Profil dans les messages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Profil dans les messages
Profil dans les messages
Bonsoir,
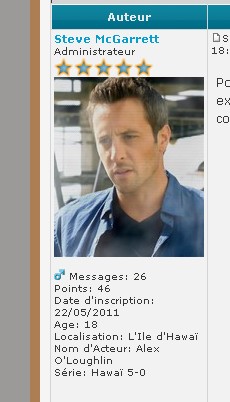
J'aimerai savoir quel est le template associé aux profils dans les messages. (Voir photo ci-dessous en Spoiler).
J'aimerai savoir comment y insérer une image en fond, changer la couleur, enfin l'améliorer à ma guise.
Je vous remercie par avance,
Amicalement, Nivek075
J'aimerai savoir quel est le template associé aux profils dans les messages. (Voir photo ci-dessous en Spoiler).
- Spoiler:

J'aimerai savoir comment y insérer une image en fond, changer la couleur, enfin l'améliorer à ma guise.
Je vous remercie par avance,
Amicalement, Nivek075
Dernière édition par Nivek075 le Mer 25 Mai 2011 - 21:54, édité 1 fois
 Re: Profil dans les messages
Re: Profil dans les messages
Bonsoir,
dans général, c'est le template viewtopic_body
Cordialement
dans général, c'est le template viewtopic_body
Cordialement

Invité- Invité
 Re: Profil dans les messages
Re: Profil dans les messages
Merci Lydie, en revanche savez-vous où se situe seulement la partie du code pour le profil dans les messages ? Pour tout vous dire, je n'ai pas trouvé cette partie. Merci 
 Re: Profil dans les messages
Re: Profil dans les messages
Bonsoir,
Alors, je ne suis pas experte en templates, donc il faudrait voir si quelqu'un valide ma réponse en quelque sorte, mais je crois bien que le passage qui correspond au profil est celui-ci :
Alors, je ne suis pas experte en templates, donc il faudrait voir si quelqu'un valide ma réponse en quelque sorte, mais je crois bien que le passage qui correspond au profil est celui-ci :
- Code:
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
{postrow.displayed.ONLINE_IMG}<span class="name"><a name="
{postrow.displayed.U_POST_ID}"><center></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br /><center>
<span class="postdetails poster-profile">
<center> {postrow.displayed.POSTER_RANK}<br /><center>
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> <br/><center><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></center>
</td>
</tr>

Invité- Invité
 Re: Profil dans les messages
Re: Profil dans les messages
Message édité à 19h50...
Je pense que c'est cette partie. J'ai fait des tests avec les prévisualisations.
Cependant, je ne saurai comment le faire à ma manière. Pouvez-vous m'aider ?
Merci d'avance.
Je pense que c'est cette partie. J'ai fait des tests avec les prévisualisations.
- Code:
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span>
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
Cependant, je ne saurai comment le faire à ma manière. Pouvez-vous m'aider ?
Merci d'avance.
 Re: Profil dans les messages
Re: Profil dans les messages
Re, Nivek,
Pour ce qui est de rajouter une image, j'avoue que je ne pourrais vous aider. Pour ce qui est de changer la couleur, là non plus je ne suis pas une experte, mais je pense que pour cela il devrait plutôt vous falloir passer par le CSS. De plus, que souhaitez-vous changer exactement quand vous parlez de la couleur ? Est-ce le texte ?
Cordialement
Pour ce qui est de rajouter une image, j'avoue que je ne pourrais vous aider. Pour ce qui est de changer la couleur, là non plus je ne suis pas une experte, mais je pense que pour cela il devrait plutôt vous falloir passer par le CSS. De plus, que souhaitez-vous changer exactement quand vous parlez de la couleur ? Est-ce le texte ?
Cordialement

Invité- Invité
 Re: Profil dans les messages
Re: Profil dans les messages
Re Lydie,
Je vous remercie énormément...
En fait, j'aimerai obtenir ce style ci (Je m'inspire beaucoup de ce forum car il est vraiment génial, je trouve que le CSS et les templates modifiés mettent en avant le forum): ICI. C'est-à-dire avoir un cadre d'arrière plan pour l'avatar, le pseudo, etc... Et un second cadre pour les infos suivantes : messages, âge, inscrit le, etc... Comme dans l'exemple ci-dessus.
Quand je parle de couleurs, bien sûr c'est pouvoir modifier le texte : "Inscrit le", "Nombre de Messages", etc...
Merci d'avance,
Amicalement, Nivek075
Je vous remercie énormément...
En fait, j'aimerai obtenir ce style ci (Je m'inspire beaucoup de ce forum car il est vraiment génial, je trouve que le CSS et les templates modifiés mettent en avant le forum): ICI. C'est-à-dire avoir un cadre d'arrière plan pour l'avatar, le pseudo, etc... Et un second cadre pour les infos suivantes : messages, âge, inscrit le, etc... Comme dans l'exemple ci-dessus.
Quand je parle de couleurs, bien sûr c'est pouvoir modifier le texte : "Inscrit le", "Nombre de Messages", etc...
Merci d'avance,
Amicalement, Nivek075
 Re: Profil dans les messages
Re: Profil dans les messages
Re,
Ok je vois. Malheureusement pour obtenir un avatar qui aurait le même style, il va falloir que vous attendiez un membre plus chevronné que moi dans les templates et le CSS car je ne saurai vous dire comment faire.
Par contre, ce que vous pouvez faire vous-même c'est modifier la police d'écriture des infos dans le profil. Vous allez dans le PA>utilisateurs et groupes>utilisateurs>profil. Vous cliquez sur le à côté du champ que vous souhaitez modifier et vous changez la couleur du nom et vous enregistrez.
à côté du champ que vous souhaitez modifier et vous changez la couleur du nom et vous enregistrez.
Cordialement
Ok je vois. Malheureusement pour obtenir un avatar qui aurait le même style, il va falloir que vous attendiez un membre plus chevronné que moi dans les templates et le CSS car je ne saurai vous dire comment faire.
Par contre, ce que vous pouvez faire vous-même c'est modifier la police d'écriture des infos dans le profil. Vous allez dans le PA>utilisateurs et groupes>utilisateurs>profil. Vous cliquez sur le
 à côté du champ que vous souhaitez modifier et vous changez la couleur du nom et vous enregistrez.
à côté du champ que vous souhaitez modifier et vous changez la couleur du nom et vous enregistrez.Cordialement

Invité- Invité
 Re: Profil dans les messages
Re: Profil dans les messages
Je vous remercie Lydie pour les couleurs des informations. Voici ce que ça me donne maintenant (voir Spoiler) j'aimerai si possible qu'il n'y ai pas plusieurs blocs mais un seul au niveau du profil où il y a écrit, nombre de messages, localisation, etc...
Je vous remercie par avance,
Amicalement, Nivek075
- Spoiler:

Je vous remercie par avance,
Amicalement, Nivek075
 Re: Profil dans les messages
Re: Profil dans les messages
Bonjour,
Pour éviter les petits blocs dans les infos du profil, ajoutez display: block; dans les attributs CSS qui correspondent à cette partie.
Cordialement.
Pour éviter les petits blocs dans les infos du profil, ajoutez display: block; dans les attributs CSS qui correspondent à cette partie.
Cordialement.

Invité- Invité
 Re: Profil dans les messages
Re: Profil dans les messages
Bonsoir,
Je viens d'ajouter ce que vous veniez de me donner, malheureusement, ça n'a pas changé grand chose.
Voici mon CSS pour la partie consernée :
Merci d'avance
Je viens d'ajouter ce que vous veniez de me donner, malheureusement, ça n'a pas changé grand chose.
Voici mon CSS pour la partie consernée :
- Code:
.cadreavatar1 {
display: block;
width: 178px;
background-color : #D4D4D4 ;
border : 1px dotted #000000 ;
-moz-border-radius: 5px 5px 5px 5px
padding-top: 2px;
padding-left: 2px;
padding-right: 2px;
padding-bottom: 2px; }
Merci d'avance
 Re: Profil dans les messages
Re: Profil dans les messages
Bonsoir,
J'obtiens ce résultat:

Avec cette modification dans le template viewtopic_body:
Et ceci dans la feuille CSS:
Cordialement.
J'obtiens ce résultat:

Avec cette modification dans le template viewtopic_body:
- Code:
<!-- BEGIN displayed -->
<tr class="post">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="postdetails poster-profile">
<div class="cadreavatar1"><center>{postrow.displayed.POSTER_AVATAR}<br />
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}</center></div><br /><br />
<div class="cadreprofil"><!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --></div>
Et ceci dans la feuille CSS:
- Code:
.cadreavatar1 {
width: 178px;
background-color : #D4D4D4 ;
border : 1px dotted #000000 ;
-moz-border-radius: 5px 5px 5px 5px;
padding: 2px; }
.cadreprofil {
display: block;
width: 178px;
background-color : #D4D4D4 ;
border : 1px dotted #000000 ;
-moz-border-radius: 5px 5px 5px 5px;
padding: 2px;
}
Cordialement.

Invité- Invité
 Re: Profil dans les messages
Re: Profil dans les messages
Ça fonctionne très bien, c'est parfait !
Merci de votre aide Isolde et passez une bonne soirée !
Je classe le sujet comme "Résolu".
Amicalement, Nivek075
Merci de votre aide Isolde et passez une bonne soirée !
Je classe le sujet comme "Résolu".
Amicalement, Nivek075
 Sujets similaires
Sujets similaires» Déplacer MP & En ligne dans l'encadrement du profil, affiché dans les messages
» Mention "@" dans le profil et dans l'éditeur de messages
» Problème de couleur dans le profil dans les messages.
» Ajouter des classes à chaque champ de la feuille de personnage dans le profil + rassembler les labels et fields de celle-ci dans les messages
» Profil dans messages
» Mention "@" dans le profil et dans l'éditeur de messages
» Problème de couleur dans le profil dans les messages.
» Ajouter des classes à chaque champ de la feuille de personnage dans le profil + rassembler les labels et fields de celle-ci dans les messages
» Profil dans messages
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Nivek075 Mar 24 Mai 2011 - 19:16
par Nivek075 Mar 24 Mai 2011 - 19:16


