Formulaire
+8
ge80
Webmasterdu58
celeste07
Ea
Jiben
PlayTime
James Bourrier
Katakana
12 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 3 • Partagez
Page 1 sur 3 • 1, 2, 3 
 Formulaire
Formulaire
- Salut,
Je tenais à savoir si je pouvais trouver le script de http://sidth.free.fr/generateur/index.php?lang=fr pour faciliter la tache à mes membres de remplire des formulaires un peu compliqués.
Merci d'avance
 Re: Formulaire
Re: Formulaire
Tu veux un formulaire qui poste un message dans un topic ?
Il n'y a pas de script tout fait, ça dépendra de beaucoup de facteurs, tu dois :
1) Faire un simple formulaire HTML qui correspond à ce que le membre doit remplir, ça dépendra de ton forum et de ce que tu souhaites avoir dans le formulaire (jusque là, aucun lien avec Forumactif)
2) L'adapter pour le rendre compatible avec l'envoi de messages sur Forumactif et ton forum en particulier (tous les champs obligatoires avec les bons noms, dirigé vers la bonne url, ...)
3) Former le message qui sera posté à partir des champs qui ont été remplis, grâce à Javascript
Il n'y a pas de script tout fait, ça dépendra de beaucoup de facteurs, tu dois :
1) Faire un simple formulaire HTML qui correspond à ce que le membre doit remplir, ça dépendra de ton forum et de ce que tu souhaites avoir dans le formulaire (jusque là, aucun lien avec Forumactif)
2) L'adapter pour le rendre compatible avec l'envoi de messages sur Forumactif et ton forum en particulier (tous les champs obligatoires avec les bons noms, dirigé vers la bonne url, ...)
3) Former le message qui sera posté à partir des champs qui ont été remplis, grâce à Javascript
 Re: Formulaire
Re: Formulaire
Salut,
Ces astuces me seront bien utiles, je suis en cours de test. Merciii !
Ces astuces me seront bien utiles, je suis en cours de test. Merciii !
 Re: Formulaire
Re: Formulaire
Si tu as des questions à certaines étapes ou des soucis, n'hésite pas à demander :)
 Re: Formulaire
Re: Formulaire
Comment on crée alors un Formulaire ?
 Re: Formulaire
Re: Formulaire
Je me permets de m'incruster dans ce sujet qui m'intéresse vraiment.
Bref, j'ai vu plus haut qu'il y a quelques facteurs à prendre en compte. A vrai dire, certains sont dégotables sur la Toile, tandis que - à moins que mon mode de recherche soit erroné -, tout ce qui concerne l'étape entre la réception des informations et la restitution des informations sous forme de code à copier-coller me laisse dans le brouillard.
En résumé, comment se débrouiller pour faire ce qui a été demandé dans ce sujet ? De A à Z, bien évidemment. Y aurait-il un tutoriel quelque part, planqué, afin d'accéder à notre demande ? ^^
Cordialement,
PlayTime
PS: Je suis joignable par MP, pour celui/celle ayant la solution, histoire de pas "polluer" le sujet avec mes multiples questions.
Bref, j'ai vu plus haut qu'il y a quelques facteurs à prendre en compte. A vrai dire, certains sont dégotables sur la Toile, tandis que - à moins que mon mode de recherche soit erroné -, tout ce qui concerne l'étape entre la réception des informations et la restitution des informations sous forme de code à copier-coller me laisse dans le brouillard.
En résumé, comment se débrouiller pour faire ce qui a été demandé dans ce sujet ? De A à Z, bien évidemment. Y aurait-il un tutoriel quelque part, planqué, afin d'accéder à notre demande ? ^^
Cordialement,
PlayTime
PS: Je suis joignable par MP, pour celui/celle ayant la solution, histoire de pas "polluer" le sujet avec mes multiples questions.
 Re: Formulaire
Re: Formulaire
Ce sont les étapes.Sen Hime a écrit:Tu veux un formulaire qui poste un message dans un topic ?
Il n'y a pas de script tout fait, ça dépendra de beaucoup de facteurs, tu dois :
1) Faire un simple formulaire HTML qui correspond à ce que le membre doit remplir, ça dépendra de ton forum et de ce que tu souhaites avoir dans le formulaire (jusque là, aucun lien avec Forumactif)
2) L'adapter pour le rendre compatible avec l'envoi de messages sur Forumactif et ton forum en particulier (tous les champs obligatoires avec les bons noms, dirigé vers la bonne url, ...)
3) Former le message qui sera posté à partir des champs qui ont été remplis, grâce à Javascript
Pour le 1, c'est trouvable sur le web, tu fais un simple formulaire avec toutes les infos nécessaires, tu n'as pas du tout à te préoccuper du fait qu'il sera adapté ensuite pour être relié à Forumactif
Le 2, pour comprendre il faut connaître le fonctionnement d'un envoi de formulaire. Quand tu valides un formulaire, tu envoies les informations des différents champs vers une page qui va les traiter et en faire ce qu'il faut.
Donc, quand tu envoies un message via un formulaire de Forumactif, ce dernier envoie le contenu à la page posting.forum, qui s'attend à recevoir certaines valeurs de champs comportant certains noms particulier.
=> Les noms des champs de ce formulaire sont importants, puisque la page cherchera à récupérer les valeurs, et elle a besoin de savoir par exemple dans quel forum poster, le titre du message, ...
Ces noms de champs, tu peux les obtenir en examinant la source de la page qui te sert à répondre à un sujet. Si tu connais assez bien le HTML, tu repéreras vite le code du formulaire de réponse de Forumactif, et tu verras les noms de champs qu'il utilise.
Le 3, c'est parce que dans ton formulaire, tu vas sûrement mettre le contenu du message en plusieurs champs, et ce que tu vas envoyer à la page, c'est une chaîne de caractère que tu auras formée avec les champs remplis par l'utilisateur. C'est simplement en javascript que tu vas devoir, avant d'envoyer les données à la page mentionnée dans le 2, former ton message sous forme de texte (parce que sinon la page de Forumactif ne saura pas traiter les informations que tu as ajoutées), et l'envoyer comme si c'était le champ "message" qui venait d'être rempli.
Je ne sais pas s'il y a un tutoriel complet sur Forumactif ... Si ce n'est pas le cas je veux bien en faire un, avec un exemple de formulaire créé étape par étape. Je vais voir si j'ai le temps, je posterai ça ici.
En attendant si tu veux des infos sur une étape en particulier, tu peux demander ici. Si tu as un formulaire en HTML je veux bien t'aider à l'adapter pour l'utiliser sur Forumactif :)
 Re: Formulaire
Re: Formulaire
Cadeau ! :
Ce tutoriel explique comment réaliser un formulaire permettant de poster un message sous une forme bien précise dans un forum déterminé. Pour que le formulaire marche, il faut que l'utilisateur qui l'utilise ait les droits nécessaires pour poster dans le forum en question, et qu'il soit connecté si c'est nécessaire.
L'intérêt du formulaire est donc juste de formater le message toujours de la même manière à partir des informations qui auront été entrées par l'utilisateur.
Il est impossible de faire un code correspondant à tous les forums, trop d'éléments changent, notamment la composition du formulaire et le type de champs. Je vais essayer d'expliquer au mieux pour que n'importe qui puisse suivre, mais une bonne connaissance des formulaires et de leur mécanisme vous permettra de personnaliser plus facilement. En cas de problème lors d'une étape vous pouvez toujours demander de l'aide.
Première étape : Créer un formulaire HTML
Peu importe qu'il soit utilisé sur Forumactif par la suite, vous devez d'abord créer un formulaire qui reprend toutes les informations que vous souhaitez demander pour créer ensuite le message qui sera posté.
Je vais considérer ici que vous savez créer un formulaire, et dans le cas contraire de bons tutoriels sont trouvables facilement sur internet.
Voici un exemple, qui sera le formulaire utilisé aussi aux étapes suivantes de ce tutoriel :

Un formulaire est donc un ensemble de champs. Chaque champ a un attribut "name". Dans le cas d'un envoi de formulaire, ce nom est vraiment important, c'est ce qui permettra à la page qui recevra le formulaire de récupérer/reconnaître la donnée qu'elle attend et de la traiter.
Deuxième étape : Lier le formulaire à votre forum
Si vous créiez vous-même un site avec un envoi de formulaire et son traitement, vous devriez créer une page qui récupère les informations et les traite. Si vous comprenez le mécanisme de récupération des données d'un formulaire avec PHP, vous suivez facilement, dans le cas contraire tant pis, retenez juste ce qui va suivre. Ici, ce qu'on veut, c'est utiliser la page qui existe déjà dans Forumactif, et qui a pour rôle de poster le message sur le forum.
Le nom de cette page, c'est posting.forum, autrement dit, les données de notre formulaire doivent être envoyées vers cette page de votre forum.
Cette page est utilisée lorsque vous postez un nouveau topic ou que vous répondez à un message. Elle récupère les champs qui l'intéresse et poste le message. Elle ne saura pas quoi faire des champs de notre formulaire personnalisé, et elle n'aura pas toutes les informations qu'elle souhaite dans l'état actuel des choses. Il faut donc adapter le formulaire précédemment réalisé pour ajouter les mêmes noms de champs que les formulaires existants déjà sur Forumactif. Ces noms sont des choix de Forumactif et pourraient changer lors de mises à jour, pour les connaître il faut examiner le code source de la page d'un formulaire de Forumactif.
Voici le formulaire précédent, qui a été adapté :
Le champ très important à modifier pour adapter à votre forum, c'est le champ "f" qui contient l'ID (numéro d'identification) du forum dans lequel sera posté le message. Comment connaître l'ID en question ? Rendez-vous sur la page du forum, et regardez l'url : "http://monforum.forumactif.com/test-f10/", elle contient le nom du forum, suivi d'un "f" et de l'ID en question. Dans le cas de notre exemple, c'est "10".
Dans l'exemple, c'est un champ caché qui permet de définir dans quel forum sera posté le message. Ce sera toujours le même. Vous pouvez aussi offrir à l'utilisateur un champ de sélection (<select name="f"></select>), dont les options donneront les IDs de différents forums (<option value="10">Forum Test</option>), de façon à laisser choisir à l'utilisateur dans quel forum son message sera posté.
J'ai pris les champs les plus nécessaires, mais il est bien sûr aussi possible d'ajouter des champs pour créer un sondage, choisir de désactiver le bbcode, les smileys, ... Bref, toutes les options habituelles d'un message restent disponibles tant qu'elles sont autorisées à l'utilisateur qui se servira de notre formulaire. De nouveau, pour trouver les noms de champs à utiliser, regardez le code source d'un formulaire de création de topic sur votre forum.
Troisième étape : Former le message à partir des champs particuliers
À l'étape précédente, on envoie tout ce qu'il faut à la page de Forumactif. Mais il reste un problème : le champ "message" que la page s'attend à inclure dans le post est vide, et elle ne saura toujours pas quoi faire de nos champs personnalisés. C'est pourquoi, nous allons ajouter un script Javascript pour, avant l'envoi du formulaire, mettre en forme le message avec les données qu'on a récoltées.
Voilà le formulaire adapté, et complet:

Notez qu'ici, on a laissé un champ à l'utilisateur pour entrer le titre de son sujet, il est aussi possible de cacher le champ "subject" et de le remplir au moment de l'envoi, comme le contenu du message.
Ce tutoriel explique comment réaliser un formulaire permettant de poster un message sous une forme bien précise dans un forum déterminé. Pour que le formulaire marche, il faut que l'utilisateur qui l'utilise ait les droits nécessaires pour poster dans le forum en question, et qu'il soit connecté si c'est nécessaire.
L'intérêt du formulaire est donc juste de formater le message toujours de la même manière à partir des informations qui auront été entrées par l'utilisateur.
Il est impossible de faire un code correspondant à tous les forums, trop d'éléments changent, notamment la composition du formulaire et le type de champs. Je vais essayer d'expliquer au mieux pour que n'importe qui puisse suivre, mais une bonne connaissance des formulaires et de leur mécanisme vous permettra de personnaliser plus facilement. En cas de problème lors d'une étape vous pouvez toujours demander de l'aide.
Première étape : Créer un formulaire HTML
Peu importe qu'il soit utilisé sur Forumactif par la suite, vous devez d'abord créer un formulaire qui reprend toutes les informations que vous souhaitez demander pour créer ensuite le message qui sera posté.
Je vais considérer ici que vous savez créer un formulaire, et dans le cas contraire de bons tutoriels sont trouvables facilement sur internet.
Voici un exemple, qui sera le formulaire utilisé aussi aux étapes suivantes de ce tutoriel :
- Code:
<h3>Formulaire de présentation</h3>
<form name="post" enctype="multipart/form-data">
<label for="nom">Nom: </label><input type="text" size="30" name="nom" id="nom" />
<label for="prenom">Prénom: </label><input type="text" size="30" name="prenom" id="prenom" />
<label for="genre">Genre: </label><select name="genre" id="genre"><option>Masculin</option><option>Féminin</option></select>
<label>Vous aimez: </label>
<input type="checkbox" name="gouts" id="chocolat" value="Le chocolat" /><label for="chocolat">Le chocolat</label>
<input type="checkbox" name="gouts" id="fraises" value="Les fraises" /><label for="fraises">Les fraises</label>
<input type="checkbox" name="gouts" id="chips" value="Les chips" /><label for="chips">Les chips</label>
<label for="plus">En plus: </label>
<textarea id="plus" name="plus"></textarea>
<input type="submit" name="post" value="Envoyer" />
</form>

Un formulaire est donc un ensemble de champs. Chaque champ a un attribut "name". Dans le cas d'un envoi de formulaire, ce nom est vraiment important, c'est ce qui permettra à la page qui recevra le formulaire de récupérer/reconnaître la donnée qu'elle attend et de la traiter.
Deuxième étape : Lier le formulaire à votre forum
Si vous créiez vous-même un site avec un envoi de formulaire et son traitement, vous devriez créer une page qui récupère les informations et les traite. Si vous comprenez le mécanisme de récupération des données d'un formulaire avec PHP, vous suivez facilement, dans le cas contraire tant pis, retenez juste ce qui va suivre. Ici, ce qu'on veut, c'est utiliser la page qui existe déjà dans Forumactif, et qui a pour rôle de poster le message sur le forum.
Le nom de cette page, c'est posting.forum, autrement dit, les données de notre formulaire doivent être envoyées vers cette page de votre forum.
Cette page est utilisée lorsque vous postez un nouveau topic ou que vous répondez à un message. Elle récupère les champs qui l'intéresse et poste le message. Elle ne saura pas quoi faire des champs de notre formulaire personnalisé, et elle n'aura pas toutes les informations qu'elle souhaite dans l'état actuel des choses. Il faut donc adapter le formulaire précédemment réalisé pour ajouter les mêmes noms de champs que les formulaires existants déjà sur Forumactif. Ces noms sont des choix de Forumactif et pourraient changer lors de mises à jour, pour les connaître il faut examiner le code source de la page d'un formulaire de Forumactif.
Voici le formulaire précédent, qui a été adapté :
- Code:
<h3>Formulaire de présentation</h3>
<form action="http://monforum.forumactif.com/posting.forum" method="post" name="post" enctype="multipart/form-data">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="10" /> <!-- ID du forum dans lequel le message sera posté-->
<label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" />
<label for="nom">Nom: </label><input type="text" size="30" name="nom" id="nom" />
<label for="prenom">Prénom: </label><input type="text" size="30" name="prenom" id="prenom" />
<label for="genre">Genre: </label><select name="genre" id="genre"><option>Masculin</option><option>Féminin</option></select>
<label>Vous aimez: </label>
<input type="checkbox" name="gouts" id="chocolat" value="Le chocolat" /><label for="chocolat">Le chocolat</label>
<input type="checkbox" name="gouts" id="fraises" value="Les fraises" /><label for="fraises">Les fraises</label>
<input type="checkbox" name="gouts" id="chips" value="Les chips" /><label for="chips">Les chips</label>
<label for="plus">En plus: </label>
<textarea id="plus" name="plus"></textarea>
<input type="submit" name="post" value="Envoyer" />
</form>
- Code:
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="10" /> <!-- ID du forum dans lequel le message sera posté-->
<label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" />
Le champ très important à modifier pour adapter à votre forum, c'est le champ "f" qui contient l'ID (numéro d'identification) du forum dans lequel sera posté le message. Comment connaître l'ID en question ? Rendez-vous sur la page du forum, et regardez l'url : "http://monforum.forumactif.com/test-f10/", elle contient le nom du forum, suivi d'un "f" et de l'ID en question. Dans le cas de notre exemple, c'est "10".
Dans l'exemple, c'est un champ caché qui permet de définir dans quel forum sera posté le message. Ce sera toujours le même. Vous pouvez aussi offrir à l'utilisateur un champ de sélection (<select name="f"></select>), dont les options donneront les IDs de différents forums (<option value="10">Forum Test</option>), de façon à laisser choisir à l'utilisateur dans quel forum son message sera posté.
J'ai pris les champs les plus nécessaires, mais il est bien sûr aussi possible d'ajouter des champs pour créer un sondage, choisir de désactiver le bbcode, les smileys, ... Bref, toutes les options habituelles d'un message restent disponibles tant qu'elles sont autorisées à l'utilisateur qui se servira de notre formulaire. De nouveau, pour trouver les noms de champs à utiliser, regardez le code source d'un formulaire de création de topic sur votre forum.
Troisième étape : Former le message à partir des champs particuliers
À l'étape précédente, on envoie tout ce qu'il faut à la page de Forumactif. Mais il reste un problème : le champ "message" que la page s'attend à inclure dans le post est vide, et elle ne saura toujours pas quoi faire de nos champs personnalisés. C'est pourquoi, nous allons ajouter un script Javascript pour, avant l'envoi du formulaire, mettre en forme le message avec les données qu'on a récoltées.
Voilà le formulaire adapté, et complet:
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Nom :[/b] " + form.nom.value + '\n'
+ "[b]Prénom :[/b] " + form.prenom.value + '\n'
+ "[b]Genre :[/b] " + form.genre.value + '\n'
+ "[b]J'aime :[/b]\n[list]";
// Dans le cas des checkboxs, on va les parcourir pour prendre la valeur de celles qui sont cochées:
for(var i = 0; i < form.gouts.length; i++)
{
if(form.gouts[i].checked == true) { txt_message = txt_message + '[*]' + form.gouts[i].value + '\n'; }
}
txt_message = txt_message + "[/list][b]En plus[/b] : " + form.plus.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<h3>Formulaire de présentation</h3>
<form action="http://monforum.forumactif.com/posting.forum" method="post" name="post" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="10" /> <!-- ID du forum dans lequel le message sera posté-->
<label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" />
<label for="nom">Nom: </label><input type="text" size="30" name="nom" id="nom" />
<label for="prenom">Prénom: </label><input type="text" size="30" name="prenom" id="prenom" />
<label for="genre">Genre: </label><select name="genre" id="genre"><option>Masculin</option><option>Féminin</option></select>
<label>Vous aimez: </label>
<input type="checkbox" name="gouts" id="chocolat" value="Le chocolat" /><label for="chocolat">Le chocolat</label>
<input type="checkbox" name="gouts" id="fraises" value="Les fraises" /><label for="fraises">Les fraises</label>
<input type="checkbox" name="gouts" id="chips" value="Les chips" /><label for="chips">Les chips</label>
<label for="plus">En plus: </label>
<textarea id="plus" name="plus"></textarea>
<input type="submit" name="post" value="Envoyer" />
</form>
- Code:
onSubmit="envoiMessage(this)"
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Nom :[/b] " + form.nom.value + '\n'
+ "[b]Prénom :[/b] " + form.prenom.value + '\n'
+ "[b]Genre :[/b] " + form.genre.value + '\n'
+ "[b]J'aime :[/b]\n[list]";
// Dans le cas des checkboxs, on va les parcourir pour prendre la valeur de celles qui sont cochées:
for(var i = 0; i < form.gouts.length; i++)
{
if(form.gouts[i].checked == true) { txt_message = txt_message + '[*]' + form.gouts[i].value + '\n'; }
}
txt_message = txt_message + "[/list][b]En plus[/b] : " + form.plus.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>

Notez qu'ici, on a laissé un champ à l'utilisateur pour entrer le titre de son sujet, il est aussi possible de cacher le champ "subject" et de le remplir au moment de l'envoi, comme le contenu du message.
 Re: Formulaire
Re: Formulaire
Bonjour a vous,
Mon formulaire je les fait grâce au tuto que l'on ma donnée ici
Par contre ton post répond a mes questions que je chercher,
par contre je ne sais pas ou placer la 2éme étapes dans mon formulaire car il ne ressemble pas au votre :s
Merci d'avance de votre aide.
Jiben
Mon formulaire je les fait grâce au tuto que l'on ma donnée ici
Par contre ton post répond a mes questions que je chercher,
par contre je ne sais pas ou placer la 2éme étapes dans mon formulaire car il ne ressemble pas au votre :s
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'échanges de ressources
Veuillez indiquer sur ce forum uniquement les ressources échangées et les ressources désirées.
( Pas de coordonnées )
Si cela intéresse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="post.forum?mode=newtopic&f=20">
<fieldset>
<legend>Générateur de la commande</legend>
<p>
<label for="pseudo">[color=#6699FF]Votre pseudo: [/color]</label> <input type="text" name="pseudo" id="pseudo" />
[i]( Veuillez mettre votre pseudo In Game )[/i]
<label for="taux">[color=#6699FF]Votre Taux :[/color]</label> <input type="text" name="taux" id="taux" />
[i]( N'oublie pas que le taux maximum sur le bêta 5 est 6/5/1 )[/i]
<label for="taux">[color=#6699FF]Nombre de ressource en vente : [/color]</label> <input type="text" name="taux" id="taux" />
[i]( Nombre en Chiffre svp. [u]ex:[/u] 2 000 000 )[/i]
<label for="ressources">[color=#6699FF]Vous vendez Quelles ressources ?[/color]</label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select>
<label for="ressources">[color=#6699FF]Vous recherchez Quelles ressources ?[/color]</label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select>
<label for="ressources">[color=#6699FF]Vous livrez dans quel galaxie ?[/color]</label> <select name="ressources" id="ressources">
<option value="total">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select>
<br/>
<label for="precisions">[color=#6699FF]Si "Autre", veuillez préciser :[/color]</label<input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br/>
<input type="submit" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Modération</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans réponse pendant 7 jours sera locker et mis en archives !</p>
</fieldset>
</body>
</html>
Merci d'avance de votre aide.
Jiben
 Re: Formulaire
Re: Formulaire
Parmi les champs que j'ajoute à l'étape 2, seul le champ "subject" est un champ visible, il doit donc être ajouté en fonction de l'endroit où tu veux qu'il soit affiché dans le formulaire. Par contre les autres champs sont de type "hidden", donc ils n'apparaitront pas, ils peuvent être placés n'importe où tant qu'ils sont entre les balises FORM, l'ordre importe peu ^^
Par exemple :
Par exemple :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'échanges de ressources
Veuillez indiquer sur ce forum uniquement les ressources échangées et les ressources désirées.
( Pas de coordonnées )
Si cela intéresse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="post.forum?mode=newtopic&f=20">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Générateur de la commande</legend>
<p>
<label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" /><br />
<label for="pseudo">[color=#6699FF]Votre pseudo: [/color]</label> <input type="text" name="pseudo" id="pseudo" />
[i]( Veuillez mettre votre pseudo In Game )[/i]
<label for="taux">[color=#6699FF]Votre Taux :[/color]</label> <input type="text" name="taux" id="taux" />
[i]( N'oublie pas que le taux maximum sur le bêta 5 est 6/5/1 )[/i]
<label for="taux">[color=#6699FF]Nombre de ressource en vente : [/color]</label> <input type="text" name="taux" id="taux" />
[i]( Nombre en Chiffre svp. [u]ex:[/u] 2 000 000 )[/i]
<label for="ressources">[color=#6699FF]Vous vendez Quelles ressources ?[/color]</label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select>
<label for="ressources">[color=#6699FF]Vous recherchez Quelles ressources ?[/color]</label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select>
<label for="ressources">[color=#6699FF]Vous livrez dans quel galaxie ?[/color]</label> <select name="ressources" id="ressources">
<option value="total">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select>
<br/>
<label for="precisions">[color=#6699FF]Si "Autre", veuillez préciser :[/color]</label<input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br/>
<input type="submit" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Modération</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans réponse pendant 7 jours sera locker et mis en archives !</p>
</fieldset>
</body>
</html>
 Re: Formulaire
Re: Formulaire
BOnjour,
Merci
je vient de coller le code.
Mais il m'envoie pas sur un nouveau topic mais il m'envoie sur ma page d'accueil. =S
Je ne vois pas ou j'ai oublier quelque chose =/
Merci d'avance
Merci
je vient de coller le code.
Mais il m'envoie pas sur un nouveau topic mais il m'envoie sur ma page d'accueil. =S
Je ne vois pas ou j'ai oublier quelque chose =/
Merci d'avance
 Re: Formulaire
Re: Formulaire
Hum, si je reprends ton code :
Voilà le code avec posting.forum et un début de l'étape 3, il reste à compléter le javascript pour inclure tous les champs que tu veux dans le message, et vérifier les champs qui ont le même nom, mais sinon ça doit déjà te permettre de tester en affichant dans le message le pseudo entré par le membre dans le formulaire :
(Par contre je vois que tu as inclus du BBCode ... Attention si tu mets ceci dans un message, je crois que le javascript ne peut plus être utilisé dans les messages, même si le html est activé ... :s)
- Pour l'attribut "action" de ton formulaire, il faut diriger vers l'url "posting.forum" (tu peux mettre l'adresse url complète de ton forum, mais effectivement si le formulaire est sur une page du forum, ça n'est pas nécessaire)
- Il reste à compléter l'étape 3 et ajouter le javascript pour former un message avec les champs qui sont remplis
- Il faudrait vérifier les attributs "id"/"name" des champs, certains sont les mêmes ...
Voilà le code avec posting.forum et un début de l'étape 3, il reste à compléter le javascript pour inclure tous les champs que tu veux dans le message, et vérifier les champs qui ont le même nom, mais sinon ça doit déjà te permettre de tester en affichant dans le message le pseudo entré par le membre dans le formulaire :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Pseudo :[/b] " + form.pseudo.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'échanges de ressources
Veuillez indiquer sur ce forum uniquement les ressources échangées et les ressources désirées.
( Pas de coordonnées )
Si cela intéresse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="posting.forum" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" checked="checked" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Générateur de la commande</legend>
<p>
<label for="titre">Titre du sujet :</label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" />
<label for="pseudo">[color=#6699FF]Votre pseudo: [/color]</label> <input type="text" name="pseudo" id="pseudo" />
[i]( Veuillez mettre votre pseudo In Game )[/i]
<label for="taux">[color=#6699FF]Votre Taux :[/color]</label> <input type="text" name="taux" id="taux" />
[i]( N'oublie pas que le taux maximum sur le bêta 5 est 6/5/1 )[/i]
<label for="taux">[color=#6699FF]Nombre de ressource en vente : [/color]</label> <input type="text" name="taux" id="taux" />
[i]( Nombre en Chiffre svp. [u]ex:[/u] 2 000 000 )[/i]
<label for="ressources">[color=#6699FF]Vous vendez Quelles ressources ?[/color]</label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select>
<label for="ressources">[color=#6699FF]Vous recherchez Quelles ressources ?[/color]</label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select>
<label for="ressources">[color=#6699FF]Vous livrez dans quel galaxie ?[/color]</label> <select name="ressources" id="ressources">
<option value="total">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select>
<br/>
<label for="precisions">[color=#6699FF]Si "Autre", veuillez préciser :[/color]</label<input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br/>
<input type="submit" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Modération</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans réponse pendant 7 jours sera locker et mis en archives !</p>
</fieldset>
</body>
</html>
(Par contre je vois que tu as inclus du BBCode ... Attention si tu mets ceci dans un message, je crois que le javascript ne peut plus être utilisé dans les messages, même si le html est activé ... :s)
 Re: Formulaire
Re: Formulaire
BOn j'ai mis votre code.
Mais voici ce que j'ai sur le topic :

Hey il me renvoie toujours sur la page d'accueil de mon forum.
Mais voici ce que j'ai sur le topic :

Hey il me renvoie toujours sur la page d'accueil de mon forum.
 Re: Formulaire
Re: Formulaire
Effectivement, c'est le Javascript qui n'est plus permis dans les messages ...
Il faudrait que tu mettes le formulaire dans une page HTML, sans BBCode donc, et avec uniquement du HTML ... (à la limite tu pourras peut-être l'inclure dans ton message avec une iframe, je ne sais pas si elles sont autorisées)
(Ou alors il va falloir s'arranger pour mettre le code Javascript hors du message)
Il faudrait que tu mettes le formulaire dans une page HTML, sans BBCode donc, et avec uniquement du HTML ... (à la limite tu pourras peut-être l'inclure dans ton message avec une iframe, je ne sais pas si elles sont autorisées)
(Ou alors il va falloir s'arranger pour mettre le code Javascript hors du message)
 Re: Formulaire
Re: Formulaire
AH c'est nul sa =(
Par contre les iframe doit être acceptées.
Mais Comment mettre tu Javascript hors message =o
Par contre les iframe doit être acceptées.
Mais Comment mettre tu Javascript hors message =o
 Re: Formulaire
Re: Formulaire
Bon, j'ai fait des tests, mais définitivement, je crois qu'il vaut mieux mettre le formulaire dans une page HTML, et ensuite essayer de le placer dans le message avec une iframe :3
Voilà le code du formulaire complet et corrigé à mettre dans une page HTML :
/!\ remplacer http://monforum.forumactif.com par l'adresse de ton forum (j'ai testé et posting.forum seul, ça ne marche pas, il faut l'adresse du forum devant)
Voilà le code du formulaire complet et corrigé à mettre dans une page HTML :
/!\ remplacer http://monforum.forumactif.com par l'adresse de ton forum (j'ai testé et posting.forum seul, ça ne marche pas, il faut l'adresse du forum devant)
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "[b]Pseudo :[/b] " + form.pseudo.value + '\n'
+ "[b]Taux :[/b] " + form.taux.value + '\n'
+ "[b]Nombre de ressources en vente :[/b] " + form.taux2.value + '\n'
+ "[b]Ressources en vente :[/b] " + form.ressources.value + '\n'
+ "[b]Ressources recherchées :[/b] " + form.ressources2.value + '\n'
+ "[b]Galaxie :[/b] " + form.ressources3.value + '\n'
+ "[b]Autre :[/b] " + form.precisions.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
}
</script>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'échanges de ressources
Veuillez indiquer sur ce forum uniquement les ressources échangées et les ressources désirées.
( Pas de coordonnées )
Si cela intéresse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="http://monforum.forumactif.com/posting.forum" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Générateur de la commande</legend>
<p>
<label for="titre"><span style="color:#6699FF">Titre du sujet :</span></label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" /><br />
<label for="pseudo"><span style="color:#6699FF">Votre pseudo: </span></label> <input type="text" name="pseudo" id="pseudo" />
<i>( Veuillez mettre votre pseudo In Game )</i><br />
<label for="taux"><span style="color:#6699FF">Votre Taux :</span></label> <input type="text" name="taux" id="taux" />
<i>( N'oublie pas que le taux maximum sur le bêta 5 est 6/5/1 )</i><br />
<label for="taux"><span style="color:#6699FF">Nombre de ressource en vente : </span></label> <input type="text" name="taux2" id="taux2" />
<i>( Nombre en Chiffre svp. <u>ex:</u> 2 000 000 )</i><br />
<label for="ressources"><span style="color:#6699FF">Vous vendez Quelles ressources ?</span></label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select><br />
<label for="ressources"><span style="color:#6699FF">Vous recherchez Quelles ressources ?</span></label> <select name="ressources2" id="ressources2">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select><br />
<label for="ressources"><span style="color:#6699FF">Vous livrez dans quel galaxie ?</span></label> <select name="ressources3" id="ressources3">
<option value="total">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select>
<br/>
<label for="precisions"><span style="color:#6699FF">Si "Autre", veuillez préciser :</span></label<input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br/>
<input type="submit" name="post" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Modération</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans réponse pendant 7 jours sera locker et mis en archives !</p>
</fieldset>
</body>
</html>
 Re: Formulaire
Re: Formulaire
Bonjour a vous,
tous d'abord encore merci de votre aide.
Bon j'ai crée ma page HTML comme vous l'avais dit et j'ai mis le nom de mon forum.
Après j'ai crée mon Iframe mais là j'ai un probléme par contre :s
Déjà voici mon Iframe:
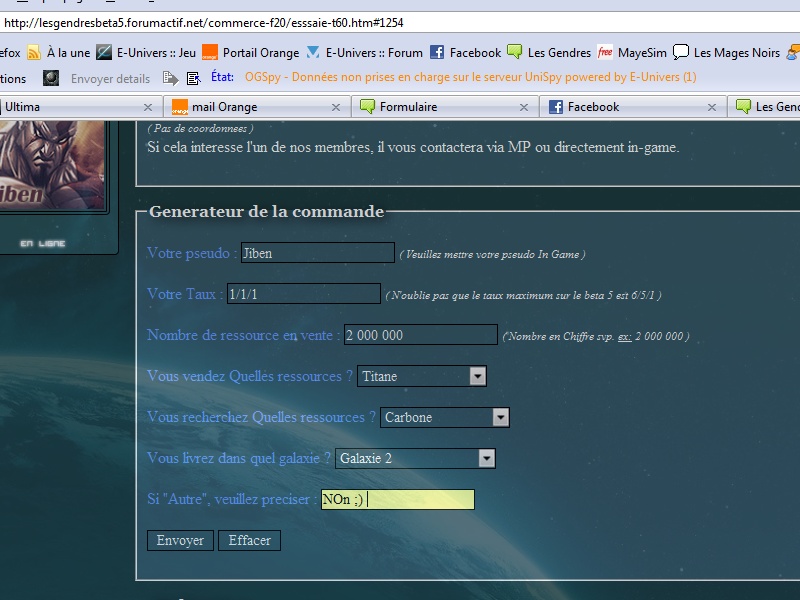
La petite capture d'écran pour mieux comprendre :

Comme vous le voyais il me mets le texte dans un ascenseur alors que je voudrais un texte normal comme avant.
J'ai mis "none" pour l'ascenseur mais il apparait toujours malheureusement :s
Donc je vous remercie d'avance pour votre aide.
Cordialement Jiben
tous d'abord encore merci de votre aide.
Bon j'ai crée ma page HTML comme vous l'avais dit et j'ai mis le nom de mon forum.
Après j'ai crée mon Iframe mais là j'ai un probléme par contre :s
Déjà voici mon Iframe:
- Code:
<IFRAME src="http://lesgendresbeta5.forumactif.org/Formulaire-commerce-h1.htm" Width="100%"; Height="auto"; Scrolling="none"> </IFRAME>
La petite capture d'écran pour mieux comprendre :

Comme vous le voyais il me mets le texte dans un ascenseur alors que je voudrais un texte normal comme avant.
J'ai mis "none" pour l'ascenseur mais il apparait toujours malheureusement :s
Donc je vous remercie d'avance pour votre aide.
Cordialement Jiben
 Re: Formulaire
Re: Formulaire
- Code:
<iframe src="http://lesgendresbeta5.forumactif.org/Formulaire-commerce-h1.htm" style="width: 100%;height:500px;border: 0px;" Scrolling="no"> </iframe>
Quand à la hauteur, je ne suis pas sûre qu'une iframe puisse s'adapter d'elle-même à la hauteur de la page contenu, donc à ta place je fixerais plutôt la hauteur en pixels, sachant que la taille de la page ne changera normalement pas .. :3
 Re: Formulaire
Re: Formulaire
Bonjour.
Nikel sa fonctionne par contre l'apparence a changer, la couleur du texte et en noirs, ma legend a était modifié, comment faire pour tout changer ?
Nikel sa fonctionne par contre l'apparence a changer, la couleur du texte et en noirs, ma legend a était modifié, comment faire pour tout changer ?
 Re: Formulaire
Re: Formulaire
À mon avis ça vient du fait que la mise en forme était faite par rapport au CSS, il faudrait remettre tout ça en forme, en utilisant du CSS directement sur la page HTML. En ajoutant entre les balises HEAD :
- Code:
<style type="text/css">
p, legend
{
font-family: Georgia,Verdana,Arial,Helvetica,sans-serif;
color: white;
}
</style>
 Re: Formulaire
Re: Formulaire
Toujours est t'il possible de faire un titre déjà tout fait ?
Je voudrais que le Titre soit :
Si vous voulais qui reprend les 2 labels est qui les remets dans le titre aussi.
Je voudrais que le Titre soit :
- Code:
[En Cour]<label for="ressources"> <label for="taux">
Si vous voulais qui reprend les 2 labels est qui les remets dans le titre aussi.
 Re: Formulaire
Re: Formulaire
Les labels ? Tu veux dire les valeurs entrées par l'utilisateur ?
Voilà le code mis à jour pour le titre automatique :
Les changements qui ont été faits sont les suivants :
Ceci ajouté au Javascript :
Et le champ de formulaire correspondant au titre :
Voilà le code mis à jour pour le titre automatique :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<style type="text/css">
p{color: white;}
i{color: white;
font-size:11px}
input, textarea, select
{font-family: "Times New Roman", Times, serif; /* On modifie la police du texte tapé l'intérieur des champs */
border: 1px solid black;
background-color: transparent;
color:white}
input:focus, textarea:focus /* Quand le curseur est sur un champ */
{background-color: #FFFF99;
color:black}
label
{color: #6699FF; /* Colorer en bleu tous les labels */
}
legend /* On met un peu plus en valeur les titres des fieldset */
{font-family: Georgia, Arial, "Arial Black", "Times New Roman", serif;
color: white;
font-weight: bold;
text-shadow: 5px 3px 15px black}
fieldset
{margin-bottom: 15px; /* Une marge pour séparer les fieldset */
background-color: #365a68;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "<strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours]" + form.ressources.value + " " + form.taux.value;
}
</script>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'echanges de ressources
Veuillez indiquer sur ce forum uniquement les ressources echangees et les ressources desirees.
( Pas de coordonnees )
Si cela interesse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="http://lesgendresbeta5.forumactif.org/posting.forum" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Generateur de la commande</legend>
<p>
<input type="hidden" name="subject" id="titre" value="" />
<label for="pseudo"><span>Votre pseudo : </span></label> <input type="text" name="pseudo" id="pseudo" />
<i>( Veuillez mettre votre pseudo In Game )</i><br /><br />
<label for="taux"><span>Votre Taux :</span></label> <input type="text" name="taux" id="taux" />
<i>( N'oublie pas que le taux maximum sur le beta 5 est 6/5/1 )</i><br /><br />
<label for="taux"><span>Nombre de ressource en vente : </span></label> <input type="text" name="taux2" id="taux2" />
<i>( Nombre en Chiffre svp. <u>ex:</u> 2 000 000 )</i><br /><br />
<label for="ressources"><span>Vous vendez Quelles ressources ?</span></label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="TitaneC">Titane & Carbone</option>
<option value="TitaneT">Titane & Tritium</option>
<option value="CarboneT">Carbone & tritium</option>
</select><br /><br />
<label for="ressources"><span>Vous recherchez Quelles ressources ?</span></label> <select name="ressources2" id="ressources2">
<option value="Titane2">Titane</option>
<option value="Carbone2">Carbone</option>
<option value="Tritium2">Tritium</option>
<option value="TitaneC2">Titane & Carbone</option>
<option value="TitaneT2">Titane & Tritium</option>
<option value="CarboneT2">Carbone & tritium</option>
</select><br /><br />
<label for="ressources"><span>Vous livrez dans quel galaxie ?</span></label> <select name="ressources3" id="ressources3">
<option value="total">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select>
<br/><br />
<label for="precisions"><span>Si "Autre", veuillez preciser : </span></label><input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br/><br />
<input type="submit" name="post" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Moderation</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans reponse pendant 7 jours sera locker et mis en archives !</p>
<p>Je vous precise que c'est normal qu'il n'est aucun accent ;) Car les accents ne s'affiche pas dans du HTML.</p>
</fieldset>
</body>
</html>
Les changements qui ont été faits sont les suivants :
Ceci ajouté au Javascript :
- Code:
// Titre automatique
form.subject.value = "[En cours]" + form.ressources.value + " " + form.taux.value;
Et le champ de formulaire correspondant au titre :
- Code:
<label for="titre"><span>Titre du sujet :</span></label> <input type="text" name="subject" id="titre" value="" size="45" maxlength="60" /><br /><br />
- Code:
<input type="hidden" name="subject" id="titre" value="" />
 Re: Formulaire
Re: Formulaire
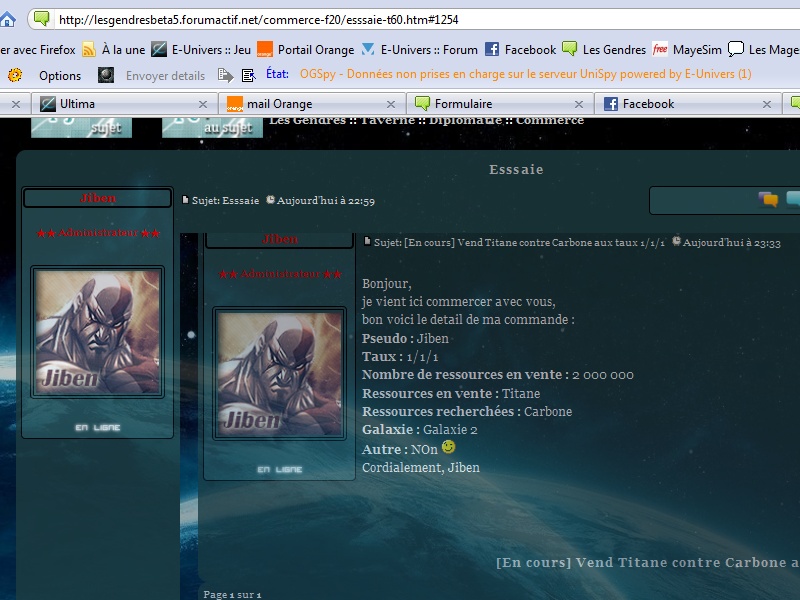
Bonjour Voici, j'ai tenter de mettre dans le titre un autre form mais il ne focntionne aps.
Pouvez vous regarder et me dire ou elle est mon erreur svp et m'expliquez pour que sa ne ce reproduise pas svp
Merci d'avance
Pouvez vous regarder et me dire ou elle est mon erreur svp et m'expliquez pour que sa ne ce reproduise pas svp
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<style type="text/css">
p{color: white;}
i{color: white;
font-size:11px}
input, textarea, select
{font-family: "Times New Roman", Times, serif; /* On modifie la police du texte tapé l'intérieur des champs */
border: 1px solid black;
background-color: transparent;
color:white}
input:focus, textarea:focus /* Quand le curseur est sur un champ */
{background-color: #FFFF99;
color:black}
label
{color: #6699FF; /* Colorer en bleu tous les labels */
}
legend /* On met un peu plus en valeur les titres des fieldset */
{font-family: Georgia, Arial, "Arial Black", "Times New Roman", serif;
color: white;
font-weight: bold;
text-shadow: 5px 3px 15px black}
fieldset
{margin-bottom: 15px; /* Une marge pour séparer les fieldset */
background-color: #365a68;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "<strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend" + form.ressources.value + " contre " + form.ressources2.value " aux taux " + form.taux.value;
}
</script>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'echanges de ressources
Veuillez indiquer sur ce forum uniquement les ressources echangees et les ressources desirees.
( Pas de coordonnees )
Si cela interesse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="http://lesgendresbeta5.forumactif.org/posting.forum" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Generateur de la commande</legend>
<p>
<input type="hidden" name="subject" id="titre" value="" />
<label for="pseudo"><span>Votre pseudo : </span></label> <input type="text" name="pseudo" id="pseudo" />
<i>( Veuillez mettre votre pseudo In Game )</i><br /><br />
<label for="taux"><span>Votre Taux :</span></label> <input type="text" name="taux" id="taux" />
<i>( N'oublie pas que le taux maximum sur le beta 5 est 6/5/1 )</i><br /><br />
<label for="taux"><span>Nombre de ressource en vente : </span></label> <input type="text" name="taux2" id="taux2" />
<i>( Nombre en Chiffre svp. <u>ex:</u> 2 000 000 )</i><br /><br />
<label for="ressources"><span>Vous vendez Quelles ressources ?</span></label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select><br /><br />
<label for="ressources"><span>Vous recherchez Quelles ressources ?</span></label> <select name="ressources2" id="ressources2">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select><br /><br />
<label for="ressources"><span>Vous livrez dans quel galaxie ?</span></label> <select name="ressources3" id="ressources3">
<option value="Dans toutes les galaxies">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select>
<br/><br />
<label for="precisions"><span>Si "Autre", veuillez preciser : </span></label><input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br/><br />
<input type="submit" name="post" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Moderation</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans reponse pendant 7 jours sera locker et mis en archives !</p>
<p>Je vous precise que c'est normal qu'il n'est aucun accent ;) Car les accents ne s'affiche pas dans du HTML.</p>
</fieldset>
</body>
</html>
Merci d'avance
 Re: Formulaire
Re: Formulaire
- Code:
form.subject.value = "[En cours] Vend" + form.ressources.value + " contre " + form.ressources2.value " aux taux " + form.taux.value;
Il manque un signe + après form.ressources2.value ^^ :
- Code:
form.subject.value = "[En cours] Vend" + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
 Re: Formulaire
Re: Formulaire
Bon je rencontre le même probléme car j'ai rajouter ceci dans ma page HTML :
ceci :
Puis celui là :
Car je voulais faire un texte avant le détail de la commande et après la commande quand le message est envoyées.
Voici ma Page :
merci d'avance,
cordialement Jiben
- Code:
form.avant commande.value = "Bonjour,
je vient ici commercer avec vous,
bon voici le detail de ma commande :"
form.formule de politesse.value = "Cordialement" + form.pseudo.value +
ceci :
- Code:
<input type="hidden" name="avant commande" id="avant commande" value="" />
Puis celui là :
- Code:
<input type="hidden" name="formule de politesse" id="formule de politesse" value="" />
Car je voulais faire un texte avant le détail de la commande et après la commande quand le message est envoyées.
Voici ma Page :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<style type="text/css">
p{color: white;}
i{color: white;
font-size:11px}
input, textarea, select
{font-family: "Times New Roman", Times, serif; /* On modifie la police du texte tapé l'intérieur des champs */
border: 1px solid black;
background-color: transparent;
color:white}
input:focus, textarea:focus /* Quand le curseur est sur un champ */
{background-color: #FFFF99;
color:black}
label
{color: #6699FF; /* Colorer en bleu tous les labels */
}
legend /* On met un peu plus en valeur les titres des fieldset */
{font-family: Georgia, Arial, "Arial Black", "Times New Roman", serif;
color: white;
font-weight: bold;
text-shadow: 5px 3px 15px black}
fieldset
{margin-bottom: 15px; /* Une marge pour séparer les fieldset */
background-color: #365a68;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Créer un message à partir des informations fournies
var txt_message = "<strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '\n';
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend " + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
form.avant commande.value = "Bonjour,
je vient ici commercer avec vous,
bon voici le detail de ma commande :"
form.formule de politesse.value = "Cordialement" + form.pseudo.value +
}
</script>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'echanges de ressources
Veuillez indiquer sur ce forum uniquement les ressources echangees et les ressources desirees.
( Pas de coordonnees )
Si cela interesse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="http://lesgendresbeta5.forumactif.org/posting.forum" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Generateur de la commande</legend>
<p>
<input type="hidden" name="subject" id="titre" value="" />
<input type="hidden" name="avant commande" id="avant commande" value="" />
<label for="pseudo"><span>Votre pseudo : </span></label> <input type="text" name="pseudo" id="pseudo" />
<i>( Veuillez mettre votre pseudo In Game )</i><br /><br />
<label for="taux"><span>Votre Taux :</span></label> <input type="text" name="taux" id="taux" />
<i>( N'oublie pas que le taux maximum sur le beta 5 est 6/5/1 )</i><br /><br />
<label for="taux"><span>Nombre de ressource en vente : </span></label> <input type="text" name="taux2" id="taux2" />
<i>( Nombre en Chiffre svp. <u>ex:</u> 2 000 000 )</i><br /><br />
<label for="ressources"><span>Vous vendez Quelles ressources ?</span></label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select><br /><br />
<label for="ressources"><span>Vous recherchez Quelles ressources ?</span></label> <select name="ressources2" id="ressources2">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select><br /><br />
<label for="ressources"><span>Vous livrez dans quel galaxie ?</span></label> <select name="ressources3" id="ressources3">
<option value="Dans toutes les galaxies">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select>
<br/><br />
<label for="precisions"><span>Si "Autre", veuillez preciser : </span></label><input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br/><br />
<input type="hidden" name="formule de politesse" id="formule de politesse" value="" />
<input type="submit" name="post" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Moderation</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans reponse pendant 7 jours sera locker et mis en archives !</p>
<p>Je vous precise que c'est normal qu'il n'est aucun accent ;) Car les accents ne s'affiche pas dans du HTML.</p>
</fieldset>
</body>
</html>
merci d'avance,
cordialement Jiben
 Re: Formulaire
Re: Formulaire
Tu n'as pas besoin d'ajouter d'autres champs cachés, seuls les noms de champs déjà existants seront pris en compte par forumactif ("message" pour le contenu du message et "subject" pour le titre)
Si tu veux ajouter des éléments dans le titre, tu modifies le contenu de ce champ, comme tu l'avais fait auparavant, et si tu veux modifier le contenu du message, tu modifies le contenu du champ message, en ajoutant des éléments avant si tu le souhaites :
Donc pour détailler plus le fonctionnement du code :
Le champ "subject" c'est ce que la page de Forumactif s'attend à recevoir pour mettre dans le titre, et le champ "message" c'est ce qu'elle s'attend à mettre comme contenu de message. Ces noms sont choisis par Forumactif, ils sont importants, et il ne saura rien faire d'autres champs qu'on aura ajoutés. (c'est pour ça qu'on reprend tous les contenus des champs et qu'on les ajoute manuellement dans le "message")
Dans le code Javascript, on crée une variable txt_message. Comme contenu de cette variable, on a des chaînes de caractères (entre "") et des valeurs tirées du formulaire (form.nomchamp.value) qui sont accrochés avec "+". On y ajoute tout ce qu'on veut, et pour finir, on remet le contenu dans le fameux champ caché "message".
Dans le cas du titre, comme il n'y a pas beaucoup, on écrit directement ce qu'on souhaite de la même façon dans le champ "subject".
[Sinon remarque : il faut éviter les espaces dans les noms de champs ^^]
Si tu veux ajouter des éléments dans le titre, tu modifies le contenu de ce champ, comme tu l'avais fait auparavant, et si tu veux modifier le contenu du message, tu modifies le contenu du champ message, en ajoutant des éléments avant si tu le souhaites :
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<style type="text/css">
p{color: white;}
i{color: white;
font-size:11px}
input, textarea, select
{font-family: "Times New Roman", Times, serif; /* On modifie la police du texte tapé l'intérieur des champs */
border: 1px solid black;
background-color: transparent;
color:white}
input:focus, textarea:focus /* Quand le curseur est sur un champ */
{background-color: #FFFF99;
color:black}
label
{color: #6699FF; /* Colorer en bleu tous les labels */
}
legend /* On met un peu plus en valeur les titres des fieldset */
{font-family: Georgia, Arial, "Arial Black", "Times New Roman", serif;
color: white;
font-weight: bold;
text-shadow: 5px 3px 15px black}
fieldset
{margin-bottom: 15px; /* Une marge pour séparer les fieldset */
background-color: #365a68;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
<script type="text/javascript">
function envoiMessage(form)
{
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "<strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend " + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
}
</script>
<fieldset>
<legend>Information</legend>
<p>Pour toute demande d'echanges de ressources
Veuillez indiquer sur ce forum uniquement les ressources echangees et les ressources desirees.
( Pas de coordonnees )
Si cela interesse l'un de nos membres, il vous contactera via MP ou directement in-game.</p>
</fieldset>
<form method="post" action="http://lesgendresbeta5.forumactif.org/posting.forum" enctype="multipart/form-data" onSubmit="envoiMessage(this)">
<!-- champs invisibles -->
<input type="hidden" name="lt" value="0" />
<input type="hidden" name="mode" value="newtopic" /> <!-- Un nouveau topic sera créé -->
<input type="hidden" name="topictype" value="0" /> <!-- Value 0: Sujet Normal (1 = Note / 2 = annonce) -->
<input type="hidden" name="message" value="" /> <!-- Contiendra le texte du message -->
<input type="hidden" name="f" value="20" /> <!-- ID du forum dans lequel le message sera posté-->
<fieldset>
<legend>Generateur de la commande</legend>
<p>
<input type="hidden" name="subject" id="titre" value="" />
<label for="pseudo"><span>Votre pseudo : </span></label> <input type="text" name="pseudo" id="pseudo" />
<i>( Veuillez mettre votre pseudo In Game )</i>
<label for="taux"><span>Votre Taux :</span></label> <input type="text" name="taux" id="taux" />
<i>( N'oublie pas que le taux maximum sur le beta 5 est 6/5/1 )</i>
<label for="taux"><span>Nombre de ressource en vente : </span></label> <input type="text" name="taux2" id="taux2" />
<i>( Nombre en Chiffre svp. <u>ex:</u> 2 000 000 )</i>
<label for="ressources"><span>Vous vendez Quelles ressources ?</span></label> <select name="ressources" id="ressources">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select>
<label for="ressources"><span>Vous recherchez Quelles ressources ?</span></label> <select name="ressources2" id="ressources2">
<option value="Titane">Titane</option>
<option value="Carbone">Carbone</option>
<option value="Tritium">Tritium</option>
<option value="Titane & Carbone">Titane & Carbone</option>
<option value="Titane & Tritium">Titane & Tritium</option>
<option value="Carbone & tritium">Carbone & tritium</option>
</select>
<label for="ressources"><span>Vous livrez dans quel galaxie ?</span></label> <select name="ressources3" id="ressources3">
<option value="Dans toutes les galaxies">Dans toutes les galaxies</option>
<option value="Galaxie 1">Galaxie 1</option>
<option value="Galaxie 2">Galaxie 2</option>
<option value="Galaxie 3">Galaxie 3</option>
<option value="Galaxie 4">Galaxie 4</option>
<option value="Galaxie 5">Galaxie 5</option>
</select>
<br/>
<label for="precisions"><span>Si "Autre", veuillez preciser : </span></label><input name="precisions" id="precisions" cols="40" rows="4" tabindex="80"></input>
<br/>
<input type="submit" name="post" /> <input type="reset" /></p>
</fieldset>
</form>
<fieldset>
<legend>Moderation</legend>
<p>Lorsque l'offre n'est plus valable, veuillez le signaler,
un topic sans reponse pendant 7 jours sera locker et mis en archives !</p>
<p>Je vous precise que c'est normal qu'il n'est aucun accent ;) Car les accents ne s'affiche pas dans du HTML.</p>
</fieldset>
</body>
</html>
Donc pour détailler plus le fonctionnement du code :
- Code:
<script type="text/javascript">
function envoiMessage(form)
{
// Message est une chaîne de caractères vide :
var txt_message = "";
// Ajouter dans le message l'introduction :
txt_message = txt_message + "Bonjour,\n je vient ici commercer avec vous,\n bon voici le detail de ma commande :\n";
// Ajouter à la suite du message son contenu :
txt_message = txt_message + "<strong>Pseudo :</strong> " + form.pseudo.value + '\n'
+ "<strong>Taux :</strong> " + form.taux.value + '\n'
+ "<strong>Nombre de ressources en vente :</strong> " + form.taux2.value + '\n'
+ "<strong>Ressources en vente :</strong> " + form.ressources.value + '\n'
+ "<strong>Ressources recherchées :</strong> " + form.ressources2.value + '\n'
+ "<strong>Galaxie :</strong> " + form.ressources3.value + '\n'
+ "<strong>Autre :</strong> " + form.precisions.value + '\n';
// Ajoute la formule de politesse à la fin du message :
txt_message = txt_message + "Cordialement, " + form.pseudo.value;
// Insère le texte construit dans le champ caché "message" du formulaire
form.message.value = txt_message;
// Titre automatique
form.subject.value = "[En cours] Vend " + form.ressources.value + " contre " + form.ressources2.value + " aux taux " + form.taux.value;
}
</script>
Le champ "subject" c'est ce que la page de Forumactif s'attend à recevoir pour mettre dans le titre, et le champ "message" c'est ce qu'elle s'attend à mettre comme contenu de message. Ces noms sont choisis par Forumactif, ils sont importants, et il ne saura rien faire d'autres champs qu'on aura ajoutés. (c'est pour ça qu'on reprend tous les contenus des champs et qu'on les ajoute manuellement dans le "message")
Dans le code Javascript, on crée une variable txt_message. Comme contenu de cette variable, on a des chaînes de caractères (entre "") et des valeurs tirées du formulaire (form.nomchamp.value) qui sont accrochés avec "+". On y ajoute tout ce qu'on veut, et pour finir, on remet le contenu dans le fameux champ caché "message".
Dans le cas du titre, comme il n'y a pas beaucoup, on écrit directement ce qu'on souhaite de la même façon dans le champ "subject".
[Sinon remarque : il faut éviter les espaces dans les noms de champs ^^]
 Re: Formulaire
Re: Formulaire
Merci de votre aide.
Car toutes vos explication vont m'aider.
Pour mes autres Formulaire sur mon Forum.
Vous êtes précis
BOn voici le derniers probléme que je rencontre :
BOn toute en capture d'écran,
Mon formulaire :
Mon formulaire rempli:
Mon formulaire après que j'ai appuyer sur envoyé :
Comme vous le voyer on retrouve le logo du forum la pu et la redirection en arrière plan du topic de générateur :s
Mon formulaire dans le nouveau topic :
Hey la on a le topic du générateur et dans le contenu du message on retrouve le nouveau topic construit grâce au générateur.
Mon probléme c'est de savoir comment rectifier ceci.
Quand je clique sur envoyer sa ouvre bien la page complète du nouveau topic et pas ce bug là =s
Merci d'avance de votre aide.
Cordialement Jiben
Car toutes vos explication vont m'aider.
Pour mes autres Formulaire sur mon Forum.
Vous êtes précis
BOn voici le derniers probléme que je rencontre :
BOn toute en capture d'écran,
Mon formulaire :
- Spoiler:

Mon formulaire rempli:
- Spoiler:

Mon formulaire après que j'ai appuyer sur envoyé :
- Spoiler:

Comme vous le voyer on retrouve le logo du forum la pu et la redirection en arrière plan du topic de générateur :s
Mon formulaire dans le nouveau topic :
- Spoiler:

Hey la on a le topic du générateur et dans le contenu du message on retrouve le nouveau topic construit grâce au générateur.
Mon probléme c'est de savoir comment rectifier ceci.
Quand je clique sur envoyer sa ouvre bien la page complète du nouveau topic et pas ce bug là =s
Merci d'avance de votre aide.
Cordialement Jiben
 Re: Formulaire
Re: Formulaire
Hum, effectivement, c'est à cause de la iframe, comme le formulaire se trouve dedans, par défaut il ouvre la page qu'il appelle dans la iframe ...
Essaye d'ajouter
Essaye d'ajouter
- Code:
target="_parent"
- Code:
<form method="post" action="http://lesgendresbeta5.forumactif.org/posting.forum" enctype="multipart/form-data" onSubmit="envoiMessage(this)" target="_parent">
 Re: Formulaire
Re: Formulaire
Que dire, a part que vous êtes fort coté code 
Car sa fonctionne impec.
Mais tout taleur je pensée,
Comment on mets en page le contenu du message après l'envoie du formulaire ?
Car là, Tous est a gauche, en blanc, serré et un peu de gras, dc bof :s
Merci d 'avance de votre aide.
Jiben
Car sa fonctionne impec.
Mais tout taleur je pensée,
Comment on mets en page le contenu du message après l'envoie du formulaire ?
- Spoiler:

Car là, Tous est a gauche, en blanc, serré et un peu de gras, dc bof :s
Merci d 'avance de votre aide.
Jiben
Page 1 sur 3 • 1, 2, 3 
 Sujets similaires
Sujets similaires» Problème avec un script (js) qui remplace le formulaire de création de sujet par son propre formulaire.
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
» Problème formulaire - tutoriel astuce "création de formulaire simplifié"
» [chargement/formulaire] Le forumline prend le CSS du formulaire
» Formulaire
» Problème avec un formulaire généré par le générateur de formulaire (du support portuguais)
» Problème formulaire - tutoriel astuce "création de formulaire simplifié"
» [chargement/formulaire] Le forumline prend le CSS du formulaire
» Formulaire
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 3
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Katakana Ven 23 Juil 2010 - 3:58
par Katakana Ven 23 Juil 2010 - 3:58



