----------------------------------------------->
<!-- BARRE DE GESTION -------------->
<div class="links_bar">
<span>
<!-- Bouton : nouveau -->
<!-- BEGIN switch_user_authpost -->
<a class="buttons" href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- Bouton : répondre -->
<!-- BEGIN switch_user_authreply -->
<a class="buttons" href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</span>
<span class="right">
<a href="{JS_AUTH_FAVOURITES}">Ajouter le sujet à ses favoris</a>
</span>
</div>
<!----------------------------------------------->
<!-- SAUTER VERS UN AUTRE FORUM -------------->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!----------------------------------------------->
<!-- BOUTONS DE MODERATION -------------->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod clear">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
<br/><br/>
<span class="right">{S_TOPIC_ADMIN}</span>
</form>
<!-- END viewtopic_bottom -->
<div class="clear"></div>
<br />
<!-- Script image recadré -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({
'selector': '.postbody .content',
'max_width': {
switch_image_resize.IMG_RESIZE_WIDTH
},
'max_height': {
switch_image_resize.IMG_RESIZE_HEIGHT
}
}));
//]]>
</script>
<!-- END switch_image_resize -->
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}',
multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = {
visible: '{JS_HIDE_HIDDEN_MESSAGE}',
hidden: '{JS_SHOW_HIDDEN_MESSAGE}'
};
showHiddenMessage = function(id) {
try {
var regId = parseInt(id, 10);
if (isNaN(regId)) {
regId = 0;
}
if (regId > 0) {
$('.post--' + id).toggle(0, function() {
if ($(this).is(":visible")) {
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
} else {
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
} catch (e) {}
return false;
};
//]]>
</script>
La seule chose que je vois qui pourrais causer soucis serait que mon « chemin » ne soit pas correct, mais après avoir tenté plusieurs choses je ne sais plus quoi essayer !
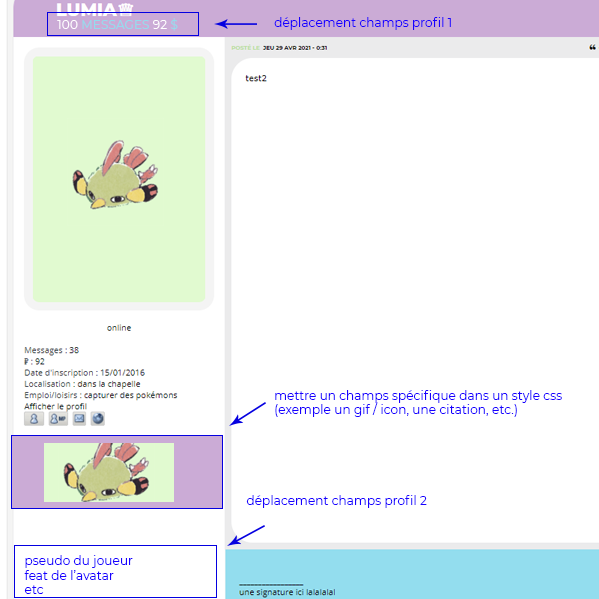
J'ai actuellement sur mon forum le script et les éléments de template tels qu'ils sont indiqués sur le dit tutoriel (hormis le chemin) que je veux par la suite modifier pour réaliser ce que je veux. Ultimement, voilà ce que j'aimerais réaliser :
- Spoiler:

Je cherche donc à comprendre où se situe le soucis pour que je puisse continuer mon code. Voici le lien vers un sujet si vous souhaitez regarder directement sur le forum : https://pkmn-lumia.forumactif.com/t25-sujet-de-test#36
Je précise également que j'aimerais vraiment conserver la méthode javascript et non en css (avec nth:child ....) afin d'alléger mon css qui est déjà volumineux ^^'
Je remercie d'avance la personne qui pourra m'aider
 Re: Cibler / diviser / isoler champs du profil dans les messages.
Re: Cibler / diviser / isoler champs du profil dans les messages.
Hello MlleSnake,
mon ami Ange Tuteur a développé un script qui retranscrit les intitulés en class.
Pour les trouver, il suffit de se servir de la console du navigateur et hop le tour est joué.
Comme pour ta demande :
Localisation et Emploi/loisirs
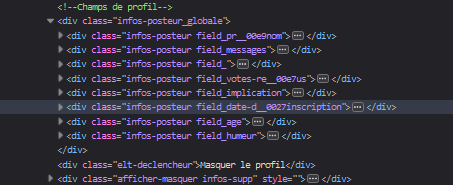
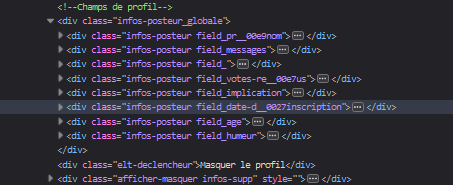
Le script donnera ces class en retour:
Qui sont placés dans la div masquée:

Et toutes les autres champs avec leurs class:

Pour cela, j'ai ajouté une div qui va entourer tous les champs du profil des message afin de faire fonctionner le clic pour afficher/Masquer les champs désirés:
Recherches ceci:
Remplaces par:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher Sur les sujets
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
Cette partie sert a ajouter les class:
Celle-ci sert a importer dans la div ayant cette class( infos-supp ):
Si tu désires plus d'explications, n'hésites pas .
.
a++
mon ami Ange Tuteur a développé un script qui retranscrit les intitulés en class.
Pour les trouver, il suffit de se servir de la console du navigateur et hop le tour est joué.
Comme pour ta demande :
Localisation et Emploi/loisirs
Le script donnera ces class en retour:
- Code:
.infos-posteur.field_localisation
.infos-posteur.field_emploi__002floisirs
Qui sont placés dans la div masquée:

Et toutes les autres champs avec leurs class:

Pour cela, j'ai ajouté une div qui va entourer tous les champs du profil des message afin de faire fonctionner le clic pour afficher/Masquer les champs désirés:
Recherches ceci:
- Code:
<!-- BEGIN profile_field -->
<div class="infos-posteur">
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
Remplaces par:
- Code:
<!-- Champs de profil -->
<div class="infos-posteur_globale">
<!-- BEGIN profile_field -->
<div class="infos-posteur">
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
</div>
<!-- END profile_field -->
</div>
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher Sur les sujets
Déposes ceci:
- Code:
$(function() {
// AJOUT CLASS SUR LES CHAMPS DU PROFIL
for (var field = $('.infos-posteur'), i = 0, j = field.length; i < j; i++) {
field[i].className += ' field_' + $('.label', field[i]).text().toLowerCase().replace(/ : /, '').replace(/[^a-z0-9]/g, function(s) {
var c = s.charCodeAt(0);
if (c == 32) return '-';
return '__' + ('000' + c.toString(16)).slice(-4);
});
}
});
$(function () {
$('.infos-posteur_globale').each(function() {
//On recherche les class a importer
var a=$(this).find('.field_localisation,.field_emploi__002floisirs');
if(a)
{
$(this).closest('.post_profil').find('.infos-supp').append(a);
}
});
});
Penses à cliquer sur le bouton VALIDER
Cette partie sert a ajouter les class:
- Code:
$(function() {
// AJOUT CLASS SUR LES CHAMPS DU PROFIL
for (var field = $('.infos-posteur'), i = 0, j = field.length; i < j; i++) {
field[i].className += ' field_' + $('.label', field[i]).text().toLowerCase().replace(/ : /, '').replace(/[^a-z0-9]/g, function(s) {
var c = s.charCodeAt(0);
if (c == 32) return '-';
return '__' + ('000' + c.toString(16)).slice(-4);
});
}
});
Celle-ci sert a importer dans la div ayant cette class( infos-supp ):
- Code:
$(function () {
$('.infos-posteur_globale').each(function() {
//On recherche les class a importer
var a=$(this).find('.field_localisation,.field_emploi__002floisirs');
if(a)
{
$(this).closest('.post_profil').find('.infos-supp').append(a);
}
});
});
Si tu désires plus d'explications, n'hésites pas
a++

Invité- Invité
 Re: Cibler / diviser / isoler champs du profil dans les messages.
Re: Cibler / diviser / isoler champs du profil dans les messages.
C'est vraiment génial, merci beaucoup Milouze c'est exactement ce dont j'avais besoin ! Et merci pour les explications ça m'a énormément aidé à comprendre =)
Si jamais quelqu'un qui avait également besoin de ce code passe par ici, je précise également cette astuce : si les éléments que vous souhaitez déplacer vont dans une div "extérieure" à celle dans laquelle se trouve les champs du profil, changez cette ligne du js :
pour celle-ci (car si j'ai bien compris, "closest" ne fonctionne que pour les éléments rapprochés)
C'est ce que j'ai fait et ça fonctionne à merveille
Résolu merci encore et merci à Ange Tueur qui a conçu ce script !
merci encore et merci à Ange Tueur qui a conçu ce script !
Si jamais quelqu'un qui avait également besoin de ce code passe par ici, je précise également cette astuce : si les éléments que vous souhaitez déplacer vont dans une div "extérieure" à celle dans laquelle se trouve les champs du profil, changez cette ligne du js :
- Code:
$(this).closest('.lenomdevotredivconteneur').find('.infos-supp').append(a);
pour celle-ci (car si j'ai bien compris, "closest" ne fonctionne que pour les éléments rapprochés)
- Code:
$(this).parents('.lenomdevotredivconteneur').find('.infos-supp').append(a);
C'est ce que j'ai fait et ça fonctionne à merveille
Résolu
 Sujets similaires
Sujets similaires» Isoler les champs de profil dans la page du profil
» Problème pour isoler les champs du profil
» Problème pour isoler des champs du profil
» Isoler des champs du profil
» Problème : isoler les champs du profil
» Problème pour isoler les champs du profil
» Problème pour isoler des champs du profil
» Isoler des champs du profil
» Problème : isoler les champs du profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par MlleSnake Dim 2 Mai 2021 - 20:43
par MlleSnake Dim 2 Mai 2021 - 20:43


