Problème positionnement images découpés
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème positionnement images découpés
Problème positionnement images découpés
Salut à tous(tes),
Voilà mon problème: J'ai crée un portail personnalisé ou j'ai mit un screen découpé sur Photoshop qui mène vers une page Facebook, de la musique, le forum ou s'enregistrer.
Sur Chrome y'a pas de problème mais sur Firefox, c'est l'anarchie dans le placement des images. Etant pas un super codeur je voit pas ce qui faut faire pour optimiser le portail pour Firefox (je vais pas incité tout le monde à utiliser Chrome tout de même :p )
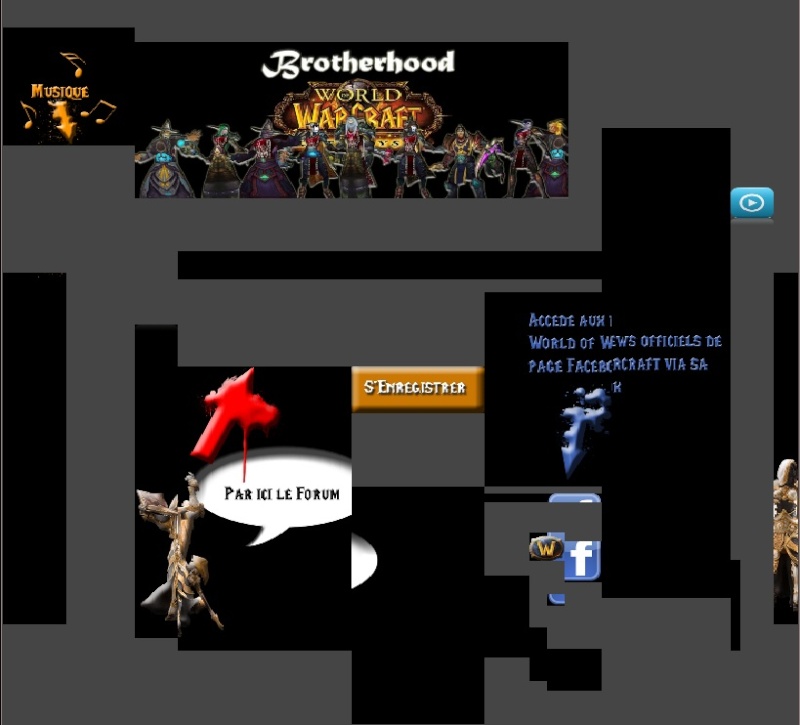
Je mets quelques images pour mieux illustrer :
Avec Chrome :
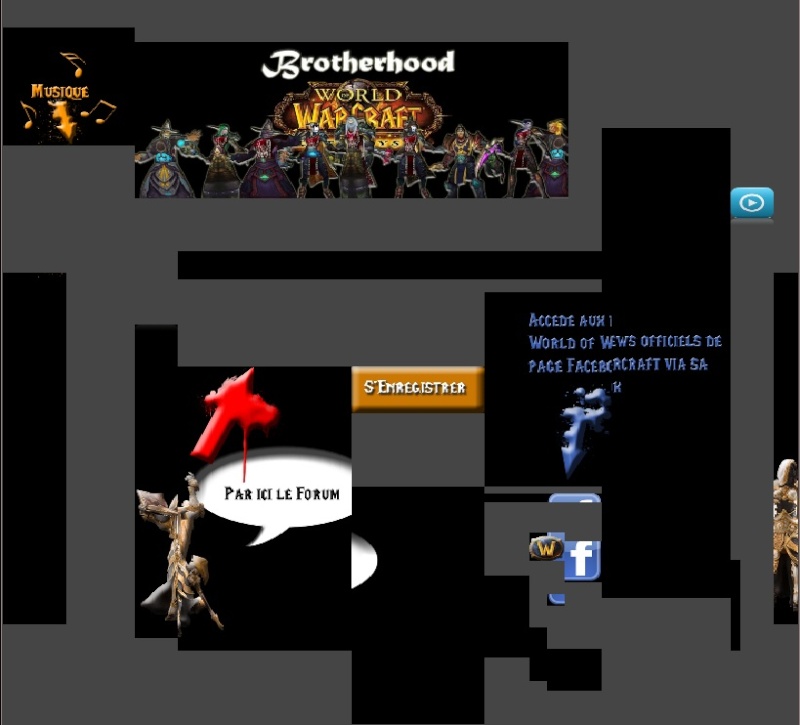
Et Firefox :
: 
Bref vous l'aurez comprit un vrai puzzle.
Voici le code :
Merci d'avance pour vos futures réponses.
Voilà mon problème: J'ai crée un portail personnalisé ou j'ai mit un screen découpé sur Photoshop qui mène vers une page Facebook, de la musique, le forum ou s'enregistrer.
Sur Chrome y'a pas de problème mais sur Firefox, c'est l'anarchie dans le placement des images. Etant pas un super codeur je voit pas ce qui faut faire pour optimiser le portail pour Firefox (je vais pas incité tout le monde à utiliser Chrome tout de même :p )
Je mets quelques images pour mieux illustrer :
Avec Chrome :

Et Firefox

Bref vous l'aurez comprit un vrai puzzle.
Voici le code :
- Code:
<html>
<head>
<title>Sans titre-2</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<!-- Save for Web Slices (Sans titre-2) -->
<table id="Tableau_01" width="1601" height="1200" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/fond-f11.gif" width="302" height="301" alt="01"></td>
<td colspan="7" rowspan="2">
<a href="http://www.brotherhood-guilde.com/forum" target="">
<img src="http://i76.servimg.com/u/f76/15/86/25/34/bannia12.jpg" width="1000" height="400" border="0" alt="02"></a></td>
<td rowspan="9">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/fond-f18.gif" width="298" height="1200" alt="03"></td>
<td>
<img src="spacer.gif" width="1" height="301" alt=""></td>
</tr>
<tr>
<td rowspan="8">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t13.gif" width="146" height="899" alt="04"></td>
<td>
<a href="http://cdn-files.deezer.com/swf/kamino-v15.swf?pid=59622653&ap=1&ln=fr&sl=1" target="">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/bouton10.png" width="100" height="99" border="0" alt="05"></a></td>
<td rowspan="8">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t23.gif" width="56" height="899" alt="06"></td>
<td>
<img src="spacer.gif" width="1" height="99" alt=""></td>
</tr>
<tr>
<td rowspan="7">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t14.gif" width="100" height="800" alt="07"></td>
<td colspan="7">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t11.gif" width="1000" height="72" alt="08"></td>
<td>
<img src="spacer.gif" width="1" height="72" alt=""></td>
</tr>
<tr>
<td rowspan="6">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t24.gif" width="400" height="728" alt="09"></td>
<td>
<a href="http://www.brotherhood-guilde.com/register" target="">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t16.gif" width="307" height="119" border="0" alt="10"></a></td>
<td colspan="5" rowspan="2">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t17.gif" width="293" height="495" alt="11"></td>
<td>
<img src="spacer.gif" width="1" height="119" alt=""></td>
</tr>
<tr>
<td rowspan="5">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t18.gif" width="307" height="609" alt="12"></td>
<td>
<img src="spacer.gif" width="1" height="376" alt=""></td>
</tr>
<tr>
<td colspan="2">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t19.gif" width="145" height="22" alt="13"></td>
<td colspan="2">
<a href="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FWarcraftFR%3Fref%3Dts%23%21%2FWarcraftFR%3Fsk%3Dwall&width=1200&colorscheme=dark&show_faces=false&stream=true&header=false&height=395" target="">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/facebo14.gif" width="125" height="22" border="0" alt="14"></a></td>
<td rowspan="4">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t20.gif" width="23" height="233" alt="15"></td>
<td>
<img src="spacer.gif" width="1" height="22" alt=""></td>
</tr>
<tr>
<td rowspan="3">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t21.gif" width="104" height="211" alt="16"></td>
<td colspan="2">
<a href="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FWarcraftFR%3Fref%3Dts%23%21%2FWarcraftFR%3Fsk%3Dwall&width=1200&colorscheme=dark&show_faces=false&stream=true&header=false&height=395" target="">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/facebo11.gif" width="82" height="74" border="0" alt="17"></a></td>
<td rowspan="2">
<a href="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FWarcraftFR%3Fref%3Dts%23%21%2FWarcraftFR%3Fsk%3Dwall&width=1200&colorscheme=dark&show_faces=false&stream=true&header=false&height=395" target="">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/facebo15.gif" width="84" height="104" border="0" alt="18"></a></td>
<td>
<img src="spacer.gif" width="1" height="74" alt=""></td>
</tr>
<tr>
<td rowspan="2">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/sans-t22.gif" width="41" height="137" alt="19"></td>
<td>
<a href="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FWarcraftFR%3Fref%3Dts%23%21%2FWarcraftFR%3Fsk%3Dwall&width=1200&colorscheme=dark&show_faces=false&stream=true&header=false&height=395" target="">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/facebo17.gif" width="41" height="30" border="0" alt="20"></a></td>
<td>
<img src="spacer.gif" width="1" height="30" alt=""></td>
</tr>
<tr>
<td colspan="2">
<img src="http://i26.servimg.com/u/f26/15/86/25/34/fond-f22.gif" width="125" height="107" alt="21"></td>
<td>
<img src="spacer.gif" width="1" height="107" alt=""></td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>
Merci d'avance pour vos futures réponses.
 Re: Problème positionnement images découpés
Re: Problème positionnement images découpés
YOUPI!! J'ai trouvé! Je vais pas être égoïste... Pour ceux qui auraient le même problème : il vous suffit d'aller dans votre feuille de style CSS (PA > Affichage > Images et Couleurs > Couleurs > Feuille de style CSS) et vous coller ceci  Voilou (le seul hic c'est que désormais ma barre de navigation est verticale :p )
Voilou (le seul hic c'est que désormais ma barre de navigation est verticale :p )
- Code:
img {
display : block;
}
 Sujets similaires
Sujets similaires» Positionnement d'images
» Positionnement d'images via div et css
» Positionnement des images-icônes de forums
» Problème de positionnement
» Problème de positionnement
» Positionnement d'images via div et css
» Positionnement des images-icônes de forums
» Problème de positionnement
» Problème de positionnement
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Linesey Mer 27 Avr 2011 - 10:21
par Linesey Mer 27 Avr 2011 - 10:21


