Sous titre de chaque forum encadré.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Sous titre de chaque forum encadré.
Sous titre de chaque forum encadré.
Bonsoir,
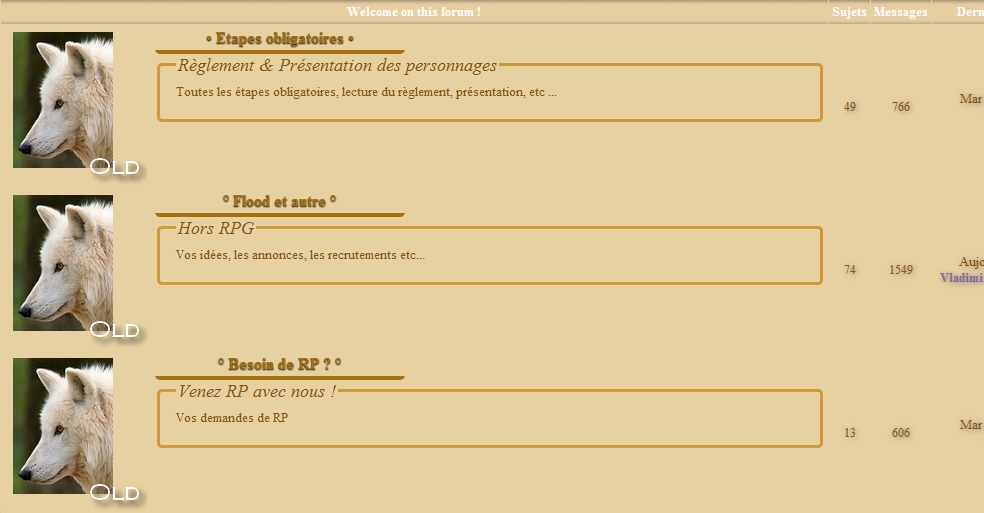
Vu que vous n'avez rien du comprendre au titre totalement tiré par les cheveux que j'ai mis, voici une capture d'écran de ce que je voudrais réalisé :

Comment faire ces sous titres en dessous de chaque forums et leurs contenu encadrer avec les coins arrondis ? ( Si vous n'avez pas compris, alors c'est tout à fait normal je vous rassure .... )
Voilà, j'espère ne pas trop vous avoir embrouillé et merci par avance !
Vu que vous n'avez rien du comprendre au titre totalement tiré par les cheveux que j'ai mis, voici une capture d'écran de ce que je voudrais réalisé :

Comment faire ces sous titres en dessous de chaque forums et leurs contenu encadrer avec les coins arrondis ? ( Si vous n'avez pas compris, alors c'est tout à fait normal je vous rassure .... )
Voilà, j'espère ne pas trop vous avoir embrouillé et merci par avance !
 Re: Sous titre de chaque forum encadré.
Re: Sous titre de chaque forum encadré.
Bonjour,
Je connais le code de base, pour les coins arrondis il faut que je cherche.
 .
.
Cordialement.
Je connais le code de base, pour les coins arrondis il faut que je cherche.
- Code:
<FIELDSET>
<LEGEND align=top> Sous-titre</LEGEND>
CONTENU
</FIELDSET>
Cordialement.

Invité- Invité
 Re: Sous titre de chaque forum encadré.
Re: Sous titre de chaque forum encadré.
Bonjours,
Tiens, comme on se retrouve :3
Et sinon comment fait-on pour gérer la couleur et l'épaisseur du cadre ?
Tiens, comme on se retrouve :3
Et sinon comment fait-on pour gérer la couleur et l'épaisseur du cadre ?
 Re: Sous titre de chaque forum encadré.
Re: Sous titre de chaque forum encadré.
Re ^^
Alors on peut jouer sur le style en ajoutant des class dans le CSS ( nommez-les a votre idée):
Pour les lignes:
Pour la taille du titre:
Le code des description de forum devient alors
A vous de personnaliser le CSS selon vos convenances .
.
Alors on peut jouer sur le style en ajoutant des class dans le CSS ( nommez-les a votre idée):
Pour les lignes:
- Code:
.truc{
border: 3px solid #FF0000;
-moz-border-radius: 5px;}
Pour la taille du titre:
- Code:
.machin{
font-size: 25px;}
Le code des description de forum devient alors
- Code:
<fieldset class="truc">
<legend class="machin" align=top> Sous-titre</legend>
CONTENU
</fieldset>
A vous de personnaliser le CSS selon vos convenances

Invité- Invité
 Re: Sous titre de chaque forum encadré.
Re: Sous titre de chaque forum encadré.
D'accord, merci beaucoup !
Et alors, est ce qu'on pourrait, au lieu que le carde soit autour du sous titre, qu'il soit autour du titre ? Je sais pas si ça existe, c'est juste une question !
Et alors, est ce qu'on pourrait, au lieu que le carde soit autour du sous titre, qu'il soit autour du titre ? Je sais pas si ça existe, c'est juste une question !
 Re: Sous titre de chaque forum encadré.
Re: Sous titre de chaque forum encadré.
C'est possible, en PhPBB2 en grattant dans le template Index_Box.
On cherche

On cherche
Et on remplace par:<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
La partie CSS reste la même.<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<fieldset class="truc"><h{catrow.forumrow.LEVEL} class="hierarchy">
<legend class="machin" align=top><span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span></legend>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></fieldset>
</td>

Invité- Invité
 Re: Sous titre de chaque forum encadré.
Re: Sous titre de chaque forum encadré.
D'accord, super merci(Y)
Par contre je viens de remarquer une truc super gênant : Sur internet Explorer c'est HORRIBLE le résultat O.O
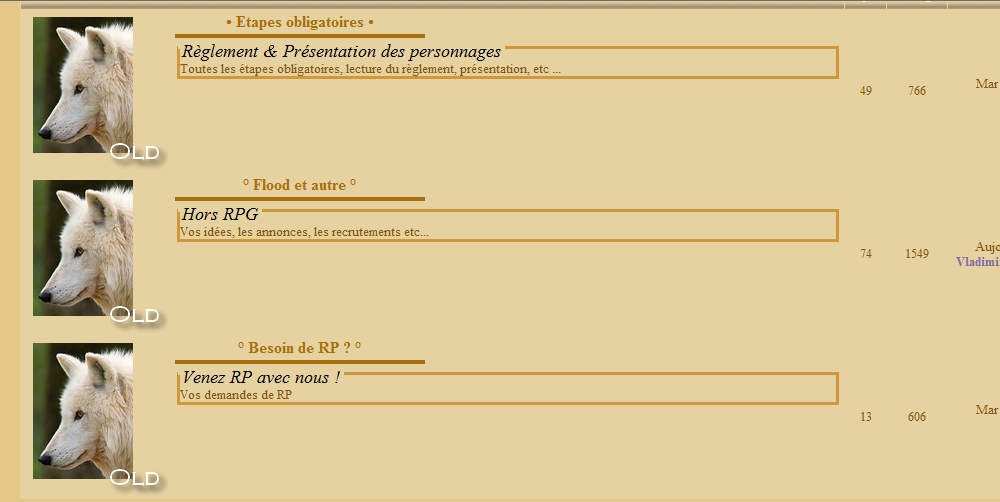
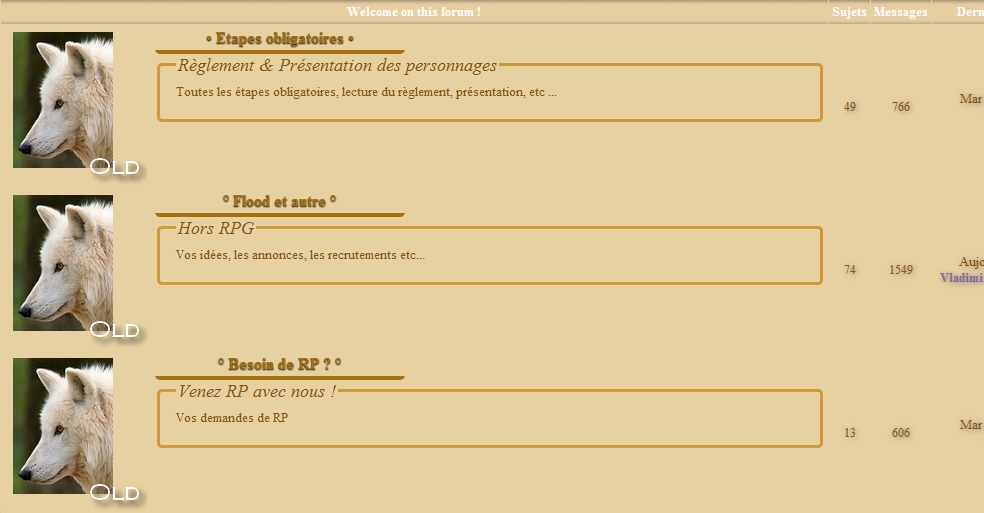
Firefox:

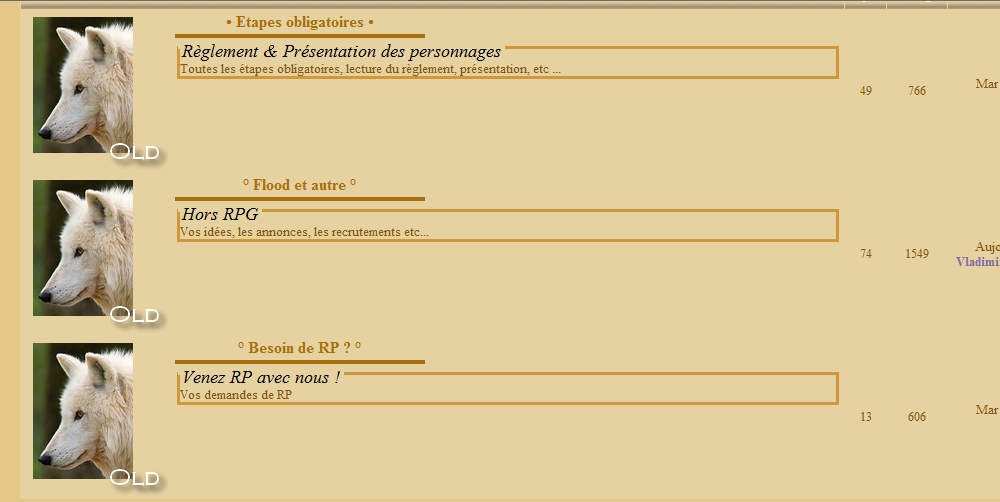
Internet:

Je suppose qu'avec les templates ça feras exactement pareil non ?
Ya pas de moyen pour avoir tous les arrondis etc. avec Internet Explorer O.o ? Parce que plein de membres l'utilise quoi --' et comme ça c'est vraiment trop horrible >.<
Par contre je viens de remarquer une truc super gênant : Sur internet Explorer c'est HORRIBLE le résultat O.O
Firefox:

Internet:

Je suppose qu'avec les templates ça feras exactement pareil non ?
Ya pas de moyen pour avoir tous les arrondis etc. avec Internet Explorer O.o ? Parce que plein de membres l'utilise quoi --' et comme ça c'est vraiment trop horrible >.<
 Re: Sous titre de chaque forum encadré.
Re: Sous titre de chaque forum encadré.
Re,
J'ai cherché un peu, mais malheureusement, IE ne prend pas les angles arrondis, rien à faire ... Le seul moyen d'obtenir des arrondis est de mettre des images. ( Et là pour être honnête je ne sais même pas si c'est possible).
Désolée.
J'ai cherché un peu, mais malheureusement, IE ne prend pas les angles arrondis, rien à faire ... Le seul moyen d'obtenir des arrondis est de mettre des images. ( Et là pour être honnête je ne sais même pas si c'est possible).
Désolée.

Invité- Invité
 Re: Sous titre de chaque forum encadré.
Re: Sous titre de chaque forum encadré.
Arf ... c'est vraiment pénible tout ces changement d'un navigateur à un autre, pourquoi mettre IE comme navigateur par défaut sur tous les ordi ? C'est un truc que je comprend pas franchement --' Bref, chui pas là pour me plaindre mais enfin, ça me soule >.< Pour une fois que quelque chose était facile et joli ...
Pour les images j'ai pensé que j'aurais pu carrément faire les arrondis à partir de ma capture d'écran, mais après, en plus de se voir, ça va déformer le forum pour ceux qui ont un petit écran ...
Bref, je vais mettre le sujet en résolus vu que c'est le cas !
Merci pour tout encore une fois :3
A bientôt peut-être
Pour les images j'ai pensé que j'aurais pu carrément faire les arrondis à partir de ma capture d'écran, mais après, en plus de se voir, ça va déformer le forum pour ceux qui ont un petit écran ...
Bref, je vais mettre le sujet en résolus vu que c'est le cas !
Merci pour tout encore une fois :3
A bientôt peut-être
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par La-Pouic-Team Mar 30 Nov 2010 - 23:01
par La-Pouic-Team Mar 30 Nov 2010 - 23:01


