Comment mettre chat box à côté?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Comment mettre chat box à côté?
Comment mettre chat box à côté?
bonjour !
j'aimerais savoir comment l'on faisait pour mettre une îcone de la chat box à gauche de l'écran comme il y en as déja sur plusieurs forums comme celui ci
http://annuaire-rn.forumactif.org
j'aimerais faire pareil et ci possible y ajouter d'autre chose comme un lien directe vers les groupes, présentation et histoire du forum
Merci.
j'aimerais savoir comment l'on faisait pour mettre une îcone de la chat box à gauche de l'écran comme il y en as déja sur plusieurs forums comme celui ci
http://annuaire-rn.forumactif.org
j'aimerais faire pareil et ci possible y ajouter d'autre chose comme un lien directe vers les groupes, présentation et histoire du forum
Merci.
Dernière édition par kilari tsukishima le Ven 13 Aoû 2010 - 15:15, édité 1 fois
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
Bonsoir,
Coller ce code dans : Panneau d'admin ==> Affichage ==> Généralités ==> Contenu du message :
Pour avoir le système latéral à Gauche :
Le système latéral est trop grand ou trop petit par rapport à l’objet mit dedans :
Dans cette partie du code :
Il y a : style="width: 480px; height: 385px;
width correspond à la largeur et height à la hauteur !
Donc par exemple si la largeur est trop grande, réduire width jusqu'à ce qu’elle vous convienne !
Où voulez-vous rajouter un lien ? A la place de la chatbox ou à côté ?
Cordialement,
Coller ce code dans : Panneau d'admin ==> Affichage ==> Généralités ==> Contenu du message :
Pour avoir le système latéral à Gauche :
- Code:
<table style="position: fixed; bottom: 50px; left: 0px;background-color: #ffffff;z-index:10000;"><tr><td>
<iframe src="/chatbox/chatbox.forum?" id="objet" scrolling="no" style="width: 480px; height: 385px; display: none;" marginwidth="0" marginheight="0" frameborder="0"></iframe>
</td><td style="vertical-align: bottom;"><img src="http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById('objet').style.display=(this.src=='http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png')?'block':'none';this.src=(this.src=='http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png')?'http://i81.servimg.com/u/f81/11/21/85/73/fermer10.png':'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png';"/></td></tr></table>
Le système latéral est trop grand ou trop petit par rapport à l’objet mit dedans :
Dans cette partie du code :
- Code:
<iframe src="/chatbox/chatbox.forum?" id="objet" scrolling="no" style="width: 480px; height: 385px; display: none;" marginwidth="0" marginheight="0" frameborder="0"></iframe>
Il y a : style="width: 480px; height: 385px;
width correspond à la largeur et height à la hauteur !
Donc par exemple si la largeur est trop grande, réduire width jusqu'à ce qu’elle vous convienne !
Où voulez-vous rajouter un lien ? A la place de la chatbox ou à côté ?
Cordialement,

Alex Fowl- Membre actif
-

Messages : 7557
Inscrit(e) le : 28/03/2009
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
à coté, j'en veut faire plusieur 
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
Bonjour,
Vous pouvez essayer de le mettre là :
Cette partie au début du code :
Et vous pouvez utiliser ce code pour faire vos liens :
Cordialement,
Vous pouvez essayer de le mettre là :
- Code:
</td><td style="vertical-align: bottom;"><img src="http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById('objet').style.display=(this.src=='http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png')?'block':'none';this.src=(this.src=='http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png')?'http://i81.servimg.com/u/f81/11/21/85/73/fermer10.png':'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png';"/></td></tr></table>
Cette partie au début du code :
- Code:
bottom;">METTRE VOS LIEN ICI<img
Et vous pouvez utiliser ce code pour faire vos liens :
- Code:
<a href="Adresse URL">TEXTE DU LIEN</a>
Cordialement,

Alex Fowl- Membre actif
-

Messages : 7557
Inscrit(e) le : 28/03/2009
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
slt
j'ai deux problèmes:
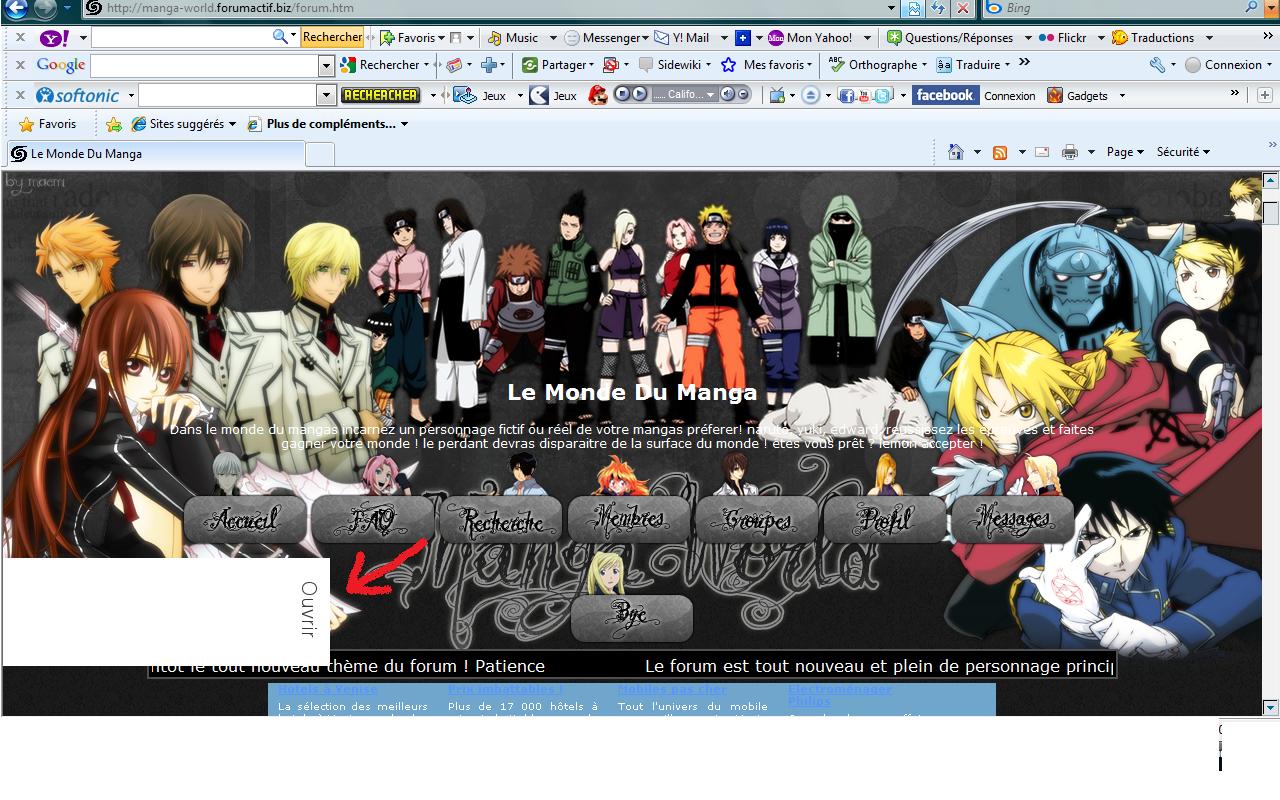
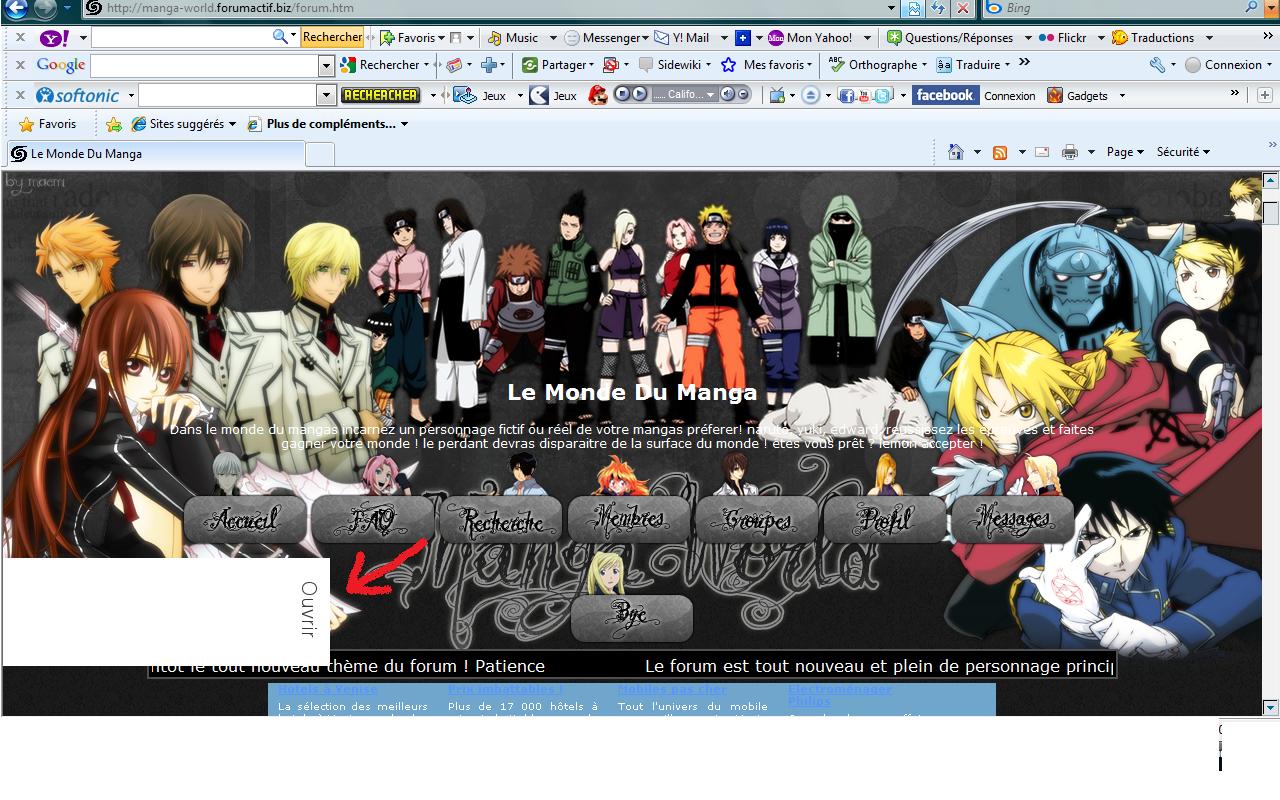
un j'ai essayer d'élargir la longueur parceque lorsqu'on ouvre la chat box on ne vois pas vraiment le bouton connexion, mais ces le bouton ouvrir qui c'est élargit voir:

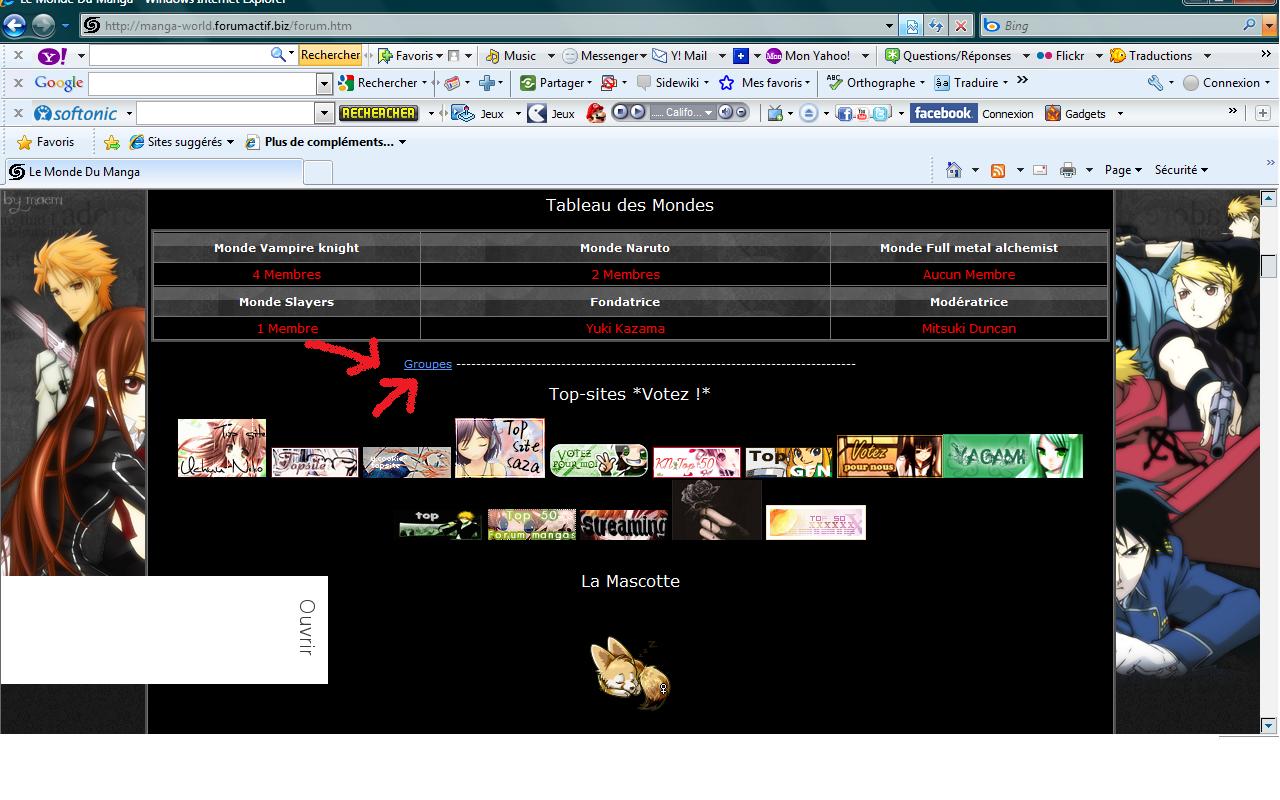
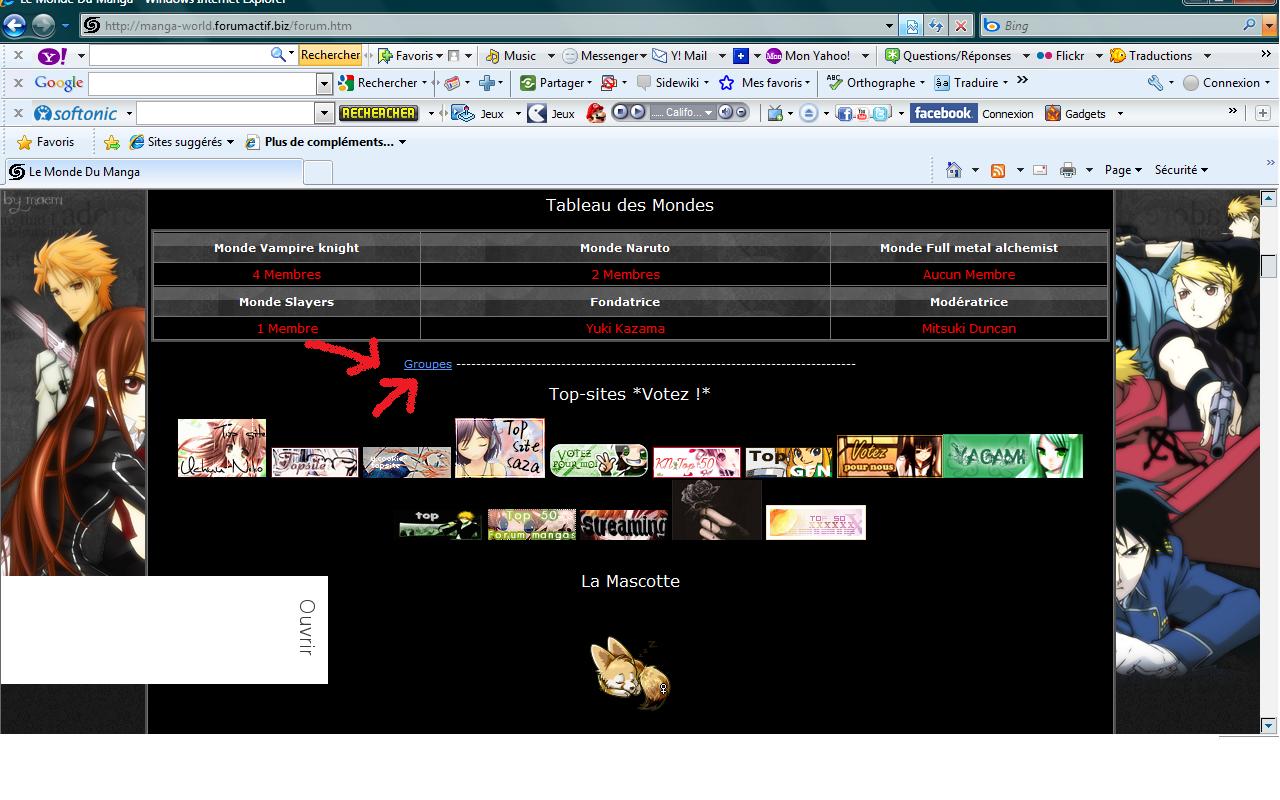
et ensuite j'ai mis dans "image" le lien qui mène directement aux groupes mais elle c'est afficher sur ma page d'accueil et non à coté !
voir:

PS: le code que tu m'as donner pour le lien je dois le mettre n'importe sur la page d'accueil ou dans le code que tu m'as donner ci dessus ?
j'ai deux problèmes:
un j'ai essayer d'élargir la longueur parceque lorsqu'on ouvre la chat box on ne vois pas vraiment le bouton connexion, mais ces le bouton ouvrir qui c'est élargit voir:

et ensuite j'ai mis dans "image" le lien qui mène directement aux groupes mais elle c'est afficher sur ma page d'accueil et non à coté !
voir:

PS: le code que tu m'as donner pour le lien je dois le mettre n'importe sur la page d'accueil ou dans le code que tu m'as donner ci dessus ?
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
Bonjour,
J'ai redimensionné pour avoir la chat box normalement, donc remplacez le code par celui là :
Après, pour mettre un lien, dans le code au dessus, rechercher cette partie :
Et au début de cette partie de code, vous avez :
Il suffit de mettre vos lien ici :
Et vous pouvez utiliser ce code pour faire vos liens :
Cordialement,
J'ai redimensionné pour avoir la chat box normalement, donc remplacez le code par celui là :
- Code:
<table style="position: fixed; bottom: 50px; left: 0px;background-color: #ffffff;z-index:10000;"><tr><td>
<iframe src="/chatbox/chatbox.forum?" id="objet" scrolling="no" style="width: 580px; height: 380px; display: none;" marginwidth="0" marginheight="0" frameborder="0"></iframe>
</td><td style="vertical-align: bottom;"><img src="http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById('objet').style.display=(this.src=='http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png')?'block':'none';this.src=(this.src=='http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png')?'http://i81.servimg.com/u/f81/11/21/85/73/fermer10.png':'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png';"/></td></tr></table>
Après, pour mettre un lien, dans le code au dessus, rechercher cette partie :
- Code:
</td><td style="vertical-align: bottom;"><img src="http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById('objet').style.display=(this.src=='http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png')?'block':'none';this.src=(this.src=='http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png')?'http://i81.servimg.com/u/f81/11/21/85/73/fermer10.png':'http://i81.servimg.com/u/f81/11/21/85/73/ouvrir10.png';"/></td></tr></table>
Et au début de cette partie de code, vous avez :
- Code:
bottom;"><img
Il suffit de mettre vos lien ici :
- Code:
bottom;">METTRE LE LIEN A LA PLACE DE CE TEXTE<img
Et vous pouvez utiliser ce code pour faire vos liens :
- Code:
<a href="Adresse URL">TEXTE DU LIEN</a>
Cordialement,

Alex Fowl- Membre actif
-

Messages : 7557
Inscrit(e) le : 28/03/2009
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
il y a un problème... je ne sais pas ci ces moi qui fais tout à l'envers mais "ouvrir" est toujours aussi large voir:
www.manga-world.forumactif.biz
et groupe est sur l'acceuil, le lien que tu m'a donner
j'étais censer le mettre avec le code du dessus non (sur la page d'accueil ou pas ?)
www.manga-world.forumactif.biz
et groupe est sur l'acceuil, le lien que tu m'a donner
- Code:
<a href="Adresse URL">TEXTE DU LIEN</a>
j'étais censer le mettre avec le code du dessus non (sur la page d'accueil ou pas ?)
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
Bonjour,
Avez-vous bien remplacer le code entièrement ?
Il faut mettre le code :
Cordialement,
Avez-vous bien remplacer le code entièrement ?
Il faut mettre le code :
- Code:
<a href="Adresse URL">TEXTE DU LIEN</a>
- Code:
bottom;"><img
Cordialement,

Alex Fowl- Membre actif
-

Messages : 7557
Inscrit(e) le : 28/03/2009
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
bon sang j'y arrive pas ! Y-Y
va voir ce que ça donne je voulais juste qu'il y'ais un autre à côté de la chat box et a la place le "groupe" ces mis en bas (dedans) !
va voir ce que ça donne je voulais juste qu'il y'ais un autre à côté de la chat box et a la place le "groupe" ces mis en bas (dedans) !
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
dsl pour le double post
je voudrais savoir s'il étais aussi possible de remplacer le "ouvrir" par chat box
je voudrais savoir s'il étais aussi possible de remplacer le "ouvrir" par chat box
 Re: Comment mettre chat box à côté?
Re: Comment mettre chat box à côté?
ces bon en faites je vais le laissez comme ça
merci .
merci .
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par kilari tsukishima Mar 10 Aoû 2010 - 16:44
par kilari tsukishima Mar 10 Aoû 2010 - 16:44


