Les templates ou CSS ne semblent plus fonctionner
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Les templates ou CSS ne semblent plus fonctionner
Les templates ou CSS ne semblent plus fonctionner
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
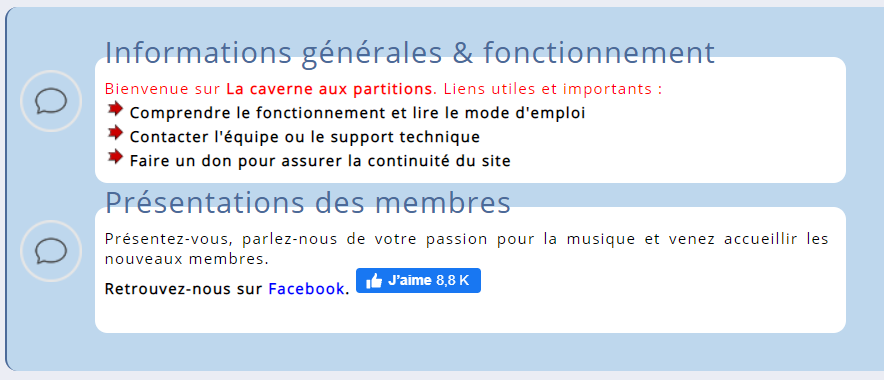
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Quelques jours
Lien du forum : http://www.caverne-partitions.com
Description du problème
Bonjour,Depuis quelques jours, l'apparence de mon forum a totalement été perturbée, sans aucune raison apparente. En effet, je n'ai rien touché aux templates depuis plusieurs mois, ni au CSS, et pourtant, les tableaux sont désordonnés etc.
Je vous laisse regarder avec ces captures avant / après

Après :

A noter que l'apparence a sauté aussi sur la liste des sujets, et dans la partie "Profil" des sujets.
Je ne comprends vraiment pas d'où ce problème peut venir.
Merci par avance de votre aide !

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Bonjour !
Est-ce que vous pourriez fournir votre CSS personnalisé ?
En fait, il y a eu une modification au niveau de "Optimiser votre CSS" (quand il est positionné à Oui), et j'ai l'impression que ça peut poser problème quand il y a des erreurs dans le CSS (personnalisé ou non, à voir). En gros, des erreurs qui étaient "automatiquement corrigées" avant et qui ne le sont plus. Donc en repassant un coup sur votre CSS, on devrait voir si on voit un problème !
Ou alors, si vous passez "Optimiser votre CSS" à Non, ça pourrait aussi corriger le problème, éventuellement.
Est-ce que vous pourriez fournir votre CSS personnalisé ?
En fait, il y a eu une modification au niveau de "Optimiser votre CSS" (quand il est positionné à Oui), et j'ai l'impression que ça peut poser problème quand il y a des erreurs dans le CSS (personnalisé ou non, à voir). En gros, des erreurs qui étaient "automatiquement corrigées" avant et qui ne le sont plus. Donc en repassant un coup sur votre CSS, on devrait voir si on voit un problème !
Ou alors, si vous passez "Optimiser votre CSS" à Non, ça pourrait aussi corriger le problème, éventuellement.
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Bonjour,
Et merci pour votre réponse rapide ! Voici mon CSS personnalisé :
Et merci pour votre réponse rapide ! Voici mon CSS personnalisé :
- Code:
body.chatbox #chatbox_messenger{margin-top: -10px !important;}
#chatbox_footer #message {
width: 800px;
height: 20px;
}
body#sce_smilies_body td.row1 {
white-space: unset !important;
text-align: center;
}
th {
background-color: #bed7ed;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
background-color: #bed7ed;
background-image: url(https://2img.net/i/fa/empty.gif);
border: #4b6a99;
color: #205700;
border-color: #000000;
border-width: 1px 1px 1px 1px;
height: 28px;
}
th.thHead,td.catHead {
font-size: 12px;
background-color: #bed7ed;
border-width: 1px 1px 1px 1px;
}
th.thRight {
background-color: #bed7ed;
border-color: #000000;
border-width: 1px 0px 1px 0;
}
th.thLeft,td.catLeft {
background-color: #bed7ed;
border-color: #000000;
border-width: 1px 1px 1px 0;
}
th.thBottom,td.catBottom {
background-color: #bed7ed;
border-width: 0 1px 1px 1px;
}
.boutonhautbas {
bottom: 40px;
left: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
.cattle
{
font-size: 16px;
color: #000000;
}
.avatar.mini
{
width: 40px;
height: 60px !important;
}
.avatar.mini img
{
width: 100%;
height: 100%;
}
[href^="/u"], .postbody
{
color: #142f4f !important;
}
.postbody
{
font-family: 'Open sans', 'Open sans', 'Open sans';
font-size: 14px;
}
.row3
{
height: 5px !important;
}
td[width='0']
{
display: none;
}
div.postbody a
{
color:#182C94 !important;
}
div.postbody a:hover
{
color: #BF1A11 !important;
}
div#search_menu input
{
background-color: white;
}
#search_menu a
{
color: black !important;
}
#search_menu
{
border: black solid 1px;
top: 34px !important;
}
a:hover{text-decoration: none}
a {text-decoration: none !important;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
/*** Corps du site ****/
#corps
{
width : 1030px !important;
margin : auto;
top: 10px;
left: 10px;
cellspacing : 20px;
cellpadding : 0px;
border-collapse : collapse;
border : 5px solid rgb(75,106,153);
}
/*BarreNav*/
#navigation
{
position: fixed;
z-index: 999;
background-color : #4B6A99;
font-family: "Open sans", sans-serif;
font-size: 20px!important;
text-align: center;
border : none;
margin : none;
top : 0px;
left: 0px;
right: 0px;
height : 35px;
min-width : 1030px;
width : auto !important;
}
#navigation a
{
color: white;
font-size: 0.80em;
}
/*FInbarrenav*/
/*** Mettre un fond pour pas voir les espaces ***/
#corps > tbody:first-child
{
background : rgb(61,89,130);
}
@media screen and (min-width: 1000px) {
#corps
{
width : 100%;
margin-left : auto;
margin-right : auto;
}
#navigation
{
min-width : 100%;
width : auto;
margin-left : auto;
}
}
@media screen and (max-width: 1000px) {
#corps
{
width : 99%;
margin : 0px;
}
#corps tbody tr td table tbody tr td + a{
display : none;
}
.forumline
{
border-radius: 1px ;
-moz-border-radius: 1px ;
-webkit-border-radius:1px;
-border-radius:1px;
-khtml-border-radius:1px;
}
tr, td {
border: solid;
}
td {
border: 1px solid blue;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/*** Fin corps du site ****/
/*****Banniere******/
#corps tbody tr td.bodyline table tbody tr td a,
/********************/
table#msg_et, table#msg_et td{
background-color:none !important;
}
a { text-decoration: none; }
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {border-width : 5px;
border-bottom: none;
border-top: none;
weight: 40px;
}
body{
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
margin : auto;
margin-top:-1px;
}
#i_logo tbody tr td
{
text-align : center;
}
#i_logo tbody tr td a img
{
width : 100%;
}
.bodyline {
position: center;
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead ,td.catBottom
{
border-width:0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/******/
table#msg_et, table#msg_et td{
background-color:none !important;
}
a { text-decoration: none; }
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {border-width : 10px;
border-bottom: none;
border-top: none;
weight: 50px;
}
body{
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
width : 100%;
margin-top:-1px;
}
.bodyline {
width : 100%
position: center;
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead ,td.catBottom
{
border-width:0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/* Début Bandeau */
@media screen and (min-height: 701px)and (max-height: 749px)
/*FINBANDEAU*/
/*BulleMsg*/
.bulle
{
background-color: #e7ecf0;
border-radius: 3px ;
-moz-border-radius: 3px ;
-webkit-border-radius:3px;
-border-radius:3px;
-khtml-border-radius:3px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
padding : 5px;
min-height : 200px;
max-height : 3000px;
height : 70%;
margin-top: 15px;
box-shadow: 0px 0px 5px #4B6A99;
-moz-box-shadow: 0px 0px 5px #4B6A99;
-htm-box-shadow: 0px 0px 5px #4B6A99;
-o-box-shadow: 0px 0px 5px #4B6A99;
-webkit-box-shadow: 0px
}
/*Profil*/
.profil_mess
{
position: relative;
z-index: 9;
width: 210px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
background-color: #4B6A99;
padding: 4px;
text-align: center;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #4B6A99;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
}
.name
{
display: block;
/*text-transform: capitalize;*/
color: #0d1e38;
background-color: #FFFFFF;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
margin-top: 0px;
margin-bottom: -10px;
font-size: 18px;
font-family: 'Open sans', cursive;
}
.avatar_mess
{
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
height: 320px;
overflow: hidden;
}
.profil2_mess
{
position: relative;
z-index: 1;
width: 180px;
margin-left: auto;
margin-right: auto;
margin-top: -202px;
background-color: #ebedf4;
padding-left: 4px;
padding-right: 4px;
text-align: left;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #4B6A99;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
color: #434343 !important;
transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-htm-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess:hover
{
margin-top: -42px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_content
{
display: block;
width: 180px;
height: 200px;
max-height: 200px;
overflow: auto;
}
/*finprofil*/
/*sujets*/
/* MISE EN FORME DES LISTES DE SUJETS */
table.three-col ~ table.sujets
{
margin-left: auto;
margin-right: auto;
}
.bloc_sujets
{
width: auto;
margin: auto;
background :#ebedf4 ;
padding: 1px;
}
.sujets
{
background-color: #4B6A99;
color: #0d1e38;
border-radius: 2px;
-moz-border-radius: 5px;
-htm-border-radius: 5px;
-o-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
box-shadow: 0px 0px 5px #000000;
padding: 2px;
width: auto !important;
}
.sujets .sujets .row2
{
width: 10% !important;
}
.sujets .row2 .topictitle2
{
width: 100% !important;
overflow: hidden !important;
}
.topictitle
{
/* text-transform : capitalize; */
font-size: 13.5px;
}
.sujets_auteur
{
display: block;
width: 200px;
height: 50px;
font-size: 13.5px;
}
.sujet_last
{
display: block;
width: 300px;
height: 40px;
border-left: 3px solid #d1cf6f;
padding-top: 10px;
font-size: 12px;
}
.sujets_stats
{
width: 900px;
text-align: left;
margin-bottom: 5px;
}
.sujets_stats_contenu
{
font-size: 15px;
color: #205700;
}
table.three-col ~ .sujets_stats
{
margin-left: 20px;
}
/*finsujet*/
/*QEEL*/
#qeel h1, #qeel h2, #qeel h3, #qeel p {
margin: 0; padding: 0; font-weight: normal;
}
#qeel {
width: 880px;
min-height: 150px;
border-radius: 15px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
float: center;
background: #bed7ed;
margin: 60px auto 20px;
position: relative;
padding-top: 15px;
font-family: "Open sans", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
}
#qeel a {
color: darkgray;
text-decoration: none;
color: #1c2d45;
text-shadow: 1px 1px 0px #ffffff;
}
#qeel h1 {
width: 100%;
height: 120px;
position: absolute;
top: -58px;
left: 50%;
margin-left: -415px;
margin-top: -38px;
color: #4B6A99;
font-family: "Open sans" !important;
font-size: 30px;
letter-spacing: 1px;
padding-top: 58px;
text-align: center;
}
#qeel td {
vertical-align: top;
}
#qeel td p .gensmall, #qeel td.row1 .gensmall, #qeel .gensmall {
font-family: 'Open sans', cursive;
color: #000000;
font-size: 12px;
}
#qeel table td {
border-radius: 10px;
position: relative;
padding-top: 25px;
min-height: 50px;
}
#qeel table td.enligne {
background: #FFFFFF;
height : 0px;
min-width : 370px;
margin: auto;
}
#qeel table td.stat {
background: #FFFFFF;
height : 0px;
min-width : 370px;
}
#qeel table td.groups {
background: #FFFFFF;
min-width : 830px;
}
#qeel h2 {
height: 34px;
position: absolute;
top: -17px;
z-index: 3;
font-size: 24px;
font-family: 'Open sans', cursive;
color: #4B6A99;
}
#qeel td.row1, td.row3.over:hover {
background-color: transparent !important;
}
.groups {padding: 10px !important; text-align: center; }
/*finQEEL*/
/*spoiler*/
.spoiler
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#000000;
}
/*finspoiler*/
/*citation*/
.quote
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#000000;
font-family: 'Gudea', 'Roboto';
}
/*code*/
.code
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#ffffff;
}
#page-footer p.copyright strong a {
color: transparent !important;
font-size: 2px;
font-family: "Open sans";
display: block;
margin: auto;
width: 75px;
height: 27px;
background-image: url(https://2img.net/i/fa/fdf/adminactif.png);
}
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 100%;
height: 75px;
padding-top: 10px;
margin: auto;
text-align: center;
background-repeat: no-repeat;
background-position: top center;
margin-bottom: -10px;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
padding-top: 15px;
height: 60px;
margin-top: -20px;
font-family: "Open sans" !important;
font-size: 35px;
letter-spacing: 1px;
color: #4B6A99;
}
.cate_title h2 img {
margin-top: -25px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
background-color: #bed7ed;
width: 100%;
margin: auto;
margin-bottom: 10px;
border-radius: 10px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
padding-top: 50px;
padding-bottom: 1px;
font-family: 'Handlee', cursive;
font-size: 9px;
letter-spacing: 1px;
color: gray;
}
/*Bloc des forums*/
.cate_forum {
height: 100px;
width: 950px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
margin-left: 10px;
margin-top: 0px;
width: auto; /*Largeur des images*/
height: auto; /*Hauteur des images*/
}
/*Bloc gris du mileu*/
.cate_forum_middle {
position: relative;
float: left;
margin-top: -10px;
margin-left: 10px;
margin-right: 10px;
width: 585px;
min-height: 75px;
max-height: 125px;
padding: 8px;
padding-top: 17px;
background-color: #FFFFFF;
border-radius: 10px;
}
/*Titres des forums*/
.forumlink {
position: absolute;
top: -20px;
z-index: 2;
height: 28px;
font-size: 23px;
font-family: 'Open sans', cursive;
color: #4B6A99!important;
font-weight: normal;
}
/*Titres survolés des forums*/
.forumlink:hover {
color: #0099CD!important;
text-decoration: none!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 76px;
overflow-y: auto;
padding-right: 5px;
text-align: justify;
font-family: 'Open sans', cursive;
color: #000000;
font-size: 12px;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
position: relative;
float: right;
margin-top: -10px;
width: 190px;
height: 90px;
padding: 5px;
background-color: #FFFFFF;
border-radius: 10px;
text-align: center;
}
/*Statistiques*/
.forum_last_stats {
margin-left: 3px;
margin-right: 3px;
margin-bottom: 10px;
padding-bottom: 3px;
font-size: 9px;
border-bottom: 1px dashed #62a63a;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-size: 13px;
font-family: "Open sans", sans-serif;
color: #000000;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #000000;
}
/*Les barres de défilement dans les catégories*/
.forum_desc::-webkit-scrollbar {height:12px; width:5px; background:none; margin-right:5px;}
.forum_desc::-webkit-scrollbar-thumb {background:#FFFFFF; height:30px; border-radius:30px;}
.forum_desc::-webkit-scrollbar-corner {background:none;}
/************************************************** FIN DES CATÉGORIES **************************************************/
/******Autres *******/
#mailbox_state
{
width : 250px;
}
.formulairebleuall{
width: ;
height:768px;
color: #8492d4;
border-top: 5px solid #5a5593;
border-bottom: 5px solid #5a5593;
border-right: 5px solid #5a5593;
background-image: url(https://2img.net/r/ihimizer/img690/3194/6exo.jpg);
border-radius: 30px 0px 0px 30px;
overflow: auto;
padding-left: 60px;
font-family: century gothic;
font-size : 13px;
text-align: left;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
letter-spacing: 1px;
}
.formulairebleutitre{
padding-left: 110px;
color:#5a5593;
width: 55%;
height: 40px;
text-align: center;
font-size: 30px;
text-shadow: 2px 2px 2px black;
}
.formulairebleusubtitre{
padding-left: 100px;
width: 82.4%;
height: 20px; color:#5a5593;
border-bottom: 2px solid #5a5593;
text-align: left;
font-size: 25px;
text-shadow: 2px 2px 2px black;
}
.formulairebleutexte{
background-color: rgba(0,0,0,0.7);
border-radius: 0px 0px 15px 15px;
width: 90%;
padding-left: 50px;
}
/* Formulaire marron */
.formulairebrownall
{
background-color: #FFF;
background-image: url("http://www.xilome.fr/images/image-fond-xilome.jpg");
background-size: 100% 100%;
margin-right: auto;
margin-left: auto;
width: 700px;
border: 2.5px solid #808080;
padding: 20px;
height: auto;
font-family: "Handlee";
color: #1E1E1E;
padding-top: -5px;
}
.formulairebrownall h3
{
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
color: #1E1E1E;
font-size: 70px;
letter-spacing: 0.1em;
text-align: center;
font-family: "Dancing Script", cursive;
background-image: url(http://www.labergerie-ariege.fr/images/background/herbe2.png);
background-position: 100% 100%;
height: 170px;
}
.formulairebrownall #container
{
height: auto;
border-radius: 20px 5px;
border: 2px solid #FFF;
background: rgba(255, 255, 255, 0.25) none repeat scroll 0% 0%;
margin-top: -60px;
width: 650px;
margin-left: auto;
margin-right: auto;
font-size: 15px;
letter-spacing: 0.1em;
text-align: justify;
margin-bottom: 20px;
padding-top: -5px;
}
.formulairebrownall h4
{
text-shadow: 0px 0px 20px #FFF;
font-size: 40px;
letter-spacing: 0.1em;
text-align: center;
font-family: "Dancing Script";
background: rgba(255, 255, 255, 0.75);
margin-left: 0px;
margin-right: 0px;
height: 40px;
padding-top: 15px;
}
.formulairebrownall img
{
width: 325px;
height: auto;
float: left;
margin: 90px 15px 10px;
}
.formulairebrownall em
{
font-weight: bold;
font-style: normal;
margin-left: 15px;
}
.formulairebrownall h3 + em
{
margin-top: -10px;;
}
/*********************/
/* Thème de base */
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
background-color: #XXXXXX !important;
width: 740 !important;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
width:750 !important;
background-color: #XXXXXX !important;
}
.sceditor-container.ltr.wysiwygMode {
width:750 !important;
background-color: #XXXXXX !important;
}
/*--- Bouton sauvegarder le police - éditeur de texte ---*/
#savec {
position:relative;
}
.save-bloc {
color: #555!important;
z-index: 999;
padding: 5px;
border: 1px solid #BCBCBC;
background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x;
display:none;top:20px;left:0px;position:absolute; white-space:nowrap;
}
.save-bloc div:hover {
color: #050505!important;
}
.save-bloc div {
cursor: pointer;
}
.save-bloc select {
background: #ccc;
border: 1px solid #aaa;
margin-bottom: 5px;
}
/***************** Separation des sujets ****************************/
#emptyidcc > table.three-col > tbody > tr > td.row3
{
height : 1px;
background-color: #4b6a99;
}
#emptyidcc > table.three-col:first-child
{
margin-bottom : 10px;
}

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Alors, je vous ai corrigé deux trois trucs au cas où, mais il y a une dernière erreur que je vais vous laissez voir :
Ligne 349, vous avez :
Normalement, il devrait y avoir une accolade { ouvrante à la fin de cette ligne, et une accolade } fermante... quelque part. Mais je ne sais pas décider pour vous où elle devrait se fermer ! Avec cette correction en tout cas, ça devrait remarcher !
- Code:
body.chatbox #chatbox_messenger{margin-top: -10px !important;}
#chatbox_footer #message {
width: 800px;
height: 20px;
}
body#sce_smilies_body td.row1 {
white-space: unset !important;
text-align: center;
}
th {
background-color: #bed7ed;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
background-color: #bed7ed;
background-image: url(https://2img.net/i/fa/empty.gif);
border: #4b6a99;
color: #205700;
border-color: #000000;
border-width: 1px 1px 1px 1px;
height: 28px;
}
th.thHead,td.catHead {
font-size: 12px;
background-color: #bed7ed;
border-width: 1px 1px 1px 1px;
}
th.thRight {
background-color: #bed7ed;
border-color: #000000;
border-width: 1px 0px 1px 0;
}
th.thLeft,td.catLeft {
background-color: #bed7ed;
border-color: #000000;
border-width: 1px 1px 1px 0;
}
th.thBottom,td.catBottom {
background-color: #bed7ed;
border-width: 0 1px 1px 1px;
}
.boutonhautbas {
bottom: 40px;
left: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
.cattle
{
font-size: 16px;
color: #000000;
}
.avatar.mini
{
width: 40px;
height: 60px !important;
}
.avatar.mini img
{
width: 100%;
height: 100%;
}
[href^="/u"], .postbody
{
color: #142f4f !important;
}
.postbody
{
font-family: 'Open sans', 'Open sans', 'Open sans';
font-size: 14px;
}
.row3
{
height: 5px !important;
}
td[width='0']
{
display: none;
}
div.postbody a
{
color:#182C94 !important;
}
div.postbody a:hover
{
color: #BF1A11 !important;
}
div#search_menu input
{
background-color: white;
}
#search_menu a
{
color: black !important;
}
#search_menu
{
border: black solid 1px;
top: 34px !important;
}
a:hover{text-decoration: none}
a {text-decoration: none !important;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
/*** Corps du site ****/
#corps
{
width : 1030px !important;
margin : auto;
top: 10px;
left: 10px;
border-collapse : collapse;
border : 5px solid rgb(75,106,153);
}
/*BarreNav*/
#navigation
{
position: fixed;
z-index: 999;
background-color : #4B6A99;
font-family: "Open sans", sans-serif;
font-size: 20px!important;
text-align: center;
border : none;
margin : none;
top : 0px;
left: 0px;
right: 0px;
height : 35px;
min-width : 1030px;
width : auto !important;
}
#navigation a
{
color: white;
font-size: 0.80em;
}
/*FInbarrenav*/
/*** Mettre un fond pour pas voir les espaces ***/
#corps > tbody:first-child
{
background : rgb(61,89,130);
}
@media screen and (min-width: 1000px) {
#corps
{
width : 100%;
margin-left : auto;
margin-right : auto;
}
#navigation
{
min-width : 100%;
width : auto;
margin-left : auto;
}
}
@media screen and (max-width: 1000px) {
#corps
{
width : 99%;
margin : 0px;
}
#corps tbody tr td table tbody tr td + a{
display : none;
}
.forumline
{
border-radius: 1px ;
-moz-border-radius: 1px ;
-webkit-border-radius:1px;
-border-radius:1px;
-khtml-border-radius:1px;
}
tr, td {
border: solid;
}
td {
border: 1px solid blue;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/*** Fin corps du site ****/
/*****Banniere******/
#corps tbody tr td.bodyline table tbody tr td a,
/********************/
table#msg_et, table#msg_et td{
background-color:none !important;
}
a { text-decoration: none; }
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {border-width : 5px;
border-bottom: none;
border-top: none;
}
body{
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
margin : auto;
margin-top:-1px;
}
#i_logo tbody tr td
{
text-align : center;
}
#i_logo tbody tr td a img
{
width : 100%;
}
.bodyline {
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead ,td.catBottom
{
border-width:0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/******/
table#msg_et, table#msg_et td{
background-color:none !important;
}
a { text-decoration: none; }
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {border-width : 10px;
border-bottom: none;
border-top: none;
}
body{
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
width : 100%;
margin-top:-1px;
}
.bodyline {
width : 100%;
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead ,td.catBottom
{
border-width:0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/* Début Bandeau */
@media screen and (min-height: 701px)and (max-height: 749px)
/*FINBANDEAU*/
/*BulleMsg*/
.bulle
{
background-color: #e7ecf0;
border-radius: 3px ;
-moz-border-radius: 3px ;
-webkit-border-radius:3px;
-border-radius:3px;
-khtml-border-radius:3px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
padding : 5px;
min-height : 200px;
max-height : 3000px;
height : 70%;
margin-top: 15px;
box-shadow: 0px 0px 5px #4B6A99;
-moz-box-shadow: 0px 0px 5px #4B6A99;
-htm-box-shadow: 0px 0px 5px #4B6A99;
-o-box-shadow: 0px 0px 5px #4B6A99;
-webkit-box-shadow: 0px
}
/*Profil*/
.profil_mess
{
position: relative;
z-index: 9;
width: 210px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
background-color: #4B6A99;
padding: 4px;
text-align: center;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #4B6A99;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
}
.name
{
display: block;
/*text-transform: capitalize;*/
color: #0d1e38;
background-color: #FFFFFF;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
margin-top: 0px;
margin-bottom: -10px;
font-size: 18px;
font-family: 'Open sans', cursive;
}
.avatar_mess
{
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
height: 320px;
overflow: hidden;
}
.profil2_mess
{
position: relative;
z-index: 1;
width: 180px;
margin-left: auto;
margin-right: auto;
margin-top: -202px;
background-color: #ebedf4;
padding-left: 4px;
padding-right: 4px;
text-align: left;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #4B6A99;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
color: #434343 !important;
transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-htm-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess:hover
{
margin-top: -42px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_content
{
display: block;
width: 180px;
height: 200px;
max-height: 200px;
overflow: auto;
}
/*finprofil*/
/*sujets*/
/* MISE EN FORME DES LISTES DE SUJETS */
table.three-col ~ table.sujets
{
margin-left: auto;
margin-right: auto;
}
.bloc_sujets
{
width: auto;
margin: auto;
background :#ebedf4 ;
padding: 1px;
}
.sujets
{
background-color: #4B6A99;
color: #0d1e38;
border-radius: 2px;
-moz-border-radius: 5px;
-htm-border-radius: 5px;
-o-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
box-shadow: 0px 0px 5px #000000;
padding: 2px;
width: auto !important;
}
.sujets .sujets .row2
{
width: 10% !important;
}
.sujets .row2 .topictitle2
{
width: 100% !important;
overflow: hidden !important;
}
.topictitle
{
/* text-transform : capitalize; */
font-size: 13.5px;
}
.sujets_auteur
{
display: block;
width: 200px;
height: 50px;
font-size: 13.5px;
}
.sujet_last
{
display: block;
width: 300px;
height: 40px;
border-left: 3px solid #d1cf6f;
padding-top: 10px;
font-size: 12px;
}
.sujets_stats
{
width: 900px;
text-align: left;
margin-bottom: 5px;
}
.sujets_stats_contenu
{
font-size: 15px;
color: #205700;
}
table.three-col ~ .sujets_stats
{
margin-left: 20px;
}
/*finsujet*/
/*QEEL*/
#qeel h1, #qeel h2, #qeel h3, #qeel p {
margin: 0; padding: 0; font-weight: normal;
}
#qeel {
width: 880px;
min-height: 150px;
border-radius: 15px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
background: #bed7ed;
margin: 60px auto 20px;
position: relative;
padding-top: 15px;
font-family: "Open sans", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
}
#qeel a {
color: darkgray;
text-decoration: none;
color: #1c2d45;
text-shadow: 1px 1px 0px #ffffff;
}
#qeel h1 {
width: 100%;
height: 120px;
position: absolute;
top: -58px;
left: 50%;
margin-left: -415px;
margin-top: -38px;
color: #4B6A99;
font-family: "Open sans" !important;
font-size: 30px;
letter-spacing: 1px;
padding-top: 58px;
text-align: center;
}
#qeel td {
vertical-align: top;
}
#qeel td p .gensmall, #qeel td.row1 .gensmall, #qeel .gensmall {
font-family: 'Open sans', cursive;
color: #000000;
font-size: 12px;
}
#qeel table td {
border-radius: 10px;
position: relative;
padding-top: 25px;
min-height: 50px;
}
#qeel table td.enligne {
background: #FFFFFF;
height : 0px;
min-width : 370px;
margin: auto;
}
#qeel table td.stat {
background: #FFFFFF;
height : 0px;
min-width : 370px;
}
#qeel table td.groups {
background: #FFFFFF;
min-width : 830px;
}
#qeel h2 {
height: 34px;
position: absolute;
top: -17px;
z-index: 3;
font-size: 24px;
font-family: 'Open sans', cursive;
color: #4B6A99;
}
#qeel td.row1, td.row3.over:hover {
background-color: transparent !important;
}
.groups {padding: 10px !important; text-align: center; }
/*finQEEL*/
/*spoiler*/
.spoiler
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#000000;
}
/*finspoiler*/
/*citation*/
.quote
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#000000;
font-family: 'Gudea', 'Roboto';
}
/*code*/
.code
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#ffffff;
}
#page-footer p.copyright strong a {
color: transparent !important;
font-size: 2px;
font-family: "Open sans";
display: block;
margin: auto;
width: 75px;
height: 27px;
background-image: url(https://2img.net/i/fa/fdf/adminactif.png);
}
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 100%;
height: 75px;
padding-top: 10px;
margin: auto;
text-align: center;
background-repeat: no-repeat;
background-position: top center;
margin-bottom: -10px;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
padding-top: 15px;
height: 60px;
margin-top: -20px;
font-family: "Open sans" !important;
font-size: 35px;
letter-spacing: 1px;
color: #4B6A99;
}
.cate_title h2 img {
margin-top: -25px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
background-color: #bed7ed;
width: 100%;
margin: auto;
margin-bottom: 10px;
border-radius: 10px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
padding-top: 50px;
padding-bottom: 1px;
font-family: 'Handlee', cursive;
font-size: 9px;
letter-spacing: 1px;
color: gray;
}
/*Bloc des forums*/
.cate_forum {
height: 100px;
width: 950px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
margin-left: 10px;
margin-top: 0px;
width: auto; /*Largeur des images*/
height: auto; /*Hauteur des images*/
}
/*Bloc gris du mileu*/
.cate_forum_middle {
position: relative;
float: left;
margin-top: -10px;
margin-left: 10px;
margin-right: 10px;
width: 585px;
min-height: 75px;
max-height: 125px;
padding: 8px;
padding-top: 17px;
background-color: #FFFFFF;
border-radius: 10px;
}
/*Titres des forums*/
.forumlink {
position: absolute;
top: -20px;
z-index: 2;
height: 28px;
font-size: 23px;
font-family: 'Open sans', cursive;
color: #4B6A99!important;
font-weight: normal;
}
/*Titres survolés des forums*/
.forumlink:hover {
color: #0099CD!important;
text-decoration: none!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 76px;
overflow-y: auto;
padding-right: 5px;
text-align: justify;
font-family: 'Open sans', cursive;
color: #000000;
font-size: 12px;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
position: relative;
float: right;
margin-top: -10px;
width: 190px;
height: 90px;
padding: 5px;
background-color: #FFFFFF;
border-radius: 10px;
text-align: center;
}
/*Statistiques*/
.forum_last_stats {
margin-left: 3px;
margin-right: 3px;
margin-bottom: 10px;
padding-bottom: 3px;
font-size: 9px;
border-bottom: 1px dashed #62a63a;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-size: 13px;
font-family: "Open sans", sans-serif;
color: #000000;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #000000;
}
/*Les barres de défilement dans les catégories*/
.forum_desc::-webkit-scrollbar {height:12px; width:5px; background:none; margin-right:5px;}
.forum_desc::-webkit-scrollbar-thumb {background:#FFFFFF; height:30px; border-radius:30px;}
.forum_desc::-webkit-scrollbar-corner {background:none;}
/************************************************** FIN DES CATÉGORIES **************************************************/
/******Autres *******/
#mailbox_state
{
width : 250px;
}
.formulairebleuall{
height:768px;
color: #8492d4;
border-top: 5px solid #5a5593;
border-bottom: 5px solid #5a5593;
border-right: 5px solid #5a5593;
background-image: url(https://2img.net/r/ihimizer/img690/3194/6exo.jpg);
border-radius: 30px 0px 0px 30px;
overflow: auto;
padding-left: 60px;
font-family: century gothic;
font-size : 13px;
text-align: left;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
letter-spacing: 1px;
}
.formulairebleutitre{
padding-left: 110px;
color:#5a5593;
width: 55%;
height: 40px;
text-align: center;
font-size: 30px;
text-shadow: 2px 2px 2px black;
}
.formulairebleusubtitre{
padding-left: 100px;
width: 82.4%;
height: 20px; color:#5a5593;
border-bottom: 2px solid #5a5593;
text-align: left;
font-size: 25px;
text-shadow: 2px 2px 2px black;
}
.formulairebleutexte{
background-color: rgba(0,0,0,0.7);
border-radius: 0px 0px 15px 15px;
width: 90%;
padding-left: 50px;
}
/* Formulaire marron */
.formulairebrownall
{
background-color: #FFF;
background-image: url("http://www.xilome.fr/images/image-fond-xilome.jpg");
background-size: 100% 100%;
margin-right: auto;
margin-left: auto;
width: 700px;
border: 2.5px solid #808080;
padding: 20px;
height: auto;
font-family: "Handlee";
color: #1E1E1E;
padding-top: -5px;
}
.formulairebrownall h3
{
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
color: #1E1E1E;
font-size: 70px;
letter-spacing: 0.1em;
text-align: center;
font-family: "Dancing Script", cursive;
background-image: url(http://www.labergerie-ariege.fr/images/background/herbe2.png);
background-position: 100% 100%;
height: 170px;
}
.formulairebrownall #container
{
height: auto;
border-radius: 20px 5px;
border: 2px solid #FFF;
background: rgba(255, 255, 255, 0.25) none repeat scroll 0% 0%;
margin-top: -60px;
width: 650px;
margin-left: auto;
margin-right: auto;
font-size: 15px;
letter-spacing: 0.1em;
text-align: justify;
margin-bottom: 20px;
padding-top: -5px;
}
.formulairebrownall h4
{
text-shadow: 0px 0px 20px #FFF;
font-size: 40px;
letter-spacing: 0.1em;
text-align: center;
font-family: "Dancing Script";
background: rgba(255, 255, 255, 0.75);
margin-left: 0px;
margin-right: 0px;
height: 40px;
padding-top: 15px;
}
.formulairebrownall img
{
width: 325px;
height: auto;
float: left;
margin: 90px 15px 10px;
}
.formulairebrownall em
{
font-weight: bold;
font-style: normal;
margin-left: 15px;
}
.formulairebrownall h3 + em
{
margin-top: -10px;;
}
/*********************/
/* Thème de base */
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
background-color: #XXXXXX !important;
width: 740 !important;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
width:750 !important;
background-color: #XXXXXX !important;
}
.sceditor-container.ltr.wysiwygMode {
width:750 !important;
background-color: #XXXXXX !important;
}
/*--- Bouton sauvegarder le police - éditeur de texte ---*/
#savec {
position:relative;
}
.save-bloc {
color: #555!important;
z-index: 999;
padding: 5px;
border: 1px solid #BCBCBC;
background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x;
display:none;top:20px;left:0px;position:absolute; white-space:nowrap;
}
.save-bloc div:hover {
color: #050505!important;
}
.save-bloc div {
cursor: pointer;
}
.save-bloc select {
background: #ccc;
border: 1px solid #aaa;
margin-bottom: 5px;
}
/***************** Separation des sujets ****************************/
#emptyidcc > table.three-col > tbody > tr > td.row3
{
height : 1px;
background-color: #4b6a99;
}
#emptyidcc > table.three-col:first-child
{
margin-bottom : 10px;
}
Ligne 349, vous avez :
- Code:
@media screen and (min-height: 701px)and (max-height: 749px)
Normalement, il devrait y avoir une accolade { ouvrante à la fin de cette ligne, et une accolade } fermante... quelque part. Mais je ne sais pas décider pour vous où elle devrait se fermer ! Avec cette correction en tout cas, ça devrait remarcher !
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Bonjour,
Malheureusement, rien ne change, en appliquant votre version corrigée du code CSS ...
Malheureusement, rien ne change, en appliquant votre version corrigée du code CSS ...

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Bonjour,
Avez-vous bien rajouté les accolades comme vous l'a indiqué Toryudo ?
Sinon, essayer avec le css modifié ainsi :
Si ça ne change toujours rien, vérifiez dans affichage > onglet feuille de style css les options :
- "Forcer le CSS de base du forum: Non
- "Désactiver le CSS de base : Non
- "Optimiser votre CSS : Non
Si ça ne change toujours rien, vous pouvez également retirer tout votre css puis le remettre morceau par morceau pour voir si ce serait un code en particulier qui pose problème.
Si vous avez des javascripts sur le forum (dans modules>javascripts ou bien les templates ou bien la PA ?), vous pouvez également tester de les désactiver/retirer, et si le css revient alors, de les réactiver un par un pour trouver le coupable.
Avez-vous bien rajouté les accolades comme vous l'a indiqué Toryudo ?
Sinon, essayer avec le css modifié ainsi :
- Code:
body.chatbox #chatbox_messenger {
margin-top: -10px !important;
}
#chatbox_footer #message {
width: 800px;
height: 20px;
}
body#sce_smilies_body td.row1 {
text-align: center;
white-space: unset !important;
}
th {
background-color: #bed7ed;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
height: 28px;
border: #4b6a99;
border-color: #000;
border-width: 1px 1px 1px 1px;
color: #205700;
background-color: #bed7ed;
background-image: url(https://2img.net/i/fa/empty.gif);
}
th.thHead, td.catHead {
border-width: 1px 1px 1px 1px;
font-size: 12px;
background-color: #bed7ed;
}
th.thRight {
border-color: #000;
border-width: 1px 0 1px 0;
background-color: #bed7ed;
}
th.thLeft, td.catLeft {
border-color: #000;
border-width: 1px 1px 1px 0;
background-color: #bed7ed;
}
th.thBottom, td.catBottom {
border-width: 0 1px 1px 1px;
background-color: #bed7ed;
}
.boutonhautbas {
z-index: 100;
position: fixed;
bottom: 40px;
left: 10px; /* remplacez right par left pour afficher les boutons à gauche */
}
.cattle {
font-size: 16px;
color: #000;
}
.avatar.mini {
width: 40px;
height: 60px !important;
}
.avatar.mini img {
width: 100%;
height: 100%;
}
[href^="/u"], .postbody {
color: #142f4f !important;
}
.postbody {
font-family: 'Open sans','Open sans','Open sans';
font-size: 14px;
}
.row3 {
height: 5px !important;
}
td[width='0'] {
display: none;
}
div.postbody a {
color: #182C94 !important;
}
div.postbody a:hover {
color: #BF1A11 !important;
}
div#search_menu input {
background-color: white;
}
#search_menu a {
color: black !important;
}
#search_menu {
top: 34px !important;
border: black solid 1px;
}
a:hover {
text-decoration: none;
}
a {
text-decoration: none !important;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
/*** Corps du site ****/
#corps {
top: 10px;
left: 10px;
width: 1030px !important;
margin: auto;
border: 5px solid rgb(75,106,153);
border-collapse: collapse;
cellspacing: 20px;
cellpadding: 0;
}
/*BarreNav*/
#navigation {
z-index: 999;
position: fixed;
top: 0;
right: 0;
left: 0;
width: auto !important;
height: 35px;
margin: none;
min-width: 1030px;
border: none;
text-align: center;
font-family: "Open sans",sans-serif;
font-size: 20px!important;
background-color: #4B6A99;
}
#navigation a {
font-size: 0.8em;
color: white;
}
/*FInbarrenav*/
/*** Mettre un fond pour pas voir les espaces ***/
#corps > tbody:first-child {
background: rgb(61,89,130);
}
@media screen and (min-width:1000px) {
#corps {
width: 100%;
margin-right: auto;
margin-left: auto;
}
#navigation {
width: auto;
margin-left: auto;
min-width: 100%;
}
}
@media screen and (max-width:1000px) {
#corps {
width: 99%;
margin: 0;
}
#corps tbody tr td table tbody tr td + a {
display: none;
}
}
.forumline {
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
-khtml-border-radius: 1px;
border-radius: 1px;
-border-radius: 1px;
}
tr, td {
border: solid;
}
td {
border: 1px solid blue;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
/*** Fin corps du site ****/
/********************/
table#msg_et, table#msg_et td {
background-color: none !important;
}
a {
text-decoration: none;
}
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {
border-width: 5px;
border-top: none;
border-bottom: none;
weight: 40px;
}
body {
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
margin: auto;
margin-top: -1px;
}
#i_logo tbody tr td {
text-align: center;
}
#i_logo tbody tr td a img {
width: 100%;
}
.bodyline {
position: center;
margin-right: 0!important;
margin-left: 0!important;
padding: 0!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead, td.catBottom {
border-width: 0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/******/
table#msg_et, table#msg_et td {
background-color: none !important;
}
a {
text-decoration: none;
}
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {
border-width: 10px;
border-top: none;
border-bottom: none;
weight: 50px;
}
body {
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
width: 100%;
margin-top: -1px;
}
.bodyline {
width: 100% position;
margin-right: 0!important;
margin-left: 0!important;
padding: 0!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead, td.catBottom {
border-width: 0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/*BulleMsg*/
.bulle {
height: 70%;
margin-top: 15px;
padding: 5px;
max-height: 3000px;
min-height: 200px;
border-color: #4B6A99;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
background-color: #e7ecf0;
-webkit-box-shadow: 0;
-moz-box-shadow: 0 0 5px #4B6A99;
box-shadow: 0 0 5px #4B6A99;
@media screen and (min-height: 701px) and (max-height;
-border-radius: 3px;
-htm-box-shadow: 0 0 5px #4B6A99;
-o-box-shadow: 0 0 5px #4B6A99;
}
/*Profil*/
.profil_mess {
z-index: 9;
position: relative;
width: 210px;
margin-top: 10px;
margin-right: auto;
margin-left: auto;
padding: 4px;
border: 2px solid #4B6A99;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;
background-color: #4B6A99;
-webkit-box-shadow: 0 0 5px #000;
-moz-box-shadow: 0 0 5px #000;
box-shadow: 0 0 5px #000;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-htm-box-shadow: 0 0 5px #000;
-o-box-shadow: 0 0 5px #000;
}
.name {
/*text-transform: capitalize;*/
display: block;
margin-top: 0;
margin-bottom: -10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
font-family: 'Open sans',cursive;
font-size: 18px;
color: #0d1e38;
background-color: #FFF;
-htm-border-radius: 10px;
-o-border-radius: 10px;
}
.avatar_mess {
display: block;
width: 200px;
height: 320px;
margin-top: 10px;
margin-right: auto;
margin-left: auto;
overflow: hidden;
}
.profil2_mess {
z-index: 1;
position: relative;
width: 180px;
margin-top: -202px;
margin-right: auto;
margin-left: auto;
padding-right: 4px;
padding-left: 4px;
border: 2px solid #4B6A99;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: left;
color: #434343 !important;
background-color: #ebedf4;
-webkit-box-shadow: 0 0 5px #000;
-moz-box-shadow: 0 0 5px #000;
box-shadow: 0 0 5px #000;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
-webkit-transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
transform: rotate(-180deg);
-htm-border-radius: 10px;
-o-border-radius: 10px;
-htm-box-shadow: 0 0 5px #000;
-o-box-shadow: 0 0 5px #000;
-htm-transform: rotate(-180deg);
-htm-transition: 1s;
}
.profil2_mess:hover {
margin-top: -42px;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
-htm-transform: rotate(0deg);
-htm-transition: 1s;
}
.profil2_content {
display: block;
width: 180px;
height: 200px;
max-height: 200px;
overflow: auto;
}
/*finprofil*/
/*sujets*/
/* MISE EN FORME DES LISTES DE SUJETS */
table.three-col ~ table.sujets {
margin-right: auto;
margin-left: auto;
}
.bloc_sujets {
width: auto;
margin: auto;
padding: 1px;
background: #ebedf4;
}
.sujets {
width: auto !important;
padding: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 2px;
color: #0d1e38;
background-color: #4B6A99;
-webkit-box-shadow: 0 0 5px #000;
-moz-box-shadow: 0 0 5px #000;
box-shadow: 0 0 5px #000;
-htm-border-radius: 5px;
-o-border-radius: 5px;
-o-box-shadow: 0 0 5px #000;
-htm-box-shadow: 0 0 5px #000;
}
.sujets .sujets .row2 {
width: 10% !important;
}
.sujets .row2 .topictitle2 {
width: 100% !important;
overflow: hidden !important;
}
.topictitle {
font-size: 13.5px;
}
.sujets_auteur {
display: block;
width: 200px;
height: 50px;
font-size: 13.5px;
}
.sujet_last {
display: block;
width: 300px;
height: 40px;
padding-top: 10px;
border-left: 3px solid #d1cf6f;
font-size: 12px;
}
.sujets_stats {
width: 900px;
margin-bottom: 5px;
text-align: left;
}
.sujets_stats_contenu {
font-size: 15px;
color: #205700;
}
table.three-col ~ .sujets_stats {
margin-left: 20px;
}
/*finsujet*/
/*QEEL*/
#qeel h1, #qeel h2, #qeel h3, #qeel p {
margin: 0;
padding: 0;
font-weight: normal;
}
#qeel {
float: center;
position: relative;
width: 880px;
margin: 60px auto 20px;
padding-top: 15px;
min-height: 150px;
border-color: #4B6A99;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-radius: 15px;
font-family: "Open sans",sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
background: #bed7ed;
}
#qeel a {
text-decoration: none;
text-shadow: 1px 1px 0 #fff;
color: darkgray;
color: #1c2d45;
}
#qeel h1 {
position: absolute;
top: -58px;
left: 50%;
width: 100%;
height: 120px;
margin-top: -38px;
margin-left: -415px;
padding-top: 58px;
text-align: center;
font-family: "Open sans" !important;
font-size: 30px;
letter-spacing: 1px;
color: #4B6A99;
}
#qeel td {
vertical-align: top;
}
#qeel td p .gensmall, #qeel td.row1 .gensmall, #qeel .gensmall {
font-family: 'Open sans',cursive;
font-size: 12px;
color: #000;
}
#qeel table td {
position: relative;
padding-top: 25px;
min-height: 50px;
border-radius: 10px;
}
#qeel table td.enligne {
height: 0;
margin: auto;
min-width: 370px;
background: #FFF;
}
#qeel table td.stat {
height: 0;
min-width: 370px;
background: #FFF;
}
#qeel table td.groups {
min-width: 830px;
background: #FFF;
}
#qeel h2 {
z-index: 3;
position: absolute;
top: -17px;
height: 34px;
font-family: 'Open sans',cursive;
font-size: 24px;
color: #4B6A99;
}
#qeel td.row1, td.row3.over:hover {
background-color: transparent !important;
}
.groups {
padding: 10px !important;
text-align: center;
}
/*finQEEL*/
/*spoiler*/
.spoiler {
padding: 10px;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
border-radius: 10px;
text-align: justify;
color: #000;
background-image: url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
box-shadow: inset 0 0 3px 1px #4b6a99;
}
/*finspoiler*/
/*citation*/
.quote {
padding: 10px;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
border-radius: 10px;
text-align: justify;
font-family: 'Gudea','Roboto';
color: #000;
background-image: url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
box-shadow: inset 0 0 3px 1px #4b6a99;
}
/*code*/
.code {
padding: 10px;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
border-radius: 10px;
text-align: justify;
color: #fff;
background-image: url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
box-shadow: inset 0 0 3px 1px #4b6a99;
}
#page-footer p.copyright strong a {
display: block;
width: 75px;
height: 27px;
margin: auto;
font-family: "Open sans";
font-size: 2px;
color: transparent !important;
background-image: url(https://2img.net/i/fa/fdf/adminactif.png);
}
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 100%;
height: 75px;
margin: auto;
margin-bottom: -10px;
padding-top: 10px;
text-align: center;
background-position: top center;
background-repeat: no-repeat;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
height: 60px;
margin-top: -20px;
padding-top: 15px;
font-family: "Open sans" !important;
font-size: 35px;
letter-spacing: 1px;
color: #4B6A99;
}
.cate_title h2 img {
margin-top: -25px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
width: 100%;
margin: auto;
margin-bottom: 10px;
padding-top: 50px;
padding-bottom: 1px;
border-color: #4B6A99;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-radius: 10px;
font-family: 'Handlee',cursive;
font-size: 9px;
letter-spacing: 1px;
color: gray;
background-color: #bed7ed;
}
/*Bloc des forums*/
.cate_forum {
width: 950px;
height: 100px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
width: auto; /*Largeur des images*/
height: auto; /*Hauteur des images*/
margin-top: 0;
margin-left: 10px;
}
/*Bloc gris du mileu*/
.cate_forum_middle {
float: left;
position: relative;
width: 585px;
margin-top: -10px;
margin-right: 10px;
margin-left: 10px;
padding: 8px;
padding-top: 17px;
max-height: 125px;
min-height: 75px;
border-radius: 10px;
background-color: #FFF;
}
/*Titres des forums*/
.forumlink {
z-index: 2;
position: absolute;
top: -20px;
height: 28px;
font-family: 'Open sans',cursive;
font-size: 23px;
font-weight: normal;
color: #4B6A99!important;
}
/*Titres survolés des forums*/
.forumlink:hover {
text-decoration: none!important;
color: #0099CD!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 76px;
padding-right: 5px;
overflow-y: auto;
text-align: justify;
font-family: 'Open sans',cursive;
font-size: 12px;
color: #000;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
float: right;
position: relative;
width: 190px;
height: 90px;
margin-top: -10px;
padding: 5px;
border-radius: 10px;
text-align: center;
background-color: #FFF;
}
/*Statistiques*/
.forum_last_stats {
margin-right: 3px;
margin-bottom: 10px;
margin-left: 3px;
padding-bottom: 3px;
border-bottom: 1px dashed #62a63a;
font-size: 9px;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-family: "Open sans",sans-serif;
font-size: 13px;
color: #000;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #000;
}
/*Les barres de défilement dans les catégories*/
.forum_desc::-webkit-scrollbar {
width: 5px;
height: 12px;
margin-right: 5px;
background: none;
}
.forum_desc::-webkit-scrollbar-thumb {
height: 30px;
border-radius: 30px;
background: #FFF;
}
.forum_desc::-webkit-scrollbar-corner {
background: none;
}
/************************************************** FIN DES CATÉGORIES **************************************************/
/******Autres *******/
#mailbox_state {
width: 250px;
}
.formulairebleuall {
width: ;
height: 768px;
padding-left: 60px;
border-top: 5px solid #5a5593;
border-right: 5px solid #5a5593;
border-bottom: 5px solid #5a5593;
border-radius: 30px 0 0 30px;
overflow: auto;
text-align: left;
text-shadow: -1px 0 black,0 1px black,1px 0 black,0 -1px black;
font-family: century gothic;
font-size: 13px;
letter-spacing: 1px;
color: #8492d4;
background-image: url(https://2img.net/r/ihimizer/img690/3194/6exo.jpg);
}
.formulairebleutitre {
width: 55%;
height: 40px;
padding-left: 110px;
text-align: center;
text-shadow: 2px 2px 2px black;
font-size: 30px;
color: #5a5593;
}
.formulairebleusubtitre {
width: 82.4%;
height: 20px;
padding-left: 100px;
border-bottom: 2px solid #5a5593;
text-align: left;
text-shadow: 2px 2px 2px black;
font-size: 25px;
color: #5a5593;
}
.formulairebleutexte {
width: 90%;
padding-left: 50px;
border-radius: 0 0 15px 15px;
background-color: rgba(0,0,0,0.7);
}
/* Formulaire marron */
.formulairebrownall {
width: 700px;
height: auto;
margin-right: auto;
margin-left: auto;
padding: 20px;
padding-top: -5px;
border: 2.5px solid #808080;
font-family: "Handlee";
color: #1E1E1E;
background-color: #FFF;
background-image: url("http://www.xilome.fr/images/image-fond-xilome.jpg");
background-size: 100% 100%;
}
.formulairebrownall h3 {
height: 170px;
text-align: center;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
font-family: "Dancing Script",cursive;
font-size: 70px;
letter-spacing: 0.1em;
color: #1E1E1E;
background-image: url(http://www.labergerie-ariege.fr/images/background/herbe2.png);
background-position: 100% 100%;
}
.formulairebrownall #container {
width: 650px;
height: auto;
margin-top: -60px;
margin-right: auto;
margin-bottom: 20px;
margin-left: auto;
padding-top: -5px;
border: 2px solid #FFF;
border-radius: 20px 5px;
text-align: justify;
font-size: 15px;
letter-spacing: 0.1em;
background: rgba(255, 255, 255, 0.25) none repeat scroll 0% 0%;
}
.formulairebrownall h4 {
height: 40px;
margin-right: 0;
margin-left: 0;
padding-top: 15px;
text-align: center;
text-shadow: 0 0 20px #FFF;
font-family: "Dancing Script";
font-size: 40px;
letter-spacing: 0.1em;
background: rgba(255, 255, 255, 0.75);
}
.formulairebrownall img {
float: left;
width: 325px;
height: auto;
margin: 90px 15px 10px;
}
.formulairebrownall em {
margin-left: 15px;
font-style: normal;
font-weight: bold;
}
.formulairebrownall h3 + em {
margin-top: -10px;
}
/*********************/
/* Thème de base */
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
width: 740 !important;
background-color: #XXXXXX !important;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
width: 750 !important;
background-color: #XXXXXX !important;
}
.sceditor-container.ltr.wysiwygMode {
width: 750 !important;
background-color: #XXXXXX !important;
}
/*--- Bouton sauvegarder le police - éditeur de texte ---*/
#savec {
position: relative;
}
.save-bloc {
display: none;
z-index: 999;
position: absolute;
top: 20px;
left: 0;
padding: 5px;
border: 1px solid #BCBCBC;
white-space: nowrap;
color: #555!important;
background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x;
}
.save-bloc div:hover {
color: #050505!important;
}
.save-bloc div {
cursor: pointer;
}
.save-bloc select {
margin-bottom: 5px;
border: 1px solid #aaa;
background: #ccc;
}
/***************** Separation des sujets ****************************/
#emptyidcc > table.three-col > tbody > tr > td.row3 {
height: 1px;
background-color: #4b6a99;
}
#emptyidcc > table.three-col:first-child {
margin-bottom: 10px;
}
Si ça ne change toujours rien, vérifiez dans affichage > onglet feuille de style css les options :
- "Forcer le CSS de base du forum: Non
- "Désactiver le CSS de base : Non
- "Optimiser votre CSS : Non
Si ça ne change toujours rien, vous pouvez également retirer tout votre css puis le remettre morceau par morceau pour voir si ce serait un code en particulier qui pose problème.
Si vous avez des javascripts sur le forum (dans modules>javascripts ou bien les templates ou bien la PA ?), vous pouvez également tester de les désactiver/retirer, et si le css revient alors, de les réactiver un par un pour trouver le coupable.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Bonjour,
Merci pour votre aide. J'ai collé votre code, mais c'est encore pire ...
Ce qui est incroyable, c'est que le problème est apparu du jour au lendemain.
Merci pour votre aide. J'ai collé votre code, mais c'est encore pire ...
Ce qui est incroyable, c'est que le problème est apparu du jour au lendemain.

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Si c'est encore pire, c'est donc bien qu'il s'agit d'une erreur dans le css, puisqu'en modifiant celui-ci le résultat n'est pas le même :
Vous avez une erreur quelque part avant les codes concernés qui fausse toute la lecture de la suite.
Vous avez une erreur quelque part avant les codes concernés qui fausse toute la lecture de la suite.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Alors, nouvelle piste.
J'ai ajouté un } manquant.
Le corps du forum reprend forme, mais le logo est disproportionné, et certaines parties sortent du cadre.


J'ai l'impression que les largeurs ne sont plus respectées, et les pages sont donc disproportionnées.
Merci
J'ai ajouté un } manquant.
- Code:
body.chatbox #chatbox_messenger{margin-top: -10px !important;}
#chatbox_footer #message {
width: 800px;
height: 20px;
}
body#sce_smilies_body td.row1 {
white-space: unset !important;
text-align: center;
}
th {
background-color: #bed7ed;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
background-color: #bed7ed;
background-image: url(https://2img.net/i/fa/empty.gif);
border: #4b6a99;
color: #205700;
border-color: #000000;
border-width: 1px 1px 1px 1px;
height: 28px;
}
th.thHead,td.catHead {
font-size: 12px;
background-color: #bed7ed;
border-width: 1px 1px 1px 1px;
}
th.thRight {
background-color: #bed7ed;
border-color: #000000;
border-width: 1px 0px 1px 0;
}
th.thLeft,td.catLeft {
background-color: #bed7ed;
border-color: #000000;
border-width: 1px 1px 1px 0;
}
th.thBottom,td.catBottom {
background-color: #bed7ed;
border-width: 0 1px 1px 1px;
}
.boutonhautbas {
bottom: 40px;
left: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
.cattle
{
font-size: 16px;
color: #000000;
}
.avatar.mini
{
width: 40px;
height: 60px !important;
}
.avatar.mini img
{
width: 100%;
height: 100%;
}
[href^="/u"], .postbody
{
color: #142f4f !important;
}
.postbody
{
font-family: 'Open sans', 'Open sans', 'Open sans';
font-size: 14px;
}
.row3
{
height: 5px !important;
}
td[width='0']
{
display: none;
}
div.postbody a
{
color:#182C94 !important;
}
div.postbody a:hover
{
color: #BF1A11 !important;
}
div#search_menu input
{
background-color: white;
}
#search_menu a
{
color: black !important;
}
#search_menu
{
border: black solid 1px;
top: 34px !important;
}
a:hover{text-decoration: none}
a {text-decoration: none !important;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
/*** Corps du site ****/
#corps
{
width : 1030px !important;
margin : auto;
top: 10px;
left: 10px;
border-collapse : collapse;
border : 5px solid rgb(75,106,153);
}
/*BarreNav*/
#navigation
{
position: fixed;
z-index: 999;
background-color : #4B6A99;
font-family: "Open sans", sans-serif;
font-size: 20px!important;
text-align: center;
border : none;
margin : none;
top : 0px;
left: 0px;
right: 0px;
height : 35px;
min-width : 1030px;
width : auto !important;
}
#navigation a
{
color: white;
font-size: 0.80em;
}
/*FInbarrenav*/
/*** Mettre un fond pour pas voir les espaces ***/
#corps > tbody:first-child
{
background : rgb(61,89,130);
}
@media screen and (min-height: 701px)and (max-height: 749px)
@media screen and (min-width: 1000px) {
#corps
{
width : 100%;
margin-left : auto;
margin-right : auto;
}
#navigation
{
min-width : 100%;
width : auto;
margin-left : auto;
}
}
@media screen and (max-width: 1000px) {
#corps
{
width : 99%;
margin : 0px;
}
#corps tbody tr td table tbody tr td + a{
display : none;
}
}
.forumline
{
border-radius: 1px ;
-moz-border-radius: 1px ;
-webkit-border-radius:1px;
-border-radius:1px;
-khtml-border-radius:1px;
}
tr, td {
border: solid;
}
td {
border: 1px solid blue;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/*** Fin corps du site ****/
/*****Banniere******/
#corps tbody tr td.bodyline table tbody tr td a,
/********************/
table#msg_et, table#msg_et td{
background-color:none !important;
}
a { text-decoration: none; }
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {border-width : 5px;
border-bottom: none;
border-top: none;
}
body{
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
margin : auto;
margin-top:-1px;
}
#i_logo tbody tr td
{
text-align : center;
}
#i_logo tbody tr td a img
{
width : 100%;
}
.bodyline {
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead ,td.catBottom
{
border-width:0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/******/
table#msg_et, table#msg_et td{
background-color:none !important;
}
a { text-decoration: none; }
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {border-width : 10px;
border-bottom: none;
border-top: none;
}
body{
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
width : 100%;
margin-top:-1px;
}
.bodyline {
width : 100%;
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead ,td.catBottom
{
border-width:0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/* Début Bandeau */
/*FINBANDEAU*/
/*BulleMsg*/
.bulle
{
background-color: #e7ecf0;
border-radius: 3px ;
-moz-border-radius: 3px ;
-webkit-border-radius:3px;
-border-radius:3px;
-khtml-border-radius:3px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
padding : 5px;
min-height : 200px;
max-height : 3000px;
height : 70%;
margin-top: 15px;
box-shadow: 0px 0px 5px #4B6A99;
-moz-box-shadow: 0px 0px 5px #4B6A99;
-htm-box-shadow: 0px 0px 5px #4B6A99;
-o-box-shadow: 0px 0px 5px #4B6A99;
-webkit-box-shadow: 0px
}
/*Profil*/
.profil_mess
{
position: relative;
z-index: 9;
width: 210px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
background-color: #4B6A99;
padding: 4px;
text-align: center;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #4B6A99;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
}
.name
{
display: block;
/*text-transform: capitalize;*/
color: #0d1e38;
background-color: #FFFFFF;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
margin-top: 0px;
margin-bottom: -10px;
font-size: 18px;
font-family: 'Open sans', cursive;
}
.avatar_mess
{
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
height: 320px;
overflow: hidden;
}
.profil2_mess
{
position: relative;
z-index: 1;
width: 180px;
margin-left: auto;
margin-right: auto;
margin-top: -202px;
background-color: #ebedf4;
padding-left: 4px;
padding-right: 4px;
text-align: left;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #4B6A99;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
color: #434343 !important;
transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-htm-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess:hover
{
margin-top: -42px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_content
{
display: block;
width: 180px;
height: 200px;
max-height: 200px;
overflow: auto;
}
/*finprofil*/
/*sujets*/
/* MISE EN FORME DES LISTES DE SUJETS */
table.three-col ~ table.sujets
{
margin-left: auto;
margin-right: auto;
}
.bloc_sujets
{
width: auto;
margin: auto;
background :#ebedf4 ;
padding: 1px;
}
.sujets
{
background-color: #4B6A99;
color: #0d1e38;
border-radius: 2px;
-moz-border-radius: 5px;
-htm-border-radius: 5px;
-o-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
box-shadow: 0px 0px 5px #000000;
padding: 2px;
width: auto !important;
}
.sujets .sujets .row2
{
width: 10% !important;
}
.sujets .row2 .topictitle2
{
width: 100% !important;
overflow: hidden !important;
}
.topictitle
{
/* text-transform : capitalize; */
font-size: 13.5px;
}
.sujets_auteur
{
display: block;
width: 200px;
height: 50px;
font-size: 13.5px;
}
.sujet_last
{
display: block;
width: 300px;
height: 40px;
border-left: 3px solid #d1cf6f;
padding-top: 10px;
font-size: 12px;
}
.sujets_stats
{
width: 900px;
text-align: left;
margin-bottom: 5px;
}
.sujets_stats_contenu
{
font-size: 15px;
color: #205700;
}
table.three-col ~ .sujets_stats
{
margin-left: 20px;
}
/*finsujet*/
/*QEEL*/
#qeel h1, #qeel h2, #qeel h3, #qeel p {
margin: 0; padding: 0; font-weight: normal;
}
#qeel {
width: 880px;
min-height: 150px;
border-radius: 15px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
background: #bed7ed;
margin: 60px auto 20px;
position: relative;
padding-top: 15px;
font-family: "Open sans", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
}
#qeel a {
color: darkgray;
text-decoration: none;
color: #1c2d45;
text-shadow: 1px 1px 0px #ffffff;
}
#qeel h1 {
width: 100%;
height: 120px;
position: absolute;
top: -58px;
left: 50%;
margin-left: -415px;
margin-top: -38px;
color: #4B6A99;
font-family: "Open sans" !important;
font-size: 30px;
letter-spacing: 1px;
padding-top: 58px;
text-align: center;
}
#qeel td {
vertical-align: top;
}
#qeel td p .gensmall, #qeel td.row1 .gensmall, #qeel .gensmall {
font-family: 'Open sans', cursive;
color: #000000;
font-size: 12px;
}
#qeel table td {
border-radius: 10px;
position: relative;
padding-top: 25px;
min-height: 50px;
}
#qeel table td.enligne {
background: #FFFFFF;
height : 0px;
min-width : 370px;
margin: auto;
}
#qeel table td.stat {
background: #FFFFFF;
height : 0px;
min-width : 370px;
}
#qeel table td.groups {
background: #FFFFFF;
min-width : 830px;
}
#qeel h2 {
height: 34px;
position: absolute;
top: -17px;
z-index: 3;
font-size: 24px;
font-family: 'Open sans', cursive;
color: #4B6A99;
}
#qeel td.row1, td.row3.over:hover {
background-color: transparent !important;
}
.groups {padding: 10px !important; text-align: center; }
/*finQEEL*/
/*spoiler*/
.spoiler
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#000000;
}
/*finspoiler*/
/*citation*/
.quote
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#000000;
font-family: 'Gudea', 'Roboto';
}
/*code*/
.code
{
border-radius: 10px;
background-image:url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color:#ffffff;
}
#page-footer p.copyright strong a {
color: transparent !important;
font-size: 2px;
font-family: "Open sans";
display: block;
margin: auto;
width: 75px;
height: 27px;
background-image: url(https://2img.net/i/fa/fdf/adminactif.png);
}
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 100%;
height: 75px;
padding-top: 10px;
margin: auto;
text-align: center;
background-repeat: no-repeat;
background-position: top center;
margin-bottom: -10px;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
padding-top: 15px;
height: 60px;
margin-top: -20px;
font-family: "Open sans" !important;
font-size: 35px;
letter-spacing: 1px;
color: #4B6A99;
}
.cate_title h2 img {
margin-top: -25px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
background-color: #bed7ed;
width: 100%;
margin: auto;
margin-bottom: 10px;
border-radius: 10px;
border-width:2px;
border-right-style:solid;
border-left-style:solid;
border-color: #4B6A99;
padding-top: 50px;
padding-bottom: 1px;
font-family: 'Handlee', cursive;
font-size: 9px;
letter-spacing: 1px;
color: gray;
}
/*Bloc des forums*/
.cate_forum {
height: 100px;
width: 950px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
margin-left: 10px;
margin-top: 0px;
width: auto; /*Largeur des images*/
height: auto; /*Hauteur des images*/
}
/*Bloc gris du mileu*/
.cate_forum_middle {
position: relative;
float: left;
margin-top: -10px;
margin-left: 10px;
margin-right: 10px;
width: 585px;
min-height: 75px;
max-height: 125px;
padding: 8px;
padding-top: 17px;
background-color: #FFFFFF;
border-radius: 10px;
}
/*Titres des forums*/
.forumlink {
position: absolute;
top: -20px;
z-index: 2;
height: 28px;
font-size: 23px;
font-family: 'Open sans', cursive;
color: #4B6A99!important;
font-weight: normal;
}
/*Titres survolés des forums*/
.forumlink:hover {
color: #0099CD!important;
text-decoration: none!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 76px;
overflow-y: auto;
padding-right: 5px;
text-align: justify;
font-family: 'Open sans', cursive;
color: #000000;
font-size: 12px;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
position: relative;
float: right;
margin-top: -10px;
width: 190px;
height: 90px;
padding: 5px;
background-color: #FFFFFF;
border-radius: 10px;
text-align: center;
}
/*Statistiques*/
.forum_last_stats {
margin-left: 3px;
margin-right: 3px;
margin-bottom: 10px;
padding-bottom: 3px;
font-size: 9px;
border-bottom: 1px dashed #62a63a;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-size: 13px;
font-family: "Open sans", sans-serif;
color: #000000;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #000000;
}
/*Les barres de défilement dans les catégories*/
.forum_desc::-webkit-scrollbar {height:12px; width:5px; background:none; margin-right:5px;}
.forum_desc::-webkit-scrollbar-thumb {background:#FFFFFF; height:30px; border-radius:30px;}
.forum_desc::-webkit-scrollbar-corner {background:none;}
/************************************************** FIN DES CATÉGORIES **************************************************/
/******Autres *******/
#mailbox_state
{
width : 250px;
}
.formulairebleuall{
height:768px;
color: #8492d4;
border-top: 5px solid #5a5593;
border-bottom: 5px solid #5a5593;
border-right: 5px solid #5a5593;
background-image: url(https://2img.net/r/ihimizer/img690/3194/6exo.jpg);
border-radius: 30px 0px 0px 30px;
overflow: auto;
padding-left: 60px;
font-family: century gothic;
font-size : 13px;
text-align: left;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
letter-spacing: 1px;
}
.formulairebleutitre{
padding-left: 110px;
color:#5a5593;
width: 55%;
height: 40px;
text-align: center;
font-size: 30px;
text-shadow: 2px 2px 2px black;
}
.formulairebleusubtitre{
padding-left: 100px;
width: 82.4%;
height: 20px; color:#5a5593;
border-bottom: 2px solid #5a5593;
text-align: left;
font-size: 25px;
text-shadow: 2px 2px 2px black;
}
.formulairebleutexte{
background-color: rgba(0,0,0,0.7);
border-radius: 0px 0px 15px 15px;
width: 90%;
padding-left: 50px;
}
/* Formulaire marron */
.formulairebrownall
{
background-color: #FFF;
background-image: url("http://www.xilome.fr/images/image-fond-xilome.jpg");
background-size: 100% 100%;
margin-right: auto;
margin-left: auto;
width: 700px;
border: 2.5px solid #808080;
padding: 20px;
height: auto;
font-family: "Handlee";
color: #1E1E1E;
padding-top: -5px;
}
.formulairebrownall h3
{
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
color: #1E1E1E;
font-size: 70px;
letter-spacing: 0.1em;
text-align: center;
font-family: "Dancing Script", cursive;
background-image: url(http://www.labergerie-ariege.fr/images/background/herbe2.png);
background-position: 100% 100%;
height: 170px;
}
.formulairebrownall #container
{
height: auto;
border-radius: 20px 5px;
border: 2px solid #FFF;
background: rgba(255, 255, 255, 0.25) none repeat scroll 0% 0%;
margin-top: -60px;
width: 650px;
margin-left: auto;
margin-right: auto;
font-size: 15px;
letter-spacing: 0.1em;
text-align: justify;
margin-bottom: 20px;
padding-top: -5px;
}
.formulairebrownall h4
{
text-shadow: 0px 0px 20px #FFF;
font-size: 40px;
letter-spacing: 0.1em;
text-align: center;
font-family: "Dancing Script";
background: rgba(255, 255, 255, 0.75);
margin-left: 0px;
margin-right: 0px;
height: 40px;
padding-top: 15px;
}
.formulairebrownall img
{
width: 325px;
height: auto;
float: left;
margin: 90px 15px 10px;
}
.formulairebrownall em
{
font-weight: bold;
font-style: normal;
margin-left: 15px;
}
.formulairebrownall h3 + em
{
margin-top: -10px;;
}
/*********************/
/* Thème de base */
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
background-color: #XXXXXX !important;
width: 740 !important;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
width:750 !important;
background-color: #XXXXXX !important;
}
.sceditor-container.ltr.wysiwygMode {
width:750 !important;
background-color: #XXXXXX !important;
}
/*--- Bouton sauvegarder le police - éditeur de texte ---*/
#savec {
position:relative;
}
.save-bloc {
color: #555!important;
z-index: 999;
padding: 5px;
border: 1px solid #BCBCBC;
background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x;
display:none;top:20px;left:0px;position:absolute; white-space:nowrap;
}
.save-bloc div:hover {
color: #050505!important;
}
.save-bloc div {
cursor: pointer;
}
.save-bloc select {
background: #ccc;
border: 1px solid #aaa;
margin-bottom: 5px;
}
/***************** Separation des sujets ****************************/
#emptyidcc > table.three-col > tbody > tr > td.row3
{
height : 1px;
background-color: #4b6a99;
}
#emptyidcc > table.three-col:first-child
{
margin-bottom : 10px;
}
Le corps du forum reprend forme, mais le logo est disproportionné, et certaines parties sortent du cadre.


J'ai l'impression que les largeurs ne sont plus respectées, et les pages sont donc disproportionnées.
Merci

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
C'est parce que vous avez un code qui interdit le retour à la ligne des textes à l'intérieur des cellules de tableaux :
overflow: hidden; : cacher ce qui dépasse de n'importe quelle cellule sur le forum
white-space: nowrap; : aucun retour à la ligne autorisé si ce n'est pas demandé avec un <br/>
text-overflow: ellipsis; : teste qui disparait avec "..." quand il dépasse de la cellule.
C'est le nowrap qui vous embête.
- Code:
td {
border: 1px solid blue;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
overflow: hidden; : cacher ce qui dépasse de n'importe quelle cellule sur le forum
white-space: nowrap; : aucun retour à la ligne autorisé si ce n'est pas demandé avec un <br/>
text-overflow: ellipsis; : teste qui disparait avec "..." quand il dépasse de la cellule.
C'est le nowrap qui vous embête.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Ah ! Et que devrais-je mettre à la place ?
Je suis désolé, je ne suis pas un grand connaisseur ...
Je suis désolé, je ne suis pas un grand connaisseur ...

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
J'aurais supprimé le code entier:
ainsi que :
Il semble alors ne rester qu'un souci avec le menu, mais qu'on pourra régler avec des codes plus spécifiques, qui ne toucheront que le menu et pas l'entièreté du forum.
- Code:
td {
border: 1px solid blue;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
ainsi que :
- Code:
tr, td {
border: solid;
}
Il semble alors ne rester qu'un souci avec le menu, mais qu'on pourra régler avec des codes plus spécifiques, qui ne toucheront que le menu et pas l'entièreté du forum.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Ah ! ça se recadre !
Le logo est toujours trop grand, et les boutons de navigation ne sont pas alignés à la barre
Le logo est toujours trop grand, et les boutons de navigation ne sont pas alignés à la barre

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Pour la navigation, localisez et supprimez le code suivant de votre css :
- Code:
#i_logo tbody tr td a img {
width: 100%;
}
- Code:
#i_logo {
width: 100%;
margin-top: -1px;
}

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Bonjour,
Est-ce que ce CSS (complet) (sauvegardez cekui actuel avant) résoudrait le problème ?
J'ai commenté certaines requêtes média qui n'étaient pas fermées, à vous de voir où elles auraient dû l'être et de les remettre si besoin !
Bonne journée
Est-ce que ce CSS (complet) (sauvegardez cekui actuel avant) résoudrait le problème ?
J'ai commenté certaines requêtes média qui n'étaient pas fermées, à vous de voir où elles auraient dû l'être et de les remettre si besoin !
- Code:
body.chatbox #chatbox_messenger {
margin-top: -10px !important;
}
#chatbox_footer #message {
width: 800px;
height: 20px;
}
body#sce_smilies_body td.row1 {
white-space: unset !important;
text-align: center;
}
th {
background-color: #bed7ed;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
background-color: #bed7ed;
background-image: url(https://2img.net/i/fa/empty.gif);
border: #4b6a99;
color: #205700;
border-color: #000000;
border-width: 1px 1px 1px 1px;
height: 28px;
}
th.thHead,td.catHead {
font-size: 12px;
background-color: #bed7ed;
border-width: 1px 1px 1px 1px;
}
th.thRight {
background-color: #bed7ed;
border-color: #000000;
border-width: 1px 0px 1px 0;
}
th.thLeft,td.catLeft {
background-color: #bed7ed;
border-color: #000000;
border-width: 1px 1px 1px 0;
}
th.thBottom,td.catBottom {
background-color: #bed7ed;
border-width: 0 1px 1px 1px;
}
.boutonhautbas {
bottom: 40px;
left: 10px;
/* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
.cattle {
font-size: 16px;
color: #000000;
}
.avatar.mini {
width: 40px;
height: 60px !important;
}
.avatar.mini img {
width: 100%;
height: 100%;
}
[href^="/u"], .postbody {
color: #142f4f !important;
}
.postbody {
font-family: 'Open sans', 'Open sans', 'Open sans';
font-size: 14px;
}
.row3 {
height: 5px !important;
}
td[width='0'] {
display: none;
}
div.postbody a {
color: #182C94 !important;
}
div.postbody a:hover {
color: #BF1A11 !important;
}
div#search_menu input {
background-color: white;
}
#search_menu a {
color: black !important;
}
#search_menu {
border: black solid 1px;
top: 34px !important;
}
a:hover {
text-decoration: none;
}
a {
text-decoration: none !important;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
/*** Corps du site ****/
#corps {
width: 1030px !important;
margin: auto;
top: 10px;
left: 10px;
cellspacing: 20px;
cellpadding: 0px;
border-collapse: collapse;
border: 5px solid rgb(75,106,153);
}
/*BarreNav*/
#navigation {
position: fixed;
z-index: 999;
background-color: #4B6A99;
font-family: "Open sans", sans-serif;
font-size: 20px!important;
text-align: center;
border: none;
margin: none;
top: 0px;
left: 0px;
right: 0px;
height: 35px;
min-width: 1030px;
width: auto !important;
}
#navigation a {
color: white;
font-size: 0.80em;
}
/*FInbarrenav*/
/*** Mettre un fond pour pas voir les espaces ***/
#corps > tbody:first-child {
background: rgb(61,89,130);
}
@media screen and (min-width: 1000px) {
#corps {
width: 100%;
margin-left: auto;
margin-right: auto;
}
#navigation {
min-width: 100%;
width: auto;
margin-left: auto;
}
}
@media screen and (max-width: 1000px) {
#corps {
width: 99%;
margin: 0px;
}
#corps tbody tr td table tbody tr td + a {
display: none;
}
}
.forumline {
border-radius: 1px;
-moz-border-radius: 1px;
-webkit-border-radius: 1px;
-border-radius: 1px;
-khtml-border-radius: 1px;
}
tr, td {
border: solid;
}
td {
border: 1px solid blue;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/*** Fin corps du site ****/
/*****Banniere******/
#corps tbody tr td.bodyline table tbody tr td a,
/********************/
table#msg_et, table#msg_et td {
background-color: transparent !important;
}
a {
text-decoration: none;
}
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {
border-width: 5px;
border-bottom: none;
border-top: none;
}
body {
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
margin: auto;
margin-top: -1px;
}
#i_logo tbody tr td {
text-align: center;
}
#i_logo tbody tr td a img {
width: 100%;
}
.bodyline {
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead ,td.catBottom {
border-width: 0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/******/
table#msg_et, table#msg_et td {
background-color: none !important;
}
a {
text-decoration: none;
}
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {
border-width: 10px;
border-bottom: none;
border-top: none;
weight: 50px;
}
body {
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo {
width: 100%;
margin-top: -1px;
}
.bodyline {
width: 100%;
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead ,td.catBottom {
border-width: 0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/* Début Bandeau */
/*}*/
/*@media screen and (min-height: 701px) and (max-height: 749px) {*/
/*FINBANDEAU*/
/*BulleMsg*/
.bulle {
background-color: #e7ecf0;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-border-radius: 3px;
-khtml-border-radius: 3px;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-color: #4B6A99;
padding: 5px;
min-height: 200px;
max-height: 3000px;
height: 70%;
margin-top: 15px;
box-shadow: 0px 0px 5px #4B6A99;
-moz-box-shadow: 0px 0px 5px #4B6A99;
-htm-box-shadow: 0px 0px 5px #4B6A99;
-o-box-shadow: 0px 0px 5px #4B6A99;
-webkit-box-shadow: 0px;
}
/*Profil*/
.profil_mess {
position: relative;
z-index: 9;
width: 210px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
background-color: #4B6A99;
padding: 4px;
text-align: center;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #4B6A99;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
}
.name {
display: block;
/*text-transform: capitalize;*/
color: #0d1e38;
background-color: #FFFFFF;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
margin-top: 0px;
margin-bottom: -10px;
font-size: 18px;
font-family: 'Open sans', cursive;
}
.avatar_mess {
display: block;
width: 200px;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
height: 320px;
overflow: hidden;
}
.profil2_mess {
position: relative;
z-index: 1;
width: 180px;
margin-left: auto;
margin-right: auto;
margin-top: -202px;
background-color: #ebedf4;
padding-left: 4px;
padding-right: 4px;
text-align: left;
border-radius: 10px;
-moz-border-radius: 10px;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-webkit-border-radius: 10px;
border: 2px solid #4B6A99;
box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
color: #434343 !important;
transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
-htm-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_mess:hover {
margin-top: -42px;
transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
-htm-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
}
.profil2_content {
display: block;
width: 180px;
height: 200px;
max-height: 200px;
overflow: auto;
}
/*finprofil*/
/*sujets*/
/* MISE EN FORME DES LISTES DE SUJETS */
table.three-col ~ table.sujets {
margin-left: auto;
margin-right: auto;
}
.bloc_sujets {
width: auto;
margin: auto;
background: #ebedf4;
padding: 1px;
}
.sujets {
background-color: #4B6A99;
color: #0d1e38;
border-radius: 2px;
-moz-border-radius: 5px;
-htm-border-radius: 5px;
-o-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 0px 0px 5px #000000;
-o-box-shadow: 0px 0px 5px #000000;
-htm-box-shadow: 0px 0px 5px #000000;
-webkit-box-shadow: 0px 0px 5px #000000;
box-shadow: 0px 0px 5px #000000;
padding: 2px;
width: auto !important;
}
.sujets .sujets .row2 {
width: 10% !important;
}
.sujets .row2 .topictitle2 {
width: 100% !important;
overflow: hidden !important;
}
.topictitle {
/* text-transform : capitalize; */
font-size: 13.5px;
}
.sujets_auteur {
display: block;
width: 200px;
height: 50px;
font-size: 13.5px;
}
.sujet_last {
display: block;
width: 300px;
height: 40px;
border-left: 3px solid #d1cf6f;
padding-top: 10px;
font-size: 12px;
}
.sujets_stats {
width: 900px;
text-align: left;
margin-bottom: 5px;
}
.sujets_stats_contenu {
font-size: 15px;
color: #205700;
}
table.three-col ~ .sujets_stats {
margin-left: 20px;
}
/*finsujet*/
/*QEEL*/
#qeel h1, #qeel h2, #qeel h3, #qeel p {
margin: 0;
padding: 0;
font-weight: normal;
}
#qeel {
width: 880px;
min-height: 150px;
border-radius: 15px;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-color: #4B6A99;
float: center;
background: #bed7ed;
margin: 60px auto 20px;
position: relative;
padding-top: 15px;
font-family: "Open sans", sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
}
#qeel a {
color: darkgray;
text-decoration: none;
color: #1c2d45;
text-shadow: 1px 1px 0px #ffffff;
}
#qeel h1 {
width: 100%;
height: 120px;
position: absolute;
top: -58px;
left: 50%;
margin-left: -415px;
margin-top: -38px;
color: #4B6A99;
font-family: "Open sans" !important;
font-size: 30px;
letter-spacing: 1px;
padding-top: 58px;
text-align: center;
}
#qeel td {
vertical-align: top;
}
#qeel td p .gensmall, #qeel td.row1 .gensmall, #qeel .gensmall {
font-family: 'Open sans', cursive;
color: #000000;
font-size: 12px;
}
#qeel table td {
border-radius: 10px;
position: relative;
padding-top: 25px;
min-height: 50px;
}
#qeel table td.enligne {
background: #FFFFFF;
height: 0px;
min-width: 370px;
margin: auto;
}
#qeel table td.stat {
background: #FFFFFF;
height: 0px;
min-width: 370px;
}
#qeel table td.groups {
background: #FFFFFF;
min-width: 830px;
}
#qeel h2 {
height: 34px;
position: absolute;
top: -17px;
z-index: 3;
font-size: 24px;
font-family: 'Open sans', cursive;
color: #4B6A99;
}
#qeel td.row1, td.row3.over:hover {
background-color: transparent !important;
}
.groups {
padding: 10px !important;
text-align: center;
}
/*finQEEL*/
/*spoiler*/
.spoiler {
border-radius: 10px;
background-image: url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color: #000000;
}
/*finspoiler*/
/*citation*/
.quote {
border-radius: 10px;
background-image: url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color: #000000;
font-family: 'Gudea', 'Roboto';
}
/*code*/
.code {
border-radius: 10px;
background-image: url('https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg');
background-repeat: repeat;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
box-shadow: inset 0px 0px 3px 1px #4b6a99;
padding: 10px;
text-align: justify;
color: #ffffff;
}
#page-footer p.copyright strong a {
color: transparent !important;
font-size: 2px;
font-family: "Open sans";
display: block;
margin: auto;
width: 75px;
height: 27px;
background-image: url(https://2img.net/i/fa/fdf/adminactif.png);
}
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 100%;
height: 75px;
padding-top: 10px;
margin: auto;
text-align: center;
background-repeat: no-repeat;
background-position: top center;
margin-bottom: -10px;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
padding-top: 15px;
height: 60px;
margin-top: -20px;
font-family: "Open sans" !important;
font-size: 35px;
letter-spacing: 1px;
color: #4B6A99;
}
.cate_title h2 img {
margin-top: -25px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
background-color: #bed7ed;
width: 100%;
margin: auto;
margin-bottom: 10px;
border-radius: 10px;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-color: #4B6A99;
padding-top: 50px;
padding-bottom: 1px;
font-family: 'Handlee', cursive;
font-size: 9px;
letter-spacing: 1px;
color: gray;
}
/*Bloc des forums*/
.cate_forum {
height: 100px;
width: 950px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
margin-left: 10px;
margin-top: 0px;
width: auto;
/*Largeur des images*/
height: auto;
/*Hauteur des images*/;
}
/*Bloc gris du mileu*/
.cate_forum_middle {
position: relative;
float: left;
margin-top: -10px;
margin-left: 10px;
margin-right: 10px;
width: 585px;
min-height: 75px;
max-height: 125px;
padding: 8px;
padding-top: 17px;
background-color: #FFFFFF;
border-radius: 10px;
}
/*Titres des forums*/
.forumlink {
position: absolute;
top: -20px;
z-index: 2;
height: 28px;
font-size: 23px;
font-family: 'Open sans', cursive;
color: #4B6A99!important;
font-weight: normal;
}
/*Titres survolés des forums*/
.forumlink:hover {
color: #0099CD!important;
text-decoration: none!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 76px;
overflow-y: auto;
padding-right: 5px;
text-align: justify;
font-family: 'Open sans', cursive;
color: #000000;
font-size: 12px;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
position: relative;
float: right;
margin-top: -10px;
width: 190px;
height: 90px;
padding: 5px;
background-color: #FFFFFF;
border-radius: 10px;
text-align: center;
}
/*Statistiques*/
.forum_last_stats {
margin-left: 3px;
margin-right: 3px;
margin-bottom: 10px;
padding-bottom: 3px;
font-size: 9px;
border-bottom: 1px dashed #62a63a;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-size: 13px;
font-family: "Open sans", sans-serif;
color: #000000;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #000000;
}
/*Les barres de défilement dans les catégories*/
.forum_desc::-webkit-scrollbar {
height: 12px;
width: 5px;
background: none;
margin-right: 5px;
}
.forum_desc::-webkit-scrollbar-thumb {
background: #FFFFFF;
height: 30px;
border-radius: 30px;
}
.forum_desc::-webkit-scrollbar-corner {
background: none;
}
/************************************************** FIN DES CATÉGORIES **************************************************/
/******Autres *******/
#mailbox_state {
width: 250px;
}
.formulairebleuall {
height: 768px;
color: #8492d4;
border-top: 5px solid #5a5593;
border-bottom: 5px solid #5a5593;
border-right: 5px solid #5a5593;
background-image: url(https://2img.net/r/ihimizer/img690/3194/6exo.jpg);
border-radius: 30px 0px 0px 30px;
overflow: auto;
padding-left: 60px;
font-family: century gothic;
font-size: 13px;
text-align: left;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
letter-spacing: 1px;
}
.formulairebleutitre {
padding-left: 110px;
color: #5a5593;
width: 55%;
height: 40px;
text-align: center;
font-size: 30px;
text-shadow: 2px 2px 2px black;
}
.formulairebleusubtitre {
padding-left: 100px;
width: 82.4%;
height: 20px;
color: #5a5593;
border-bottom: 2px solid #5a5593;
text-align: left;
font-size: 25px;
text-shadow: 2px 2px 2px black;
}
.formulairebleutexte {
background-color: rgba(0,0,0,0.7);
border-radius: 0px 0px 15px 15px;
width: 90%;
padding-left: 50px;
}
/* Formulaire marron */
.formulairebrownall {
background-color: #FFF;
background-image: url("http://www.xilome.fr/images/image-fond-xilome.jpg");
background-size: 100% 100%;
margin-right: auto;
margin-left: auto;
width: 700px;
border: 2.5px solid #808080;
padding: 20px;
height: auto;
font-family: "Handlee";
color: #1E1E1E;
padding-top: -5px;
}
.formulairebrownall h3 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
color: #1E1E1E;
font-size: 70px;
letter-spacing: 0.1em;
text-align: center;
font-family: "Dancing Script", cursive;
background-image: url(http://www.labergerie-ariege.fr/images/background/herbe2.png);
background-position: 100% 100%;
height: 170px;
}
.formulairebrownall #container {
height: auto;
border-radius: 20px 5px;
border: 2px solid #FFF;
background: rgba(255, 255, 255, 0.25) none repeat scroll 0% 0%;
margin-top: -60px;
width: 650px;
margin-left: auto;
margin-right: auto;
font-size: 15px;
letter-spacing: 0.1em;
text-align: justify;
margin-bottom: 20px;
padding-top: -5px;
}
.formulairebrownall h4 {
text-shadow: 0px 0px 20px #FFF;
font-size: 40px;
letter-spacing: 0.1em;
text-align: center;
font-family: "Dancing Script";
background: rgba(255, 255, 255, 0.75);
margin-left: 0px;
margin-right: 0px;
height: 40px;
padding-top: 15px;
}
.formulairebrownall img {
width: 325px;
height: auto;
float: left;
margin: 90px 15px 10px;
}
.formulairebrownall em {
font-weight: bold;
font-style: normal;
margin-left: 15px;
}
.formulairebrownall h3 + em {
margin-top: -10px;
;
}
/*********************/
/* Thème de base */
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
/*background-color: #XXXXXX !important;*/
width: 740 !important;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
width: 750 !important;
/*background-color: #XXXXXX !important;*/;
}
.sceditor-container.ltr.wysiwygMode {
width: 750 !important;
/*background-color: #XXXXXX !important;*/;
}
/*--- Bouton sauvegarder le police - éditeur de texte ---*/
#savec {
position: relative;
}
.save-bloc {
color: #555!important;
z-index: 999;
padding: 5px;
border: 1px solid #BCBCBC;
background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x;
display: none;
top: 20px;
left: 0px;
position: absolute;
white-space: nowrap;
}
.save-bloc div:hover {
color: #050505!important;
}
.save-bloc div {
cursor: pointer;
}
.save-bloc select {
background: #ccc;
border: 1px solid #aaa;
margin-bottom: 5px;
}
/***************** Separation des sujets ****************************/
#emptyidcc > table.three-col > tbody > tr > td.row3 {
height: 1px;
background-color: #4b6a99;
}
#emptyidcc > table.three-col:first-child {
margin-bottom: 10px;
}
Bonne journée
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Réaligné, ça devrait donner ce css là normalement (si je n'ai pas refait de bêtise, mais d'après mes tests je ne crois pas ! je croise les doigts ! xD) :
=============================
Edit @chattigre : On s'est croisés, je suis curieuse si j'ai le temps de regarder si nous sommes arrivés plus ou moins au même code ou pas !
- Code:
body.chatbox #chatbox_messenger {
margin-top: -10px!important;
}
#chatbox_footer #message {
width: 800px;
height: 20px;
}
body#sce_smilies_body td.row1 {
text-align: center;
white-space: unset!important;
}
th {
background-color: #bed7ed;
}
td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides {
height: 28px;
border: #4b6a99;
border-color: #000;
border-width: 1px;
color: #205700;
background-color: #bed7ed;
background-image: url(https://2img.net/i/fa/empty.gif);
}
th.thHead, td.catHead {
border-width: 1px;
font-size: 12px;
background-color: #bed7ed;
}
th.thRight {
border-color: #000;
border-width: 1px 0;
background-color: #bed7ed;
}
th.thLeft, td.catLeft {
border-color: #000;
border-width: 1px 1px 1px 0;
background-color: #bed7ed;
}
th.thBottom, td.catBottom {
border-width: 0 1px 1px;
background-color: #bed7ed;
}
.boutonhautbas {
z-index: 100;
position: fixed;
bottom: 40px;
left: 10px; /* remplacez right par left pour afficher les boutons à gauche */
}
.cattle {
font-size: 16px;
color: #000;
}
.avatar.mini {
width: 40px;
height: 60px!important;
}
.avatar.mini img {
width: 100%;
height: 100%;
}
[href^="/u"], .postbody {
color: #142f4f!important;
}
.postbody {
font-family: 'Open sans','Open sans','Open sans';
font-size: 14px;
}
.row3 {
height: 5px!important;
}
td[width='0'] {
display: none;
}
div.postbody a {
color: #182C94!important;
}
div.postbody a:hover {
color: #BF1A11!important;
}
div#search_menu input {
background-color: #fff;
}
#search_menu a {
color: #000!important;
}
#search_menu {
top: 34px!important;
border: #000 solid 1px;
}
a:hover {
text-decoration: none;
}
a {
text-decoration: none!important;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
/*** Corps du site ****/
#corps {
top: 10px;
left: 10px;
width: 1030px!important;
margin: auto;
border: 5px solid #4b6a99;
border-collapse: collapse;
}
/*BarreNav*/
#navigation {
z-index: 999;
position: fixed;
top: 0;
right: 0;
left: 0;
width: auto!important;
height: 35px;
margin: none;
min-width: 1030px;
border: none;
text-align: center;
font-family: "Open sans",sans-serif;
font-size: 20px!important;
background-color: #4B6A99;
}
#navigation a {
font-size: .8em;
color: #fff;
}
/*FInbarrenav*/
/*** Mettre un fond pour pas voir les espaces ***/
#corps > tbody:first-child {
background: #3d5982;
}
@media screen and (min-height:701px) and (max-height:749px) media screen and (min-width:1000px) {
#corps {
width: 100%;
margin-right: auto;
margin-left: auto;
}
#navigation {
width: auto;
margin-left: auto;
min-width: 100%;
}
}
@media screen and (max-width:1000px) {
#corps {
width: 99%;
margin: 0;
}
#corps tbody tr td table tbody tr td + a {
display: none;
}
}
.forumline {
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
-khtml-border-radius: 1px;
border-radius: 1px;
-border-radius: 1px;
}
/*** Fin corps du site ****/
/********************/
table#msg_et, table#msg_et td {
background-color: none!important;
}
a {
text-decoration: none;
}
/*******/
/*COLLER LE HAUT ET LE BAS*/
.bodyline {
border-width: 5px;
border-top: none;
border-bottom: none;
}
body {
margin-top: -9px;
margin-bottom: -9px;
}
/*COLLER LE HAUT ET LE BAS - END*/
/*COLLER LA BANNE AU CADRE*/
#i_logo tbody tr td {
text-align: center;
}
.bodyline {
width : 100%
position: center;
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
/*COLLER LA BANNE AU CADRE - END*/
/*Cadre noire indésirable*/
td.catHead, td.catBottom {
border-width: 0;
}
/*cadre noir indésirable - END*/
/*FINlalalala*/
/* Début Bandeau */
/*FINBANDEAU*/
/*BulleMsg*/
.bulle {
height: 70%;
margin-top: 15px;
padding: 5px;
max-height: 3000px;
min-height: 200px;
border-color: #4B6A99;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
background-color: #e7ecf0;
-webkit-box-shadow: 0;
-moz-box-shadow: 0 0 5px #4B6A99;
box-shadow: 0 0 5px #4B6A99;
-border-radius: 3px;
-htm-box-shadow: 0 0 5px #4B6A99;
-o-box-shadow: 0 0 5px #4B6A99;
}
/*Profil*/
.profil_mess {
z-index: 9;
position: relative;
width: 210px;
margin-top: 10px;
margin-right: auto;
margin-left: auto;
padding: 4px;
border: 2px solid #4B6A99;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;
background-color: #4B6A99;
-webkit-box-shadow: 0 0 5px #000;
-moz-box-shadow: 0 0 5px #000;
box-shadow: 0 0 5px #000;
-htm-border-radius: 10px;
-o-border-radius: 10px;
-htm-box-shadow: 0 0 5px #000;
-o-box-shadow: 0 0 5px #000;
}
.name {
display: block;
margin-top: 0;
margin-bottom: -10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
font-family: 'Open sans',cursive;
font-size: 18px;
color: #0d1e38;
background-color: #FFF;
-htm-border-radius: 10px;
-o-border-radius: 10px;
}
.avatar_mess {
display: block;
width: 200px;
height: 320px;
margin-top: 10px;
margin-right: auto;
margin-left: auto;
overflow: hidden;
}
.profil2_mess {
z-index: 1;
position: relative;
width: 180px;
margin-top: -202px;
margin-right: auto;
margin-left: auto;
padding-right: 4px;
padding-left: 4px;
border: 2px solid #4B6A99;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: left;
color: #434343!important;
background-color: #ebedf4;
-webkit-box-shadow: 0 0 5px #000;
-moz-box-shadow: 0 0 5px #000;
box-shadow: 0 0 5px #000;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
-webkit-transform: rotate(-180deg);
-moz-transform: rotate(-180deg);
-o-transform: rotate(-180deg);
transform: rotate(-180deg);
-htm-border-radius: 10px;
-o-border-radius: 10px;
-htm-box-shadow: 0 0 5px #000;
-o-box-shadow: 0 0 5px #000;
-htm-transform: rotate(-180deg);
-htm-transition: 1s;
}
.profil2_mess:hover {
margin-top: -42px;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
-htm-transform: rotate(0deg);
-htm-transition: 1s;
}
.profil2_content {
display: block;
width: 180px;
height: 200px;
max-height: 200px;
overflow: auto;
}
/*finprofil*/
/*sujets*/
/* MISE EN FORME DES LISTES DE SUJETS */
table.three-col ~ table.sujets {
margin-right: auto;
margin-left: auto;
}
.bloc_sujets {
width: auto;
margin: auto;
padding: 1px;
background: #ebedf4;
}
.sujets {
width: auto!important;
padding: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 2px;
color: #0d1e38;
background-color: #4B6A99;
-webkit-box-shadow: 0 0 5px #000;
-moz-box-shadow: 0 0 5px #000;
box-shadow: 0 0 5px #000;
-htm-border-radius: 5px;
-o-border-radius: 5px;
-o-box-shadow: 0 0 5px #000;
-htm-box-shadow: 0 0 5px #000;
}
.sujets .sujets .row2 {
width: 10%!important;
}
.sujets .row2 .topictitle2 {
width: 100%!important;
overflow: hidden!important;
}
.topictitle {
font-size: 13.5px;
}
.sujets_auteur {
display: block;
width: 200px;
height: 50px;
font-size: 13.5px;
}
.sujet_last {
display: block;
width: 300px;
height: 40px;
padding-top: 10px;
border-left: 3px solid #d1cf6f;
font-size: 12px;
}
.sujets_stats {
width: 900px;
margin-bottom: 5px;
text-align: left;
}
.sujets_stats_contenu {
font-size: 15px;
color: #205700;
}
table.three-col ~ .sujets_stats {
margin-left: 20px;
}
/*finsujet*/
/*QEEL*/
#qeel h1, #qeel h2, #qeel h3, #qeel p {
margin: 0;
padding: 0;
font-weight: 400;
}
#qeel {
position: relative;
width: 880px;
margin: 60px auto 20px;
padding-top: 15px;
min-height: 150px;
border-color: #4B6A99;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-radius: 15px;
font-family: "Open sans",sans-serif;
font-size: 12px;
letter-spacing: 1px;
color: gray;
background: #bed7ed;
}
#qeel a {
text-decoration: none;
text-shadow: 1px 1px 0 #fff;
color: #a9a9a9;
color: #1c2d45;
}
#qeel h1 {
position: absolute;
top: -58px;
left: 50%;
width: 100%;
height: 120px;
margin-top: -38px;
margin-left: -415px;
padding-top: 58px;
text-align: center;
font-family: "Open sans"!important;
font-size: 30px;
letter-spacing: 1px;
color: #4B6A99;
}
#qeel td {
vertical-align: top;
}
#qeel td p .gensmall, #qeel td.row1 .gensmall, #qeel .gensmall {
font-family: 'Open sans',cursive;
font-size: 12px;
color: #000;
}
#qeel table td {
position: relative;
padding-top: 25px;
min-height: 50px;
border-radius: 10px;
}
#qeel table td.enligne {
height: 0;
margin: auto;
min-width: 370px;
background: #FFF;
}
#qeel table td.stat {
height: 0;
min-width: 370px;
background: #FFF;
}
#qeel table td.groups {
min-width: 830px;
background: #FFF;
}
#qeel h2 {
z-index: 3;
position: absolute;
top: -17px;
height: 34px;
font-family: 'Open sans',cursive;
font-size: 24px;
color: #4B6A99;
}
#qeel td.row1, td.row3.over:hover {
background-color: transparent!important;
}
.groups {
padding: 10px!important;
text-align: center;
}
/*finQEEL*/
/*spoiler*/
.spoiler {
padding: 10px;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
border-radius: 10px;
text-align: justify;
color: #000;
background-image: url(https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg);
background-repeat: repeat;
box-shadow: inset 0 0 3px 1px #4b6a99;
}
/*finspoiler*/
/*citation*/
.quote {
padding: 10px;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
border-radius: 10px;
text-align: justify;
font-family: 'Gudea','Roboto';
color: #000;
background-image: url(https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg);
background-repeat: repeat;
box-shadow: inset 0 0 3px 1px #4b6a99;
}
/*code*/
.code {
padding: 10px;
border-right: 5px solid #4b6a99;
border-left: 5px solid #4b6a99;
border-radius: 10px;
text-align: justify;
color: #fff;
background-image: url(https://crennjulie.files.wordpress.com/2014/06/inauv-fond-gris.jpg);
background-repeat: repeat;
box-shadow: inset 0 0 3px 1px #4b6a99;
}
#page-footer p.copyright strong a {
display: block;
width: 75px;
height: 27px;
margin: auto;
font-family: "Open sans";
font-size: 2px;
color: transparent!important;
background-image: url(https://2img.net/i/fa/fdf/adminactif.png);
}
/************************************************** DÉBUT DES CATÉGORIES **************************************************/
/*Bloc des titres des catégories*/
.cate_title {
width: 100%;
height: 75px;
margin: auto;
margin-bottom: -10px;
padding-top: 10px;
text-align: center;
background-position: top center;
background-repeat: no-repeat;
}
/*Titres des catégories*/
.cate_title h2 {
display: block;
height: 60px;
margin-top: -20px;
padding-top: 15px;
font-family: "Open sans"!important;
font-size: 35px;
letter-spacing: 1px;
color: #4B6A99;
}
.cate_title h2 img {
margin-top: -25px;
margin-left: 20px;
}
.cate_title h2 span {
display: none;
}
a.nav img {
display: none;
}
/*Bloc des catégories*/
.cate_bloc {
width: 100%;
margin: auto;
margin-bottom: 10px;
padding-top: 50px;
padding-bottom: 1px;
border-color: #4B6A99;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-radius: 10px;
font-family: 'Handlee',cursive;
font-size: 9px;
letter-spacing: 1px;
color: gray;
background-color: #bed7ed;
}
/*Bloc des forums*/
.cate_forum {
width: 950px;
height: 100px;
margin-bottom: 20px;
}
/*Image Old New Lock*/
.old_new_lock {
float: left;
width: auto;
height: auto;
margin-top: 0;
margin-left: 10px;
}
/*Bloc gris du mileu*/
.cate_forum_middle {
float: left;
position: relative;
width: 585px;
margin-top: -10px;
margin-right: 10px;
margin-left: 10px;
padding: 8px;
padding-top: 17px;
max-height: 125px;
min-height: 75px;
border-radius: 10px;
background-color: #FFF;
}
/*Titres des forums*/
.forumlink {
z-index: 2;
position: absolute;
top: -20px;
height: 28px;
font-family: 'Open sans',cursive;
font-size: 23px;
font-weight: 400;
color: #4B6A99!important;
}
/*Titres survolés des forums*/
.forumlink:hover {
text-decoration: none!important;
color: #0099CD!important;
}
/*Désactiver les images des titres*/
.forumlink img {
display: none;
}
/*Description des forums*/
.forum_desc {
height: 76px;
padding-right: 5px;
overflow-y: auto;
text-align: justify;
font-family: 'Open sans',cursive;
font-size: 12px;
color: #000;
}
/*Bloc gris des statistiques et du dernier message*/
.cate_forum_last {
float: right;
position: relative;
width: 190px;
height: 90px;
margin-top: -10px;
padding: 5px;
border-radius: 10px;
text-align: center;
background-color: #FFF;
}
/*Statistiques*/
.forum_last_stats {
margin-right: 3px;
margin-bottom: 10px;
margin-left: 3px;
padding-bottom: 3px;
border-bottom: 1px dashed #62a63a;
font-size: 9px;
}
/*Police du dernier message*/
.forum_last_mess, .forum_last_mess a.gensmall {
font-family: "Open sans",sans-serif;
font-size: 13px;
color: #000;
}
/*Couleur des liens du dernier message*/
.forum_last_mess a {
color: #000;
}
/*Les barres de défilement dans les catégories*/
.forum_desc::-webkit-scrollbar {
width: 5px;
height: 12px;
margin-right: 5px;
background: none;
}
.forum_desc::-webkit-scrollbar-thumb {
height: 30px;
border-radius: 30px;
background: #FFF;
}
.forum_desc::-webkit-scrollbar-corner {
background: none;
}
/************************************************** FIN DES CATÉGORIES **************************************************/
/******Autres *******/
#mailbox_state {
width: 250px;
}
.formulairebleuall {
height: 768px;
padding-left: 60px;
border-top: 5px solid #5a5593;
border-right: 5px solid #5a5593;
border-bottom: 5px solid #5a5593;
border-radius: 30px 0 0 30px;
overflow: auto;
text-align: left;
text-shadow: -1px 0 black,0 1px black,1px 0 black,0 -1px #000;
font-family: century gothic;
font-size: 13px;
letter-spacing: 1px;
color: #8492d4;
background-image: url(https://2img.net/r/ihimizer/img690/3194/6exo.jpg);
}
.formulairebleutitre {
width: 55%;
height: 40px;
padding-left: 110px;
text-align: center;
text-shadow: 2px 2px 2px #000;
font-size: 30px;
color: #5a5593;
}
.formulairebleusubtitre {
width: 82.4%;
height: 20px;
padding-left: 100px;
border-bottom: 2px solid #5a5593;
text-align: left;
text-shadow: 2px 2px 2px #000;
font-size: 25px;
color: #5a5593;
}
.formulairebleutexte {
width: 90%;
padding-left: 50px;
border-radius: 0 0 15px 15px;
background-color: rgba(0,0,0,0.7);
}
/* Formulaire marron */
.formulairebrownall {
width: 700px;
height: auto;
margin-right: auto;
margin-left: auto;
padding: 20px;
padding-top: -5px;
border: 2.5px solid gray;
font-family: "Handlee";
color: #1E1E1E;
background-color: #FFF;
background-image: url(http://www.xilome.fr/images/image-fond-xilome.jpg);
background-size: 100% 100%;
}
.formulairebrownall h3 {
height: 170px;
text-align: center;
text-shadow: 1px 1px 2px rgba(0,0,0,0.2);
font-family: "Dancing Script",cursive;
font-size: 70px;
letter-spacing: .1em;
color: #1E1E1E;
background-image: url(http://www.labergerie-ariege.fr/images/background/herbe2.png);
background-position: 100% 100%;
}
.formulairebrownall #container {
width: 650px;
height: auto;
margin: -60px auto 20px;
padding-top: -5px;
border: 2px solid #FFF;
border-radius: 20px 5px;
text-align: justify;
font-size: 15px;
letter-spacing: .1em;
background: rgba(255,255,255,0.25) none repeat scroll 0 0;
}
.formulairebrownall h4 {
height: 40px;
margin-right: 0;
margin-left: 0;
padding-top: 15px;
text-align: center;
text-shadow: 0 0 20px #FFF;
font-family: "Dancing Script";
font-size: 40px;
letter-spacing: .1em;
background: rgba(255,255,255,0.75);
}
.formulairebrownall img {
float: left;
width: 325px;
height: auto;
margin: 90px 15px 10px;
}
.formulairebrownall em {
margin-left: 15px;
font-style: normal;
font-weight: 700;
}
.formulairebrownall h3 + em {
margin-top: -10px;
}
/*********************/
/* Thème de base */
/*--- Partie supérieur contenant les outils ---*/
div.sceditor-toolbar {
width: 740px!important;
background-color: #XXX!important;
}
/*--- Bloc réponse rapide ---*/
.sceditor-container.ltr.sourceMode {
width: 750px!important;
background-color: #XXX!important;
}
.sceditor-container.ltr.wysiwygMode {
width: 750px!important;
background-color: #XXX!important;
}
/*--- Bouton sauvegarder le police - éditeur de texte ---*/
#savec {
position: relative;
}
.save-bloc {
display: none;
z-index: 999;
position: absolute;
top: 20px;
left: 0;
padding: 5px;
border: 1px solid #BCBCBC;
white-space: nowrap;
color: #555!important;
background: #efefef url(https://2img.net/i/fa/prosilver/bg_button.gif) repeat-x;
}
.save-bloc div:hover {
color: #050505!important;
}
.save-bloc div {
cursor: pointer;
}
.save-bloc select {
margin-bottom: 5px;
border: 1px solid #aaa;
background: #ccc;
}
/***************** Separation des sujets ****************************/
#emptyidcc > table.three-col > tbody > tr > td.row3 {
height: 1px;
background-color: #4b6a99;
}
#emptyidcc > table.three-col:first-child {
margin-bottom: 10px;
}
=============================
Edit @chattigre : On s'est croisés, je suis curieuse si j'ai le temps de regarder si nous sommes arrivés plus ou moins au même code ou pas !

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Coucou,
De ce que je vois oui, par contre tu utilises quoi comme outil ? Les propriétés sont dans un ordre différent du fichier original... ^^
(Et au passage, j'ai viré les position: center parce que ça n'existe pas ... )
)
De ce que je vois oui, par contre tu utilises quoi comme outil ? Les propriétés sont dans un ordre différent du fichier original... ^^
(Et au passage, j'ai viré les position: center parce que ça n'existe pas ...
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Ohhhh ça fonctionne !
Quelques détails à régler sur les bordures, qui sont proches des textes ou images :

Ici la barre de navigation mange sur le logo.

Ici la bordure de gauche (et même de droite) touche un peu trop l'intérieur du forum.

Ici la liste des sujets touche trop la bordure ...
Voilà voilà et tout reviendra comme avant !
Quelques détails à régler sur les bordures, qui sont proches des textes ou images :

Ici la barre de navigation mange sur le logo.

Ici la bordure de gauche (et même de droite) touche un peu trop l'intérieur du forum.

Ici la liste des sujets touche trop la bordure ...
Voilà voilà et tout reviendra comme avant !

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
@melou15 : Pour la barre de navigation, ajoutez le code suivant :
Pour les bordures collées au cadre du forum, localisez le code suivant et supprimez-le :
========
J'avoue je ne suis pas allée jusqu'à corriger les propriétés erronées... Et pour l'outil, je ne saurais même plus dire, j'ai fait une recherche sur google pour trouver quelque chose en ligne qui réindente le code correctement, mais j'en ai testé trois ou quatre avant de trouver un qui m'a satisfait (un autre supprimait les commentaires, un autre trouvais le code trop long, et le dernier je ne sais plus xD)
Pour l'ordre, je pense que c'est plutôt parce que j'ai repris le css directement sur le navigateur, donc ça doit être chrome qui modifie l'ordre des propriétés.
Et toi, lequel utilises-tu ?
- Code:
td#navigation_father {
height: 35px;
}
Pour les bordures collées au cadre du forum, localisez le code suivant et supprimez-le :
- Code:
.bodyline {
width: 100% position: center;
padding: 0px!important;
margin-left: 0px!important;
margin-right: 0px!important;
}
- Code:
.cate_bloc {
width: 100%;
margin: auto;
margin-bottom: 10px;
padding-top: 50px;
padding-bottom: 1px;
border-color: #4B6A99;
border-width: 2px;
border-right-style: solid;
border-left-style: solid;
border-radius: 10px;
font-family: 'Handlee',cursive;
font-size: 9px;
letter-spacing: 1px;
color: gray;
background-color: #bed7ed;
}
========
chattigre a écrit:Coucou,
De ce que je vois oui, par contre tu utilises quoi comme outil ? Les propriétés sont dans un ordre différent du fichier original... ^^
(Et au passage, j'ai viré les position: center parce que ça n'existe pas ...)
J'avoue je ne suis pas allée jusqu'à corriger les propriétés erronées... Et pour l'outil, je ne saurais même plus dire, j'ai fait une recherche sur google pour trouver quelque chose en ligne qui réindente le code correctement, mais j'en ai testé trois ou quatre avant de trouver un qui m'a satisfait (un autre supprimait les commentaires, un autre trouvais le code trop long, et le dernier je ne sais plus xD)
Pour l'ordre, je pense que c'est plutôt parce que j'ai repris le css directement sur le navigateur, donc ça doit être chrome qui modifie l'ordre des propriétés.
Et toi, lequel utilises-tu ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Immense et sincère MERCI pour votre aide !
Sujet résolu
Sujet résolu

Invité- Invité
 Re: Les templates ou CSS ne semblent plus fonctionner
Re: Les templates ou CSS ne semblent plus fonctionner
Re,
Ca dépend, ici celui-là :
L'éditeur de code utilisé a l'avantage de mentionner les erreurs fatales, genre accolade qui manque ou pas de ;...
Après, il est pas parfaitement à jour, du genre avec les variables il râle injustement, mais à part ça, ça va ^^
EDIT : Celui-là aussi, et le même site en a un excellent pour Javascript / JQuery (à activer dans les Options) :
J'avoue je ne suis pas allée jusqu'à corriger les propriétés erronées... Et pour l'outil, je ne saurais même plus dire, j'ai fait une recherche sur google pour trouver quelque chose en ligne qui réindente le code correctement, mais j'en ai testé trois ou quatre avant de trouver un qui m'a satisfait (un autre supprimait les commentaires, un autre trouvais le code trop long, et le dernier je ne sais plus xD)
Pour l'ordre, je pense que c'est plutôt parce que j'ai repris le css directement sur le navigateur, donc ça doit être chrome qui modifie l'ordre des propriétés.
Et toi, lequel utilises-tu ?
Ca dépend, ici celui-là :
L'éditeur de code utilisé a l'avantage de mentionner les erreurs fatales, genre accolade qui manque ou pas de ;...
Après, il est pas parfaitement à jour, du genre avec les variables il râle injustement, mais à part ça, ça va ^^
EDIT : Celui-là aussi, et le même site en a un excellent pour Javascript / JQuery (à activer dans les Options) :
 Sujets similaires
Sujets similaires» Pages s'affichant parfois sans templates personnalisés
» Je n'ai rien du tout dans les templates, comment faire apparaître mes templates ???
» [Templates] Avoir un système de recherche pour tous les templates à la fois
» [Templates] Utilisation des variables {USER...} dans les templates
» [Templates] Codes templates colorés
» Je n'ai rien du tout dans les templates, comment faire apparaître mes templates ???
» [Templates] Avoir un système de recherche pour tous les templates à la fois
» [Templates] Utilisation des variables {USER...} dans les templates
» [Templates] Codes templates colorés
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Ven 1 Avr 2022 - 18:45
par Invité Ven 1 Avr 2022 - 18:45



