Image de fond en page d'accueil
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Image de fond en page d'accueil
Image de fond en page d'accueil
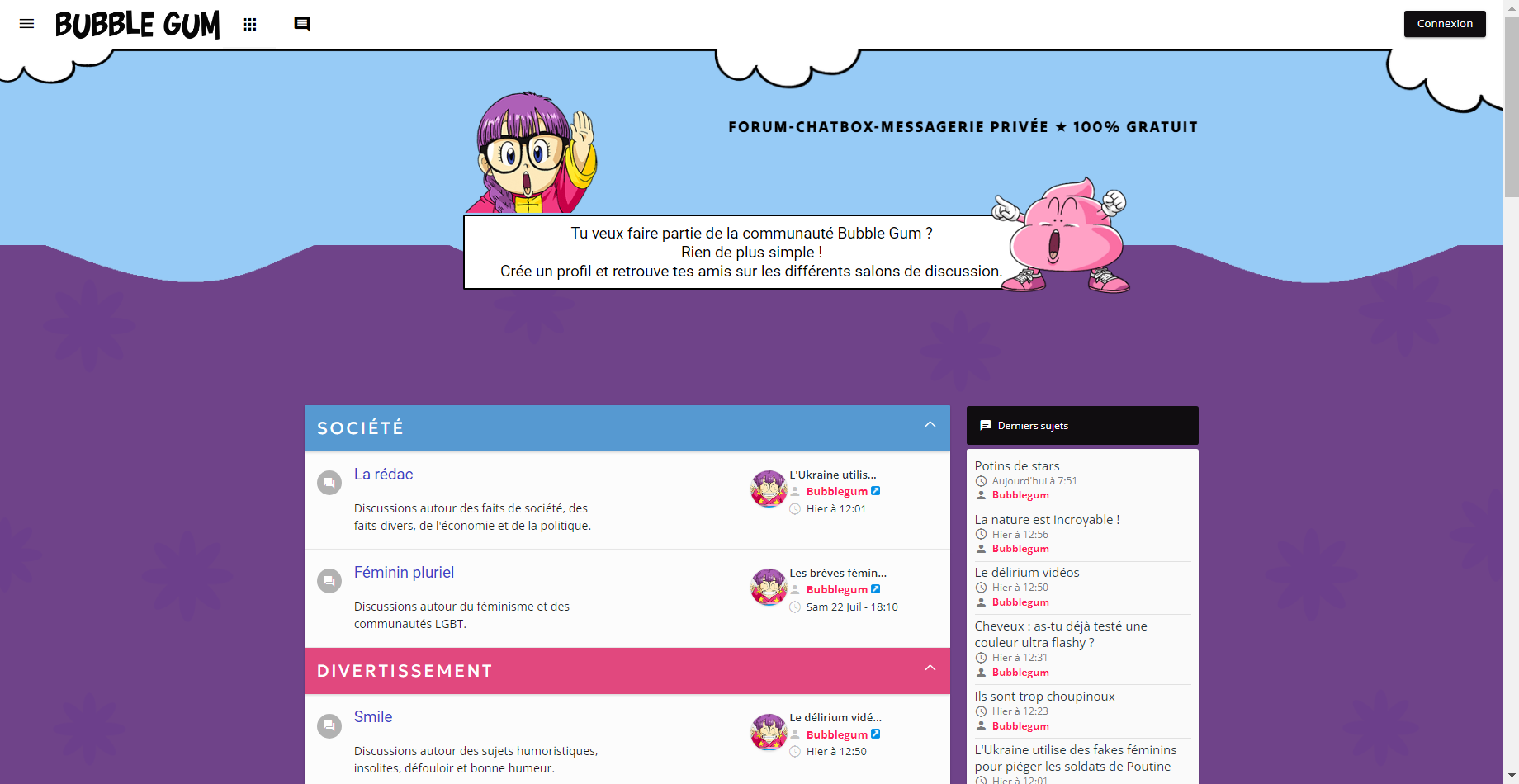
Bonjour, j'aimerai mettre une image de fond dans la page accueil telle qu'elle figure sur le screen. J'ai un code en page d'accueil mais je n'arrive pas à l'y insérer.
Voici comment je désire la positionner :

L'image concernée :
https://zupimages.net/up/23/30/05he.png
J'ai un résultat en passant par la css en y ajoutant ce code :
qui ne me satisfait pas car il occasionne une latence lors de chaque changement ou rafraîchissement de page.
C'est pour cette raison que je désire l'insérer dans le code de ma page accueil sans latence et sur toute la largeur des différents écrans. Merci par avance pour votre aide.
Code de la page d'accueil :
Voici comment je désire la positionner :

L'image concernée :
https://zupimages.net/up/23/30/05he.png
J'ai un résultat en passant par la css en y ajoutant ce code :
- Code:
.block.introduction .block-content
{
background-color: transparent;
background-image: url('https://zupimages.net/up/23/30/05he.png');
background-size:100% auto;
}
qui ne me satisfait pas car il occasionne une latence lors de chaque changement ou rafraîchissement de page.
C'est pour cette raison que je désire l'insérer dans le code de ma page accueil sans latence et sur toute la largeur des différents écrans. Merci par avance pour votre aide.
Code de la page d'accueil :
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Bonjour !
Si je résume ce que je vois, vous avez donc 3 background sur 3 éléments différents :
Ce que je vous propose de faire, c'est de mettre les 3 background sur l'élément body pour simplifier la chose (et résoudre votre problème par la même occasion). Il est tout à fait possible de mettre plusieurs background sur un seul élément, et d'ensuite préciser la position de chacun : vous pourriez par exemple dire que le background du haut se trouve au top, que le background du milieu se trouve à 100px du top, et que le dernier background se trouve au bottom.
Pour pouvoir mettre plusieurs background, il faut simplement mettre une virgule entre chaque.
Je vous donne un exemple de page qui a 3 images en background sur le même élément :
https://www.w3schools.com/css/tryit.asp?filename=trycss3_background_multiple3
Je vous laisse tenter ?
Si je résume ce que je vois, vous avez donc 3 background sur 3 éléments différents :
- Code:
body {
background-color: #A1D0EB;
background-image: url(https://zupimages.net/up/23/30/7jk3.png) !important;
background-position: top center;
background-size: 100% auto;
background-attachment: fixed;
}
- Code:
.block.introduction .block-content {
background-color: transparent;
background-image: url(https://zupimages.net/up/23/30/05he.png);
background-size: 100% auto;
}
- Code:
#header-banner {
background-color: #;
background-image: url(https://2img.net/zupimages.net/up/23/29/znp7.png);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
Ce que je vous propose de faire, c'est de mettre les 3 background sur l'élément body pour simplifier la chose (et résoudre votre problème par la même occasion). Il est tout à fait possible de mettre plusieurs background sur un seul élément, et d'ensuite préciser la position de chacun : vous pourriez par exemple dire que le background du haut se trouve au top, que le background du milieu se trouve à 100px du top, et que le dernier background se trouve au bottom.
Pour pouvoir mettre plusieurs background, il faut simplement mettre une virgule entre chaque.
Je vous donne un exemple de page qui a 3 images en background sur le même élément :
https://www.w3schools.com/css/tryit.asp?filename=trycss3_background_multiple3
Je vous laisse tenter ?
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Pour le header, j'ai mis directement l'image via le panneau administration à image fond entête. Cela ne me dérange pas, comme vous l'indiquez de l'insérer avec les autres pour faire un seul avec des positionnements différents.
J'ai déjà essayé de voir par moi même comment faire avant de demander de l'aide. C'est compliqué. Je continue néanmoins à chercher de mon côté et "c'est très bouillant dans ma tête". Même en rajoutant une virgule il faut savoir positionner tous les éléments.
J'ai déjà essayé de voir par moi même comment faire avant de demander de l'aide. C'est compliqué. Je continue néanmoins à chercher de mon côté et "c'est très bouillant dans ma tête". Même en rajoutant une virgule il faut savoir positionner tous les éléments.

 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Je n'y arrive pas. Soit il ne se passe rien, l'image n'apparait pas, aucune d'ailleurs soit cela casse mon code précédent si j'ajoute des div. 

 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Bonjour !
Alors, commencez par supprimer ces deux blocs de CSS de votre feuille CSS personnalisée :
Et ensuite, ajoutez ce CSS à la place :
Je viens de tester sur mon forum perso, ça passe.
Alors, commencez par supprimer ces deux blocs de CSS de votre feuille CSS personnalisée :
- Code:
.block.introduction .block-content {
background-color:transparent;
background-image:url(https://zupimages.net/up/23/30/05he.png);
background-size:100% auto
}
body {
background-color:#A1D0EB;
background-image:url(https://zupimages.net/up/23/30/7jk3.png)!important;
background-position:top center;
background-size:100% auto;
background-attachment:fixed
}
Et ensuite, ajoutez ce CSS à la place :
- Code:
body {
background-color: #A1D0EB;
background-image: url(https://2img.net/zupimages.net/up/23/29/znp7.png), url(https://zupimages.net/up/23/30/05he.png), url(https://zupimages.net/up/23/30/7jk3.png);
background-position: top 64px center, top 262px center, top center;
background-size: 100% auto, 100% auto, 100% auto;
background-repeat: no-repeat, no-repeat, repeat;
}
#header-banner, .block .block-content {
background: none !important;
}
Je viens de tester sur mon forum perso, ça passe.
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Bonjour Toryudo, merci beaucoup. 



MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Bonjour Melle Alys. Merci beaucoup de l'avoir signaler. Du coup, ce n'est pas résolu. (svp chacha).
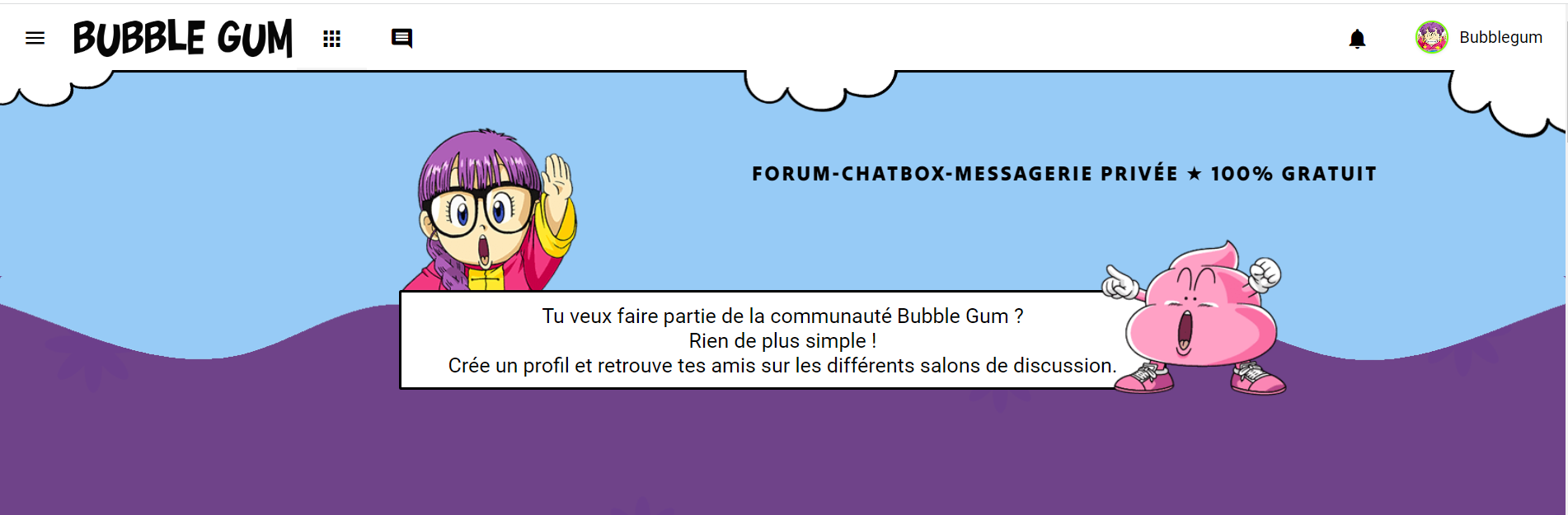
En 1 l'image est coupée et en 2 un écart. Ca semble compliqué tout ça.
En 1 l'image est coupée et en 2 un écart. Ca semble compliqué tout ça.

 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Je pense que vous devriez garder ce code, mais avec deux images :
- une image avec seulement des nuages, fond transparent, accolé au haut du forum.
- une image de toute la partie bleue jusqu'aux vagues, accolé au haut du forum, sous les nuages.
Et mettre le violet en couleur de fond de page en passant par l'emplacement normal des couleurs dans le panneau d'administration.
- une image avec seulement des nuages, fond transparent, accolé au haut du forum.
- une image de toute la partie bleue jusqu'aux vagues, accolé au haut du forum, sous les nuages.
Et mettre le violet en couleur de fond de page en passant par l'emplacement normal des couleurs dans le panneau d'administration.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
MelleAlys, je suis sur AwesomeBB, je ne vois pas où mettre l'image de fond via le panneau admin gestion des images) si je l'enlève du code.
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Non, la mettre en couleur et non en image, via "Couleur de fond du contenu principal (body)"

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Oui mais mon image n'est pas unie. Alors cela change tout.


 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Aaaaaaah pardon, ça se voit à peine sur mon écran, je n'avais pas fait attention ! (je vais remonter au max ma luminosité de ce pas !  )
)
Oui alors effectivement dans ce cas, vous pouvez la laisser dans le code css en dessous des deux autres !
Oui alors effectivement dans ce cas, vous pouvez la laisser dans le code css en dessous des deux autres !

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Oui, mais je ne peux pas laisser comme ça, avec les bugs sur des écrans plus grands comme vous l'avez signalé. 

 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Non, c'est le découpage des images qu'il faut changer : une image pour juste les nuages, sans bleu, et une image avec tout le bleu en un seul morceau.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Les nuages c'est déjà une seule image comme ceci :

La 2 comme ceci

C'est celles-ci que vous voulez que j'assemble ?
Je confirme que sur mobile l'affichage c'est une cata aussi.

La 2 comme ceci

C'est celles-ci que vous voulez que j'assemble ?
Je confirme que sur mobile l'affichage c'est une cata aussi.
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
mettre juste les nuages sans fond bleu (donc fond transparent) sur la première, et faire une seule grande image pour rassembler le bleu de la première et de la deuxième.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Je ne sais pas faire ca Melle Alys. Je bidouille juste un peu avec paint.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Oh merci beaucoup MelleAlys. Mais je suis perdue. dans le code donné par toryudo je mets ces images dans l'ordre que vous me présentez. Et l'image de fond reste comme telle dans le code ?
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
La première image est celle qui va se retrouver au dessous des autres. La dernière de la liste est celle qui sera en dessous.
Donc là, il faut mettre en premier au dessus les nuages, puis le bleu, et enfin le violet.
Il faut ensuite régler la position de l'image bleue plus haut, pour qu'elle commence juste sous les nuages, en remplaçant 262px par 64px.
Donc là, il faut mettre en premier au dessus les nuages, puis le bleu, et enfin le violet.
Il faut ensuite régler la position de l'image bleue plus haut, pour qu'elle commence juste sous les nuages, en remplaçant 262px par 64px.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
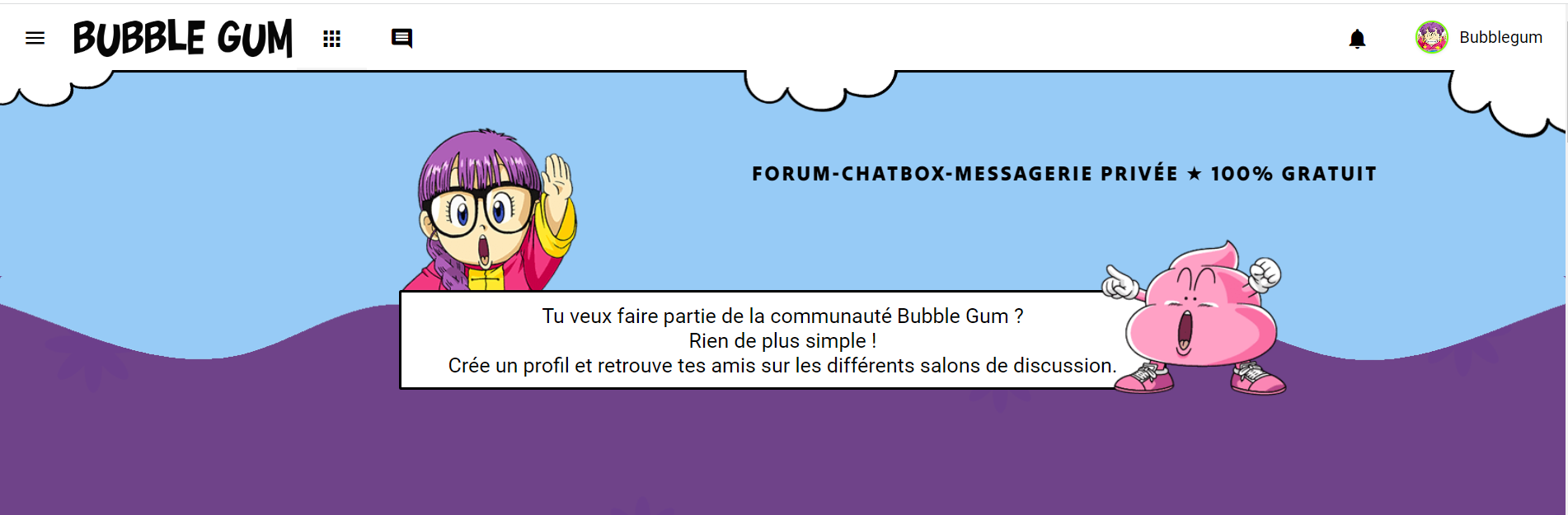
Cela semble fonctionner.  Pouvez-vous me dire si c'est bon sur vos écrans ? Et si je peux me permettre, pour l'image des nuages arrivez-vous à la rendre transparente en laissant l'épaisseur des traits en haut ? (entre chaque nuage).
Pouvez-vous me dire si c'est bon sur vos écrans ? Et si je peux me permettre, pour l'image des nuages arrivez-vous à la rendre transparente en laissant l'épaisseur des traits en haut ? (entre chaque nuage).
 Pouvez-vous me dire si c'est bon sur vos écrans ? Et si je peux me permettre, pour l'image des nuages arrivez-vous à la rendre transparente en laissant l'épaisseur des traits en haut ? (entre chaque nuage).
Pouvez-vous me dire si c'est bon sur vos écrans ? Et si je peux me permettre, pour l'image des nuages arrivez-vous à la rendre transparente en laissant l'épaisseur des traits en haut ? (entre chaque nuage).Dernière édition par crocnana le Mer 26 Juil 2023 - 13:49, édité 1 fois
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Tiens, oui, surprenant que la ligne ait été coupée. Voici :
https://zupimages.net/up/23/30/e7dx.png

Plus de coupure dans le bleu à présent, vous pouvez avoir un aperçu relatif en zoomant ou dézoomant la page. La hauteur de la vague varie par rapport au contenu, à voir si cela vous dérange ou pas.
Si c'est le cas, vous pouvez laisser la taille auto (en retirant le 100%) et préciser au lieu de no-repat , repeat-x.
https://zupimages.net/up/23/30/e7dx.png

Plus de coupure dans le bleu à présent, vous pouvez avoir un aperçu relatif en zoomant ou dézoomant la page. La hauteur de la vague varie par rapport au contenu, à voir si cela vous dérange ou pas.
Si c'est le cas, vous pouvez laisser la taille auto (en retirant le 100%) et préciser au lieu de no-repat , repeat-x.

MlleAlys- Membre actif
- Messages : 5806
Inscrit(e) le : 12/09/2012
 Re: Image de fond en page d'accueil
Re: Image de fond en page d'accueil
Un énorme merci MelleAlys parce que vous avez passé beaucoup de temps à m'aider c'est très gentil. Tout devrait aller maintenant, j'ai laissé le 100% et le no repeat sinon cela décale l'image. Une bonne après midi à vous. 

 Sujets similaires
Sujets similaires» Changer l'image de fond de la page d'accueil en fonction de la résolution (pas le fond de page)
» Affichage des visiteurs sur la page daccueil.
» Image du fond de page
» Image du fond de page
» Image du fond de page
» Affichage des visiteurs sur la page daccueil.
» Image du fond de page
» Image du fond de page
» Image du fond de page
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Laférosse Mar 25 Juil 2023 - 10:09
par Laférosse Mar 25 Juil 2023 - 10:09