Invision - Diminution des marges des posts
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Invision - Diminution des marges des posts
Invision - Diminution des marges des posts
Bonsoir
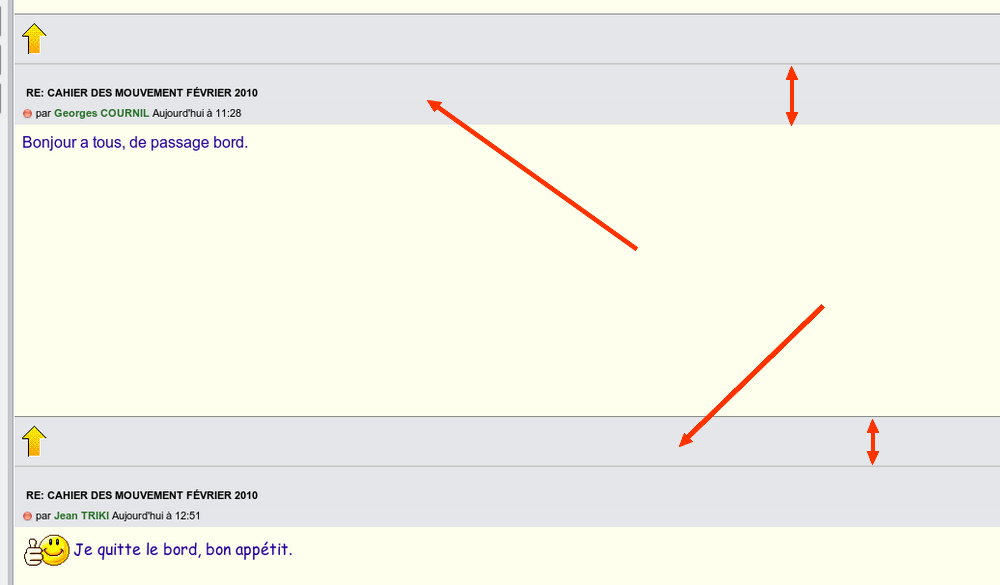
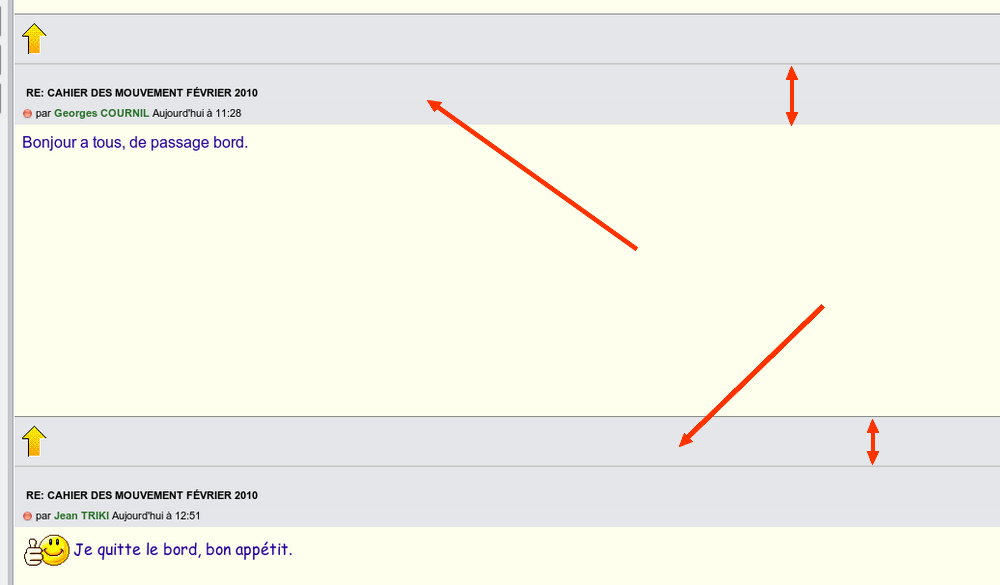
Je n'ai pas retrouvé le moyen de diminuer par un code CSS, les marges indiquées ci-dessous par les doubles flêches.
Avez-vous une solution ?

Je n'ai pas retrouvé le moyen de diminuer par un code CSS, les marges indiquées ci-dessous par les doubles flêches.
Avez-vous une solution ?

Dernière édition par FANCH 56 le Dim 21 Fév 2010 - 16:53, édité 1 fois
 Re: Invision - Diminution des marges des posts
Re: Invision - Diminution des marges des posts
Je fais remonter
 Re: Invision - Diminution des marges des posts
Re: Invision - Diminution des marges des posts
Je fais remonter
 Re: Invision - Diminution des marges des posts
Re: Invision - Diminution des marges des posts
Je fais remonter
 Re: Invision - Diminution des marges des posts
Re: Invision - Diminution des marges des posts
Bonjour Fanch,
Pour la marge du haut, c'est ce code CSS qui agit dessus :
Donc je vous propose un code "tout fait" qui évite de chercher : il modifie le fond gris (en diminuant sa hauteur) lui il remonte le titre du sujet, et le pseudo de l'auteur avec les informations. Le voici :
Et pour la marge du bas, elle est haute car elle est élargie par la flèche qui sert de lien "retour vers le haut"
Vous devez modifier l'image via la gestion des images.
Pour la marge du haut, c'est ce code CSS qui agit dessus :
- Code:
.post .post-header {
height: 60px;
}
Donc je vous propose un code "tout fait" qui évite de chercher : il modifie le fond gris (en diminuant sa hauteur) lui il remonte le titre du sujet, et le pseudo de l'auteur avec les informations. Le voici :
- Code:
.post .post-header {
height: 40px;
}
.post .post-header h3 {
position: relative;
bottom: 18px;
}
.author {
position:relative;
bottom: 20px;
}
Et pour la marge du bas, elle est haute car elle est élargie par la flèche qui sert de lien "retour vers le haut"
Vous devez modifier l'image via la gestion des images.
 Re: Invision - Diminution des marges des posts
Re: Invision - Diminution des marges des posts
Merci Toto je vais tester.
EDIT :Çà fonctionne, me reste plus qu'a trouver les bonnes cotes.
Merci
Résolu
EDIT :Çà fonctionne, me reste plus qu'a trouver les bonnes cotes.
Merci
Résolu
 Sujets similaires
Sujets similaires» [Résolu] [Invision] Posts mis en ligne en doublon.
» [Résolu][Invision] Couleur d'écriture dans les posts
» [Résolu] Diminution d'une zone de texte
» margin-right: -16.4em;[Invision] Diminuer la marge droite de mes profils dans les posts
» diminution de la police
» [Résolu][Invision] Couleur d'écriture dans les posts
» [Résolu] Diminution d'une zone de texte
» margin-right: -16.4em;[Invision] Diminuer la marge droite de mes profils dans les posts
» diminution de la police
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par FANCH 56 Lun 15 Fév 2010 - 18:43
par FANCH 56 Lun 15 Fév 2010 - 18:43



