Remettre la tchat box à la place de Discord
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Remettre la tchat box à la place de Discord
Remettre la tchat box à la place de Discord
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://vampires-kingdom.forumactif.com/
Description du problème
BonjourIl ya quelque temps j'ai remplacé la tchat box de mon forum par Discord, mais voilà, je n'ai pas noté comment j'ai fait cette opération et maintenant je voudrais l'inverser.
Quelqu'un peut il me dire comment retirer discord et remettre ma tchat box s'il vous plait ?
Merci
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Bonjour,
Pouvez-vous préciser ce que vous souhaitez enlever ? Le bouton de connexion Discord, ou tout le bloc "TitanEmbeds" ? Pouvez-vous également nous dire où vous souhaitez mettre le bloc concernant la Chatbox ?
Dans tous les cas, le code correspondant devrait se trouver dans votre template index_body. Si vous vous référez au template par défaut, vous verrez qu'il y a un passage correspondant à la chatbox
Pouvez-vous préciser ce que vous souhaitez enlever ? Le bouton de connexion Discord, ou tout le bloc "TitanEmbeds" ? Pouvez-vous également nous dire où vous souhaitez mettre le bloc concernant la Chatbox ?
Dans tous les cas, le code correspondant devrait se trouver dans votre template index_body. Si vous vous référez au template par défaut, vous verrez qu'il y a un passage correspondant à la chatbox
- Code:
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Bonjour et merci pour votre réponse.
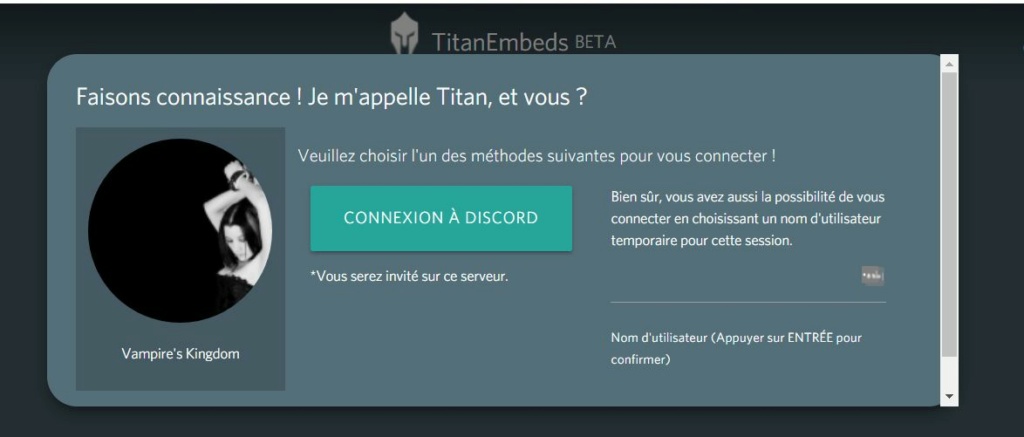
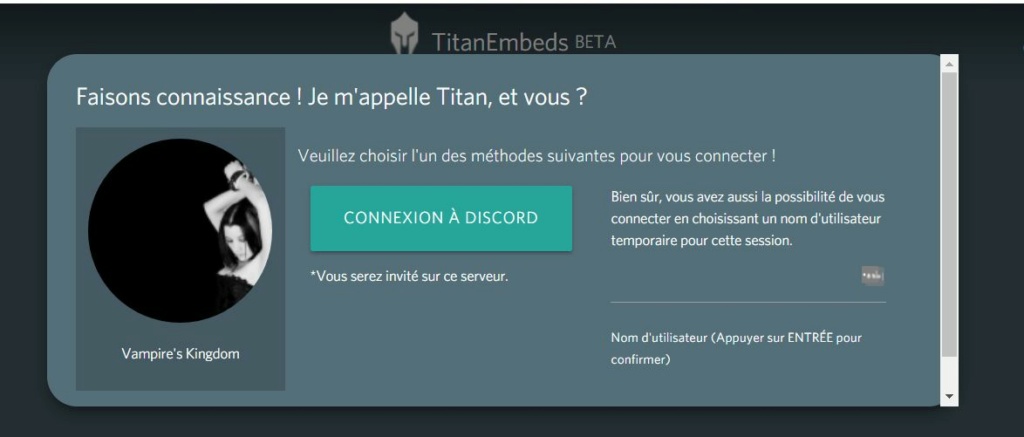
Je vous mets quelques images pour vous montrer ce que je cherche à faire. Voilà le discord qui est à la place de notre tchat box. Les gens viennent sur le forum, passe par le discord que vous voyez et se retrouve sur le salon de discussion.

Donc, c'est tout ce bloc que je voudrais supprimer et ainsi remettre la tchat box.
Je vous mets quelques images pour vous montrer ce que je cherche à faire. Voilà le discord qui est à la place de notre tchat box. Les gens viennent sur le forum, passe par le discord que vous voyez et se retrouve sur le salon de discussion.

Donc, c'est tout ce bloc que je voudrais supprimer et ainsi remettre la tchat box.
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Quand je demande où vous souhaitez remettre la chatbox, en fait, c'est structurellement. Actuellement, vous avez un table qui contient votre div "QEEL", et ma question était de savoir si vous souhaitez l'intégrer dans le div, à la suite du div (dans un autre tr) ou à la suite du table.
Pour retirer le bloc TitanEmbeds, vous supprimez le bloc
Pour retirer le bloc TitanEmbeds, vous supprimez le bloc
- Code:
<iframe src="https://titanembeds.com/embed/637550721226506240" width="950" height="420" frameborder="0"></iframe>

 | Donnez un titre explicite  à votre sujet pour améliorer son référencement à votre sujet pour améliorer son référencementRemerciez  le message qui vous a aidé pour le mettre en évidence le message qui vous a aidé pour le mettre en évidenceCochez  lorsque votre problème est résolu pour faciliter le travail des modérateurs lorsque votre problème est résolu pour faciliter le travail des modérateursL'aide par MP  n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre n'est pas autorisée pour que celle-ci puisse bénéficier au plus grand nombre |
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Bonjour,
J'ai édité ce message parce que j'ai trouvé la ligne à supprimer dans l'index body. Par contre, j'attends avec de mettre en résolu pour voir si la CB revient bien.
J'ai édité ce message parce que j'ai trouvé la ligne à supprimer dans l'index body. Par contre, j'attends avec de mettre en résolu pour voir si la CB revient bien.
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Voilà, j'ai voulu remettre la CB en place, et hop. Echec. Je vous mets le CSS, possible que je ne l'ai pas mise au bon endroit. A moins qu'il faille modifier l'Index Body maintenant que j'ai retiré Discord.
Et voici l'index-body
- Code:
/* GRILLE JOURNAL AVRIL*/
.containeravril32p1
{height:860px;
border: 1px solid black;
background-color:#E6E6E6;}
.grilleavrilp1
{display:grid;
width:99%;
padding:4px;
text-align:center;
grid-template-columns:repeat(4,1fr);
grid-template-rows: 0.2fr 0.5fr 0.5fr 1fr 0.2fr;
grid-template-areas:
"date titre titre titre"
"grostitre grostitre grostitre grostitre"
"art1 art1 art2 art2"
"art1 art1 photo1 photo2"
"barreinter barreinter barreinter barreinter";}
.grillepa
{display:grid;
justify-content: stretch;
width:99%;
margin-left:8px;
margin-top:-55px;
width:97%;
text-align:center;
grid-template-columns:0.6fr 0.6fr 0.6fr 1fr;
grid-template-rows: 0.1fr 0.6fr 1fr 0.5fr 1fr;
grid-template-areas:
"artgauche titrepa artdroite arbre"
"artgauche artcentral artdroite arbre"
"artbas artbas artdroite arbre"
"footer1 footer1 footer1 footer1"
"footer2 footer2 footer2 footer2";}
.dateavril
{grid-area:date;
height:30px;
margin-top:-10px;
margin-left:15px;
justify-self: start;}
.dateavril p
{margin-top:5px;
font-size:13px;
font-family:sans serif;}
.titre
{background-color:#9BD8B1;
margin-top:-10px;
margin-right:30px;
margin-left:-40px;
grid-area:titre;}
.grilleavrilp1 .grostitre
{grid-area:grostitre;
font-size:15px;
vertical-align:middle;
margin-right:25px;
margin-left:23px;
margin-top:5px;}
.grostitre p
{font-family: 'Zen Tokyo Zoo', cursive;}
.art1
{grid-area:art1;
background-color:#FAD7D7;
border: 3px solid #B40404;
margin-right:5px;
margin-left:3px;
margin-top:-50px;
padding-bottom:5px;
background: url(https://i.servimg.com/u/f83/19/93/50/05/sticke10.png);
background-size: 320px;
background-repeat: no-repeat;
background-position: center bottom;}
.art2, .photo1, .photo2
{background-color:#FFFFFF;
border: 3px solid #0000FF;}
.art2
{grid-area:art2;
border-bottom:none;
margin-right:4px;
margin-top:-50px;}
.photo1, .photo2, .titrepa
{ border-top:none;]
.photo1
{border-right:none;
grid-area:photo1;
}
.photo2
{grid-area:photo2;
border-left:none;
margin-right:4px;
justify-self:center;}
.barreinter
{margin-top:10px;
grid-area:barreinter;}
.artgauche, .titrepa, .artdroite, .artcentral, .artbas
{background-color:#FFFFFF;
border: 1px solid black;}
.artgauche
{grid-area:artgauche;}
.titrepa
{border-bottom:none;
grid-area:titrepa;}
.titrepa p
{font-family: 'Saira Stencil One', cursive;
letter-spacing:5px;}
.artdroite
{grid-area:artdroite;}
.artcentral
{margin-top:-5px;
grid-area:artcentral;}
.artbas
{grid-area:artbas;}
.arbre
{background:url(https://i.servimg.com/u/f83/19/93/50/05/arbre10.png);
background-size: 170px;
background-repeat: no-repeat;
background-position: center bottom;
font-family: 'Acme', sans-serif;
font-size:16px;
letter-spacing:2px;
margin-top:5px;
grid-area:arbre;}
.footer1
{grid-area:footer1;}
.footer2
{grid-area:footer2;
margin-top:5px;}
/*page2 avril 32*/
.containeravril32p2
{height:1010px;
border: 1px solid black;
background-color:#E6E6E6;}
.grilleavril32p2
{display:grid;
width:99%;
padding:4px;
margin-top:-17px;
text-align:center;
grid-template-columns:repeat(6,1fr);
grid-template-rows: 0.1fr 0.1fr 0.1fr 0.1fr 0.1fr 0.1fr 0.1fr;
grid-template-areas:
"titreinter titreinter titreinter titrepoeme titrepoeme titrepoeme"
"photomicro titremicro titremicro titrepoeme titrepoeme titrepoeme"
"photobossu photobossu photobossu poeme poeme poeme"
"interview interview interview poeme poeme poeme"
"interview interview interview horogauche titrehoro horodroite"
"interview interview interview horoscope horoscope horoscope"
"interview interview interview horobas horobas horobas";}
.titreinter, .titrepoeme
{border:1px solid black;}
.titreinter
{grid-area:titreinter;
border-bottom:none;
text-align:center;
background:#A4A4A4;
margin-right:7px;}
.titrepoeme
{grid-area:titrepoeme;
text-align:center;
margin-left:10px;
margin-right:10px;
margin-bottom:20px;
background:#FE2EC8;}
.photomicro, .titremicro, .photobossu, .interview
{background:#D8D8D8;
border:1px solid black;}
.photomicro, .titremicro, .photobossu, .horoscope
{border-top:none;
border-bottom:none;}
.photomicro
{grid-area:photomicro;
border-right:none;
padding-left:20px;}
.titremicro
{grid-area:titremicro;
border-left:none;
margin-right:7px;}
.photobossu
{grid-area:photobossu;
margin-right:7px;
height:150px;}
.interview
{grid-area:interview;
border-top:none;
margin-right:7px;
margin-top:-95px;
padding:4px;}
.poeme
{grid-area:poeme;
border:1px solid black;
background:url(https://i.servimg.com/u/f12/17/70/82/43/cadre_13.png) no-repeat center;
background-size: 325px;
margin-top:-15px;
margin-bottom:5px;
background-color:#F5A9F2;
height:490px;
}
.horogauche, .titrehoro, .horodroite, .horoscope, .horobas
{border:1px solid black;
background:#F4FA58;}
.horogauche
{grid-area:horogauche;
border-right:none;}
.titrehoro
{grid-area:titrehoro;
border-right:none;
border-left:none;
border-bottom:none;
text-align:center;}
.horodroite
{grid-area:horodroite;
border-left:none;
border-bottom:none;
}
.horoscope
{grid-area:horoscope;
margin-top:-18px;
height:305px;
}
.horobas
{grid-area:horobas;
border-top:none;}
/*decembre 2031*/
.grilledecembre31p1
{display:grid;
width:99%;
padding:4px;
text-align:center;
grid-template-columns:repeat(5,1fr);
grid-template-rows: 0.8fr 1fr 1fr;
grid-template-areas:
"date titre titre titre titre"
"edition globe grostitre grostitre grostitre"
"flamme flamme flamme flamme flamme";}
.datedec31
{grid-area:date;
height:30px;
margin-top:-10px;
margin-left:10px;
justify-self: start;
font-size:11px;}
.titre
{background-color:#9BD8B1;
margin-top:-15px;
margin-right:30px;
margin-left:-30px;
grid-area:titre;
height:50px;}
.edition
{grid-area:edition;
color:red;
margin-left:-48px;
margin-top:-30px;
width:240px;
height:50px;
font-size:12px;
transform: rotate(-45deg);
overflow: visible;}
.grilledecembre31p1 .grostitre
{grid-area:grostitre;
font-size:20px;
letter-spacing:2px;
vertical-align:middle;
justify-self:left;
margin-left:-30px;
margin-top:5px;}
.globe
{grid-area:globe;
background:#F3E2A9;
margin-top:-10px;
margin-left:-70px;
justify-self:left;
border: 2px solid black;}
.flamme
{grid-area:flamme;
margin-top:15px;
height:30px;}
.grilledec31p1
{display:grid;
width:99%;
padding:4px;
text-align:center;
grid-template-columns:repeat(5,1fr);
grid-template-rows: 1fr;
grid-template-areas:
"art1dec31 art1dec31 imageart1 art2dec31 art2dec31"}
.art1dec31, .art2dec31
{background:#D8D8D8;
margin-top:-85px;}
.art1dec31
{grid-area:art1dec31;}
.imageart1
{grid-area:imageart1;
margin-top:-85px;}
.art2dec31
{grid-area:art2dec31;}
.grilledec31p1a
{display:grid;
width:99%;
padding:4px;
margin-top:-30px;
text-align:center;
grid-template-columns:repeat(5,1fr);
grid-template-rows: 1fr 1fr 0.5fr 1fr 0.2fr;
grid-template-areas:
"titreart3 titreart3 titreart3 art4dec31 art4dec31"
"art3a art3a image1art3 art4dec31 art4dec31"
"image2art3 art3b art3b art4dec31 art4dec31"
"photo1dec31 photo2dec31 photo3dec31 photo4dec31 photo5dec31"
"nom1dec31 nom2dec31 nom3dec31 nom4dec31 nom5dec31";}
.titreart3, .art3a, .image1art3, .image2art3, .art3b
{background:#F7BE81;}
.titreart3
{grid-area:titreart3;
margin-right:6px;}
.art3a
{grid-area:art3a;}
.image1art3
{grid-area:image1art3;
margin-right:6px;}
.image2art3
{grid-area:image2art3;}
.art3b
{grid-area:art3b;
margin-right:6px;}
.art4dec31
{grid-area:art4dec31;
border:2px solid black;
background:white;}
.photo1dec31, .photo2dec31, .photo3dec31, .photo4dec31, .photo5dec31
{background:#BDBDBD;
margin-top:15px;
margin-bottom:6px;}
.photo1dec31
{grid-area:photo1dec31;}
.photo2dec31
{grid-area:photo2dec31;
margin-left: -7px;}
.photo3dec31
{grid-area:photo3dec31;
margin-left: -5px;}
.photo4dec31
{grid-area:photo4dec31;
margin-left: -4px;}
.photo5dec31
{grid-area:photo5dec31;}
.nom1dec31, .nom2dec31, .nom3dec31, .nom4dec31, .nom5dec31
{background:#A4A4A4;
margin-top:-5px;}
.nom1dec31
{grid-area:nom1dec31;}
.nom2dec31
{grid-area:nom2dec31;}
.nom3dec31
{grid-area:nom3dec31;}
.nom4dec31
{grid-area:nom4dec31;}
.nom5dec31
{grid-area:nom5dec31;}
/* GRILLE JOURNAL DECEMBRE 2031*/
.containerdecembre31p2
{height:990px;
border: 1px solid black;
background-color:#E6E6E6;}
.grilledec31p2
{display:grid;
width:99%;
padding:4px;
text-align:center;
grid-template-columns:repeat(6,1fr);
grid-template-rows: 0.2fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-areas:
"masque1 titreprincipal titreprincipal titreprincipal titreprincipal masque2"
"grostitre31p2 grostitre31p2 grostitre31p2 grostitre31p2 grostitre31p2 grostitre31p2"
"lecomment lecomment lepourquoi lepourquoi leresultat leresultat"
"lecomment lecomment sang sang leresultat leresultat"
"titresecond titresecond titresecond titresecond titresecond titresecond"
"hautarticle hautarticle hautarticle hautarticle artempereur artempereur"
"photoartsecond photoartsecond photoartsecond2 cotearticle artempereur artempereur"
"photoartsecond photoartsecond basarticle basarticle artempereur artempereur"
"reconstruction reconstruction reconstruction attentat attentat attentat"
"articlereconstruction articlereconstruction articlereconstruction articleattentat articleattentat articleattentat";
}
.masque1, .titreprincipal, .masque2
{margin-top:-10px;
background:#BDBDBD;}
.masque1
{grid-area:masque1;
margin-left:15px;}
.titreprincipal
{grid-area:titreprincipal;}
.masque2
{grid-area:masque2;
margin-right:15px;}
.grostitre31p2
{grid-area:grostitre31p2;}
.lecomment
{grid-area:lecomment;
margin-top:-65px;
margin-left:10px;
background:#F7BE81;
height:280px;}
.lepourquoi
{grid-area:lepourquoi;
margin-top:-65px;
background:#FAAC58;}
.leresultat
{grid-area:leresultat;
margin-top:-65px;
margin-right:10px;
background:#FE9A2E;
height:280px;}
.sang
{grid-area:sang;
margin-top:2px;}
.titresecond
{grid-area:titresecond;
margin-top:-40px;}
.hautarticle, .photoartsecond, .photoartsecond2, .cotearticle, .basarticle
{background:#6A0888;
color:white;
margin-top:-150px;}
.hautarticle
{grid-area:hautarticle;
margin-right: -20px;
height:180px;}
.artempereur
{grid-area:artempereur;
border:2px solid black;
margin-left:20px;
height:233px;
background:#F8E0F1;
margin-top:-150px;}
.photoartsecond, .photoartsecond2
{border: 2px solid white;
padding-top:5px;}
.photoartsecond
{grid-area:photoartsecond;
border-right:none;
border-left:none;
border-bottom:none;
margin-top: -180px;
height:122px;}
.photoartsecond2
{grid-area:photoartsecond2;
margin-top:-50px;
margin-top: -200px;
height:70px;}
.cotearticle
{grid-area:cotearticle;
margin-top:-60px;
margin-right: -20px;
margin-top: -205px;
height:70px;}
.basarticle
{grid-area:basarticle;
margin-right: -20px;
margin-top:-259px;
height:70px;}
.reconstruction, .attentat
{font-family: 'Saira Stencil One', cursive;
background:#0B0B61;
color:white;
font-size:15px;
height:28px;
margin-top:-310px;
margin-left:55px;
margin-right:55px;
z-index:2;}
.reconstruction
{grid-area:reconstruction;}
.articlereconstruction, .articleattentat
{margin-top:-430px;
height:200px;
border:1px solid black;
z-index:1;}
.articlereconstruction
{grid-area:articlereconstruction;
margin-right:3px;
margin-left:2px;}
.attentat
{grid-area:attentat;}
.articleattentat
{grid-area:articleattentat;
margin-left:3px;
margin-right:2px;}
/* GENERAL */
body
/* Ce code permet de placer une image de fond sans la couper*/
{
background: url(https://i.servimg.com/u/f43/19/65/31/91/autre_13.jpg) no-repeat center fixed;
margin:0;
padding:0;
-webkit-background-size: cover; /* pour anciens Chrome et Safari */
background-size: cover; /* version standardisée */
}
/* Cette ligne retire le cadre clair sous la PA*/
.backpa {background-color: transparent!important; border: transparent!important; }
.t-title h1
{font-family: Nuncio, 'Quicksand';
color: #b58832;
text-shadow: 1px 1px 0px black;}
a:link, a:hover
{
text-decoration : none !important;
}
.bodylinewidth
{
position: relative;
z-index: 3;
}
#page-body /* mise en forme du corps de page */
{
width: 950px;
background: url(https://i.servimg.com/u/f43/19/65/31/91/autre_14.jpg) no-repeat center fixed;
margin:0;
padding:0;
-webkit-background-size: cover; /* pour anciens Chrome et Safari */
background-size: cover; /* version standardisée */
border-top: 5px solid #03363E;
border-bottom: 5px solid #03363E;
border-right: 4px solid #03363E;
border-left: 4px solid #03363E;
box-shadow: 0px 0px 10px #000000;
}
a.mainmenu
{
font-family: 'Alegreya Sans SC', sans-serif;
letter-spacing: 2px;
}
.forumline /* mise en forme des blocs et tables par defaut du forum */
{
width: 98%;
margin: auto;
background: #e8e8e6;
border: 1px solid #ffffff;
margin: 10px auto;
}
.table
{
width: 98%;
margin: auto;
}
/* CATEGORIES */
/* Mise en forme du "bloc" qui contient le titre */
.TitreCategorie {
background: #476778; /*fond*/
/* Des coins arrondis */
border-radius:50px 50px 0 0;
-moz-border-radius:50px 50px 0 0;
-wekbit-border-radius:50px 50px 0 0;
width: 320px; /*largeur à modifier selon vos goûts*/
margin-left: 297px; /* on centre le bloc */
padding:2px; /*espace entre la bordure et le texte*/
border:2px solid #03363E;
border-bottom:0px;
}
/* mise en forme du titre lui-même */
.TitreCategorie h2 {
margin:0; /* le titre a des marges par défaut, pour éviter de 'casser' nos réglages, on remet à zéro ici */
text-align: center; /*alignement du texte par rapport au bloc qui le contient */
letter-spacing:2px; /* espacement entre les lettres */
color:#EFF0F6; /* couleur du texte */
font-family: Nuncio, Geneva, Tahoma, Verdana, sans-serif;
font-size:23px;
font-weight : bold;
}
.forum /*cadre du forum sous titre catégorie*/
{ border-radius:30px 30px 0 0;
-moz-border-radius:30px 30px 0 0;
-wekbit-border-radius:30px 30px 0 0;
border: 2px solid #03363E;
height: 150px;
width: 54%;
margin-bottom: 10px;
margin-left: 200px;
}
.forum_titre /*comme Le Grimoire sacré*/
{ margin: 15px 0 0 24px;
margin-left: 25px;
position: absolute;
}
.forum:nth-child(2n+1) .description {
margin-left: 0;
}
.forum:nth-child(2n+1) .description_texte {
margin-left: 265px;
}
.forum:nth-child(2n+1) .block {
margin-left: 250px;
}
.forum:nth-child(2n+1) .forum_titre {
margin-left: 250px;
}
.forum_titre a
{
display: block;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 15px;
letter-spacing: 2px;
font-weight: normal;
text-shadow: 1px 1px 0px #000000;
color: #9A030F !important;
transition: 200ms;
}
.forum_titre a:hover
{
color: #eee37c !important;
transition: 200ms;
}
.icone_forum /*place les cadres des forums*/
{
position: absolute;
margin: 35px 0 0 -40px;
z-index: 8;
}
.sous_forum
{
position: absolute;
height: 170px;
margin: 15px 20px 0 -195px;
text-align: center;
overflow: auto;
}
.sous_forum a.gensmall
{
display: inline-block;
float: right;
width: 180px;
height: 18px;
padding-top: 2px;
background-image: url(https://i.servimg.com/u/f43/19/65/31/91/textur11.jpg);
color: #820811 ;
transition: 200ms;
border-left:1px solid #000000;
border-right:1px solid #000000;
}
.sous_forum a.gensmall:hover
{
opacity: 0.8;
}
.description
{
position: absolute;
width: 200px;
height: 170px;
margin: 5px 0 0 250px;
}
.description_img
{
position: absolute;
width: 615px;
height: 151px;
border-radius:35px 35px 0 0;
-moz-border-radius:50px 50px 0 0;
margin-left: -252px;
margin-top: -6px;
}
.descriptiongestion_img
{
position: absolute;
width: 189px;
height: 116px;
border-radius:35px 35px 0 0;
-moz-border-radius:50px 50px 0 0;
margin-left: 45px;
margin-top: 15px;
}
.block {
position: absolute;
background: #ffffff;
opacity: 0.3;
height: 105px;
width: 250px; /*largeur à modifier selon vos goûts*/
margin-left: 10px; /* on centre le bloc */
margin-top: 38px;
}
.description_texte
{ position: absolute;
height: 170px;
width: 200px;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 12px;
text-align: justify;
margin-left: -200px;
padding-top: 45px;
}
.last_message /*les titres des derniers messages à droite*/
{
position: absolute;
background: url(https://i.servimg.com/u/f43/19/65/31/91/fond_t10.png) no-repeat;
height: 90px;
width: 190px;
margin-top: 25px;
margin-left: 520px;
text-align: center;
padding-top: 15px;
padding-right: -5px;
}
.last_message a
{
font-family: 'Quicksand', sans-serif;
font-weight: bold;
font-style: italic;
}
.last_message a.gensmall
{
font-size: 15px;
}
.lastpost-avatar
{
position: absolute;
float: none;
width: 120px;
height: 120px;
top: 0;
left: 0;
padding: 0;
margin-left: -158px;
margin-top: -23px;
border-radius: 150px;
overflow: hidden;
opacity: 0;
transition: 200ms;
}
.last_message:hover .lastpost-avatar
{
opacity: 1;
transition: 200ms;
}
.lastpost-avatar img
{
width: 140px;
height: auto;
margin-top: -30px;
margin-left: -10px;
}
.topictitle
{
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 15px;
letter-spacing: 1px;
font-weight: normal;
}
/* MESSAGES */
.mess_options
{
position: absolute;
width: 95%;
margin-top: -35px;
text-align: right;
}
.detail_mess
{
display: block;
text-align: right;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 11px;
}
.rang
{
position: absolute;
z-index: 6;
margin-left: -20px;
margin-top: -30px;
}
.pseudo
{
position: relative;
z-index: 7;
display: block;
margin-top: 15px;
text-align: center;
font-family: 'Alegreya Sans SC', sans-serif;
font-weight: bold;
font-size: 18px;
text-shadow: 1px 1px 0px #ffffff;
}
.avatar_cadre
{
position: relative;
z-index: 6;
width: 219px;
height: 339px;
margin: -20px auto 0 auto;
background: url(https://2img.net/r/hpimg4/pics/611666fondavatar.png);
}
.avatar_contenu
{
position: absolute;
margin: 8px 0 0 9px;
}
.online_img
{
position: absolute;
z-index: 5;
width: 342px;
height: 467px;
margin-left: -80px;
}
.mess_contenu
{
position: relative;
z-index: 6;
width: 96%;
min-height: 350px;
margin: auto;
padding: 10px;
background: #ffffff;
box-shadow: 0px 0px 5px #000000;
text-align: justify;
}
.profil_bloc
{
position: absolute;
z-index: 7;
background: #141414;
width: 190px;
height: 310px;
padding: 5px;
margin-top: -331px;
margin-left: 9px;
text-align: center;
font-size: 13px;
color: #e8e8e6;
overflow: auto;
opacity: 0;
transition: 200ms;
}
.profil_bloc .label
{
display: block;
text-align: center;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 18px;
color: #424242;
}
.profil_bloc:hover
{
opacity: 1;
transition: 200ms;
}
.sondage
{
width: 500px;
margin: auto;
background: #e8e8e6;
border: 1px solid #ffffff;
text-align: center;
}
.progress-bar td
{
float: left;
cellpadding: 0 !important;
cellspacing: 0 !important;
border: 0 !important;
padding: 0 !important;
margin: 0 !important;
}
.quote, .spoiler_closed, .spoiler_content
{
background: #e8e8e6;
border: 1px solid #cdad58;
color: #5c441e;
padding: 5px;
}
.code
{
background: #141414;
border-left: 1px solid #b58832;
border-right: 1px solid #b58832;
border-top: 3px solid #b58832;
border-bottom: 3px solid #b58832;
color: #eee37c;
padding: 5px;
}
/* QEEL */
.QEEL {
margin:auto; width:930px; height:480px;
margin-top: 10px;
background:url(https://i.servimg.com/u/f83/19/93/50/05/qeel4_11.png);
}
/* BLOC NEW ON QEEL */
.newonQEEL {
padding: 10px 10px 10px 10px;
text-align: center;
}
.newonQEEL a{
font-size:30px;
font-family: Nuncio;
font-weight: bold;
color:#9A030F; /* MODIFIABLE */
}
/*TOTAL POST*/
.stsQEEL1 {
position: absolute;
margin-top: -42px;
width: 180px;
margin-left: 15px;
line-height:15px;
text-align:center; color:white;
font-size: 22px;
font-family: Nuncio, Georgia, Courier, Arial;
}
.stsQEEL1 strong
{
font-family: Nuncio, Georgia, Courier, Arial;
font-size: 25px;
color: #9A030F;
text-shadow: 1px 1px 0px black;
}
/* TOTAL MEMBRES */
.stsQEEL {
position:absolute;
margin-left: 700px;
margin-top: -42px;
width:180px;
line-height:15px;
text-align:center; color:white;
font-size: 22px;
font-family: Nuncio, Georgia, Courier, Arial;
}
.stsQEEL strong
{
font-family: Nuncio, Georgia, Courier, Arial;
font-size: 25px;
color: #9A030F;
text-shadow: 1px 1px 0px black;
}
/* BLOC QUI EST EN LIGNE */
.tleQEEL
{padding: 10px 0px 10px 0px;
text-align: center;
width:320px;
}
.tleQEEL a{
font-size:17px;
font-family: Georgia, Courier, Arial;
color: white; /* MODIFIABLE */
}
/* MEMBRES CONNECTES QEEL */
.onlineQEEL {
position:absolute; margin-left:35px;
width:260px; height:205px; overflow:auto;
font-size:13px; color:white;
}
/* 24H QEEL */
.dayQEEL {
position:absolute; margin-left:645px; margin-top: -225px;
line-height:15px;
width:255px; height:205px; text-align: center;
}
/* COULEUR TEXTE 24H QEEL */
.dayQEEL .row1 .gensmall {
font-family: Georgia, Courier, Arial; font-size: 13px; color:white;/* MODIFIABLE */
}
/* BLOC GROUPES QEEL*/
.blocGQEEL {
margin-top: 15%;
width:930px; padding: 6px;
text-align:center;
}
.blocGQEEL a {
font-size:15px;
font-family: Arial, Helvetica, sans-serif;
}
/* BLOC DESCRIPTIFS RACES QEEL */
.blocraces {
display:inline-block; vertical-align:top;
width:260px; height:200px;
}
/* DESCRIPTIFS RACES QEEL */
.contenu_onglet {
display:none;
color:white; /* MODIFIABLE */
width:240px; height:225px; padding:5px; overflow:auto;
font-size:13px; text-align:justify;
margin-left: 340px;
font-family: Georgia, Courier, Arial;
}
/* BLOC RACES QEEL */
.GQEEL {
margin-top:5px;
width:340px; text-align:left;
margin-left: 345px;
}
.GQEEL p
{font-size: 15px;
color: white;
margin-left: 50px;
margin-top: -45px;
padding: 10px;
}
/* BLOC RACES QEEL */
.onglet {
display:inline-block;
margin:0 4px 7px;
margin-left: -3px;
padding: 3px;
text-align:center; font-family: Georgia, Courier, Arial; font-size:13px; letter-spacing:0;
color:white; text-shadow:1px 1px 0 rgba(0,0,0,0.2); /* MODIFIABLE */
opacity:0.5; transition:all 0.45s linear; -webkit-transition:all 0.45s linear;
}
/* SURVOL GROUPE QEEL */
.onglet_1 {
opacity:1; letter-spacing:1px; /* MODIFIABLE */
}
/* Fin QEEL */
/* footer*/
#blocfooter img:hover {
-webkit-animation-origin: center center;
-moz-animation-origin: center center;
-ms-animation-origin: center center;
-o-animation-origin: center center;
animation-origin: center center;
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
#page-footer a
{
font-size: 10px;
}
#page-footer div
{
text-align: right;
}
/* TITRES SAISIE ET BOUTONS */
td.catHead, th.thHead, .thSides, .cattitle
{
font-family: Nuncio, Cordia New, 'Mr Dafoe', cursive;
font-size: 28px;
font-weight: bold !important;
color: #87652a;
}
h1, h1.pagetitle
{
font-size: 28px;
}
input, textarea, select
{
border: 1px solid transparent;
background: #ffffff;
padding: 3px;
color: #757575;
transition: 200ms;
}
input:focus, textarea:focus, select:focus
{
border: 1px solid #cdad58;
color: #424242;
transition: 200ms;
}
#text_editor_iframe, .sceditor-container iframe, .sceditor-container textarea
{
width: 98% !important;
}
.mainoption, .liteoption, input.button
{
margin: 10px;
background: #b58832;
text-shadow: 1px 1px 0px #cdad58;
color: black !important;
cursor: pointer;
border: 1px solid #87652a;
transition: 200ms;
}
.mainoption:hover, .liteoption:hover, input.button:hover
{
background: #cdad58;
text-shadow: 1px 1px 0px #eee37c;
transition: 200ms;
}
/*les topics*/
.postbody
{
text-align: justify;
font-size: 14px;
margin-right: 0px;
}
.pourcentback img
{
background: #b58832;
}
/* RETRAIT DES BORDURES */
.row3Right
{
border: none !important;
}
.thHead
{
border: none !important;
}
.thCornerL, .thCornerR, .thTop
{
border: none !important;
}
.thLeft, .thRight
{
border-left: none !important;
border-right: none !important;
}
.catLeft, .catRight
{
border: none! important;
}
.catHead
{
border: none !important;
}
.catBottom
{
border: none !important;
}
a.gensmall[href="/?mode=delete_cookies"]{padding-right:30px;}
a.gensmall[href="/?mark=forums"]{padding-left:30px;}
/*********************** titre CB **********************/
#chatbox_header .catBottom .cattitle { content: "Rejoignez-nous sur la ";
}
#chatbox_header .cattitle:before {content: "Le"" Salon"" des"" Nocturnes";
font-family: Nuncio;
padding-left: 10px;}
#chatbox_header .cattitle strong { visibility: hidden;}
#chatbox_header, #chatbox_header.main-head {
background: url(https://i.servimg.com/u/f43/19/65/31/91/hautet10.png);
height: 50px;
}
.chatbox a.cattitle, .chatbox-title, .chatbox-title a.chat-title {
color: white !important;
}
#chatbox_members {
background: url(https://i.servimg.com/u/f43/19/65/31/91/fond_c10.png);
margin-top: 20px;
border-right: none;
}
#chatbox_members .member-title {
background: none;
color: White;
margin-top: 10px;
}
#chatbox .chatbox_row_1,#chatbox .chatbox_row_2{
background-color: transparent;
}
.msg span[style="color:green"] strong {
color: #920101;
}
.msg span[style="color:red"] strong {
color: #011A8C;
}
#chatbox {
background: url(https://i.servimg.com/u/f43/19/65/31/91/fond_c10.png);
margin-top: 20px;
border-left: none;
}
#chatbox_messenger .catBottom, body.chatbox, #chatbox_footer {
background: url(https://i.servimg.com/u/f43/19/65/31/91/hautet10.png);
color:white;
padding-right: 10px;
}
#chatbox p {
border: none !important;
}
#chatbox_footer #message {
background: white;
padding-bottom: 10px;
}
#chatbox_footer {
min-height: 33px;
}
#chatbox_footer #divcolor, #chatbox_footer #divsmilies, #chatbox_footer #help-button,
#chatbox_footer .format-message + label
{
color: black !important;
border: 1px solid COULEUR;
border-radius: 50%;
margin-right: 10px;
}
/* Bouton envoyer */
#chatbox_footer #submit_button
{ background: none;
color: black !important;
border: 5px solid COULEUR;
border-radius: 40%;
margin-right: 10px;
width: 65px;
height: 25px;
}
/* archives et connexion */
.chatbox-options a, .chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: white;
}
.date-and-time {
display: none;
}
#chatbox .cb-avatar {
width: auto !important;
height: auto !important;
}
#chatbox .cb-avatar > img {
width: auto !important;
height: auto !important;
max-width: 30px; /*largeur maximale des avatars dans la cb*/
max-height: 40px; /*hauteur maximale des avatars dans la cb*/
}
.cattitleinbox{font-family: Nuncio;}
/*-------------------------code tout sélectionner--------------*/
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right; }
/*************** fin code ******************/
Et voici l'index-body
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline backpa" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr><td><div class="QEEL">
<div class="newonQEEL"><a><span id="newuser">{NEWEST_USER}</span></a></div>
<div class="stsQEEL1"><span id="totalpost">{TOTAL_POSTS}</span></div>
<div class="stsQEEL"><span id="totalusers">{TOTAL_USERS}</span></div>
<!-- TITRE ET EN LIGNE -->
<div class="tleQEEL"><a>{L_WHO_IS_ONLINE}</a></div>
<div class="onlineQEEL">
<table><span id="LINEUS">{LOGGED_IN_USERS_LIST}</span>
<script type="text/javascript">document.getElementById('LINEUS').innerHTML=document.getElementById('LINEUS').innerHTML.replace(/Utilisateurs enregistrés :/,"");
</script><!-- IMPORTANT CAR RETIRE TEXTE UTILISATEURS ENREGISTRES -->
</table></div>
<!-- RACES -->
<div class="blocraces">
<script type="text/javascript" src="https://sd-1.archive-host.com/membres/up/211183412958130190/onglets.js"></script>
<!-- GROUPES RACES -->
<div class="GQEEL">
<p>Les races jouables</p>
<div class="onglets">
<!-- GROUPE 1 --><span class="onglet_0 onglet" id="onglet_eins" onmouseover="javascript:change_onglet('eins');"style="background:#20B2AA;">Les humains</span>
<!-- GROUPE 2 --><span class="onglet_0 onglet" id="onglet_zwei" onmouseover="javascript:change_onglet('zwei');"style="background:#000A75;">Les dévots</span>
<!-- GROUPE 3 --><span class="onglet_0 onglet" id="onglet_drei" onmouseover="javascript:change_onglet('drei');"style="background:#991919;">Les vampires</span>
</div></div>
<!-- DESCRIPTIFS RACES -->
<div class="contenu_onglets">
<!-- CONTENU GROUPE 1 --><div class="contenu_onglet" id="contenu_onglet_eins">Il existe plusieurs sortes d'humains sur VK. Les esclaves et les autres. Vous devenez esclave, vous passez sous la domination d'un vampire et perdez tous vos droits sauf ceux que votre maître voudra bien vous donner. Vous êtes un humain libre ? Ce n'est souvent qu'une apparence, car les puissances vampîriques dominent tout. Votre liberté sera dure à garder et pour ne pas la perdre, vous devrez parfois accepter des compromis avec les vampires.<br/>
<br/> <a href="http://vampires-kingdom.forumactif.com/t7580-les-groupes-et-leur-sante">Plus d'information sur ce groupe, ici</a></div>
<!-- CONTENU GROUPE 2 --><div class="contenu_onglet" id="contenu_onglet_zwei">Un humain devient souvent dévot par choix.
Il considère cela comme un privilège. En plus de servir fidèlement son vampire et de le protéger, il gagne des avantages non négligeables : un pouvoir et une plus grande espérance de vie. Le vampire, quant à lui, se trouve avec une source de sang personnalisée que tout autre vampire détesterait boire.<br/>
<br/> <a href="http://vampires-kingdom.forumactif.com/t7580-les-groupes-et-leur-sante">Plus d'information sur ce groupe, ici</a></div>
<!-- CONTENU GROUPE 3 --><div class="contenu_onglet" id="contenu_onglet_drei">En tant que vampire, vous êtes les maîtres incontestés de la planète.
Comme dans toute société, vous êtes régis par une autorité. A vous de choisir entre l'esclavage ou la liberté des humains.
Quoi qu'il en soit, vous serez peut-être traqué par des humains ou d'autres vampires,
qui sait. Pour vous protéger, prenez un dévot. Qu'importe la raison de votre présence, si vous êtes un immortel,
vous serez placé dans ce groupe.<br/><br/>
<a href="http://vampires-kingdom.forumactif.com/t7580-les-groupes-et-leur-sante">Plus d'information sur ce groupe, ici</a>
</div>
</div></div>
<!-- STATISTIQUES -->
<div class="dayQEEL" id="qeel-perso">
<table>{L_CONNECTED_MEMBERS}
</table></div>
<!-- GROUPES-->
<div class="blocGQEEL">{GROUP_LEGEND}</div>
</div>
</td></tr>
</table>
<script type="text/javascript">
//<!--
var anc_onglet = 'eins';
change_onglet(anc_onglet);
//-->
</script>
<!-- ANNIVERSAIRES -->
<!--<div class="anvQEEL">Anniversaires<div>
<table>{L_WHOSBIRTHDAY_TODAY} {L_WHOSBIRTHDAY_WEEK}
</table></div></div>-->
<script type="text/javascript">
document.getElementById('newuser').innerHTML=document.getElementById('newuser').innerHTML.replace(/L\'utilisateur enregistré le plus récent est/,"Bienvenue à ");
</script>
<script type="text/javascript">
document.getElementById('totalpost').innerHTML=document.getElementById('totalpost').innerHTML.replace(/Nos membres ont posté un total de/,"Nos habitants ont écris ");
</script>
<script type="text/javascript">
document.getElementById('totalusers').innerHTML=document.getElementById('totalusers').innerHTML.replace(/membres enregistrés/,"habitants ");
</script>
<script type="text/javascript">
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML
.replace(/Membre(s?) connecté(s?) au cours des 24 dernières heures :/,'Habitant$1 connecté$2 au cours des 24 dernières heures <br />');
</script>
<!-- END disable_viewonline -->
<iframe src="https://titanembeds.com/embed/637550721226506240" height="420" width="950" frameborder="0"></iframe>
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
<tr>
<td>
</td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Bonjour !
Dans le Template que vous avez posté, on voit toujours la ligne suivante :
Comme l'a dit Oka.mi, il faut supprimer cette ligne, et pour le coup, vous pouvez la remplacer par la ligne suivante pour retrouver votre chatbox (si elle a bien été configurée pour être affichée en bas de page) :
N'oubliez pas de valider la modification du Template après correction
Dans le Template que vous avez posté, on voit toujours la ligne suivante :
- Code:
<iframe src="https://titanembeds.com/embed/637550721226506240" height="420" width="950" frameborder="0"></iframe>
Comme l'a dit Oka.mi, il faut supprimer cette ligne, et pour le coup, vous pouvez la remplacer par la ligne suivante pour retrouver votre chatbox (si elle a bien été configurée pour être affichée en bas de page) :
- Code:
{CHATBOX_BOTTOM}
N'oubliez pas de valider la modification du Template après correction
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Merci pour votre réponse. Alors en fait, la ligne de Discord a bien été retirée, mais je ne suis pas le fondateur du forum et j'ai oublié de demander la nouvelle copie du template.
Par contre, en ce moment j'ai ceci de noté dans le templates ; {CHATBOX_TOP} donc je le remplace par {CHATBOX_BOTTOM} et ça sera bon ?
Par contre, en ce moment j'ai ceci de noté dans le templates ; {CHATBOX_TOP} donc je le remplace par {CHATBOX_BOTTOM} et ça sera bon ?
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Dans le template par défaut, on trouve les deux : {CHATBOX_TOP} et {CHATBOX_BOTTOM}.
Donc non, il faudra laisser {CHATBOX_TOP} où il est (en haut du forum donc) et placer un {CHATBOX_BOTTOM} juste après la ligne :
Ensuite, si ce n'est plus fait, vous allez réactiver la chatbox en allant dans le panneau d’administration > Modules > ChatBox > Configuration : "activer la chatbox" à oui et "Affichage de la Chatbox" à "Sur la page d'accueil en bas" (c'est justement l'intérêt du {CHATBOX_BOTTOM})

Donc non, il faudra laisser {CHATBOX_TOP} où il est (en haut du forum donc) et placer un {CHATBOX_BOTTOM} juste après la ligne :
- Code:
<!-- END disable_viewonline -->
Ensuite, si ce n'est plus fait, vous allez réactiver la chatbox en allant dans le panneau d’administration > Modules > ChatBox > Configuration : "activer la chatbox" à oui et "Affichage de la Chatbox" à "Sur la page d'accueil en bas" (c'est justement l'intérêt du {CHATBOX_BOTTOM})

 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
génial, merci beaucoup. je m'active à faire tout ceci et reviens vers vous pour vous dire si tout est bon.
 Re: Remettre la tchat box à la place de Discord
Re: Remettre la tchat box à la place de Discord
Bonjour
Tout est parfait. Merci beaucoup pour votre aide.
Tout est parfait. Merci beaucoup pour votre aide.
 Sujets similaires
Sujets similaires» Discord en tchat réservé aux membres
» Remettre en place certains liens
» j'arrive pas a remettre mon forum en place
» Remettre mon forum en place impossible
» Comment remettre le nom à la place des icones navigations
» Remettre en place certains liens
» j'arrive pas a remettre mon forum en place
» Remettre mon forum en place impossible
» Comment remettre le nom à la place des icones navigations
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par L'ange noir Sam 26 Mar 2022 - 8:42
par L'ange noir Sam 26 Mar 2022 - 8:42




