Menu burger et notifications désactivés une fois le membre connecté
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Menu burger et notifications désactivés une fois le membre connecté
Menu burger et notifications désactivés une fois le membre connecté
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Internet Explorer
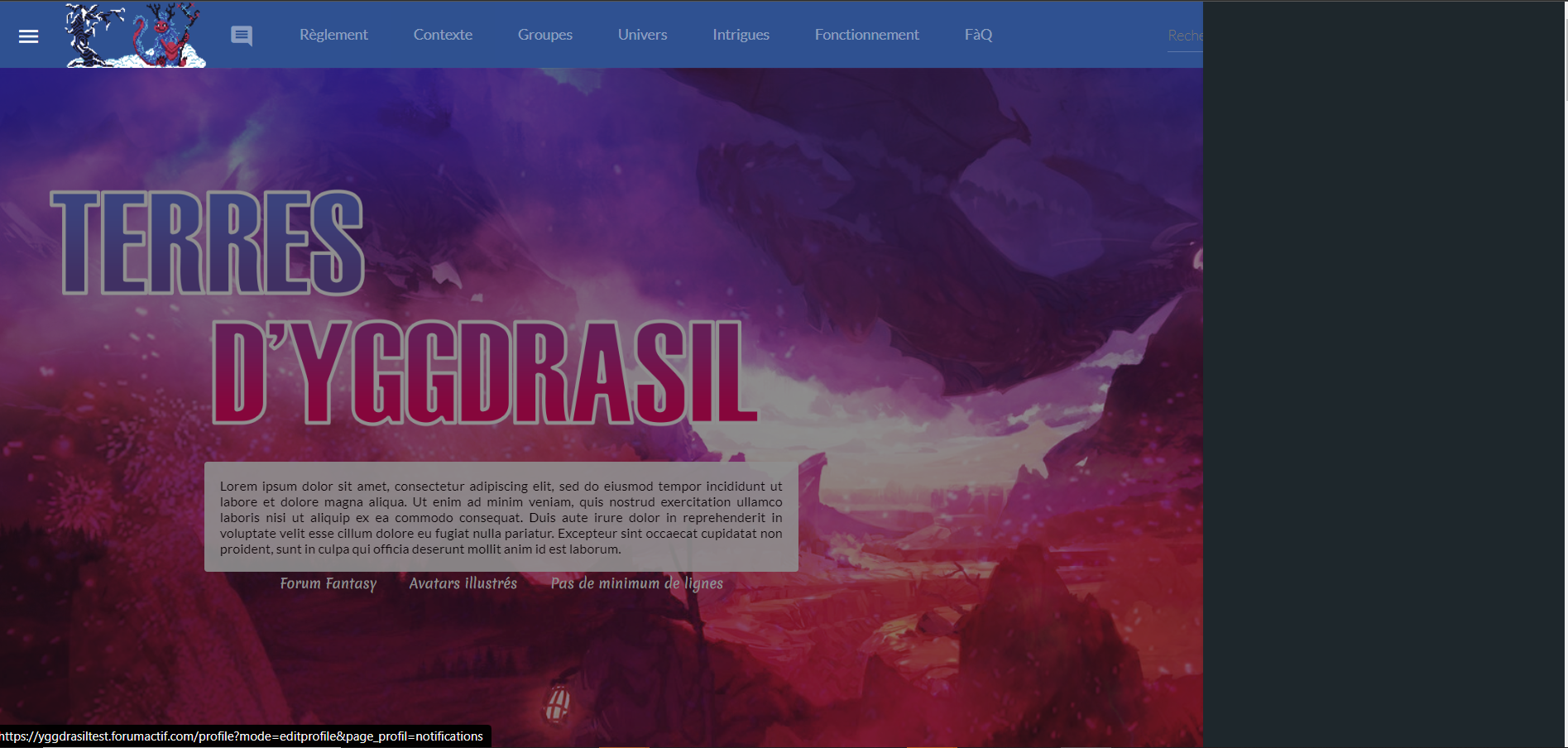
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Passage de phpbb2 du forum à awesomebb
Lien du forum : https://yggdrasiltest.forumactif.com/
Description du problème
Bonjour,Je suis face à un petit souci sur mon forum, qui est une copie identique d'un forum sur lequel je veux faire une migration de phpbb2 à awesome bb. J'ai donc créé un forum 'test' pour préparer cette migration.
Sur mon forum test, le système de notifications et le profil déroulant à droite (excusez-moi, je n'arrive pas en trouver le nom) nativement installé sur awesome bb s'affiche correctement. De même, le menu déroulant en javascript installé à gauche fonctionne également.
Sur ce forum où j'ai réalisé la migration phpbb2 à awesomebb, en revanche, ce n'est pas le cas du tout. Une fois que le membre se connecte, les notifications n'apparaissent pas et le contenu de ce profil est invisible. Donc impossible de se déconnecter/d'accéder à son profil, etc. En plus, le menu de gauche qui fonctionne très bien avant la connexion lâche également...
Je pensais qu'il s'agissait d'une histoire de permission ou de javascript désactivé, mais mes essais n'ont rien donné.
J'ai tenté de :
- désactiver le javascript / retirer les codes js
- Vider le cache
- accéder au profil en C/C l'ul de l'edition de profil pour enregistrer les préférences de notifications
- Créer un nouveau compte : le nouveau compte a le même souci...
Par ailleurs, je retrouve cette erreur en inspectant le code :
- Code:
Uncaught TypeError: FA.Notification is undefined
<anonymous> https://yggdrasiltest.forumactif.com/:651
jQuery 4
yggdrasiltest.forumactif.com:651:448
En copie le code du template overall_header
- Code:
<!DOCTYPE HTML>
<link href="https://fonts.googleapis.com/css?family=Charm|Concert+One|Merienda" rel="stylesheet">
<html lang="{L_LANG_HTML}">
<head>
<meta charset="{S_CONTENT_ENCODING}" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
{T_HEAD_STYLESHEET}
{CSS}
<meta name="theme-color" content="{GG_THEME_COLOR}" />
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
//]]>
</script>
<!-- END switch_ticker -->
<script type="text/javascript">
$(document).scroll(function() {
var y = $(this).scrollTop();
if (y > 164) {
if($('.btn-fixed').find('.btn-fixed-txt').length !== 0){
$('.btn-fixed').addClass('btn-scrolled');
}
} else {
if($('.btn-fixed').find('.btn-fixed-txt').length !== 0) {
$('.btn-fixed').removeClass('btn-scrolled');
}
}
});
</script>
<!-- BEGIN switch_report_popup -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
});//]]>
</script>
<!-- END switch_report_popup -->
<!-- BEGIN switch_enable_pm_popup -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
});
//]]>
</script>
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_login_popup -->
<script type="text/javascript">
//<![CDATA[
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
//]]>
</script>
<!-- END switch_login_popup -->
{RICH_SNIPPET_GOOGLE}
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<style>
#logo-text {
max-width: calc(100% - 150px);
}
.forum-description img {
max-width: calc(100% - 15px);
}
</style>
</head>
<body id="top">
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="block-subtle" style="z-index: 10001 !important;">
<div class="headline">
{SITENAME}
<button title="{L_LOGIN_CLOSE}" id="login_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="login_popup_content">
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<br />
<div id="login_popup_buttons">
<!-- BEGIN switch_quick_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" value="{L_LOGIN}" class="btn btn-default" />
<input type="button" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" class="btn btn-default" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
{GREETING_POPUP}
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" class="block-subtle" style="z-index: 10000 !important;">
<div class="headline">
{inactive_users_modal.L_MODAL_TITLE}
<button title="{inactive_users_modal.L_CLOSE}" id="inactive_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="inactive_popup_message">
{inactive_users_modal.L_MODAL_BODY}
</div>
<br />
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" class="block-subtle" style="z-index: 10001 !important;">
<div class="headline">
{SITENAME}
<button title="{L_LIKE_CLOSE}" id="like_popup_close"><i class="material-icons">close</i></button>
</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<br />
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" value="{L_LOGIN}" class="btn btn-default" />
<input type="button" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" class="btn btn-default" />
</form>
</div>
</div>
<!-- END switch_like_popup -->
<header>
<div id="main-menu-btn">
<i class="material-icons">menu</i>
</div>
<a id="logo-link" href="{U_INDEX}">
<div id="logo">
<!-- BEGIN switch_logo_mob -->
<img src="{switch_logo_mob.LOGO_MOB}" alt="{L_INDEX}" loading="lazy" />
<!-- END switch_logo_mob -->
</div>
<!-- BEGIN switch_h1 -->
<!-- END switch_h1 -->
</a>
<!-- BEGIN switch_user_logged_out -->
<a href="{S_LOGIN_ACTION}" class="button">{L_LOGIN}</a>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<a href="javascript:void(0)" id="header-user"></a>
<a href="javascript:void(0)" id="header-notif"><i class="material-icons">notifications</i></a>
<!-- END switch_user_logged_in -->
<form method="get" action="{ACTION_SEARCH}" id="search-main">
<input type="text" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}" />
<button type="submit"><i class="material-icons">search</i></button>
</form>
<ul id="header-navigation">
<li><a id="navigation-recent" href="/latest"><i class="material-icons">comment</i>{L_TOPICS}</a></li>
<li><a id="navigation-home" href="https://bacacodes.forumactif.com/h10-univers">Règlement</a></li>
<li><a id="navigation-home" href="https://bacacodes.forumactif.com/h10-univers">Contexte</a></li>
<li><a id="navigation-home" href="https://bacacodes.forumactif.com/h10-univers">Groupes</a></li>
<li><a id="navigation-home" href="https://bacacodes.forumactif.com/h10-univers">Univers</a></li>
<li><a id="navigation-home" href="https://bacacodes.forumactif.com/h10-univers">Intrigues</a></li>
<li><a id="navigation-home" href="https://bacacodes.forumactif.com/h10-univers">Fonctionnement</a></li>
<li><a id="navigation-home" href="https://bacacodes.forumactif.com/h10-univers">FàQ</a></li>
</ul>
</header>
<div id="main-menu" class="hidden">
<div class="main-menu-headline">{SITENAME}</div>
</div>
<div id="main-user-menu" class="hidden">
</div>
<div id="notif-menu" class="hidden">
<div class="main-menu-headline" data-text="_lang['Notifications']"></div>
<ul id="notif_list">
<li id="notif-view-all"><a href="/profile?mode=editprofile&page_profil=notifications" data-text="_lang['Notif_see_all']"></a></li>
</ul>
<div id="live_notif">
</div>
</div>
<div id="header-banner">
<div class="wrap">
<!-- BEGIN switch_desc -->
<h2 style="transition: none !important; opacity: 0;">{switch_desc.SITE_DESCRIPTION}</h2>
<!-- END switch_desc -->
</div>
<img class="titre_banniere_forum" src="https://zupimages.net/up/23/06/vg7b.png">
<div class="cadre_banniere_forum">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
<div class="sous_textes_banniere"><div>Forum Fantasy</div><div>Avatars illustrés</div><div>Pas de minimum de lignes</div></div>
</div>
<div id="wrap">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<!-- BEGIN html_validation -->
</div><!-- <div id="wrap" /> -->
</body>
</html>
<!-- END html_validation -->
En vous remerciant par avance, n'hésitez pas à me dire si j'ai oublié une information.
 Re: Menu burger et notifications désactivés une fois le membre connecté
Re: Menu burger et notifications désactivés une fois le membre connecté
Bonjour !
Alors juste avec ce Template, je ne reproduis pas le problème de mon côté pour l'instant.
Et avec ce que vous dites... je doute un peu qu'on puisse reproduire si les deux forums (test et réel) sont totalement identiques.
Le plus simple, ce serait de pouvoir constater en direct :est-ce qu'il y a un forum sur lequel je pourrais m'inscrire pour constater le problème ?
Alors juste avec ce Template, je ne reproduis pas le problème de mon côté pour l'instant.
Et avec ce que vous dites... je doute un peu qu'on puisse reproduire si les deux forums (test et réel) sont totalement identiques.
Le plus simple, ce serait de pouvoir constater en direct :est-ce qu'il y a un forum sur lequel je pourrais m'inscrire pour constater le problème ?
 Re: Menu burger et notifications désactivés une fois le membre connecté
Re: Menu burger et notifications désactivés une fois le membre connecté
Bonjour, je me permets de passer un lien, tu peux normalement t'inscrire pour tester 
https://yggdrasiltest.forumactif.com/
Merci d'avance !
https://yggdrasiltest.forumactif.com/
Merci d'avance !
 Re: Menu burger et notifications désactivés une fois le membre connecté
Re: Menu burger et notifications désactivés une fois le membre connecté
Je pense que j'ai compris, mais je ne sais pas comment vous avez fait 
En fait, sur le forum https://yggdrasiltest.forumactif.com l'option de la toolbar n'est pas activée.
Je peux le voir parce qu'il y a cette valeur dans le code :
Par contre, on ne peut pas activer/désactiver la toolbar quand on est sur AwesomeBB, parce que par défaut, elle est censée être activée... du coup, la manipulation devrait être la suivante :
- changer la version (en phpbb2 par exemple, comme avant)
- aller dans le menu Modules > Toolbar, configuration et mettre "Activer la toolbar :" à Oui
- rechanger la version en AwesomeBB
Est-ce que ce serait mieux comme ça ?
Par contre, je veux bien savoir comment vous êtes passé de phpbb2 à AwesomeBB, quelle manip vous avez utilisée. En fonction de la réponse, il y aura peut-être un petit bug à corriger chez Forumactif !
En fait, sur le forum https://yggdrasiltest.forumactif.com l'option de la toolbar n'est pas activée.
Je peux le voir parce qu'il y a cette valeur dans le code :
- Code:
_userdata["activate_toolbar"] = 0;
Par contre, on ne peut pas activer/désactiver la toolbar quand on est sur AwesomeBB, parce que par défaut, elle est censée être activée... du coup, la manipulation devrait être la suivante :
- changer la version (en phpbb2 par exemple, comme avant)
- aller dans le menu Modules > Toolbar, configuration et mettre "Activer la toolbar :" à Oui
- rechanger la version en AwesomeBB
Est-ce que ce serait mieux comme ça ?
Par contre, je veux bien savoir comment vous êtes passé de phpbb2 à AwesomeBB, quelle manip vous avez utilisée. En fonction de la réponse, il y aura peut-être un petit bug à corriger chez Forumactif !
 Re: Menu burger et notifications désactivés une fois le membre connecté
Re: Menu burger et notifications désactivés une fois le membre connecté
Ça marche parfaitement ! Merci énormément 
Je crois comprendre ce qui s'est passé vu votre explication. J'ai exporté le thème d'un autre forum, créé sous awesomebb, qui m'a servi de "base" pour la constitution du thème et du code.
J'ai ensuite importé ce thème sur le test qui était en phpbb2 via "Thème" > "Gestion des Thèmes". Ça devait me permettre de simuler cette migration.
Je crois donc que le forum est passé automatiquement en awesomebb par une voie détournée, sans que les variables critiques et nécessaires ne soient activées/créées
Encore merci, ce souci me faisait me ronger les ongles.
J'en profite pour marquer le sujet comme résolu

Je crois comprendre ce qui s'est passé vu votre explication. J'ai exporté le thème d'un autre forum, créé sous awesomebb, qui m'a servi de "base" pour la constitution du thème et du code.
J'ai ensuite importé ce thème sur le test qui était en phpbb2 via "Thème" > "Gestion des Thèmes". Ça devait me permettre de simuler cette migration.
Je crois donc que le forum est passé automatiquement en awesomebb par une voie détournée, sans que les variables critiques et nécessaires ne soient activées/créées
Encore merci, ce souci me faisait me ronger les ongles.
J'en profite pour marquer le sujet comme résolu
 Sujets similaires
Sujets similaires» AwesomeBB : menu burger ne fonctionne plus une fois connecté
» Peut on savoir combien de fois un membre s'est connecté sur le forum ?
» Afficher une fenêtre lors de la connexion d'un membre qui vient de s'inscrire et qui se connecte pour la première fois
» Coloriser "X message(s) non(s) lu(s)" dans menu burger droit
» AwesomeBB : fermer le burger menu après un click
» Peut on savoir combien de fois un membre s'est connecté sur le forum ?
» Afficher une fenêtre lors de la connexion d'un membre qui vient de s'inscrire et qui se connecte pour la première fois
» Coloriser "X message(s) non(s) lu(s)" dans menu burger droit
» AwesomeBB : fermer le burger menu après un click
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Segnifer Mar 14 Fév 2023 - 18:57
par Segnifer Mar 14 Fév 2023 - 18:57



