Problème couleur chatbox
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème couleur chatbox
Problème couleur chatbox
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
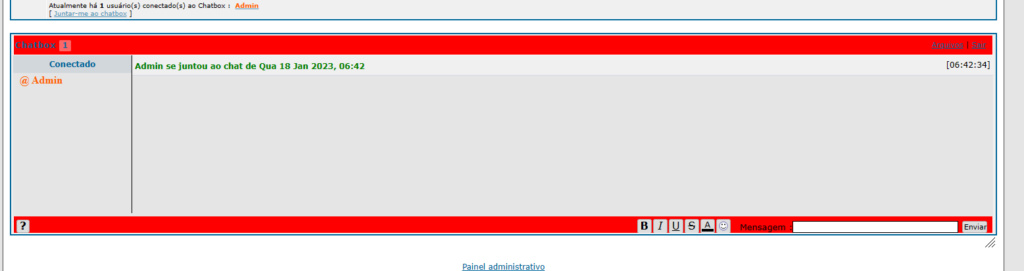
Bonjour à la communautéVoilà, je rencontre un problème suite au changement de couleur de l'en tête et du bas de la chatbox.

J'ai fait un linear-gradient avec la <class="catBottom">
Seulement cela a changé la couleur de fond de pas mal d'éléments.
J'ai réussi à modifier le fond sur la plupart des pages, mais cependant on n'a pas accès à tous les pages en HTML (la page des notifications, des groupes...).


Et aussi, je rencontre un autre problème quand j'ai ajouté de la bordure à la chatbox avec la <class="forumline"> cela a mis des encadrements de partout.
Peut-on créer une exception qui s'applique juste sur la chatbox et que cela reste inchangé sur les autres pages ?
Merci d'avance de votre aide.
Dernière édition par user123456789 le Ven 20 Jan 2023 - 15:28, édité 1 fois
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
Bonjour et bienvenue sur le Forum des Forums Forumactif,
Oui, pour qu'un style ne s'applique qu'à la Chatbox c'est simple il vous suffit de rajouter à votre sélecteur CSS
Donc par exemple
Cordialement
Oui, pour qu'un style ne s'applique qu'à la Chatbox c'est simple il vous suffit de rajouter à votre sélecteur CSS
- Code:
body.chatbox /*suivi d'un espace*/
Donc par exemple
- Code:
body.chatbox .catBottom
Cordialement
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
chattigre a écrit:Bonjour et bienvenue sur le Forum des Forums Forumactif,
Oui, pour qu'un style ne s'applique qu'à la Chatbox c'est simple il vous suffit de rajouter à votre sélecteur CSS
- Code:
body.chatbox /*suivi d'un espace*/
Donc par exemple
- Code:
body.chatbox .catBottom
Cordialement
Merci pour votre réponse, ça marche et pour la class=" forumline".
Comment je pourrais la cibler uniquement ?
Dernière édition par user123456789 le Mar 17 Jan 2023 - 18:14, édité 1 fois
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
Bonjour,
Pourriez-vous nous fournir en intégralité votre premier code CSS (celui avant le changement qui cause cette erreur) ?
Merci
Cordialement
Pourriez-vous nous fournir en intégralité votre premier code CSS (celui avant le changement qui cause cette erreur) ?
Merci
Cordialement
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
chattigre a écrit:Bonjour,
Pourriez-vous nous fournir en intégralité votre premier code CSS (celui avant le changement qui cause cette erreur) ?
Merci
Cordialement
Finalement après 5 minutes, c'est revenu à la normale, ça a bien marché.
Comment faire pour l'encadrement de la chatbox soit uniquement appliqué à celui-ci.
J'ai essayé body.chatbox .forumline mais sans résultat.
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
Re
Étrange, normalement cela devrait fonctionner body.chatbox .forumline
Pourriez-vous me fournir votre code CSS actuel ?
Merci
Étrange, normalement cela devrait fonctionner body.chatbox .forumline
Pourriez-vous me fournir votre code CSS actuel ?
Merci
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
Bonjour! 
Je l'ai testé, et apparemment cela a fonctionné...

Je l'ai testé, et apparemment cela a fonctionné...
- Code:
div#chatbox_header,#chatbox_footer {background-color:red;}
td.cat, td.catHead, td.catSides, td.catLeft, td.catRight, td.catBottom {background-image: none !important;background-color: transparent !important;}
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
Bonjour,
Si la ligne 2 de votre code vise juste à ne pas mettre de fond rouge sur le reste des bandeaux, elle est inutile puisque vous ne mettez déjà un fond rouge que sur #chatbox_header et #chatbox_header
Mais sans une vue globale, difficile de répondre précisément sur le bien fondé de cette règle...
Cordialement
Si la ligne 2 de votre code vise juste à ne pas mettre de fond rouge sur le reste des bandeaux, elle est inutile puisque vous ne mettez déjà un fond rouge que sur #chatbox_header et #chatbox_header
Mais sans une vue globale, difficile de répondre précisément sur le bien fondé de cette règle...
Cordialement
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
chattigre a écrit:Bonjour,
Si la ligne 2 de votre code vise juste à ne pas mettre de fond rouge sur le reste des bandeaux, elle est inutile puisque vous ne mettez déjà un fond rouge que sur #chatbox_header et #chatbox_header
Mais sans une vue globale, difficile de répondre précisément sur le bien fondé de cette règle...
Cordialement
Bonjour, merci pour vos réponses.
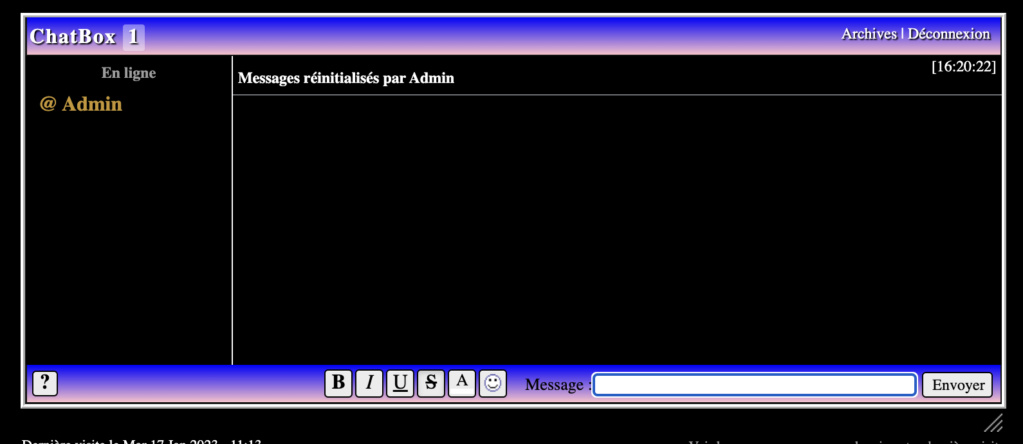
J'ai réussi à cibler la couleur de l'en tête et du bas avec body.chatbox td.catBottom
Cependant j'ai toujours un petit cadre gênant autour de la chatbox class="forumline"
J'arrive à le supprimer sur toutes les pages avec .forumline { border:none }, mais pas à le cibler.
Voici le code plus bas.
Une question concernant les notifications visuelles de la chatbox: j'ai essayé le code JS de cette page : https://forum.forumactif.com/t376396-personnalisation-de-la-chatbox
- Code:
window.localStorage && $(window).load(function() {
var t_icon = window.top.$.find('link[rel="shortcut icon"]')[0];
var t_doc = window.top.document;
var title = t_doc.title;
var icon = t_icon.getAttribute('href');
var rep_title = '!! Nouveau message !! '+title;
var rep_icon = 'https://illiweb.com/fa/fdf/al.ico';
$(window).on("focus", function(){ localStorage.cb_blurred='' }).on("blur", function(){ localStorage.cb_blurred=1; });
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
if (data.messages && data.messages.length) {
var lm = data.messages.slice(-1)[0];
var last_message = lm.time+','+lm.action+','+lm.msg;
if(this.last_message != last_message) {
var user = $.grep(data.users, function(v){return v.id==chatbox.userId});
user = user.length ? user[0] : [{}];
if(this.last_message!==undefined) {
if(lm.userId!=chatbox.userId && user.username!=lm.username) {
if(localStorage.cb_blurred) (function(){
var blink = function(){
if(title == t_doc.title) {
if(!localStorage.cb_blurred) return;
var new_title = rep_title;
var new_icon = rep_icon;
} else {
var new_title = title;
var new_icon = icon;
}
t_doc.title = new_title;
var new_t_icon = t_icon.cloneNode(true);
new_t_icon.setAttribute('href', new_icon);
var t_icon_parent = t_icon.parentNode;
t_icon_parent.removeChild(t_icon);
t_icon_parent.appendChild(new_t_icon);
t_icon = new_t_icon;
setTimeout(blink, 500);
};
blink();
})();
} else {
localStorage.cb_blurred='';
}
}
this.last_message = lm;
}
}
overrided.call(this, data);
};
});
Impossible de faire apparaitre la petite animation.
- Code:
.row1, .row2, .row3, .row3Right {
padding: 0px 0px;
}
.forumline {
border: none;
}
#chatbox_top {
border: 1.2mm ridge white;
}
body.chatbox td.catBottom {
background: linear-gradient(#0000FF, #FFC0CB)
}
.chatbox a.cattitle, .chatbox-title, .chatbox-title a.chat-title {
color: #FFFFFF !important;
}
#chatbox_main_options {
background: none;
}
#chatbox {
background: #000000;
}
.chatbox_row_1, .chatbox_row_2 {
background-color: transparent !important;
}
.msg span {
color: #000000!important;
font-size: 0.8rem!important;
}
.msg span u {
color: #000000!important;
font-size: 0.8rem!important;
}
.msg span i {
color: #000000!important;
font-size: 0.8rem!important;
}
.chatbox-options a, .chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: #ffffff;
}
/*Empêcher le bug des textes trop longs*/
#chatbox .msg{word-wrap: break-word;}
#chatbox .user, #chatbox .date-and-time{white-space: nowrap;}
#chatbox .cb-avatar {
width: auto !important;
height: auto !important;
}
#chatbox .cb-avatar > img {
width: auto !important;
height: auto !important;
max-width: 30px; /*largeur maximale des avatars dans la cb*/
max-height: 30px; /*hauteur maximale des avatars dans la cb*/
}
#chatbox>p {
border-bottom: 0.5px solid rgba(0, 0, 0, 0.4)!important;
}
#chatbox p {
line-height: 0em;
}
.online {
background: #232323!important;
}
.away {
background: #232323!important;
}
#chatbox_members {
width: 160px; /*largeur de la colonne de la liste des membres connectés à la cb*/
background: #000000;
}
#chatbox {
left: 161px; /*même largeur que la colonne + 1px */
}
/*BARRE FIN CB*/
#help-button, #divsmilies, .format-message + label {
border: 1px solid #000000 !important;
background: #ececec !important;
color: #000000;
cursor: pointer;
}
#divcolor {
display: none!important;
}
#chatbox_footer {
background: #FFFFFF;
color: #000000;
height: 30px !important;
}
#message.post {
background: #FFFFFF;
color: #000000 !important;
border-radius: 2px;
font-size: 0.8rem;
}
#message {
color: black!important;
}
#submit_button {
border: 1px solid #000000 !important;
background: #ececec !important;
color: #000000;
cursor: pointer;
height: 20px !important;
width: 55px !important;
}
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
Bonjour,
Si je comprends bien, vous parlez du cadre de l'iframe de la page d'accueil contenant la Chatbox, mais pas d'un élément de la Chatbox elle-même.
Effectivement dans ce cas impossible à cibler en CSS.
Si c'est bien ça vous pouvez utiliser ce code Javascript placé sur l'index :
Placement : Sur l'index
Pour votre autre question sur la notification sonore, je vous invite à ouvrir un nouveau sujet pour plus de clarté dans les discussions.
Bonne journée
Cordialement
Si je comprends bien, vous parlez du cadre de l'iframe de la page d'accueil contenant la Chatbox, mais pas d'un élément de la Chatbox elle-même.
Effectivement dans ce cas impossible à cibler en CSS.
Si c'est bien ça vous pouvez utiliser ce code Javascript placé sur l'index :
Placement : Sur l'index
- Code:
$(function() {
$("#frame_chatbox").parents("td").removeClass("row1").parents("table").removeClass("forumline");
});
Pour votre autre question sur la notification sonore, je vous invite à ouvrir un nouveau sujet pour plus de clarté dans les discussions.
Bonne journée
Cordialement
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
chattigre a écrit:Bonjour,
Si je comprends bien, vous parlez du cadre de l'iframe de la page d'accueil contenant la Chatbox, mais pas d'un élément de la Chatbox elle-même.
Effectivement dans ce cas impossible à cibler en CSS.
Si c'est bien ça vous pouvez utiliser ce code Javascript placé sur l'index :
Placement : Sur l'index
- Code:
$(function() {
$("#frame_chatbox").parents("td").removeClass("row1").parents("table").removeClass("forumline");
});
Pour votre autre question sur la notification sonore, je vous invite à ouvrir un nouveau sujet pour plus de clarté dans les discussions.
Bonne journée
Cordialement
Oui, c'était bien ça
Cependant, ça m'a décalé le petit /// pour pouvoir agrandir la chatbox.

Comment le cibler, pour pouvoir le décaler de 4 px à droite et descendre 1 px vers le bas.
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
Bonjour,
Je me suis permis de m'inscrire sur votre forum pour voir directement.
Vous pouvez remplacer le code Javascript donné hier par :
Bonne journée
Cordialement
Je me suis permis de m'inscrire sur votre forum pour voir directement.
Vous pouvez remplacer le code Javascript donné hier par :
- Code:
$(function() {
$("#frame_chatbox").parents("td").removeClass("row1").parents("table").removeClass("forumline").next("table").attr("cellspacing", "0");
});
Bonne journée
Cordialement
 Re: Problème couleur chatbox
Re: Problème couleur chatbox
chattigre a écrit:Bonjour,
Je me suis permis de m'inscrire sur votre forum pour voir directement.
Vous pouvez remplacer le code Javascript donné hier par :
- Code:
$(function() {
$("#frame_chatbox").parents("td").removeClass("row1").parents("table").removeClass("forumline").next("table").attr("cellspacing", "0");
});
Bonne journée
Cordialement
Vous avez bien fait.
Le code fonctionne, c'est parfait je vous remercie
 Sujets similaires
Sujets similaires» Problème de couleur avec le chatbox
» impossible de changer la couleur sur la chatbox
» Problème modo ChatBox couleur
» Couleur ChatBox
» couleur de Chatbox
» impossible de changer la couleur sur la chatbox
» Problème modo ChatBox couleur
» Couleur ChatBox
» couleur de Chatbox
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par user123456789 Mar 17 Jan 2023 - 16:34
par user123456789 Mar 17 Jan 2023 - 16:34