Code parasite (margin/padding) sur l'affichage des sujets
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Code parasite (margin/padding) sur l'affichage des sujets
Code parasite (margin/padding) sur l'affichage des sujets
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Internet Explorer, Autre
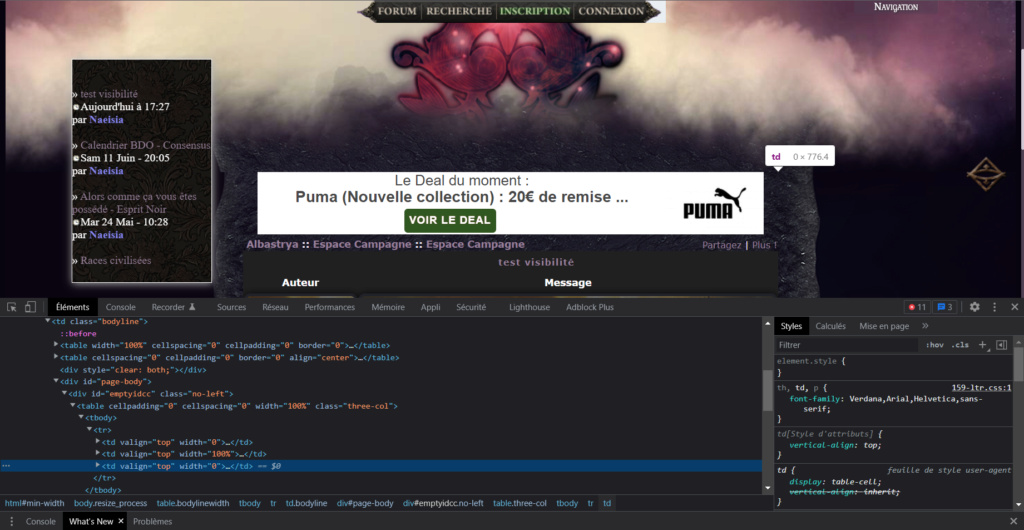
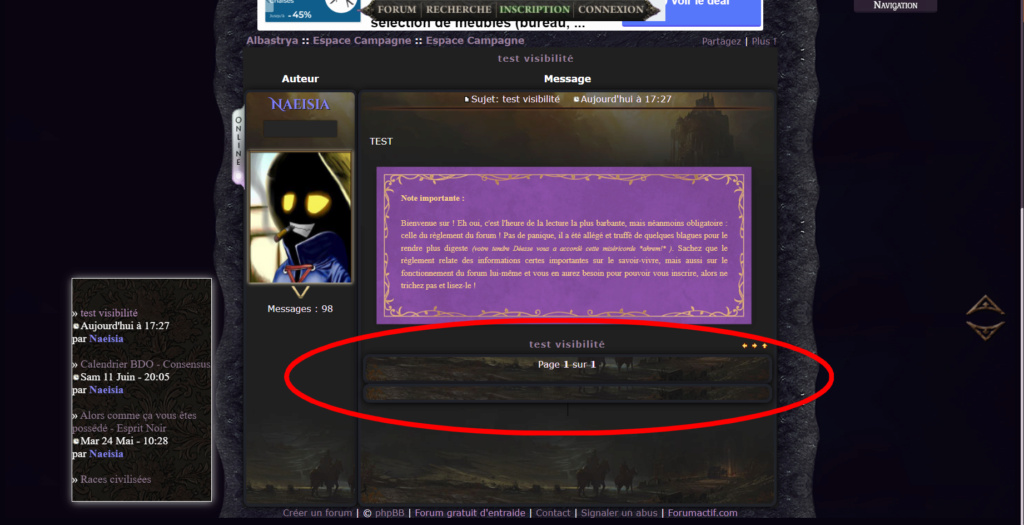
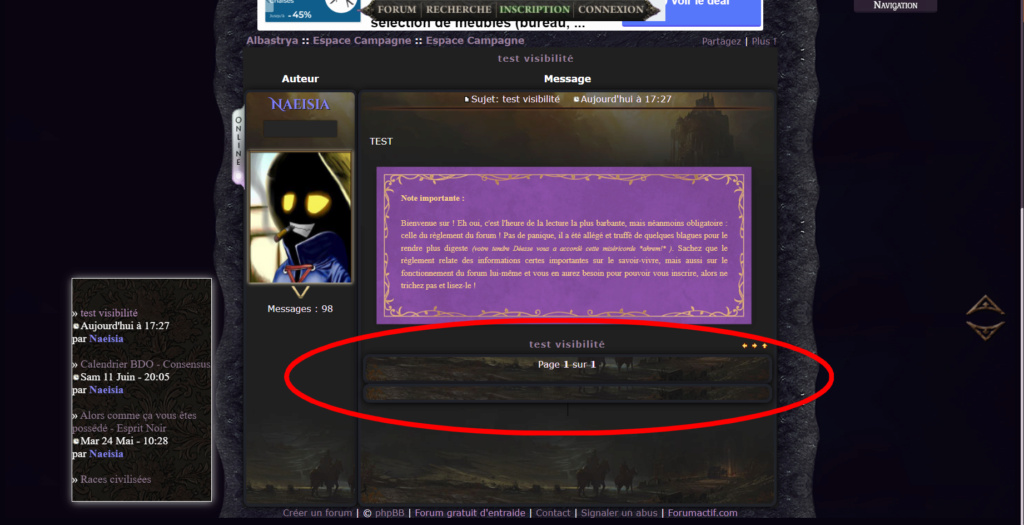
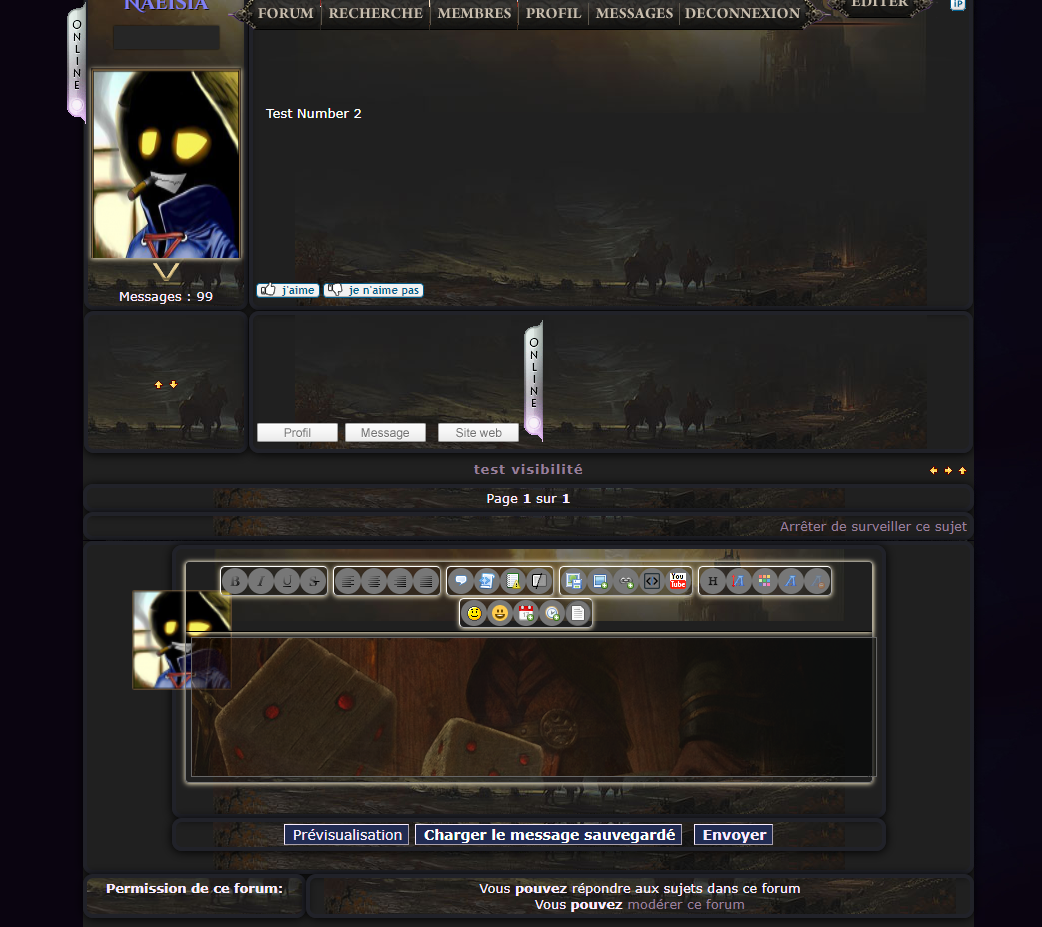
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la reprise du forum
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Depuis la reprise de mon forum, je n'avais pas remarqué les erreurs.
Une est quelque peu gênante et ne s'affiche que lors de l'affichage des sujets dans un forum.
Une sorte de code que je ne trouve nul part, pas même dans mon CSS, rajoute une sorte de "padding/marging" de 10px et déforme le header.
Voici le coupable :
- Code:
<td valign="top" width="0"><div id="emptyidright"></div></td>
Voici le code du header :
- Code:
/*************************************************Cadre header + footer *****************************************************
********************* *********************************************************************************************/
/* Pour l'adaptrivité du design par rapport à l'écran. */
.bodylinewidth {
width: 100%;
}
/* Permet que l'intérieur du corps de page soit plus petit que le cadre */
#page-body .three-col {
margin: auto;
width: 770px;
}
/* Permettra de placer la bannière et le footer correctement. */
.bodyline {
position: relative;
z-index: 2;
padding: 0px;
}
/* Met en place la bannière. Le width: 100% permet de rendre ça adaptif à a taille de l'écran */
.bodyline:before {
content: "";
display: block;
height: 726px;
width: 100%;
margin: auto;
z-index: 999;
background-image: url("https://i.servimg.com/u/f55/16/14/86/50/backgr14.png");
background-position: center;
background-repeat: no-repeat;
margin-bottom: -162px;
margin-top: -162px;
}
/* Met en place le footer. Le width: 100% permet de rendre ça adaptif à a taille de l'écran .bodyline:after
{
content: "";
display: block;
height: 442px;
width: 100%;
margin: auto;
background-position: center;
background-repeat: no-repeat;
margin-top: -500px;
}
*/
/* Le cadre du corps de page. */
#page-body {
margin: auto;
width: 100%;
background-image: url('https://i.servimg.com/u/f55/16/14/86/50/14312510.jpg');
background-repeat: repeat-y;
background-position: top center;
}
Suis-je aveuglée ou est-ce un code parasite ?
Cordialement
Dernière édition par Kaehlyth le Jeu 28 Avr 2022 - 23:13, édité 1 fois
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Bonjour,
Le bloc #emptyidright est celui qui contient les widgets placés à droite du forum. Peut-être pouvez-vous vérifier de ce côté sur le panneau d'administration.
Mais le fait que la marge n'apparaisse que sur les listes des sujets est étrange
Un javascript spécifique aux listes des sujets, dans le template ou la gestion des javascript ?
Le bloc #emptyidright est celui qui contient les widgets placés à droite du forum. Peut-être pouvez-vous vérifier de ce côté sur le panneau d'administration.
Mais le fait que la marge n'apparaisse que sur les listes des sujets est étrange
Un javascript spécifique aux listes des sujets, dans le template ou la gestion des javascript ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Oui tout à fait, dans le sens où les widgets se mettent en général visible de partout... C'est très étrange.
Concernant le javascript, rien n'y change. Je viens d'activer et désactiver en prenant soin de regarder la différence.
J'ai également tenté de chercher cette étrange "div" dans le template des sujets et... elle n'existe pas !
Un manque manifeste de compétences/connaissances de ma part, c'est évident.
Voici le viewtopic_body.
J'ai passé au peigne fin la recherche de ce code étrange empty.... et rien.
Concernant le javascript, rien n'y change. Je viens d'activer et désactiver en prenant soin de regarder la différence.
J'ai également tenté de chercher cette étrange "div" dans le template des sujets et... elle n'existe pas !
Un manque manifeste de compétences/connaissances de ma part, c'est évident.

Voici le viewtopic_body.
J'ai passé au peigne fin la recherche de ce code étrange empty.... et rien.
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="https://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="post_onlin">{postrow.displayed.ONLINE_IMG}</div>
<div class="name_prof">
<span>{postrow.displayed.POSTER_NAME}</span>
</div>
<div class="rank"><div class="rang_perso">{postrow.displayed.POSTER_RANK}</div></div><br />
<div id="englob">
<div class="imgp">{postrow.displayed.POSTER_AVATAR}</div>
<div class="infosp" align="center"><br /><br /><br /><br /> <br /> <br />
{postrow.displayed.PROFILE_IMG} <br/>
{postrow.displayed.PM_IMG} <br/>
{postrow.displayed.EMAIL_IMG} <br/><br/>
</div>
</div>
<center><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a></span></center>
<div class="postdetails poster-profile">
<div class="infobulle_avatar">
<div onClick="a=this.nextSibling.style;a.display=(a.display==''?'none':'')" class="bouton-profil"><img alt="profil +" src="https://i.servimg.com/u/f55/16/14/86/50/w45ylo10.png"></img></div>
<div class="profil-cache" style="display: none">
<em>
<span id="rpgone">{postrow.displayed.POSTER_RPG}</span>
<script type="text/javascript">jQuery('#rpgone').html(jQuery('#rpgone').html().replace('Identité du Personnage','')).removeAttr('id')</script>
</em>
</div>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
</div><br />
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr"></td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150">
<span class="gensmall">
{PAGE_NUMBER}<br />
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC} <br />
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- show_permissions <span class="gensmall">{S_AUTH_LIST}</span> -->
</span>
<!--DEBUT RAJOUT BOITE SMILEY MESSAGE RAPIDE -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px" >
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<!--FIN RAJOUT BOITE SMILEY MESSAGE RAPIDE -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<br /><br /><br /><br />
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
C'est exactement ici ; https://albastrya.bbactif.com/t112-test-visibilite
Le pire, c'est que j'ai le soucis, je suis sous "Edge" du coup, encore plus étrange !
Et oui, uniquement lorsque je suis connectée !

Le pire, c'est que j'ai le soucis, je suis sous "Edge" du coup, encore plus étrange !
Et oui, uniquement lorsque je suis connectée !

Dernière édition par Kaehlyth le Jeu 28 Avr 2022 - 19:40, édité 1 fois
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Et en étant déconnectée ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Ops vous avez été plus rapide.
Oui, déconnectée je n'ai pas le soucis...
Oui, déconnectée je n'ai pas le soucis...
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Votre template a-t-il été modifié ? Il peut s'agir d'une erreur de balise.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Lequel de template ?
Parce qu'une bonne partie l'a été en effet et cela ne le fait que sur les sujets à regarder.
En postant je n'ai pas le soucis.
Parce qu'une bonne partie l'a été en effet et cela ne le fait que sur les sujets à regarder.
En postant je n'ai pas le soucis.
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Pardon, template des sujets pour commencer oui 

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Je ne comprends plus bien, le bug se produit-il sur l'affichage d'un sujet (avec les messages donc), ou dans la liste des sujets d'un forum ? Votre lien https://albastrya.bbactif.com/t112-test-visibilite correspond à l'affichage d'un sujet, donc ça serait plutôt le template viewtopic_body. 
Et mieux vaut vérifier le template même si aucune balise n'apparait rouge dans l'éditeur, il peut être trompé ! ^^
Et mieux vaut vérifier le template même si aucune balise n'apparait rouge dans l'éditeur, il peut être trompé ! ^^

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Je me trompe à cause de la définition forumactif du template :
viewtopic_body Affichage d'un sujet
topics_list_box Affichage des sujets
Et comme vous aviez dit avec simplicité "vos sujets"...
Oui, c'est donc bien viewtopic_body.
Je peux vous assurer avoir regardé tout ce qui serait "right" "droite" empty"... Mystère de boule de gomme !
viewtopic_body Affichage d'un sujet
topics_list_box Affichage des sujets
Et comme vous aviez dit avec simplicité "vos sujets"...

Oui, c'est donc bien viewtopic_body.
Je peux vous assurer avoir regardé tout ce qui serait "right" "droite" empty"... Mystère de boule de gomme !

 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Vous ne trouverez pas ce bloc dans le template, ce n'est pas qu'il ait été déplacé, mais je penche pour un problème de balise qui ferme le tableau trop tôt : la suite du contenu se retrouvé "décalé" à l'extérieur, et la colonne des widget se retrouve donc au mauvais endroit.
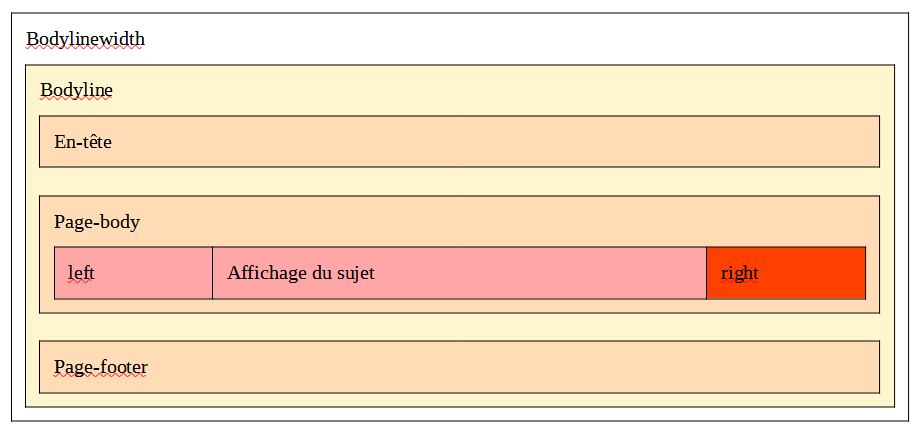
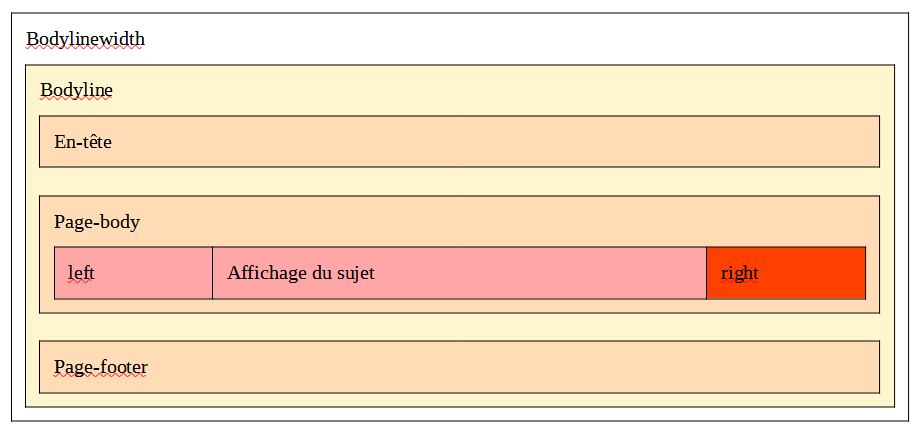
Une structure normale en phpbb2 ressemble grosso-modo à ceci :

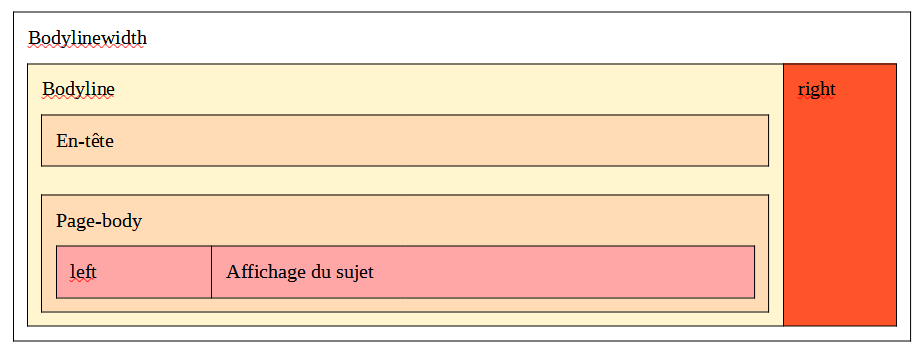
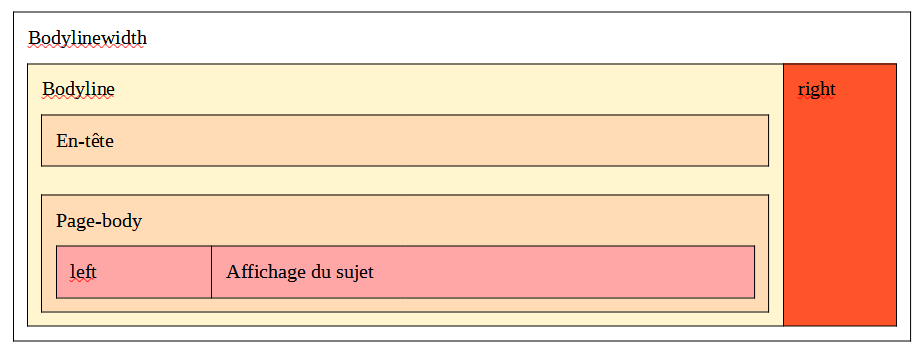
Sur votre page buguée, si j'en crois votre capture, vous vous retrouvez avec cette structure là :

Le template de l'affichage d'un sujet ne gère que la partie la plus interne sur mon schéma. La colonne de gauche se trouve dans le haut de page, et la colonne de droite dans le bas de page.
Mais un problème de balise dans le template peut provoquer un décalage pour tous les éléments suivants !
Pouvez-vous partager votre template ?
Une structure normale en phpbb2 ressemble grosso-modo à ceci :

Sur votre page buguée, si j'en crois votre capture, vous vous retrouvez avec cette structure là :

Le template de l'affichage d'un sujet ne gère que la partie la plus interne sur mon schéma. La colonne de gauche se trouve dans le haut de page, et la colonne de droite dans le bas de page.
Mais un problème de balise dans le template peut provoquer un décalage pour tous les éléments suivants !
Pouvez-vous partager votre template ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Voici le template un peu plus haut. Je vais regarder en même temps que vous, repartir sur un forum très vieux et aucune mise à jours , ça fait un peu mal au code..
Kaehlyth a écrit:
Voici le viewtopic_body.
J'ai passé au peigne fin la recherche de ce code étrange empty.... et rien.
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="https://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="post_onlin">{postrow.displayed.ONLINE_IMG}</div>
<div class="name_prof">
<span>{postrow.displayed.POSTER_NAME}</span>
</div>
<div class="rank"><div class="rang_perso">{postrow.displayed.POSTER_RANK}</div></div><br />
<div id="englob">
<div class="imgp">{postrow.displayed.POSTER_AVATAR}</div>
<div class="infosp" align="center"><br /><br /><br /><br /> <br /> <br />
{postrow.displayed.PROFILE_IMG} <br/>
{postrow.displayed.PM_IMG} <br/>
{postrow.displayed.EMAIL_IMG} <br/><br/>
</div>
</div>
<center><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a></span></center>
<div class="postdetails poster-profile">
<div class="infobulle_avatar">
<div onClick="a=this.nextSibling.style;a.display=(a.display==''?'none':'')" class="bouton-profil"><img alt="profil +" src="https://i.servimg.com/u/f55/16/14/86/50/w45ylo10.png"></img></div>
<div class="profil-cache" style="display: none">
<em>
<span id="rpgone">{postrow.displayed.POSTER_RPG}</span>
<script type="text/javascript">jQuery('#rpgone').html(jQuery('#rpgone').html().replace('Identité du Personnage','')).removeAttr('id')</script>
</em>
</div>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
</div><br />
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr"></td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150">
<span class="gensmall">
{PAGE_NUMBER}<br />
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC} <br />
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- show_permissions <span class="gensmall">{S_AUTH_LIST}</span> -->
</span>
<!--DEBUT RAJOUT BOITE SMILEY MESSAGE RAPIDE -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px" >
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<!--FIN RAJOUT BOITE SMILEY MESSAGE RAPIDE -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<br /><br /><br /><br />
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Ah oui pardon !
Voici, je pense avoir trouvé les balises en trop :
J'ai également retiré une lignée de <br/> que nous pourrons remettre plutôt avec une marge dans le css si un espacement est nécessaire ^^
Voici, je pense avoir trouvé les balises en trop :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="https://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<a name="{postrow.displayed.U_POST_ID}"></a>
<div class="post_onlin">{postrow.displayed.ONLINE_IMG}</div>
<div class="name_prof name">
<span>{postrow.displayed.POSTER_NAME}</span>
</div>
<div class="rank">
<div class="rang_perso">{postrow.displayed.POSTER_RANK}</div>
</div>
<br />
<div id="englob">
<div class="imgp">{postrow.displayed.POSTER_AVATAR}</div>
<div class="infosp" align="center">
{postrow.displayed.PROFILE_IMG}
<br/>{postrow.displayed.PM_IMG}
<br/>{postrow.displayed.EMAIL_IMG}
</div>
</div>
<div class="postdetails poster-profile">
<div class="infobulle_avatar">
<div onClick="a=this.nextSibling.style;a.display=(a.display==''?'none':'')" class="bouton-profil"><img alt="profil +" src="https://i.servimg.com/u/f55/16/14/86/50/w45ylo10.png"></img></div>
<div class="profil-cache" style="display: none">
<em>
<span id="rpgone">{postrow.displayed.POSTER_RPG}</span>
<script type="text/javascript">jQuery('#rpgone').html(jQuery('#rpgone').html().replace('Identité du Personnage','')).removeAttr('id')</script>
</em>
</div>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
</div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span>
</td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr"></td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div> <!-- fin de postbody -->
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150">
<span class="gensmall">
{PAGE_NUMBER}<br />
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC} <br />
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
<!-- show_permissions <span class="gensmall">{S_AUTH_LIST}</span> -->
</span>
<!--DEBUT RAJOUT BOITE SMILEY MESSAGE RAPIDE -->
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px" >
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<!--FIN RAJOUT BOITE SMILEY MESSAGE RAPIDE -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap">
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<br /><br /><br /><br />
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
J'ai également retiré une lignée de <br/> que nous pourrons remettre plutôt avec une marge dans le css si un espacement est nécessaire ^^

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Rebonsoir,
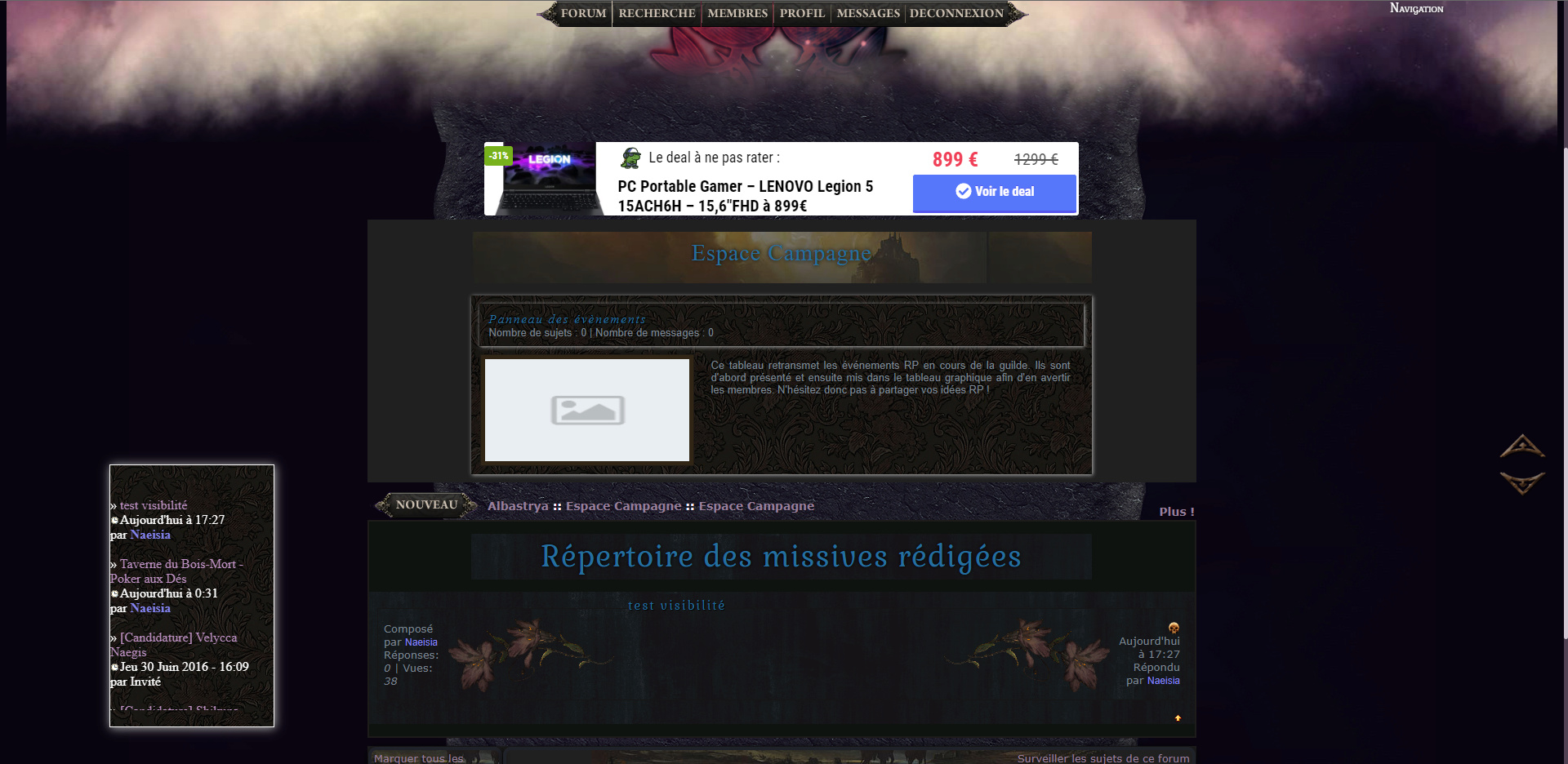
Didious, ça fonctionne ! Et si j'en crois les changements, cela semble être une erreur au niveau de l'avatar ?
Le hover a remonté les informations et tout est clean à présent !
Didious, ça fonctionne ! Et si j'en crois les changements, cela semble être une erreur au niveau de l'avatar ?
Le hover a remonté les informations et tout est clean à présent !
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
EDIT : je viens de voir qu'il y a encore un souci dans la suite !

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Ah bon ? Bah mince alors... Après il est tard et j'ai juste vu que la page était ok !..
Quelque chose dans mon code a été mal fait ?
Quelque chose dans mon code a été mal fait ?
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
La partie entourée en rouge est mal placée, elle devrait être en pied de tableau, pas à l'intérieur de la colonne de droite...

Je retourne voir le template, pardon j'ai été trop vite et je n'avais pas tout correctement vérifié !
Vous pouvez retirer le "résolu" le temps de la correction pour éviter que votre sujet ne soit vérouillé.
Vous pouvez également peut être poster un deuxième message dans ce sujet, pour voir comment ces derniers s'enchaînent et s'il n'y a pas de bug de ce côté.

Je retourne voir le template, pardon j'ai été trop vite et je n'avais pas tout correctement vérifié !
Vous pouvez retirer le "résolu" le temps de la correction pour éviter que votre sujet ne soit vérouillé.
Vous pouvez également peut être poster un deuxième message dans ce sujet, pour voir comment ces derniers s'enchaînent et s'il n'y a pas de bug de ce côté.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Oui j'avais ce soucis, je le cherchais mais comme il n'était pas aussi "désagréable" que l'autre, je n'avais pas fait la relève ici. 
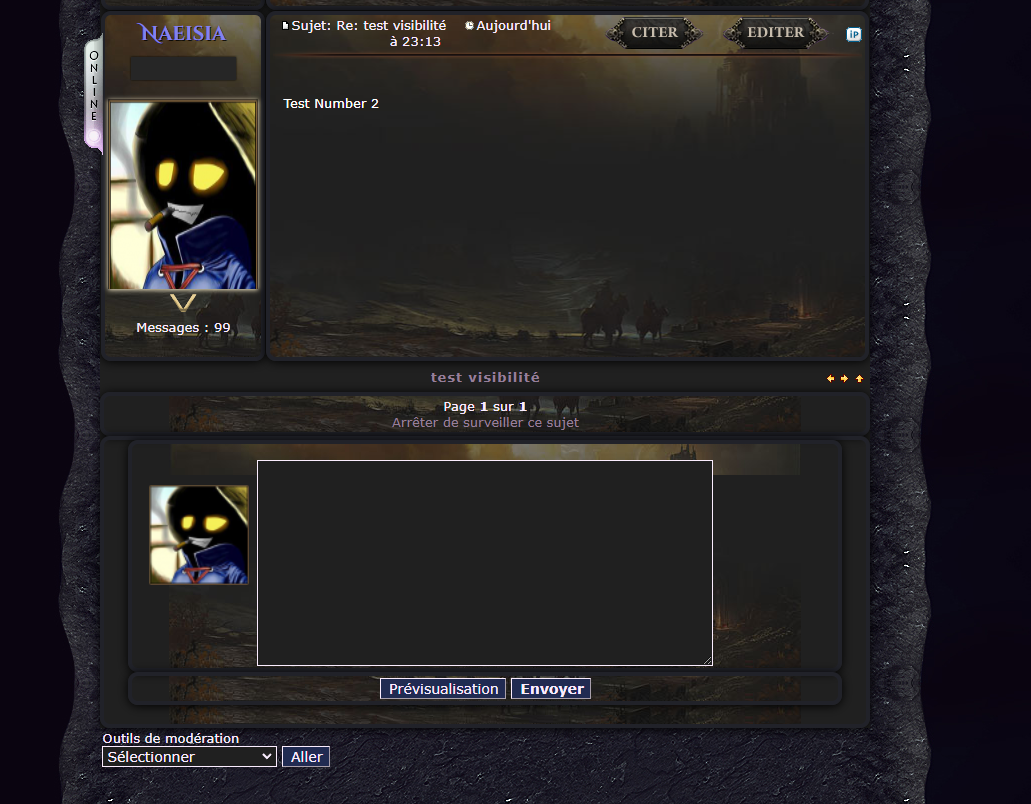
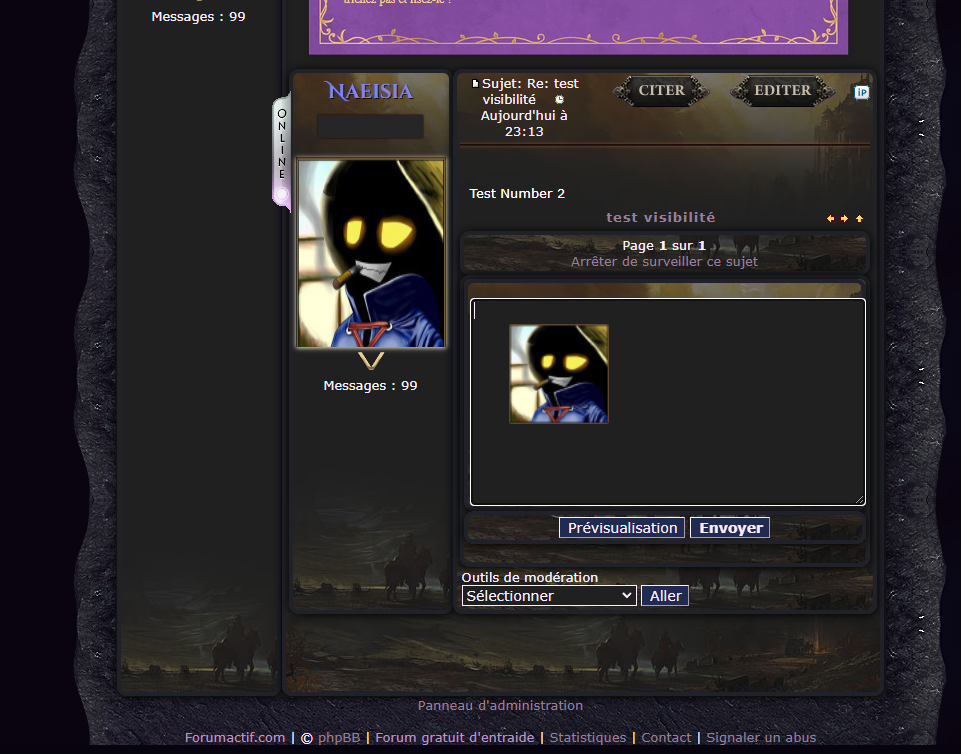
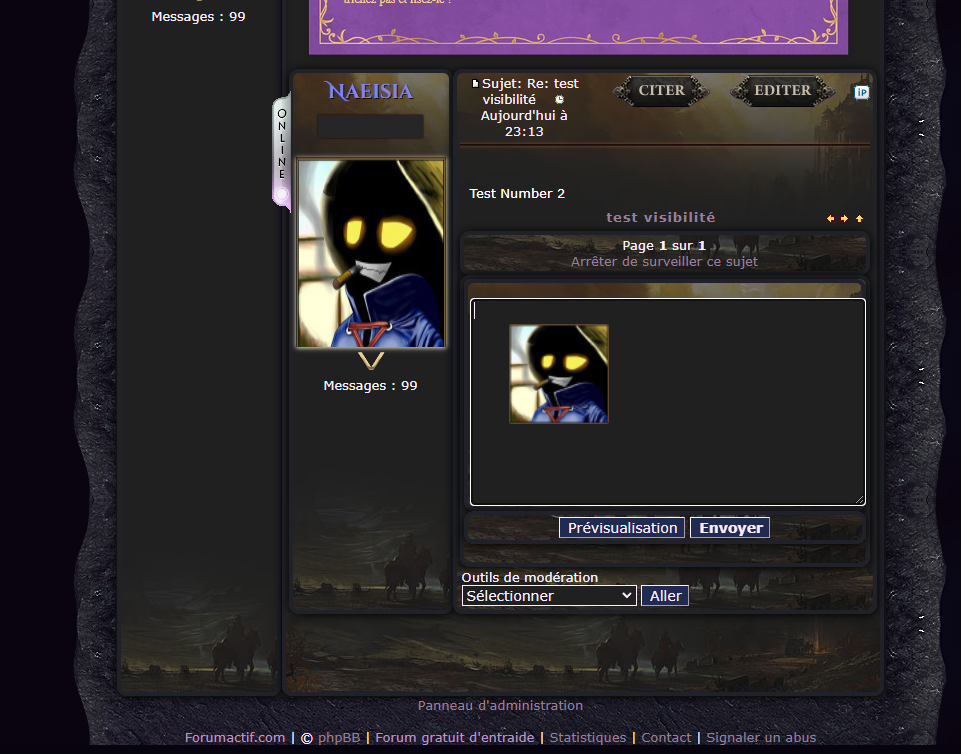
EDIT : oui "tout" est déformée dans le quick-reply...
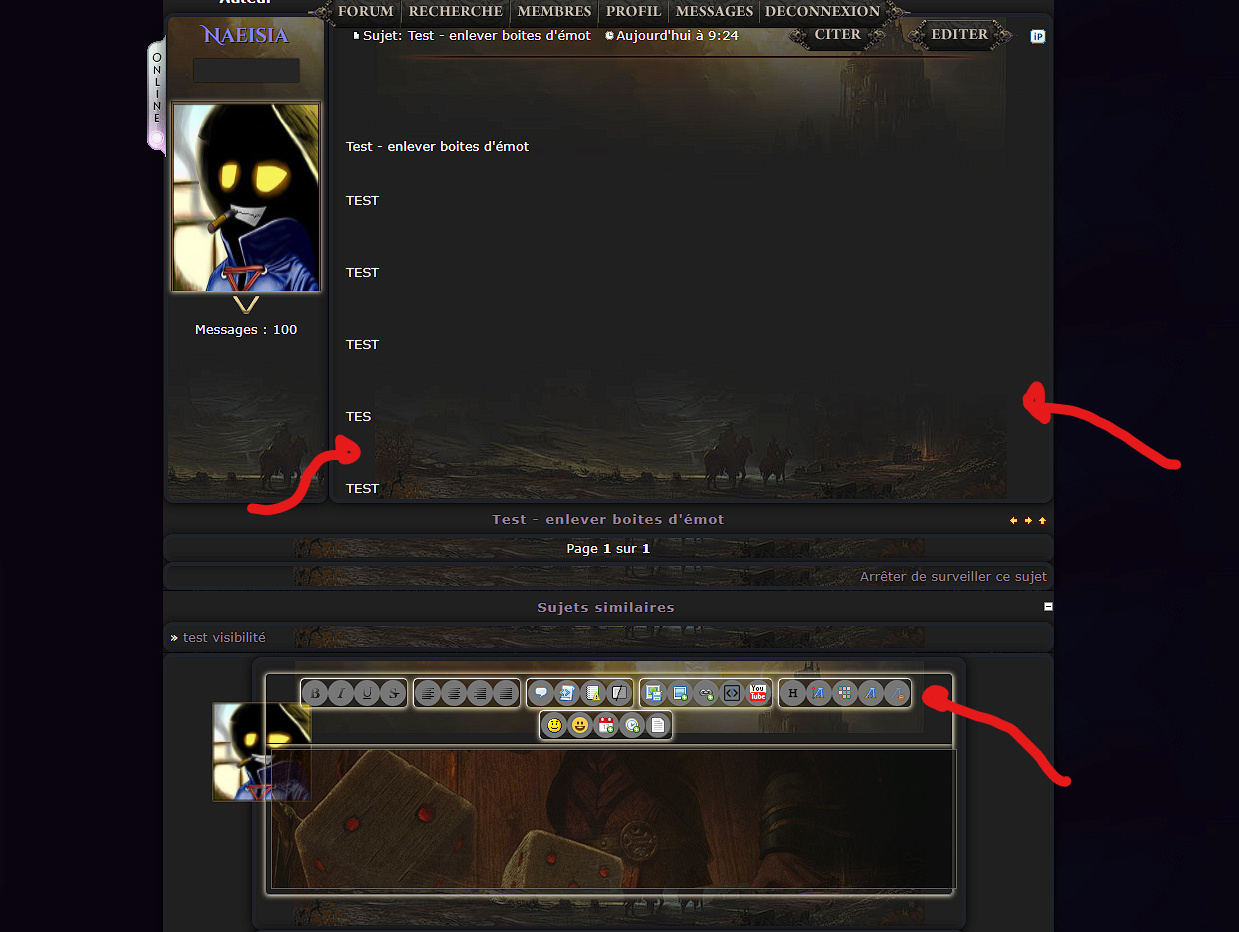
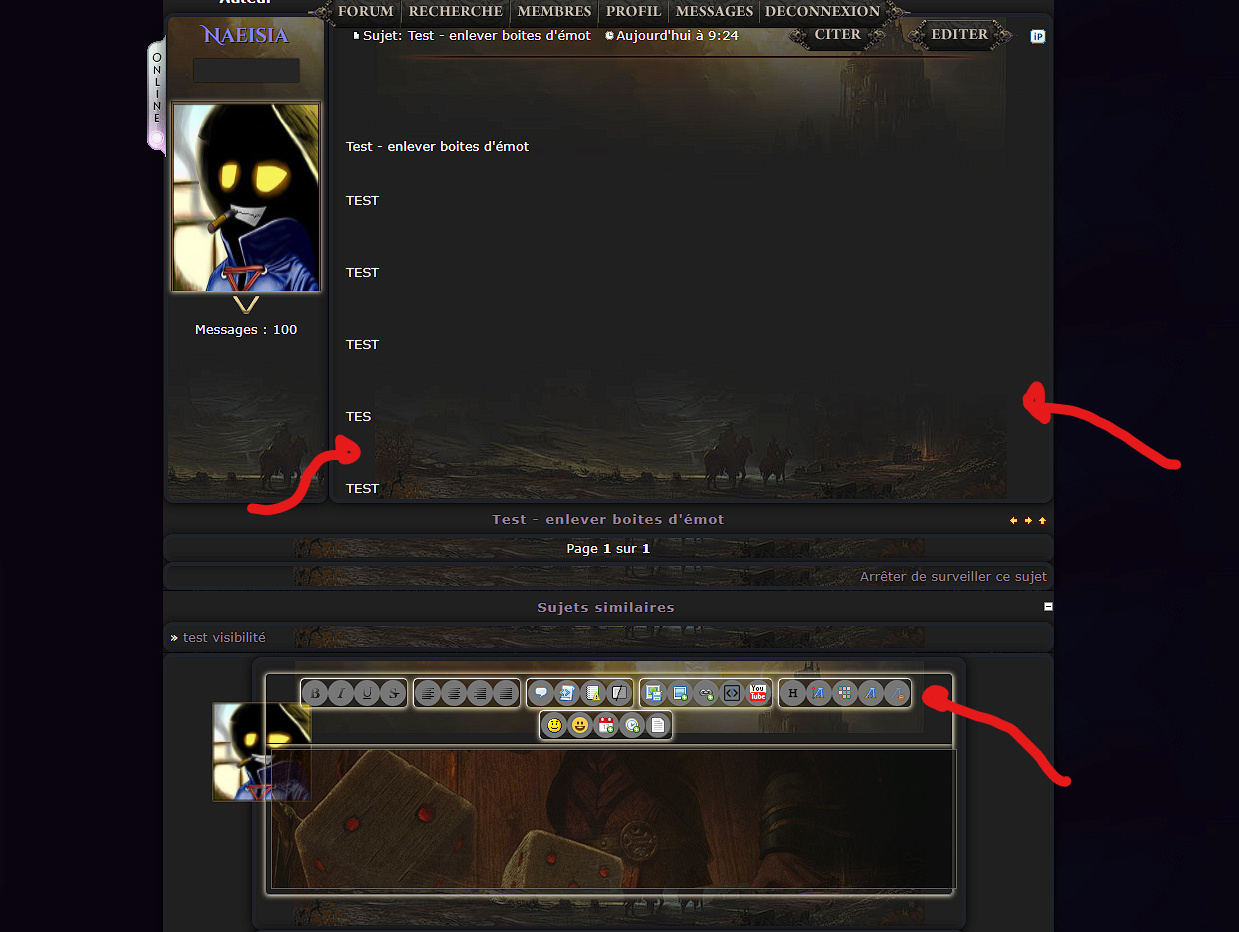
En gros, le quick replay textarea est dans la réponse.
L'avatar à côté du coup a fini par être dedans.
Et l'outil de modération est dans le paragraphe de réponse.

Et là à quoi ça ressemblait avant :
EDIT : oui "tout" est déformée dans le quick-reply...
En gros, le quick replay textarea est dans la réponse.
L'avatar à côté du coup a fini par être dedans.
Et l'outil de modération est dans le paragraphe de réponse.

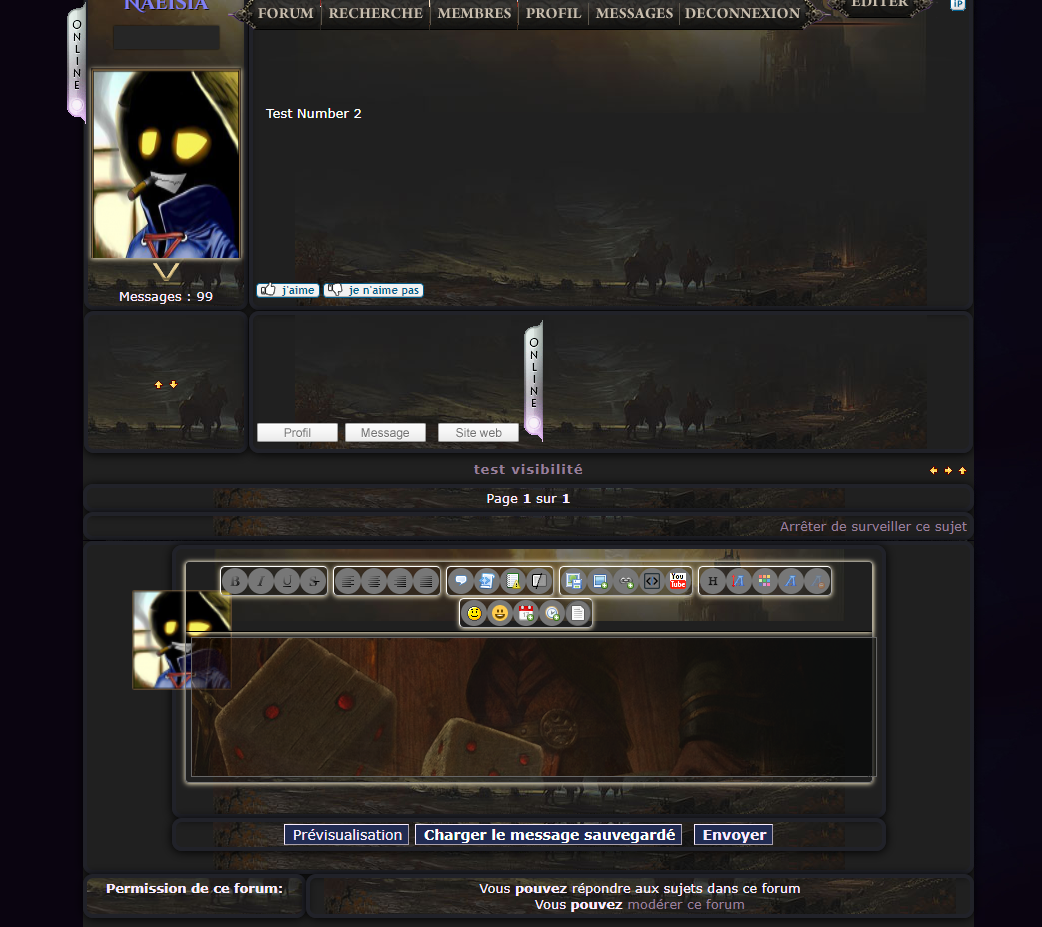
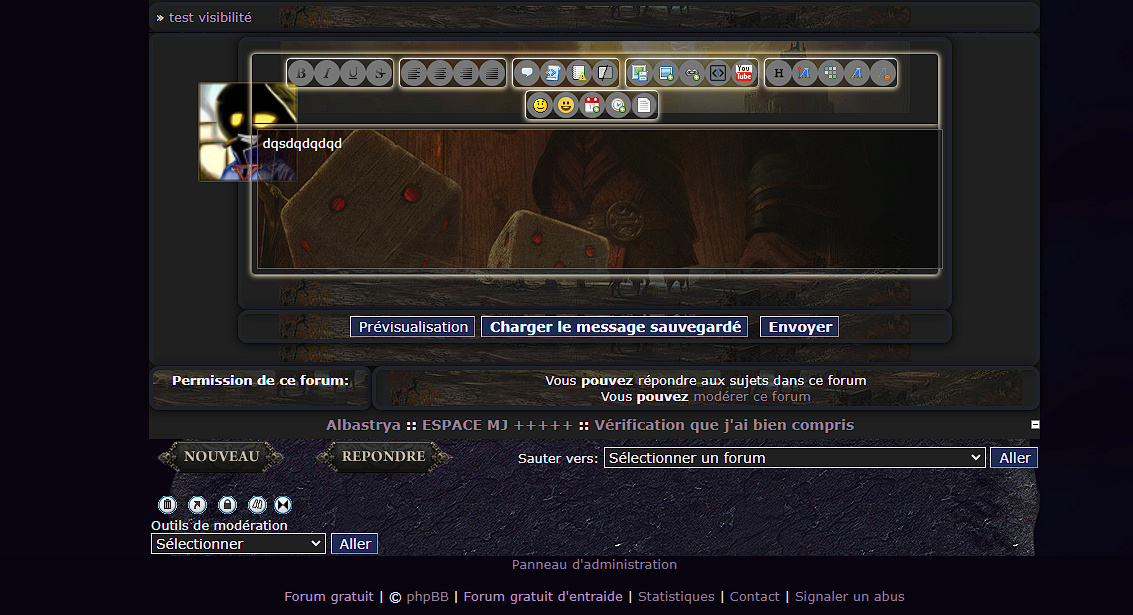
Et là à quoi ça ressemblait avant :
- Avant:
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Alors,
la "boite à smileys" plus bas dans le template je pense que ça vient plutôt de là, il y a de toute évidence un souci avec l'éditeur de réponse rapide puisque même sur votre capture "avant", l'éditeur n'a aucun bouton....
Mais je pense aussi que les templates par défaut ayant reçu pas mal de modifications depuis le votre, peut être qu'il vaudrait mieux reprendre en base l'actuel par défaut, pour y réintégrer les modifications souhaitées.
Quels étaient les éléments modifiés importants ? L'affichage du profil du membre déjà...
Vous pouvez commencer par essayez ce template là : C'est le template par défaut actuel, dans lequel j'ai réinséré votre affichage du profil sans toucher au reste.
Vous gagnez du coup les nouvelles fonctionnalités ajoutées par forumactif (les participants du sujet, les notifcations push, etc).
On peut les masquer si vous ne les souhaitez pas.
Et repartir de cette base normalement (j'espère !) saine, pour y refaire les autres modifications souhaitées ?
la "boite à smileys" plus bas dans le template je pense que ça vient plutôt de là, il y a de toute évidence un souci avec l'éditeur de réponse rapide puisque même sur votre capture "avant", l'éditeur n'a aucun bouton....
Mais je pense aussi que les templates par défaut ayant reçu pas mal de modifications depuis le votre, peut être qu'il vaudrait mieux reprendre en base l'actuel par défaut, pour y réintégrer les modifications souhaitées.
Quels étaient les éléments modifiés importants ? L'affichage du profil du membre déjà...
Vous pouvez commencer par essayez ce template là : C'est le template par défaut actuel, dans lequel j'ai réinséré votre affichage du profil sans toucher au reste.
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar" style="display: inline-block;">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="display:none;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1>
</td>
<td align="right" width="9%" class="browse-arrows">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row1" colspan="2"><span class="gensmall">{POSTERS_LIST}</span></td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<a name="{postrow.displayed.U_POST_ID}"></a>
<!-- DEBUT AFFICHAGE PROFIL -->
<div class="post_onlin">{postrow.displayed.ONLINE_IMG}</div>
<div class="name_prof name">
<span>{postrow.displayed.POSTER_NAME}</span>
</div>
<div class="rank">
<div class="rang_perso">{postrow.displayed.POSTER_RANK}</div>
</div>
<br />
<div id="englob">
<div class="imgp">{postrow.displayed.POSTER_AVATAR}</div>
<div class="infosp" align="center">
{postrow.displayed.PROFILE_IMG}
<br/>{postrow.displayed.PM_IMG}
<br/>{postrow.displayed.EMAIL_IMG}
</div>
</div>
<div class="postdetails poster-profile">
<div class="infobulle_avatar">
<div onClick="a=this.nextSibling.style;a.display=(a.display==''?'none':'')" class="bouton-profil"><img alt="profil +" src="https://i.servimg.com/u/f55/16/14/86/50/w45ylo10.png"></img></div>
<div class="profil-cache" style="display: none">
<em>
<span id="rpgone">{postrow.displayed.POSTER_RPG}</span>
<script type="text/javascript">jQuery('#rpgone').html(jQuery('#rpgone').html().replace('Identité du Personnage','')).removeAttr('id')</script>
</em>
</div>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
</div>
<!-- FIN AFFICHAGE PROFIL -->
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr height="100%" valign="top">
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall" style="display:none;">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
<!-- BEGIN switch_likes_active -->
<tr><td colspan="2">
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div></td></tr>
<!-- END switch_likes_active -->
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><div class="cattitle">{TOPIC_TITLE}</div></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
Vous gagnez du coup les nouvelles fonctionnalités ajoutées par forumactif (les participants du sujet, les notifcations push, etc).
On peut les masquer si vous ne les souhaitez pas.
Et repartir de cette base normalement (j'espère !) saine, pour y refaire les autres modifications souhaitées ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Merci à vous.
Je vais regarder cela demain pour vérifier grâce à votre aide !
Ce forum si je ne m'abuse date de entre 2009 et la dernière modification dans le template est de 2016...
J'ai perdu une grosse partie de mes connaissances de codage et je voulais garder ce que j'avais réussi à faire à l'époque car je ne sais pas si je saurai faire mieux.
Je voulais garder en avatar le hover de l'avatar que je trouvais très beau pour l'époque + cadre en ligne
et la réponse rapide en bas qui à l'époque était quick_reply avec java+CSS+template.
Tout ce qui est feuille rpg je vais devoir en apprendre plus...
Merci encore
Je vais regarder cela demain pour vérifier grâce à votre aide !
Ce forum si je ne m'abuse date de entre 2009 et la dernière modification dans le template est de 2016...
J'ai perdu une grosse partie de mes connaissances de codage et je voulais garder ce que j'avais réussi à faire à l'époque car je ne sais pas si je saurai faire mieux.
Je voulais garder en avatar le hover de l'avatar que je trouvais très beau pour l'époque + cadre en ligne
et la réponse rapide en bas qui à l'époque était quick_reply avec java+CSS+template.
Tout ce qui est feuille rpg je vais devoir en apprendre plus...
Merci encore
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Avec le template que je vous ai donné juste au dessus, vous ne perdrez pas votre profil ni votre bouton online.
La réponse rapide sera certainement à retravailler, si vous aviez un javascript dans les modules lié à celle-ci, mieux vaut peut-être le désactiver le temps de voir s'il est encore nécessaire ou non, ou à adapter.
Il y aura sûrement quelques ajustements à faire au niveau css, et si vous souhaitez refaire des modifications supplémentaires et que vous rencontrez des difficultés, vous pouvez toujours redemander de l'aide par ici
(et au pire, si le "nouveau" template ne vous convient pas, vous pouvez toujours remettre celui de départ que vous avez posté ici au début de votre sujet )
)
La réponse rapide sera certainement à retravailler, si vous aviez un javascript dans les modules lié à celle-ci, mieux vaut peut-être le désactiver le temps de voir s'il est encore nécessaire ou non, ou à adapter.
Il y aura sûrement quelques ajustements à faire au niveau css, et si vous souhaitez refaire des modifications supplémentaires et que vous rencontrez des difficultés, vous pouvez toujours redemander de l'aide par ici
(et au pire, si le "nouveau" template ne vous convient pas, vous pouvez toujours remettre celui de départ que vous avez posté ici au début de votre sujet

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Bonjour,
merci de votre aide.
Alors le quick-reply fonctionne à merveille ! Et pour ce soucis de très longues dates, vous méritez tous mes remerciements.
MAIS.
Bizarre y'en a toujours un...
Cela a cassé le suivi des messages. Ou alors est-ce quelque chose que j'avais supprimé , cette casse vide avec en ligne, MP, et les flèches à gauche ?
Je me souviens grâce à vous avoir supprimé aussi "permissions de ce forum :" qui était si je ne m'abuse, une "td" sur la gauche pour centrer le : vous pouvez modérer, vous pouvez écrire.

merci de votre aide.
Alors le quick-reply fonctionne à merveille ! Et pour ce soucis de très longues dates, vous méritez tous mes remerciements.
MAIS.
Bizarre y'en a toujours un...
Cela a cassé le suivi des messages. Ou alors est-ce quelque chose que j'avais supprimé , cette casse vide avec en ligne, MP, et les flèches à gauche ?
Je me souviens grâce à vous avoir supprimé aussi "permissions de ce forum :" qui était si je ne m'abuse, une "td" sur la gauche pour centrer le : vous pouvez modérer, vous pouvez écrire.

 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Effectivement, vous deviez l'avoir supprimée je pense.
Comment souhaitez-vous la gérer ? La supprimer à nouveau complètement ? Supprimer seulement l'image "online" (qui élargit fortement la ligne, elle serait dans ce cas de hauteur des autres boutons) et laisser le reste là ? Déplacer les boutons dans la colonne du profil ?
Vous pouvez modifier l'image des boutons dans le panneau d'administration pour les faire à votre goût.
Et nous allons donc resupprimer les permissions du forum si vous ne les souhaitez pas (on peut aussi sinon les garder plus discrètes en les laissant fermées par défaut pour les ouvrir quand besoin).
Je vois qu'il y a un avatar à côté de la réponse rapide qui du coup se superpose à l'éditeur, j'imagine qu'il est ajouté via le javascript dont vous parliez ? Pourriez-vous le fournir pour qu'on corrige son affichage ?
Comment souhaitez-vous la gérer ? La supprimer à nouveau complètement ? Supprimer seulement l'image "online" (qui élargit fortement la ligne, elle serait dans ce cas de hauteur des autres boutons) et laisser le reste là ? Déplacer les boutons dans la colonne du profil ?
Vous pouvez modifier l'image des boutons dans le panneau d'administration pour les faire à votre goût.
Et nous allons donc resupprimer les permissions du forum si vous ne les souhaitez pas (on peut aussi sinon les garder plus discrètes en les laissant fermées par défaut pour les ouvrir quand besoin).
Je vois qu'il y a un avatar à côté de la réponse rapide qui du coup se superpose à l'éditeur, j'imagine qu'il est ajouté via le javascript dont vous parliez ? Pourriez-vous le fournir pour qu'on corrige son affichage ?

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Bonjour,
Cette colonne ne me semble pas utile, mais peut-être que supprimer la seconde image online serait un début.
Plutôt que juste l'effacer et perdre sa trace, j'ai tenté de la mettre "cachée" mais je n'arrive qu'à tout casser encore une fois alors je n'ai plus touché au template.
EDIT : J'ai réussi à trouver dans le code : {postrow.displayed.ONLINE_IMG} qui est ici :
Je l'ai supprimé.
Egalement, n'utilisant pas le système de like et dislike, cela a été supprimé également.
Le soucis que je comporte à présent visible ici : https://albastrya.bbactif.com/t113-test-enlever-boites-d-emot?tt=1#441 , c'est que mes images sont toutes petites dans les messages postés et décalées dans le quick-reply qui est décalé de sa boite aux coins arrondis...

et que je ne vois plus le contour "pierre" qui fait le corps de message. Comme ici :

Concernant l'avatar, j'ai suivi le tutoriel tout juste hier soir de forumactif !
Voici le JS et le CSS
Cette colonne ne me semble pas utile, mais peut-être que supprimer la seconde image online serait un début.
Plutôt que juste l'effacer et perdre sa trace, j'ai tenté de la mettre "cachée" mais je n'arrive qu'à tout casser encore une fois alors je n'ai plus touché au template.
EDIT : J'ai réussi à trouver dans le code : {postrow.displayed.ONLINE_IMG} qui est ici :
- Code:
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
Je l'ai supprimé.
Egalement, n'utilisant pas le système de like et dislike, cela a été supprimé également.
Le soucis que je comporte à présent visible ici : https://albastrya.bbactif.com/t113-test-enlever-boites-d-emot?tt=1#441 , c'est que mes images sont toutes petites dans les messages postés et décalées dans le quick-reply qui est décalé de sa boite aux coins arrondis...

et que je ne vois plus le contour "pierre" qui fait le corps de message. Comme ici :

Concernant l'avatar, j'ai suivi le tutoriel tout juste hier soir de forumactif !
Voici le JS et le CSS
- Code:
jQuery().ready(function() {
$("#quick_reply").prepend("<div id='av_quickreply'>"+_userdata.avatar+"</div>");
});
- Code:
/****************************
REPONSE RAPIDE EMPLACEMENT
****************************/
form#quick_reply textarea#text_editor_textarea {
margin-top:1em; margin-bottom:0em;
min-height:200px;
max-width:450px;}
#av_quickreply img {
max-height:160px !important; /* définit la hauteur maximale de l'avatar */
max-width:100px !important; /* définit la largeur maximale de l'avatar */}
#av_quickreply {
position:absolute;
left:45px; /* changez "left" en "right" pour positionner l'avatar à droite */
top:45px;}
form#quick_reply {
position: relative;}
Dernière édition par Kaehlyth le Ven 29 Avr 2022 - 12:46, édité 3 fois (Raison : Actualisation du post)
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
C'est souvent bonne idée de "cacher" plutôt que de supprimer, c'est ce que je fais en général également ^^Kaehlyth a écrit:Cette colonne ne me semble pas utile, mais peut-être que supprimer la seconde image online serait un début.
Plutôt que juste l'effacer et perdre sa trace, j'ai tenté de la mettre "cachée" mais je n'arrive qu'à tout casser encore une fois alors je n'ai plus touché au template.
Ici, vous pouvez effectivement supprimer complètement la variable {postrow.displayed.ONLINE_IMG} que vous avez trouvée, puisque elle a été déplacée sur le côté du profil.
Pour masquer toute la ligne correspondante (les flèches ainsi que les boutons "message", "site web", etc), c'est bien le passage que vous avez repéré, qui commence comme ça :
- Code:
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
- Code:
<tr style="display:none;" class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
Ce système peut être activé ou désactivé à volonté dans le panneau d'administration sans toucher au template ^^ :Kaehlyth a écrit:Egalement, n'utilisant pas le système de like et dislike, cela a été supprimé également.
Messages et emails > configuration > J'aime.
L'image de fond est trop petite, parce que le forum est élargi à cause de l'image de la ligne "hr" sous le titre et la date du message.Kaehlyth a écrit:mes images sont toutes petites dans les messages postés
Pour régler ce problème, localisez le code suivant dans votre css :
- Code:
hr {
background: transparent url(https://i.servimg.com/u/f55/16/14/86/50/sep1010.png) no-repeat top center;
width: 710px;
height: 35px;
border: none!important;
}
- Code:
hr {
background: transparent url(https://i.servimg.com/u/f55/16/14/86/50/sep1010.png) no-repeat top center;
max-width: 710px;
height: 35px;
border: none!important;
}
Si j'ai bien compris de quoi vous parlez, localisez dans votre css le code suivant :Kaehlyth a écrit: le quick-reply qui est décalé de sa boite aux coins arrondis...
- Code:
.sceditor-container iframe, .sceditor-container textarea {
background: url(https://i.servimg.com/u/f44/20/41/07/60/fondre11.png) !important;
}
- Code:
.sceditor-container iframe, .sceditor-container textarea {
background: url(https://i.servimg.com/u/f44/20/41/07/60/fondre11.png) !important;
margin: 0 !important;
}
Je suis désolée, malgré l'image, je ne comprends pas de quoi vous parlez ^^"Kaehlyth a écrit:je ne vois plus le contour "pierre" qui fait le corps de message.
Effectivement, ça ne fonctionne pas correctement....Kaehlyth a écrit:Concernant l'avatar, j'ai suivi le tutoriel tout juste hier soir de forumactif !
On va modifier un peu tout ça pour que ça fonctionne mieux, en créant une structure plus proche de l'affichage actuel de vos messages et profils :
Localisez dans le template ce passage :
- Code:
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
- Code:
<!-- BEGIN switch_user_logged_in -->
<table id="rep-rapide" width="100%">
<tr class="post">
<td width="150" class="row2" valign="top">
<div id="englob">
<div class="imgp">
<!--insertion ici de l avatar via javascript-->
</div>
</div>
</td>
<td class="row2" width="100%">
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
</td>
</tr>
</table>
<!-- END switch_user_logged_in -->
- Code:
jQuery().ready(function() {
$("#rep-rapide .imgp").prepend(_userdata.avatar);
});
Je me souviens grâce à vous avoir supprimé aussi "permissions de ce forum
Pour masquer la partie "permissions de ce forum" :
Dans le template, en dessous de la partie de la réponse rapide que l'on vient de modifier, localisez le passage suivant :
- Code:
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
- Code:
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:none;">
- Code:
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
- Code:
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:'';">
Egalement si vous le souhaitez, pour masquer la ligne "sujets similaires", rendez-vous dans général > messages et emails > sujets > "Afficher les sujets similaires internes au forum" : NON ;
A la fin de toutes ces manipulations, le template entier en est donc là chez moi (je ne sais pas si vous aviez fait d'autres modifs en plus) :
- Code:
<!-- BEGIN switch_plus_menu -->
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
</script>
<!-- END switch_plus_menu -->
<script type="text/javascript">
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_push_direct_send -->
<div id="push-answer" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<script>
//<![CDATA[
$(document).ready(function() {
$('#push-answer').jqm({toTop: true});
$('#push-bell').click(function () {
return sendWebPush({TOPIC_ID});
});
function sendWebPush(tId) {
$.get("/ajax_push.php?topicID=" + tId).done(showPushAnswer);
}
function showPushAnswer(data) {
$('#push-answer').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#push-answer').bgiframe();
}
});
//]]>
</script>
<!-- END switch_push_direct_send -->
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<!-- BEGIN switch_plus_menu -->
<div id="addthis-toolbar" style="display: inline-block;">
<div class="btn-floating-left" tabindex="100">
{L_SHARE}
</div>
<div class="addthis-toolbar-btn" style="display:none;">
{switch_plus_menu.SOCIAL_BUTTONS}
</div>
</div>
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
{switch_plus_menu.JS_SOCIAL_BUTTONS}
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}<!-- BEGIN switch_push_direct_send --> <span id="push-bell" title="{switch_push_direct_send.L_PUSH_SEND}"></span><!-- END switch_push_direct_send --></h1>
</td>
<td align="right" width="9%" class="browse-arrows">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row1" colspan="2"><span class="gensmall">{POSTERS_LIST}</span></td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<a name="{postrow.displayed.U_POST_ID}"></a>
<!-- DEBUT AFFICHAGE PROFIL -->
<div class="post_onlin">{postrow.displayed.ONLINE_IMG}</div>
<div class="name_prof name">
<span>{postrow.displayed.POSTER_NAME}</span>
</div>
<div class="rank">
<div class="rang_perso">{postrow.displayed.POSTER_RANK}</div>
</div>
<br />
<div id="englob">
<div class="imgp">{postrow.displayed.POSTER_AVATAR}</div>
<div class="infosp" align="center">
{postrow.displayed.PROFILE_IMG}
<br/>{postrow.displayed.PM_IMG}
<br/>{postrow.displayed.EMAIL_IMG}
</div>
</div>
<div class="postdetails poster-profile">
<div class="infobulle_avatar">
<div onClick="a=this.nextSibling.style;a.display=(a.display==''?'none':'')" class="bouton-profil"><img alt="profil +" src="https://i.servimg.com/u/f55/16/14/86/50/w45ylo10.png"></img></div>
<div class="profil-cache" style="display: none">
<em>
<span id="rpgone">{postrow.displayed.POSTER_RPG}</span>
<script type="text/javascript">jQuery('#rpgone').html(jQuery('#rpgone').html().replace('Identité du Personnage','')).removeAttr('id')</script>
</em>
</div>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
</div>
</div>
<!-- FIN AFFICHAGE PROFIL -->
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="100%">
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr height="100%" valign="top">
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall" style="display:none;">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
<!-- BEGIN switch_likes_active -->
<tr><td colspan="2">
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div></td></tr>
<!-- END switch_likes_active -->
</table>
</td>
</tr>
<tr style="display:none;" class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><div class="cattitle">{TOPIC_TITLE}</div></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#top">{L_BACK_TO_TOP}</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<table id="rep-rapide" width="100%">
<tr class="post">
<td width="150" class="row2" valign="top">
<div id="englob">
<div class="imgp">
<!--insertion ici de l avatar via javascript-->
</div>
</div>
</td>
<td class="row2" width="100%">
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
</td>
</tr>
</table>
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:none">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="+" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:'';">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
Bonsoir,
Alors tout d'abord un grand merci du temps accordé et surtout, quelque chose que j'apprécie beaucoup ce sont les explications qui me permettent, de ce fait, de comprendre les subtilités que mon éternel : si je supprime ça n'existe pas mais.. oooh.. mince, je peux plus utiliser ^^.
C'est tellement parfait, j'adore l'avatar !!!!
Il y a même le hover !!



Avec cet avatar, pensez vous que j'arriverai à mettre dedans un aperçu de "feuille de personnage" ?
Rohlalala. Je n'ai pas les mots. Non seulement j'ai compris comment cacher des choses mais j'ai aussi quelque chose de propre !
Je vais pouvoir cacher les outils de modération ou alors trouver en libre droit des images plus jolies en centrant pour éviter de laisser ça sur le coin. et ça, ça peut marcher avec un "center" en position, de ce genre : align="center" ?
Le gros du travail, par vos astuces, ça va être de reprendre l'ensemble des templates pour les mettre à jours.
Un travail d'orfèvre de longue haleine je sens.

 Je vous laisse regarder ce que ça donne grâce à vos astuces, je trouve le résultat superbe.
Je vous laisse regarder ce que ça donne grâce à vos astuces, je trouve le résultat superbe.
Alors tout d'abord un grand merci du temps accordé et surtout, quelque chose que j'apprécie beaucoup ce sont les explications qui me permettent, de ce fait, de comprendre les subtilités que mon éternel : si je supprime ça n'existe pas mais.. oooh.. mince, je peux plus utiliser ^^.
C'est tellement parfait, j'adore l'avatar !!!!
Il y a même le hover !!
Avec cet avatar, pensez vous que j'arriverai à mettre dedans un aperçu de "feuille de personnage" ?
Rohlalala. Je n'ai pas les mots. Non seulement j'ai compris comment cacher des choses mais j'ai aussi quelque chose de propre !
Je vais pouvoir cacher les outils de modération ou alors trouver en libre droit des images plus jolies en centrant pour éviter de laisser ça sur le coin. et ça, ça peut marcher avec un "center" en position, de ce genre : align="center" ?
Le gros du travail, par vos astuces, ça va être de reprendre l'ensemble des templates pour les mettre à jours.
Un travail d'orfèvre de longue haleine je sens.
 Re: Code parasite (margin/padding) sur l'affichage des sujets
Re: Code parasite (margin/padding) sur l'affichage des sujets
De rien, j'aime bien faire ce genre de choses !  J'ai expliqué très vite fait, si vous souhaitez plus d'explications sur certains points, n'hésitez pas à demander !
J'ai expliqué très vite fait, si vous souhaitez plus d'explications sur certains points, n'hésitez pas à demander !
En temps qu'invité, on ne voit pas tout à fait la même chose.... Par contre, ça me permet de me rendre compte à l'instant que l'avatar s'affiche à côté de l'éditeur de réponse rapide même lorsque ce dernier n'est pas présent ><" (vous pouvez vous déconnecter pour vérifier l'affichage en temps qu'invité).
On peut compléter un peu le javascript pour régler ce problème, en le remplaçant par celui-ci :
Je sais par contre qu'il est possible de mettre le pseudo du membre !
Pour ce qui est de centrer des éléments, lorsque c'est un bloc je pense que le mieux est d'utiliser le style, soit via la feuille de style css du forum, soit directement dans la balise du contenant : style="text-align:center".
Ici pour les outils de modérations, ce n'est pas un bloc mais un tableau (elle commence à vraiment vieillir la version phpbb2 ! =P ), vous pouvez donc retrouver la cellule <td> qui les contient, pour effectivement y changer align="left" pour align="center".
En temps qu'invité, on ne voit pas tout à fait la même chose.... Par contre, ça me permet de me rendre compte à l'instant que l'avatar s'affiche à côté de l'éditeur de réponse rapide même lorsque ce dernier n'est pas présent ><" (vous pouvez vous déconnecter pour vérifier l'affichage en temps qu'invité).
On peut compléter un peu le javascript pour régler ce problème, en le remplaçant par celui-ci :
- Code:
jQuery().ready(function() {
if ( $("#quick_reply").length ) {
$("#rep-rapide .imgp").prepend(_userdata.avatar);
}
else {
$("#rep-rapide").hide();
};
});
Il me semble que non, mais peut être que quelqu'un d'autre me détrompera.... ^^" J'avoue que je ne pourrai pas vous aider sur ce point ><"pensez vous que j'arriverai à mettre dedans un aperçu de "feuille de personnage"
Je sais par contre qu'il est possible de mettre le pseudo du membre !
Ils peuvent être utiles ! Sinon, vous pouvez essayer de les déplacer dans le même bloc que les "permissions", afin de les afficher quand vous le souhaitez à l'aide du petit "+" ! ^^Je vais pouvoir cacher les outils de modération
Pour ce qui est de centrer des éléments, lorsque c'est un bloc je pense que le mieux est d'utiliser le style, soit via la feuille de style css du forum, soit directement dans la balise du contenant : style="text-align:center".
Ici pour les outils de modérations, ce n'est pas un bloc mais un tableau (elle commence à vraiment vieillir la version phpbb2 ! =P ), vous pouvez donc retrouver la cellule <td> qui les contient, pour effectivement y changer align="left" pour align="center".

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Possible de récupérer un code des "derniers sujets"?
» Problème de code HTML pour les sujets
» Code : derniers sujets d'un sous-forum
» Supprimer le code "x messages dans x sujets"
» Code des derniers sujets qui ne fonctionne plus
» Problème de code HTML pour les sujets
» Code : derniers sujets d'un sous-forum
» Supprimer le code "x messages dans x sujets"
» Code des derniers sujets qui ne fonctionne plus
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Kaehlyth Jeu 28 Avr 2022 - 17:24
par Kaehlyth Jeu 28 Avr 2022 - 17:24