Design du forum et barre de navigation (phpbb2)
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Design du forum et barre de navigation (phpbb2)
Design du forum et barre de navigation (phpbb2)
Bonjour!
Voilà, j'ai parcouru le forum mais n'ai toujours pas trouvé certains codes (ou templates?) que je désirais.
Pour le design :
- J'aimerais savoir comment peut-on obtenir les bordures verticales sur les côtés du forum (qui touchent le bas et le haut de la page sans laisser d'espace entre deux, idem, qui ne laisse aucun espace entre le header et les bordures), comme il en est sur le forum suivant : http://suitasuru.forumactif.com/forum.htm
Pour la barre de navigation :
- Vis-à-vis de la barre de navigation qui se trouve donc juste sous le header du forum, j'aimerais connaître le code qui permet d'afficher chaque lien dans un petit onglet, comme sur le forum suivant : http://on-maze.forumactif.org/
En fait j'ai trouvé un code CSS pour mettre des onglets autour de chaque lien, seulement mes liens ne sont pas centrés comme sur le forum que j'ai donné (on-maze), j'ai un espace vide sur la gauche et les liens sont calés à droite dans l'onglet... =\
Par la même occasion, y-a-t'il un code HTML pour insérer ce même type d'onglet autour d'un mot?
Merci d'avance à ceux qui pourront me répondre
Voilà, j'ai parcouru le forum mais n'ai toujours pas trouvé certains codes (ou templates?) que je désirais.
Pour le design :
- J'aimerais savoir comment peut-on obtenir les bordures verticales sur les côtés du forum (qui touchent le bas et le haut de la page sans laisser d'espace entre deux, idem, qui ne laisse aucun espace entre le header et les bordures), comme il en est sur le forum suivant : http://suitasuru.forumactif.com/forum.htm
Pour la barre de navigation :
- Vis-à-vis de la barre de navigation qui se trouve donc juste sous le header du forum, j'aimerais connaître le code qui permet d'afficher chaque lien dans un petit onglet, comme sur le forum suivant : http://on-maze.forumactif.org/
En fait j'ai trouvé un code CSS pour mettre des onglets autour de chaque lien, seulement mes liens ne sont pas centrés comme sur le forum que j'ai donné (on-maze), j'ai un espace vide sur la gauche et les liens sont calés à droite dans l'onglet... =\
Par la même occasion, y-a-t'il un code HTML pour insérer ce même type d'onglet autour d'un mot?
Merci d'avance à ceux qui pourront me répondre
Dernière édition par Noodle le Mar 9 Fév 2010 - 21:13, édité 1 fois
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Petit up, si quelqu'un pourrait m'aider svp? =(
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Bonjour,
Pour les barres verticales, il s'agit d'un double fond de page et c'est via templates et le CSS.
Voici le tuto que je ne peux pas reproduire ici, tu comprendras pourquoi dès le début du tuto...
Pour la barre de navigation essaie de mettre ceci dans ta feuille de style CSS :
Arf j'ai oublié pour le mot dans un cadre, mais c'est un peu le même principe, sauf qu'on va le mettre entre les balises "span" et lui donner du CSS via du style :
Pour les barres verticales, il s'agit d'un double fond de page et c'est via templates et le CSS.
Voici le tuto que je ne peux pas reproduire ici, tu comprendras pourquoi dès le début du tuto...
Pour la barre de navigation essaie de mettre ceci dans ta feuille de style CSS :
a.mainmenu {background-color: #000000; padding: XXpx;
color: #ffffff; text-align: center; font-size: Xpx;
-moz-border-radius : 7px; -webkit-border-radius: 7px;}
Arf j'ai oublié pour le mot dans un cadre, mais c'est un peu le même principe, sauf qu'on va le mettre entre les balises "span" et lui donner du CSS via du style :
<span style="background-color: #000000; padding: XXpx; color: #ffffff; text-align: center; font-size: Xpx; -moz-border-radius : 7px; -webkit-border-radius: 7px;">MOT OU PHRASE</span>

Invité- Invité
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Bonsoir Final-Blond!
Merci beaucoup pour cette réponse =)
Pour le double fond, le tuto que tu m'as donné fonctionne exactement comme je le désirais, alors un énorme merci à toi! =D
Cependant, sais-tu comment peut-on supprimer l'espace qui se trouve entre le header et le haut de page, ainsi qu'entre le header et les bords droits et gauches du forum stp? =S
Ensuite, pour les onglets, j'ai retesté avec le code CSS que tu m'as donné, cependant cela me donne le même résultat qu'auparavant, je ne comprends vraiment plus =(
J'ai pourtant bien supprimé toutes les images que j'avais auparavant mises dans ma barre de navigation, et dans Affichage -> Page d'accueil -> En-tête & Navigation j'ai coché "non" à "Afficher seulement des images dans la barre des liens". Je ne vois donc pas d'où me vient cet espace sur la gauche...
Au passage, merci de même pour le code des cadres, au moins, ce point est résolu ^^
EDIT : j'ai failli oublier, je n'ai pas non plus trouvé comment fait-on pour masquer la légende des icônes du forum (nouveaux messages, pas de nouveaux messages, forum vérouillé) qui s'affiche en bas? Je croyais qu'il y avait une option dans le PA qui permettait de cocher si oui ou non l'on désire afficher cette légende, mais j'ai cherché partout, je ne l'ai pas retrouvée, donc j'imagine que ce n'est pas possible d'effacer cette légende simplement via le PA?
Merci beaucoup pour cette réponse =)
Pour le double fond, le tuto que tu m'as donné fonctionne exactement comme je le désirais, alors un énorme merci à toi! =D
Cependant, sais-tu comment peut-on supprimer l'espace qui se trouve entre le header et le haut de page, ainsi qu'entre le header et les bords droits et gauches du forum stp? =S
Ensuite, pour les onglets, j'ai retesté avec le code CSS que tu m'as donné, cependant cela me donne le même résultat qu'auparavant, je ne comprends vraiment plus =(
J'ai pourtant bien supprimé toutes les images que j'avais auparavant mises dans ma barre de navigation, et dans Affichage -> Page d'accueil -> En-tête & Navigation j'ai coché "non" à "Afficher seulement des images dans la barre des liens". Je ne vois donc pas d'où me vient cet espace sur la gauche...
- Spoiler:

Au passage, merci de même pour le code des cadres, au moins, ce point est résolu ^^
EDIT : j'ai failli oublier, je n'ai pas non plus trouvé comment fait-on pour masquer la légende des icônes du forum (nouveaux messages, pas de nouveaux messages, forum vérouillé) qui s'affiche en bas? Je croyais qu'il y avait une option dans le PA qui permettait de cocher si oui ou non l'on désire afficher cette légende, mais j'ai cherché partout, je ne l'ai pas retrouvée, donc j'imagine que ce n'est pas possible d'effacer cette légende simplement via le PA?
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Partout ? Apparemment nenni...
Mais c'est vrai que c'est mal situé, ou du moins pas là où on s'y attendrait.
Alors c'est dans le PA >> Général >> Messages & Emails >> Configuration > Messages > Afficher la légende des statuts des messages : NON
Pour ce qui est du tuto, comme je te l'ai dit, ce n'est pas mon tuto, mais il y a à la fin de ce tuto une explication et un lien qui mène à un autre tuto pour le haut et le bas de page.
Pour la barre de menu, tiens c'est bizarre.
Est-elle bien alignée au centre toujours dans > Entête & Navigaion ?
Si ce n'est pas ça, on peut essayer d'aligner avec le padding ainsi :
top > right > left > bottom
En donnant le même espace à gauche et à droite, on peut logiquement en déduire que le contenu sera centré horizontalement...
Mais c'est vrai que c'est mal situé, ou du moins pas là où on s'y attendrait.
Alors c'est dans le PA >> Général >> Messages & Emails >> Configuration > Messages > Afficher la légende des statuts des messages : NON
Pour ce qui est du tuto, comme je te l'ai dit, ce n'est pas mon tuto, mais il y a à la fin de ce tuto une explication et un lien qui mène à un autre tuto pour le haut et le bas de page.
Là j'ai pas compris la question, et je ne vois pas les barres sur le forum qui est dans ton profil...ainsi qu'entre le header et les bords droits et gauches du forum stp?
Pour la barre de menu, tiens c'est bizarre.
Est-elle bien alignée au centre toujours dans > Entête & Navigaion ?
Si ce n'est pas ça, on peut essayer d'aligner avec le padding ainsi :
Les quatre valeurs vont dans le sens des aiguilles d'une montre en commençant pas le haut :a.mainmenu {background-color: #000000; padding: Xpx 10px Xpx 10px;
text-align: center; color: #ffffff; font-size: Xpx;
-moz-border-radius : 7px; -webkit-border-radius: 7px;}
top > right > left > bottom
En donnant le même espace à gauche et à droite, on peut logiquement en déduire que le contenu sera centré horizontalement...

Invité- Invité
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Pardon pour ce petit retard à répondre, problèmes d'ordinateur...
Merci pour la légende des statuts des messages, en effet je n'avais pas bien fouillé, désolé =S J'avais plutôt fouillé partout dans "apparence" que dans "général"... Comme tu dis, ce n'est pas là où on s'y attend ^^'
Justement, le tuto que tu m'as donné pour le double fond (ne t'inquiètes pas, j'ai compris qu'il n'était pas de toi ) indique comment supprimer les espaces en haut et en bas du forum, et ce problème est parfaitement résolu. En fait ce que je cherche à faire, c'est qu'il n'y ait plus d'espace entre le côté droit du header et la bordure de droite, ainsi qu'entre le côté gauche du header et la bordure de gauche. Je ne sais pas si je suis plus claire, j'ai du mal à trouver comment expliquer ça =S
) indique comment supprimer les espaces en haut et en bas du forum, et ce problème est parfaitement résolu. En fait ce que je cherche à faire, c'est qu'il n'y ait plus d'espace entre le côté droit du header et la bordure de droite, ainsi qu'entre le côté gauche du header et la bordure de gauche. Je ne sais pas si je suis plus claire, j'ai du mal à trouver comment expliquer ça =S
Bref, si tu ne sais pas du tout comment faire supprimer ces espaces, et ne connais pas non plus de tuto pour cela, ne t'inquiètes pas, je ne t'en voudrais pas. En plus tu m'as déjà pas mal aidée pour le moment
Au passage, j'imagine que tu as dû voir le forum Upper World, en fait j'en utilise un autre pour tester les designs avant de les lancer car ça peut me prendre plusieurs jours, semaines ou mois pour en faire un, or, mettre mon forum en construction pendant autant de temps... =S
Le lien est celui-ci : http://forum-test-lh.forumactif.com/index.htm
Pour la barre de menu, oui elle est alignée au centre. C'est justement ce que je ne comprends pas... J'ai pourtant aussi bien suivi tout ce que j'avais vu dans un autre tuto pour faire ces onglets... Néanmoins, j'ai comme toi eu l'idée d'ajouter de l'espace sur la droite pour rattraper le coup, alors si je ne peux pas faire autrement que comme ça, tant pis et merci quand même
Merci pour la légende des statuts des messages, en effet je n'avais pas bien fouillé, désolé =S J'avais plutôt fouillé partout dans "apparence" que dans "général"... Comme tu dis, ce n'est pas là où on s'y attend ^^'
Justement, le tuto que tu m'as donné pour le double fond (ne t'inquiètes pas, j'ai compris qu'il n'était pas de toi
Bref, si tu ne sais pas du tout comment faire supprimer ces espaces, et ne connais pas non plus de tuto pour cela, ne t'inquiètes pas, je ne t'en voudrais pas. En plus tu m'as déjà pas mal aidée pour le moment
Au passage, j'imagine que tu as dû voir le forum Upper World, en fait j'en utilise un autre pour tester les designs avant de les lancer car ça peut me prendre plusieurs jours, semaines ou mois pour en faire un, or, mettre mon forum en construction pendant autant de temps... =S
Le lien est celui-ci : http://forum-test-lh.forumactif.com/index.htm
Pour la barre de menu, oui elle est alignée au centre. C'est justement ce que je ne comprends pas... J'ai pourtant aussi bien suivi tout ce que j'avais vu dans un autre tuto pour faire ces onglets... Néanmoins, j'ai comme toi eu l'idée d'ajouter de l'espace sur la droite pour rattraper le coup, alors si je ne peux pas faire autrement que comme ça, tant pis et merci quand même
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
bonjour
Pour enlever l'espace qui est devant tes noms de navigation du dois mettre cela, dans ton css :
ensuite tu peux régler comme tu veux le padding de droite et de gauche
cordialement
Pour enlever l'espace qui est devant tes noms de navigation du dois mettre cela, dans ton css :
- Code:
a.mainmenu img {display:none;}
ensuite tu peux régler comme tu veux le padding de droite et de gauche
cordialement
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Oui, bien vu Elean.Elean a écrit:
- Code:
a.mainmenu img {display:none;}
Donc pour padding, on reprend dans le sens des aiguilles d'une montre :
Les deux fois 10px sont pour dans l'ordre droite et gauche, et les 0px dans l'ordre haut et bas :padding: 0px 10px 0px 10px;
> haut > droite > bas > gauche

Invité- Invité
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Merci beaucoup à vous deux pour les onglets de navigation, c'est parfait comme ça, sans cet espace superflu sur la gauche ^^'
Au passage, vous ne savez toujours pas comment je pourrais supprimer l'espace entre les côtés du header et les bordures du forum? =/
Si vous ne comprenez pas ce que j'essaie de vous expliquer, alors voilà un exemple, peut-être que ça pourra vous aider : http://suitasuru.forumactif.com/forum.htm
: http://suitasuru.forumactif.com/forum.htm
Comme vous pouvez le remarquer, les côtés du header sur ce forum touchent les bordures de gauche et de droite. Ce qui m'arrangerait assez parce que ça ne fait pas très propre de voir un espace entre les côtés du header et les bordures justement =/
Au passage, vous ne savez toujours pas comment je pourrais supprimer l'espace entre les côtés du header et les bordures du forum? =/
Si vous ne comprenez pas ce que j'essaie de vous expliquer, alors voilà un exemple, peut-être que ça pourra vous aider
Comme vous pouvez le remarquer, les côtés du header sur ce forum touchent les bordures de gauche et de droite. Ce qui m'arrangerait assez parce que ça ne fait pas très propre de voir un espace entre les côtés du header et les bordures justement =/
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
coucou Noodle
Pour enlever l'espace du haut et du bas entre le bord de ta fenêtre et le forum il faut mette ceci :
Bien à toi
Edit : je relis ton post et je vois en fait que tu parles des cotés, entre ton image (le header) et le contour du forum.
Alors je suis désolé, mais je ne connais pas la réponse.
^^
Pour enlever l'espace du haut et du bas entre le bord de ta fenêtre et le forum il faut mette ceci :
- Code:
body {margin-top:0; margin-bottom:0;}
Bien à toi
Edit : je relis ton post et je vois en fait que tu parles des cotés, entre ton image (le header) et le contour du forum.
Alors je suis désolé, mais je ne connais pas la réponse.
^^
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Bonjour Elean!
Supprimer l'espace du haut et du bas n'est pas ce que je cherchais, car justement, j'ai déjà réussi à le faire De même, je ne cherche pas à supprimer les bordures grises. Néanmoins, merci quand même pour tes codes et ton aide =)
De même, je ne cherche pas à supprimer les bordures grises. Néanmoins, merci quand même pour tes codes et ton aide =)
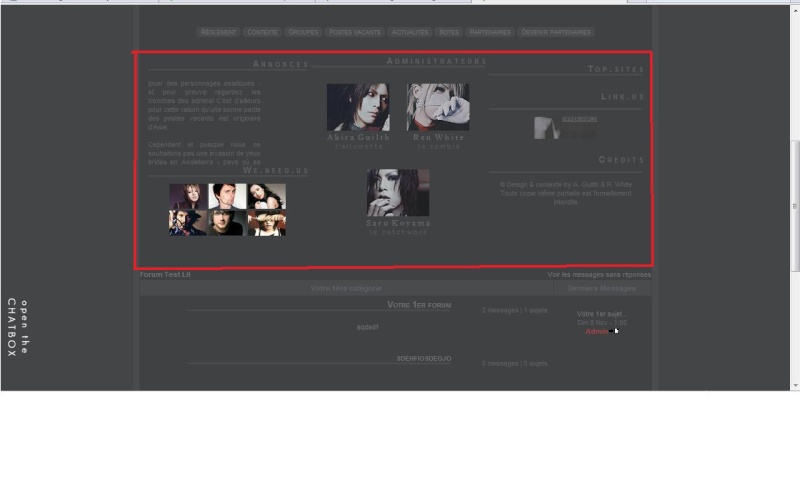
Non, en fait ce que je cherche c'est supprimer les espaces à gauche et à droite du header, et plus précisemment les espaces qui se font entre les côtés du header et les bordures. Pour plus de précision, voilà une image :

Supprimer l'espace du haut et du bas n'est pas ce que je cherchais, car justement, j'ai déjà réussi à le faire
Non, en fait ce que je cherche c'est supprimer les espaces à gauche et à droite du header, et plus précisemment les espaces qui se font entre les côtés du header et les bordures. Pour plus de précision, voilà une image :
- Spoiler:

 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
wouah nos messages viennent de se chevaucher !!
Effectivement tu as raison, j'ai édité mon post car je venais de prendre conscience de ce que tu recherchais réellement.
Malheureusement, je ne suis pas assez calé pour te renseigner, désolé.
Bien à toi
Effectivement tu as raison, j'ai édité mon post car je venais de prendre conscience de ce que tu recherchais réellement.
Malheureusement, je ne suis pas assez calé pour te renseigner, désolé.
Bien à toi
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Ah oui, en effet ils se sont chevauchés ^^'
En tout cas ce n'est pas grave, tu as quand même tenté de me rendre service et c'est le principal
Merci quand même!
Je ne sais pas si quelqu'un sait supprimer ces espaces et pourrait m'aider, mais si vraiment personne ne peut me venir en aide d'ici quelques jours, je pense qu'il va falloir vérouiller ce sujet et tant pis =/
En tout cas ce n'est pas grave, tu as quand même tenté de me rendre service et c'est le principal
Merci quand même!
Je ne sais pas si quelqu'un sait supprimer ces espaces et pourrait m'aider, mais si vraiment personne ne peut me venir en aide d'ici quelques jours, je pense qu'il va falloir vérouiller ce sujet et tant pis =/
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Arf, j'avais oublié cet espace, oui.
A mon avis ton image est simplement trop petite.
Donc deux solutions :
- Ou tu l'agrandis, ce qui risque de la pixeliser, donc elle perdra de sa qualité...
- Ou bien tu rétrécis un chouilla le forum dans le PA >> Général >> Configuration > Largeur du forum
Ou par le CSS dans la feuille de style, l'onglet à droite de > Couleurs (donc laisser dans le PA à 100%), tu colles ce code :
A mon avis ton image est simplement trop petite.
Donc deux solutions :
- Ou tu l'agrandis, ce qui risque de la pixeliser, donc elle perdra de sa qualité...
- Ou bien tu rétrécis un chouilla le forum dans le PA >> Général >> Configuration > Largeur du forum
Ou par le CSS dans la feuille de style, l'onglet à droite de > Couleurs (donc laisser dans le PA à 100%), tu colles ce code :
.body {width: XX%;}

Invité- Invité
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Final-Blond, j'ai testé de modifier la largeur du forum et cela ne fonctionne pas, même si j'en mets une petite, il reste toujours cet espace sur les côtés du header =/
Agrandir l'image revient au même, la largeur du forum s'adapte et reprend les mêmes espaces sur les côtés...
Idem pour le code à mettre dans le CSS, il ne fait aucun effet. J'ai même tenté de remplacer les XX par des numéros comme "0" ou encore "20", mais rien n'y fait...
Je vais tenter de réfléchir encore pour voir d'où pourrait provenir le problème et je te redis ça
EDIT : Alors voilà, j'ai tenté de mettre le header via le code CSS dans le "second fond", et de supprimer le header que j'ai enregistré dans Affichage > Gestion des images et qui s'affichait quant à lui dans le "premier fond". Seulement la couleur de fond du forum cachait le header qui se trouvait dans le "second fond", résultat, j'avais un grand espace vide à la place de mon header T__T"
Du coup j'ai tenté de supprimer la couleur de fond du forum, et ainsi je voyais le header qui se trouvait sur le "second fond" (cependant mon forum était devenu tout transparent et c'est peu esthétique). À partir de là j'ai tenté de supprimer les espaces de gauche et de droite, mais en vain =/ Alors je ne pense pas que le problème des espaces est dû au fait que mon header soit enregistré sur le "premier fond" dans Affichage > Gestion des images? =S
Bref, là j'ai remis mon header en "premier fond" et ai remis la couleur de fond du forum pour le moment, c'est-à-dire que j'ai tout remis à zéro...
Je suis complètement perdue... Si tu ne comprends pas mon EDIT, dis-le moi, mais je t'avoue que c'est dur d'expliquer la manoeuvre que j'ai tenté dernièrement et qui par ailleurs n'a servi à rien =S
Agrandir l'image revient au même, la largeur du forum s'adapte et reprend les mêmes espaces sur les côtés...
Idem pour le code à mettre dans le CSS, il ne fait aucun effet. J'ai même tenté de remplacer les XX par des numéros comme "0" ou encore "20", mais rien n'y fait...
Je vais tenter de réfléchir encore pour voir d'où pourrait provenir le problème et je te redis ça
EDIT : Alors voilà, j'ai tenté de mettre le header via le code CSS dans le "second fond", et de supprimer le header que j'ai enregistré dans Affichage > Gestion des images et qui s'affichait quant à lui dans le "premier fond". Seulement la couleur de fond du forum cachait le header qui se trouvait dans le "second fond", résultat, j'avais un grand espace vide à la place de mon header T__T"
Du coup j'ai tenté de supprimer la couleur de fond du forum, et ainsi je voyais le header qui se trouvait sur le "second fond" (cependant mon forum était devenu tout transparent et c'est peu esthétique). À partir de là j'ai tenté de supprimer les espaces de gauche et de droite, mais en vain =/ Alors je ne pense pas que le problème des espaces est dû au fait que mon header soit enregistré sur le "premier fond" dans Affichage > Gestion des images? =S
Bref, là j'ai remis mon header en "premier fond" et ai remis la couleur de fond du forum pour le moment, c'est-à-dire que j'ai tout remis à zéro...
Je suis complètement perdue... Si tu ne comprends pas mon EDIT, dis-le moi, mais je t'avoue que c'est dur d'expliquer la manoeuvre que j'ai tenté dernièrement et qui par ailleurs n'a servi à rien =S
Dernière édition par Noodle le Lun 1 Fév 2010 - 16:58, édité 1 fois
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Peux-tu donner le lien du forum ou s'agit-il du forum dans ton profil (je ne pense pas au vu du screen) ?

Invité- Invité
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Pour le forum, non ce n'est pas celui que j'ai affiché dans mon profil 
C'est celui-ci :
http://forum-test-lh.forumactif.com/forum.htm
(c'est un forum test en attendant que tout soit au point...)
C'est celui-ci :
http://forum-test-lh.forumactif.com/forum.htm
(c'est un forum test en attendant que tout soit au point...)
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Ok, entre temps je crois que j'ai (enfin) compris. 
Essaie ceci dans ton CSS :
Mais peut-être que c'est ce que tu veux...
Essaie ceci dans ton CSS :
Le problème de ce code, c'est qu'il enlève l'espace à gauche et à droite de tout le forum..bodyline {
min-width: 80%;
width: 80%;
padding-left: 0px !important;
padding-right: 0px !important;
}
Mais peut-être que c'est ce que tu veux...

Invité- Invité
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Lol, oui visiblement tu as même très bien compris puisque ce que tu viens de me donner fonctionne à la perfection! =P
En effet, je cherchais à supprimer tout l'espace à gauche et à droite du forum
Merci beaucoup Final-Blond! =)
Je pense que maintenant toutes mes questions ont reçu les réponses que j'attendais, alors on peut vérouiller ce sujet =)
Par contre, juste une note, une fois que ce sujet est vérouillé, est-ce qu'il est possible que je puisse le retrouver quelque part sur le forum? Au cas où si j'aurais besoin de retrouver les codes qui m'ont été donné dans ce topic.. =S
Parce qu'autrefois j'ai déjà ouvert des topics ici, mais une fois vérouillés ils devenaient introuvables pour moi...
En effet, je cherchais à supprimer tout l'espace à gauche et à droite du forum
Merci beaucoup Final-Blond! =)
Je pense que maintenant toutes mes questions ont reçu les réponses que j'attendais, alors on peut vérouiller ce sujet =)
Par contre, juste une note, une fois que ce sujet est vérouillé, est-ce qu'il est possible que je puisse le retrouver quelque part sur le forum? Au cas où si j'aurais besoin de retrouver les codes qui m'ont été donné dans ce topic.. =S
Parce qu'autrefois j'ai déjà ouvert des topics ici, mais une fois vérouillés ils devenaient introuvables pour moi...
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Mais je t'en prie. 
Normalement tu les retrouves en les gardant dans tes sujets surveillés, dans ton profil ici.
Tu peux aussi sauvegarder tes codes dans le Note-blocs (ou équivalent) de ton ordi.
Bonne continuation.
Normalement tu les retrouves en les gardant dans tes sujets surveillés, dans ton profil ici.
Tu peux aussi sauvegarder tes codes dans le Note-blocs (ou équivalent) de ton ordi.
Bonne continuation.

Invité- Invité

UsagiloveMamoru- ***
-

Messages : 127
Inscrit(e) le : 07/04/2008
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Final-Blond - Merci pour l'info, je vais surveiller mon sujet alors, et enregistrer les codes dans mon ordinateur avec un peu de courage ;')
UsagiloveMamoru - Bonjour!
Quand tu parles "d'avoir cette navigation", qu'est-ce que tu veux dire? Est-ce que tu essaie de me demander comment obtenir trois colonnes?
UsagiloveMamoru - Bonjour!
Quand tu parles "d'avoir cette navigation", qu'est-ce que tu veux dire? Est-ce que tu essaie de me demander comment obtenir trois colonnes?
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Bonjour Noodle
oui c'est exactement ça et aussi la petite fenêtre qui apparait lorsque tu passe la souris sur les images si ça ne te déranges pas bien sûr ^^
oui c'est exactement ça et aussi la petite fenêtre qui apparait lorsque tu passe la souris sur les images si ça ne te déranges pas bien sûr ^^

UsagiloveMamoru- ***
-

Messages : 127
Inscrit(e) le : 07/04/2008
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Okay alors, je vois bien ce que tu veux ^^
Pour les fenêtres qui s'affichent au survol, ce sont des "infobulles"
Donc, pour obtenir trois colonnes sur ton menu, voilà le code à insérer dans PA > Page d'accueil > Affichage > Généralités :
(chaque td width="265" représente la largeur que prendra ta colonne en pixels, elle est donc variable)
Et pour les infobulles, il faut que tu colles ce code dans ton CSS :
Au cas où si tu ne le sais pas, ton CSS se trouve dans PA > Affichage > Images et couleurs > Couleurs > Feuille de style CSS
Et celui-ci dans PA > Page d'accueil > Affichage > Généralités
J'ai tenté d'être la plus claire possible en te mettant des explications en majuscule, que tu saches où mettre quoi, mais si tu ne comprends pas quelque chose fais-moi signe
Pour les fenêtres qui s'affichent au survol, ce sont des "infobulles"
Donc, pour obtenir trois colonnes sur ton menu, voilà le code à insérer dans PA > Page d'accueil > Affichage > Généralités :
(chaque td width="265" représente la largeur que prendra ta colonne en pixels, elle est donc variable)
- Code:
<table width="700" border="0" cellspacing="3" height="0">
<tbody><tr>
<td width="265"><p align="left"></p></td>
<td width="265"><p align="center"></p></td>
<td width="265"><p align="right"></p></td>
<tr>
<td>CE QUI SERA CONTENU DANS TA COLONNE UN</td>
<td>CE QUI SERA CONTENU DANS TA COLONNE DEUX</td>
<td>CE QUI SERA CONTENU DANS TA COLONNE TROIS</td>
</tbody></table>
Et pour les infobulles, il faut que tu colles ce code dans ton CSS :
Au cas où si tu ne le sais pas, ton CSS se trouve dans PA > Affichage > Images et couleurs > Couleurs > Feuille de style CSS
- Code:
a.info { position: relative;z-index: 0; }
a.info:hover {background-color: transparent;z-index: 50;}
a.info span { position: absolute;
background-color: #F3F3F3; *LA COULEUR DE FOND DE TON INFOBULLE*
padding-left: 3px;
padding-top: 5px;
padding-bottom: 8px;
left: -1000px;
visibility: hidden;
color: #404143} *LA COULEUR DU TEXTE*
a.info:hover span {
visibility: visible;
top: 15px;
left: 25px;
width: 130px; *LA HAUTEUR EN PIXELS DE TON INFOBULLE*
border-bottom: none;
border-right: 4px solid #5F6064; *LA COULEUR DE LA BORDURE DROITE*
border-left: 4px solid #5F6064; *LA COULEUR DE LA BORDURE GAUCHE*
border-top: none;}
Et celui-ci dans PA > Page d'accueil > Affichage > Généralités
- Code:
<a class="info">L'IMAGE OU LE TEXTE QUI FERA APPARAITRE L'INFOBULLE AU SURVOL<span><table>ICI, TOUT CE QUE TU VOUDRAS METTRE DANS TON INFO BULLE</table> </span></a>
J'ai tenté d'être la plus claire possible en te mettant des explications en majuscule, que tu saches où mettre quoi, mais si tu ne comprends pas quelque chose fais-moi signe
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Merci bien ^^
Edit :
Je le fait et je te dis si ça marche
Edit :
Je le fait et je te dis si ça marche

UsagiloveMamoru- ***
-

Messages : 127
Inscrit(e) le : 07/04/2008
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Un petit message, simplement pour vous annoncer que je pense que ce sujet est résolu et qu'il peut être vérouillé 
Je vous avoue ne plus savoir si je peux le vérouiller de moi-même, mais comme je ne trouve pas cette option, je crois bien que non.
Je vous avoue ne plus savoir si je peux le vérouiller de moi-même, mais comme je ne trouve pas cette option, je crois bien que non.
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
Salut ! faut que tu aille dans ton premier message que tu clic sur "editer" et changer l'icône "en cours" en icône "résolu"

UsagiloveMamoru- ***
-

Messages : 127
Inscrit(e) le : 07/04/2008
 Re: Design du forum et barre de navigation (phpbb2)
Re: Design du forum et barre de navigation (phpbb2)
D'accord alors, merci beaucoup UsagiloveMamoru!! =D
 Sujets similaires
Sujets similaires» Phpbb2 avoir un fond de barre de navigation
» [phpBB2] Mettre sa barre de navigation en menu caché
» barre de navigation sous PHPBB2: une image en fond?
» Faire une barre de navigation du style du "Forum des Forum"
» Listing des codes CSS pour modifier l'apparence de la barre de navigation (phpBB2))
» [phpBB2] Mettre sa barre de navigation en menu caché
» barre de navigation sous PHPBB2: une image en fond?
» Faire une barre de navigation du style du "Forum des Forum"
» Listing des codes CSS pour modifier l'apparence de la barre de navigation (phpBB2))
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Noodle Mer 20 Jan 2010 - 14:54
par Noodle Mer 20 Jan 2010 - 14:54