Problème de ChatBox
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème de ChatBox
Problème de ChatBox
Bien le bonjour ou bonsoir !
Je viens vous demander un petit coup de main car j'ai un problème avec ma chat box.
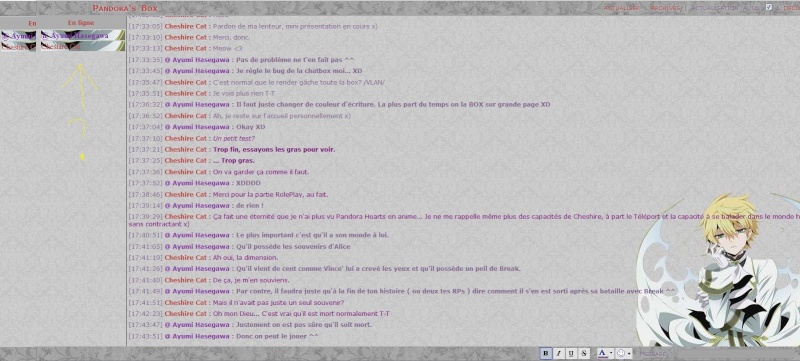
J'ai mis une image de fond mais celle-ci se répète sur les personnes qui sont lignes. Je vous montre ne capture d'écran.
Et voici mon code dans le CSS
Je vous remercie d'avance pour votre aide ! Et vous souhaite un bon weekend ! = D
Je viens vous demander un petit coup de main car j'ai un problème avec ma chat box.
J'ai mis une image de fond mais celle-ci se répète sur les personnes qui sont lignes. Je vous montre ne capture d'écran.
- Spoiler:
Et voici mon code dans le CSS
- Code:
/* --- CHATBOX --- */
#chatbox_header .cattitle strong {
display: none;
}
#chatbox_header .cattitle:before {
content: "Pandora's Box";
}
#chatbox_members ul li, body.chatbox {
background-repeat: no-repeat;
background-image: url(http://i30.servimg.com/u/f30/12/80/18/70/ozuuuu12.jpg);
background-position: right bottom;
background-color: #3c2f30;
display: block;
}
.chatbox_row_1,.chatbox_row_2 {
background-color:transparent;
padding:4px;
}
Je vous remercie d'avance pour votre aide ! Et vous souhaite un bon weekend ! = D
Dernière édition par Oz-Chan le Sam 5 Fév 2011 - 5:38, édité 1 fois
 Re: Problème de ChatBox
Re: Problème de ChatBox
Bonsoir
Quand j'essaie de rentrer vos codes dans ma css pour faire un test, le Pa me répond que les balises sont mal fermées.
Sinon en fait il vous suffit de séparer #chatbox_members ul li, body.chatbox
qui sont reliées et d'enlever la partie image de #chatbox_members ul li
Donc
Cordialement.
Quand j'essaie de rentrer vos codes dans ma css pour faire un test, le Pa me répond que les balises sont mal fermées.
Sinon en fait il vous suffit de séparer #chatbox_members ul li, body.chatbox
qui sont reliées et d'enlever la partie image de #chatbox_members ul li
Donc
- Code:
/* --- CHATBOX --- */
#chatbox_header .cattitle strong {
display: none;
}
#chatbox_header .cattitle:before {
content: "Pandora's Box";
}
#chatbox_members ul li, body.chatbox {
background-repeat: no-repeat;
background-position: right bottom;
background-color: #3c2f30;
display: block;
}
# body.chatbox {
background-repeat: no-repeat;
background-image: url(http://i30.servimg.com/u/f30/12/80/18/70/ozuuuu12.jpg);
background-position: right bottom;
background-color: #3c2f30;
display: block;
}
.chatbox_row_1,.chatbox_row_2 {
background-color:transparent;
padding:4px;
}
Cordialement.

SoraNoHime- Membre actif
-

Messages : 6218
Inscrit(e) le : 10/06/2010
 Re: Problème de ChatBox
Re: Problème de ChatBox
Bonsoir,
Je tiens d'abords à vous remercier de votre aide et de prendre de votre temps.
Pour votre code, je l'ai effectivement mis mais cela ne fonctionne plus car mon image ne vient plus... Voici le nouveau code mis
EDIT :
En faite, il suffit d'enlever le
#chatbox_membersul li, body.chatbox
A votre code et cela fonctionnait !
Je vous remercie encore de votre aide et vous souhaite une bonne année ainsi qu'un bon weekend à vous ! ^^ ♥
Je tiens d'abords à vous remercier de votre aide et de prendre de votre temps.
Pour votre code, je l'ai effectivement mis mais cela ne fonctionne plus car mon image ne vient plus... Voici le nouveau code mis
EDIT :
En faite, il suffit d'enlever le
#chatbox_membersul li, body.chatbox
A votre code et cela fonctionnait !
Je vous remercie encore de votre aide et vous souhaite une bonne année ainsi qu'un bon weekend à vous ! ^^ ♥
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Oz-Chan Ven 4 Fév 2011 - 17:46
par Oz-Chan Ven 4 Fév 2011 - 17:46