La date/heure actuelle est Ven 19 Avr 2024 - 15:21
5 résultats trouvés pour qeel
Virgules entre les membres connectés
Vous demandez spécifiquement dans votre CSS perso une taille de 0px à certains contenus, ce qui inclut aussi les virgules.Je vous invite à suivre ce tutoriel pour remplacer les textes de base (au lieu de les camoufler)
 Modifier le qui est en ligne par template
Modifier le qui est en ligne par template- le Sam 4 Sep 2021 - 18:42
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Virgules entre les membres connectés
- Réponses: 4
- Vues: 535
Mettre le QEEL sous la PA
bonjour mlleSnakepour centrer l'ensemble il faut influé sur l'id {#}QEEL{/#} c'est elle qui englobe l'ensemble du queel
remplacé
- Code:
#QEEL {
background: #dedede;
border: 1px solid #d3d3d3;
padding: 12px 0;
width: 898px;
}
par
- Code:
#QEEL {
background: #dedede;
border: 1px solid #d3d3d3;
padding: 12px 0;
width: 898px;
margin: auto;
}
bon dimanche ..
- le Dim 12 Fév 2017 - 14:36
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Mettre le QEEL sous la PA
- Réponses: 2
- Vues: 764
Problème avec la Largeur de mon forum
- Bien le bonsoir, ForumActifs!
- CSS:
- .bodylinewidth{
margin-right: -0px;
}
a.mainmenu img{
display: none;
}
/*
* ------------------------------
* BLOC PARTENAIRES AVEC DECALAGE
* Libre service - Never Utopia
* ------------------------------
*/
/* Bloc contenant les partenaires */
.staggered-partners {
font-size: 0; /* ne pas enlever */
width: 591px;
margin: auto;
margin-top: 25px;
margin-bottom: 25px;
}
/* Affichage pour un lien partenaire */
.staggered-partners .partner-link {
display: inline-block;
width: 88px; /* largeur */
height: 31px; /* hauteur */
margin-right: 20px;
}
/* Style image du partenaire */
.staggered-partners .partner-link img {
position: relative;
max-width: 100%;
max-height: 100%;
-webkit-transition: transform 600ms;
transition: transform 600ms;
}
/* Effet au survol sur image */
.staggered-partners .partner-link:hover img {
transform: scale(1.3);
-webkit-transform: scale(1.3);
z-index: 1;
}
/* Decalage a gauche une ligne sur 2 */
.staggered-partners .partner-link:nth-child(14n+ {
{
margin-left: 55px;
}
/* Suppression de la marge à droite une ligne sur 2 */
.staggered-partners .partner-link:nth-child(14n) {
margin-right: 0;
}
/* Style quand le lien n'a pas d'image */
.staggered-partners .partner-link:empty {
display: none;
}
/* Crédit */
.credits-partners {
margin-top: 10px;
font-size: 12px;
text-align: right;
font-family: sans-serif;
opacity: 0.3;
transition: all 1s;
-webkit-transition: all 1s;
}
/* Lien */
.credits-partners a {
text-decoration: none;
color: black;
}
/* Apparition du crédit au survol du bloc */
.staggered-partners:hover .credits-partners {
opacity: 1;
}
/*------------------------------
* FIN BLOC PARTENAIRES AVEC DECALAGE
* ------------------------------ */
div.contenant {
width:145px; /*largeur du contenant, la meme que celle de l image*/
height:65px; /*hauteur du contenant, la meme que celle de l image*/
overflow: hidden;
box-shadow:0px 2px 5px black; /*--Ombre de ta boite--*/
-moz-box-shadow:0px 2px 5px black;
-webkit-box-shadow:0px 2px 5px black;
text-align:center;
}
div.contenu {
width: 145px; /*largeur du contenu, la meme que celle de l image*/
height: 65px; /*hauteur du contenu, la meme que celle de l image*/
overflow: auto; /*pour apparition d une scroll bar si le texte est trop long*/
}
.contenant img {
width:145px; /*largeur de l image*/
height:65px; /*hauteur de l image*/
position: relative;
bottom: 65px; /*ici mettre la hauteur de l image*/
transition: 0.5s; /*pour l effet de transition*/
}
.contenant:hover img { /*au survol de la souris sur le bloc*/
bottom: 6565px; /*ici mettre deux fois la hauteur de l image*/
transition: 9.5s; /*pour l effet de transition*/
}
.BOITE1 {
width:230px; /*--Largeur à éditer en fonction de la taille de ton forum (en px ou %)--*/
height:716px;/*--Hauteur à changer en fonction de ton texte--*/
box-shadow:0px 2px 5px black; /*--Ombre de ta boite--*/
-moz-box-shadow:0px 2px 5px black;
-webkit-box-shadow:0px 2px 5px black;
/*-----------------------------------------------Note :----------------------------------------
Pour préciser un angle par rapport aux autres il faut mettre "10px 10px 10px 10px"
et éditer celui ou ceux voulus.
---------------------------------------------------------------------------------------------*/
position:fixed; /*--Position de la boite : Fixe--*/
TOP : 0px; /*--Position à partir du haut--*/
LEFT: 1px;
Background-color:#705F53; /*--Couleur de fond : supprimer pour mettre en transparent--*/
padding:5px;/*--Marge intérieure générale--*/
padding-top:4px;/*--Marge intérieure du haut, éditée "à la place" de la bordure générale--*/
text-align:justify; /*--Alignement du texte : "right" -> droite ; "left" -> Gauche ; "justify" -> justifié . --*/
Color: #C2AE9F; /*--Mettre un nom de couleur (ex:BLACK) ou un code couleur (ex:#000000), pour changer le couleur du texte--*/
}
.CADRE1{
height:30px;
margin-bottom:5px; /*--marge extérieure du cadre - en bas--*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
text-align:center;
padding:5px;
background-color: #171310 ;
color: #F5E09B ; /*--Couleur du texte :
Note : le vert donné n'était pas le bon donc à éditer si ça ne convient pas--*/
font-family: GEORGIA ; /*--Typo du titre souhaité--*/
font-size: 14px ; /*--Taille de la typo--*/
text-shadow:1px 1px 2px black;
/*--Note : le contraste vert-rouge était trop fort je me suis permise de rajouter une bordure d'ombre au texte
Ce qui aidera à lire le vert par dessus le rouge normalement. A supprimer si inconvenant.--*/
}
.navig {
position: fixed;
top: 0px;
width: 100%;
background-color: #171310;
}
/*** PROFIL BY BATTY POUR SORROM ***/
.bls_profil {
width: 220px;
background-color: #45382F;
box-shadow: 0px 0px 1px #000;
text-align: center;
border-radius: 100px;
padding-top: 50px;
padding-bottom: 70px;}
.bls_avatar {
width: 200px;
height: 320px;
border: 1px solid white;
border-radius: 5px;
overflow:hidden;
margin: 10px auto;
}
.bls_avatar img{
width: 200px;
height: 320px;
}
.bls_pseudo{
width: 220px;
text-align:center;
font-size: 28px;
}
.bls_pseudo a{
font-family: 'Almendra', serif;
}
.bls_rang{
width: 90%;
text-align:center;
font-family:'Times New Roman';
font-size: 11px;
padding: 1px;
text-transform: uppercase;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
tete-align:center;
margin: auto;
}
.bls_liens{
width: 200px;
height: auto;
text-align: center;
margin: 0px auto 10px auto;
}
.bls_infos-profil{
width: 200px;
height: auto;
text-align: justify;
padding: 4px;
border: 1px solid white;
background-color: #705F53;
font-size: 9px;
line-height: 11px;
color: white;
margin: 0px auto 10px auto;
}
/*-------------------------------------------------------*/
#chatbox_header .catBottom .cattitle {
color:#F5E09B;
}
#chatbox_header .cattitle strong { display: none; }
#chatbox_header .cattitle:before { content: "Une autre bière, c'est ma tournée! "; } /* Modifier NOM par le titre que vous désirez */
body.chatbox {
background-color:#45382Fr;
}
/* QUEEL */
#QEEL {
background: #45382F;
margin: auto;
text-align: justify;
width: 750px; /* Modifier la valeur pour changer la taille */
padding: 5px;
}
.groupes {
margin: auto;
text-align: center;
padding: 2px;
}
.groupes a {
/* Marges pour écarter les liens les uns des autres */
margin-left: 10px;
margin-right: 10px;
/* Styles du lien */
font-family: 'Almendra', serif;
font-style: bold;
font-size: 22px;
color: #705F53;
font-weight: bolder;
}
.bodyline
{
padding: 0;
}
.bodyline {
padding-top: 0px;
}
/* CATEGORIES */
.derniermessage {
font-size: 10px;
width: 150px;
margin-top: 10px;
margin-bottom: 3px;
padding-bottom: 8px;
padding-top: 8px;
background-color: #45382F;
-moz-border-radius : 6px;
-webkit-border-radius : 6px;
border-radius : 6px;
}
.DescForum {
width: 35%;
margin: 6px 2px 5px 10px;
background: #45382F;
padding:10px;
text-align:justify;
-moz-border-radius : 6px;
-webkit-border-radius : 6px;
border-radius : 6px;
}
/* Forcer le conteneur des flottants à leur taille */
.BlocForum:after {
display:table;
content:"";
clear:both;
}
/* Positionnement de la description des forums */
.FloatDescForum {
float:left;
width:79%;
}
/* Positionnement de la liste des sous-forums */
.ListeSousForums {
float:left;
width:20%;
}
.ListeSousForums a {
display:block;
background: #45382F;
margin:5px 0;
-moz-border-radius : 6px;
-webkit-border-radius : 6px;
border-radius : 6px;
font-size: 9px;
text-align: center;
}
/* LIENS SANS SOULIGNEMENT */
a, a:hover {
text-decoration: none !important;
}
/*modifier l'apparence des scrollbars de tout le forum*/
::-webkit-scrollbar {
width: 8px; /*largeur de la scrollbar verticale*/
height: 5px; /*hauteur de la scrollbar horizontale*/
background-color: #000000;}
::-webkit-scrollbar-track {
background-color: #705F53; /*couleur du fond de la scrollbar*/}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: #F7FAC0 /*couleur de l'ascenseur*/;
border-radius: 15px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;}
**************
.forumline {
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
border:5px solid #couleur;
}
.forumline {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
**************
a:hover{text-decoration: none !important;}
a {text-decoration: none !important;}
a:link {text-decoration: none;}
a:visited {text-decoration: none;}
/*====================================================
NAVIGATION
====================================================*/
.batty_navig {
position: absolute;
top: 0px;
width: 20%;
border-bottom: 1px solid #727477;
background-color:#d1ebfa;
position: fixed;
z-index:10;
}
a.mainmenu {
margin: 5px;
font-family: 'Averia Gruesa Libre', cursive;
font-size: 12px;
text-transform:uppercase;
}
/*====================================================
NAVIGATION-END
====================================================*/
/*====================================================
PAGE D'ACCEUIL
====================================================*/
.battypa_bienvenue{
font-size: 28px;
width:400px;
height:130px;
overflow:hidden;
padding-top:-20px;
text-align:center;
font-family: 'Almendra', serif;
text-transform:uppercase;
color:#C2AE9F;
letter-spacing:-5px;
}
.battypa_liens{
width:310px;
height:120px;
background-color:#45382F;
color: #E3D9C1;
font-size:11px;
overflow:hidden;
padding:5px;
text-align:center;
}
.battypa_tittres{
display: block;
width:auto;
text-align:center;
font-family: 'Architects Daughter', cursive;
color:#E3D9C1;
letter-spacing:-1px;
font-size: 20px;
text-transform:uppercase;
}
.battypa_contexte{
display: inline-block;
width:450px;
height:160px;
background-color:#45382F;
color: #E3D9C1;
font-size:11px;
border-bottom: 2px solid #E3D9C1;
padding-bottom:2px;
overflow:auto;
padding:5px;
text-align:justify;
}
.battypa_partenaires{
display: inline-block;
width:250px;
height:300px;
border-bottom: 2px solid #E3D9C1;
padding-bottom:2px;
background-color:#45382F;
overflow:auto;
text-align: center;
}
.battypa_rp{
width:300px;
height:140px;
overflow:hidden;
font-size:11px;
border-bottom: 2px solid #E3D9C1;
padding-bottom:2px;
background-color: #45382F;
padding:5px;
color: #E3D9C1;
}
.battypa_image{
display:inline-block;
width:130px;
height:130px;
background-image:url('http://orig05.deviantart.net/84e6/f/2016/220/9/c/dotw___bonjour_by_ixsln_d9dye2d_by_dumdog-dad4n1c.png');
border-radius: 100px;
overflow:hidden;
vertical-align: middle;
text-align:center;
}
.battypa_new{
width:390px;
height:130px;
overflow:auto;
font-size:11px;
padding:5px;
background-color:#45382F;
}
.contenustaff{
display: inline-block;
position:relative;
width: 136px;
height: 61px;
background-color:#45382F;
color: #E3D9C1;
overflow: hidden;
padding: 2px;
margin:5px 7px;
text-align:center;
font-size:11px;
}
.contenustaff img {
position: absolute;
left: 0;
top: 0;
transition: transform 3s;
-moz-transition: -moz-transform 3s;
-o-transition: -o-transform 3s;
-webkit-transition: -webkit-transform 3s;
}
.contenustaff:hover img {
transform: translateX(-140px);
-moz-transform: translateX(-140px);
-o-transform: translateX(-140px);
-webkit-transform: translateX(-140px);
}
.pseudo{
display:block;
font-family:Swis721 LtEx BT;
font-variant: small-caps;
font-size: 16px;
text-align:center;
color: #ffffff;
text-shadow: 1px 1px 5px black;
}
.battypa_textenew{
display:block;
width: auto;
border-bottom: 2px solid #E3D9C1;
padding-bottom:2px;
color: #E3D9C1;
}
/*====================================================
PAGE D'ACCEUIL-END
====================================================*/
/*====================================================
CATÉGORIE
====================================================*/
a:hover {text-decoration: none !important}
.secondarytitle h2 {
display:block;
width:500px;
height: auto;
font-family: 'Rock Salt', cursive;
font-family: 'Rock Salt', cursive;
letter-spacing:-1px;
text-transform:uppercase;
font-size:16px;
font-weight:normal;
text-align:center;
margin-bottom:-30px;
color:#fffaed;
}
a.cattitle {
display:block;
font-size: 18px;
font-family: Georgia;
color: #E30E30;
text-align:center;
}
.battycat_sousliens {
width:530px;
height: 15px;
text-transform:uppercase;
padding-top: 10px;
margin-top: -18px;
text-align: center;
}
.battycat_sousliens a {
font-size: 9px;
color:#755113;
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
transition:All 1s ease;
font-variant: small-caps;
}
.forums-liens {
width:130px;
height: 15px;
text-transform:uppercase;
padding-top: 10px;
margin-top: -18px;
text-align: justify;
}
.forums-liens a {
font-size: 9px;
color:#755113;
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
transition:All 1s ease;
font-variant: small-caps;
}
a.forumlink {
font-size: 18px;
margin-top:35px
font-family: 'Almendra', serif;
font-family: 'Almendra', serif;
text-decoration: none!important;
text-align:fixed;
text-decoration: none;
font-size: 20px;
font-weight: bold;
text-align: center;
border-bottom: 3px solid #FFFFFF;
color : #B56B4F;
display: block; }
.descrip {background-image: url("adresse de l'image");
}
a.forumlink:hover{
font-size: 19px;
font-family: 'Almendra', serif;
font-family: 'Almendra', serif;
text-align:center;
}
.descriptions-categories {
bacgkround: #COULEURFOND url('IMAGE-FOND') top center no-repeat;
border : 2px solid #COULEURBORDURE;
-moz-border-radius : XXpx;
-webkit-border-radius : XXpx;
background-color:#45382F;
border-radius : XXpx;
}
/*====================================================
CATÉGORIE - END
====================================================*/
/*Pseudo Profil*/
.name{
font-size : 12px;
font-family: 'Arial', serif;
text-align: center;
letter-spacing: -1px;
text-shadow: 0px 0px 0px #919191
}
/*Fin Pseudo Profil*/
.statistiques{
border:0px;
background-repeat: no-repeat;
background-position: center;
height:hauteur de l'imagepx;}
.groupes{
font-size: 20px;
letter-spacing:10px;
font-weight:bold;
font-family: 'Playball';
margin:auto;
text-shadow: 0px 1px 0px #e3d9e8;}
.ListeSousForums {
font-size:0px;
}
.ListeSousForums a {
font-size:10px; /* indiquez la taille du texte des liens */
padding-right:5px; /* on rajoute un espace après le lien */
}
/* pour les navigateurs qui acceptent la pseudo-classe :last-child, on supprime l'espace final qui ne sert à rien */
.ListeSousForums a:last-child {
padding-right:0px;
}
- Mon Index_Box:
- <table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">{catrow.tablehead.L_FORUM}</th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"></td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<table width="100%"><tbody><tr><td><h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<br />
</span>
</h{catrow.forumrow.LEVEL}></td><td style="padding-left: 40px; text-align: right;" class="gensmall">{catrow.forumrow.POSTS} écrit(s) en {catrow.forumrow.TOPICS} entrevue(s).</td></tr></tbody></table>
<div class="BlocForum">
<div class="genmed FloatDescForum">
<div>{catrow.forumrow.FORUM_DESC}</div>
</div>
<span class="ListeSousForums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="derniermessage">{catrow.forumrow.LAST_POST}</div>
</td> </tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Je viens vous solliciter car j'ai un problème avec la largeur de mon forum.
J'ai beau suivre tous vos tutoriels et les sujets déjà résolus, mais cela ne marche pas. Mon forum reste bloqué à cette largeur là. J'ai également modifié la largeur dans le panneau de configuration rien n'y fait. Je pense que cela vient de mes codes de CSS et Templates mais j'ai beau farfouiller dedans, je ne trouve pas où est le problème!
J'aimerais que mon forum ait une largeur de 50 ou 60 pourcent. c:
Mon forum : http://domaine-sorrom.forumactif.org/
Mon CSS et mon Template Index_Box :
Merci d'avance!
Dxiie
- le Lun 8 Aoû 2016 - 3:07
- Rechercher dans: Archives des problèmes avec un code
- Sujet: Problème avec la Largeur de mon forum
- Réponses: 4
- Vues: 2178
Modifier qui est en ligne pour remplacer pseudo par l'avatar
C'est étrange si je le teste ça fonctionne y a peut-être moins crade et plus simple remarque ... bon au moins ça fait une piste (ou pas) à explorer je reviendrais si j'ai du nouveauEdit: Pensez à regarder le code il y a l'id {#}qeel{/#} , id que j'ai rajouté dans les templates pour nommer le qeel.
Chez moi (même si le code est sale avec ses erreurs) ça fonctionne néanmoins http://montest.forumactif.org/forum
- le Sam 25 Juin 2016 - 4:16
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Modifier qui est en ligne pour remplacer pseudo par l'avatar
- Réponses: 19
- Vues: 2220
Monsieur le QEEL :)
Bonjour,Il y a plusieurs façons possibles de le faire, l'une d'elle est de mettre l'image dans un bloc de fond dont on fixe les dimensions, puis d'aller placer des blocs contenant le texte (des balises div) au dessus de ceux dessinés grâce à une position absolue par rapport au bloc contenant le fond. On distribue ensuite les variables du qeel dans les blocs voulus ^^
Ici l'image fait 850*271px, on va donc fixer les dimensions du bloc principal comme celles-ci. On met l'image en fond, et on ajoute position:relative; au bloc principal pour pouvoir ensuite fixer les blocs à l'intérieur en position absolue par rapport au bloc principal :
http://jsfiddle.net/66djergx/1/
(le code html est à gauche, le code css en haut à droite, le résultat en bas à droite ^^)
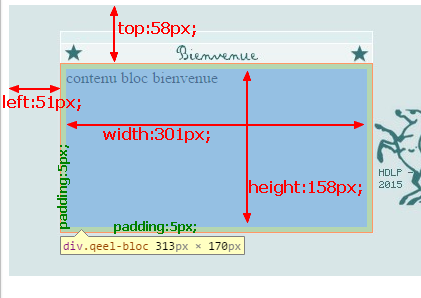
Puis on crée 3 blocs, auxquels j'attribue ici la class qeel-bloc. Les trois blocs sont positionnés en position:absolute; Je leur mets une bordure rouge pour pouvoir les situer le temps de construire le qeel, je mets une marge intérieure (padding) de 5px pour ne pas que le texte colle aux bords, et enfin la propriété overflow:auto; permet de faire en sorte que si le texte dépasse des dimensions qu'on va donner aux blocs, une barre de défilement apparait. ^^
http://jsfiddle.net/66djergx/2/
A cause de la position absolue, tous les blocs sont superposés en haut à gauche du bloc #qeel. On va leur donner leurs position et dimensions à chacun grâce aux propriétés css top, left, width et height. Comme ça va être différent pour chaque bloc, je mets ces dimensions directement dans la balise du bloc concerné, ce qui donne :
http://jsfiddle.net/66djergx/
Attention, la largeur totale du bloc, c'est width PLUS padding, et pareil pour la hauteur ^^ :

Pour les variables à mettre ensuite dans les blocs, vous pouvez vous aider du template par défaut, et du tutoriel suivant :
 Modifier le qui est en ligne par template
Modifier le qui est en ligne par template- le Mar 16 Juin 2015 - 22:33
- Rechercher dans: Archives des problèmes avec l'apparence du forum
- Sujet: Monsieur le QEEL :)
- Réponses: 5
- Vues: 1071

 Accueil
Accueil Créer un forum
Créer un forum
