Bug sur mes messages d'alerte
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Bug sur mes messages d'alerte
Bug sur mes messages d'alerte
Bonjour,
Milouze m'avait concocté un JS pour que je reçoive les alertes en temps réel, voici le JS
je crois que le CSS ça donne ça :
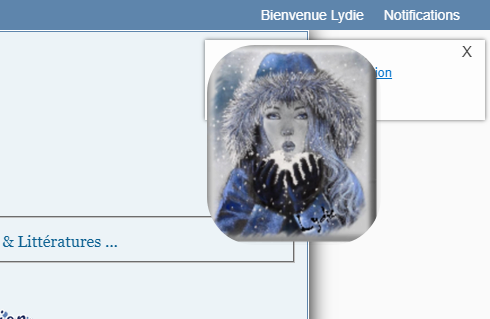
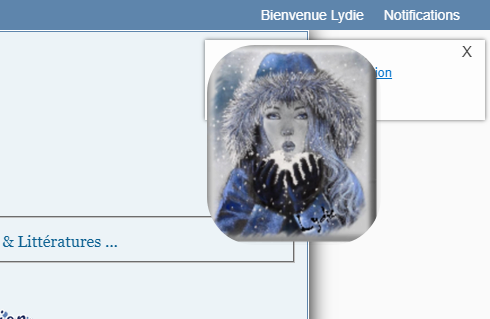
Tout fonctionnait bien, puis j'ai installé "le nouveau système de récompenses" et je crois que le "BUG" vient de là .... car s'affiche en grand l'avatar au lieu qu'il soit petit , voir le screen

Je suis perdue et j'ai vraiment besoin d'aide.
Je vous remercie d'avance
mes amitiés
Lydie
Milouze m'avait concocté un JS pour que je reçoive les alertes en temps réel, voici le JS
- Code:
$("meta[http-equiv='refresh'][content]:first").each(function(){window.location.href=$(this).attr("content").replace(/^.*;url=/,"")});
$(function(){$(function(){
$('#fa_share a:last').after('<a class="testu"href="#top"title="Allez en haut de page"><img src="https://i.servimg.com/u/f87/11/26/21/37/icon_a12.png"/></a>
<a class="testu"href="#bottom"title="Allez en bas de page"><img src="https://i.servimg.com/u/f87/11/26/21/37/icon_a11.png"/></a>');
$('a.testu').tooltipster({
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
});})});
$(function(){
if(_userdata["user_level"] ==1||_userdata["user_level"] ==2)
$(function(){
$('#fa_share').find('a[href="#bottom"]').after('<a href="https://www.petitefeuille.net/post?t=42983&mode=reply"class="testv"title="Créer une alerte"><img src="https://i.servimg.com/u/f87/11/26/21/37/icon_b10.png"/></a>');
$('a.testv').tooltipster({
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
});})});
$(function(){
if(_userdata["user_level"] ==1||_userdata["user_level"] ==2)
$(function(){
var avatar=_userdata["avatar"];
$('body').append('<div class="M14_alerTeS"style="display:none;">Les alertes<span class="M14_alerTeSclose"title="Fermer">X</span><div class="M14_alertava">'+avatar+'</div><div class="cont"></div></div>');
$('.M14_alerTeSclose').click(function(){$(this).closest('div').fadeOut(800);});
var $this=$('.M14_alerTeS div.cont');
$.get('/search?search_id=newposts', function(data){
$(data).find('td[class="row1"] img[alt="Nouveaux messages"]').closest('tr').find('a.topictitle[href="/t42983-topic-de-moderation"]').each(function(){
var news=$(this).length;
var link=$(this).closest('td').find(' img[alt="Voir le message le plus récent"]').closest('a[href^="/t42983"]').attr('href');
var pseudo=$(this).closest('tr').find('td.row3 span.postdetails a[href^="/u"]').text();
var sujet=$(this).closest('tr').find('a.topictitle').text();
if(news)
{
$('.M14_alerTeS').fadeIn();
$this.append('<a class="M14_linkalerte"href="'+link+'"title="Alerte de: '+pseudo+'">'+sujet+'</a>');
$('a.M14_linkalerte').tooltipster({
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
});
}
});});})});
location.pathname=="/post" && /^\?t=35172&mode=reply$/.test(location.search) && $(function(){
$('img#i_logo,#fa_ticker_container').closest('table').hide();
});
je crois que le CSS ça donne ça :
- Code:
a.M14_linkalerte{display:list-item;list-style:none;}
.M14_alerTeS
{
position:fixed;
top:40px;
right:10px;
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
margin-bottom:10px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.M14_alerTeSclose{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.M14_alertava{margin-left: -68px;position: absolute;margin-top: -20px;}
.M14_alertava img{max-width:48px;max-height:48px;-webkit-border-radius: 48px;-moz-border-radius: 48px;border-radius: 48px;}
Tout fonctionnait bien, puis j'ai installé "le nouveau système de récompenses" et je crois que le "BUG" vient de là .... car s'affiche en grand l'avatar au lieu qu'il soit petit , voir le screen

Je suis perdue et j'ai vraiment besoin d'aide.
Je vous remercie d'avance
mes amitiés
Lydie
 Re: Bug sur mes messages d'alerte
Re: Bug sur mes messages d'alerte
Bonjour petite feuille,
Tu as mis 2 script de trop en haut dans tes codes me semble-t-il.
Le code pour les alertes semble -être celui-ci:
Les alertes ne sont visibles que par les modos et admins ce qui fait que l'on ne peut pas vérifier ce qu'il se passe.
Tu as mis 2 script de trop en haut dans tes codes me semble-t-il.
Le code pour les alertes semble -être celui-ci:
- Code:
$(function(){
if(_userdata["user_level"] ==1||_userdata["user_level"] ==2)
$(function(){
var avatar=_userdata["avatar"];
$('body').append('<div class="M14_alerTeS"style="display:none;">Les alertes<span class="M14_alerTeSclose"title="Fermer">X</span><div class="M14_alertava">'+avatar+'</div><div class="cont"></div></div>');
$('.M14_alerTeSclose').click(function(){$(this).closest('div').fadeOut(800);});
var $this=$('.M14_alerTeS div.cont');
$.get('/search?search_id=newposts', function(data){
$(data).find('td[class="row1"] img[alt="Nouveaux messages"]').closest('tr').find('a.topictitle[href="/t42983-topic-de-moderation"]').each(function(){
var news=$(this).length;
var link=$(this).closest('td').find(' img[alt="Voir le message le plus récent"]').closest('a[href^="/t42983"]').attr('href');
var pseudo=$(this).closest('tr').find('td.row3 span.postdetails a[href^="/u"]').text();
var sujet=$(this).closest('tr').find('a.topictitle').text();
if(news)
{
$('.M14_alerTeS').fadeIn();
$this.append('<a class="M14_linkalerte"href="'+link+'"title="Alerte de: '+pseudo+'">'+sujet+'</a>');
$('a.M14_linkalerte').tooltipster({
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
});
}
});});})});
Les alertes ne sont visibles que par les modos et admins ce qui fait que l'on ne peut pas vérifier ce qu'il se passe.
 Re: Bug sur mes messages d'alerte
Re: Bug sur mes messages d'alerte
bonjour photoclic , merci de ton retour ,
en fait Milouze a regroupé plusieurs JS dans 1 seul, je te le donne le JS complet l'intitilé est "Redirection immédiate+ bouton toolbar+alertes+btn haut et bas de page[Toutes pages]" :
en fait Milouze a regroupé plusieurs JS dans 1 seul, je te le donne le JS complet l'intitilé est "Redirection immédiate+ bouton toolbar+alertes+btn haut et bas de page[Toutes pages]" :
- Code:
$("meta[http-equiv='refresh'][content]:first").each(function(){window.location.href=$(this).attr("content").replace(/^.*;url=/,"")});
$(function(){$(function(){
$('#fa_share a:last').after('<a class="testu"href="#top"title="Allez en haut de page"><img src="https://i.servimg.com/u/f87/11/26/21/37/icon_a12.png"/></a>
<a class="testu"href="#bottom"title="Allez en bas de page"><img src="https://i.servimg.com/u/f87/11/26/21/37/icon_a11.png"/></a>');
$('a.testu').tooltipster({
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
});})});
$(function(){
if(_userdata["user_level"] ==1||_userdata["user_level"] ==2)
$(function(){
$('#fa_share').find('a[href="#bottom"]').after('<a href="https://www.petitefeuille.net/post?t=42983&mode=reply"class="testv"title="Créer une alerte"><img src="https://i.servimg.com/u/f87/11/26/21/37/icon_b10.png"/></a>');
$('a.testv').tooltipster({
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
});})});
$(function(){
if(_userdata["user_level"] ==1||_userdata["user_level"] ==2)
$(function(){
var avatar=_userdata["avatar"];
$('body').append('<div class="M14_alerTeS"style="display:none;">Les alertes<span class="M14_alerTeSclose"title="Fermer">X</span><div class="M14_alertava">'+avatar+'</div><div class="cont"></div></div>');
$('.M14_alerTeSclose').click(function(){$(this).closest('div').fadeOut(800);});
var $this=$('.M14_alerTeS div.cont');
$.get('/search?search_id=newposts', function(data){
$(data).find('td[class="row1"] img[alt="Nouveaux messages"]').closest('tr').find('a.topictitle[href="/t42983-topic-de-moderation"]').each(function(){
var news=$(this).length;
var link=$(this).closest('td').find(' img[alt="Voir le message le plus récent"]').closest('a[href^="/t42983"]').attr('href');
var pseudo=$(this).closest('tr').find('td.row3 span.postdetails a[href^="/u"]').text();
var sujet=$(this).closest('tr').find('a.topictitle').text();
if(news)
{
$('.M14_alerTeS').fadeIn();
$this.append('<a class="M14_linkalerte"href="'+link+'"title="Alerte de: '+pseudo+'">'+sujet+'</a>');
$('a.M14_linkalerte').tooltipster({
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
});
}
});});})});
location.pathname=="/post" && /^\?t=35172&mode=reply$/.test(location.search) && $(function(){
$('img#i_logo,#fa_ticker_container').closest('table').hide();
});
//FICHIER JOINT
$(function(){
var fichier='img[src="https://nsa39.casimages.com/img/2019/01/13/190113105221518417.png"]';
$('dl.attachbox').each(function(){
if(fichier){$('.M14_notImg').remove();}
});});
//BOUTONS HAUT ET BAS DE PAGE
$(function(){
$('body').append('<div class="boutonhautbas"><a href="#top"><img src="https://nsa39.casimages.com/img/2018/11/04/181104064342871544.png" alt="Aller en haut"title="Aller en haut"/></a> <a href="#bottom"><img src="https://nsa39.casimages.com/img/2018/11/04/181104064342789323.png" alt="Aller en bas"title="Aller en bas" /></a></div>');
});
 Re: Bug sur mes messages d'alerte
Re: Bug sur mes messages d'alerte
J'a fait une simulation sur un forum test, et je rencontre le même problème que toi.
Dans ton css, remplace ce code:
par:
Dans ton css, remplace ce code:
- Code:
.M14_alertava img{max-width:48px;max-height:48px;-webkit-border-radius: 48px;-moz-border-radius: 48px;border-radius: 48px;}
par:
- Code:
.M14_alertava img{max-width:48px !important;max-height:48px !important;-webkit-border-radius: 48px;-moz-border-radius: 48px ;border-radius: 48px;}
 Re: Bug sur mes messages d'alerte
Re: Bug sur mes messages d'alerte
yesssssssssss!! tu es génial  un grand merciiiiiiiii .....
un grand merciiiiiiiii .....
juste pour savoir, pourquoi ce bug ?
 un grand merciiiiiiiii .....
un grand merciiiiiiiii .....juste pour savoir, pourquoi ce bug ?
 Re: Bug sur mes messages d'alerte
Re: Bug sur mes messages d'alerte
Peut-être utilises-tu ailleurs dans ton css ".M14_alertava img" ou dans un autre script la class M14_alertava
 Re: Bug sur mes messages d'alerte
Re: Bug sur mes messages d'alerte
photoclic a écrit:Peut-être utilises-tu ailleurs dans ton css ".M14_alertava img" ou dans un autre script la class M14_alertava
c'est bien possible , il faut dire que mon ami Milouze m'a énormément aidé à faire ce qu'il est mon forum et souvent il le faisait de lui-même, car, il fallait qu'il ait beaucoup de patience avec moi

 Re: Bug sur mes messages d'alerte
Re: Bug sur mes messages d'alerte
je vous souhaite une bonne soirée à tous et merci encore de ton aide photoclic 
 Sujets similaires
Sujets similaires» Modifier : voir ses nouveaux messages/ses messages/ses messages sans réponses /marquer comme non lus
» Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
» Gros probleme avec l'ecriture "Messages" et " date d'inscription" lors de messages
» Modification des termes "sujets", "messages", et "derniers messages" ne s'appliquant qu'a la première catégorie
» "barre des touches editeur" dans l'édition des messages ou "reponses au messages" (et pas de simleys))
» Disparition menu Voir les nouveaux messages depuis votre dernière visite • Voir ses messages • Voir les messages sans réponses
» Gros probleme avec l'ecriture "Messages" et " date d'inscription" lors de messages
» Modification des termes "sujets", "messages", et "derniers messages" ne s'appliquant qu'a la première catégorie
» "barre des touches editeur" dans l'édition des messages ou "reponses au messages" (et pas de simleys))
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par petitefeuille Mar 23 Nov 2021 - 11:29
par petitefeuille Mar 23 Nov 2021 - 11:29



