Problème affichage tweet
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème affichage tweet
Problème affichage tweet
Détails techniques
Version du forum : phpBB3
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Apres le 13 février 2023
Lien du forum : https://www.galaxie-starwars.com/
Description du problème
Bonjour.Depuis (au minimum) le 13 février, je pouvais afficher des tweets sans aucuns problèmes.
Depuis les tweets ne s'affichent plus.
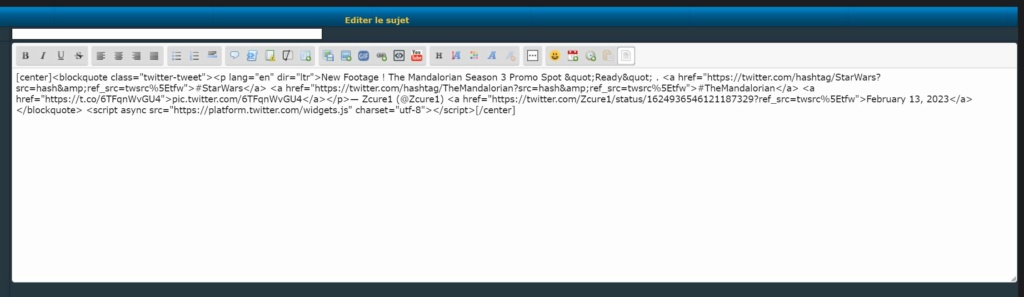
Voici le code fourni par Twitter que j'utilise pour l'affichage:

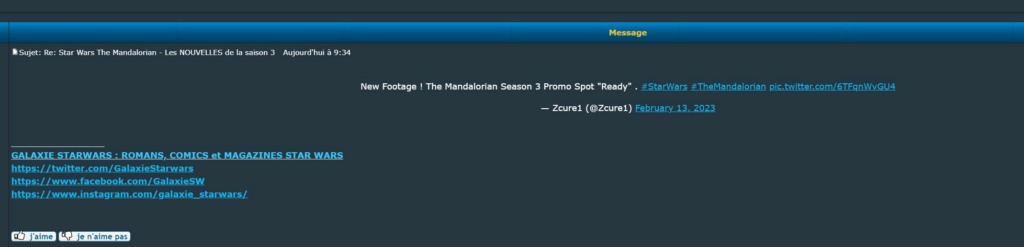
Voici ce que l'obtient maintenant:

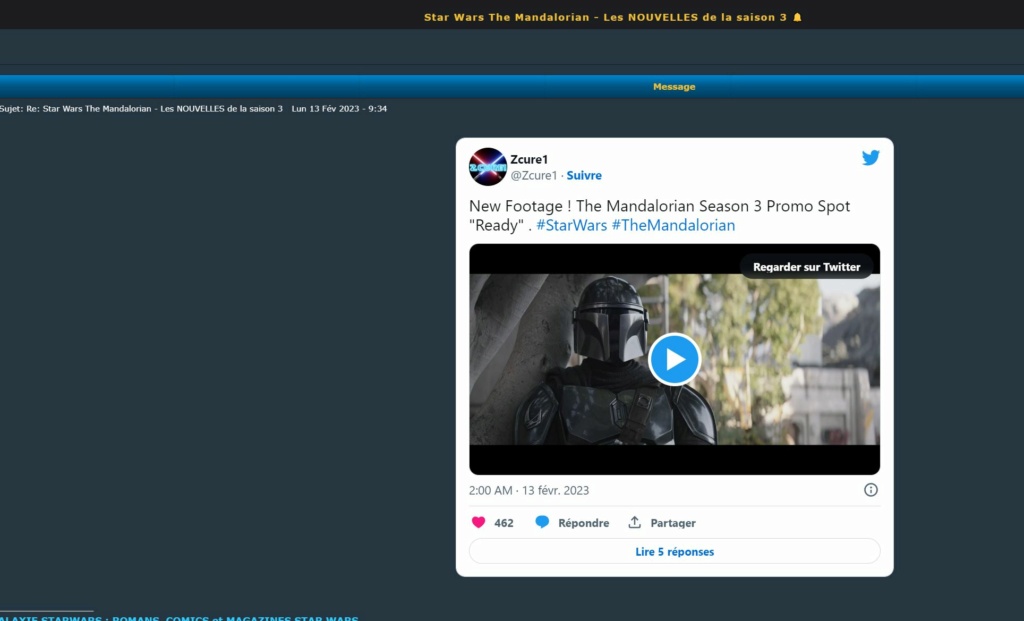
Et ce que j'obtenais avant:

J'ai essayé ce code sans résultat.
- Code:
// on attend que la page soit ouverte
$(function() {
// expression régulière d'un status de twitter
var r = /^https?:\/\/twitter\.com\/[^\/]+\/statuse?s?\/([0-9]+)$/;
// variable qu'on utilise pour sauver quelque chose temporairement
var n;
// nombre de "tweet" qui étaient présent dans le cache navigateur
var h = 0;
// tableau qu'on utilise pour associer des liens de la page à un tweet
var d = {};
// fonction qui va traiter les liens
var g = function(tweet_id) {
// on teste si le tweet est dans le cache
if(window.localStorage && (n = localStorage.getItem("status" + tweet_id))) {
// si oui on remplace les liens de tweet par le tweet
for(i in d[tweet_id]) {
$(d[tweet_id][i]).replaceWith(n)
}
// on supprime le tweet du tableau associatif
delete d[tweet_id];
// on retourne 1
return 1
}
// si le tweet n'est pas dans le cache, on fait une requête à l'api de tweeter pour l'avoir
$.getJSON("https://api.twitter.com/1/statuses/oembed.json?id=" + tweet_id + "&omit_script=true&lang=fr&callback=?", function(data) {
// on teste si il y a bien un champ "html" dans le contenu renvoyé par l'api tweeter ( si pas y'aurait une erreur et le lien de tweet ne serait pas remplacé )
if("html" in data) {
// on ajoute le tweet dans le cache du navigateur
localStorage && localStorage.setItem("status" + tweet_id, data["html"]);
// on remplace les liens de tweet par le tweet
for(i in d[tweet_id]) {
$(d[tweet_id][i]).replaceWith(data["html"])
}
// on supprime le tweet du tableau associatif
delete d[tweet_id];
// on ajoute le script de twitter qui donnera l'apparence au tweet
$.getScript("http://platform.twitter.com/widgets.js")
}
return 0
})
};
// on boucle sur chaque lien de la page
$("a").each(function() {
// si le lien n'est pas vers un tweet, ou que le texte n'est pas égal au lien on ne fait rien
if(!r.test($(this).attr("href")) || $(this).attr("href") != $(this).html()) {
return
}
// on récupère de l'adresse le numéro du tweet
n = $(this).attr("href").match(r)[1];
// on teste si on est déjà en train de traiter le tweet
if(n in d) {
// si oui, on ajoute le lien de tweet dans le tableau des liens de ce tweet
d[n].push(this)
}else {
// sinon, on ajoute un tableau de lien de ce tweet ( dans lequel on place le lien sur lequel on est
d[n] = [ this ];
// et on fait appel à la fonction de remplacement de tweet
h += g(n)
}
});
// si il y a au moins un tweet remplacé qui était dans le cache de navigateur
if(h) {
// on ajoute le script de tweeter qui donnera l'apparence au tweet
$.getScript("http://platform.twitter.com/widgets.js")
}
});
Je précise que tous les tweets de s'affichent plus sur mon forum.
Twitter a t il changer quelque chose ?
Merci pour votre aide.
Dernière édition par coyote GSW le Jeu 16 Fév 2023 - 20:17, édité 3 fois (Raison : Code placé sous balises code)
 Re: Problème affichage tweet
Re: Problème affichage tweet
Bonjour !
J'ai du mal à le faire fonctionner par script aussi, donc vous allez plutôt ajouter l'information du script à charger directement dans le template overall_header.
Vous allez dans le Template overall_header, vous cherchez la ligne où est écrit </head> et juste au-dessus de cette ligne, vous créez une ligne avec ce contenu :
Vous enregistrez, vous validez (voir le tuto sur la gestion des Template si besoin : https://forum.forumactif.com/t239497-modifier-les-templates-de-votre-forum) et normalement, l'affichage des tweet redeviendra propre.
J'ai du mal à le faire fonctionner par script aussi, donc vous allez plutôt ajouter l'information du script à charger directement dans le template overall_header.
Vous allez dans le Template overall_header, vous cherchez la ligne où est écrit </head> et juste au-dessus de cette ligne, vous créez une ligne avec ce contenu :
- Code:
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Vous enregistrez, vous validez (voir le tuto sur la gestion des Template si besoin : https://forum.forumactif.com/t239497-modifier-les-templates-de-votre-forum) et normalement, l'affichage des tweet redeviendra propre.
 Sujets similaires
Sujets similaires» Problème d'affichage du contenu des onglets contenant les infos de profil dans la page d'affichage des sujets
» Intégration tweet de Twitter
» Gros problème d'affichage d'affichage
» [Problème CSS] Problème d'affichage sur la page de redaction des messages et de l'avatar.
» Insérer un tweet(2)
» Intégration tweet de Twitter
» Gros problème d'affichage d'affichage
» [Problème CSS] Problème d'affichage sur la page de redaction des messages et de l'avatar.
» Insérer un tweet(2)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par coyote GSW Jeu 16 Fév 2023 - 8:53
par coyote GSW Jeu 16 Fév 2023 - 8:53