Attention, une édition de template ( ici la template index_body ) signifie qu'à chaque mise à jour de forumactif entrainant une modification sur cette template, vous devrez vous même faire cette modification ( c'est toujours bien expliqué, mais ça reste une charge supplémentaire de travail )
tout d'abord, où ça se trouve dans ces fameux trucs appelés templates ? oO
et bien comme toute les templates on peut y accéder par le menu à gauche dans l'onglet affichage du panneau d'administration, là il faut choisir la catégorie de template "général" et puis finalement il suffit d'éditer la template index_body en cliquant sur l'icône  juste en face juste en face
la partie du qui est en ligne est
- Code:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span></td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}
{TOTAL_USERS}
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}
{RECORD_USERS}
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
pour phpbb2 et
- Code:
<!-- BEGIN disable_viewonline -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></p>
<p>{TOTAL_USERS_ONLINE}
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
pour punbb ^___^
donc il suffit de faire des modifications là dedans pour modifier le qui est en ligne, mais kézako tout ces trucs entre accolade ? ce sont en fait des variables qui seront remplacées à la création de la page à partir de la template
par exemple {L_ONLINE_IMG} sera remplacé par l'adresse de l'image de qui est en ligne ^^
maintenant comment savoir par quoi chacune de ces variables va être remplacé ?
c'est très simple, mettez avant un marqueur par exemple DDDDebut et après un autre par exemple FFFFin
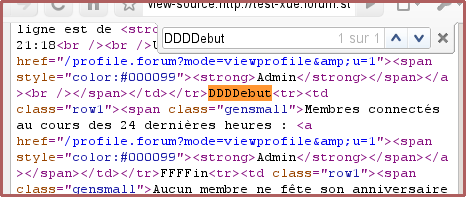
ensuite enregistrez et publiez la template, il vous suffit après d'aller sur la page d'accueil et de regarder la source et de chercher DDDDebut
voici un exemple avec la variable
- Code:
{L_CONNECTED_MEMBERS}
je l'entoure par ce que je souhaite dans la template
puis je le retrouve dans la source et je vois ce par quoi ça a été remplacé
donc ici ça a été remplacé par
- Code:
<tr><td class="row1"><span class="gensmall">Membres connectés au cours des 24 dernières heures : <a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a></span></td></tr>
si on veut l'utiliser n'importe comment, il faut le complété en respectant l'imbrication des balises, c'est à dire si il y avait
- Code:
<div><marquee><span>texte
qui serait la variable {EXEMPLE} alors pour que je l'utilise après il faut que je mette
- Code:
{EXEMPLE}</span></marquee></div>
dans cette ordre là pour bien fermer les balises qui sont ouvertes
pour l'exemple juste plus haut ça à l'air bon mais c'est un cas particulier ( désolé  ), la balise <tr> est une balise signifiant une ligne de tableau ( en anglais table row ), cela signifie qu'il faut un tableau autour, donc pour l'utiliser on aura qu'à mettre ), la balise <tr> est une balise signifiant une ligne de tableau ( en anglais table row ), cela signifie qu'il faut un tableau autour, donc pour l'utiliser on aura qu'à mettre
- Code:
<table>{L_CONNECTED_MEMBERS}</table>
voici la même chose réalisée pour les différentes variables ( mais vous pouvez le faire vous même avec la méthode donnée ci-dessus voir même l'utiliser pour modifier d'autres endroits des templates que le qui est en ligne )
{U_VIEWONLINE} |
phpbb2 & punbb |
Code qui apparait :
- Code:
/viewonline.htm
Explication :
c'est une adresse relative vers la page "qui est en ligne", on pourrait l'utiliser dans un lien avec href ( <a href="{U_VIEWONLINE}">Lien page qui est en ligne</a> )
|
{L_WHO_IS_ONLINE} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Qui est en ligne ?
Explication :
c'est une chaîne de texte, l'utilité de l'utiliser c'est qu'elle se modifie suivant la langue que le membre a choisi
|
{L_ONLINE_IMG} |
phpbb2 & punbb |
Code qui apparait :
- Code:
https://2img.net/i/fa/subsilver/whosonline.gif
Explication :
c'est le lien de l'image qu'on a choisi par le panneau d'administration, on pourrait l'utiliser pour mettre une image à un endroit et pouvoir la changer sans faire une modification de template ( juste en changeant l'image dans la gestion des images du panneau d'administration )
|
{TOTAL_POSTS} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Nos membres ont posté un total de <strong>2</strong> messages
Explication :
c'est le nombre de message posté sur le forum, comme pour certains des variables qui suivent, ici le texte est intégré à la donnée, enfin on verra à la fin de ce tutoriel comment tout de même changer le texte
|
{TOTAL_USERS} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Nous avons <strong>1</strong> membre enregistré
Explication :
c'est le nombre de membre enregistré et même remarque que pour {TOTAL_POSTS}
|
{NEWEST_USER} |
phpbb2 & punbb |
Code qui apparait :
- Code:
L'utilisateur enregistré le plus récent est <strong><a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a></strong>
Explication :
cela affiche le nom de l'utilisateur le plus récent et même remarque que pour {TOTAL_USERS}
|
{TOTAL_USERS_ONLINE} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Il y a en tout <strong>1</strong> utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité
Explication :
ce sont les nombres de membre / invité en ligne
|
{RECORD_USERS} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Le record du nombre d'utilisateurs en ligne est de <strong>2</strong> le Mer 21 Avr 2010 - 21:18
Explication :
c'est le record du nombre d'utilisateur en ligne
|
{LOGGED_IN_USER_LIST} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Utilisateurs enregistrés : <a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a>
Explication :
c'est la liste des utilisateurs connectés ( et pas en invisible ( sauf si on est admin ou éventuellement modérateur ) )
|
{L_ONLINE_USERS} |
punbb |
Code qui apparait :
Explication :
cette variable n'est remplacée par rien et semble ne servir à rien
|
{L_CONNECTED_MEMBERS} |
phpbb2 |
Code qui apparait :
- Code:
<tr><td class="row1"><span class="gensmall">Membres connectés au cours des 24 dernières heures : <a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a></span></td></tr>
Explication :
ce sont les utilisateurs connectés les X dernières heures, selon comment on a fixé l'option dans le panneau d'administration ( dans la page généralités de l'onglet affichage du panneau d'admin )
Code template pour l'utiliser :
- Code:
<table>{L_CONNECTED_MEMBERS}</table>
|
{L_CONNECTED_MEMBERS} |
punbb |
Code qui apparait :
- Code:
Membres connectés au cours des 24 dernières heures : <a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a>
Explication :
ce sont les utilisateurs connectés les X dernières heures, selon comment on a fixé l'option dans le panneau d'administration ( dans la page généralités de l'onglet affichage du panneau d'admin )
|
{L_WHOSBIRTHDAY_TODAY} |
phpbb2 |
Code qui apparait :
- Code:
<tr><td class="row1"><span class="gensmall">Aucun membre ne fête son anniversaire aujourd'hui
Explication :
c'est la ligne avec les anniversaires du jour
Code template pour l'utiliser :
si on l'utilise seul<table>{L_WHOSBIRTHDAY_TODAY}</span></td></tr></table>si on l'utilise avec les anniversaires de la semaine<table>{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</table>
|
{L_WHOSBIRTHDAY_TODAY} |
punbb |
Code qui apparait :
- Code:
<br style="line-height:5px;" />Aucun membre ne fête son anniversaire aujourd'hui
Explication :
c'est la ligne avec les anniversaires du jour
|
{L_WHOSBIRTHDAY_WEEK} |
phpbb2 |
Code qui apparait :
- Code:
Aucun membre ne fête son anniversaire dans les 7 prochains jours</span></td></tr>
Explication :
c'est la ligne avec les anniversaires des X prochains jours
Code template pour l'utiliser :
si on l'utilise seul<table><tr><td><span>{L_WHOSBIRTHDAY_WEEK}</table>si on l'utilise avec les anniversaires de la semaine<table>{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</table>
|
{L_WHOSBIRTHDAY_WEEK} |
punbb |
Code qui apparait :
- Code:
Aucun membre ne fête son anniversaire dans les 7 prochains jours
Explication :
c'est la ligne avec les anniversaires des X prochains jours
|
{LEGEND} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Légende
Explication :
c'est une chaîne de texte avec Légende, pour l'utilité de l'utiliser c'est comme pour {L_WHO_IS_ONLINE}
|
{GROUP_LEGEND} |
phpbb2 & punbb |
Code qui apparait :
- Code:
[ <b><a style="color: #000099" class="gensmall" href="/groupcp.forum?g=2">Modérateurs</a></b> ]
Explication :
c'est la liste des groupes ( visibles et avec une couleur )
|
{TOTAL_CHATTERS_ONLINE} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Il y a actuellement <strong>1</strong> utilisateur(s) sur la ChatBox
Explication :
la ligne avec le nombre de membre connecté au chat
|
{CHATTERS_LIST} |
phpbb2 & punbb |
Code qui apparait :
- Code:
<a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a>
Explication :
c'est la liste des utilisateurs connectés au chat
|
{...U_FRAME_CHATBOX} |
phpbb2 & punbb |
Code qui apparait :
- Code:
/chatbox/chatbox.forum?
Explication :
c'est juste un lien relatif vers la chatbox
|
{L_CLICK_TO_JOIN_CHAT} |
phpbb2 & punbb |
Code qui apparait :
- Code:
Rejoindre le Chat
Explication :
c'est juste une ligne qui se modifie suivant la langue, si vous vouliez la modifier là où elle est, il faut mettre un devant les ' et les donc si vous voulez mettre aa'bbcc vous devrez mettre 'aa'bbcc' ^__^
|
( je n'ai mis le code template pour utiliser les variables
que quand ça ce n'était pas juste la variable elle-même )
voilà vous êtes paré pour utiliser ces variables dans les structures html que vous souhaitez ( blocs, tableau, blocs défilants, ... ) o/
deux petites dernières choses ^___^
d'abord, il y a la possibilité de totalement remplacer quelque chose, par exemple la légende des groupes on peut la refaire totalement soi-même en remettant les liens vers les pages de groupe ainsi que les couleurs ( ça permet de les présenter totalement comme on souhaite, mais par contre les changements de groupe dans le panneau d'administration n'auront plus d'effet, il faudra faire les modifications vous-même )
et puis sinon par exemple prenons la liste des utilisateurs en lignes il n'y a pas moyen de la modifier comme cela ( car à chaque fois qu'on rouvre la page ça doit se modifier suivant les utilisateurs qui sont en ligne ), il faut donc si on veut le présenter autrement mettre la variable et utiliser du javascript ( c'est un langage qui permet de modifier une page web suivant des événements dont on décide ( ici ce sera au passage au code qu'on modifiera les éléments qu'on souhaite ) ) afin de la modifier comme on souhaite
moi ce que je vous conseille et qui est le meilleur, c'est que vous fassiez juste un bloc ( <div>...</div> ) ou un tableau ( <table><tr><td>...</tr></td></table> ) avec le qui est en ligne et que vous lui mettiez un identifiant, pour ce faire il suffit de lui ajouter un attribut id que vous mettez à quoi bon vous semble ( si vous mettez qeel-perso ça donnera pour un bloc <div id="qeel-perso">...</div> et pour un tableau <table id="qeel-perso"><tr><td>...</td></tr></table> )
ensuite il vous suffira de faire un script qui le modifiera comme vous souhaitez, pour ce faire on utilisera juste deux choses
la première est :
document.getElementById('qeel-perso').innerHTMLpour la décrire en fait on prend "document" ( qui est l'objet étant toute la page ) et dans le "document" on utilise une fonction appelée getElementById, cette fonction regarde le contenu de document et sélectionne la balise html qui porte l'identifiant qu'on lui donne en paramètre ( ici si il s'appelle qeel-perso, il va chercher dans toutes les balises et s'arrêter dés qu'il trouve id="qeel-perso" ), pour finir on prend juste la propriété innerHTML de l'objet ( qui est notre qui est en ligne ) sélectionné, il s'agit en fait du contenu html de notre qui est en ligneavec cette propriété il y a moyen de faire deux chosesjuste l'utiliser, par exemplealert(document.getElementById('qeel-perso').innerHTML);fera une petite boite de dialogue affichant le contenu html du qui est en ligneou on peut changer son contenu, par exempledocument.getElementById('qeel-perso').innerHTML='<strong>Alerte !!!</strong>';mettra "Alerte !!!" en gras à la place du qui est en ligneenfin grâce à cela on peut déjà se douter qu'on va "utiliser" le contenu du qui est en ligne, le modifier et puis qu'on changera le contenu du qui est en ligne pour y mettre le contenu modifié
on arrive ainsi à la deuxième chose :
texte.replace(/ce qu'on cherche/,"ce par quoi on le remplace");il s'agit d'une méthode appelé replace, il suffit d'avoir une chaine ( par exemple le innerHTML qu'on vient de voir ) et la fonction remplace dans cette chaine les fois qu'elle le trouve, le premier paramètre par le secondon peut comprendre maintenant qu'on va juste faire :document.getElementById('qeel-perso').innerHTML= document.getElementById('qeel-perso').innerHTML.replace(/ce qu'on cherche/,"ce par quoi on le remplace");mais il faut donner plus d'information pour les paramètresd'abord le deuxième paramètre "ce par quoi on le remplace", il n'y a que deux choses à dire dessussoit on utilise des " pour les bords, dans ce cas si il y a une " dans le remplacement il faudrait mettre une devant, donc si je veux remplacer parle "chat" il faudra que je mette"le "chat""ou alors on peut utiliser des ' mais c'est pareil, si on veut mettre :l'ordinateur s'est éteinton devra mettre'l'ordinateur s'est éteint'et pour les deux cas, si on veut mettre dans la phrase, il faut mettre à la placeenfin deuxième chose, le premier paramètre permet de prendre des paramètres qui sont utilisables dans le deuxième avec $1 ( pour le premier ), $2 ( pour le deuxième ), $3 ( pour le troisième ), ...
pour le premier paramètre, il y a par contre beaucoup à diretout d'abord, il y a une volée de caractère qui sont "magiques" enfin quand on les utilise ils ne signifient pas juste une lettrecomment les utiliser alors ?il suffit de mettre un devant, voici la liste de ces caractères : / . $ [ ] ( ) { } ^ ? * + -donc si je veux rechercher *-+{aaa}+-* il faudra que je mette/*-+{aaa}+-*/pour ce qui est des caractères magiques, vous pouvez apprendre à quoi ils servent sur les pages suivantes :
mais ici on ne va apprendre que ce qui nous est utile à nous, c'est à dire ., +, ? et ( )pour ce qui est du point, il peut en fait être tout caractère sauf les caractères de retour à la ligne, donc si on a une seule lettre, mettre /./ la sélectionneraensuite pour le plus, lui il signifie juste " ce qui précède peut être présent une ou plusieurs fois ", donc si on met /ab+c/ cela trouverait abc ou abbbbbc mais pas acpour ce qui est du point interrogation il signifie " ce qui précède existe ou pas " il nous sera utile par exemple quand un mot se met au pluriel ou pas, on pourra juste mettre /invités?/ et ça ce qu'on remplacera sera invités si il y a un s ou invité si il n'y en a pas ( on fait les deux cas d'un coup ).pour ce qui est des parenthèses elles ont deux applications, d'abord elle permette en combinaison avec le caractère ? de dire : si ce groupe de lettre existe ou pas, donc par exemple /123(456)?789/ trouvera bien 123456789 et 123789, ensuite deuxième chose la plus utile, c'est que chaque partie en parenthèse est sauvegardée dans une variable qu'on peut réutiliser dans la chaine de remplacement avec $2 ou deux est le numéro de la variablepar exemple pour notre qui est en ligne on pourra fairetexte.replace(/Nous avons (.+) membre(s?) enregistrés?/,'On a $1 gentil$2 membre$2 enregistré$2');dans ce code donc on touve la chaine qu'on cherche, et la première paire de parenthèse va mettre dans la variable $1 le nombre de membre, ensuite on a une deuxième paire de parenthèse qui sera soit vide soit un s ( si il y a plus d'un membre ), ensuite dans la chaîne de remplacement, on remet les variables pour bien remplir la chaîne ( le $1 étant remplacé par le nombre de membre et les 3 $2 seront remplacé par s si il y avait plus d'un membre ou rien si il n'y avait qu'un membre )
voilà vous êtes maintenant paré pour tout, voici un petit exemple si vous vous êtes perdu
- Code:
<div id="qeel-perso" style="background-image:url({L_ONLINE_IMG})">
{GROUP_LEGEND}
{TOTAL_POSTS}{TOTAL_USERS}
</div>
<script type="text/javascript">
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML.replace(/Nos membres ont posté un total de (.+) message(s?)Nous avons (.+) membre(s?) enregistrés?/,'Nos $3 brave$4 ont fait $1 post$2 o/').replace(/[ (.+) ]/,'<{ $1 }>');
</script>
on a juste fait un qui est en ligne avec les noms de groupe, la ligne mettant le nombre total de message, la ligne mettant le total d'utilisateurs et comme petite particularité on a mis l'image de qui est en ligne comme image de fond du qui est en ligne
cela me donne ceci à l'affichage sans le script
- Code:
<div id="qeel-perso" style="background-image:url(https://2img.net/h/oi41.tinypic.com/v7a6qg.gif)"> [ <b><a style="color: #000099" class="gensmall" href="/groupcp.forum?g=2">Modérateurs</a></b> ]
Nos membres ont posté un total de <strong>3</strong> messagesNous avons <strong>1</strong> membre enregistré</div>
ensuite pour le code avec
- Code:
document.getElementById('qeel-perso').innerHTML
on va chercher le contenu du qui est en ligne pour lequel on fait 2 remplacements
le premier avec
- Code:
.replace(/Nos membres ont posté un total de (.+) message(s?)Nous avons (.+) membre(s?) enregistrés?/,'Nos $3 brave$4 ont fait $1 post$2 o/')
va remplacer
- Code:
Nos membres ont posté un total de <strong>3</strong> messagesNous avons <strong>1</strong> membre enregistré
par
- Code:
Nos <strong>1</strong> brave ont fait <strong>3</strong> posts o/
ensuite on refait passer cette chaine modifiée par une méthode de remplacement
- Code:
.replace(/[ (.+) ]/,'<{ $1 }>');
qui va elle juste remplacer les [ et ] qui entourent la légende des groupes par <{ et }>, notre qui est en ligne donnera donc à l'arrivée
- Code:
<div id="qeel-perso" style="background-image:url(https://2img.net/h/oi41.tinypic.com/v7a6qg.gif)"> <{ <b><a style="color: #000099" class="gensmall" href="/groupcp.forum?g=2">Modérateurs</a></b> }>
Nos <strong>1</strong> brave ont fait <strong>3</strong> posts o/</div>
|
 Modifier le qui est en ligne par template
Modifier le qui est en ligne par template




 Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par Xuĕ Dim 9 Mai 2010 - 20:53
par Xuĕ Dim 9 Mai 2010 - 20:53
