Gérer la position des smileys et images dans les messages
Page 1 sur 1 • Partagez
 Gérer la position des smileys et images dans les messages
Gérer la position des smileys et images dans les messages
| Gérer la position verticale des smileys et images dans les messages |
Cette astuce fonctionne pour tout les types de forum Forumactif et est réalisable avec juste un petit ajout dans le CSS personnalisé du forum. Comment ajouter la propriété ?C'est très simple, il suffit d'aller dans la page du CSS personnalisé comme suit :
Là il vous suffira d'ajouter tout à la fin de la zone de saisie le code qui suit :
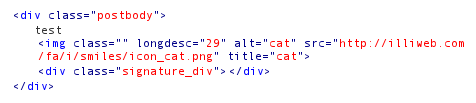
Dans lequel il faudra que vous ayez remplacé sélecteur et valeur suivant ce que vous souhaitez par rapport à ce qui est expliqué dans les deux points suivants. N'oubliez pas de cliquer sur le bouton Valider pour sauvegarder les modifications. Les sélecteurs pour les différentes versionsUn sélecteur CSS c'est comme son nom l'indique un peu, l'expression qui va sélectionner les éléments auxquels on veut que les propriétés CSS qui suivent entre accolades s'appliquent. Chaque version a sa propre structure et donc les sélecteurs pour arriver à récupérer les images des messages dépendent de la version. Pour phpBB2On a une imbrication HTML comme ceci :
Et nous on veut appliquer la propriété aux images dans le message, on peut donc tout simplement prendre les balises images (img) se trouvant dans une balise ayant la classe postbody (cela s'écrit tout simplement en mettant un . devant le nom de la classe donc .postbody). On arrive donc au sélecteur pour Phpbb2 (il y a plein d'autres possibilités) suivant :
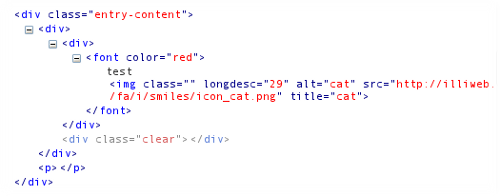
Pour phpBB3On a alors cette imbrication là :
C'est pareil que Phpbb2 pour le départ, on doit sélectionner les images (img) étant dans un élément avec la classe postbody (.postbody) mais en plus elles doivent être dans des éléments avec la classe .content (.content) qui se trouve dans la balise avec la classe postbody. On a alors le sélecteur pour Phpbb3 suivant :
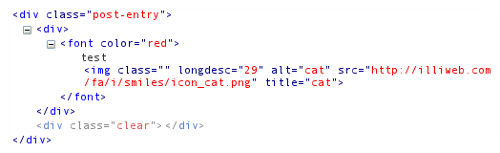
Pour PunBBOn a maintenant ceci comme structure HTML au niveau d'un message :
C'est assez simple, il suffit de sélectionner les images (img) se trouvant dans un élément avec la classe entry-content (.entry-content), ce qui nous donne donc cette fois ce sélecteur pour Punbb :
Pour InvisionVoici maintenant la dernière version, Invision qui elle a une structure comme ceci :
Comme en Punbb c'est assez simple, on sélectionne les images (img) étant dans un élément avec la classe post-entry (.post-entry) ce qui nous donne donc le sélecteur pour Invision :
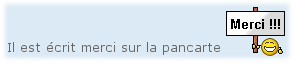
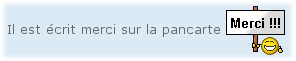
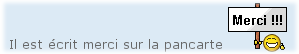
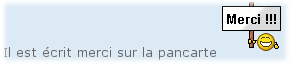
Les remplacements pour valeur et leurs significationsBaselineLe bas de l'image est mis à la hauteur de la ligne de base (la ligne horizontale qu'on pourrait tracer en touchant les bas des lettres b, a, s, u, m, i, e, ... mais qui couperait les g, p, j, ...).  TopLe haut de l'image est mis à la hauteur du haut de la ligne de texte (suivant la hauteur des lignes de texte le résultat sera donc différent).  BottomLe bas de l'image est mis à la hauteur du bas de la ligne de texte (cela donnera donc aussi un résultat différent selon la hauteur des lignes).  MiddleL'image se mettra au milieu de la ligne de texte.  Text-topLe haut de l'image se mettra à la hauteur de la plus grande lettre de la ligne (l'image sera donc plus haute pour une ligne où il n'est écrit que "b" que pour ligne où il n'est écrit que "a").  Text-bottomC'est le même principe mais pour le bas (l'image sera donc plus basse avec une ligne où il n'est écrit que "g" qu'une ligne où il n'est écrit que "a").  SuperL'image se met à la ligne de base des exposants. Un texte en exposant c'est par exemple : ceci.  SubL'image se met à la ligne de base des indices. Un texte en indice c'est par exemple : cela.  Mesures en px, em, % ou exL'image se met à la distance spécifiée de la ligne de base, si c'est négatif ce sera vers le dessous et si c'est positif vers le dessus, par exemple en mettant 4px l'image se mettra 4 pixels au dessus de la ligne de base :  Quelques exemples d'applications
|
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Ea. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Ea- Aidactif

- Messages : 23583
Inscrit(e) le : 04/04/2008
 Sujets similaires
Sujets similaires» Plus de smileys ni d'images dans les messages
» Images et smileys non visibles dans les messages
» Images qui ne s'affichent plus dans les messages et smileys non plus
» Position du profil dans les messages
» Position du profil dans les messages
» Images et smileys non visibles dans les messages
» Images qui ne s'affichent plus dans les messages et smileys non plus
» Position du profil dans les messages
» Position du profil dans les messages
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par