- 0Réputation du message : 100% (5 votes)
 par Anzu Ven 8 Avr 2011 - 20:18
par Anzu Ven 8 Avr 2011 - 20:18
| Mettre sa barre de navigation en haut du forum | |
| | Avant toute modification, assurez-vous que votre forum respecte les conditions suivantes :
- Vous devez être le fondateur du forum pour avoir accès aux templates de celui-ci ;
- Votre forum doit être en version PhpBB2 ou PunBB. |
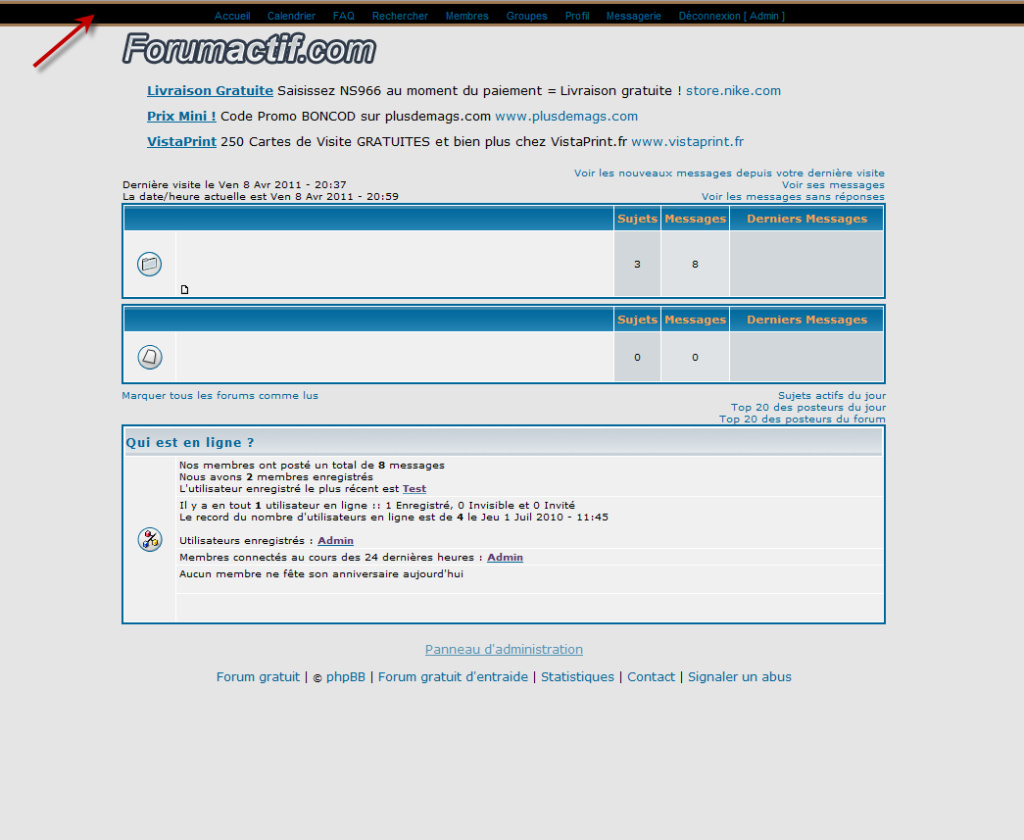
Cette astuce vous explique comment déplacer votre barre de navigation tout en haut du forum.
- Voir illustration :
Modification du templates
Panneau d'administration Affichage Templates Général, overall_header
Pour la version PhpBB2
- Editez le template overall_header en cliquant sur la roue crantée
 ; ;
- Recherchez le code suivant et supprimez-le :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Recherchez la ligne suivante :
- Code:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
- Juste après cette ligne, insérez le code suivant :
- Code:
<div class="navig" align="{MENU_POSITION}">{GENERATED_NAV_BAR}</div>
Cliquez sur le bouton  afin de sauvegarder les modifications puis sur le bouton afin de sauvegarder les modifications puis sur le bouton  afin de publier le templates modifié. afin de publier le templates modifié.
Pour la version PunBB
- Editez le template overall_header en cliquant sur la roue crantée
 ; ;
- Recherchez le code suivant et supprimez-le :
- Code:
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
- Recherchez la ligne suivante :
- Code:
<body>
<!-- BEGIN hitskin_preview -->
- Insérer le code suivant entre les variables <body> et <!-- BEGIN hitskin_preview --> :
- Code:
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
Cliquez sur le bouton  afin de sauvegarder les modifications puis sur le bouton afin de sauvegarder les modifications puis sur le bouton  afin de publier le templates modifié. afin de publier le templates modifié.
Insertion du CSS
Panneau d'administration Affichage Couleurs - Feuille de style CSS
- Code:
.navig {
background-color: #000000;
border: 3px solid #dedede;
position: absolute;
top: 0px;
width: 100%;
}
- background-color: #000000 : permet de mettre une couleur de fond à la barre de navigation. Il vous suffit de remplacer le code hexadécimal #000000 pour celle de votre choix ;
- border: 3px solid #dedede : permet de mettre une bordure à votre barre de navigation. Ainsi, vous pouvez choisir l'épaisseur de la bordure (3px), la nature de la bordure (solid) et la couleur de cette dernière #dedede ;
position: absolute : cette propriété permet à la barre de navigation de se positionner tout au-dessus sans prendre en compte les autres éléments du forum ;
- Top: 0px : La barre se positionne donc à 0px du dessus ;
- Width: 100% : La barre prend, ainsi, toute la largeur du forum.
D'autres personnalisations sont possibles. Si vous souhaitez retirer les images associées aux différents liens :
- Code:
a.mainmenu img{
display: none;
}
Si vous souhaitez personnaliser la police de la barre de navigation :
- Code:
a.mainmenu {
margin: 5px;
font-family: Arial;
font-size: 11px;
}
- margin: 5px : permet de définir l'espace entre deux liens de la barre de navigation, ici par défaut à 5px ;
- font-family: Arial : permet de définir la police d'écriture, ici par défaut Arial ;
- font-size: 11px : permet de définir la taille de la police d'écriture, ici par défaut 11px.
|
Dernière édition par Anzu le Sam 9 Avr 2011 - 18:04, édité 6 fois Mettre sa barre de navigation en haut du forum
Mettre sa barre de navigation en haut du forum afin de sauvegarder les modifications puis sur le bouton
afin de sauvegarder les modifications puis sur le bouton  afin de publier le templates modifié.
afin de publier le templates modifié. afin de sauvegarder les modifications puis sur le bouton
afin de sauvegarder les modifications puis sur le bouton  afin de publier le templates modifié.
afin de publier le templates modifié. Sujets similaires
Sujets similaires
 Accueil
Accueil Créer un forum
Créer un forum


 par Anzu Ven 8 Avr 2011 - 20:18
par Anzu Ven 8 Avr 2011 - 20:18
 ;
;



