Affichage photos cotés bannière sur smartphone en version web
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Affichage photos cotés bannière sur smartphone en version web
Affichage photos cotés bannière sur smartphone en version web
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : non défini
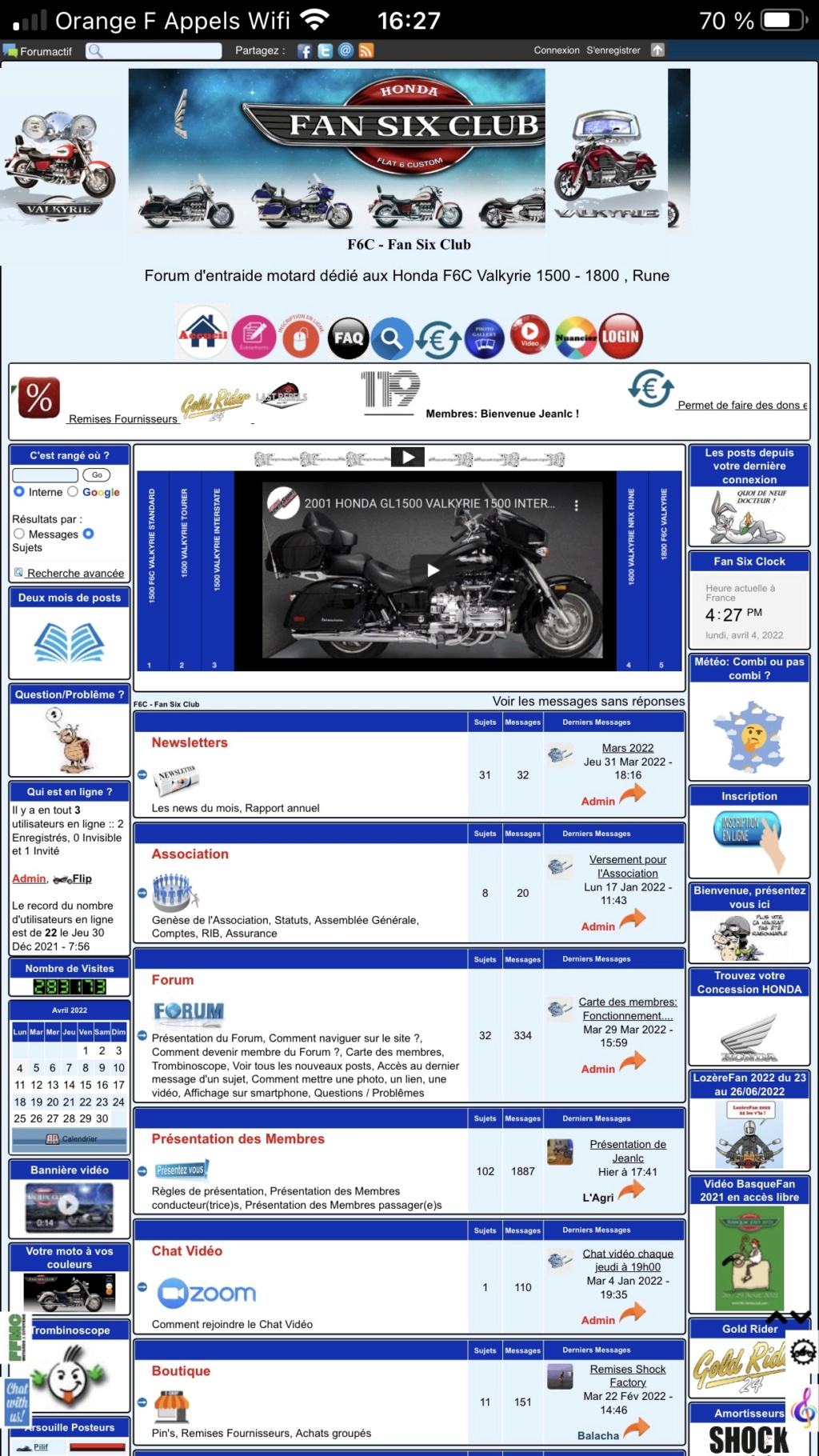
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://f6c-fan-6-club.forumactif.com/
Description du problème
Bonjour,Nous avons installé le Javascript pour avoir une photo de chaque coté de la bannière avec le code javascript préconisé ci-dessous:
$(function(){
//LE LIEN DE L IMAGE DU GATEAU A GAUCHE HAUTEUR MAXI 177PX
var M14_CAKELEFT='https://i.servimg.com/u/f62/20/13/93/28/1500_313.png';
//LE LIEN DE L IMAGE DU GATEAU A DROITE HAUTEUR MAXI 177PX
var M14_CAKERIGHT='https://i.servimg.com/u/f62/20/13/93/28/1800_312.png';
$('img[id="i_logo"]').closest('a').before('<img src="'+M14_CAKELEFT+'"style="position:absolute;left:0px;"/>');
$('img[id="i_logo"]').closest('a').after('<img src="'+M14_CAKERIGHT+'"style="position:absolute;right:0px;"/>');
});
Sur ordinateur, c'est parfait. En revanche, sur smartphone, en mode d'affichage web, l'image de droite chevauche la bannière centrale.
Il y a t il un code à rajouter ?
Restant à votre écoute, bien cordialement.
 Re: Affichage photos cotés bannière sur smartphone en version web
Re: Affichage photos cotés bannière sur smartphone en version web
Apparemment, je n'avais pas sélectionné le mode code pour le javascript, le voici:
Avec mes excuses.
- Code:
$(function(){
//LE LIEN DE L IMAGE DU GATEAU A GAUCHE HAUTEUR MAXI 177PX
var M14_CAKELEFT='https://i.servimg.com/u/f62/20/13/93/28/1500_313.png';
//LE LIEN DE L IMAGE DU GATEAU A DROITE HAUTEUR MAXI 177PX
var M14_CAKERIGHT='https://i.servimg.com/u/f62/20/13/93/28/1800_312.png';
$('img[id="i_logo"]').closest('a').before('<img src="'+M14_CAKELEFT+'"style="position:absolute;left:0px;"/>');
$('img[id="i_logo"]').closest('a').after('<img src="'+M14_CAKERIGHT+'"style="position:absolute;right:0px;"/>');
});
Avec mes excuses.
 Re: Affichage photos cotés bannière sur smartphone en version web
Re: Affichage photos cotés bannière sur smartphone en version web
Bonjour !
J'ai modifié le script, il a l'air de fonctionner correctement sur la version PC classique, pourriez-vous vérifier s'il fonctionne également sur votre téléphone ?
L'explication est un peu complexe, mais sur téléphone, 100% du width d'une page n'est pas égal à 100% de la taille de l'écran, contrairement au PC. Du coup, right: 0 n'est pas la droite de l'écran, juste la droite du width 100%... Mais je pourrai vous faire un schéma si la technique vous intéresse.
J'ai modifié le script, il a l'air de fonctionner correctement sur la version PC classique, pourriez-vous vérifier s'il fonctionne également sur votre téléphone ?
- Code:
//LE LIEN DE L IMAGE DU GATEAU A GAUCHE HAUTEUR MAXI 177PX
var M14_CAKELEFT = 'https://i.servimg.com/u/f62/20/13/93/28/1500_313.png';
//LE LIEN DE L IMAGE DU GATEAU A DROITE HAUTEUR MAXI 177PX
var M14_CAKERIGHT = 'https://i.servimg.com/u/f62/20/13/93/28/1800_312.png';
$(function(){
var $link = $('img[id="i_logo"]').closest('a');
var dec_left = $link.position().left;
var $elem_left = $('<img src="' + M14_CAKELEFT + '" alt="" style="position:absolute;left:0;margin-left:-' + dec_left + 'px;" />');
var $elem_right = $('<img src="' + M14_CAKERIGHT + '" alt="" style="position:absolute;right:0;margin-right:-' + dec_left + 'px;" />');
$link.css('position', 'relative').prepend($elem_left).append($elem_right);
});
L'explication est un peu complexe, mais sur téléphone, 100% du width d'une page n'est pas égal à 100% de la taille de l'écran, contrairement au PC. Du coup, right: 0 n'est pas la droite de l'écran, juste la droite du width 100%... Mais je pourrai vous faire un schéma si la technique vous intéresse.
 Re: Affichage photos cotés bannière sur smartphone en version web
Re: Affichage photos cotés bannière sur smartphone en version web
Bonjour,
Cela fonctionne nickel sur Iphone et Androïd.
J'ai bien compris le principe mais étant nul en codage...
Un très très grand merci pour votre réactivité et votre efficacité
Je mets le sujet en résolu.!
Cela fonctionne nickel sur Iphone et Androïd.
J'ai bien compris le principe mais étant nul en codage...
Un très très grand merci pour votre réactivité et votre efficacité
Je mets le sujet en résolu.!
 Sujets similaires
Sujets similaires» placer deux photos en bas de chaque cotés de la banniere
» Pb affichage images et photos dans version mobile
» Version simplifié d'un forum sur smartphone.
» Chatbox qui est version web et pas mobile sur smartphone
» Problème de login sur la version smartphone
» Pb affichage images et photos dans version mobile
» Version simplifié d'un forum sur smartphone.
» Chatbox qui est version web et pas mobile sur smartphone
» Problème de login sur la version smartphone
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Clyde_66 Lun 4 Avr 2022 - 16:40
par Clyde_66 Lun 4 Avr 2022 - 16:40