Placer mes images au bonne endroit!
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Placer mes images au bonne endroit!
Placer mes images au bonne endroit!
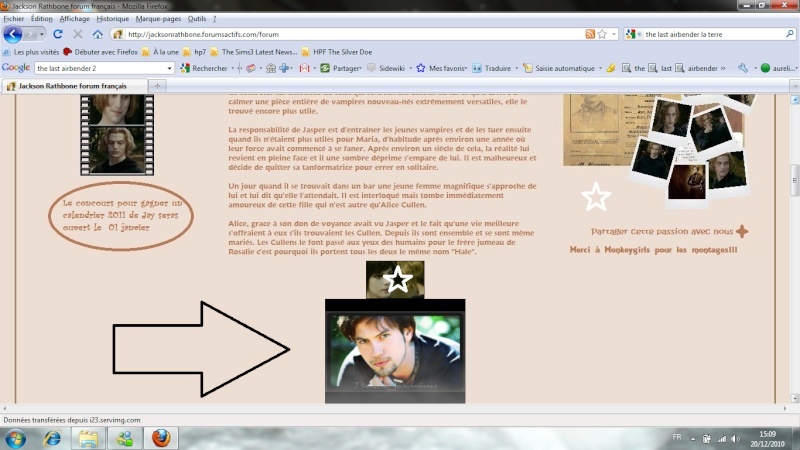
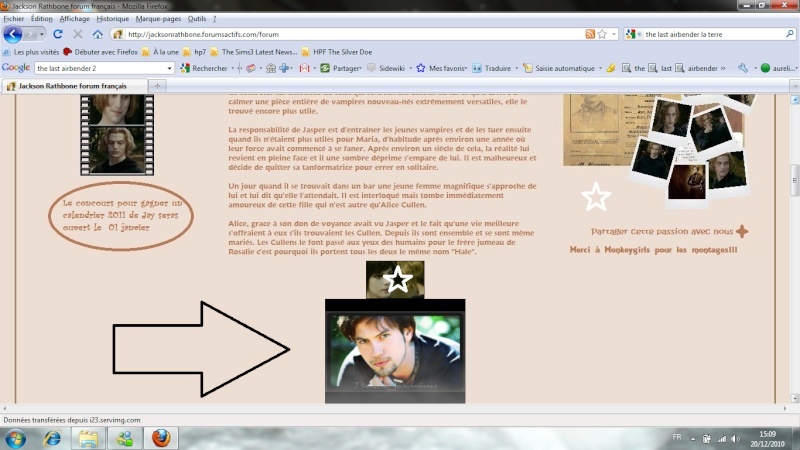
Bon voilà je me bas avec ça et là je vois plus d'autre solution que de venir vers vous je voudrais mettre mon gif à la place de l'étoile blanche que j'ai faîte pour que vous comprenez! car là ça fait trop l'un après l'autre et ça ne me plait pas il y a trop d'espace vite a gauche et à droite comment faire? Car j'ai essayé de modifié ma page d'accueil en vain! Aussi je voudrais que ma bulle concours soit cliquable au sujet approprié, comment faire, merci d'avance!


Dernière édition par aurélie62 le Dim 2 Jan 2011 - 18:33, édité 1 fois
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Bonjour
Est-il possible d'avoir votre codage afin de le compléter ?
Bonnes fêtes
ge et
Est-il possible d'avoir votre codage afin de le compléter ?
Bonnes fêtes
ge et
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Ho Ho Ho,
Pour placer votre gif là où vous le voulez, vous devez remplacer :
Par :
Quant au lien du concours, il faut mettre :
Joyeux Noël !
Pour placer votre gif là où vous le voulez, vous devez remplacer :
- Code:
<img src="http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif">
Par :
- Code:
<img style="position: relative; bottom: 150px; left: 338px;" src="http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif">
Quant au lien du concours, il faut mettre :
- Code:
<a href="LIEN VERS LE CONCOURS"><img src="URL IMAGE" /></a>
Joyeux Noël !
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Ouh là c'est très compliqué! Puis-je vous donner mon code de janvier et me le modifié?
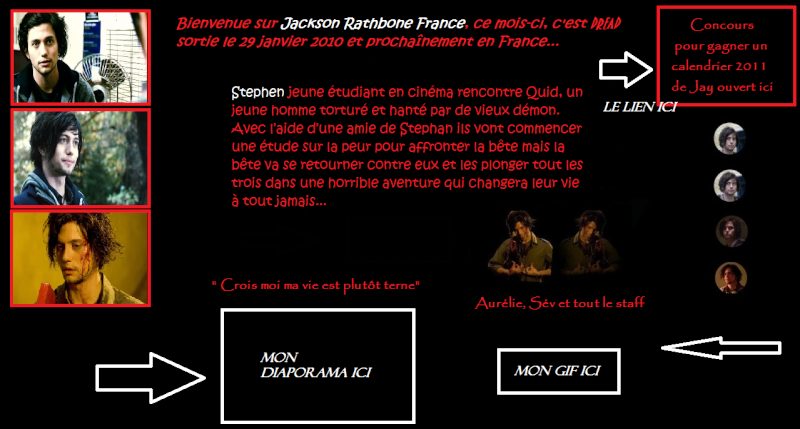
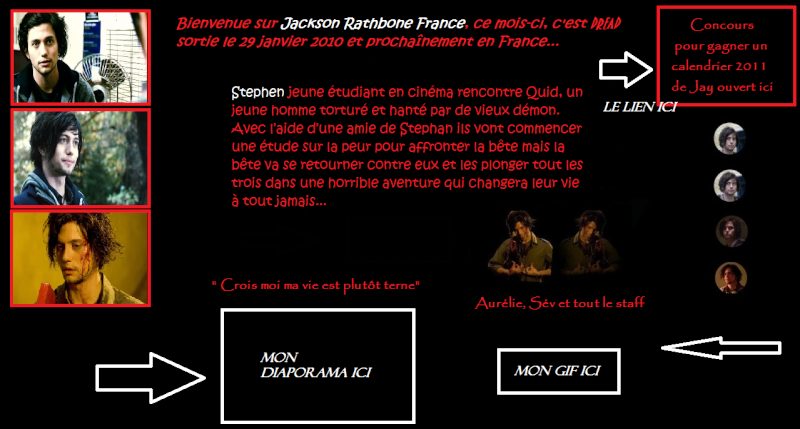
Voilà mon code que je voudrais faire pour janvier mais tous se suit je voudrais placer le diaporama sur la gauche et le gif sur la droite
Sinon, tes codes marchent j'ai essayé sur celui que j'ai déjà! Pour le gif c'est impeccable mais pour le lien c'est toutes l'image qui est cliquable alors que je voudrais juste le rond du concours!
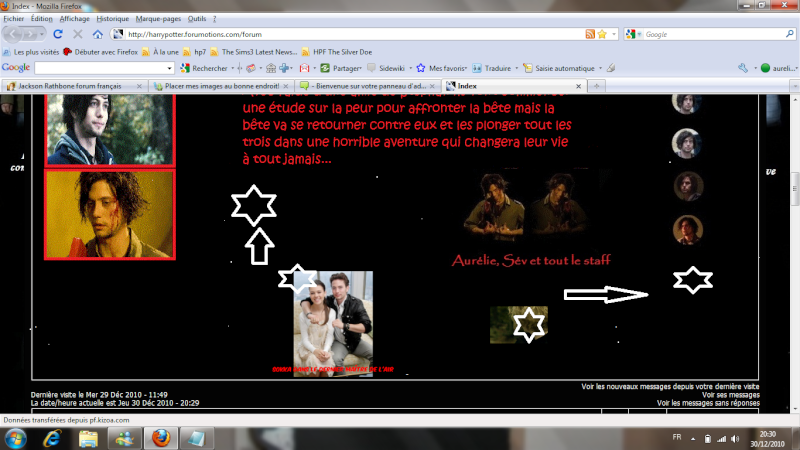
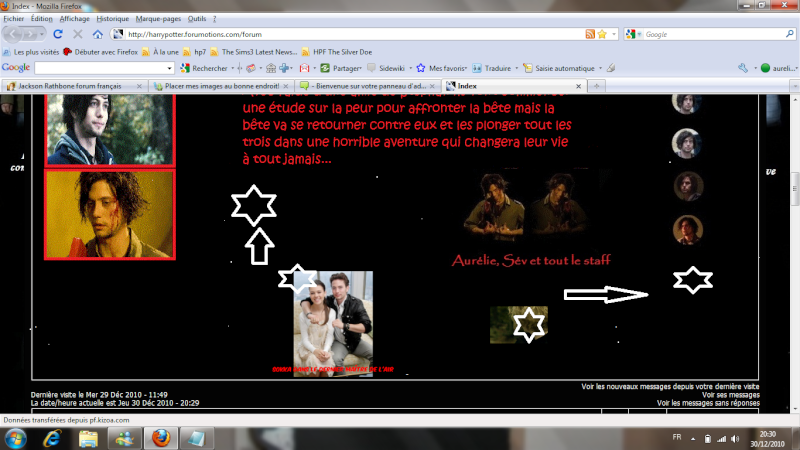
Comment mettre mon diaporama sur l'image comme le gif? Je vais vous donner mon image de janvier pour que vous comprenez mieux

Tous les codes sont au dessus mais mal placé bien sûr
- Code:
http://i63.servimg.com/u/f63/13/73/74/55/fond_p10.png
<div><object width="240" height="180"><param name="movie" value="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share"></param><param name="wmode" value="transparent"></param><param name="allowFullScreen" value="true"></param><embed src="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share" type="application/x-shockwave-flash" wmode="transparent" width="240" height="180" allowFullScreen="true"></embed></object>
<b>Diaporama : Jackson Rathbone</b> - <i><a href="http://www.kizoa.com">Diaporama</a></i></div><img src="http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif">
Voilà mon code que je voudrais faire pour janvier mais tous se suit je voudrais placer le diaporama sur la gauche et le gif sur la droite
Sinon, tes codes marchent j'ai essayé sur celui que j'ai déjà! Pour le gif c'est impeccable mais pour le lien c'est toutes l'image qui est cliquable alors que je voudrais juste le rond du concours!
Comment mettre mon diaporama sur l'image comme le gif? Je vais vous donner mon image de janvier pour que vous comprenez mieux

Tous les codes sont au dessus mais mal placé bien sûr
Dernière édition par aurélie62 le Jeu 30 Déc 2010 - 11:56, édité 2 fois
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Bonjour
Comme père Noël n'est plus présent, je vais modifier votre code si je peux
Par contre le code fourni ne correspond pas à la trame de l'image ci-dessus.
Est-ce le même problème ?
Ge
Comme père Noël n'est plus présent, je vais modifier votre code si je peux
Par contre le code fourni ne correspond pas à la trame de l'image ci-dessus.
Est-ce le même problème ?
Ge
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Je viens de réedité mon problème au dessus de votre messaga
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
OK, c'est clair.
Je regarderai après le repas... et je vous ferai une proposition (honnête bien entendu )
)
Je regarderai après le repas... et je vous ferai une proposition (honnête bien entendu
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Merci géo toujours là
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
 oui,
oui, une dernière question ?
Pourquoi une image de fond au lieu de construire votre message et de le disposer à votre convenance en utilisant un tableau et des cellules. ?
La réalisation serait plus belle et surtout moins complexe à modifier.
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Tous simplement car je ne sais pas le faire mais je ne demande pas mieux de savoir le faire
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
OK
Le plus simple est le tableau car votre image proposée n'est pas capable de recevoir l'ensemble de ce que vous voulez mettre à l'intérieur.
Pouvez-vous me donner le source du texte et les liens des différentes images et je vous réalise ceci tout de suite ?
Le plus simple est le tableau car votre image proposée n'est pas capable de recevoir l'ensemble de ce que vous voulez mettre à l'intérieur.
Pouvez-vous me donner le source du texte et les liens des différentes images et je vous réalise ceci tout de suite ?
- Code:
<table width="800px" height="314px" style="background-image:url(http://i63.servimg.com/u/f63/13/73/74/55/fond_p10.png);"><tr><td><div style="position: relative; top: 80px; left: 490px;"><img src="http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif"></div></td></tr></table>
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Oui ok mais bon j'ai travaillé sur paint et j'ai tous collé sur le fond je vais devoir tous décomposé non?
C'est quoi le code que tu vient de me donner?
C'est quoi le code que tu vient de me donner?
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!





+ le gif et le diaporama dont tu as déjà les codes
Voilà mes images découpées mais je voudrais quand meme que ça donne comme l'image que je t'ai envoyé au final!
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Code à coller dans un message pour voir l'effet du déplacement de votre image dans l'autre.
NOEL n'était pas en forme (la fatigue sans doute )
)
le positionnement avec les
N'avez-vous pas le texte de départ (même non mis en forme) et les liens des différentes images qui sont sur votre image de démonstration ?
EDIT : ok je vais me débrouiller avec vos images découpées
NOEL n'était pas en forme (la fatigue sans doute
le positionnement avec les
- Code:
style="position: relative; top: 80px; left: 490px;"
N'avez-vous pas le texte de départ (même non mis en forme) et les liens des différentes images qui sont sur votre image de démonstration ?
EDIT : ok je vais me débrouiller avec vos images découpées
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Ben le texte je l'ai tapé à la main lol
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Deux versions à coller dans un message pour vos tests.
Le premier avec un fond jaune pour voir le positionnement et avec les bordures délimitant les cellules et le centrage.
Le deuxième pour voir le rendu final avec un fond noir.
Les propriétés des tableaux : -> Les tableaux
( au lieu de [ et ) au lieu de ] pour les explications
(table) pour le table et avec la barre pour la fermeture (/table)
(tr) pour une ligne et avec la barre pour la fermeture (/tr)
(td) pour une cellule et avec la barre pour la fermeture (/td)
La fusion de cellules par colspan="2" et rowspan="1"
Les alignements dans les cellules par align="center" et valign="top"
voir le tutoriel -> alignement dans un tableau
Est-ce que cela vous convient ?
Le premier avec un fond jaune pour voir le positionnement et avec les bordures délimitant les cellules et le centrage.
Le deuxième pour voir le rendu final avec un fond noir.
- Code:
[table bgcolor="yellow" border="1" cellspacing="1"][tr][td rowspan="1" valign="top"][center][img]http://i63.servimg.com/u/f63/13/73/74/55/image_10.gif[/img] [/center][/td][td colspan="4" valign="top"] [img]http://i63.servimg.com/u/f63/13/73/74/55/image_11.gif[/img][right][img]http://i63.servimg.com/u/f63/13/73/74/55/image_11.jpg[/img] [/right][/td][td align="center" valign="top"][img]http://i63.servimg.com/u/f63/13/73/74/55/image_12.gif[/img]
[center][img]http://i63.servimg.com/u/f63/13/73/74/55/image_10.jpg[/img][/center]
[/td][/tr][tr][td] . [/td][td colspan="2"] [center]<div><object width="240" height="180"><param name="movie" value="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share"></param><param name="wmode" value="transparent"></param><param name="allowFullScreen" value="true"></param><embed src="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share" type="application/x-shockwave-flash" wmode="transparent" width="240" height="180" allowFullScreen="true"></embed></object>
[color=white]<b>Diaporama : Jackson Rathbone</b> - <i><a href="http://www.kizoa.com">Diaporama</a></i>[/color]</div> [/center] [/td][td align="center" valign="middle" colspan="2"] [img]http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif[/img][/td][td].[/td][/tr][/table]
[table bgcolor="black" border="0" cellspacing="0"][tr][td rowspan="1" valign="top"][center][img]http://i63.servimg.com/u/f63/13/73/74/55/image_10.gif[/img] [/center][/td][td colspan="4" valign="top"] [img]http://i63.servimg.com/u/f63/13/73/74/55/image_11.gif[/img][right][img]http://i63.servimg.com/u/f63/13/73/74/55/image_11.jpg[/img] [/right][/td][td align="center" valign="top"][img]http://i63.servimg.com/u/f63/13/73/74/55/image_12.gif[/img]
[center][img]http://i63.servimg.com/u/f63/13/73/74/55/image_10.jpg[/img][/center]
[/td][/tr][tr][td] . [/td][td colspan="2"] [center]<div><object width="240" height="180"><param name="movie" value="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share"></param><param name="wmode" value="transparent"></param><param name="allowFullScreen" value="true"></param><embed src="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share" type="application/x-shockwave-flash" wmode="transparent" width="240" height="180" allowFullScreen="true"></embed></object>
[color=white]<b>Diaporama : Jackson Rathbone</b> - <i><a href="http://www.kizoa.com">Diaporama</a></i>[/color]</div> [/center] [/td][td align="center" valign="middle" colspan="2"] [img]http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif[/img][/td][td].[/td][/tr][/table]
Les propriétés des tableaux : -> Les tableaux
( au lieu de [ et ) au lieu de ] pour les explications
(table) pour le table et avec la barre pour la fermeture (/table)
(tr) pour une ligne et avec la barre pour la fermeture (/tr)
(td) pour une cellule et avec la barre pour la fermeture (/td)
La fusion de cellules par colspan="2" et rowspan="1"
Les alignements dans les cellules par align="center" et valign="top"
voir le tutoriel -> alignement dans un tableau
Est-ce que cela vous convient ?
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
C'est génial ça marche sauf que le rendu est moche les images sont pas belles mais j'adore le principe du tableau! J'espère savoir le faire! Comme ça je mets mes photos directement, je voudrais modifié cela

Au pire est-ce-que je peux vous donner les 3 images et l'image ou il est en double car elles sont vraiment pas belle et avec la modification ce seras parfait!
Il faudrais vraiment que je comprenne comment vous avez fait pour mes prochains design
Je viens d'aller sur votre tuto mon dieu mon dieu je ne pourrais jamais faire ça!

Au pire est-ce-que je peux vous donner les 3 images et l'image ou il est en double car elles sont vraiment pas belle et avec la modification ce seras parfait!
Il faudrais vraiment que je comprenne comment vous avez fait pour mes prochains design
Je viens d'aller sur votre tuto mon dieu mon dieu je ne pourrais jamais faire ça!
Dernière édition par aurélie62 le Jeu 30 Déc 2010 - 20:44, édité 1 fois
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
C'est ce que je vous avez demandé dès le début donc cela sera avec plaisir.Au pire est-ce-que je peux vous donner les 3 images et l'image ou il est en double car elles sont vraiment pas belle et avec la modification ce seras parfait!
demain je vous ferai une explication sur le principe de ce tableau (sans rien dedans)...Il faudrais vraiment que je comprenne comment vous avez fait pour mes prochains design
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Ah merci donc pourriez-vous me modifié ceci avec les images à part? Je vous les donne tous de suite et merci d'avance





Voilà les images que j'aimerais remplacé qui ne rendent pas bien au final merci





Voilà les images que j'aimerais remplacé qui ne rendent pas bien au final merci
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Entendu : de bien belles images.
Je ferai ceci demain car je termine une autre aide.
Je ferai ceci demain car je termine une autre aide.
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Oui pas de soucis
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Cela va arriver...
Voici le code
- Code:
[table bgcolor="black" border="0" cellspacing="0"][tr][td rowspan="1" valign="top"][center][img]http://i63.servimg.com/u/f63/13/73/74/55/40336_11.jpg[/img]
[img]http://i63.servimg.com/u/f63/13/73/74/55/jackso10.png[/img]
[img]http://i63.servimg.com/u/f63/13/73/74/55/jackso11.png[/img] [/center][/td][td colspan="4" valign="top"] [img]http://i63.servimg.com/u/f63/13/73/74/55/image_11.gif[/img][right][img]http://i63.servimg.com/u/f63/13/73/74/55/bannie12.jpg[/img] [/right][/td][td align="center" valign="top"][img]http://i63.servimg.com/u/f63/13/73/74/55/image_12.gif[/img]
[center][img]http://i63.servimg.com/u/f63/13/73/74/55/bannie11.jpg[/img][/center]
[/td][/tr][tr][td] . [/td][td colspan="2"] [center]<div><object width="240" height="180"><param name="movie" value="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share"></param><param name="wmode" value="transparent"></param><param name="allowFullScreen" value="true"></param><embed src="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share" type="application/x-shockwave-flash" wmode="transparent" width="240" height="180" allowFullScreen="true"></embed></object>
[color=white]<b>Diaporama : Jackson Rathbone</b> - <i><a href="http://www.kizoa.com">Diaporama</a></i>[/color]</div> [/center] [/td][td align="center" valign="middle" colspan="2"] [img]http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif[/img][/td][td].[/td][/tr][/table]
et l'organisation
| A | B | C | |||
| D | E | F | G | ||
- Code:
[table bgcolor="yellow" border="1" cellspacing="0"][tr][td rowspan="1" valign="top"] A
[/td][td colspan="4" valign="top"] [right] B [/right]
[/td][td valign="top"] C
[/td][/tr][tr][td] D [/td][td colspan="2"] E
[/td][td colspan="2" valign="middle"] F
[/td][td]G [/td][/tr][/table]
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Merci ça marche mais je n'arrive pas à séparer mes 3 images! Et j'aurais aimé mon diaporama plus haut
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
J'ai supprimé la case D (tableau en jaune plus haut)
Soit en mettant des < br /> ou en mettant des passages à la ligne.
- Code:
[table bgcolor="black" border="0" cellspacing="0"][tr][td rowspan="2" valign="top"][center]
[img]http://i63.servimg.com/u/f63/13/73/74/55/40336_11.jpg[/img]
[img]http://i63.servimg.com/u/f63/13/73/74/55/jackso10.png[/img]
[img]http://i63.servimg.com/u/f63/13/73/74/55/jackso11.png[/img]
[/center]
[/td][td colspan="4" valign="top"]
[img]http://i63.servimg.com/u/f63/13/73/74/55/image_11.gif[/img][right][img]http://i63.servimg.com/u/f63/13/73/74/55/bannie12.jpg[/img]
[/right]
[/td][td valign="top"][img]http://i63.servimg.com/u/f63/13/73/74/55/image_12.gif[/img]
[center][img]http://i63.servimg.com/u/f63/13/73/74/55/bannie11.jpg[/img][/center][/td][/tr][tr][td colspan="2"] [center] <div><object width="240" height="180"><param name="movie" value="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share"></param><param name="wmode" value="transparent"></param><param name="allowFullScreen" value="true"></param><embed src="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share" type="application/x-shockwave-flash" wmode="transparent" width="240" height="180" allowFullScreen="true"></embed></object>
[color=white]<b>Diaporama : Jackson Rathbone</b> - <i><a href="http://www.kizoa.com">Diaporama</a></i>[/color]</div>
[/center]
[/td][td colspan="2" valign="middle"][img]http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif[/img][/td][td].[/td][/tr][/table]
Soit en mettant des < br /> ou en mettant des passages à la ligne.
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Attend parce que j'ai modifié aussi entre 2 voilà mon code maintenant
Mais je viens d'essayer ton code sur un forum d'essai et ça fait le meme
- Code:
<table bgcolor="black" border="0" cellspacing="0"><tbody><tr><td rowspan="1" align="left" valign="top"><div style="margin: auto; text-align: center; width: 100%;"><img src="http://i63.servimg.com/u/f63/13/73/74/55/40336_11.jpg" alt="" border="0">
<img src="http://i63.servimg.com/u/f63/13/73/74/55/jackso10.png" alt="" border="0">
<img src="http://i63.servimg.com/u/f63/13/73/74/55/jackso11.png" alt="" border="0"> </div></td><td colspan="4" align="left" valign="top"> <img src="http://i63.servimg.com/u/f63/15/33/59/84/image_13.gif" alt="" border="0"><div align="right"><img src="http://i63.servimg.com/u/f63/15/33/59/84/bannie12.jpg" alt="" border="0"> </div></td><td align="left" valign="top"><a href="http://jacksonrathbone.forumsactifs.com/t286-concours-pour-gagner-un-calendrier-2011"><img src="http://i63.servimg.com/u/f63/13/73/74/55/image_13.gif"></a> <div style="margin: auto; text-align: center; width: 100%;"><img src="http://i63.servimg.com/u/f63/15/33/59/84/bannie11.jpg" alt="" border="0"></div>
</td></tr><tr><td align="left"> . </td><td colspan="2" align="left"> <div style="margin: auto; text-align: center; width: 100%;"><div><object height="180" width="240"><param name="movie" value="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share"><param name="wmode" value="transparent"><param name="allowFullScreen" value="true"><embed src="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share" type="application/x-shockwave-flash" wmode="transparent" allowfullscreen="true" height="180" width="240"></object>
<font color="white"><b></b> <i><a href="http://www.kizoa.com"></a></i></font></div> </div> </td><td colspan="2" align="left" valign="middle"> <img src="http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif" alt="" border="0"></td><td align="left">.</td></tr></tbody></table>
Mais je viens d'essayer ton code sur un forum d'essai et ça fait le meme
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Code en html donc changement de ligne par des
J'en ai ajouté quelqu'uns
Le diaporama est indisponible.
- Code:
<br/>.
J'en ai ajouté quelqu'uns
- Code:
<table bgcolor="black" border="0" cellspacing="0"><tbody><tr><td rowspan="1" align="left" valign="top"><div style="margin: auto; text-align: center; width: 100%;"><br/><img src="http://i63.servimg.com/u/f63/13/73/74/55/40336_11.jpg" alt="" border="0"><br/>
<img src="http://i63.servimg.com/u/f63/13/73/74/55/jackso10.png" alt="" border="0"><br/>
<img src="http://i63.servimg.com/u/f63/13/73/74/55/jackso11.png" alt="" border="0"> </div></td><td colspan="4" align="left" valign="top"> <img src="http://i63.servimg.com/u/f63/15/33/59/84/image_13.gif" alt="" border="0"><div align="right"><img src="http://i63.servimg.com/u/f63/15/33/59/84/bannie12.jpg" alt="" border="0"> </div></td><td align="left" valign="top"><a href="http://jacksonrathbone.forumsactifs.com/t286-concours-pour-gagner-un-calendrier-2011"><img src="http://i63.servimg.com/u/f63/13/73/74/55/image_13.gif"></a> <div style="margin: auto; text-align: center; width: 100%;"><img src="http://i63.servimg.com/u/f63/15/33/59/84/bannie11.jpg" alt="" border="0"></div>
</td></tr><tr><td align="left"> . </td><td colspan="2" align="left"> <div style="margin: auto; text-align: center; width: 100%;"><div><object height="180" width="240"><param name="movie" value="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share"><param name="wmode" value="transparent"><param name="allowFullScreen" value="true"><embed src="http://pf.kizoa.com/i-Contact/sflite.swf?did=1361385&k=S46821479&hk=1&ns=1&ob=1&origin=share" type="application/x-shockwave-flash" wmode="transparent" allowfullscreen="true" height="180" width="240"></object>
<font color="white"><b></b> <i><a href="http://www.kizoa.com"></a></i></font></div> </div> </td><td colspan="2" align="left" valign="middle"> <img src="http://www.heberger-image.fr/data/images/50312_Sans_titre_6.gif" alt="" border="0"></td><td align="left">.</td></tr></tbody></table>
Le diaporama est indisponible.
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
le diaporama si regarde sur mon forum
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
ca marche tjs pas
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
Ok cela re-fonctionne : il y a eu une interruption lors de mon test de votre code.
Est-ce pour le positionnement des images ?
pour le positionnement des images ?
Est-ce
 Re: Placer mes images au bonne endroit!
Re: Placer mes images au bonne endroit!
non snif tu peux le voir je t'ai donné le lien de mon forum plus haut et je copie a chaque fois les nouveau code que tu me donne
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Comment placer une image à l'endroit souhaité?
» l'endroit ou on se connecte arrondis ?
» Comment faire pour placer la bonne image titre de mon forum, ici
» Placer plusieurs images à certains endroits ?
» 2) placer deux images de chaque cotés de la banniere
» l'endroit ou on se connecte arrondis ?
» Comment faire pour placer la bonne image titre de mon forum, ici
» Placer plusieurs images à certains endroits ?
» 2) placer deux images de chaque cotés de la banniere
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par aurélie62 Lun 20 Déc 2010 - 15:16
par aurélie62 Lun 20 Déc 2010 - 15:16




