Mettre une image à la place du nom de la catégorie
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Mettre une image à la place du nom de la catégorie
Mettre une image à la place du nom de la catégorie
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
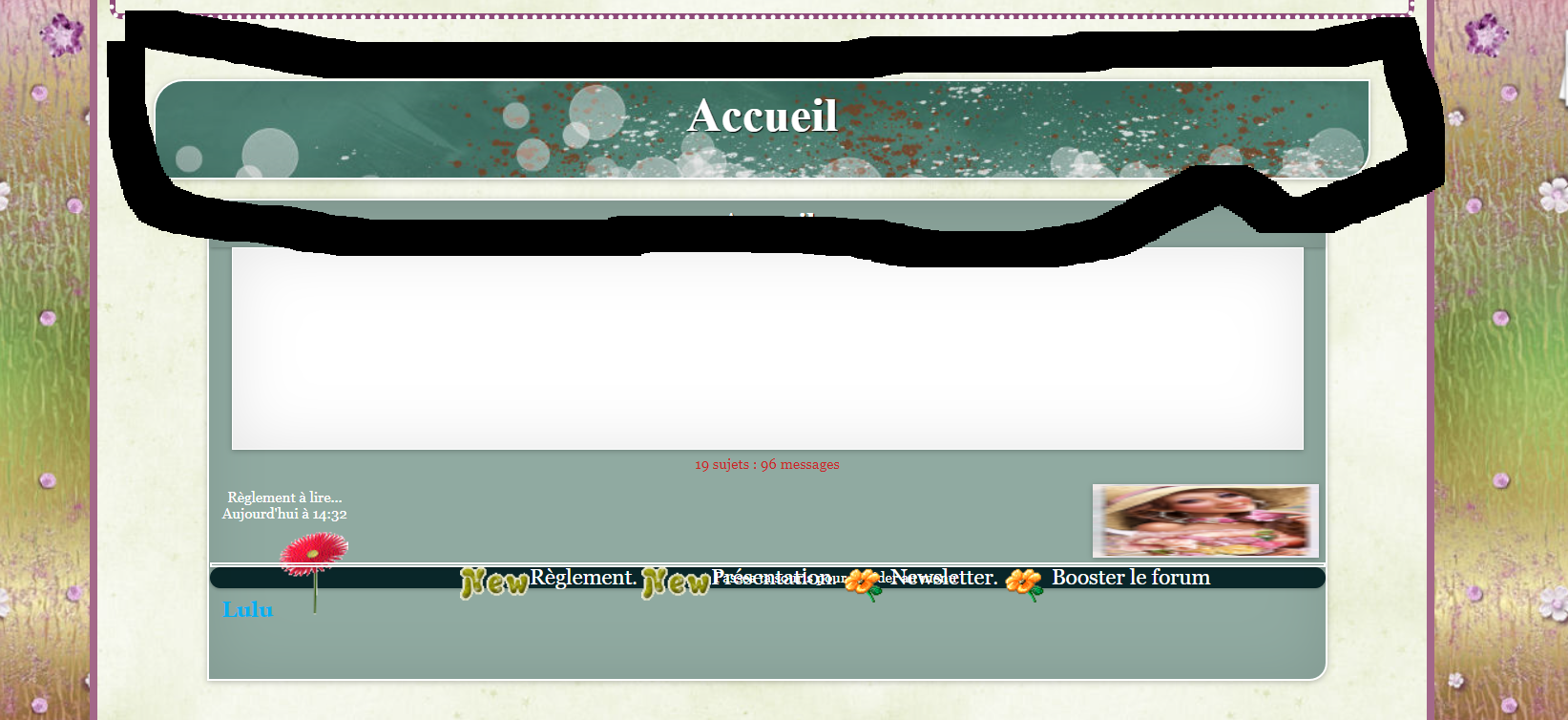
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Plusieurs utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,
Jespère que vous pourrez m'aider j'avais trouver un code pour mettre une image comme celle ci a la place des nom de catégorie mais plus moyen de trouver ce code pouvez vous m'aider s'il vous plaît.
a la place des nom de catégorie mais plus moyen de trouver ce code pouvez vous m'aider s'il vous plaît.
Dans l'attente de votre réponse je vous souhaite une bonne journée
Jespère que vous pourrez m'aider j'avais trouver un code pour mettre une image comme celle ci
 a la place des nom de catégorie mais plus moyen de trouver ce code pouvez vous m'aider s'il vous plaît.
a la place des nom de catégorie mais plus moyen de trouver ce code pouvez vous m'aider s'il vous plaît. Dans l'attente de votre réponse je vous souhaite une bonne journée
Dernière édition par Nightfairy le Lun 25 Avr 2022 - 19:55, édité 1 fois
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
Bonjour,
Il me semble que cette image ne doit pas être "à la place" des noms des catégories, mais plutôt en fond des noms des catégories ?
(je poste pour voir le lien du forum)
EDIT : le lien ne fonctionne pas...
Votre template "affichage des catégories" a-t-il été modifié ?
Il me semble que cette image ne doit pas être "à la place" des noms des catégories, mais plutôt en fond des noms des catégories ?
(je poste pour voir le lien du forum)
EDIT : le lien ne fonctionne pas...
Votre template "affichage des catégories" a-t-il été modifié ?

MlleAlys- Membre actif
- Messages : 5809
Inscrit(e) le : 12/09/2012
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
Bonjour, merci pour votre réponse.
Je vous ai e’voyer un message privée avec url de mon forum
Affichage des template à bien été modifier oui
Je vous ai e’voyer un message privée avec url de mon forum
Affichage des template à bien été modifier oui
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
J'ai bien reçu votre mp -votre forum est inaccessible aux invités donc on ne voit pas les catégories actuelles, dommage ; il faudrait que vous fournissiez votre template pour que l'on puisse savoir ce qui est actuellement en place et ce qu'il faut modifier pour y intégrer l'image de fond des titres.

MlleAlys- Membre actif
- Messages : 5809
Inscrit(e) le : 12/09/2012
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="titre_categorie">
{catrow.tablehead.L_FORUM}
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="bloc_forum">
<div class="corp_forum">
<div class="titre_forum">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</div>
<div class="description_forum">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="corp_sous_forum">
<span class="lien_sous_forum"><div class="supvirg">
<span style="color: #ffffff;">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<script type="text/javascript">$('.supvirg').each(function(){$(this).html($(this).html().replace(/,/g,"."));});</script>
</div></span>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot -->
<!-- END catrow -->
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
Dans votre css, localisez la mise en forme de .titre_categorie :
Puis localisez la mise en forme de .titre_categorie h2 :
Et remplacez-le par :
Attention, le cadre n'est pas très grand, je ne connais pas la longueur de vos titres de catégories, il se peut qu'en l'état ils débordent du cadre et disparaissent. On pourra alors régler cela en fonction de la solution souhaitée.
- Code:
.titre_categorie {
clear: both;
height: 100px;
margin-top: 50px;
}
- Code:
.titre_categorie {
clear: both;
margin: 50px;
background: url(https://i.ibb.co/HhvpYtv/image-2022-04-25-T13-54-02-207-Z.png) no-repeat top center;
padding-top: 139px;
height: 90px;
padding-bottom: 10px;
overflow: hidden;
}
Puis localisez la mise en forme de .titre_categorie h2 :
- Code:
.titre_categorie h2 {
color: #fff;
font-family: Sofia;
font-size: 40px;
text-align: center;
position: relative;
z-index: 1;
display: block;
width: 92%;
height: 70px;
margin-left: auto;
margin-right: auto;
text-shadow: 1px 1px 1px #000;
-webkit-transition-duration: 2s;
-moz-transition-duration: 2s;
-o-transition-duration: 2s;
transition-duration: 2s;
background-image: url(https://i.ibb.co/HhvpYtv/image-2022-04-25-T13-54-02-207-Z.png);
padding: 5px;
-moz-border-radius: 25px 0 25px 0;
-webkit-border-radius: 25px 0 25px 0;
border-radius: 25px 0 25px 0;
border: 2px solid #fff;
box-shadow: 0 1px 5px rgb(0 0 0 / 25%), 0 0 50px rgb(0 0 0 / 10%) inset;
}
Et remplacez-le par :
- Code:
.titre_categorie h2 {
width: 555px;
padding: 10px;
margin: 0px auto;
line-height: 65px;
text-align: center;
color: rgb(255, 255, 255);
font-family: Sofia;
font-size: 40px;
text-shadow: rgb(0, 0, 0) 1px 1px 1px;
transition-duration: 2s;
}
Attention, le cadre n'est pas très grand, je ne connais pas la longueur de vos titres de catégories, il se peut qu'en l'état ils débordent du cadre et disparaissent. On pourra alors régler cela en fonction de la solution souhaitée.

MlleAlys- Membre actif
- Messages : 5809
Inscrit(e) le : 12/09/2012
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
Wow c'est genial vous tes adorable c'est tout ce que je recherchais depuis ce matin par contre y a un petit détaille qui va pas au niveau du texte sur quel ligne je doit modifier pour quil descende dans le cadre


 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
Vous semblez avoir mal installé le deuxième code pour .titre_categorie h2, ce qui fait qu'il n'est pas pris en compte. Vérifiez les accolades ?

MlleAlys- Membre actif
- Messages : 5809
Inscrit(e) le : 12/09/2012
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie

J'ai réussi à déplacer le texte toutes seule. En tous cas je vous remercie beaucoup pour votre àide vous êtes géniale je met en résolu.
Bonne soirée à vous
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
Vous n'avez surtout pas corrigé l'installation des deux codes que je vous ai donnés.... La bidouille que vous avez faite est loin d'être propre, Je vous conseille vraiment de faire plutôt la correction, ou vous risquez de rencontrer d'autres problèmes par la suite !
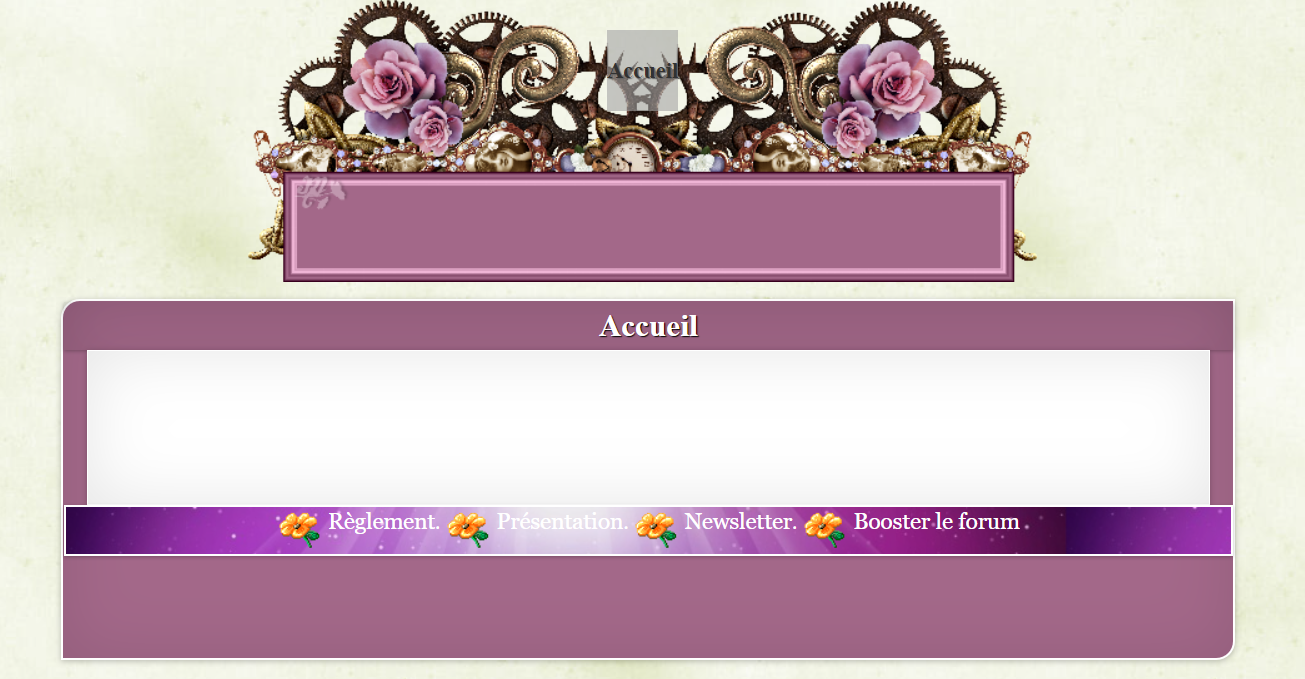
Les deux codes l'un à la suite de l'autre doivent donner ceci :
Les deux codes l'un à la suite de l'autre doivent donner ceci :
- Code:
/*image de fond des titres des catégories*/
.titre_categorie {
clear: both;
margin: 50px;
background: url(https://i.ibb.co/HhvpYtv/image-2022-04-25-T13-54-02-207-Z.png) no-repeat top center;
padding-top: 139px;
height: 90px;
padding-bottom: 10px;
overflow: hidden;
}
/*mise en forme du titre de la catégorie*/
.titre_categorie h2 {
width: 555px;
padding: 10px;
margin: 0px auto;
line-height: 65px;
text-align: center;
color: white;
font-family: Sofia;
font-size: 40px;
text-shadow: 1px 1px 1px black;
transition-duration: 2s;
}

MlleAlys- Membre actif
- Messages : 5809
Inscrit(e) le : 12/09/2012
 Re: Mettre une image à la place du nom de la catégorie
Re: Mettre une image à la place du nom de la catégorie
Voilà c'est règler au moin je garde la taille de la police merci à vous vous êtes adorable
 Sujets similaires
Sujets similaires» Probléme pour changeais les fond de catégorie et mettre une image a la place du titre.
» Changer de place l'image de catégorie?
» Problème pour mettre en place la catégorie composite
» Catégorie : Mettre une barre noire séparant l'image "pas de nouveaux messages" et le nom de la catégorie
» Mettre une image à la place de connexion(menu)
» Changer de place l'image de catégorie?
» Problème pour mettre en place la catégorie composite
» Catégorie : Mettre une barre noire séparant l'image "pas de nouveaux messages" et le nom de la catégorie
» Mettre une image à la place de connexion(menu)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Nightfairy Lun 25 Avr 2022 - 16:40
par Nightfairy Lun 25 Avr 2022 - 16:40

