Forum non centré !
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Forum non centré !
Forum non centré !
Bonsoir,
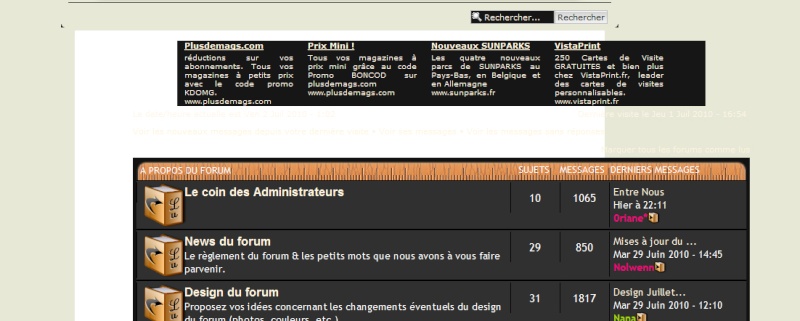
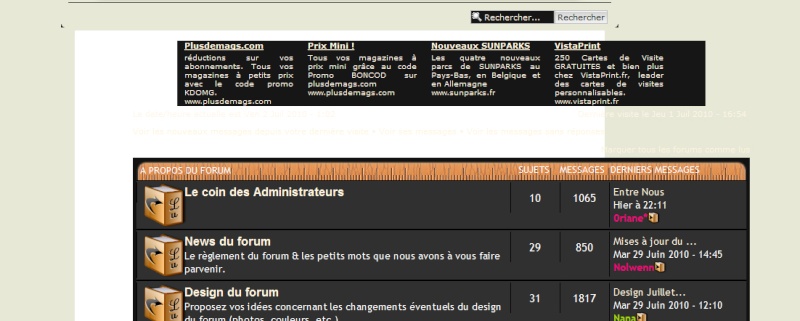
Le contenu de mon forum n'est pas centré, et je ne comprend vraiment pas pourquoi... avez-vous une idée ?
comme une photo vaut mieux que 1000 mots, je vous montre :

voici mon CSS modifié qui me semble "normal" :
Merci
Le contenu de mon forum n'est pas centré, et je ne comprend vraiment pas pourquoi... avez-vous une idée ?
comme une photo vaut mieux que 1000 mots, je vous montre :

voici mon CSS modifié qui me semble "normal" :
- Spoiler:
- body{
background-position: center;
display: block;
margin: 0 auto;
}
#wrap{
margin-top: -27px;
}
#outer-wrapper{
background-image:url('https://i.servimg.com/u/f30/12/50/08/57/fond_i10.jpg');
display: block;
margin: 0 auto;
background-repeat: repeat-y;
padding: 0px;
width: 730px;
}
#wrapper{
display: block;
margin: 0 auto;
width: 850px;
padding: 14px;
padding-left: 80px;
}
Merci
Dernière édition par Hinndy le Sam 3 Juil 2010 - 20:18, édité 1 fois
 Re: Forum non centré !
Re: Forum non centré !
Mon forum aussi est comme ça.
Je ne vois pas ce qui ne va pas.
Peux-tu nous renseigner plus ?
Je ne vois pas ce qui ne va pas.
Peux-tu nous renseigner plus ?
 Re: Forum non centré !
Re: Forum non centré !
Renseigner plus sur ?
Le blanc, c'est censé être l'intérieur du forum, et le noir est supposé entré dans cet intérieur, se mettre au milieu, tout bien tout beau xD Or là, il est clairement à droite (alors que le blanc est au milieu dans ma page)
Le blanc, c'est censé être l'intérieur du forum, et le noir est supposé entré dans cet intérieur, se mettre au milieu, tout bien tout beau xD Or là, il est clairement à droite (alors que le blanc est au milieu dans ma page)
 Re: Forum non centré !
Re: Forum non centré !
Bonjour,
Pour une meilleure aide, veuillez indiquer l'adresse de votre forum
Pour une meilleure aide, veuillez indiquer l'adresse de votre forum
 Re: Forum non centré !
Re: Forum non centré !
l'adresse c'est : http://boulevard.forums-actifs.com/index.htm (c'est un forum "test" pour le css pour éviter de perturber l'original pendant de loooongues heures, voir dans ce cas, jours !)
C'est un peu la cata là ! ^^
et le code
C'est un peu la cata là ! ^^
et le code
- Spoiler:
body{
background-position: center;
display: block;
margin: 0 auto;
}
#page-header{
background-color: transparent;
background-image: url('https://i.servimg.com/u/f30/12/50/08/57/bannie26.jpg');
display: block;
margin: 0 auto;
background-repeat: no-repeat;
height: 576px;
width: 862px;
margin: 0 px;
padding: 0px;
}
#page-header .navbar{
background-color: transparent !important;
margin-top: 520px;
}
#wrap{
margin-top: -27px;
}
#outer-wrapper{
background-image:url('https://i.servimg.com/u/f30/12/50/08/57/fond_810.png');
display: block;
margin: 0 auto;
background-repeat: repeat-y;
padding: 0px;
width: 863px;
}
#wrapper{
display: block;
margin: 0 auto;
width: 600px;
padding: 14px;
padding-left: 15px;
}
/*image du pied_de_page*/
#page-footer{
background-color: transparent;
background-image: url('https://i.servimg.com/u/f85/11/95/30/70/324.png');
background-position: bottom center;
background-repeat: no-repeat;
height: 158px;
width: 1029px;
border: nonne;
padding: 0px;
margin: 0px;
}
#page-footer ul.linklist{
display: block !important;
width: 850px;
padding-left: 75px;
}
.row{
background-color: #FFFFFF;
background-repeat: repeat;
width: 750px;
}
select{
background-color: #535762;
border: 3px groove #000;
background-image: url('https://i.servimg.com/u/f85/11/95/30/70/pf310.jpg');}
a.button1, input.button1, a.button2, input.button2, button.button2 {
background-image: url("https://i.servimg.com/u/f85/11/95/30/70/pf111.jpg");
background-repeat: repeat;
background-position: top left;
border: 3px groove #000;
}
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover {
background-image: url("https://i.servimg.com/u/f85/11/95/30/70/pf211.jpg");
background-repeat: repeat;
background-position: bottom center;
border: 3px groove #000;
}
input.search{
background-color: #535762;
border: 3px groove #000;
background-image: url('https://i.servimg.com/u/f85/11/95/30/70/search10.png');
background-position: left 1px;
background-repeat: no-repeat;
padding-left: 17px;
}
ul.navlinks{
border-bottom: none;
}
#page-footer span.corners-top { background-image: none; }
#page-footer span.corners-top span { background-image: none; }
#page-footer span.corners-bottom { background-image: none; }
#page-footer span.corners-bottom span { background-image: none; }
#headerbar span.corners-top { background-image: none; }
#headerbar span.corners-top span { background-image: none; }
#headerbar span.corners-bottom { background-image: none; }
#headerbar span.corners-bottom span { background-image: none; }
#page-header span.corners-top { background-image: none; }
#page-header span.corners-top span { background-image: none; }
#page-header span.corners-bottom { background-image: none; }
#page-header span.corners-bottom span { background-image: none; }
 Re: Forum non centré !
Re: Forum non centré !
Re,
J'ai essayé ceci
J'ai essayé ceci
- Code:
body{
background-position: center;
}
.forabg {
width:800px;}
#wrap{
margin-top: -27px;
position: center;
}
#page-header{
background-color: transparent;
background-image: url('http://i30.servimg.com/u/f30/12/50/08/57/bannie26.jpg');
display: block;
margin: 0 auto;
background-repeat: no-repeat;
height: 576px;
width: 862px;
margin: 0 px;
padding: 0px;
}
#page-header .navbar{
background-color: transparent !important;
margin-top: 520px;
}
#outer-wrapper{
background-image:url('http://i30.servimg.com/u/f30/12/50/08/57/fond_810.png');
background-repeat: repeat-y;
background-position: center;
padding: 0px;
margin: 0px;
width: 1029px;
}
#wrapper{
width: 800px;
padding: 14px;
padding-left: 110px;
position: center;
}
/*image du pied_de_page*/
#page-footer{
background-color: transparent;
background-image: url('http://i85.servimg.com/u/f85/11/95/30/70/324.png');
background-position: bottom center;
background-repeat: no-repeat;
height: 158px;
width: 1029px;
border: nonne;
padding: 0px;
margin: 0px;
}
#page-footer ul.linklist{
display: block !important;
width: 800px;
padding-left: 75px;
}
.row{
background-color: #FFFFFF;
background-repeat: repeat;
width: 800px;
}
select{
background-color: #535762;
border: 3px groove #000;
background-image: url('http://i85.servimg.com/u/f85/11/95/30/70/pf310.jpg');}
a.button1, input.button1, a.button2, input.button2, button.button2 {
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/pf111.jpg");
background-repeat: repeat;
background-position: top left;
border: 3px groove #000;
}
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover {
background-image: url("http://i85.servimg.com/u/f85/11/95/30/70/pf211.jpg");
background-repeat: repeat;
background-position: bottom center;
border: 3px groove #000;
}
input.search{
background-color: #535762;
border: 3px groove #000;
background-image: url('http://i85.servimg.com/u/f85/11/95/30/70/search10.png');
background-position: left 1px;
background-repeat: no-repeat;
padding-left: 17px;
}
ul.navlinks{
border-bottom: none;
}
#page-footer span.corners-top { background-image: none; }
#page-footer span.corners-top span { background-image: none; }
#page-footer span.corners-bottom { background-image: none; }
#page-footer span.corners-bottom span { background-image: none; }
#headerbar span.corners-top { background-image: none; }
#headerbar span.corners-top span { background-image: none; }
#headerbar span.corners-bottom { background-image: none; }
#headerbar span.corners-bottom span { background-image: none; }
#page-header span.corners-top { background-image: none; }
#page-header span.corners-top span { background-image: none; }
#page-header span.corners-bottom { background-image: none; }
#page-header span.corners-bottom span { background-image: none; }
 Re: Forum non centré !
Re: Forum non centré !
Merci du code, mais entre temps j'ai réussi à régler ce problème la !
Par contre, je n'arrive pas à centrer
* Accueil * Forum gratuit | © phpBB | Forum gratuit d'entraide | Statistiques | Contact | Signaler un abus | Créer un forum
Je n'arrive même pas à le faire entrer dans la largeur de mon forum et j'ai juste aucune idée de comment je peux faire =(((
pareil pour la barre de menu en haut avec "accueil" et cie, c'est décalé à droite
Par contre, je n'arrive pas à centrer
* Accueil * Forum gratuit | © phpBB | Forum gratuit d'entraide | Statistiques | Contact | Signaler un abus | Créer un forum
Je n'arrive même pas à le faire entrer dans la largeur de mon forum et j'ai juste aucune idée de comment je peux faire =(((
pareil pour la barre de menu en haut avec "accueil" et cie, c'est décalé à droite
 Re: Forum non centré !
Re: Forum non centré !
Pour le bas de page, il faut jouer sur la taille du texte
- Code:
#page-footer ul.linklist {
display:block !important;
font-size:7px;
padding-left:75px;
width:680px;
}
 Re: Forum non centré !
Re: Forum non centré !
merciiii !!
Si tu savais comme ça me soulage d'avoir les bonnes réponses à mes questions !!
Maintenant que tout est centré (youpi !), est-ce que tu sais comment enlever ce tour noir ?
encore merci !
Si tu savais comme ça me soulage d'avoir les bonnes réponses à mes questions !!
Maintenant que tout est centré (youpi !), est-ce que tu sais comment enlever ce tour noir ?
encore merci !
 Re: Forum non centré !
Re: Forum non centré !
Quel truc noir ? Vous pouvez faire un capture ?
 Re: Forum non centré !
Re: Forum non centré !
Le noir c'est dans "Couleurs" --> En-tête des colonnes"
Vous pouvez donc en choisir une autre ou mettre une image en allant dans la gestion images --> "Image du fond des titres"
Vous pouvez donc en choisir une autre ou mettre une image en allant dans la gestion images --> "Image du fond des titres"
 Re: Forum non centré !
Re: Forum non centré !
Bonjour !
Merci beaucoup !
Je me suis laissée piégé par l'aperçu qui ne s'adaptait pas lorsque je changeais la couleur (donc je pensais que ça ne marchait pas) alors qu'en réalité, tout est ok !!
Une dernière toute petite chose, comment faire tenir
Forum Sujets Messages Derniers Messages
Sur une seule ligne ? car là, derniers est collés à messages et coupé ^^;
Merci beaucoup !
Je me suis laissée piégé par l'aperçu qui ne s'adaptait pas lorsque je changeais la couleur (donc je pensais que ça ne marchait pas) alors qu'en réalité, tout est ok !!
Une dernière toute petite chose, comment faire tenir
Forum Sujets Messages Derniers Messages
Sur une seule ligne ? car là, derniers est collés à messages et coupé ^^;
 Re: Forum non centré !
Re: Forum non centré !
En baissant la taille du texte
- Code:
li.header dt, li.header dd {
font-size:0.8em;
}
 Re: Forum non centré !
Re: Forum non centré !
merci pourquoi SandyL, votre aide est trèèèèès précieuse !!!
mon forum prends enfin une forme sympa, et c'est un réel plaisir de pouvoir compter sur l'aide de l'équipe de forumactif !
mon forum prends enfin une forme sympa, et c'est un réel plaisir de pouvoir compter sur l'aide de l'équipe de forumactif !
 Sujets similaires
Sujets similaires» centre mon forum
» Le forum n'est pas centré sur Chrome
» Forum non centré.
» Forum non centré.
» Forum Non centré
» Le forum n'est pas centré sur Chrome
» Forum non centré.
» Forum non centré.
» Forum Non centré
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Hinndy Ven 2 Juil 2010 - 1:07
par Hinndy Ven 2 Juil 2010 - 1:07




