Image du forum
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Image du forum
Image du forum
Bonjour !
Je souhaite mettre l'image du forum en face du titre du forum
Avez-vous une solution ? Merci !
Je souhaite mettre l'image du forum en face du titre du forum
Avez-vous une solution ? Merci !
Dernière édition par lejardinier le Sam 4 Mar 2023 - 11:38, édité 1 fois
 Re: Image du forum
Re: Image du forum
Bonjour @lejardinier!
Ta requête/question manque énormément de clarté, c'est pourquoi c'est important de remplir les formulaires qui aident à élaborer les demandes d'assistance un peu plus. Du coup, je vais présumer que ce que tu demandes c'est de faire 'disparaitre' le texte "Conseils de jardinage et partage d'informations pour les amateurs et les passionnés du jardin." Si c'est le cas, le CSS suivant devrait te permettre d'accomplir cela :
Panneau d'Administration > Affichage > Images & Couleurs > Couleurs & CSS > Feuille de style CSS
J'utilise cette déclaration puisque j'ignore si utiliser 'display: none;' peut affecter le référencement du forum, étant donné que ça aurait l'effet de carrément faire disparaitre le titre. Tandis que 'font-size' a le même effet visuel, mais le texte est encore là et peut être détecté par les 'bots' qui servent à référencer ton forum.
N'hésite pas à nous dire si ça fonctionne et si oui à marquer ton sujet comme résolu!
Ta requête/question manque énormément de clarté, c'est pourquoi c'est important de remplir les formulaires qui aident à élaborer les demandes d'assistance un peu plus. Du coup, je vais présumer que ce que tu demandes c'est de faire 'disparaitre' le texte "Conseils de jardinage et partage d'informations pour les amateurs et les passionnés du jardin." Si c'est le cas, le CSS suivant devrait te permettre d'accomplir cela :
Panneau d'Administration > Affichage > Images & Couleurs > Couleurs & CSS > Feuille de style CSS
- Code:
#logo-desc > p {
font-size: 0px !important;
}
J'utilise cette déclaration puisque j'ignore si utiliser 'display: none;' peut affecter le référencement du forum, étant donné que ça aurait l'effet de carrément faire disparaitre le titre. Tandis que 'font-size' a le même effet visuel, mais le texte est encore là et peut être détecté par les 'bots' qui servent à référencer ton forum.
N'hésite pas à nous dire si ça fonctionne et si oui à marquer ton sujet comme résolu!
 Re: Image du forum
Re: Image du forum
Ah d'accord! Dans ce cas, tu peux essayer ce script à mettre dans Panneau d'Administration > Modules > Gestion des codes Javascript. Tu dois 'Activer la gestion des codes Javascript', ensuite tu dois 'Créer un nouveau Javascript'. Donnes-lui un titre explicite, coche 'Sur l'Index' et 'Sur les sous-forums' et ajoute ce script :
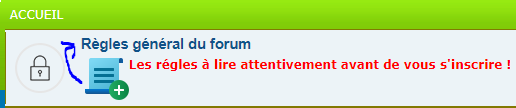
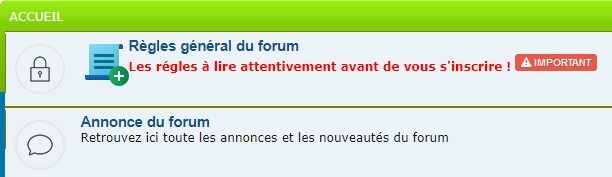
Cliques sur et tu devrais avoir ce résultat :
et tu devrais avoir ce résultat :
N'hésites pas à nous informer si cela fonctionne et si c'est le cas de mettre ton sujet en !
! 
P.S. Si tu le désires, tu peux aussi mettre ton image 'important' entre une balise <sub></sub> ce qui aurait l'effet d'aligner ton image avec ton texte.
- Code:
$(document).ready(function() {
const hierarchyDivs = document.querySelectorAll('div.hierarchy');
hierarchyDivs.forEach(hierarchyDiv => {
const siblingElements = hierarchyDiv.parentElement.children;
for (let i = 0; i < siblingElements.length - 1; i++) {
const currentElement = siblingElements[i];
const nextElement = siblingElements[i + 1];
if (currentElement === hierarchyDiv && nextElement.tagName === 'IMG' && siblingElements[i + 2].tagName === 'BR') {
siblingElements[i + 2].remove();
}
}
});
});
Cliques sur
 et tu devrais avoir ce résultat :
et tu devrais avoir ce résultat :N'hésites pas à nous informer si cela fonctionne et si c'est le cas de mettre ton sujet en
 !
! P.S. Si tu le désires, tu peux aussi mettre ton image 'important' entre une balise <sub></sub> ce qui aurait l'effet d'aligner ton image avec ton texte.
 Re: Image du forum
Re: Image du forum
Rien n'a changer Je pense que cela doit venir du CSS
 Re: Image du forum
Re: Image du forum
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Image du forum
Re: Image du forum
Bonjour chacha !
Toujours pareil le script ne fonctionne pas en attendant une solution
Bonne journée !
Toujours pareil le script ne fonctionne pas en attendant une solution
Bonne journée !
 Re: Image du forum
Re: Image du forum
Bonjour,
Ce n'est peut être pas le plus beau script qui soit parce que je bidouille beaucoup en js, mais vous pouvez essayer ça :
- Rendez-vous dans modules > gestion des codes javascripts
- Vérifiez que l'option "Activer la gestion des codes Javascript" est sur OUI.
- Créez un nouveau javascript :
- titre : ce que vous souhaitez pour le reconnaitre, par exemple "image forum à côté du titre"
- placement : sur l'index (je pense que ça suffit)
- code : copiez-collez le code suivant :
- Validez
- Actualisez votre forum pour vérifier le résultat.
Ce n'est peut être pas le plus beau script qui soit parce que je bidouille beaucoup en js, mais vous pouvez essayer ça :
- Rendez-vous dans modules > gestion des codes javascripts
- Vérifiez que l'option "Activer la gestion des codes Javascript" est sur OUI.
- Créez un nouveau javascript :
- titre : ce que vous souhaitez pour le reconnaitre, par exemple "image forum à côté du titre"
- placement : sur l'index (je pense que ça suffit)
- code : copiez-collez le code suivant :
- Code:
$(function(){
$('.topiclist.forums dd.dterm>div>img[style="float:left"]').each(function(){
$(this).parent().prepend(this);
});
});
- Validez
- Actualisez votre forum pour vérifier le résultat.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Sujets similaires
Sujets similaires» Image aléatoire en image de fond pour mon forum général, comment procéder ?
» taille d'une image affichée sur le forum ne correspondant pas avec l'image originale
» Invision: Image intérieure du cadre du forum + couleur police "forum", "sujet", "messages"...
» Superposition du texte et de l'image d'un forum + image petite
» Image reactive sur le logo/image du forum
» taille d'une image affichée sur le forum ne correspondant pas avec l'image originale
» Invision: Image intérieure du cadre du forum + couleur police "forum", "sujet", "messages"...
» Superposition du texte et de l'image d'un forum + image petite
» Image reactive sur le logo/image du forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par lejardinier Lun 20 Fév 2023 - 17:34
par lejardinier Lun 20 Fév 2023 - 17:34