Problème code (catégorie)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème code (catégorie)
Problème code (catégorie)
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://belfort-academie.forumactif.com/
Description du problème
Bonjour !J'ai utilisé un code libre service pour modifier l'apparence de mes catégories.
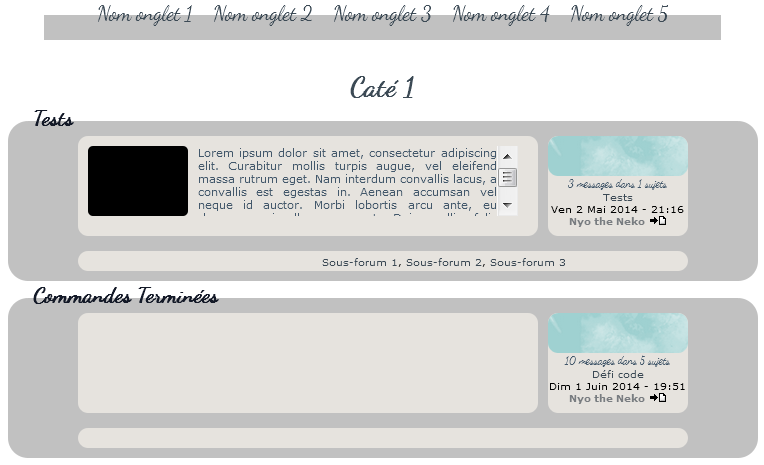
J'ai un problème consternant l'apparition des mes sous-forums qui ne s'affichent pas, je me demandais si il y avait un code pour les faire apparaitre comme sur l'image car dans mon forum il y a un vide.

Merci d'avance !
 Re: Problème code (catégorie)
Re: Problème code (catégorie)
Bonjour,
Pour vous aider il faudrait que vous nous fournissiez votre template.
Pour vous aider il faudrait que vous nous fournissiez votre template.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème code (catégorie)
Re: Problème code (catégorie)
Bonjour #MlleAlys
Voici mes codes :
Code Template index_box
Code CSS
Code Javascript
Voila merci d'avance !
Voici mes codes :
Code Template index_box
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<link href='http://fonts.googleapis.com/css?family=Dancing+Script' rel='stylesheet' type='text/css'>
<div id="conteneur_onglets_cate">
<div class="onglet_cate">Avant de commencer</div>
<div class="onglet_cate">l'Académie Belfort</div>
</div>
<div id="conteneur_cate"><!-- BEGIN catrow --><!-- BEGIN tablehead --><div class="categorie">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td>
<div class="secondarytitle"> {catrow.tablehead.L_FORUM} </div>
</td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<td>
<!-- BEGIN inc -->
<!-- END inc -->
<div class="titre_forum">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
</div>
<div class="conteneur_forum">
<div class="description_forum">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="conteneur_stats">
<img class="folder_img" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="stats">
{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets
</div>
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</div>
<div class="conteneur_liens_ss_forums">
<marquee onmouseover="this.stop();" onmouseout="this.start();">
<span class="gensmall">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
</marquee>
</div>
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot -->
</div><!-- END catrow --></div>
Code CSS
- Code:
/********* DÉBUT CATÉGORIES ***********/
/* Mise en place du conteneur d'onglets */
#conteneur_onglets_cate {
/* Taille (largeur et hauteur) */
width: 100%;
height:50px;
margin: auto;
margin-top: 20px;
margin-boto: 50px;
overflow: visible;
/* Couleur de fond */
background-color: #474437;
display: none;
text-align: center;
}
/* Mise en forme des noms d'onglets */
#conteneur_onglets_cate div {
display: inline-block;
verctical-align: bottom;
position: relative;
bottom/15px;
margin: 10px;
/* Couleur */
color: #EFEEEA;
font-size: 29px
/* Police d'écriture */
font-family: 'Dancing Script';
transition: all ease 1s;
}
/* Effet au passage de la souris sur les noms d'onglets */
#conteneur_onglets_cate div:hover {
color: #4B462E;
transition: all ease 1s;
}
/* CSS pour les onglets */
.onglet_cate {
cursor: pointer;
}
/* CSS pour retirer le contour de catégories */
.categorie .forumline {
border: 0px solid;
}
/* Mise en pace du titre de catégorie */
.secondarytitle {
width: 100%;
text-align: center;
}
/* Mise en forme du titre de catégorie */
.secondarytitle h2 {
color: #302D1B ;
font-size: 20pt;
font-family: 'Dancing Script';
letter-spacing: 0px;
transition: all ease 1s;
}
/* Effet au passage de la souris sur le titre de catégorie */
.secondarytitle h2:hover {
letter-spacing: 3px;
transition: all ease 1s;
}
/* Mise en forme du titre de sous-forum 8position) */
.titre_forum {
width: 90%;
margin: auto;
margin-bottom: 20px;
text-align: left;
}
/* Mise ne forme du lien de sous-forum */
a.forumlink, a.forumlink:link, a.forumlink:active, a.forumlink:visited {
/* Couleur, taille et police */
color: #141A28;
font-size: 16pt;
font-family: 'Dancing Script';
/* Mise ne place de l'effet */
letter-spacing: 0px;
transition: all ease 1s;
}
/* Effet au passage de la souris sur les liens de sous-forum */
a.forumlink:hover {
color: #45576B;
text-decoration: none !important;
letter-spacing: 2px;
transition: all ease 1s;
}
/* Contour des sous-forums */
.conteneur_forum {
width: 730px;
margin: auto;
padding: 10px;
border-radius: 20px;
/* Couleur de fond */
background-color: rgba(178, 178, 178, 0.8);
}
/* Countour de la description de sous-froums */
.description_forum {
display: inline-block;
vertical-align: top;
/* Taille */
width: 440px;
height: 80px;
padding: 10px;
margin: 5px;
margin-left: 60px;
border-radius: 10px;
/* Couleur de fond */
background-color: #E6E3DE;
overflow: hidden;
}
/* Position de l'image dans la description */
.description_forum img {
float: left;
margin-right: 10px;
border-radius: 5px;
}
/* Mise en forme du texte dans la description */
.description_forum p {
width: 320px;
height: 70px;
margin: 0px;
overflow: auto;
/* Couleur du texte */
color: #43586B;
text-align: justify;
}
/* Conteneur des statistiques et dernier message */
.conteneur_stats {
display: inline-block;
vertical-align: top;
text-align: center;
/* Taille */
width: 140px;
height: 90px;
padding-bottom: 10px;
margin: 5px;
overflow: hidden;
border-radius: 10px;
/* Couleur de fond */
background-color: #E6E3DE;
}
/* Arrondi sur l'image de nouveau/pas de nouveaux/verrouillé */
.conteneur_stats .folder_img {
border-radius: 10px;
}
/* Mise en forme de X messages dans X sujets */
.conteneur_stats .stats {
text-align: center;
/* Couleur */
color: #43586B;
font-size: 8pt;
font-family: 'Dancing Script';
}
/* Mise en forme du lien du dernier sujet */
.conteneur_stats .gensmall a {
color: #3C4A55;
text-decoration: none !important;
transition: all ease 1s;
}
/* Effet au hover */
.conteneur_stats .gensmall a:hover {
color: #B2B2B2;
text-decoration: none !important;
transition: all ease 1s;
}
/* Conteneur des liens déflants du sous-forum */
.conteneur_liens_ss_forums {
/* Taille */
width: 610px;
height: 15px;
padding-top: 5px;
margin: auto;
margin-top: 10px;
overflow: hidden;
border-radius: 10px;
/* Couleur de fond */
background-color: #E6E3DE;
}
/* Mise en forme des liens vers les sous-forums */
.conteneur_liens_ss_forums a {
color: #3C4A55;
text-decoration: none !important;
transition: all ease 1s;
}
/* Effet au Hover */
.conteneur_liens_ss_forums a:hover {
color: #B2B2B2;
text-decoration: none !important;
transition: all ease 1s;
}
/********* FIN CATÉGORIES ***********/
Code Javascript
- Code:
$('document').ready(function()
{
if($('.categorie').size() > 1)
{
$('#conteneur_onglets_cate').css( 'display' , 'block' );
$('#conteneur_onglets_cate .onglet_cate').click(function()
{
change_categorie( $('.onglet_cate', '#conteneur_onglets_cate').index( this ) )
});
$('.onglet_cate:eq(0)').click();
}
});
function change_categorie( index )
{
if( $('.categorie:eq(' + index + ')').size() != 0 )
{
$('#conteneur_cate').css( 'min-height' , $('.categorie:eq(' + index + ')').outerHeight() );
$('.categorie').css( 'display' , 'none' );
$('.categorie:eq(' + index + ')').fadeIn( 500 );
$('.onglet_cate.actif').removeClass('actif');
$('.onglet_cate:eq('+ index +')').addClass('actif');
}
else alert('Vous ne pouvez pas accéder à cette catégorie');
}
Voila merci d'avance !
 Re: Problème code (catégorie)
Re: Problème code (catégorie)
Le code semble bien fonctionner chez moi,
Vérifiez dans Affichage > Page d'accueil > Structure et Hiérarchie, que l'option "Afficher les liens vers les sous-forums" est bien cochée sur "OUI" (ou "avec une image").
Vérifiez dans Affichage > Page d'accueil > Structure et Hiérarchie, que l'option "Afficher les liens vers les sous-forums" est bien cochée sur "OUI" (ou "avec une image").

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème code (catégorie)
Re: Problème code (catégorie)
Merci beaucoup #MlleAlys
J'avais effectivement coché "non" mais je viens de changer
J'ai un autre problème sur mon forum, j'aimerais changer l'image "Pas de nouveaux messages" (dans mon forum c'est un livre rouge) par la photo de profil du dernier utilisateur qui a posté. J'espère que mes explications sont clair.
Je t'envoie mes modifications Code CSS
Merci d'avance !
J'avais effectivement coché "non" mais je viens de changer
J'ai un autre problème sur mon forum, j'aimerais changer l'image "Pas de nouveaux messages" (dans mon forum c'est un livre rouge) par la photo de profil du dernier utilisateur qui a posté. J'espère que mes explications sont clair.
Je t'envoie mes modifications Code CSS
- Code:
/********* DÉBUT CATÉGORIES ***********/
/* Mise en place du conteneur d'onglets */
#conteneur_onglets_cate {
/* Taille (largeur et hauteur) */
width: 100%;
height:50px;
margin: auto;
margin-top: 20px;
margin-boto: 50px;
overflow: visible;
/* Couleur de fond */
background-color: #474437;
display: none;
text-align: center;
}
/* Mise en forme des noms d'onglets */
#conteneur_onglets_cate div {
display: inline-block;
verctical-align: bottom;
position: relative;
bottom/15px;
margin: 10px;
/* Couleur */
color: #EFEEEA;
font-size: 29px
/* Police d'écriture */
font-family: 'Dancing Script';
transition: all ease 1s;
}
/* Effet au passage de la souris sur les noms d'onglets */
#conteneur_onglets_cate div:hover {
color: #4B462E;
transition: all ease 1s;
}
/* CSS pour les onglets */
.onglet_cate {
cursor: pointer;
}
/* CSS pour retirer le contour de catégories */
.categorie .forumline {
border: 0px solid;
}
/* Mise en pace du titre de catégorie */
.secondarytitle {
width: 100%;
text-align: center;
}
/* Mise en forme du titre de catégorie */
.secondarytitle h2 {
color: #302D1B ;
font-size: 20pt;
font-family: 'Dancing Script';
letter-spacing: 0px;
transition: all ease 1s;
}
/* Effet au passage de la souris sur le titre de catégorie */
.secondarytitle h2:hover {
letter-spacing: 3px;
transition: all ease 1s;
}
/* Mise en forme du titre de sous-forum 8position) */
.titre_forum {
width: 90%;
margin: auto;
margin-bottom: 20px;
text-align: left;
}
/* Mise ne forme du lien de sous-forum */
a.forumlink, a.forumlink:link, a.forumlink:active, a.forumlink:visited {
/* Couleur, taille et police */
color: #141A28;
font-size: 16pt;
font-family: 'Dancing Script';
/* Mise ne place de l'effet */
letter-spacing: 0px;
transition: all ease 1s;
}
/* Effet au passage de la souris sur les liens de sous-forum */
a.forumlink:hover {
color: #45576B;
text-decoration: none !important;
letter-spacing: 2px;
transition: all ease 1s;
}
/* Contour des sous-forums */
.conteneur_forum {
width: 980px;
height: 250px;
margin: auto;
padding: 10px;
border-radius: 20px;
/* Couleur de fond */
background-color:#6C634B ;
}
/* Countour de la description de sous-froums */
.description_forum {
display: inline-block;
vertical-align: top;
/* Taille */
width: 680px;
height: 180px;
padding: 10px;
margin: 5px;
margin-left: 20px;
border-radius: 10px;
/* Couleur de fond */
background-color: #AA9E7C;
overflow: hidden;
}
/* Position de l'image dans la description */
.description_forum img {
float: left;
margin-right: 10px;
border-radius: 5px;
}
/* Mise en forme du texte dans la description */
.description_forum p {
width: 550px;
height: 190px;
margin: 0px;
overflow: auto;
/* Couleur du texte */
color: #100F0E ;
text-align: justify;
}
/* Conteneur des statistiques et dernier message */
.conteneur_stats {
display: inline-block;
vertical-align: top;
text-align: center;
/* Taille */
width: 220px;
height: 180px;
padding-bottom: 10px;
margin: 5px;
overflow: hidden;
border-radius: 10px;
/* Couleur de fond */
background-color: #E6E3DE;
}
/* Arrondi sur l'image de nouveau/pas de nouveaux/verrouillé */
.conteneur_stats .folder_img {
border-radius: 10px;
}
/* Mise en forme de X messages dans X sujets */
.conteneur_stats .stats {
text-align: center;
/* Couleur */
color: #43586B;
font-size: 8pt;
font-family: 'Dancing Script';
}
/* Mise en forme du lien du dernier sujet */
.conteneur_stats .gensmall a {
color: #3C4A55;
text-decoration: none !important;
transition: all ease 1s;
}
/* Effet au hover */
.conteneur_stats .gensmall a:hover {
color: #B2B2B2;
text-decoration: none !important;
transition: all ease 1s;
}
/* Conteneur des liens déflants du sous-forum */
.conteneur_liens_ss_forums {
/* Taille */
width: 610px;
height: 15px;
padding-top: 5px;
margin: auto;
margin-top: 10px;
overflow: hidden;
border-radius: 10px;
/* Couleur de fond */
background-color: #E6E3DE;
}
/* Mise en forme des liens vers les sous-forums */
.conteneur_liens_ss_forums a {
color: #3C4A55;
text-decoration: none !important;
transition: all ease 1s;
}
/* Effet au Hover */
.conteneur_liens_ss_forums a:hover {
color: #B2B2B2;
text-decoration: none !important;
transition: all ease 1s;
}
/********* FIN CATÉGORIES ***********/
Merci d'avance !
 Re: Problème code (catégorie)
Re: Problème code (catégorie)
Je pense qu'il s'agit d'un problème différent et donc qu'il vaudrait mieux mettre celui-ci en résolu et en ouvrir un autre 

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Problème code (catégorie)
Re: Problème code (catégorie)
Ok pas de soucis
 Sujets similaires
Sujets similaires» Probleme code categorie
» Problème code (catégorie)
» Problème code catégorie
» Problème code titre catégorie majuscule
» Problème code Double nom des catégorie/forums
» Problème code (catégorie)
» Problème code catégorie
» Problème code titre catégorie majuscule
» Problème code Double nom des catégorie/forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Coralina Dim 31 Juil 2022 - 12:48
par Coralina Dim 31 Juil 2022 - 12:48


