Modification template pour le Qui est en ligne
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Modification template pour le Qui est en ligne
Modification template pour le Qui est en ligne
Bonjour à tous!
J'ai parcouru pas mal de sujets sur le forum pour trouver une solution pour mon probleme, mais ce que j'aimerais exactement n'y est pas...
En parcourant ce topic https://forum.forumactif.com/probleme-avec-un-script-un-code-f74/scripts-pour-apparence-du-forum-t242417.htm j'y ai vu quelque chose qui s'y rapproche, mais pas encore exactement.
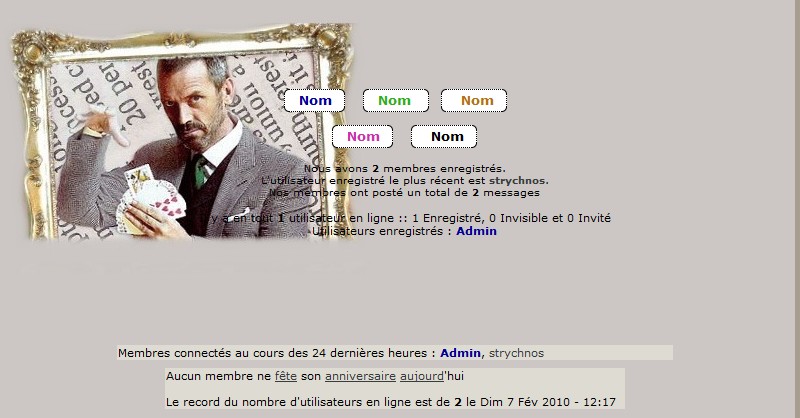
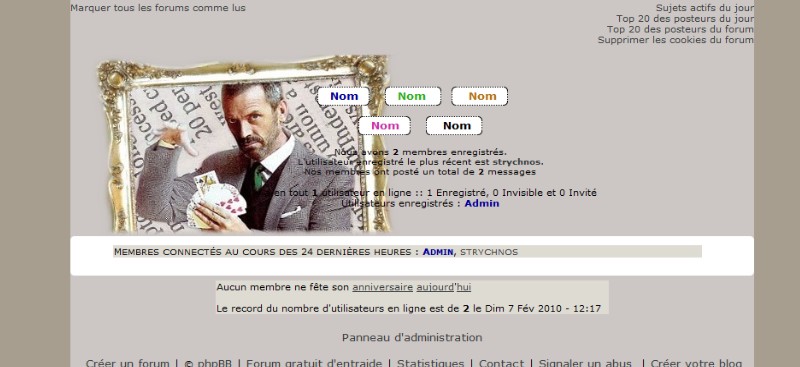
J'ai réalisé un petit montage pour montrer ce à quoi j'aimerais arriver :

J'aimerais donc que les groupes soient situés au-dessus, avec le petit encadrement en fond, avec les coins arrondis (Autour de l'ensemble du qui est en ligne également =) =
Je vous remercie d'avance
J'ai parcouru pas mal de sujets sur le forum pour trouver une solution pour mon probleme, mais ce que j'aimerais exactement n'y est pas...
En parcourant ce topic https://forum.forumactif.com/probleme-avec-un-script-un-code-f74/scripts-pour-apparence-du-forum-t242417.htm j'y ai vu quelque chose qui s'y rapproche, mais pas encore exactement.
J'ai réalisé un petit montage pour montrer ce à quoi j'aimerais arriver :

J'aimerais donc que les groupes soient situés au-dessus, avec le petit encadrement en fond, avec les coins arrondis (Autour de l'ensemble du qui est en ligne également =) =
Je vous remercie d'avance
Dernière édition par volle-terrienne le Jeu 11 Fév 2010 - 19:11, édité 1 fois
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Je me permets de faire un up

 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Up, je suis aussi interessée
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Je suis également intéressée par ce sujet 


|Maela- Nouveau membre
- Messages : 20
Inscrit(e) le : 02/01/2010
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Bonjour,
Voici un tuto personnel établi sur base des entraides faites ici
Bon alors la partie CSS :
> Panneau d'admin
> Affichage
> Couleur
> Feuille de style CSS
> Tu colle ce code :
> Tu personnalise en fonction de tes souhaits au niveau des dimensions, des couleurs
> Tu valide
Ensuite la partie templates :
> Panneau d'admin
> Affichage
> Templates
> Index_body
> Tu cherche :
> Tu enregistre le template
> Tu le publie
Bon amusement ...
Voici un tuto personnel établi sur base des entraides faites ici
Bon alors la partie CSS :
> Panneau d'admin
> Affichage
> Couleur
> Feuille de style CSS
> Tu colle ce code :
- Code:
.statistiques{
border:0px;
background-omage: url('LIENIMAGEDEFOND');
background-repeat: no-repeat;
background-position: center;
height:200px;}
.groupes{
background-color:#CODECOULEUR;
border: 1px #CODECOULEUR dotted;
-moz-border-radius : 5px 5px 5px 5px;
-webkit-border-radius : 5px 5px 5px 5px;
height:40px;
padding-right:12px;
padding-left:14px;
padding-bottom:3px;
font-size:15px;
font-weight: bold;
text-align:center;
text-decoration: none !important;
height:auto}
> Tu personnalise en fonction de tes souhaits au niveau des dimensions, des couleurs
> Tu valide
Ensuite la partie templates :
> Panneau d'admin
> Affichage
> Templates
> Index_body
> Tu cherche :
- Code:
<!-- BEGIN disable_viewonline -->
- Code:
<!-- END disable_viewonline -->
- Code:
<center><table cellspacing="2" cellpadding="2" width="800px" border="0" class="statistiques">
<tr>
<td width="5px"></td>
<td widht="150px"><img src="LIENIMAGEAGAUCHEDELECRAN"></td>
<td width="750px">
<br><center>
<span class="groupes"> <a href="lien groupe1"><font color=#000099 size="2"><b>Nom</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"><a href="Lien groupe2"><font color=#32AD1F size="2"><b>Nom</b></font></a> </span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <a href="Lien groupe3"><font color=#B37212 size="2"><b>Nom</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg"><br><br>
<span class="groupes"> <a href="Lien groupe4"><font color= #C932AB size="2"><b>Nom</b></font></a></span> <img src="http://i31.tinypic.com/mugck1.jpg">
<span class="groupes"> <a href="Lien groupe5"><font color="#000000" size="2"><b>Nom </b></font></a> </span><br><br>
<span class="gensmall"><font size=1> {TOTAL_USERS}. <br>
{NEWEST_USER}. <br>
{TOTAL_POSTS}<br>
</font><br>
<span class="gensmall">{TOTAL_USERS_ONLINE} <br>
{LOGGED_IN_USER_LIST} </td></center></span></td>
<td width="5px"></td>
</tr>
</table>
<table width="70%" align="center" style="text-align: justify">
<tr><td>{L_CONNECTED_MEMBERS}</td></tr>
</table>
<table width="58%" align="center" style="text-align: justify">
<tr><td>{L_WHOSBIRTHDAY_TODAY}<br>
{RECORD_USERS}</td></tr>
</table></center>
> Tu enregistre le template
> Tu le publie
Bon amusement ...

Invité- Invité
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Merci beaucoup pour cette aide!
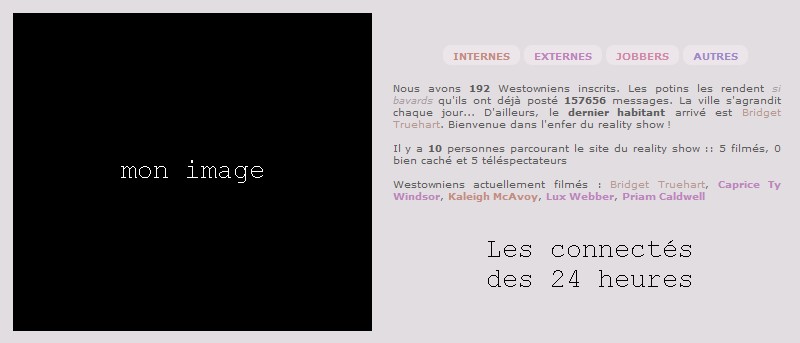
Par contre j'aimerais que la liste des connectés des 24 heures soit centrée en dessous des statistiques et toujours sur le fond-image.
Pourriez-vous m'éclairer sur ce point svp? (J'ai eu beau essayer de modifier avec des balises, je n'y parviens pas, la liste reste alignée à gauche et sous le fond...)
Par contre j'aimerais que la liste des connectés des 24 heures soit centrée en dessous des statistiques et toujours sur le fond-image.
Pourriez-vous m'éclairer sur ce point svp? (J'ai eu beau essayer de modifier avec des balises, je n'y parviens pas, la liste reste alignée à gauche et sous le fond...)
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
La partie connectés au cours des 24H :
Tu peux me donner le lien du forum ou me faire une capture d'écran ?
- Code:
<table width="70%" align="center" style="text-align: justify">
<tr><td>{L_CONNECTED_MEMBERS}</td></tr>
</table>
Tu peux me donner le lien du forum ou me faire une capture d'écran ?

Invité- Invité
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Alors tu modifie dans le css > Statisque > Width tu y met le hauteur de ton image de fond
Pour que ce soit transparent, tu change par ceci :
Tu ajoute ceci dans ton CSS :
Pour que ce soit transparent, tu change par ceci :
- Code:
<table width="70%" align="center" style="text-align: justify" class="yosh">
<tr><td>{L_CONNECTED_MEMBERS}</td></tr>
</table>
Tu ajoute ceci dans ton CSS :
- Code:
.yosh td{
background-color:#transparent;
}

Invité- Invité
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
J'ai réussi à suivre vos instructions mais par contre le code pour la transparence ne marche pas. J'ai essayé également d'ajouter une class à la partie des connectés des 24 heures mais je ne parviens toujours pa sà changer le fond, ni arrondir les bords, seule la police est modifiable. Voici mon code :
L'ai-je mal placé? (je l'ai fait correspondre dans le CSS bien entendu)
- Code:
<div class="connect"><table width="90%" align="center" style="text-align: justify" class="yosh">
<tr><td>{L_CONNECTED_MEMBERS}</td></tr>
</table></div>
L'ai-je mal placé? (je l'ai fait correspondre dans le CSS bien entendu)
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
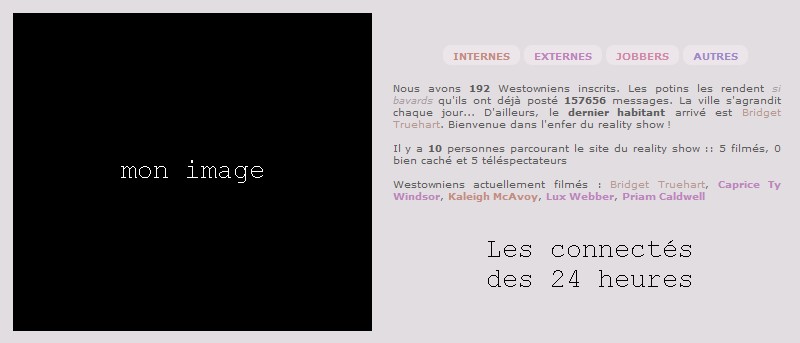
Je m'excuse pour le double post, mais j'ai modifié quelque chose, je m'y approche mais ce n'est pas encore ça :

En fait voila ce que j'obtiens.
J'aimerais modifier le fond de la zone avec l'écriture et avec ma manipulation il reste et un autre se glisse autour.
Voila mon code CSS pour cette partie... :

En fait voila ce que j'obtiens.
J'aimerais modifier le fond de la zone avec l'écriture et avec ma manipulation il reste et un autre se glisse autour.
Voila mon code CSS pour cette partie... :
- Code:
.connect {
background-color: #FFFFFF;
-moz-border-radius:5px;
padding-right: 5px;
padding-left: 5px;
padding-bottom: 5px;
color: #e0d5d5;
font-variant:small-caps;
border-top: 5px solid #FFFFFF;
border-bottom: 5px solid #FFFFFF;
border-left: 5px solid #FFFFFF;
border-right: 5px solid #FFFFFF;}
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Voici un test que j'ai fait :
CSS
https://i.servimg.com/u/f63/11/33/41/62/sans_t99.jpg
CSS
- Code:
.fa td {
background-color: transparent;
}
.fa{
border-top: 2px #F2C799 solid;
border-bottom: 2px #F2C799 solid;
border-right: 2px #F2C799 solid;
border-left: 2px #F2C799 solid;
-moz-border-radius : 8px 8px 8px 8px;
-webkit-border-radius : 8px 8px 8px 8px;
}
- Code:
<table width="90%" align="center" style="text-align: justify" class="fa">
<tr><td>{L_CONNECTED_MEMBERS}</td></tr>
</table>
https://i.servimg.com/u/f63/11/33/41/62/sans_t99.jpg

Invité- Invité
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Merci beaucoup! (En fait c'est parce qu'il restait un # devant le code "transparent" alors ça ne marchait pas)!
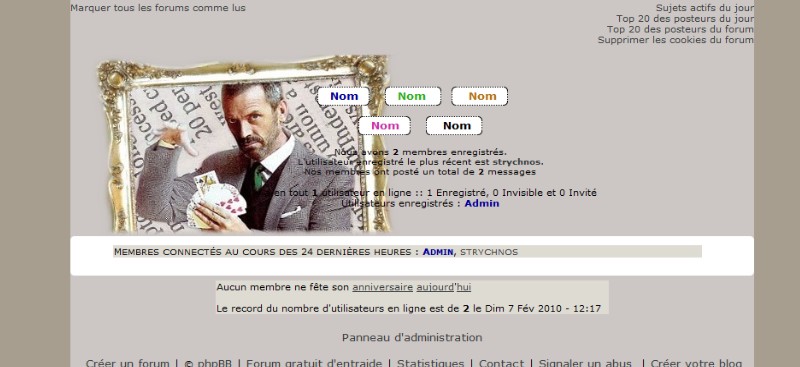
Là tout fonctionne, mais j'ai essayé de glisser la fonction qui affiche les connectés en temps réel dans l'espace où il y a déjà les connectés des 24 heures, mais elle s'affiche en minuscule (petit encadré rouge) :

Et ensuite, je ne sais pas si c'est normal, mais il y a une sort de lien sur une partie de la ligne anniversaire et je n'ai pourtant rien touché (encadré un peu plus grand)...
Sauriez-vous d'où vient ce probleme s'il vous plait?
Là tout fonctionne, mais j'ai essayé de glisser la fonction qui affiche les connectés en temps réel dans l'espace où il y a déjà les connectés des 24 heures, mais elle s'affiche en minuscule (petit encadré rouge) :

Et ensuite, je ne sais pas si c'est normal, mais il y a une sort de lien sur une partie de la ligne anniversaire et je n'ai pourtant rien touché (encadré un peu plus grand)...
Sauriez-vous d'où vient ce probleme s'il vous plait?
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Pour les connectés sur le forum :
Pour les liens de pub :
PA > Général > Configuration > Activation des publicités textuelles (soulignement)
Tu coche non
Tu enregistre
- Code:
<font size=2>{TOTAL_USERS_ONLINE} </font>
Pour les liens de pub :
PA > Général > Configuration > Activation des publicités textuelles (soulignement)
Tu coche non
Tu enregistre

Invité- Invité
 Re: Modification template pour le Qui est en ligne
Re: Modification template pour le Qui est en ligne
Merci beaucoup ça marche très bien! 
(Je passe mon sujet en résolu)

(Je passe mon sujet en résolu)
 Sujets similaires
Sujets similaires» Modification Template pour l'affichage d'un sujet
» modification du template viewtopic_body pour effet sur pseudo et rang
» Retrouver une modification template
» Modification de template
» Modification du template
» modification du template viewtopic_body pour effet sur pseudo et rang
» Retrouver une modification template
» Modification de template
» Modification du template
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par volle-terrienne Dim 31 Jan 2010 - 12:19
par volle-terrienne Dim 31 Jan 2010 - 12:19